"Tomato" vs # FF6347 - the tragicomic history of color names in CSS

Just a red cat. Or is it # FFCC33?
In the section "Named Colors" in the latest CSS specification is a list of one hundred forty-one standard color. Each of them has not only a code, but also its own name. And this is not only “black”, “white” and familiar shades to all of us, but also such colors as “lemon chiffon”, “coral” and “chocolate”.
At first glance, all these names seem cute, having a raid of bizarre romanticism. But where did abstract things like color names come from in such a methodical and rigorous process as writing code?
')
This story dates back to the 1980s in Massachusetts. Initially, CSS colors were the product of the X Window System (X), a graphical user interface (GUI) common at MIT since 1984. In June 1986, the first color list of this GUI was formed, after setting it up to work on the VT240 terminal . The list included sixty-nine primary colors and shades, which were recorded in one hundred and thirty-eight ways, taking into account the case (that is, "darkred" and "DarkRed" were different colors).
In 1988, three new colors were added to the X11R2 GUI, including two identical shades of gray, which, however, were recorded differently, like “gray" and “gray.” While discussing colors at a JavaScript conference last year, developer Alex Sexton said that Hewlett-Packard programmers could not remember the correct spelling of "gray" in "a" (Gray), so the duplicate option (Gray) was added to avoid errors in the code.
The most significant changes occurred with the release of X11R4 in 1989, released by Paul Raveling. This update heralded the appearance of a multitude of “light” neutral tones, in response to complaints from Raveling’s subordinates about color rendering. The essence of the problem was that in the eighties of the last century, the color rendition could vary considerably from monitor to monitor, depending on the manufacturer of the equipment. The last straw was the cry of his employee, “IT is wheat?!?!”. In the new version from Raveling, the aforementioned “romantic” names of shades were introduced for programmers, such as “Papaya whip”, “lemon chiffon” and other “pretty” names like “blanched almond” and “peach puff”.
The names of the colors Raveling took not from the ceiling. For the original source, he took the color gamut of colors of the now-defunct manufacturer Sinclair. It was pure amateur. He tried to get permission from the American National Standards Institute (ANSI), which defined the standards for colors used on the web. However, the institute "valiantly ate" $ 16 paid by Raveling and simply ignored his request. After the failure, he decided to take everything into his own hands. Raveling independently “calibrated” colors on his HP monitor.

It would seem, where does the children's crayons?
In the same year, X11 received a set of bold colors thanks to programmer John S. Thomas. Update Raveling optimized shades, so as not to mislead users. Thomas, regardless of Raveling, received a letter in 1989 with remarks about the RGB color set from his colleague Bruce Schuchardt:
"(I) is still in shock and dismay at the standard color set in the RGB database. In particular,“ pink ”looks like the face of a person who has been vomiting for several hours and who will be more happy to get a bullet in the head than to go on living."
Thomas agreed with a colleague. Frustrated by the inconsistency in the color reproduction of displays of the time, he began to look for a way to standardize the names of colors. In his reply email, he wrote that "he sat down one evening and found a convenient way to standardize the names of the colors, using the name of the seventy-two colored crayons of the manufacturer Crayola as a basis." So the colors saw the colors "aquamarine", "orchid", "salmon" and many others.

On the left are the colors of John S. Thomas. He added very bold shades and used the names and color of Crayola crayons. Right - the distribution of colors Raveling
By 2001, the World Wide Web Consortium (W3C) published the first working draft of the Color Module CSS 3, which included colors. In the light of the development of technology, some of them have fallen out of use, but the W3C has declared its goal to “codify existing practice”. These colors were supported by all browsers, therefore, W3C could use them in compatibility tests, and the inclusion of these colors in CSS, in their opinion, would allow sites to display correctly on various platforms.
The reaction followed immediately. The colors in the database were subjected to multiple changes at the whim of various programmers. This led to such a deep disorganization that some began to argue that they had no place in CSS.
There were critics and color naming schemes: “dark gray” was lighter than “gray”, appeared “medium violet-red”, but not “violet-red”. Born color "light golden yellow", while the "golden yellow" was absent. A total of seventeen colors had dark versions, while only thirteen were light. The distribution of colors also occurred unevenly: there was a bias towards red and green shades and a shortage of blue-turquoise.
Perhaps the most negative reaction to colors in CSS is reflected in a letter from programmer Stephen Pemberton sent by him in 2002: “The names of colors in X11 are an abomination that should have been stifled at birth, and the addition of these colors in CSS is nothing but a spot on its great design. To say that the names of the colors in X11 were “developed” is an insult to the very word “development”. It's just a mess. ”
Another controversial point was cultural and ethnic differences. Some programmers were offended by the color orientation towards analogies, such as “dodger blue”, which was based on the color of the shape of the Los Angeles Dodgers baseball team. Others saw racist overtones in the titles “ navajo white” and “indian red”. It is worth noting that “indian red” is the name of the color of Crayola, which the company subsequently renamed for a similar reason (complaints of racism) to chestnut.

Crayola chalk before and after
Other developers believed that exclusively English-oriented names "alienate" a foreign language audience.
Here is what the French developer and co-chair of the CSS working group, Daniel Glazman, wrote: “I am not a native English speaker. Now imagine my reaction when I first saw the color “gainsboro” (apparently there is a reference to the works of the English painter, graphic artist, portrait painter and landscape painter of the eighteenth century, Gainsborough Thomas ) , or “papaya whip”. "
It is believed that all this could have been avoided. In the eighties, programmers of system X had the ability to define colors, like many of today's developers, using hexadecimal values, for example, # FFFF00, or the color palette of the RGB code, for example, 255,255.0. This approach allows you to choose colors with greater accuracy and it is based on a schematic selection. So why it did not begin to be used from the very beginning?
“The use of color names was a confirmation that almost no one likes to use codes and numeric values. People do not think in terms of F5B about certain shades, but think of analogies. Using names to define color is more natural for people, ”said Jim Fulton, a former student at the Massachusetts Institute of Technology at the time of creating the list of colors by Raveling and Thomas. Nevertheless, he also admits that "not every idea is successful."

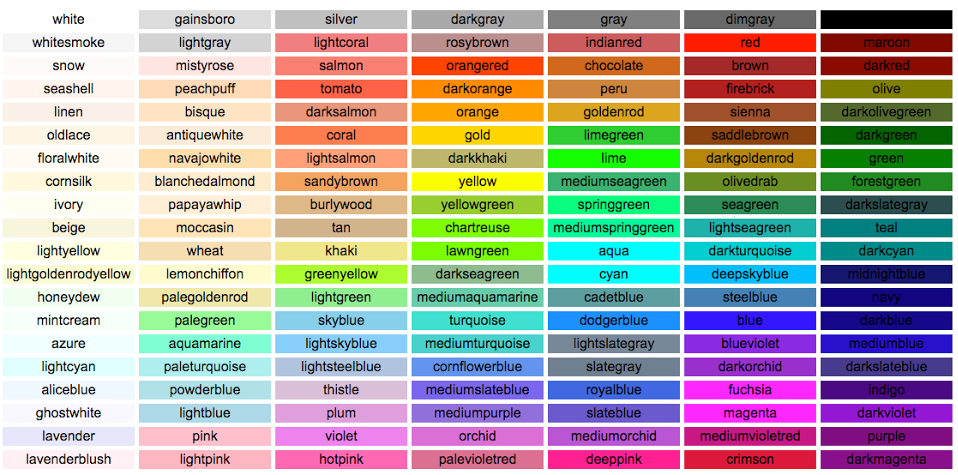
140 of 141 standard CSS colors. Rebecca purple is missing, # 663399
In 2014, a list of one hundred and forty flowers was added with a new shade: “rebecca purple”. They added it in memory of Rebecca Meyer , daughter of Eric Meyer, a respected expert in the environment of CSS programmers and writers. Rebecca died of brain cancer at the age of six, and hue # 663399 was chosen to reflect her favorite color. However, this initiative had opponents. A number of developers opposed the addition of the “rebecca purple” shade, pointing out that in the standard set of colors used in the work, there is no place for emotions and sentiments. The community did not support them, accusing them of being rude and callous.

Controversial, one hundred forty first color "rebecca purple"
Nevertheless, many people agree that color codes are better protected as content, but if you need to quickly type a color, it is easier to write “tomato” than “# FF6347”. This is important for novice designers and their projects, and is also sometimes used as a joke.
“I’m still considering the possibility of setting colors as entertainment,” said Jim Fulton. “I think that if you now check how colors are set in the top 100 or even in the top 1000 Internet sites, you will probably find“ white ”or“ black ”in code with probability close to zero.”
“If I need to show how to use hexadecimal values, I can afford to write # C0FFEE or # BADA55. But such a spelling is not far removed from the “papaya whip” mentioned, ”added Alex Sexton.
So if the flowers were given non-standard names, why did a series of angry letters fall on the developers and there were constantly disputes on this topic? Perhaps the fact is that the programmers again found themselves in “uncharted territory”, like their colleagues from the eighties. Therefore, naturally, they began to experiment as best they could.
“At the time, we were, in a way, dealing with the beginnings of graphics for the home computer industry,” said Fulton. "This was the beginning of an era of color display devices."
PS If you find any inaccuracies or errors in the translation, I beg you to report them on the LAN or via Skype, I will definitely correct it.
Source: https://habr.com/ru/post/269013/
All Articles