Office as Platform, edition 8 - contextual Office application with Visual Studio Code on OS X, Linux and Windows
This is a continuation of a series of articles on the development of contextual applications for Office 365. In this article of the cycle, Maria Gorelkina, an expert on strategic technologies, talks about creating Office 365 applications on OSX, Linux or Windows workstations using Visual Studio Code. All articles in the column “Office as Platform” you can always find at the link #officeplatform - Vladimir Yunev.Visual Studio 2015 provides special tools that can help develop contextual applications for Outlook, Word, Excel, PowerPoint, for any Office clients: web versions, Office for Windows, OS X, etc.

However, for owners of devices for OS X and Linux, there is also a script for developing applications for Office using the cross-platform code editor Visual Studio Code . About him, for example, OS X, and will be discussed.
We already described the approach to developing applications for the office and the types of contextual applications in the previous release: Office as Platform, edition No. 1
')
Let me remind you only the main idea.
Office contextual applications run inside office applications and can interact with them through the JavaSript API.
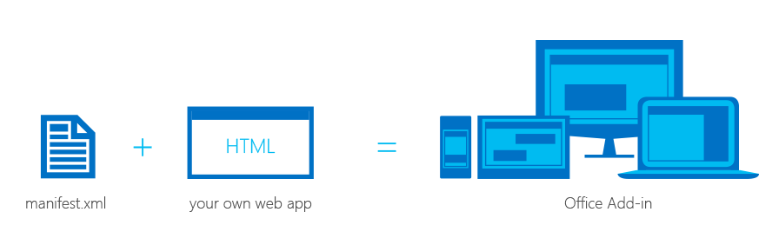
It turns out that the contextual Office application (Office Add-In) is a simple web application that can be placed anywhere. The file manifest.xml explains to the office application where the created web application is located and how to interact with it. The Office application alone takes care of placing the context application inside it.

Environment preparation
To create a context application project that includes the necessary files and dependencies, we will use the Yeoman Office generator code generator. In addition, we need to pre-install several additional dependencies: NPM , Bower , Yeoman , Yeoman Office generator , Gulp , TSD .
npm install -g bower yo gene</B><B>rator-office gulp tsd In advance we will create a folder for the project in which we will start the generator:
mkdir mytestaddin && cd $_ Creating a context application
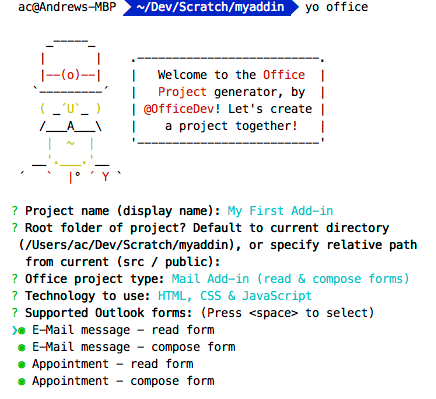
Run Yomen Office: yo office .
Specify the name, the project folder, the type of the context application and the technologies that we will use to create it:

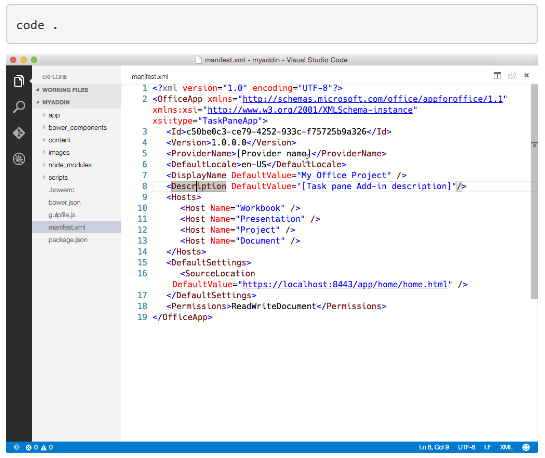
Now update the manifest.xml file created by the generator. The same file that will allow you to transfer the details of our context application to the Office application.
Open the project in VS Code and the manifest.xml file:

Update the URL to the address where the web application project will be located. For example, local: localhost : 8443 / [path-to-add-in]
Office applications should work over https. Therefore, to develop, debug and host the context application locally, it is necessary to provide access to the web application via HTTPS. We do this with gulp-webserver.
Yeomen Office added a gulpfile.js file to the project as the serve-static task. Let's start the web server:
gulp serve-static HTTPS server will start at: localhost : 8443.
The web server can also be started via VS Code using Ctrl + Shift + P -> Run Task -> serve-static -> Enter .
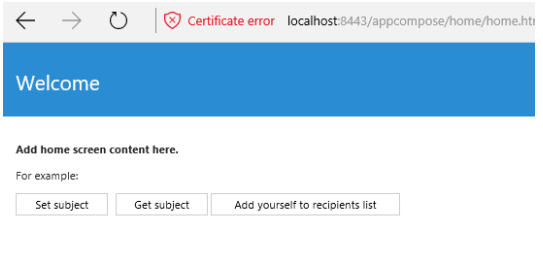
If you go to the browser at the specified URL of the context application, you can see that it is running.

We use VS Code
Yeoman Ofiice prepared the jsconfig.json file when creating the project. This VS Code file will be used to output all JavaScript files in the project, eliminating the need to include duplicate blocks of code.
/// <reference path="../App.js" /> VS Code allows you to use TypeScript file extensions (* .d.ts) to support IntelliSense. The kodogenerator has added a tsd.json file with links to third-party libraries of the selected project type.
You only need to run the command:
tsd install Debugging
To debug the client part of the context application, you can use Office Web Client and development tools in the browser, debugging the same way as the client part of a regular JavaScript application.
If Node.js or ASP.NET 5 is used for the server side, VS Code supports debugging for these platforms.
Installing the context application
To use contextual applications in Office, you need to register them in the store using the manifest.xml file or install it on the office 365 portal of your organization. In this case, users around the world or specifically in your company will be able to connect it and use it for everyday tasks related to office applications.
For example, any contextual applications can be installed in your organization's Office 365 application directory. To do this, the administrator in SharePoint Admin Center needs to select Apps-> App Catalog-> Apps for Office and upload the manifest.xml file for your application.
Depending on the type of context application you created, users will be able to add it to one of their office applications by Insert-> Office Add-ins .
useful links
To authors
Friends, if you are interested in supporting the column with your own material, please write to me at vyunev@microsoft.com to discuss all the details. We are looking for authors who can be interesting to tell about the development under Office and other topics.

about the author
Maria Gorelkina
strategic technology expert, Microsoft
During her time in the IT industry, she occupied the role of a technical consultant in leading companies such as Microsoft and HP. The main technological interests include the organization of the development process, the development under Windows, the possibilities of modern technologies for creating cross-platform applications.
Source: https://habr.com/ru/post/269015/
All Articles