DevTips: Web Developer Tips (17-32)
Continuing the cycle of translations of useful tips for a web developer. Other parts: 1-16 , 33-48 .
Contents :
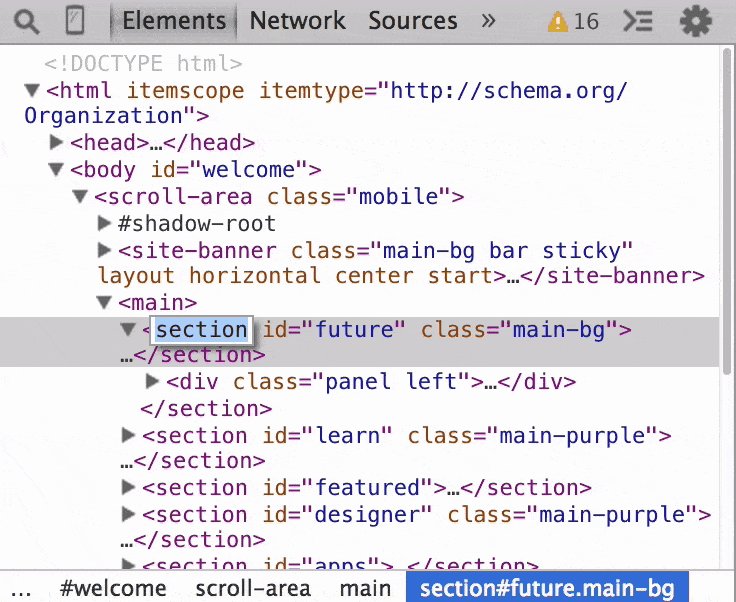
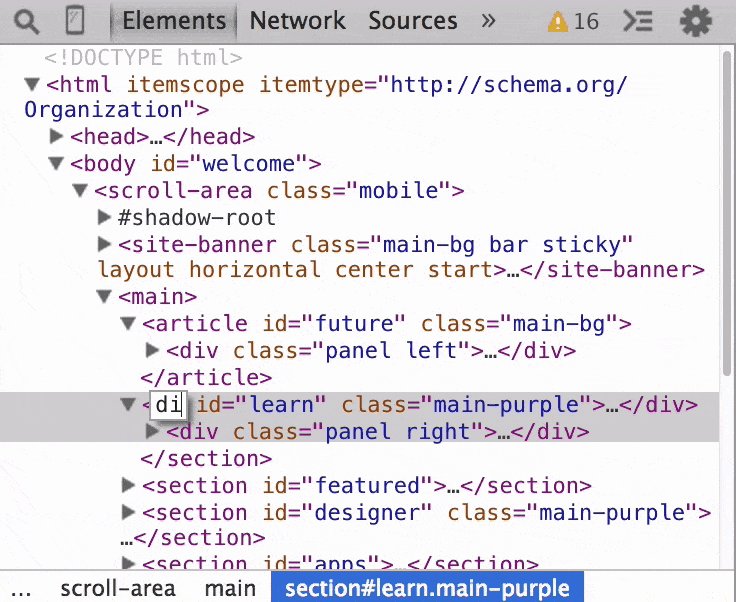
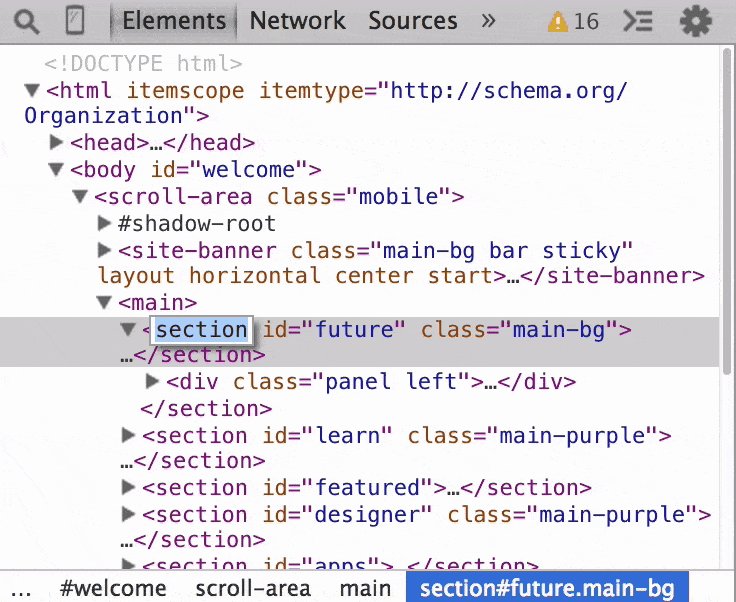
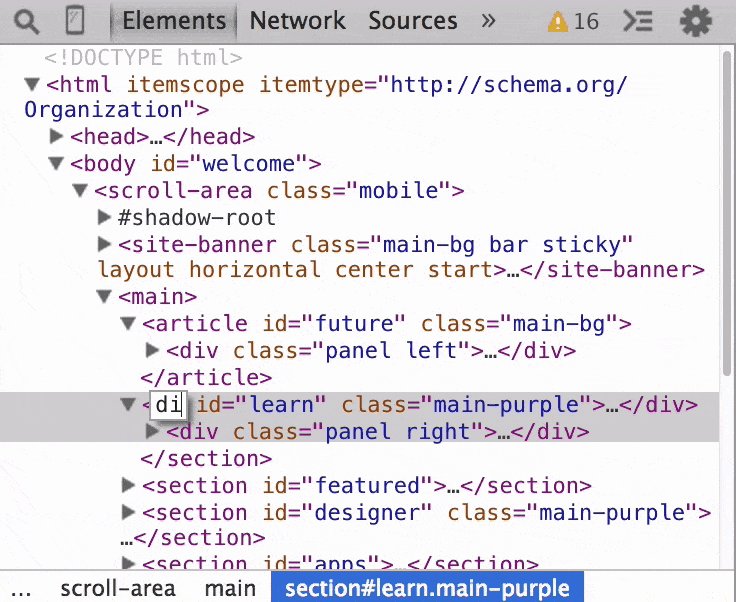
17. Quickly edit the name of the HTML tag in the Elements panel
18. Expanding all child nodes of the selected item.
19. Switching the state of the tab DevTools using hotkeys
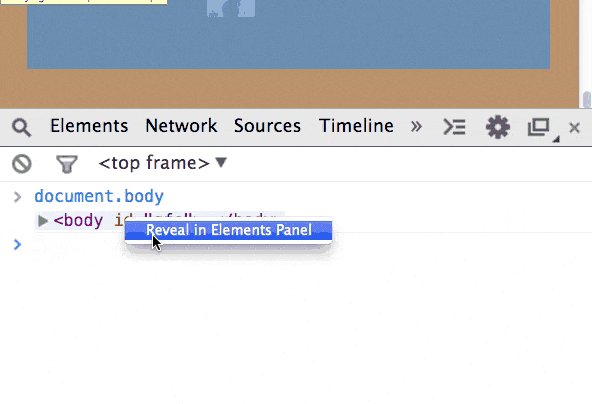
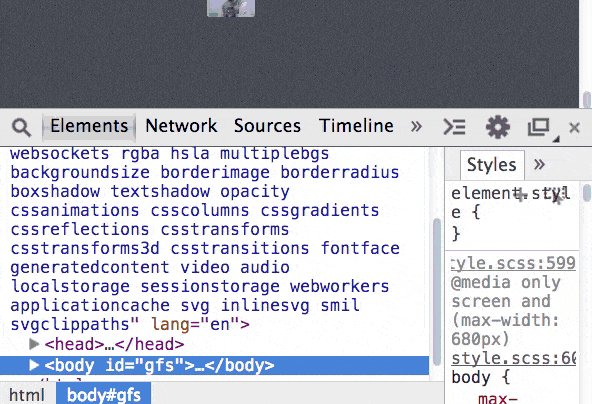
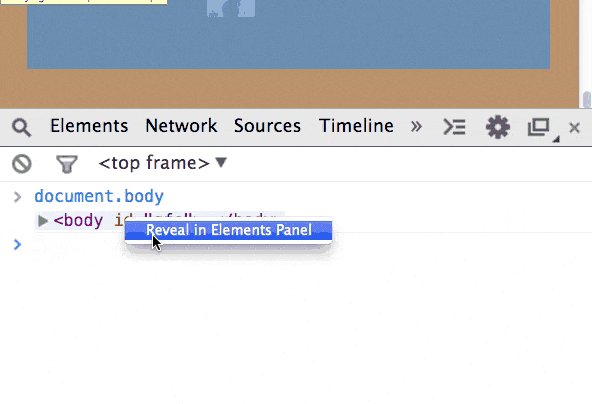
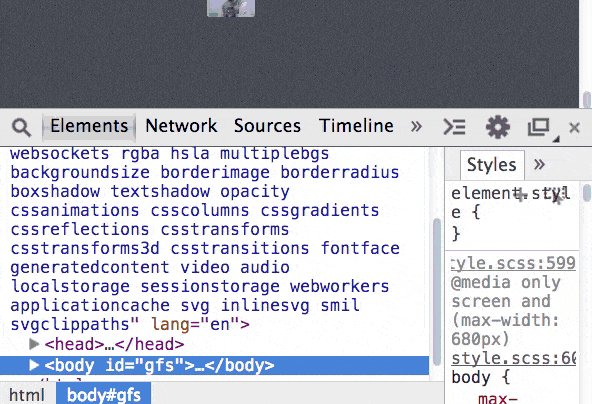
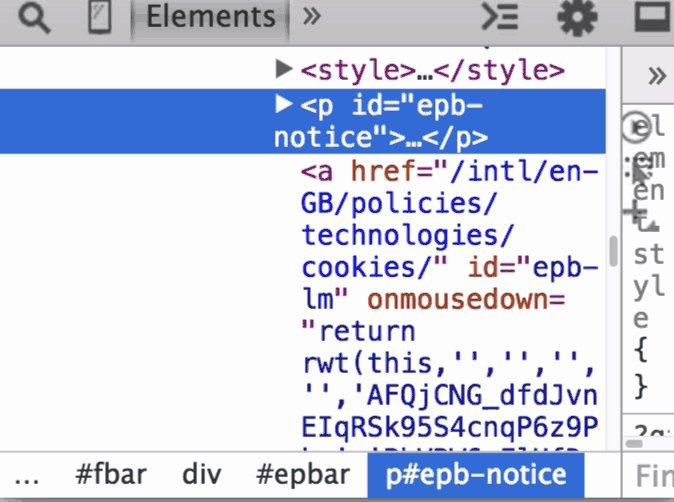
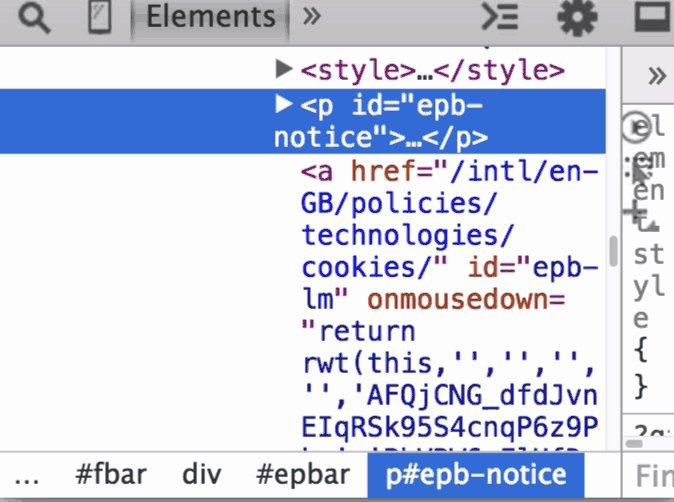
20. Switching to DOM element from DevTools console
21. Highlighting an expression that is executed.
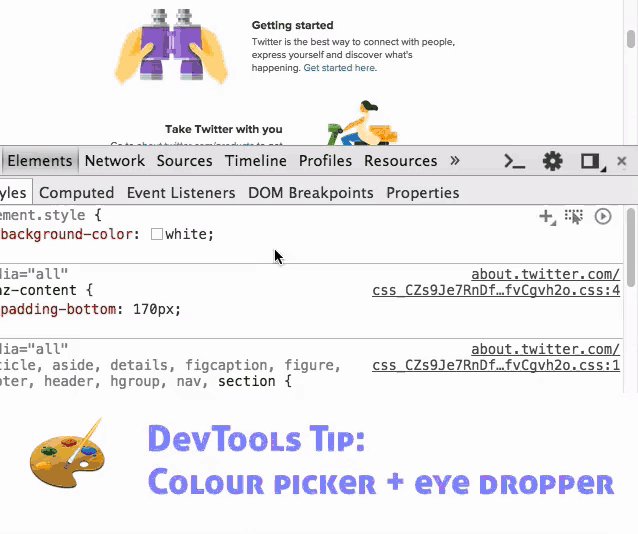
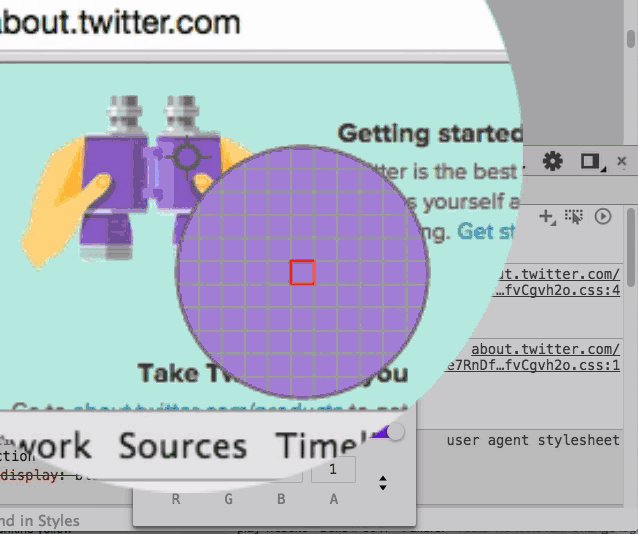
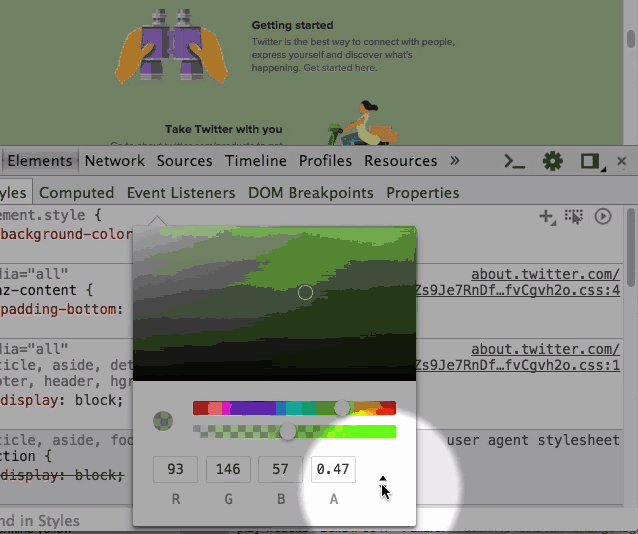
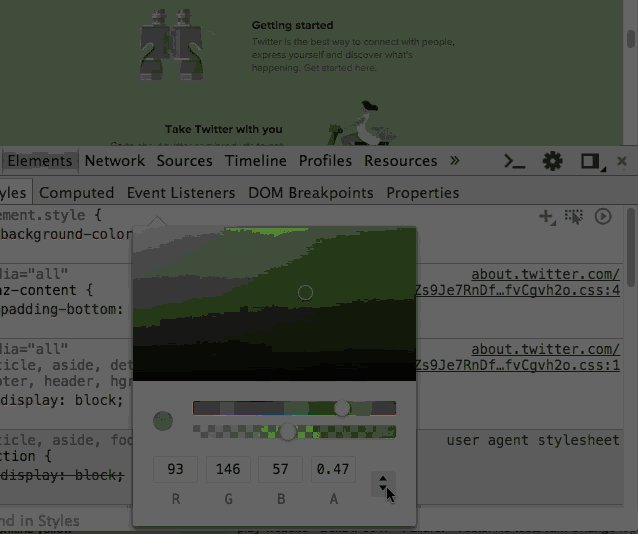
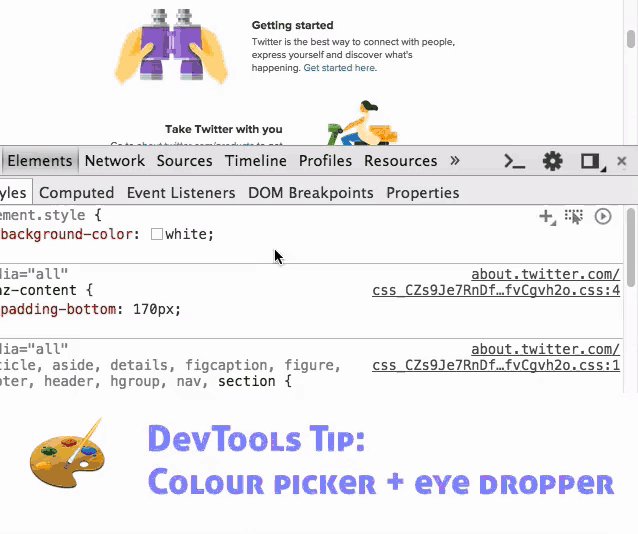
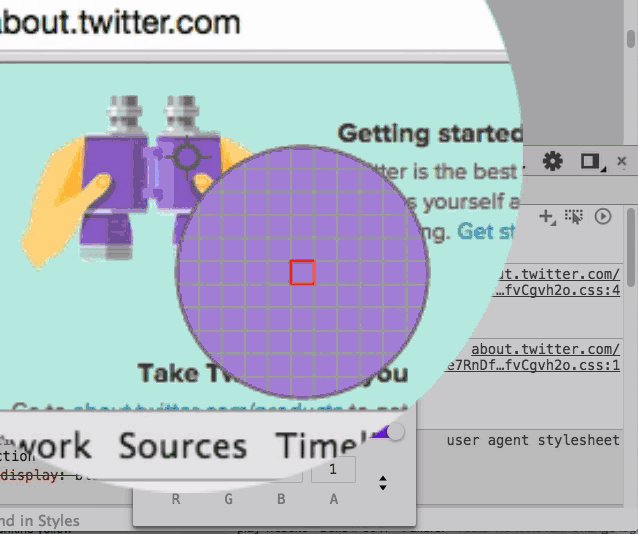
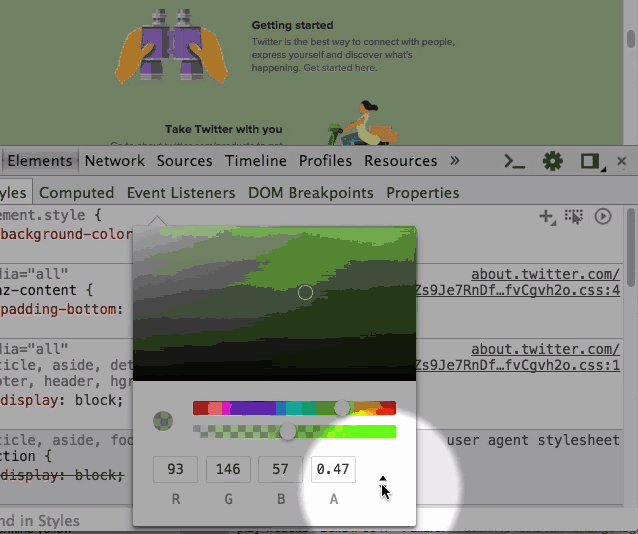
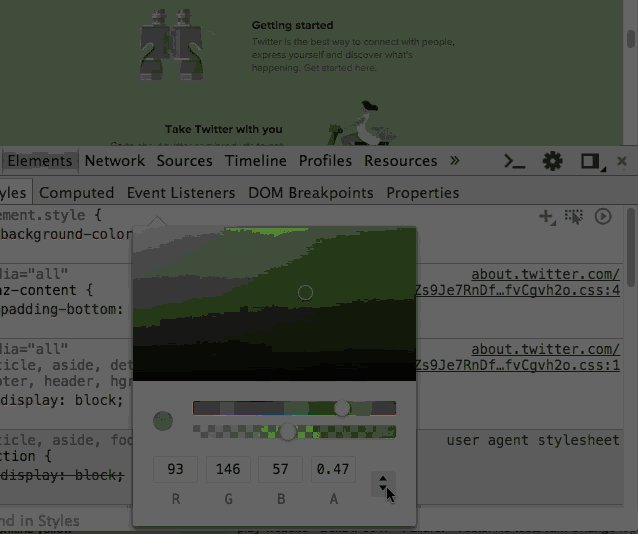
22. Improvements to the Color Picker.
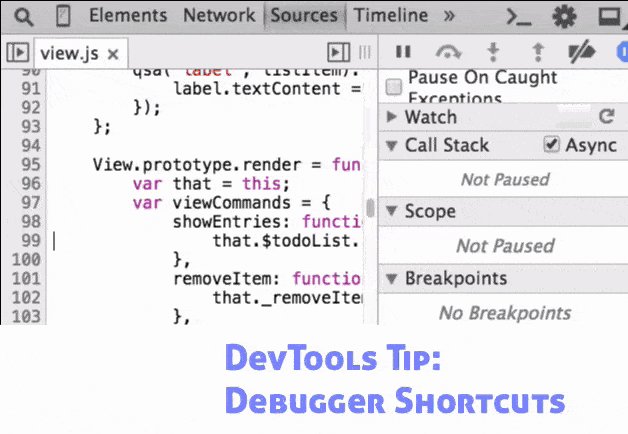
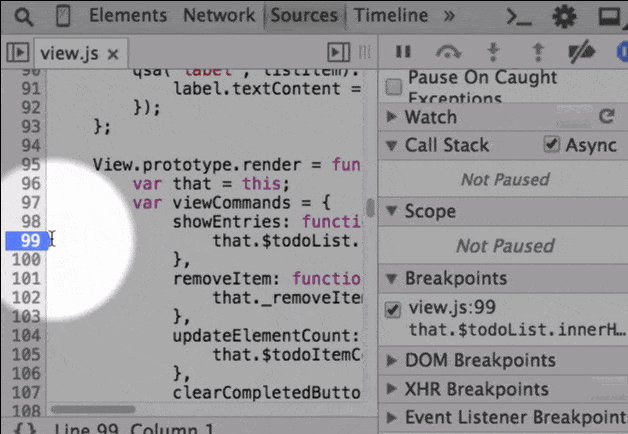
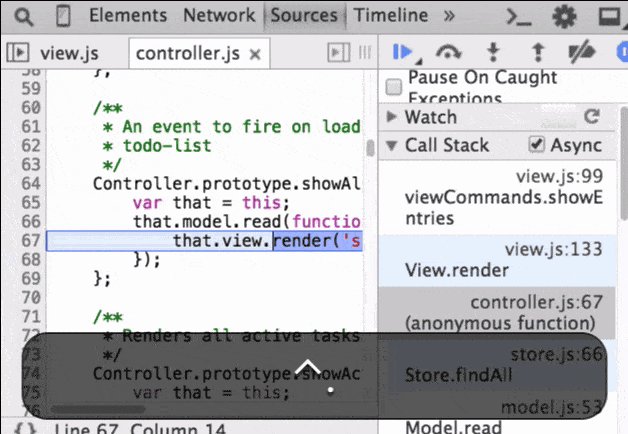
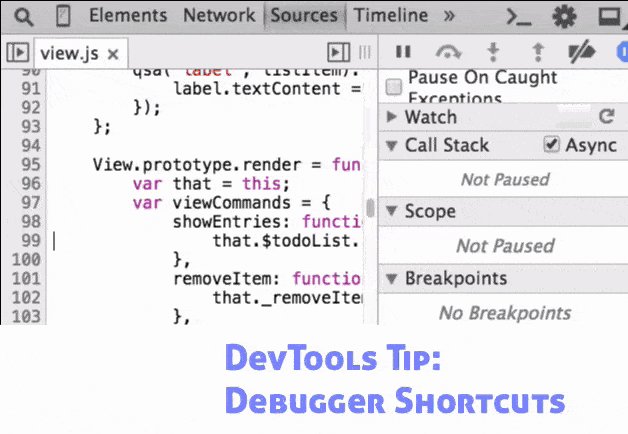
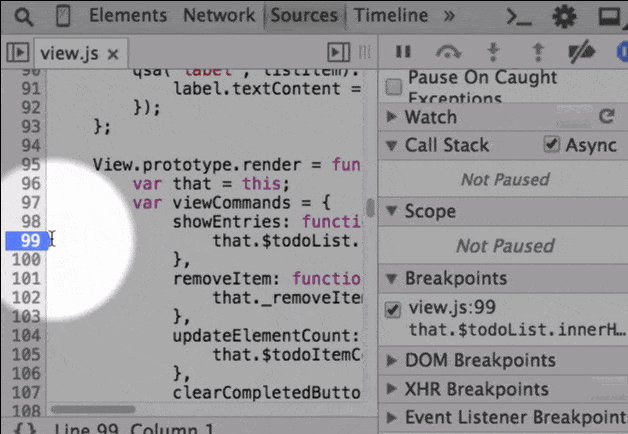
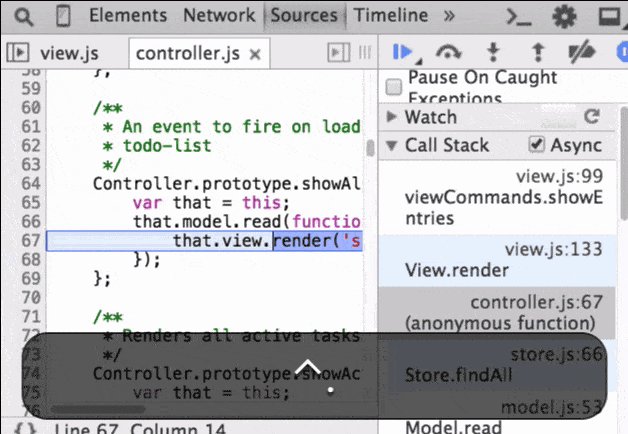
23. Turning on a breakpoint and navigating the call stack with hot keys
24. View the definition of a function registered as an event handler on a DOM element
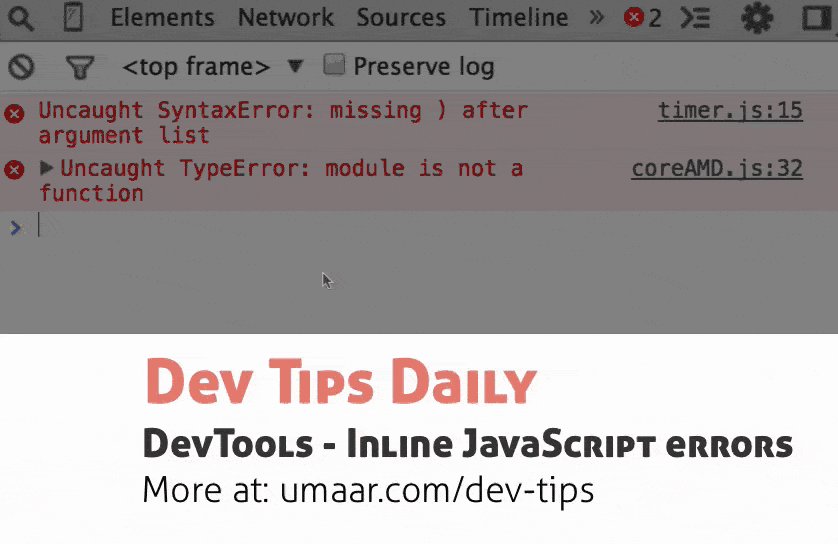
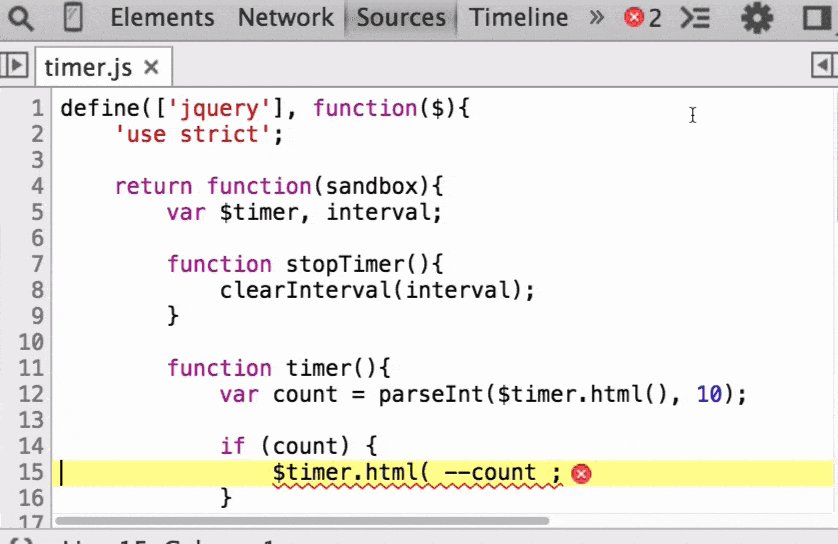
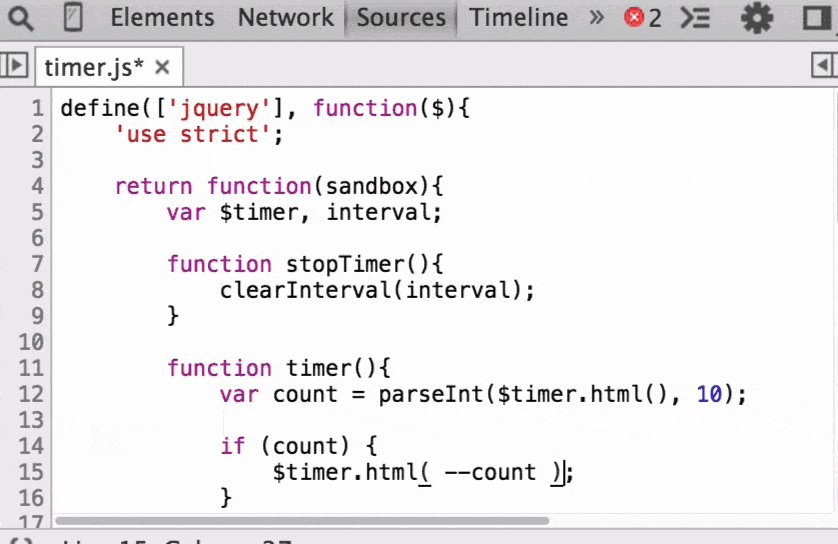
25. Notification about JS-error while writing code
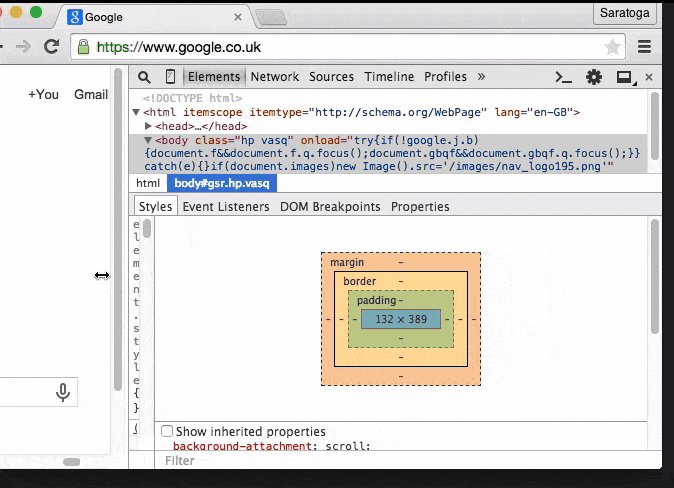
26. Persistence of display settings for Incognito mode
27. Visualize selected animation smoothing mode
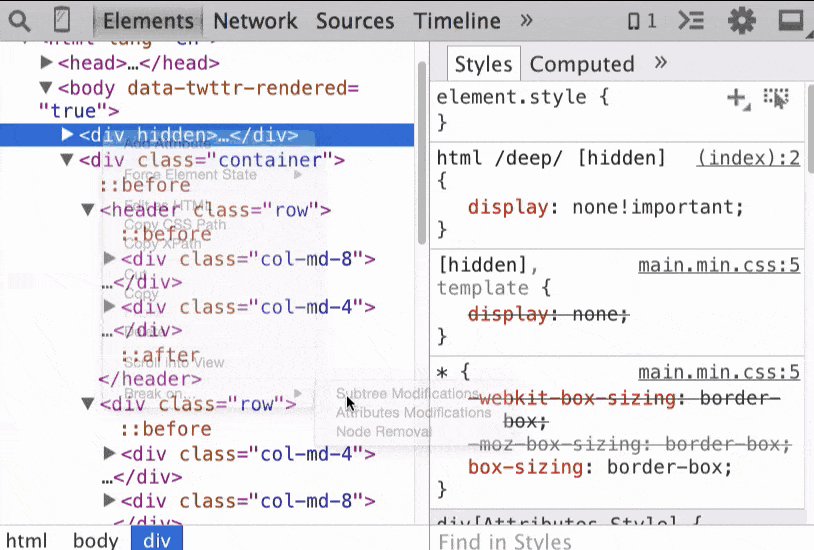
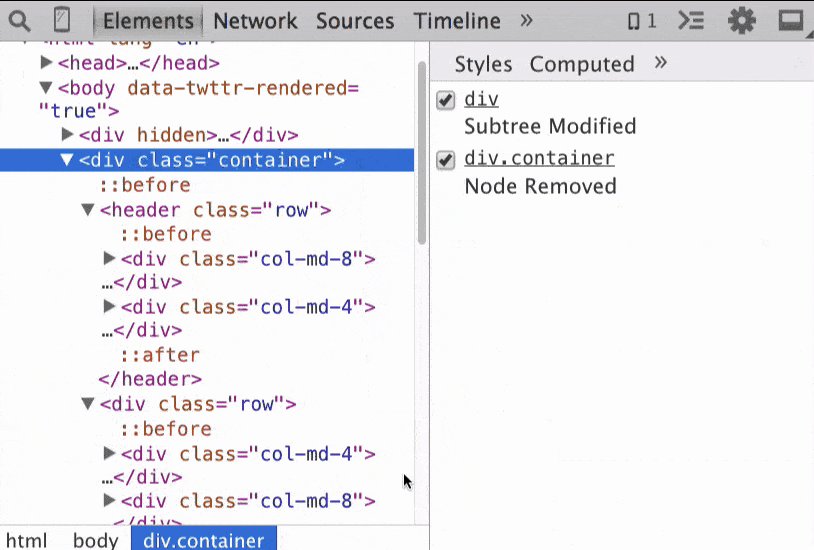
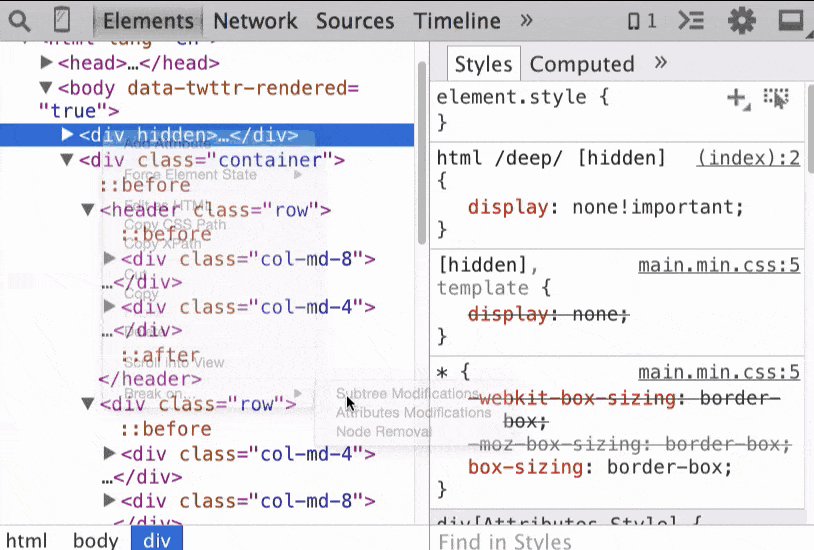
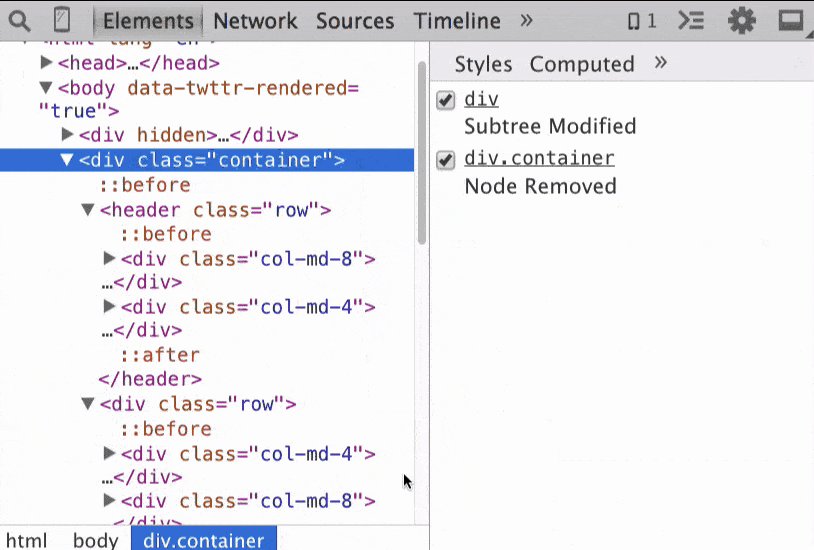
28. View and change breakpoints of the DOM tree using the Breakpoints panel
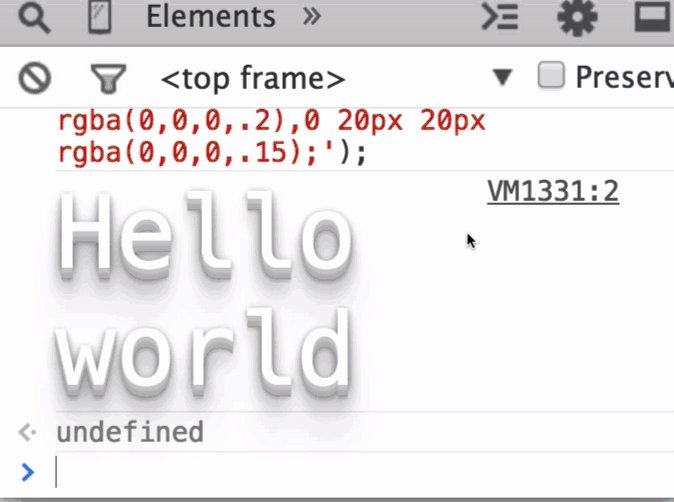
29. Five interesting features of the Console panel
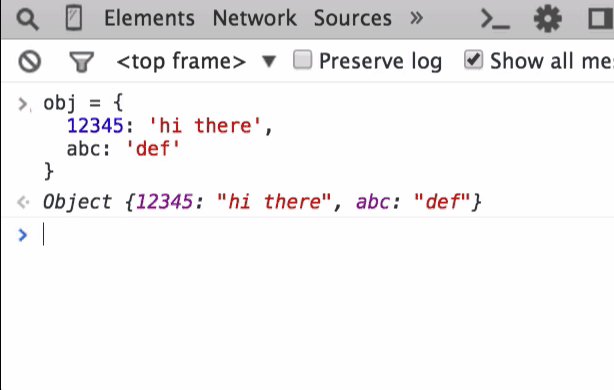
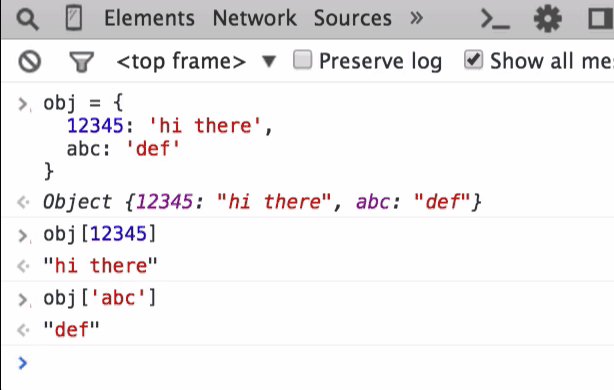
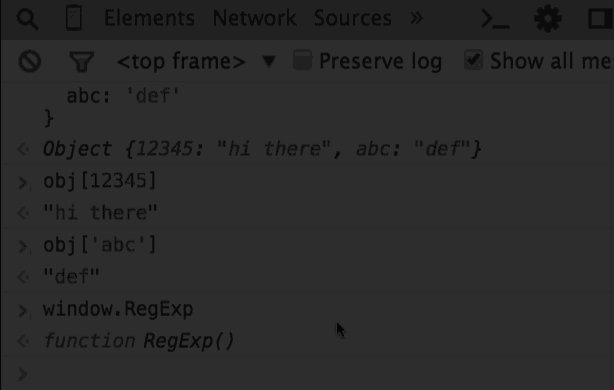
30. Autocompletion of properties and methods of an object in the “Console” panel
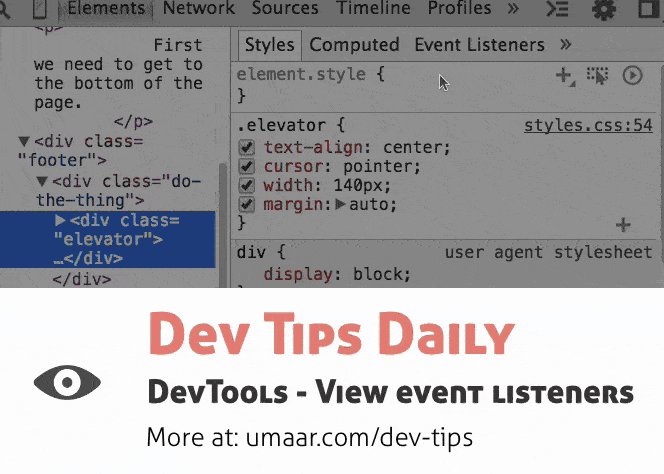
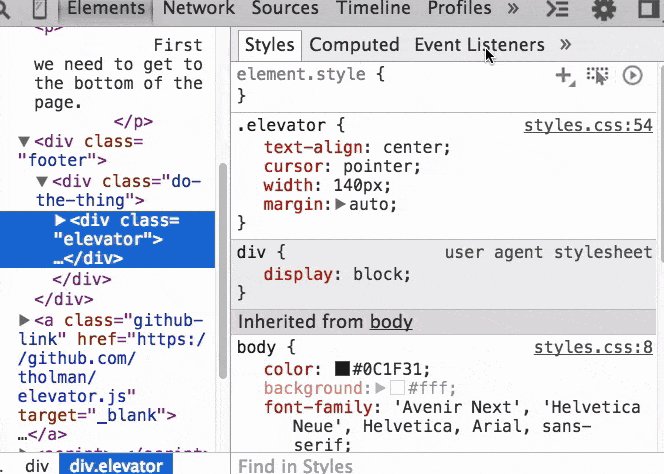
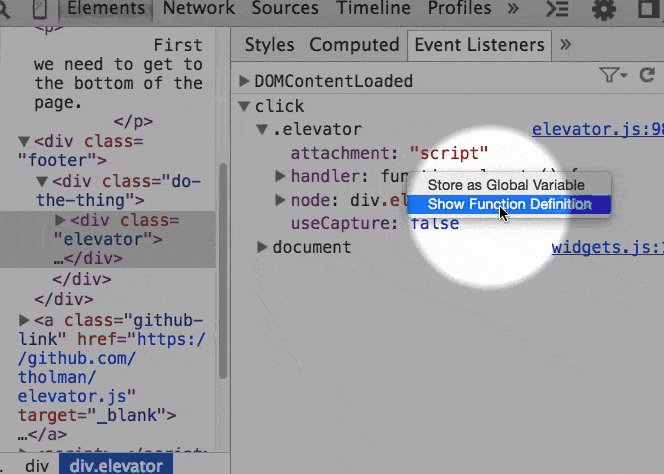
31. Viewing and Debugging Event Handlers
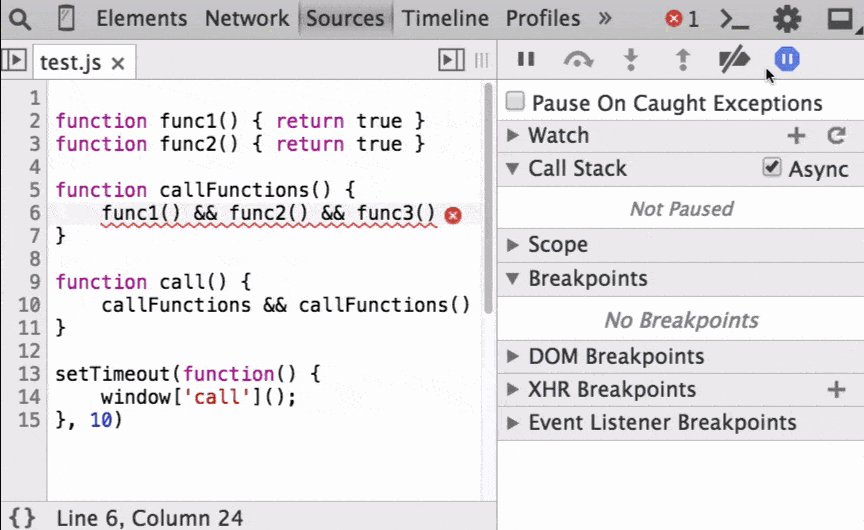
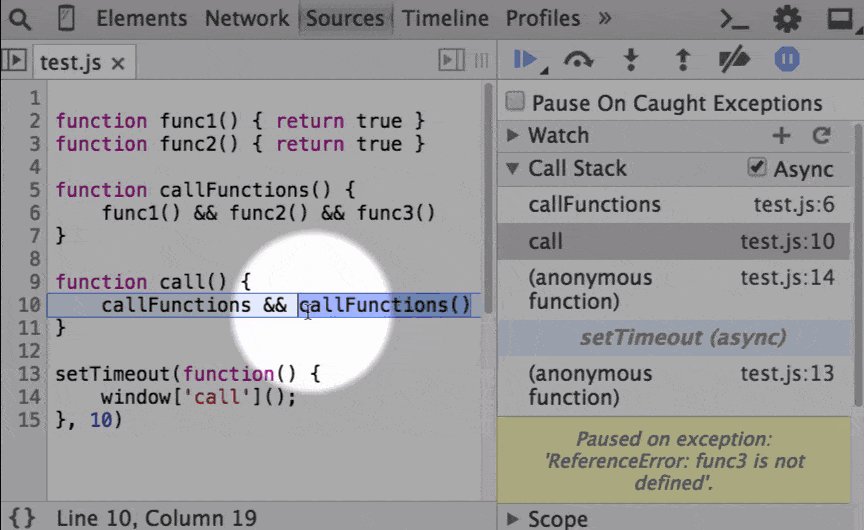
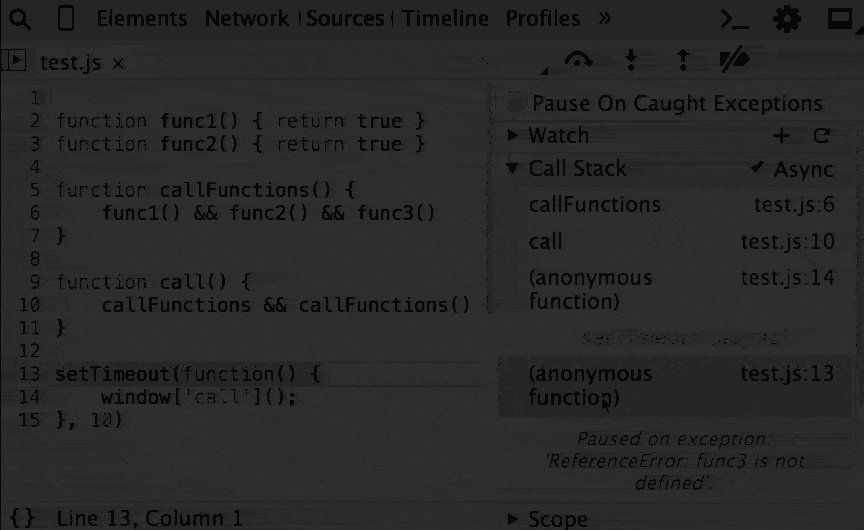
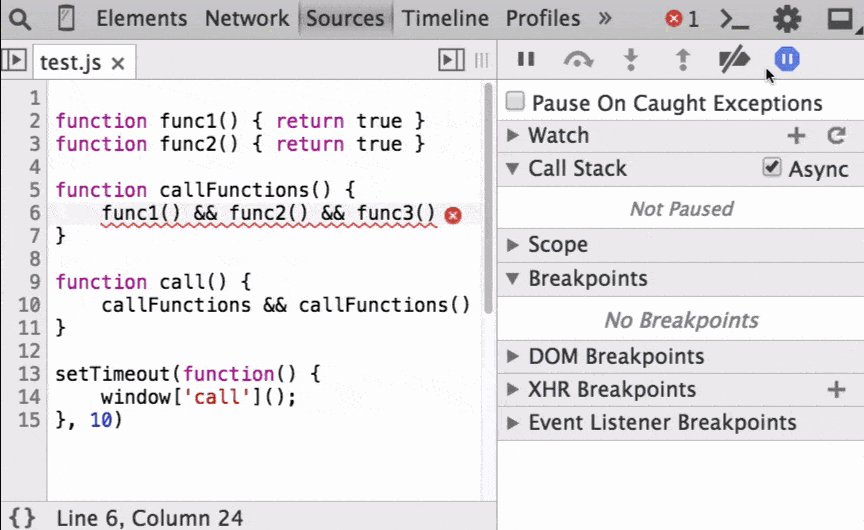
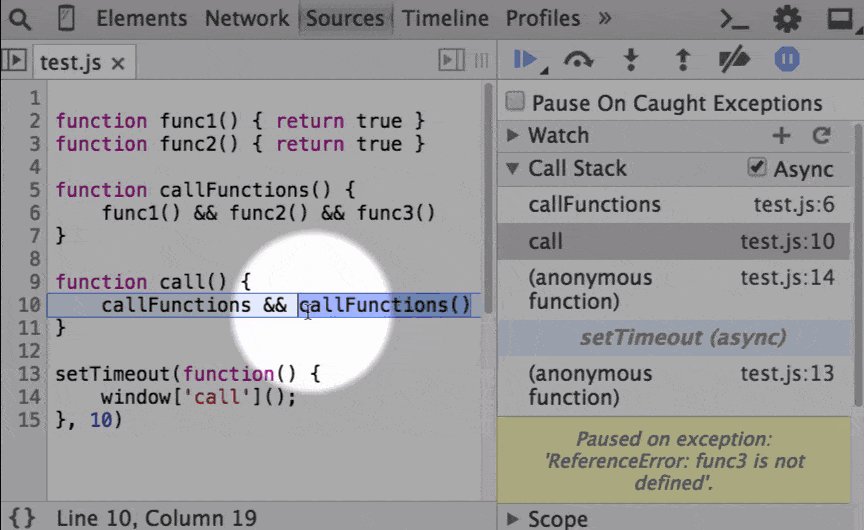
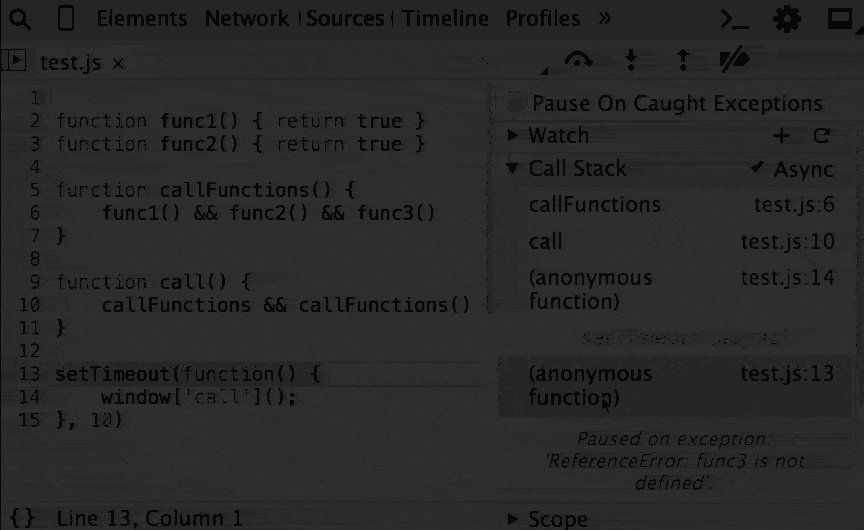
32. Automatically stop program execution when any exceptions occur
If you need to change the name of a DOM node in the Elements panel, double click on its opening tag and enter a new name. The closing tag of this item will be changed automatically.
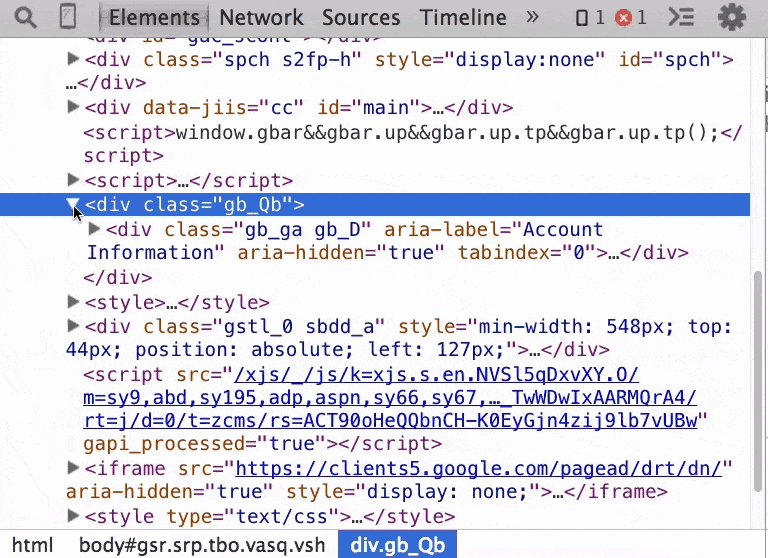
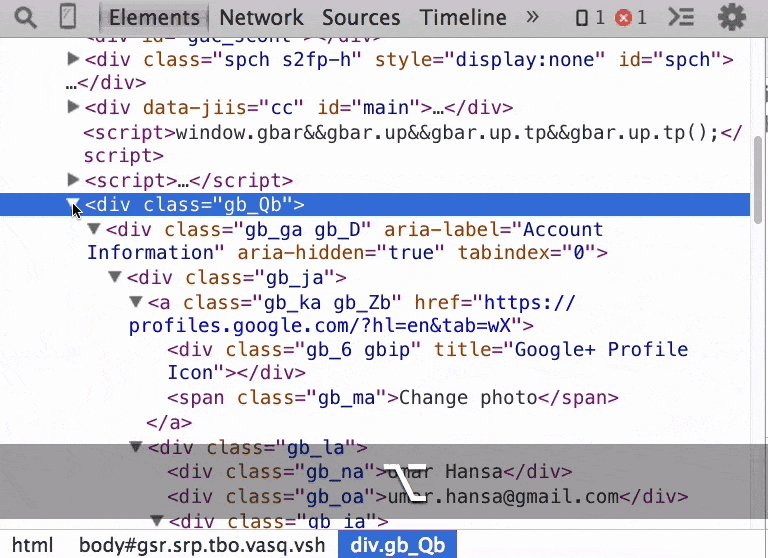
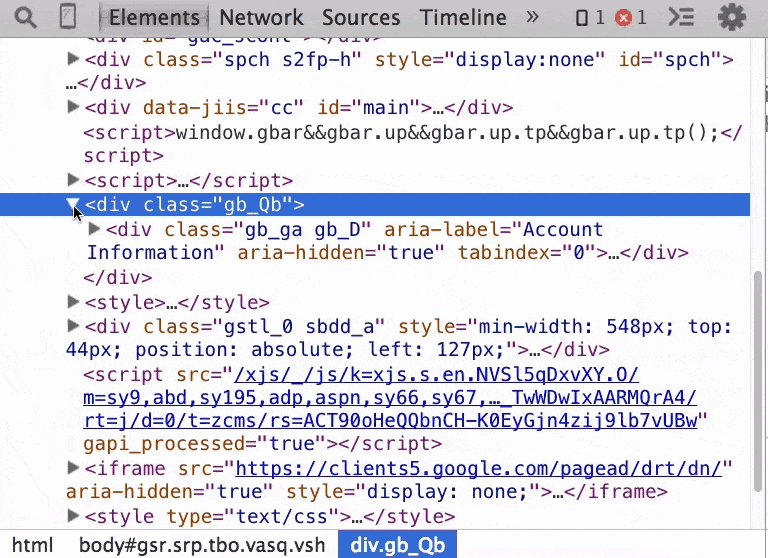
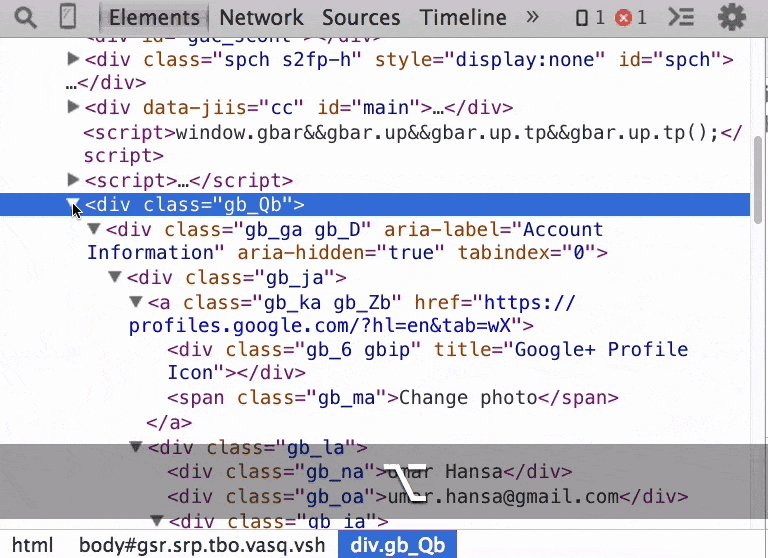
You can expand all the nested nodes of the selected item by holding down the Alt key and clicking on the arrow next to its opening tag.
')
Switch the last two used display modes of the DevTools panel using the Cmd + Shift + D keyboard shortcut. The panel supports the following display options:
If a DOM element is displayed in the console (for example, this can be done using the
You can see the specific expression on which the execution of the code was stopped: it is highlighted in dark blue. This can also be useful when debugging minified code.
The DevTools development team has improved the color picker tool:
When working with the debugger, you will be assisted by several keyboard shortcuts:
Switch to the Event Listeners panel when choosing a DOM node, and you can see all event handlers registered on it. You can also view the definition of any processor by selecting the “Show Function Definition” item in its context menu.
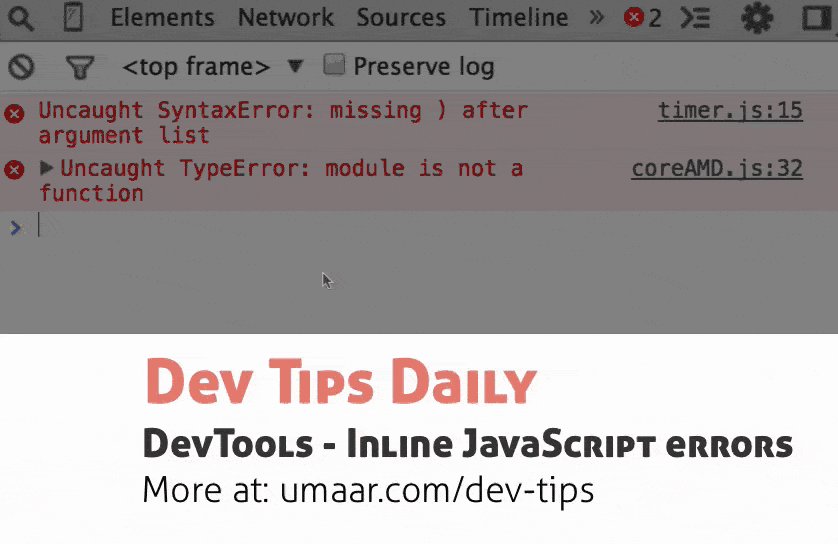
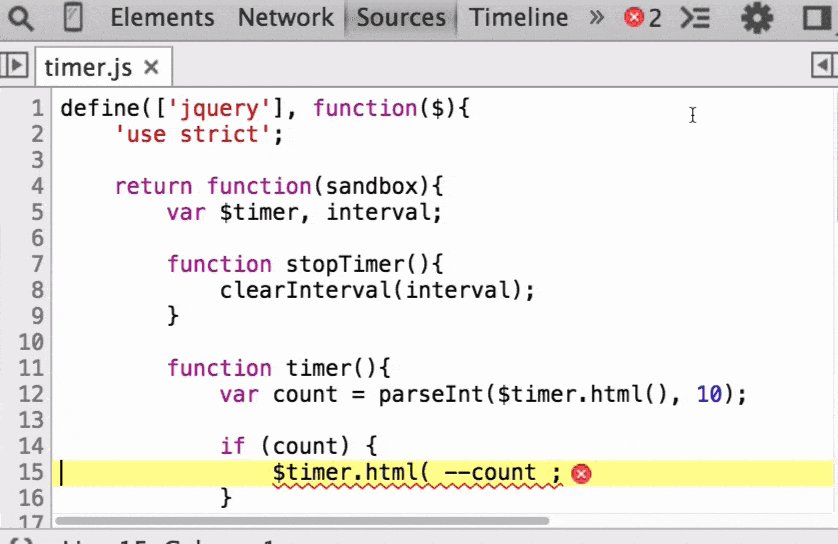
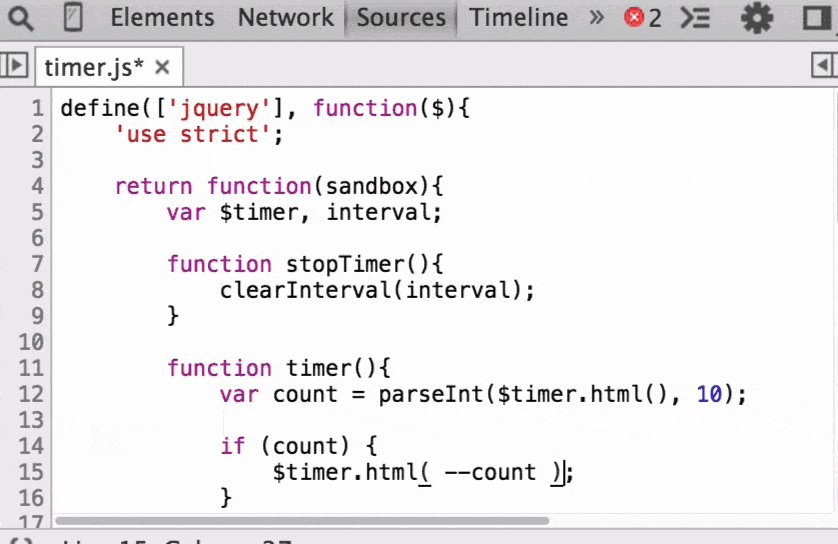
If you get an error in the console, click on it to move to the code that caused the crash in the Sources panel (next to it you will see the error icon and text). If you start editing the code, it will be re-executed in real time.
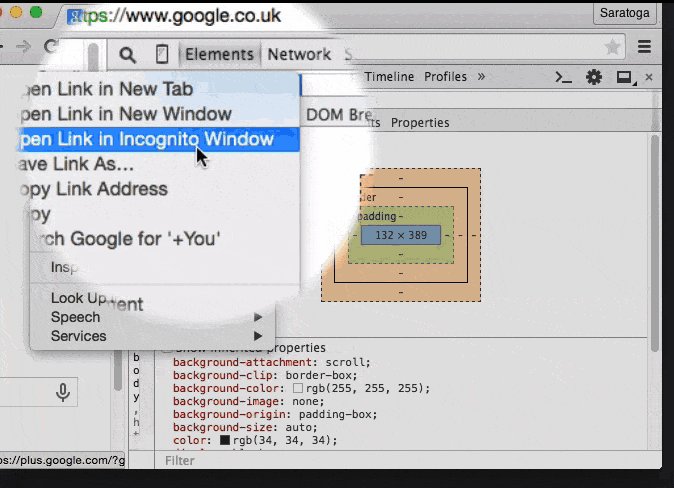
Sometimes it is much more convenient to debug in Incognito mode, because it does not store your data, and browser extensions are not installed there by default.
Now DevTools remembers the settings for displaying panels (mode, dimensions, etc.) and the settings of the tool itself (turning off the cache, etc.) and will use them when opening DevTools in Incognito mode.
If you are interested in the details, you can read them here .
If you see a property that contains anti-aliasing (for example, ease-in in the
Use the DOM tree breakpoints panel (“Breakpoints”) to enable, disable, or remove breakpoints that you have already set.
Autocompletion in the console works not only when using a point (
You can also use it when debugging arrays (
Use the
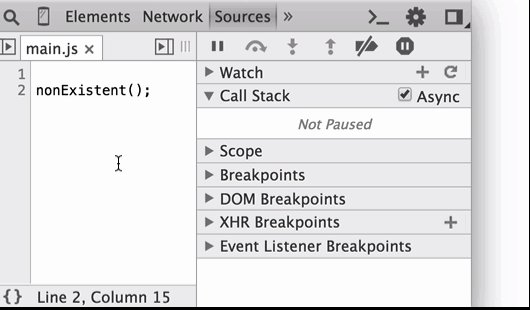
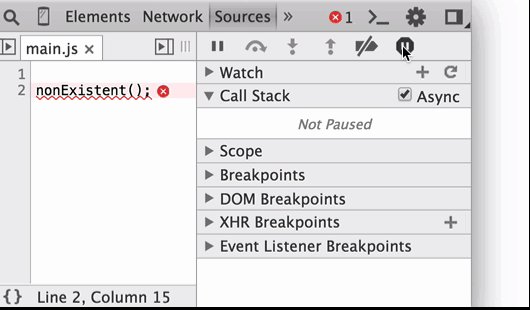
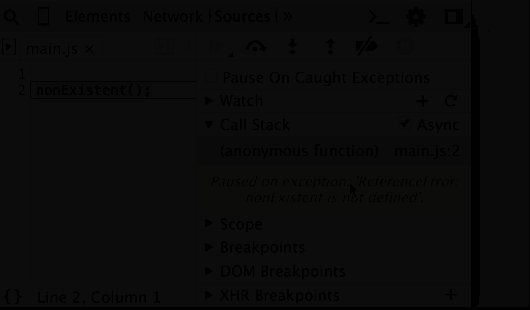
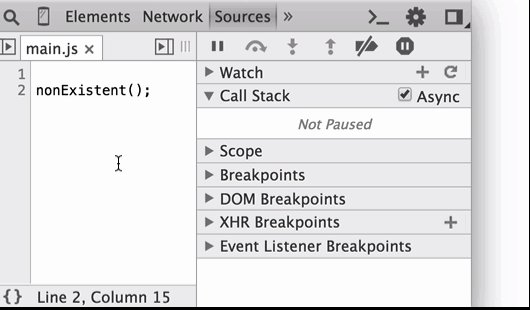
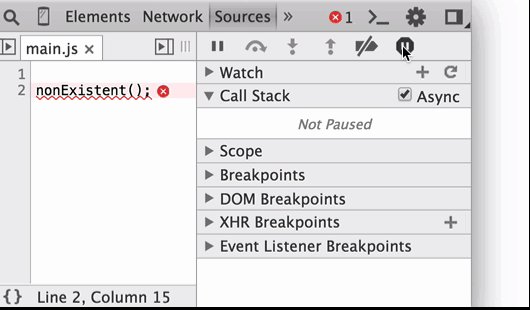
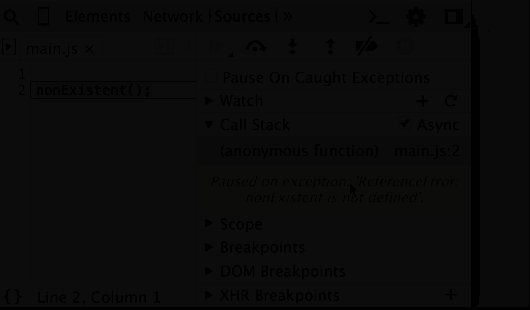
You can stop the execution flow when an exception occurs that is not handled by your code. To do this, enable the “Pause on exceptions” option in the “Sources” panel. In addition, you can catch all processed exceptions by ticking "Pause on caught exceptions".
When using this functionality, you will be able to identify the problem in the code before the actual error occurs.
Further more. Stay tuned!
Contents :
17. Quickly edit the name of the HTML tag in the Elements panel
18. Expanding all child nodes of the selected item.
19. Switching the state of the tab DevTools using hotkeys
20. Switching to DOM element from DevTools console
21. Highlighting an expression that is executed.
22. Improvements to the Color Picker.
23. Turning on a breakpoint and navigating the call stack with hot keys
24. View the definition of a function registered as an event handler on a DOM element
25. Notification about JS-error while writing code
26. Persistence of display settings for Incognito mode
27. Visualize selected animation smoothing mode
28. View and change breakpoints of the DOM tree using the Breakpoints panel
29. Five interesting features of the Console panel
30. Autocompletion of properties and methods of an object in the “Console” panel
31. Viewing and Debugging Event Handlers
32. Automatically stop program execution when any exceptions occur
17. Quickly edit the name of the HTML tag in the Elements panel
If you need to change the name of a DOM node in the Elements panel, double click on its opening tag and enter a new name. The closing tag of this item will be changed automatically.
View screencast

18. Expanding all child nodes of the selected item.
You can expand all the nested nodes of the selected item by holding down the Alt key and clicking on the arrow next to its opening tag.
View screencast

')
19. Switching the state of the tab DevTools using hotkeys
Switch the last two used display modes of the DevTools panel using the Cmd + Shift + D keyboard shortcut. The panel supports the following display options:
- attached to the right edge of the browser window;
- attached to the bottom edge of the browser window;
- displayed in a separate window.
View screencast

20. Switching to DOM element from DevTools console
If a DOM element is displayed in the console (for example, this can be done using the
console.log method), then you can switch to its presentation in the Elements panel by selecting the Reveal in Elements panel in the context menu of the output node.View screencast

21. Highlighting an expression that is executed.
You can see the specific expression on which the execution of the code was stopped: it is highlighted in dark blue. This can also be useful when debugging minified code.
View screencast

22. Improvements to the Color Picker.
The DevTools development team has improved the color picker tool:
- added color capture functionality from a web page (“pipette”);
- Simplified interface that allows you to choose the color from the palette (including the alpha channel);
- there was a switching of the color display format (hex, rgba, hsla).
View screencast

23. Turning on a breakpoint and navigating the call stack with hot keys
When working with the debugger, you will be assisted by several keyboard shortcuts:
- Enable / disable breakpoint on the current line of the js file: Cmd + B
- Select the next frame in the call stack: Ctrl +.
- Select previous frame in call stack: Ctrl +,
View screencast

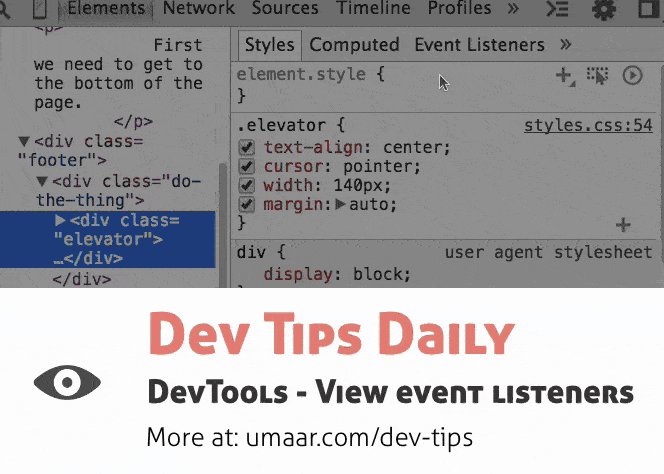
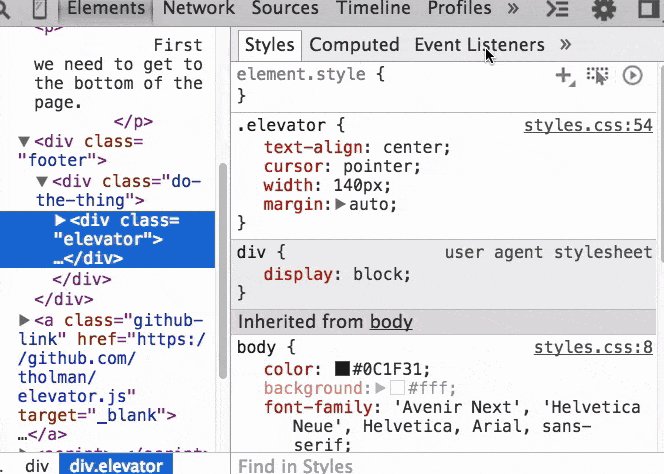
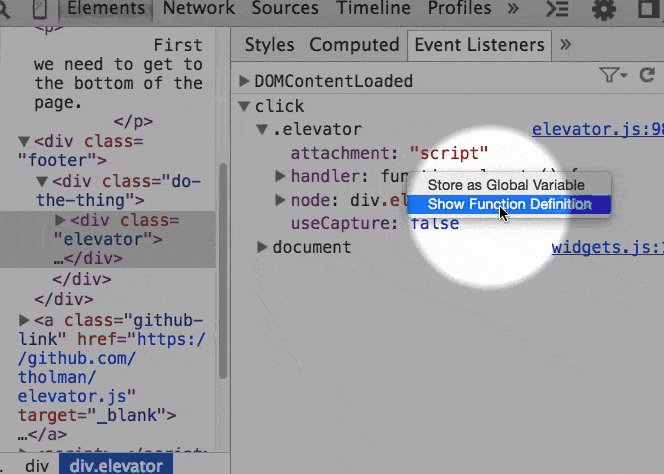
24. View the definition of a function registered as an event handler on a DOM element
Switch to the Event Listeners panel when choosing a DOM node, and you can see all event handlers registered on it. You can also view the definition of any processor by selecting the “Show Function Definition” item in its context menu.
View screencast

25. Notification about JS-error while writing code
If you get an error in the console, click on it to move to the code that caused the crash in the Sources panel (next to it you will see the error icon and text). If you start editing the code, it will be re-executed in real time.
View screencast

26. Persistence of display settings for Incognito mode
Sometimes it is much more convenient to debug in Incognito mode, because it does not store your data, and browser extensions are not installed there by default.
Now DevTools remembers the settings for displaying panels (mode, dimensions, etc.) and the settings of the tool itself (turning off the cache, etc.) and will use them when opening DevTools in Incognito mode.
If you are interested in the details, you can read them here .
View screencast

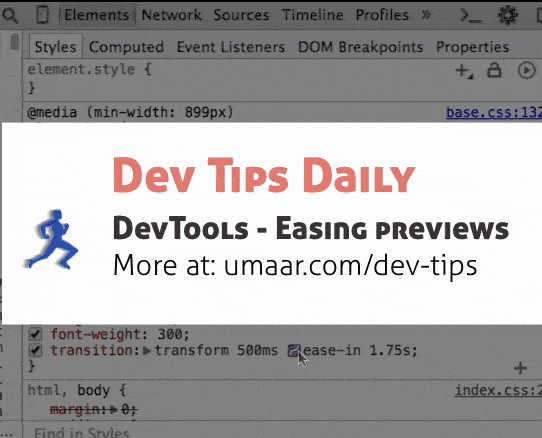
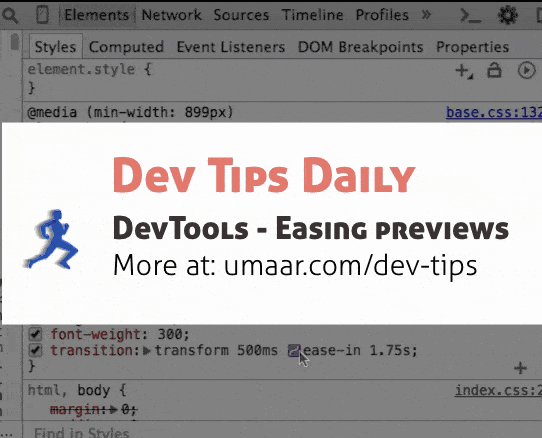
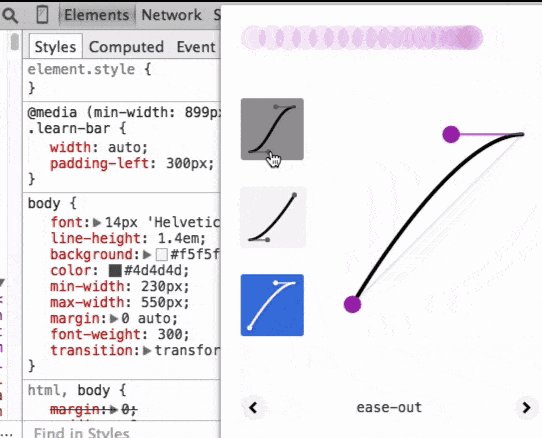
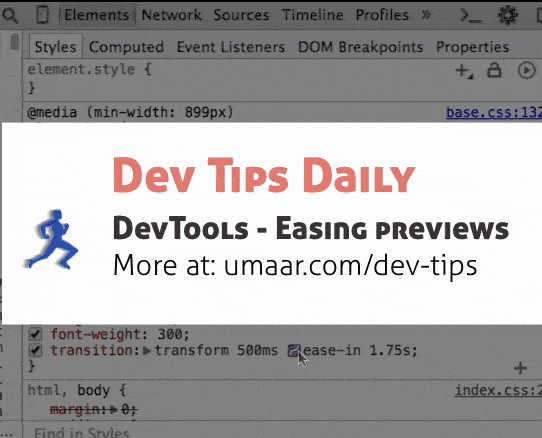
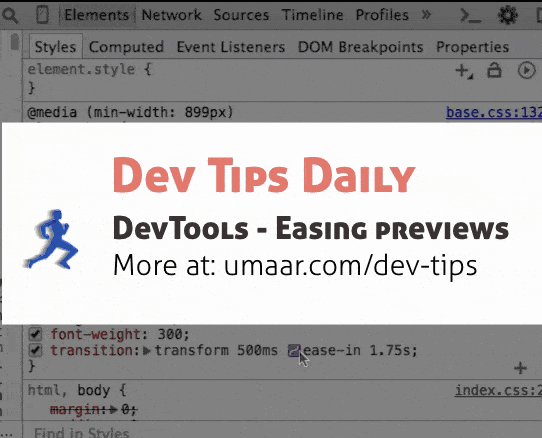
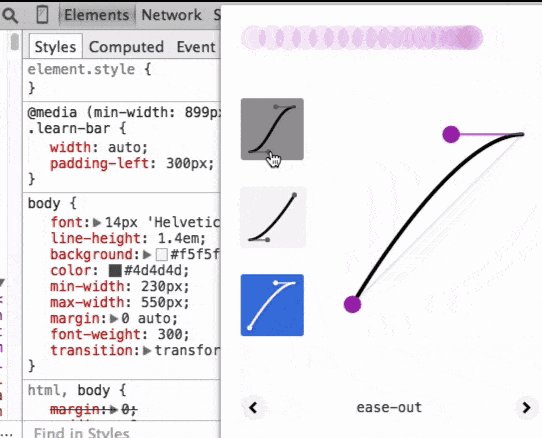
27. Visualize selected animation smoothing mode
If you see a property that contains anti-aliasing (for example, ease-in in the
transition: color .5s ease-in; property transition: color .5s ease-in; ), then in order to look at what it looks like, click on the anti-aliasing icon. You can also try other anti-aliasing features and apply one that matches the current element.View screencast

28. View and change breakpoints of the DOM tree using the Breakpoints panel
Use the DOM tree breakpoints panel (“Breakpoints”) to enable, disable, or remove breakpoints that you have already set.
View screencast

29. Five interesting features of the Console panel
- Select a specific DOM node in the Elements panel, passing it to the
inspect(node)function - Copy text using the
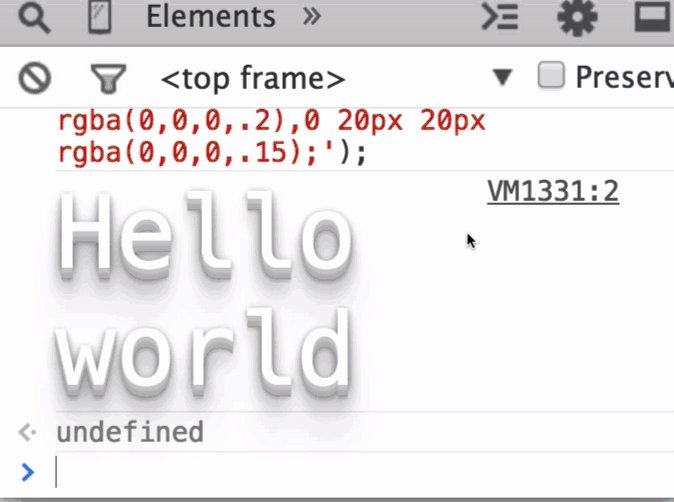
copy(text)command:copy(Object.keys(window))// window ("top", "window", "location" ..) - Stylize the console output:
console.log("%cHello world", "font-size:40px; color:#fff; place_your_code: here") - Get an array of object values:
values({
one: 1,
two: 2,
three: 3
}); // [1, 2, 3] - Clear the console using the Cmd + K hotkeys.
View screencast

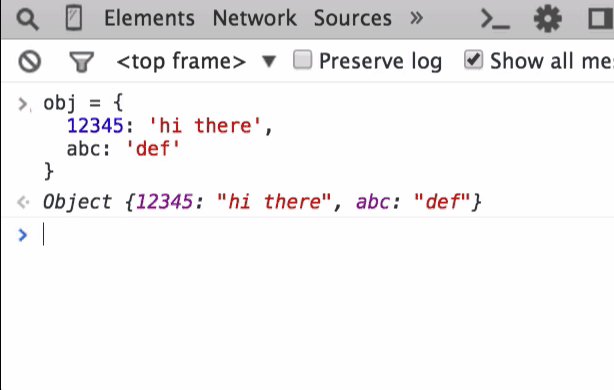
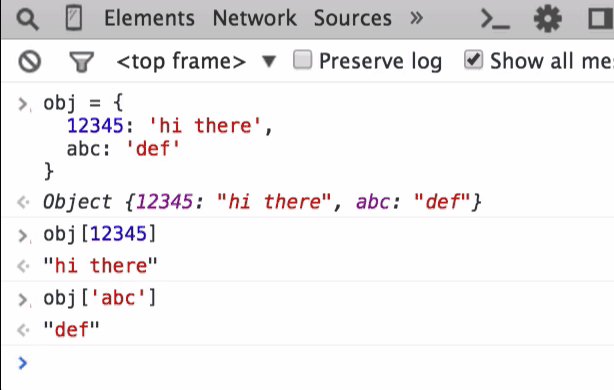
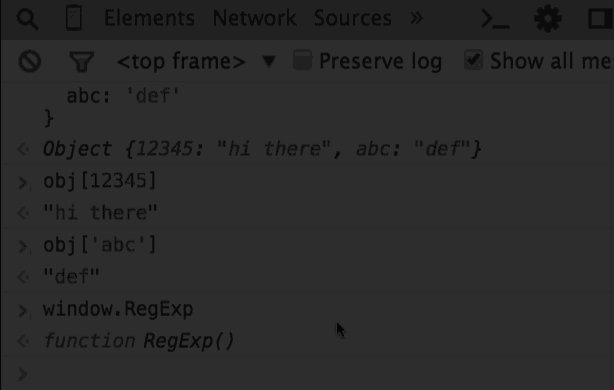
30. Autocompletion of properties and methods of an object in the “Console” panel
Autocompletion in the console works not only when using a point (
window.onlo → window.onload ), but also when using square brackets ( window['onloa → window['onload'] ).You can also use it when debugging arrays (
arr[0 → arr[0] ).View screencast

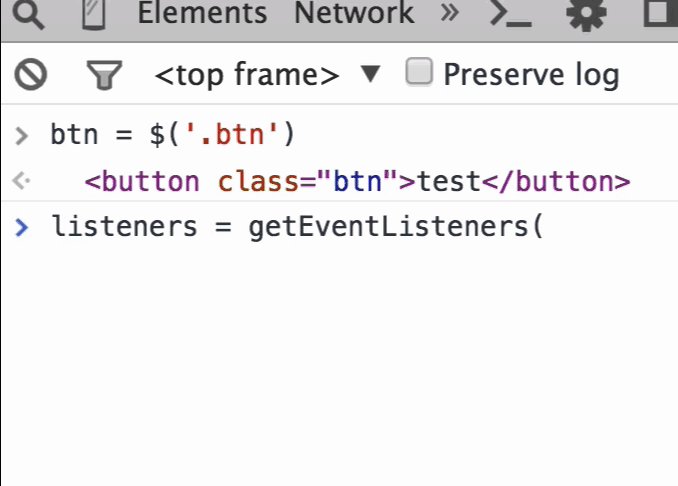
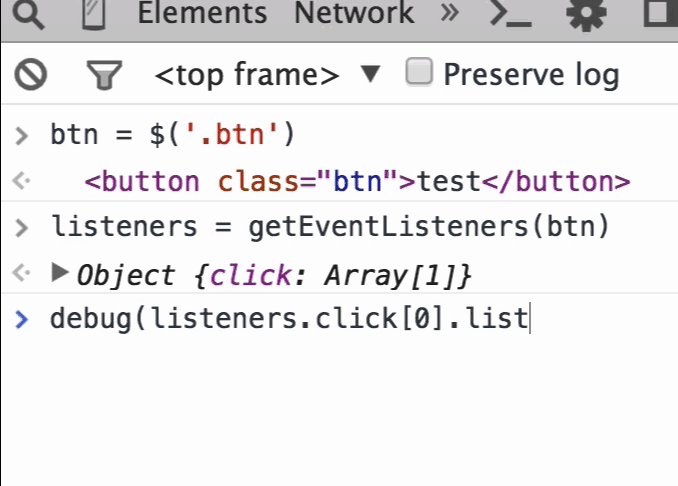
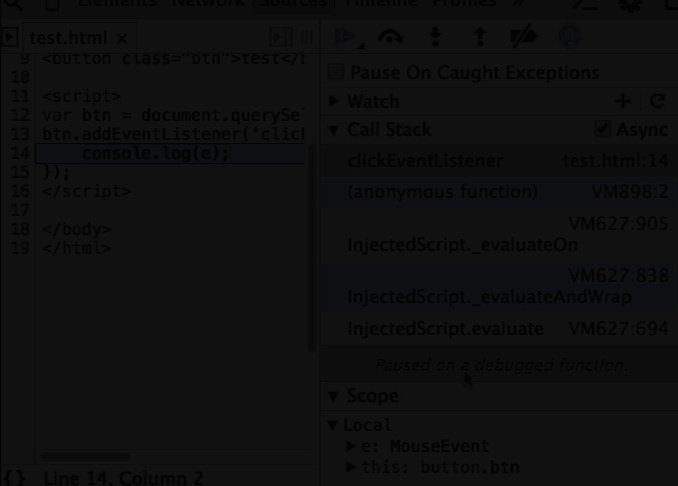
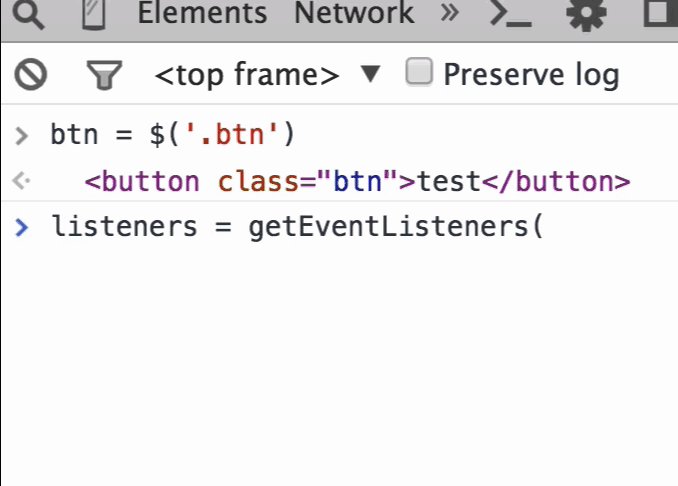
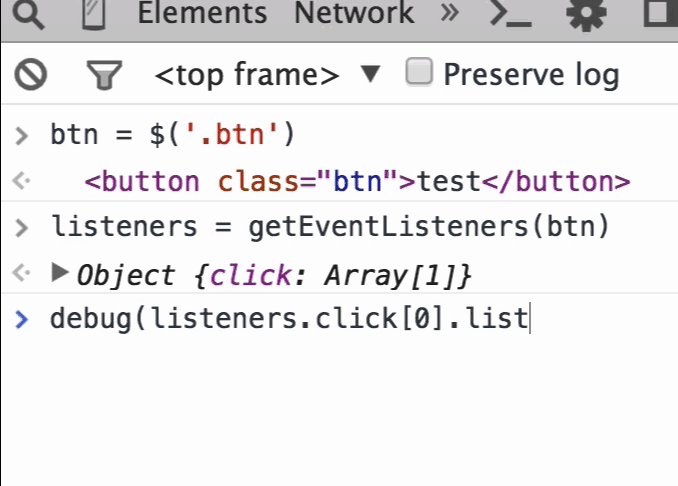
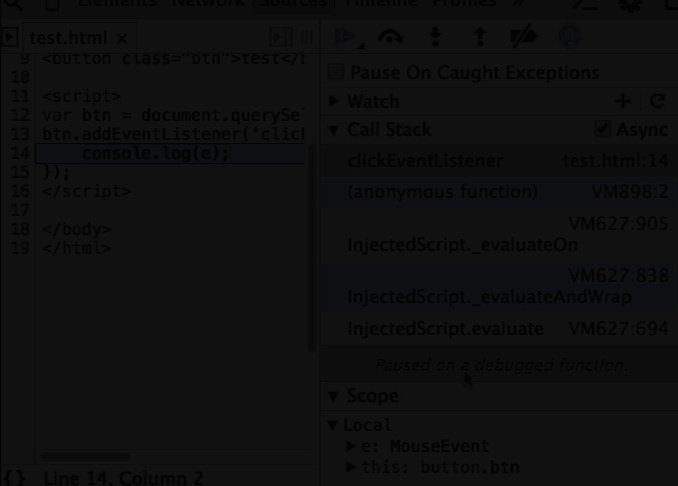
31. Viewing and Debugging Event Handlers
Use the
getEventListeners(node) function in the console to retrieve all registered event handlers for the passed DOM element. In addition, there is a debug(fn) construct that stops the execution of the program when the function is called.View screencast

32. Automatically stop program execution when any exceptions occur
You can stop the execution flow when an exception occurs that is not handled by your code. To do this, enable the “Pause on exceptions” option in the “Sources” panel. In addition, you can catch all processed exceptions by ticking "Pause on caught exceptions".
When using this functionality, you will be able to identify the problem in the code before the actual error occurs.
View screencast

Further more. Stay tuned!
Source: https://habr.com/ru/post/268777/
All Articles