Understandable and simple about web components and Polymer

Who am I
I am Alexander Kasheverov. By education - Master of Radiophysics. I am a web developer by profession. I have been working in DataArt since 2011, since 2009 I am interested in IT and web technologies.
What is the article short
Consider what are web components and polymer. A little reflection on the development of the web. Look at the technical details, examples, browser support, testing. Briefly, of course, in the case. With pictures.
')
Introduction
The web is constantly evolving. Technologies were invented and implemented based on the needs that were relevant at the time of creation. Ten years ago it was impossible to do what we are implementing now, and it is difficult to imagine what will happen in another 10 years.
The business requires the creation of large and complex web-based software products with rich functionality, beauty, high performance. Such solutions are non-trivial in themselves, and the specificity of web technologies is also superimposed. Often, to reduce the complexity of the product, it is divided into many simpler parts. Such a component approach reduces chaos, improves structure, comprehensibility, and increases the efficiency of teamwork.
To reduce headaches, it would be good if in the context of the web:
- CSS did not overlap.
- JS scopes do not overlap.
- HTML was understandable and readable, no unnecessary elements.
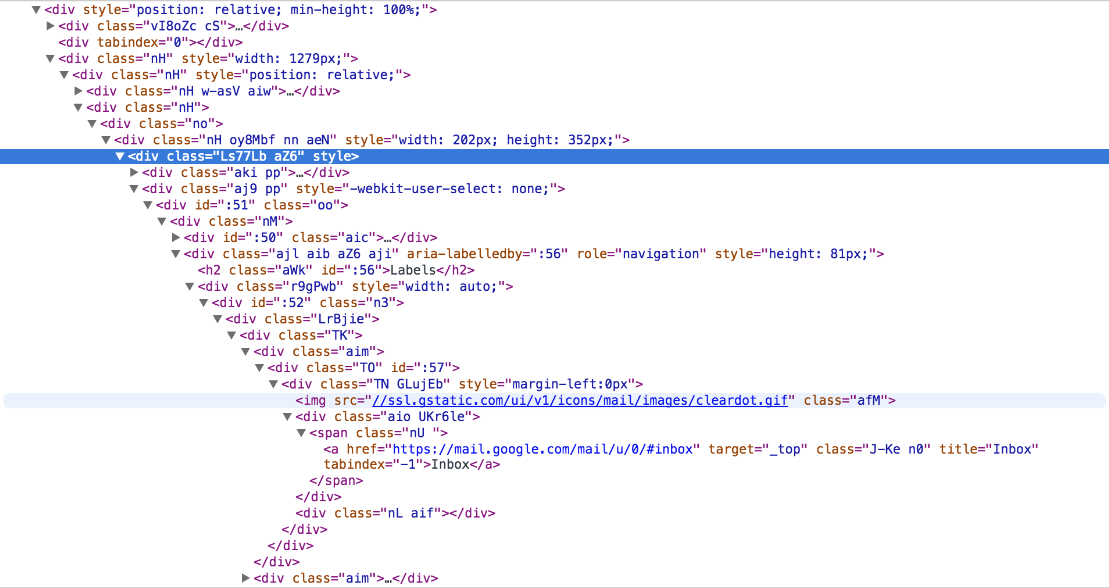
This is currently not quite the case. Regarding JavaScript: you have to make sure that it does not work with the global scope and that various components do not accidentally interact with each other. In CSS, there is no encapsulation and there is a need to invent methodologies like MCSS and bem so that nothing breaks once again. And finally, in HTML you can see a lot of unnecessary elements on the page, for example, even now in gmail mail ...

Confused ... Isn't it so?
The frameworks in varying degrees introduce component orientation and try to solve these problems. However, they are also built on the same HTML, CSS, JavaScript.
Web Components - short
The web is slowly but surely moving toward compenmantisation - this is a natural process. Difficult can be simplified by breaking into pieces. In parallel with the development of frameworks, work is proceeding at a lower level. Web components are gaining popularity. This is an implementation of the idea of browser-based componentorization.
The history of web components began in 2011 (the first mention on github). Briefly - what is it:
- Custom Elements - the creation of its html-elements, the addition of existing ones.
- Shadow DOM - encapsulation of logic and styles.
- Templates - browser level templates!
- HTML imports - instead of connecting separately different files [css, js, ...] you can include one HTML document, including all other files.
When using these four technologies together, autonomous reusable blocks are obtained - web components.
In fact, a kind of web component has already been created long ago. The simplest example is the element.
<select> There is a separate tag for it. Interacting with the element, a drop-down list appears and this logic is hidden from us, besides it has its own styles.
<select> <option value="Yandex">Yandex</option> <option value="Google" selected>Google</option> <option value="Yahoo">Yahoo</option> </select> 

Same with HTML5 elements.
<video> </code> <code> <audio> .This is the essence of web components - the creation of simple and understandable independent elements with hidden logic, styles.
Surely, many people connected to the project Bootstrap - for this you need to separately register loading of styles and scripts. With components this could be made easier.
<link rel="import" href="bootstrap.html"> Web components are not a framework. This is a set of technologies implemented at the browser level.
Web Components - Browser Support & polyfills
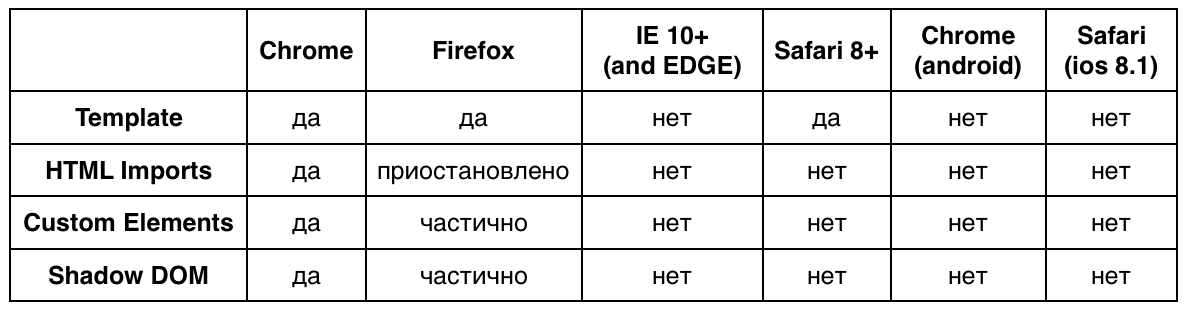
At the moment (November 2015), three of the four technologies are in the “Working Draft” stage at the W3C .
This is what the situation looks like at the moment (November 2015):

Since web components in perspective have high value, but, as usual, are not supported by all browsers, ways are being created to improve support. This is how polyfills appeared.
With their help, browser support is already better .

On the web page, the polyfill connects as standard to the head (up to all scripts that use web components):
<script src="path/webcomponents.js"></script> Web components - links
- learn.javascript.ru - training.
- w3.org - (eng) specification of web components.
- css-tricks.com (eng) - review.
- youtube.com - (eng) review.
- webcomponents.org - (eng) discussions and best practices.
- github.com - (eng) polyfills for support with older browsers.
- developer.mozilla.org - (eng) learning.
- caniuse.com - (eng) browser support.
- jonrimmer.imtqy.com - (eng) browser support.
Polymer
Meanwhile, Google is simplifying and developing everything. Work began in the fall of 2012, judging by the history of commits on github . They took web components, polifila and created another add-on.
Polymer's goal is to simplify the creation of high-quality web applications (quote product manager from the Google IO conference).
Polymer - short
The library is a web-based components, polifila to support older browsers, it is all wrapped in a holistic, more convenient system with the addition of sugar.
Schematically it looks like this:

Google created a set of ready-made components and divided them into logical parts:
 | Basic building blocks | <iron-icon>, <iron-input>, <iron-list>, ... |
 | Elements based on iron-elements and material design | <paper-input>, <paper-button>, <paper-tooltip>, ... |
 | A collection of web components using various Google APIs. | <google-analytics>, <google-chart>, <google-map>, ... |
 | E-Commerce Specific Items | <gold-cc-input>, <gold-phone-input>, <gold-email-input>, ... |
 | Elements for creating animations | <neon-animation> |
 | Items to help create a real application from a webpage | <platinum-bluetooth-device>, <platinum-sw-cache>, <platinum-push-messaging>, ... |
 | Wrappers for other libraries / applications | <marked-element> |
You may notice that the word "element" constantly appears. Google believes that you can make an element for everything. “There is an element for that” (“there is an element for this”) - sounds like a slogan in Google IO 2015 reports.
Yes, even for ajax request there is an element. Looks like that:
<iron-ajax url="some url" handle-as="json" on-response="onResponse"></iron-ajax> When creating applications, we are faced with roughly the same tasks, and Google offers a set of ready-made building blocks for this. Whatever problem we face, there is an element to solve it. "There is an element for that."
The catalog of ready-made Polymer components has been created .
Polymer is not a framework, just like web components are not a framework. Polymer is a wrapper and sugar. I would compare it ideologically with jQuery. jQuery is designed to work with DOM, and Polymer is designed to work with web components.
Polymer - testability
Yes, it is testable, and a separate web-component-tester utility is created for this. Clear description.
I tried. Works (installation may have problems with Java and Selenium).
A few steps to make it work:
- Install
npm install -g web-component-tester
Write a test, just an html file (by default, in the `. / Test` folder):<!doctype html> <html> <head> <meta charset="utf-8"> <script src="path/webcomponentsjs/webcomponents.min.js"></script> <script src="path/web-component-tester/browser.js"></script> <link rel="import" href="path/awesome-element.html"> </head> <body> <awesome-element id="fixture"></awesome-element> <script> suite('<awesome-element>', function() { test('is awesomest', function() { assert.isTrue(document.getElementById('fixture').awesomest); }); }); </script> </body> </html>
Run tests:wctPolymer - browser support
Polymer is a web component sugar, so browser support is exactly the same. Tables were presented above.
By the way, I never managed to run on the old Android-phone.Polymer - vulcanize optimization
HTML imports allows you to quickly and conveniently connect a document to another document, but this convenience also hides a performance problem: a lot of http requests are created. The solution is - to merge all the included files into one. For this is the utility vulcanize .
Installation:npm install -g vulcanize
Using:vulcanize index.html > build.htmlPolymer - starter kit
For the convenience of quickly creating projects there is a utility Polymer Starter Kit . After installation immediately available many useful functionality.
Packed in a box:- Polymer-, Paper-, Iron- and Neon-elements.
- Material Design Layout.
- Routing with Page.js.
- Unit tests using Web Component Tester.
- Support offline work with Platinum Service Worker.
- Build creation (including Vulcanize).
- ES2015 support.
Polymer alternatives
Polymer is just an add-on for web components. There are other similar products:- bosonic.imtqy.com ;
- x-tags.org (with IE9 support)
Polymer - links
- polymer-project.org - (eng) Polymer project site with description, lessons.
- elements.polymer.com - (eng) official component directory.
- github.com - (eng) Vulcanize optimizer.
- github.com - (eng) Polymer Starter Kit.
- youtube.com - (eng) Google IO 2013.
- youtube.com - (eng) Google IO 2014.
- youtube.com - (eng) Google IO 2015.
- sitepoint.com - (eng) training.
- aerotwist.com - (eng) a little about optimization and performance.
- polymer-project.org - (eng) browser support.
- bosonic.imtqy.com - (eng) is an analogue of Polymer.
- x-tags.org - (eng) is an analogue of Polymer.
Polymer - about interaction with libraries
- Angular 2
- Web components will be implemented in Angular 2: angularjs.blogspot.ru (eng).
- React
A spokesman for React Sebastian Markbage says that they will not share web components with React, because they are ideologically different (declarative React versus imperative web components): docs.google.com (eng). However, React and web components are compatible, in some cases there is a benefit: youtube.com (eng). - Backbone
It is convenient to cross with ready-made components (Polymer, X-Tags, Bosonic). They are used in the same way as regular HTML elements. webcomponents.org (eng).
Web components and Polymer examples
Consider a simple example of a web component and its Polymer implementation:
An example of a pure web component:<template> <span id="multiplier"></span> * <span id="multiplicand"></span> = <span id="result"></span> </template> <script> (function(window, document) { var ownerDocument = (document._currentScript || document.currentScript).ownerDocument; var template = ownerDocument.querySelector('template').content; var elementPrototype = Object.create(HTMLElement.prototype); var multiplier = 0, multiplicand = 0, result = 0; elementPrototype.createdCallback = function() { var shadowRoot = this.createShadowRoot(); var clone = document.importNode(template, true); shadowRoot.appendChild(clone); this.multiplier = shadowRoot.querySelector('#multiplier'); this.multiplicand = shadowRoot.querySelector('#multiplicand'); this.result = shadowRoot.querySelector('#result'); this.calculate(); }; elementPrototype.attributeChangedCallback = function(attr, oldVal, newVal) { this.calculate(); }; elementPrototype.calculate = function(){ multiplier = parseFloat( this.getAttribute('multiplier') ); multiplicand = parseFloat( this.getAttribute('multiplicand') ); this.multiplier.textContent = multiplier; this.multiplicand.textContent = multiplicand; this.result.textContent = multiplicand*multiplier; }; window.MyElement = document.registerElement('element-multiplier', {prototype: elementPrototype }); })(window, document); </script>
We connect to
<link rel="import" href="element-multiplier.html">
Use on page (in)
<element-multiplier multiplier="3" multiplicand="2"></element-multiplier>
With Polymer it will look noticeably clearer and simpler:<link rel="import" href="polymer.html"> <dom-module id="element-multiplier"> <template> <span>{{multiplier}}</span> * <span>{{multiplicand}}</span> = <span>{{result}}</span> </template> </dom-module> <script> Polymer({ is: "element-multiplier", properties: { "multiplier" : { type: Number, value: 0, observer: 'calculate' }, "multiplicand" : { type: Number, value: 0, observer: 'calculate' }, "result" : { type: Number, value: 0 } }, ready: this.calculate, calculate: function(){ this.result = this.multiplier*this.multiplicand; } }); </script>
We connect to
<link rel="import" href="path/element-multiplier.html"><script src="path/webcomponents.min.js"></script>
Use on page (in)
<element-multiplier multiplier="3" multiplicand="2"></element-multiplier>
Examples:- pubnub.com - (eng) creating an application on Polymer.
- translate.google.com - created by Polymer.
- todomvc.com - (eng) example TODO MVC on Polymer.
- pubnub.imtqy.com - (eng) anonymous chat on Polymer.
- github.com - (eng) is my little application. The idea is simple: when a group of people makes a joint purchase with the same deposits, there is often confusion in the calculations of debts, when not all are thrown off at once. Wrote specifically to try Polymer. There are configured tests and vulcanize, implemented JS minification in a single file.
Thank!
Successes! If there are errors / comments / additions - write.
Source: https://habr.com/ru/post/270109/
All Articles