White on black. Unload your eyes
 Everyone has heard the expression "black and white is written." It came to us from the paper world and as it were, claims that it is this combination of colors for text and background that gives the best contrast and readability. I propose to refute this assumption and often use the opposite color scheme. In this article I will not convince of the feasibility of the color solution “white on black” (and some statements may be controversial). The purpose of this article is to review tools that allow you to quickly and conveniently invert bright colors in frequently used applications in order to reduce eye strain. I also propose to invert the aforementioned expression and in the era of LCD displays say “white on black
Everyone has heard the expression "black and white is written." It came to us from the paper world and as it were, claims that it is this combination of colors for text and background that gives the best contrast and readability. I propose to refute this assumption and often use the opposite color scheme. In this article I will not convince of the feasibility of the color solution “white on black” (and some statements may be controversial). The purpose of this article is to review tools that allow you to quickly and conveniently invert bright colors in frequently used applications in order to reduce eye strain. I also propose to invert the aforementioned expression and in the era of LCD displays say “white on black White background and black text by inertia is preserved in many applications to simulate the visual perception of ink on white paper. Maybe the efficiency is “black on white” and true for paper (by the way, where did black and white come from on paper? 1 ), but when it comes to monitors, there is no paper and reflected light. Most monitors are light sources and a white background can be tedious for the eyes, because white is the maximum light flux that emits a pixel (at a given monitor brightness). Accordingly, the total light emission in the eyes is greatest with a white background. As an alternative, the opposite scheme is much more pleasant and less tedious - white text on a black background * , which emits less light in total. I have to admit that not everything is so simple with radiation, since human vision has a rather complicated mechanism and many factors affect the perception of light, such as display brightness, display type, distance, external illumination, visual adaptation , chromatic adaptation , and individual psychophysiological features. Therefore, the comparison of these two types of color schemes is still quite an ambiguous question both for experts of view, and for graphic designers, and strongly depends on the conditions of their use.
I want to note that all the below methods of switching the contrast are less tiring for the eyes during long reading / writing of the text . And it does not depend on the coolness of the design or personal preferences in colors (see experiment ). In other situations, it is not so important.
* And also, when I mention “white on black” I do not mean absolutely white and absolutely black (and I will not go into the nuances of “blackness” ). Quite the contrary - I do not recommend using these extremes. With too much contrast, the scattering of light in the eyes is felt more strongly and the white letters begin to “creep away” against a black background. This effect is well illustrated by the optical illusion of irradiation . It is better to choose grayscale (for example, light gray on dark gray). The main thing is a comfortable contrast. Probably, it would be more correct to call this scheme “ light in the dark ”, but somehow it doesn’t sound very much.
')
And so, a list of popular applications in which it is easy to overstay and where a black background will help reduce eye strain:
Browser
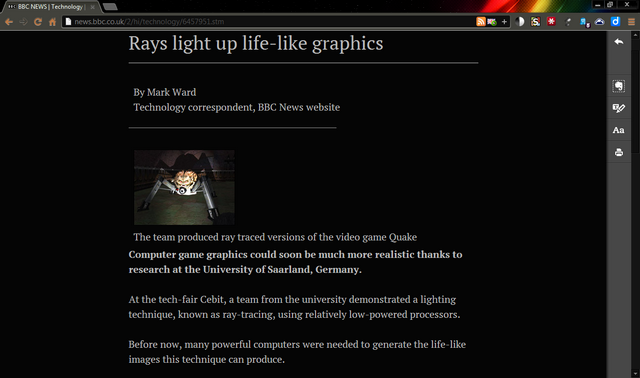
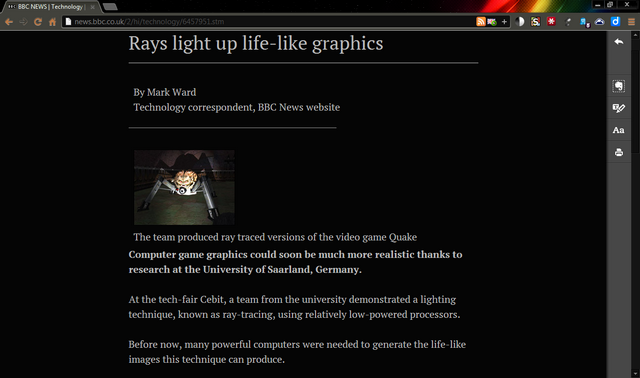
before and after



Chrome (Chromium)
Clearly
If you want to comfortably read the article without unnecessary visual garbage, then for this the guys from Evernote created an excellent Clearly extension. In addition to the fact that it removes everything except the main text, it also gives the opportunity to choose colors. If you do not like the standard dark scheme, you can create your own.
Hotkeys
For the convenience of auto expansion provided the ability to switch using hotkeys. Personally, the combination of three keys ( Ctrl + Alt +? ) Seems inconvenient to me . Chrome allows you to separately configure hotkeys for calling a specific extension: Tools> Extensions , at the bottom there is a Configure Commands (I have Alt + R ).
High contrast
A simpler solution. It is sometimes more convenient to use them than Clearly (for example, on forums). It is possible to quickly create an exception or set the default schema.
Hotkeys
I set up myself as follows: Alt + H hotkeys, the extension is enabled ( Enabled ) all the time, Normal mode is set by default, and I turn on Inverted Color for the required sites. So I indirectly keep a list of sites where the inversion is turned on automatically and there is no need to manually switch modes back and forth.
A significant disadvantage of expansion is that the color of the images also changes.
Unfortunately, the key combination ( Shift + F11 ) cannot be changed in the settings. But if you really want, you can dig the source. I have an extension to be in:
% LocalAppData% \ Chromium \ UserData \ Default \ Extensions \ djcfdncoelnlbldjfhinnjlhdjlikmph \ 0.4_0 \
or just search to find highcontrast.js , a rather unique name for the file. Next, we make the following changes in the files:
highcontrast.js , line 12, evt.keyCode == 122 change to the desired one , and at the same time if you don't like Shift , then change evt.shiftKey to evt.altKey or evt.ctrlKey .
And also for looks - in popup.js , line 100 and in manifest.json , line 8.
A significant disadvantage of expansion is that the color of the images also changes.
Unfortunately, the key combination ( Shift + F11 ) cannot be changed in the settings. But if you really want, you can dig the source. I have an extension to be in:
% LocalAppData% \ Chromium \ UserData \ Default \ Extensions \ djcfdncoelnlbldjfhinnjlhdjlikmph \ 0.4_0 \
or just search to find highcontrast.js , a rather unique name for the file. Next, we make the following changes in the files:
highcontrast.js , line 12, evt.keyCode == 122 change to the desired one , and at the same time if you don't like Shift , then change evt.shiftKey to evt.altKey or evt.ctrlKey .
And also for looks - in popup.js , line 100 and in manifest.json , line 8.
Stylish
Allows you to use arbitrary style on the visited page. There are many ready-made on userstyles.org . The downside is that their authors do not always update the style on time with changes on the site. Useful dark styles: Wikipedia , Google Search , Habrahabr , StackOverflow , YouTube , Facebook .
offer (or create your own) dark styles for popular sites, add to the list
Theme
In order that the interface elements of the browser do not contrast with the dark coloring of the page content, it is better to choose a dark theme as well. I have James White .
What I don't like about Chrome is the flashing of the white background when drawing the page. As far as I understand, this happens at the engine level, and at the user level, you cannot change it, even if you change colors in the OS. I believe that in this place you need to throw a stone in the garden Chrome developers. Why do they determine the color of the canvas independently, but do not take the OS settings from the system? The same goes for Skype and a number of other “serious” applications.
Firefox
Clearly
See description above .
Blank Your Monitor
Looks like High Contrast .
Hotkeys
There is the same inconvenience combination of three keys. You can fix it using Customizable Shortcuts : Options> Shortcuts> Action: Other - bymer-key .
Stylish
See description above .
Skins for fox. I have a FT DeepDark .
Opera
With the Opera is not so thick. All that was found, this extension Contrast Changer . Or a simpler option in the form of a bookmarklet .
As an alternative to Clearly, you can use the Instapaper online service and their bookmarklet.
Also recently appeared stylish expansion.
We select the dark theme . For example, Opera Simple Dark .
alternative to stylish
On userstyles.org each style can be saved as userscript . We add all scripts to one directory, rename them so that the file names end with “ .user.js ” and specify the path in the settings:
Tools> Preferences> Advanced> Content> JavaScript Options> User JavaScript folder . Unfortunately, not all styles are also displayed as in Stylish.
Tools> Preferences> Advanced> Content> JavaScript Options> User JavaScript folder . Unfortunately, not all styles are also displayed as in Stylish.
Internet Explorer
With the choice of extensions for this browser, everything is sad, I did not find anything about the route. But it seems that the colors can be changed as follows - Internet Options> Appearance: Colors , but before that it should be noted Accessibillity> Formatting: Ignore colors specified on webpages . How well I do not know, personally did not try.
Document Browser
Adobe Reader
Allows you to invert the color of the document, but only if not scan / image:
Edit> Preferences (Ctrl + K)> Accessibility> Documents Color Options: Replace Document Colors, Use High Contrast Colors . It is more convenient to read in full screen ( Ctrl + L ) so that the bright interface elements do not interfere (or change the color of these elements in the OS).
Hotkeys
Adobe Reader remembers the last menu item in the settings. If the position remains on Accessibility and does not change it, you can invert the color by pressing Ctrl + K | Tab | Space | Enter . Can be automated with macros .
WinDjView
Fast DjVu browser with annotation capabilities (for Windows only). Allows you to invert the color of the entire document, including the scan / image:
File> Settings (Ctrl +,)> Display: Invert Colors . It is more convenient to read in full screen ( Ctrl + L ).
Hotkeys
WinDjView also remembers the last menu item in the settings. If you don’t change it, you can invert the color by pressing Ctrl +, | Space | Enter . Can be automated with macros .
Text editor
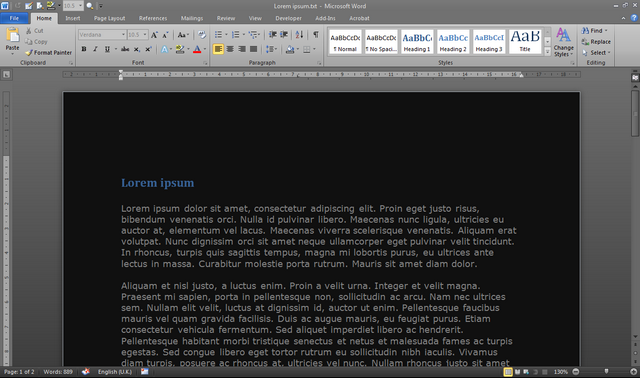
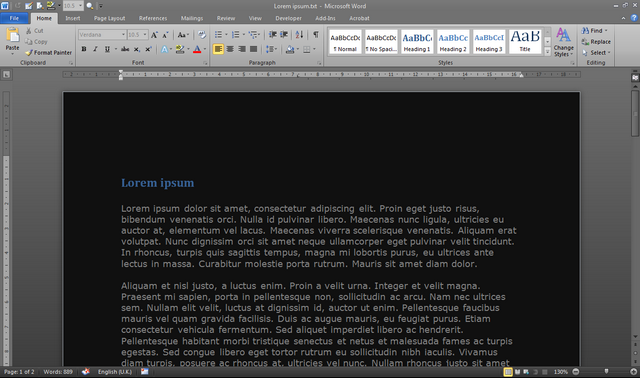
Microsoft Word 2010
before and after

To change the interface color:

File> Options> General> User Interface options> Color Scheme: Black . To change the paper color (background), you need to change the colors in the OS.
For older versions of the office can not help.
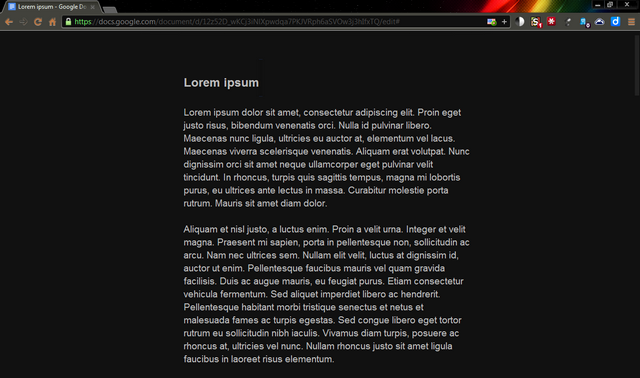
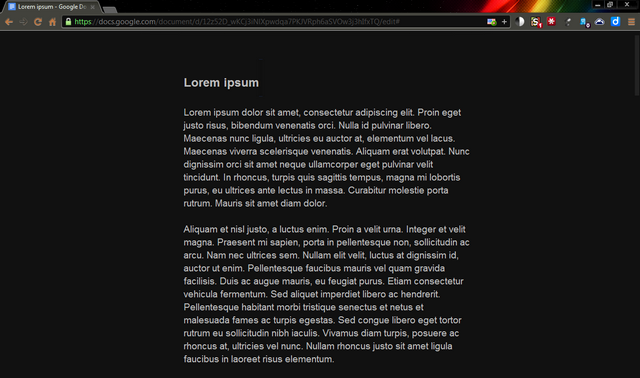
Google docs
before and after

<a href= app chrome.google.com/webstore/detail/high-contrast/djcfdncoelnlbldjfhinnjlhdjlikmph> High Contrast and BlankYourMonitor does a great job with inverting colors in Google Docs. High Contrast slows down a bit in large documents. There is another option, this is the minimalist style of Write Room , which also removes the toolbar (when you hover the cursor appears back).

Sublime text
after
Convenient, fast and rich text editor with syntax highlighting, but without text formatting. By default it comes with a dark scheme and with good font readability. I use it instead of a notebook.
Development environment
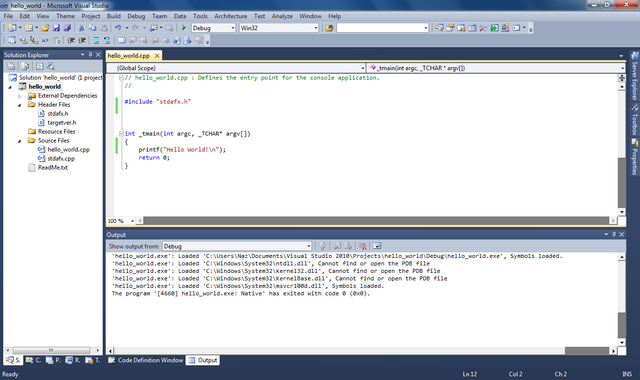
Visual studio
The colors change in the settings ( Tools> Options> Environment> Fonts and Colors ), but this can be a lengthy procedure, since it is difficult to choose the right colors the first time.
There are more convenient solutions for the latest versions (2005/2008/2010/2012). The online Visual Studio Theme Generator application generates a configuration file ( .vssettings ) with selected colors. And also formed a whole community of styvodov on Studio Styles , where there is a choice among the many ready-made styles.
In any case, before changing the colors, better backup your current settings ( Tools> Import and Export Settings ), you can only export color settings.
Unfortunately, not all colors change from the studio settings and in order to change the background color in the windows Solution Explorer, Output, etc., it is necessary to change the color in the OS.
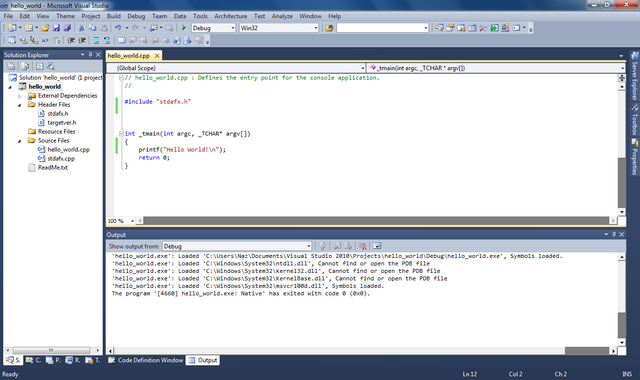
Visual studio 2010
before and after

In order not to change the studio settings each time, the Visual Studio Theme Editor extension was created specifically to change the color scheme (it adds an additional Theme menu). This post is about use, although everything is pretty intuitive. I use the Expression theme from here .

Visual Studio 2012
In this version, the developers have finally included the ability to change the theme in the standard settings, among which there is the Dark Theme . There is also a Visual Studio 2012 Color Theme Editor extension for this studio. What for? I do not know. Personally, VS2012 has not yet seen.
Eclipse
Color options are similar to Visual Studio. You can install the Eclipse Color Theme Plugin and use those ( .xml ) for this plugin. Or use configuration files ( .epf ). A wide selection of themes on Eclipse Color Themes . Make backup settings before making changes.
Matlab
All colors change with the OS colors (at least in Win7). If separate from the OS, then there is an instruction for Dark theme for Matlab 2007 . The same installations are suitable for 2010 (I suppose for other versions as well).
miscellanea
Windows 7
before and after

For those who do not want to fundamentally change the colors of all windows, I suggest at least changing the taskbar color so that it does not contrast with the dark browser or editor ( Control Panel> Appearance and Personalization> Personalization> Window Color ). The remaining colors are in the same in Advanced appearance settings .

In the search for the words “dark theme” or “black theme” you will find many sites with themes. Many quality (not only for Windows) are on deviantART .
The first thing that approached me was Dark Soft (used only styles, binary files (explorer.exe) did not apply).
Linux, MacOS, Windows 8, Windows XP
How to work with the styles of these OS is not familiar. Add in comments, we will fill up the list.
Mobile
Share your mobile colors. As I use the old phone, I will not offer anything here.
I can only offer Opera Mobile users not the most convenient solution - he can, like his older brother, impose arbitrary styles .
Another bonus “white on black” for mobile devices is that this combination consumes less energy (because it emits less light). How much less? I do not know. I suspect that with prolonged reading is very noticeable. It would be interesting to see the statistics.
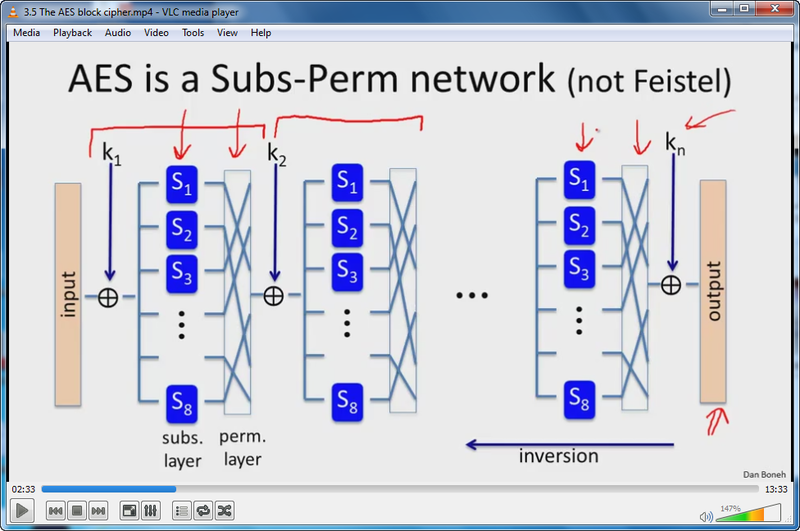
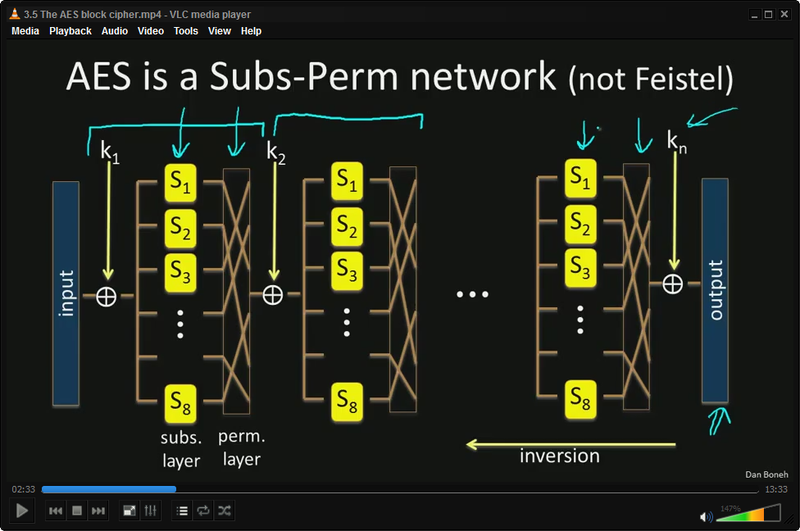
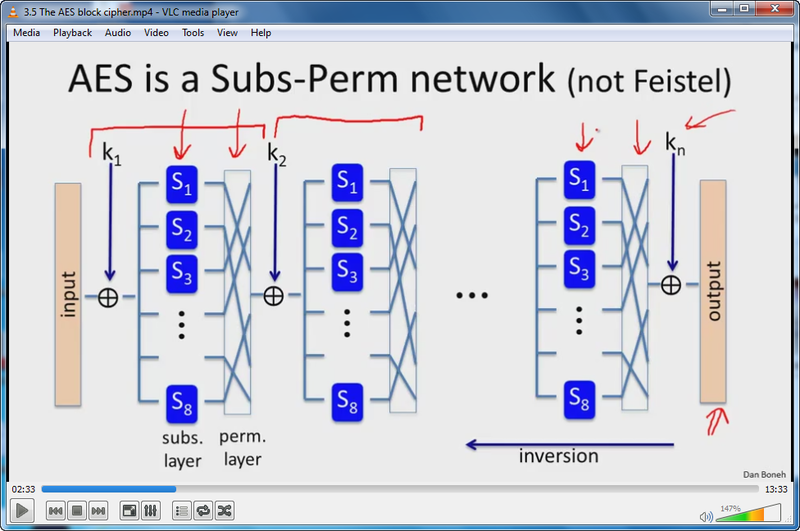
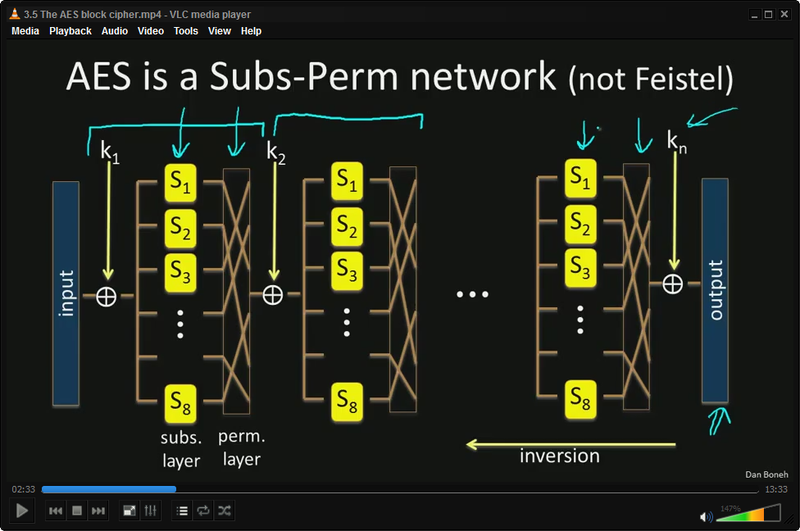
VLC Player
before and after

What does the video to read? And nothing to do with it :)

in fact, those who watch video lessons and lengthy tutorials, where mostly symbolic and / or graphic information is present on a white background, it’s convenient to do color inversion. I do this for almost all Coursera courses.
Tools> Effects and Filter (Ctrl + E)> Video Effects> Colors> Negate colors . Unfortunately, there are no hot keys for effects, and this is not very convenient. But you can automate with macros .
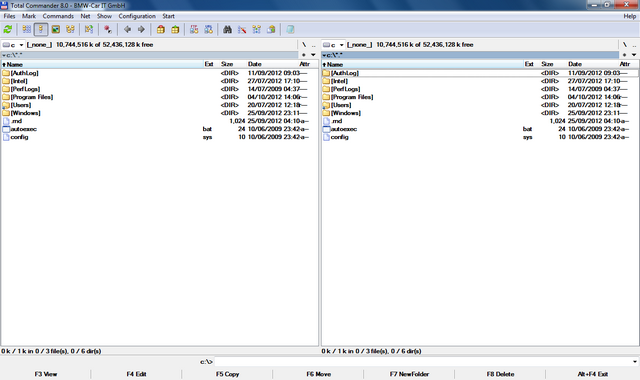
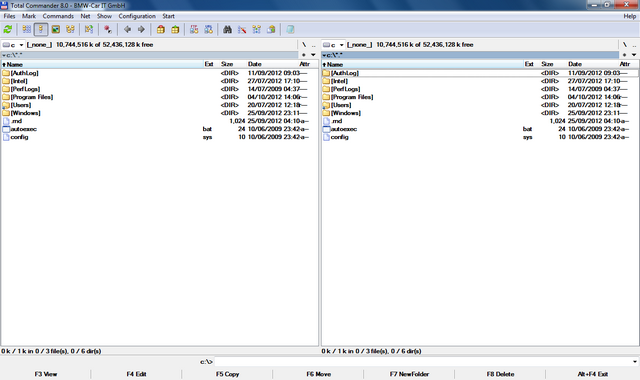
Total commander
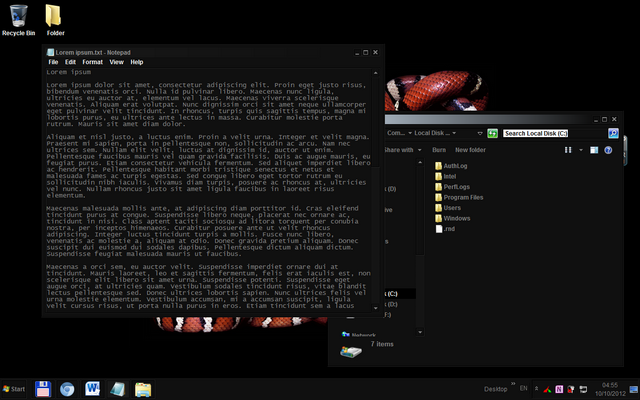
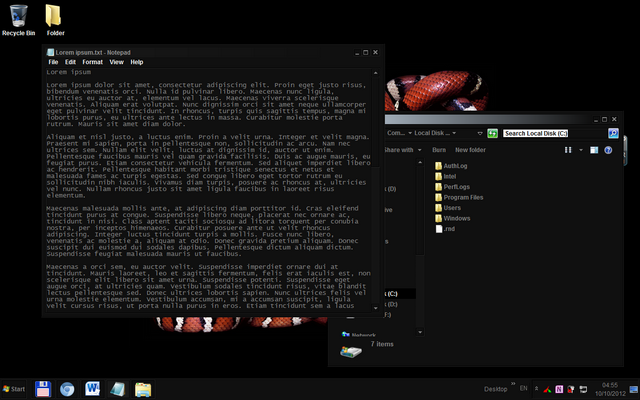
before and after

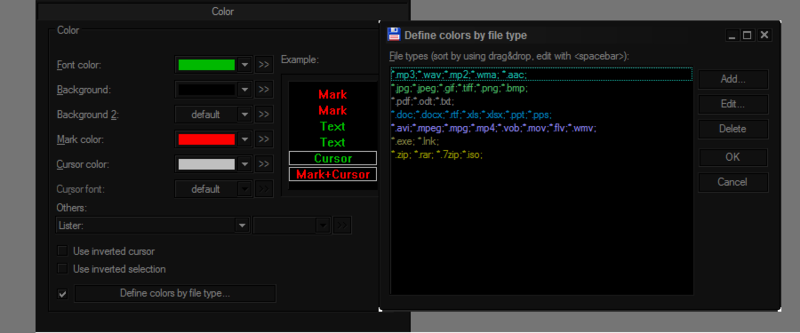
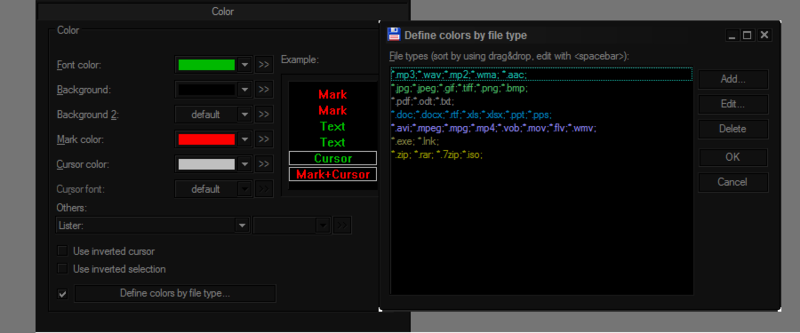
Color changes in Configuration> Options> Color . For a completely dark version, you need to change the colors in the OS. Here are my color options, replace in wincmd.ini :

wincmd.ini

[Colors] InverseCursor=0 InverseSelection=0 BackColor=0 BackColor2=-1 ForeColor=47360 MarkColor=253 CursorColor=12632256 CursorText=-1 ColorFilter1=*.mp3;*.wav;*.mp2;*.wma; *.aac; ColorFilter1Color=11452183 ColorFilter2=*.jpg;*.jpeg;*.gif;*.tiff;*.png;*.bmp; ColorFilter2Color=6667080 ColorFilter3=*.pdf;*.odt;*.txt; ColorFilter3Color=8421504 ColorFilter4=*.doc;*.docx;*.rtf;*.xls;*.xlsx;*.ppt;*.pps; ColorFilter4Color=12615680 ColorFilter5=*.avi;*.mpeg;*.mpg;*.mp4;*.vob;*.mov;*.flv;*.wmv; ColorFilter5Color=16745613 ColorFilter6=*.exe; *.lnk; ColorFilter6Color=4227200 ColorFilter7=*.zip; *.rar; *.7zip;*.iso; ColorFilter7Color=39835 
Gmail
In the presence of a few dark themes , they are indicated by a black triangle on the icon. Unfortunately, the background of the open letter remains white. I thought to fix this style, but did not find the right one. Can one of you write this style? Or at least update Gmail Dark Message Pane ?
Not sure how popular MediaMonkey is , but someone should come in handy - VitreousDark .
Eye Hygiene
Contrast
As mentioned above, do not use too much contrast (max. White on max. Black). Contrast ≠ readability. Light gray on dark gray more comfortable perceived. What kind of grayscale - choose individually.
Contrast plays a role not only in the image on the display, but also with the outside world. That is, take into account the lighting in the room and try to avoid too much contrast between the lighting and the brightness of the display / colors. This is especially true for night owls. If you are already working in the dark, switch to dark color schemes - your eyes will get tired much less. The contrast between dark and soft themes in a dark room can differ by 20 times and more!
Distance
Do not forget the inverse square law . If you are accustomed to leaning towards the monitor, then while reading, increase the font ( Ctrl + ) and deviate at least 15 cm more backwards. This will significantly reduce the amount of light emitted to the eyes. Of course, the monitor has too much area to consider it a point source of light and apply this law to it. But as a simple experiment shows, with not too bright ambient light, leaning back from a distance of 55cm to 75cm, the illumination from the monitor decreases 1.5 times (and in the dark even more). Recommended distance from the monitor - 50-70cm.
Breaks
Regular breaks from working behind the monitor are more useful for the eyesight than all of the above. But how can this not forget to take regular breaks?
I really liked the Workrave app. It is adjusted for different time intervals and pauses different in length (for example, 3 short intervals every 15 minutes, 1 long time every hour). Able to block the system for a certain time without the possibility of cancellation, which is very motivating to get up from the workplace :) It has many small convenience in the settings. For example, a few seconds before a lock, a warning pops up and if you’re already very busy and now there’s no pause, then you just continue to work - the application will notice activity (keyboard, mouse) and will cancel the lock. It also determines when you take a break yourself and resets your timer.
Exercises
I suspect that most readers know the symptoms of computer visual syndrome, such as accommodation spasm (pseudomyopia, false myopia) or dry eye . There is enough information in the network how to prevent these disorders by various exercises and exercises for the eyes. The main thing is to do them regularly, at least a few times a day. I want to separately mention 2 types .
Human vision is designed so that the normal condition of the eyes (when the eye muscles are relaxed) is accommodation at a distance. Since under normal conditions the monitor is located relatively close to the eyes, the ciliary muscle is constantly strained to keep the lens convex to focus at close range. This leads to fatigue and spasms of the ciliary muscle (pseudomyopia), and, over time, permanent vision loss. Looking one at a time into the distance and up close , it compensates for this tension, for which it is necessary to break away from the monitor (which the Workrave contributes well) and periodically exercise at the window for several minutes.
The second type is face palming .
face palming
Yes, yes it is. So every time you react to an epicfile, you have the opportunity to stretch your eyes. This method is also known as palming . There are still many speculations and ambiguous personalities around this word. Therefore, at once I will make a reservation that I recommend this exercise not as a method to improve eyesight, but as a method to relax the eyes. Darkness makes it possible to “relax” photoreceptors , and the warmth of heated hands dilates the vessels of the eyes and stimulates blood circulation. It will also moisten the eyes, because when working behind a monitor, a person for some reason blinks many times less. Well, given that the brain spends most of the energy on processing visual information, this is also a way to relax gyrus a little bit.
Experiment
In order to satisfy myself with some of the statements made in this article, I conducted a simple experiment in which I measured the amount of light emitted to my eyes in different conditions. Measured illumination using Minolta CL-200A . The photo sensor kept the eyes at the level of the display in the direction of the display. He took Google Docs ( screen ) as a light scheme, Sublime ( screen ) as a dark one.
Lightening . I tried to model everyday situations - bright lighting with fluorescent lamps (office), softer lighting with a metal halide lamp (house) and without lighting (at night). Daylight is excluded because the result is highly dependent on many factors (eg, weather) and has a large variation in measurements.
Distance For a long distance, he took the length of his hand 75 cm. Middle - a slope of ~ 20 cm forward closer to the monitor.
Display brightness . In conditions without lightening, I measured twice - with a maximum display brightness and, accordingly, a minimum.
Measurement results . All data is reduced to one table . For comparison, I used the ratio between the illuminances in different conditions. As can be seen from the table, with “average” illumination deviated backward, the illumination decreases 1.5 times. And in the dark, if you use a dark scheme, then the illumination decreases by 25 times.
Disclaimer! The results of the experiment do not pretend to the universality of conclusions, since the experiment was done “on the knee”. But I dare to suggest that similar results will be observed in many everyday situations.
That's all. I hope the material presented here will be useful to someone and will help to relieve your eyes a little.
¹ In the past, most paper was made from wood or plants that contain cellulose and / or lignin . It is these substances that give the paper a yellowish color, which over time they learned to bleach. Lignin is also a source of vanilla flavor of old books. And ink (the word itself already hints at color) has already been made black for better contrast. In antiquity, soot was the main raw material for ink, and then for a long time, oak nut inks were popular.
Source: https://habr.com/ru/post/269571/
All Articles