Seven HTTP / 2 Implementation Tips
Recently released a new version of the standard HTTP. In May 2015, HTTP / 2 was approved, which became widespread among browsers and web servers (including NGINX and NGINX Plus). Currently, more than 60% of browsers used support HTTP / 2, and this figure continues to increase with each month.
The HTTP / 2 standard is based on the SPDY protocol developed by Google. In Google Chrome, SPDY support will continue until early 2016 . NGINX was one of the first to implement the SPDY protocol and is now playing a leading role in promoting HTTP / 2. An article has been published which gives a detailed description of HTTP / 2, compares with SPDY, and describes in detail the process of implementing a new protocol.
The main features of HTTP / 2 are similar to SPDY:
Now it is necessary to go deep and consider in more detail the features of the new protocol. This article is written to help decide on the transition to HTTP / 2, and also discusses possible optimizations when implementing a protocol.
')
The following is a list of seven tips for implementing HTTP / 2:
Note: Strictly speaking, TLS is not required to use SPDY and HTTP / 2, but the main advantages are manifested when SSL / TLS is enabled, therefore browsers support SPDY and HTTP / 2 only with SSL / TLS.
Implementing HTTP / 2 is easy and the process is described in detail here . However, it should be understood that HTTP / 2 is not a universal solution and may be useful for some applications, but not for others.
For example, with high probability, HTTP / 2 will speed up a site that already uses SSL / TLS (hereinafter referred to as TLS abbreviation), otherwise TLS must be enabled before enabling HTTP / 2. It should be noted that performance degradation can occur from the use of TLS, which can negate HTTP / 2 acceleration. Therefore, it is worth checking this case first.
The following are the five main potential benefits of using HTTP / 2:

And five relevant shortcomings that can be encountered:
It all comes down to performance and there is good and bad news.
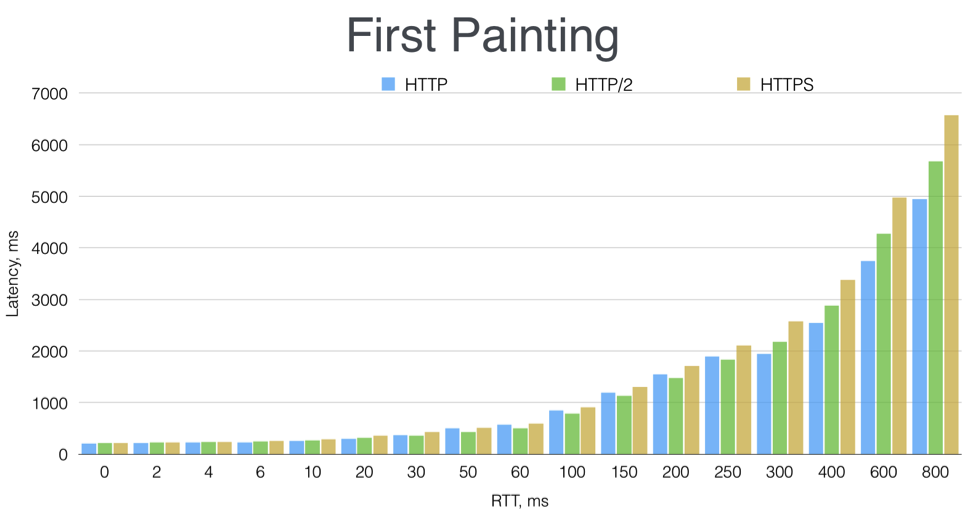
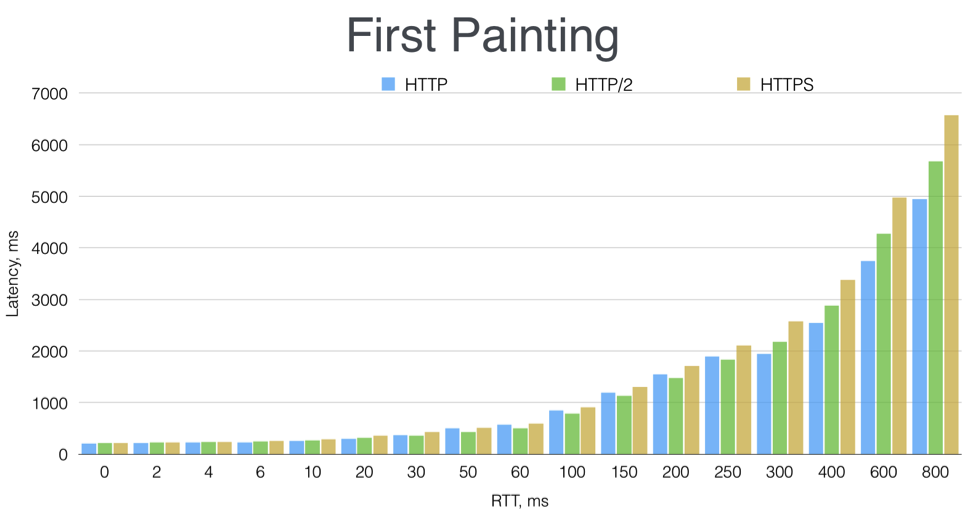
The good news is that based on the tests that were conducted in NGINX, the results predicted from the theory follow: for complex web pages requested with typical latency, HTTP / 2 performance is higher than HTTP / 1.x and HTTPS. The results are divided into three groups depending on the typical round-trip time (RTT):

The figure shows the time before the start of rendering - that is, the time until the user sees the first content of the web page. This time is often regarded as crucial for users to perceive the responsiveness of the website.
More details on the testing process and the results can be found in the presentation from the nginx.conf 2015 conference.
However, all web pages and user sessions are different. For example, if you have streaming video or large downloadable files, your results may differ or even be opposite.
The bottom line is that you first need to understand the possible costs and greatest benefits when using HTTP / 2. After that, it is worthwhile to test the performance of your applications, and then make a choice.
Termination means that the client can connect to the proxy server via a specified protocol, for example HTTP / 2, and then the proxy server connects to server applications, databases, etc. using a completely different protocol (see image below).

When using separate servers, it is possible to go to a multi-server architecture. Servers can be shared physically, virtually, or a cloud environment, such as AWS , can be used. This complicates the architecture, as compared to a single-server solution or a server + database combination, but it provides many advantages and is a necessity for high-traffic sites.
After the physical or virtual server is installed in front of the existing system, additional features become available. The new server offloads other servers from processing client messages. In addition, it can be used for load balancing, static file caching and any other purposes. It becomes much easier to add and replace server applications and other servers as needed.
NGINX and NGINX Plus are often used for all of these purposes - TLS and HTTP / 2 termination, load balancing, and more. The existing environment does not require any changes, except for the part on user interaction with the NGINX server.
SPDY is the predecessor of the HTTP / 2 protocol and its performance is comparable to HTTP / 2. Since SPDY has been around for several years, all popular browsers support it , unlike HTTP / 2 , which appeared relatively recently. However, at the time of this writing, the gap is closing and more than 60% of browsers already support HTTP / 2, while SPDY support more than 80%.
If there is an urgent need to implement a new transport protocol, and to use a protocol with maximum support among users, then you should start with SPDY. Later, in early 2016, when SPDY support is removed, switch to HTTP / 2. By this time, more users will already use browsers that support HTTP / 2, so this transition may be optimal from the point of view of most users.
Before implementing HTTP / 2, you need to identify optimizations for HTTP / 1.x. The following are four types of optimizations that you should pay attention to:
The last three types of optimization for merging small files into larger ones, reducing new connections and initializing additional connections are especially important when using TLS.
The first optimization, sharding, works differently - it forces you to open more connections using additional domains. Together, these seemingly contradictory methods can be quite effective in improving the performance of HTTP / 1.x sites. However, they all spend time, effort and resources to develop, implement, manage and maintain work.
Before implementing HTTP / 2, you should find these optimizations and find out how they currently affect application design and workflow. This should be done in order to be able to change or cancel these optimizations after moving to HTTP / 2.
In fact, switching to HTTP / 2 or SPDY is quite simple. For NGINX users, you just need to “enable” the protocol in the NGINX configuration, as described here using the example of HTTP / 2. After that, the server will notify the client browser about the possibility of using HTTP / 2 or SPDY.
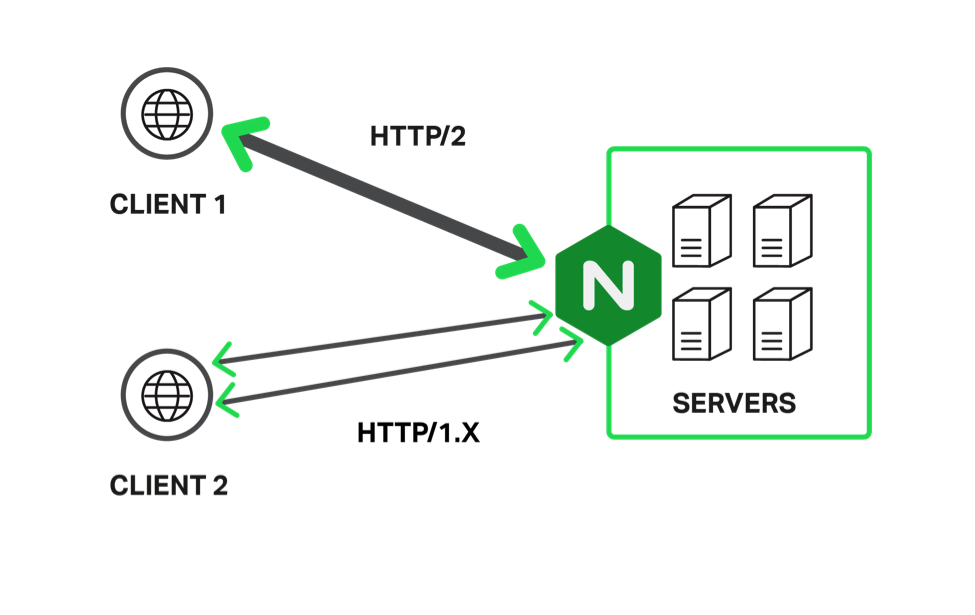
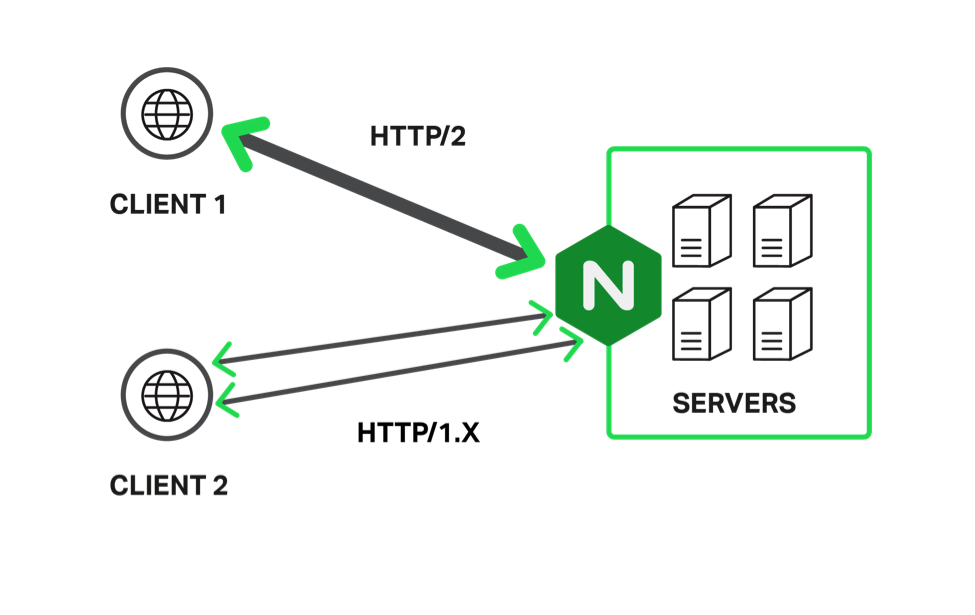
After enabling HTTP / 2 on the server, users whose browsers support HTTP / 2 will connect and work with web applications via HTTP / 2. People with older versions of browsers will have to work via HTTP / 1.x (see figure below). When implementing HTTP / 2 or SPDY on high-load sites, you should measure the performance before and after, and roll back the changes in case of negative consequences.

Note: Since one connection is used when enabling HTTP / 2, some configuration settings in NGINX become more important. It is recommended to review the NGINX configuration with particular attention to setting and testing parameters for directives such as output_buffers, proxy_buffers, and ssl_buffer_size. Attention should be paid to general notes on the configuration , specific tips on TLS ( here and here ), and an article on the performance of NGINX using TLS.
Note: When using ciphers with HTTP / 2, you should pay attention to the following: The RFC for HTTP / 2 has a long list of ciphers that should be avoided. If you want to customize the cipher list yourself, then in this case it is recommended to consider setting up ssl_ciphers and turning on ssl_prefer_server_ciphers on , and then testing suitable ciphers with all popular browser versions. The indicator for popular browsers Qualys' SSL Server test (as of November 2015) is considered unreliable for calculating HTTP / 2 handshakes .
This is not surprising, but deleting or modifying HTTP / 1.x optimizations is the most creative part of implementing HTTP / 2. There are several issues to consider.
Before making changes, you should take into account users of old browsers who may suffer. With this in mind, there are three main strategies for canceling or revising HTTP / 1.x optimizations:
Caching has some features. In theory, caching works efficiently when applied to many small files. However, in this case, a large number of I / O operations are performed. Therefore, merging related files can be useful for both workflow and application performance.
Sharding is perhaps the most difficult, and at the same time, perhaps the most successful HTTP / 1.x optimization strategy. Sharding can be used to improve HTTP / 1.x performance, but for HTTP / 2 (which uses only one connection) it is mostly ignored.
To use sharding paired with HTTP / 2, you should do two things:
Detailed information can be found here .
When these conditions are met, sharding will occur for HTTP / 1.x - since the domains are different, which allows browsers to create additional sets of connections - and will not occur for HTTP / 2, since individual domains are considered as one, and the connection can access to any of them.
Most likely HTTP / 2 with TLS will help increase the performance of your site and allow users to be sure that their connection is secure. Moreover, the introduction of support for HTTP / 2, most likely, does not require much effort.
The tips described above should help you achieve the best HTTP / 2 performance with the least effort so that you spend the rest of your time building fast, efficient, and secure applications.
The HTTP / 2 standard is based on the SPDY protocol developed by Google. In Google Chrome, SPDY support will continue until early 2016 . NGINX was one of the first to implement the SPDY protocol and is now playing a leading role in promoting HTTP / 2. An article has been published which gives a detailed description of HTTP / 2, compares with SPDY, and describes in detail the process of implementing a new protocol.
The main features of HTTP / 2 are similar to SPDY:
- HTTP / 2 is a binary, not a text protocol, which makes it smaller and more efficient.
- In HTTP / 2, only one multiplexing connection to the host is used, instead of a set of connections transmitting over a single file.
- HTTP / 2 uses header compression by the specialized HPACK protocol (instead of gzip, which was used in SPDY).
- HTTP / 2 uses a complex prioritization mechanism to give browsers the most needed files first (SPDY used a simpler algorithm).
Now it is necessary to go deep and consider in more detail the features of the new protocol. This article is written to help decide on the transition to HTTP / 2, and also discusses possible optimizations when implementing a protocol.
')
The following is a list of seven tips for implementing HTTP / 2:
- Assess the need for HTTP / 2 implementation
- Terminate HTTP / 2
- Start by using SPDY
- Opt out of HTTP / 1.x optimization
- Implement HTTP / 2 or SPDY
- Redefine HTTP / 1.x Optimizations
- Consider the friendly HTTP / 2 sharding
Note: Strictly speaking, TLS is not required to use SPDY and HTTP / 2, but the main advantages are manifested when SSL / TLS is enabled, therefore browsers support SPDY and HTTP / 2 only with SSL / TLS.
Assess the need for HTTP / 2 implementation
Implementing HTTP / 2 is easy and the process is described in detail here . However, it should be understood that HTTP / 2 is not a universal solution and may be useful for some applications, but not for others.
For example, with high probability, HTTP / 2 will speed up a site that already uses SSL / TLS (hereinafter referred to as TLS abbreviation), otherwise TLS must be enabled before enabling HTTP / 2. It should be noted that performance degradation can occur from the use of TLS, which can negate HTTP / 2 acceleration. Therefore, it is worth checking this case first.
The following are the five main potential benefits of using HTTP / 2:
- Only one connection to the server is used instead of multiple connections transferring one file at a time. In other words, the number of connections decreases, which is especially useful when using TLS.
- Effective use of TLS. HTTP / 2 does only one TLS handshake, and multiplexing allows you to effectively use this connection. HTTP / 2 also compresses header data, and eliminating HTTP / 1.x optimizations (such as file concatenation) allows the caching algorithm to work more efficiently.
- Simplify web applications. When using HTTP / 2, you can get rid of HTTP / 1.x optimizations, which cause inconvenience to developers.
- Great for complex web pages. HTTP / 2 is great for web pages that simultaneously use HTML, CSS, JavaScript, images and video. Browsers can prioritize requests to files so that the most necessary parts of the page are sent first.
- Connection security While using HTTP / 2, performance loss may occur due to the use of TLS, but at the same time TLS will make web applications more secure for users.

And five relevant shortcomings that can be encountered:
- High costs for one connection. The HPACK data compression algorithm requires support for the conversion table at both ends. Also for one connection, more memory is required.
- It is possible to use TLS redundantly. If the transmitted information does not need to be protected or is already protected using DRM (or other encryption), then TLS is unlikely to be useful.
- Finding and deleting existing HTTP / 1.x optimizations is necessary to increase HTTP / 2 performance, which is an additional job.
- No advantage when downloading large files. If the web application is mainly designed for downloading large files or video streaming, then most likely the use of TLS will be wrong, and the multiplexing will not bring any benefit.
- Security is not important. Perhaps it does not matter to visitors that videos with cats that they share on your site are not protected by TLS and HTTP / 2 (which may be true).
It all comes down to performance and there is good and bad news.
The good news is that based on the tests that were conducted in NGINX, the results predicted from the theory follow: for complex web pages requested with typical latency, HTTP / 2 performance is higher than HTTP / 1.x and HTTPS. The results are divided into three groups depending on the typical round-trip time (RTT):
- Very low RTTs (0-20 ms): there is almost no difference between HTTP / 1.x, HTTP / 2, and HTTPS.
- Medium (typical for the Internet) RTTs (30-250 ms): HTTP / 2 is faster than HTTP / 1.x, and both are faster than HTTPS. For neighboring cities in the USA, RTT is about 30 ms, and about 70 ms from one coast to the other (about 3000 miles). On one of the shortest routes between Tokyo and London, RTT is about 240 ms.
- High RTTs (300 ms and higher): HTTP / 1.x faster than HTTP / 2, which is faster than HTTPS.

The figure shows the time before the start of rendering - that is, the time until the user sees the first content of the web page. This time is often regarded as crucial for users to perceive the responsiveness of the website.
More details on the testing process and the results can be found in the presentation from the nginx.conf 2015 conference.
However, all web pages and user sessions are different. For example, if you have streaming video or large downloadable files, your results may differ or even be opposite.
The bottom line is that you first need to understand the possible costs and greatest benefits when using HTTP / 2. After that, it is worthwhile to test the performance of your applications, and then make a choice.
Terminate HTTP / 2
Termination means that the client can connect to the proxy server via a specified protocol, for example HTTP / 2, and then the proxy server connects to server applications, databases, etc. using a completely different protocol (see image below).

When using separate servers, it is possible to go to a multi-server architecture. Servers can be shared physically, virtually, or a cloud environment, such as AWS , can be used. This complicates the architecture, as compared to a single-server solution or a server + database combination, but it provides many advantages and is a necessity for high-traffic sites.
After the physical or virtual server is installed in front of the existing system, additional features become available. The new server offloads other servers from processing client messages. In addition, it can be used for load balancing, static file caching and any other purposes. It becomes much easier to add and replace server applications and other servers as needed.
NGINX and NGINX Plus are often used for all of these purposes - TLS and HTTP / 2 termination, load balancing, and more. The existing environment does not require any changes, except for the part on user interaction with the NGINX server.
Start by using SPDY
SPDY is the predecessor of the HTTP / 2 protocol and its performance is comparable to HTTP / 2. Since SPDY has been around for several years, all popular browsers support it , unlike HTTP / 2 , which appeared relatively recently. However, at the time of this writing, the gap is closing and more than 60% of browsers already support HTTP / 2, while SPDY support more than 80%.
If there is an urgent need to implement a new transport protocol, and to use a protocol with maximum support among users, then you should start with SPDY. Later, in early 2016, when SPDY support is removed, switch to HTTP / 2. By this time, more users will already use browsers that support HTTP / 2, so this transition may be optimal from the point of view of most users.
Discard HTTP / 1.x optimizations
Before implementing HTTP / 2, you need to identify optimizations for HTTP / 1.x. The following are four types of optimizations that you should pay attention to:
- Sharding. Placing files on different domains for parallel transfer to the browser; Content Delivery Networks (CDNs) do this automatically. Such optimization can damage HTTP / 2 performance. You can use a HTTP / 2 friendly sharding for HTTP / 1.x users (see the friendly HTTP / 2 sharding).
- Use sprites. Sprites are collections of pictures that are transmitted as a single file; after that, on the client side, the pictures are, if necessary, retrieved from the collection. This optimization is less efficient with HTTP / 2, although it can still be useful.
- Merge files. Like sprites, some files that are usually stored separately are merged into one. After that, the browser finds and runs the code as needed within the framework of the glued file.
- Embedding files. CSS, JavaScript and even images are inserted directly into the HTML file, which reduces the number of files transferred, by increasing the original HTML file.
The last three types of optimization for merging small files into larger ones, reducing new connections and initializing additional connections are especially important when using TLS.
The first optimization, sharding, works differently - it forces you to open more connections using additional domains. Together, these seemingly contradictory methods can be quite effective in improving the performance of HTTP / 1.x sites. However, they all spend time, effort and resources to develop, implement, manage and maintain work.
Before implementing HTTP / 2, you should find these optimizations and find out how they currently affect application design and workflow. This should be done in order to be able to change or cancel these optimizations after moving to HTTP / 2.
Implement HTTP / 2 or SPDY
In fact, switching to HTTP / 2 or SPDY is quite simple. For NGINX users, you just need to “enable” the protocol in the NGINX configuration, as described here using the example of HTTP / 2. After that, the server will notify the client browser about the possibility of using HTTP / 2 or SPDY.
After enabling HTTP / 2 on the server, users whose browsers support HTTP / 2 will connect and work with web applications via HTTP / 2. People with older versions of browsers will have to work via HTTP / 1.x (see figure below). When implementing HTTP / 2 or SPDY on high-load sites, you should measure the performance before and after, and roll back the changes in case of negative consequences.

Note: Since one connection is used when enabling HTTP / 2, some configuration settings in NGINX become more important. It is recommended to review the NGINX configuration with particular attention to setting and testing parameters for directives such as output_buffers, proxy_buffers, and ssl_buffer_size. Attention should be paid to general notes on the configuration , specific tips on TLS ( here and here ), and an article on the performance of NGINX using TLS.
Note: When using ciphers with HTTP / 2, you should pay attention to the following: The RFC for HTTP / 2 has a long list of ciphers that should be avoided. If you want to customize the cipher list yourself, then in this case it is recommended to consider setting up ssl_ciphers and turning on ssl_prefer_server_ciphers on , and then testing suitable ciphers with all popular browser versions. The indicator for popular browsers Qualys' SSL Server test (as of November 2015) is considered unreliable for calculating HTTP / 2 handshakes .
Redefine HTTP / 1.x Optimizations
This is not surprising, but deleting or modifying HTTP / 1.x optimizations is the most creative part of implementing HTTP / 2. There are several issues to consider.
Before making changes, you should take into account users of old browsers who may suffer. With this in mind, there are three main strategies for canceling or revising HTTP / 1.x optimizations:
- Is everything ready. If the applications have not been optimized for HTTP / 1.x or minor changes have been made, then everything is ready to use HTTP / 2.
- Mixed approach. You can reduce the concatenation of data, but not completely eliminate it. For example, some image sprites may remain, while at the same time getting rid of the data embedded in HTML.
- Complete rejection of HTTP / 1.x optimization (but see the friendly HTTP / 2 sharding and notes). You can just completely get rid of optimizations.
Caching has some features. In theory, caching works efficiently when applied to many small files. However, in this case, a large number of I / O operations are performed. Therefore, merging related files can be useful for both workflow and application performance.
Consider the friendly HTTP / 2 sharding
Sharding is perhaps the most difficult, and at the same time, perhaps the most successful HTTP / 1.x optimization strategy. Sharding can be used to improve HTTP / 1.x performance, but for HTTP / 2 (which uses only one connection) it is mostly ignored.
To use sharding paired with HTTP / 2, you should do two things:
- To make domain names for sharding resources resolved to the same IP addresses.
- Make sure that a wildcard certificate is used - in this case, it will be valid for all domain names used in sharding. Or make sure that you have the appropriate multi-domain certificate.
Detailed information can be found here .
When these conditions are met, sharding will occur for HTTP / 1.x - since the domains are different, which allows browsers to create additional sets of connections - and will not occur for HTTP / 2, since individual domains are considered as one, and the connection can access to any of them.
Conclusion
Most likely HTTP / 2 with TLS will help increase the performance of your site and allow users to be sure that their connection is secure. Moreover, the introduction of support for HTTP / 2, most likely, does not require much effort.
The tips described above should help you achieve the best HTTP / 2 performance with the least effort so that you spend the rest of your time building fast, efficient, and secure applications.
Source: https://habr.com/ru/post/269853/
All Articles