New features of Safari 9 in iOS 9 and Mac OS X
With the release of iPhone 6s, iOS9, OS X 10.11 El Capitan, and even watchOS 2, web developers now have the opportunity to try new features in Safari 9 . Further we will analyze them in detail in our article.
This property is definitely in the Filter Effect Level 2 , it allows you to apply filters to the background of the element, and not to its background. You can create a translucent background, for example for a menu on a background image. The text reads well and looks spectacular, as in iOS.

')
You can use the following properties to adjust the transparency and brightness of the filter:
Support for slide carousel using gestures (scroll-snap), written in CSS without using JavaScript. It can be both vertical and horizontal, more details in the W3C specification.

CSS @supports directives will help developers determine whether a user's browser can handle CSS or not. The device browser ignores CSS properties that it does not support. When using more than one property for outdated and modern browsers, they are mixed and difficult to read. For such cases it is convenient to use @supports.
Consider an example with media queries (media query):
An example of using logical operators:
Now you can use CSS4 selectors, which are simple and used depending on the type of sample.
: any-link
Addition, corresponding to any of the properties: link or: visited:
Attributes of selectors
The “i” attribute was proposed in the CSS2 specification, but was not included in the standard. It is needed to simplify the determination of the path of the file being attached.
: lang
Defines the language that is used in the document or its fragment. With this attribute, you can set certain settings that are typical for different languages, for example, the type of quotes in quotes.
: matches
Standardization of Firefox: moz-any and WebKit: webkit-any, which for some time was present in the prefixes. Allows the author of the style to combine similar rules.
: placeholder-shown
The pseudo-class corresponds to the input element and displays the text from its placeholder-attribute.
: not
Now the pseudo-class: not allows you to list several arguments inside.
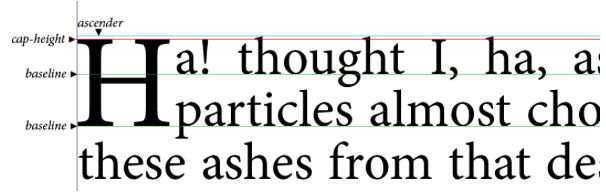
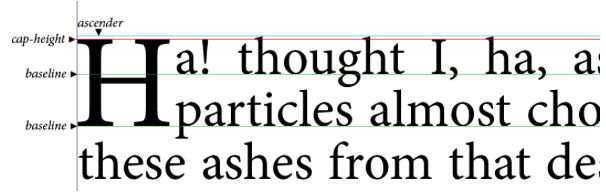
initial-letter
New CSS property specifying styles for a drop cap.

IOS9 adds new San Francisco system font. Developers can use this font, setting any characteristics, such as size, style, saturation.
However, please note that in the new OS X 10.11 (El Capitan) this font is not.
Apple left the concept of "system font" and did not give it an explicit name. Any hidden font names may change and will start with a dot, for example, “.SFNSDisplay-Ultralight”.
Apple developers explain this need by the fact that the OS itself must determine what type of font it uses. As part of this abstraction, a new family appears under the common name: -apple-system.
Test results show that, through JavaScript kernel optimization technologies, performance has been improved.

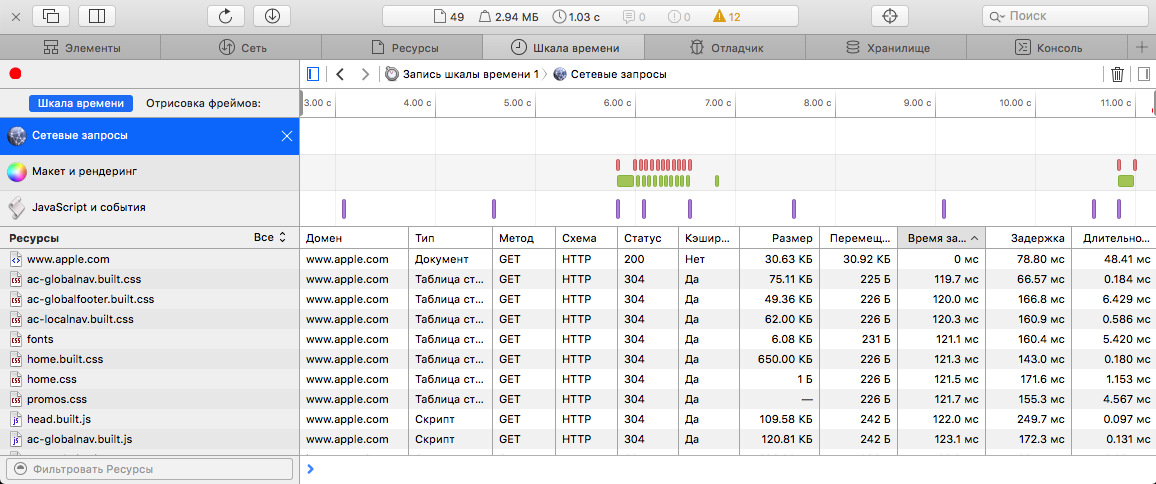
Navigation Timing is a one-stop solution for measuring page load times. It covers the full cycle of interaction with the site - from the moment of the very first user request to full download. The Navigation Timing solution was present in iOS8, was removed in version 8.1, but now it is again implemented in the new version of the browser.
This standard is of particular interest for mobile sites and applications for which the process of measuring performance indicators is difficult to implement. The Navigation Timing API is fully supported by WebKit.
In addition, unlike the popular measurement methods associated with the use of JavaScript, low-level metrics are also available - the time to access DNS servers or the time spent on redirection.
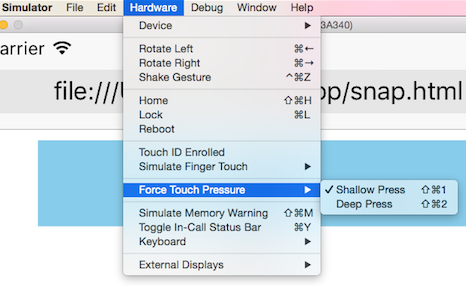
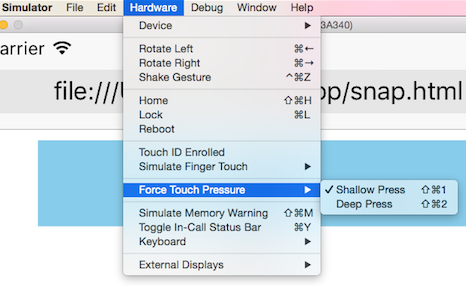
3D Touch technology appeared in the iPhone 6s and iPhone 6s Plus and is based on the development of the Force Touch, used in the Apple Watch and the latest MacBook models. 3D Touch expands interaction with the device, giving the user the ability to access application functions without launching them.
Web developers can now access a touch sensitive sensor using JavaScript.
An example of an Xcode 7 simulator.

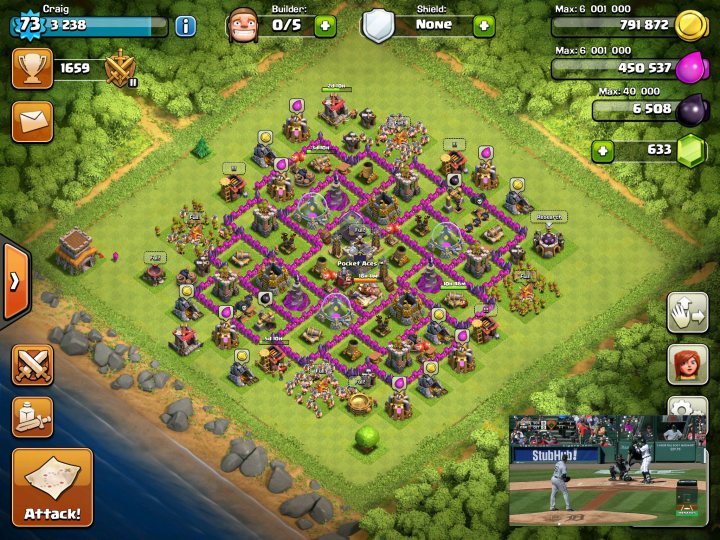
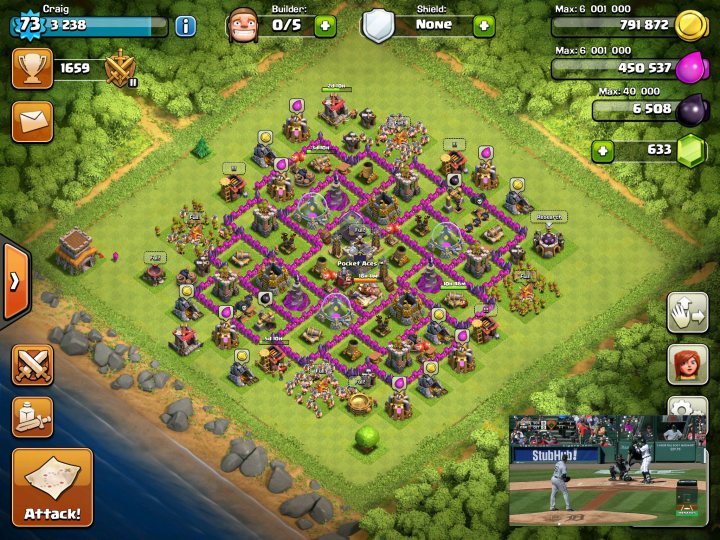
You can use the JavaScript API to add custom controls in picture-in-picture mode for HTML5 videos. It is not supported on iPads released earlier than iPad Air and iPad mini 2. Full functionality is only available on iPad Air 2. In addition, AirPlay also works.

Safari9, like Chrome, supports standards for tracking differences between browser scrollTop.
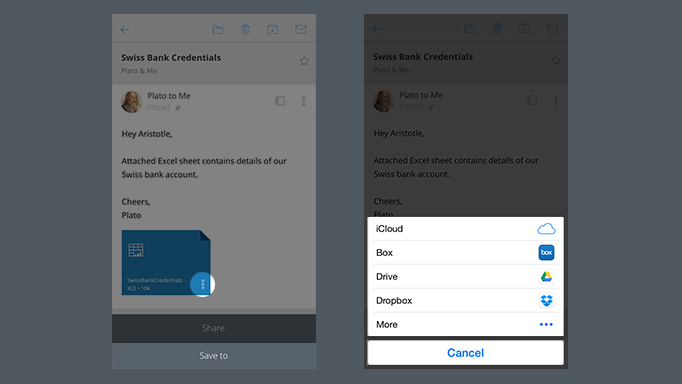
Prior to iOS8, it supported only photo uploading, but gradually support expanded to iCloud and third-party applications. GoogleDrive, Dropbox and other services are also supported.

CloudKit is available in iOS, OSX applications and now on the web using JavaScript. Handbook of CloudKit JS.
The new version has become available to support ECMAScript 2015 including:
With it, you can use the full power of new developer tools and test the layout of your sites on all screens. There are both predefined permissions and three free slots for user permissions. Additionally, you can emulate pixel density and change the User Agent string.


The two newest features are described in detail in mono0926 on Github :
In the new OS, there are other UI-features:
CSS
Background Filter Support (backdrop-filter)
This property is definitely in the Filter Effect Level 2 , it allows you to apply filters to the background of the element, and not to its background. You can create a translucent background, for example for a menu on a background image. The text reads well and looks spectacular, as in iOS.

')
body { background-image: url(./bg.jpg); background-position: center center; background-repeat: no-repeat; background-attachment: fixed; background-size: cover; } div { padding: 60px; border: 1px solid #fff; color: #000; font-size: 32px; text-align: center; margin: 150px 100px; background-color: rgba(255, 255, 255, .6); -webkit-backdrop-filter: brightness(1.5) blur(10px); } You can use the following properties to adjust the transparency and brightness of the filter:
blur() / brightness() / contrast() / drop-shadow() / grayscale() / hue-rotate() / invert() / opacity() / saturate() / sepia() CSS carousel (scroll-snap)
Support for slide carousel using gestures (scroll-snap), written in CSS without using JavaScript. It can be both vertical and horizontal, more details in the W3C specification.

.snap { margin: 20px auto; width: 80%; overflow: auto; white-space: nowrap; -webkit-scroll-snap-points-x: repeat(100%); -webkit-scroll-snap-type: mandatory; -webkit-overflow-scrolling: touch; } .snap > div { width: 100%; height: 150px; display: inline-block; line-height: 150px; text-align: center; font-size: 50px; } .snap > div:nth-child(even) { background-color: #87EA87; } .snap > div:nth-child(odd) { background-color: #87CCEA; } <div class="snap"> <div>1</div> <div>2</div> <div>3</div> </div> @supports
CSS @supports directives will help developers determine whether a user's browser can handle CSS or not. The device browser ignores CSS properties that it does not support. When using more than one property for outdated and modern browsers, they are mixed and difficult to read. For such cases it is convenient to use @supports.
Consider an example with media queries (media query):
@supports ( display: flexbox ) { section { display: flexbox; } } An example of using logical operators:
@supports ( display: flexbox ) or ( display: -webkit-flexbox) { section { display: flexbox; } } @supports not ( display: flexbox ) { section { display: flexbox; } } CSS4 selectors (pseudo-classes)
Now you can use CSS4 selectors, which are simple and used depending on the type of sample.
: any-link
Addition, corresponding to any of the properties: link or: visited:
:any-link { color: #f00; } /* */ a:link, a:visited { color: #f00; } Attributes of selectors
The “i” attribute was proposed in the CSS2 specification, but was not included in the standard. It is needed to simplify the determination of the path of the file being attached.
a[href$="pdf" i] { color: #000; } <a href="hoge.pdf">hoge</a> <a href="hoge.PDF">hoge</a> <a href="hoge.Pdf">hoge</a> : lang
Defines the language that is used in the document or its fragment. With this attribute, you can set certain settings that are typical for different languages, for example, the type of quotes in quotes.
:lang(en) { color: #00f; } <body lang=en> <p>hoge</p> </body> : matches
Standardization of Firefox: moz-any and WebKit: webkit-any, which for some time was present in the prefixes. Allows the author of the style to combine similar rules.
table tr :matches(th, td) { color: #f0f; } /* */ table tr :-webkit-any(th, td) { color: #f0f; } /* */ table tr td, table tr th { color: #f00; } : placeholder-shown
The pseudo-class corresponds to the input element and displays the text from its placeholder-attribute.
:placeholder-shown { padding-left: 3em; opacity: 1; } /* */ ::-webkit-input-placeholder { padding-left: 3em; opacity: 1; } : not
Now the pseudo-class: not allows you to list several arguments inside.
a:not([href*="exmaple.com"], [href*="hoge.com"]) { color: #0f0; } initial-letter
New CSS property specifying styles for a drop cap.

p::first-letter{ -webkit-initial-letter: 3; } San Francisco font support
IOS9 adds new San Francisco system font. Developers can use this font, setting any characteristics, such as size, style, saturation.
font-family: -apple-system, sans-serif; font: -apple-system-body; font: -apple-system-headline; font: -apple-system-subheadline; font: -apple-system-caption1; font: -apple-system-caption2; font: -apple-system-footnote; font: -apple-system-short-body; font: -apple-system-short-headline; font: -apple-system-short-subheadline; font: -apple-system-short-caption1; font: -apple-system-short-footnote; font: -apple-system-tall-body; However, please note that in the new OS X 10.11 (El Capitan) this font is not.
Apple left the concept of "system font" and did not give it an explicit name. Any hidden font names may change and will start with a dot, for example, “.SFNSDisplay-Ultralight”.
Apple developers explain this need by the fact that the OS itself must determine what type of font it uses. As part of this abstraction, a new family appears under the common name: -apple-system.
Javascript
Test results show that, through JavaScript kernel optimization technologies, performance has been improved.

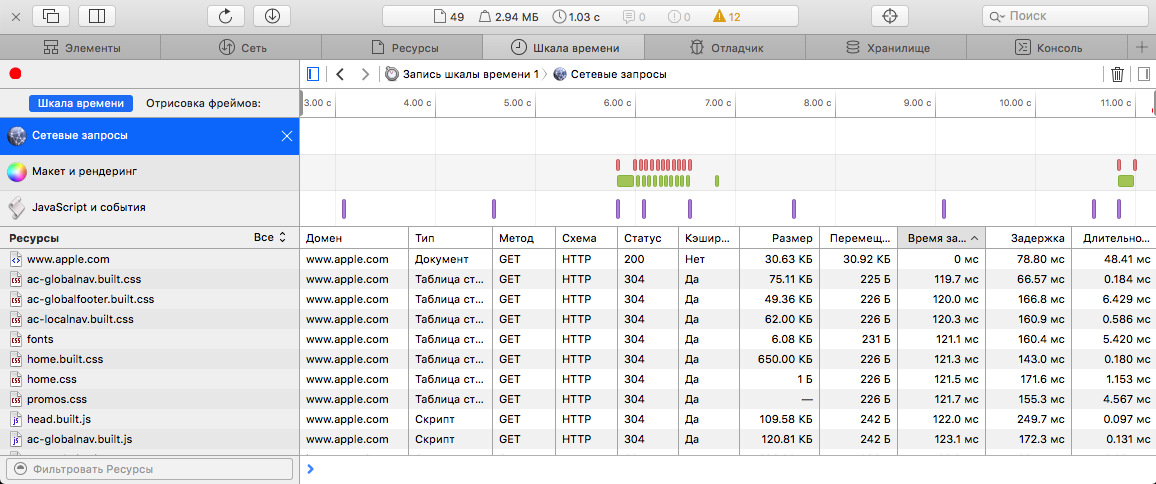
Navigation Timing API
Navigation Timing is a one-stop solution for measuring page load times. It covers the full cycle of interaction with the site - from the moment of the very first user request to full download. The Navigation Timing solution was present in iOS8, was removed in version 8.1, but now it is again implemented in the new version of the browser.
This standard is of particular interest for mobile sites and applications for which the process of measuring performance indicators is difficult to implement. The Navigation Timing API is fully supported by WebKit.
In addition, unlike the popular measurement methods associated with the use of JavaScript, low-level metrics are also available - the time to access DNS servers or the time spent on redirection.
Sensor Events (3D Touch)
3D Touch technology appeared in the iPhone 6s and iPhone 6s Plus and is based on the development of the Force Touch, used in the Apple Watch and the latest MacBook models. 3D Touch expands interaction with the device, giving the user the ability to access application functions without launching them.
Web developers can now access a touch sensitive sensor using JavaScript.
var force = document.getElementById('force'); force.addEventListener("mousedown", function(event) { var forceLevel = event["webkitForce"]; var clickForce = MouseEvent.WEBKIT_FORCE_AT_MOUSE_DOWN; var forceClickForce = MouseEvent.WEBKIT_FORCE_AT_FORCE_MOUSE_DOWN; if (forceLevel >= clickForce && forceLevel < forceClickForce) { console.log("normal click"); } else if (forceLevel >= forceClickForce) { console.log("force click"); } }); An example of an Xcode 7 simulator.

Picture in Picture
You can use the JavaScript API to add custom controls in picture-in-picture mode for HTML5 videos. It is not supported on iPads released earlier than iPad Air and iPad mini 2. Full functionality is only available on iPad Air 2. In addition, AirPlay also works.

var video = document.getElementById('video'); var pipBtn = document.getElementById('pip'); if (video.webkitSupportsPresentationMode && typeof video.webkitSetPresentationMode === "function") { pipBtn.addEventListener("click", function(event) { video.webkitSetPresentationMode(video.webkitPresentationMode === "picture-in-picture" ? "inline" : "picture-in-picture"); }); } else { pipBtn.disabled = true; } <video width="300" height="200" id="video"> <source src="sample.mp4" type="video/mp4" /> </video> <button id="pip">pip</button> document.scrollingElement
Safari9, like Chrome, supports standards for tracking differences between browser scrollTop.
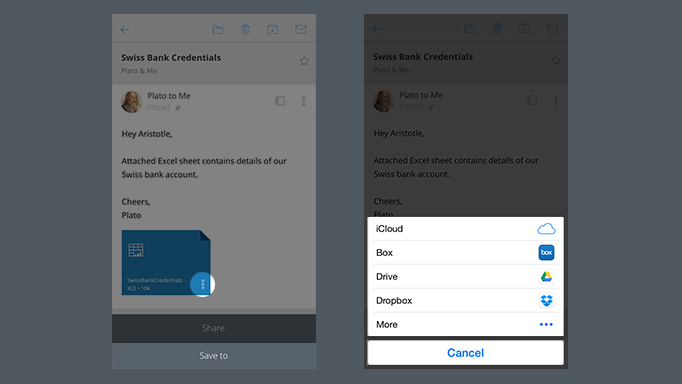
console.log(document.scrollingElement.scrollTop); Uploading files to iCloud and supporting third-party services
Prior to iOS8, it supported only photo uploading, but gradually support expanded to iCloud and third-party applications. GoogleDrive, Dropbox and other services are also supported.

CloudKit JS
CloudKit is available in iOS, OSX applications and now on the web using JavaScript. Handbook of CloudKit JS.
ECMAScript 2015
The new version has become available to support ECMAScript 2015 including:
- Classes
- Computed Properties
- WeakSet objects
- Numeric objects
- Unary and binary literals
- Character objects
- Literals Templates
Development tools
Adaptive design mode
With it, you can use the full power of new developer tools and test the layout of your sites on all screens. There are both predefined permissions and three free slots for user permissions. Additionally, you can emulate pixel density and change the User Agent string.

Updated web inspector design

Work with applications
The two newest features are described in detail in mono0926 on Github :
- App Search API
- Universal links
Other features
In the new OS, there are other UI-features:
- Auto-completion of forms, according to Apple’s developers, has improved web site compatibility.
- New transparent status bar (status bar)
- For HTTPS addresses, a lock icon appears on the left, showing a secure connection.
- Pin tabs
- Disable audio playback in tabs
Source: https://habr.com/ru/post/268739/
All Articles