Problems of the first world, which should know iOS developer, or "How to make a convenient application for iPad"

If you have ever happened to intercept an iPad from one hand to another to press a button in an application, you already know why we started a study in our usability laboratory. We decided to analyze the interface of the iPad application from the point of view of physiology. How convenient is it for users to use the iPad in typical postures - pushing the buttons down, flipping photos while sitting, swiping, typing? As a result, we found a number of problems of a purely physiological nature.
Although the army of owners of the iPad has, for example, 4 million in Russia and 80 million in the United States , we could not find any mention of such studies. Apparently, no one ever thought about physiology when developing applications for iPad - although such studies were carried out for smartphones.
')
We analyzed user actions using the example of Mail.Ru Mail application, however, our findings can and should be used when designing any iPad applications. Details about what we found (with maps of "dead zones" and recommendations) - under the cut.
Description of the study
Research objectives
From the point of view of User Experience, the iPad is curious that it replaces the laptop at home (when a person uses it while lying on the couch) or on trips (when a person uses it while sitting on a plane or, for example, in a hotel room). These conditions are significantly different from those in which we tested applications for the iPad before. Most of our past research was conducted in the laboratory, while the iPad was fixed on the stand with eytreking.

Now we decided to analyze how physiologically convenient it is to use the Mail.Ru Mail application on the iPad in natural postures.
Study audience
- 8 people - employees Mail.Ru Group, not related to the development of postal products, not designers, not designers
- Demographics - 5 men and 3 women, from 25 to 35 years
- IPad users - all respondents use iPads, including for checking Mail.Ru Mail
Research method
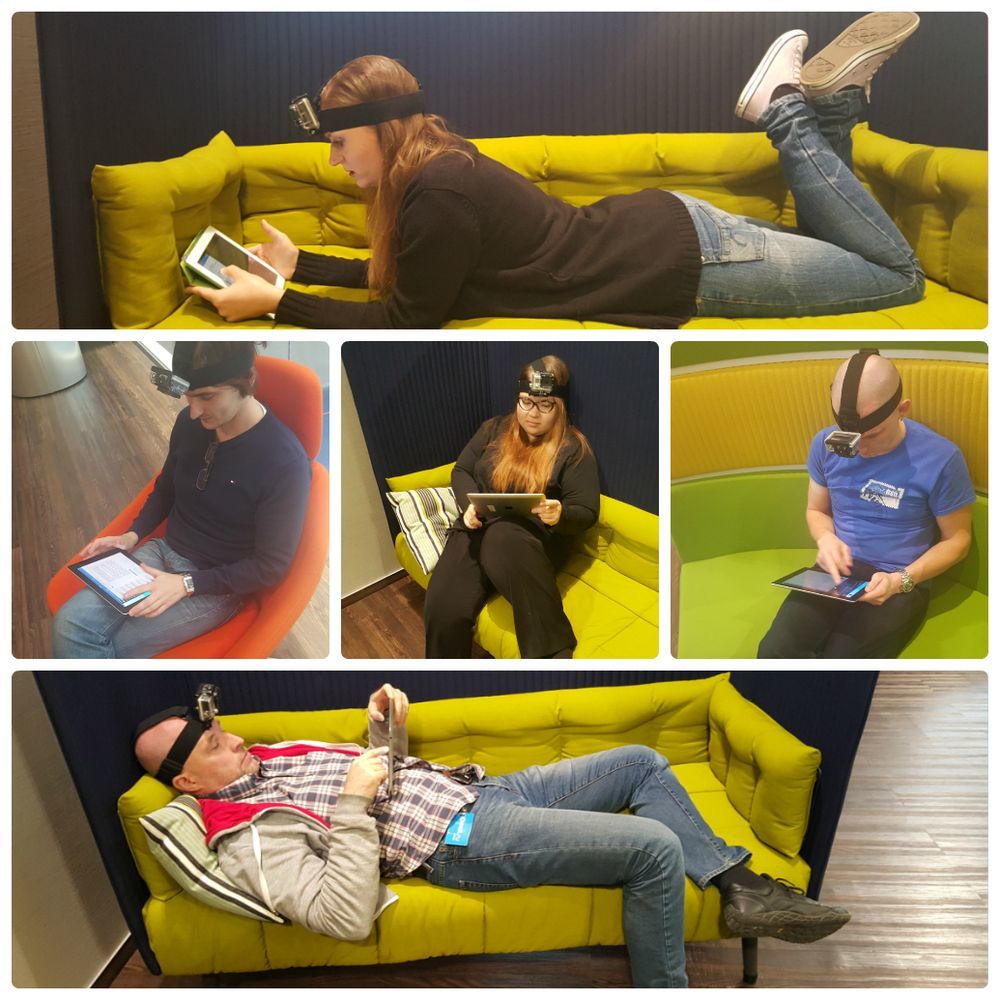
1. Natural conditions . All study participants were placed on a sofa in the positions in which it is most natural for each of them to use the iPad:
- lying on your stomach
- supine
- sitting (leg on foot)
- sitting (one foot on the couch)

2. Participants performed typical actions for themselves in the Mail.Ru Mail application on the iPad according to the scenario, for example:
- answer the letter by attaching three photos
- set up push notifications to come from 8 am to 11 pm
- find all checked messages, etc.
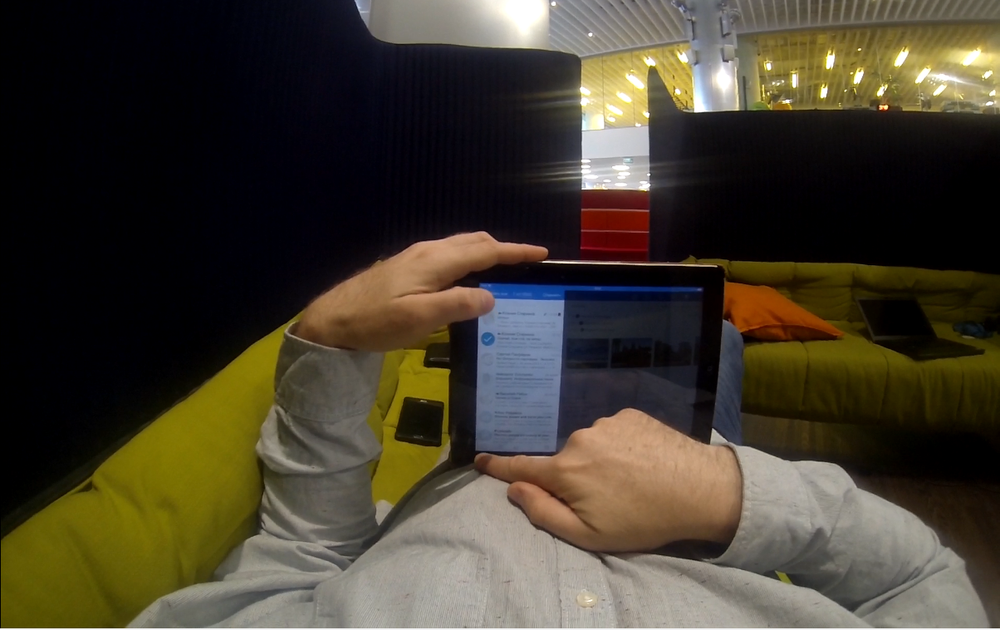
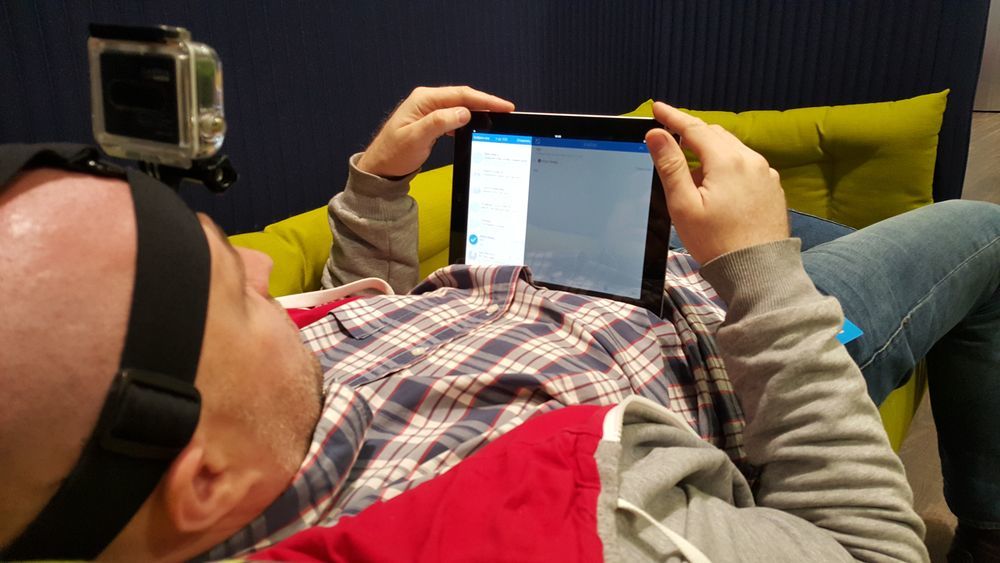
3. In the process , video was recorded on two carriers - GoPro (respondents donned it) and an external camera.

The main results of the study
Typical interface problems in terms of physiology

After analyzing the video recordings, it became clear that a number of difficulties faced by a person when using iPad applications are of a purely physiological nature . That is, a person sees all the buttons, understands where and at what point you have to press, but it is inconvenient for him to do.
We list these difficulties:
- behind the button you have to reach, i.e. change ipad's comfortable holding position
- to press, you have to change your finger
- to press, you have to change your hand
- arm has to bend unnaturally
- finger has to bend unnaturally
- the hand reaching for the button overlaps the screen
I will give examples for each type of complexity.
For the button you have to reach
Often in applications additional functionality can be used via svaypu. For example, in the Mail.Ru Mail application via svayp, work with the list of letters is available. During testing, the guys themselves mentioned that the extreme “Spam” and “Trash” buttons reach far. This was especially true for respondents sitting on the couch. They held the iPad with their left hand and it was inconvenient to tear off their hand, so they had to reach for the necessary buttons.

To click you have to change your finger
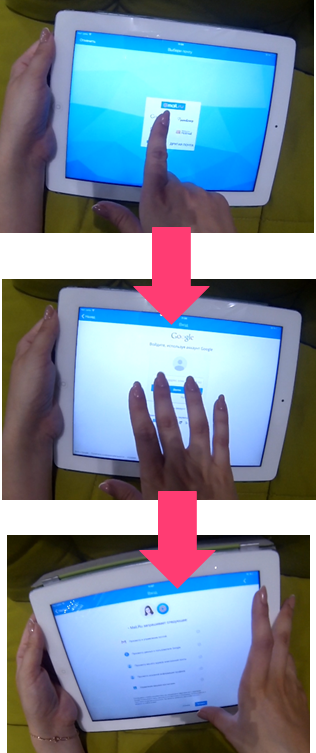
During the execution of step-by-step operations, users sometimes have to change a finger with which an active action was performed. For example, when connecting to the Mail.Ru application of the second mailbox, the first two steps of the task can be solved in the center of the screen, and in the third step the target button is located at the bottom of the screen. To press it, respondents had to change a finger.

You have to change your hand to click
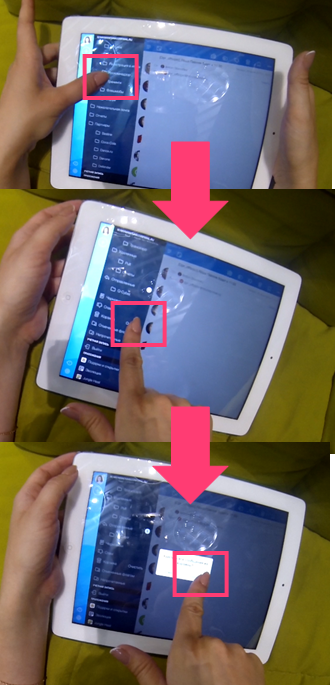
In some cases, when performing step-by-step operations, respondents changed hands - for example, when using the menu in an application. Seven out of eight respondents flipped through the menu with the thumb of their left hand. Click on the menu options was all convenient. The difficulty was caused by the task “Empty the basket”. Reaching the “Clear” button was quite difficult (four of the eight had to change their left hand to right-click on the menu).
In addition, the two-step cleaning function is to delete and confirm. The second step was inconvenient for those who, in the previous one, could click on the “Trash” with their left hand. At this stage, had to use the right.

The arm has to bend unnaturally.
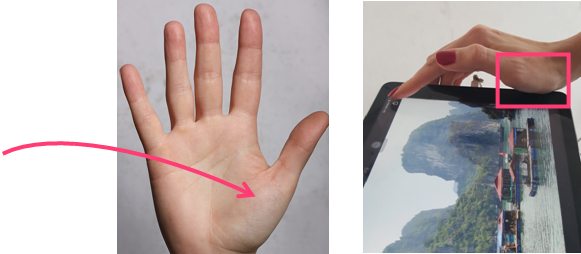
We observed that it was inconvenient to push certain parts of the screen purely physiologically. This is due to the size and shape of the device itself - the hand rests on the iPad, and to press, the hand has to bend unnaturally. As an example, here is the location of the photo save button.
Respondents sitting on the couch to click on the photo save icon was uncomfortable.
The icon is located at the top and close to the edge of the device. Thus, it is not quite convenient to use the familiar (index and middle) fingers sitting on the sofa - the metacarpophalangeal joint of the thumb rests against the device.

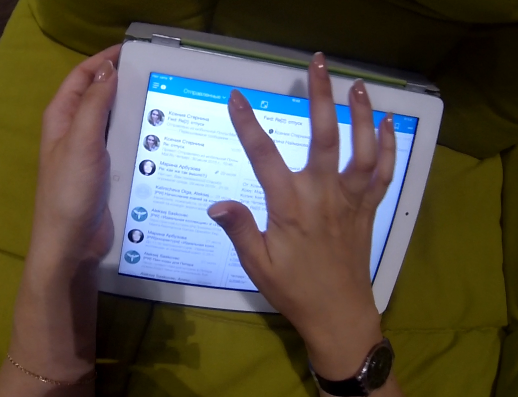
A hand reaching for a button overlaps the screen.
The location of the buttons at the top of the screen in applications has historically been borrowed from the web. However, for smartphones and tablets, this location was inconvenient. When you click on the button at the top of the screen, the hand overlaps most of the device’s screen. As a rule, that part of the display, which shows any changes after pressing, is also blocked. Sometimes it confuses people, and they remain thoughtful for a couple of seconds, realizing what happened.
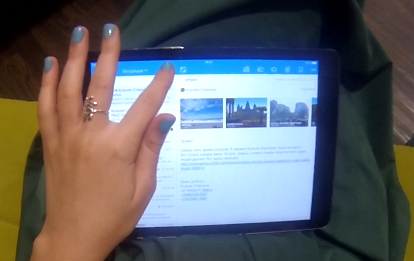
To illustrate this problem, I will give an example of a target button for the Mail application - “Write a letter”. For writing a letter one participant used her left hand. Left hand to reach the top center of the screen is not very convenient to reach, but still real.

The remaining 7 of 8 respondents used their right hand and blocked half of the device screen.

Recommendations for the design of applications for the iPad in terms of physiology
After analyzing the data, we developed recommendations that can be applied not only to the Mail application, but also to any other application used on the iPad.
- Position the controls so that they are comfortable to reach regardless of the position in which the iPad is used.
- If the function consists of 2+ steps, then the controls, forms, etc. for the next step should be located in the same part of the screen as for the previous
- It is desirable that the action on the second step was performed slightly higher (and not lower) than on the first, since the hand used overlaps a portion of the screen below the action being performed.
- The center of the iPad screen is not the most convenient place for the location of controls. When you touch the center of the screen, much of the screen is covered by hand. And the user lying on the sofa (on his stomach or back) has to take his hand off the iPad in order to click on the center.
- Do not place controls exactly on the edge of the device. First, the user has to aim in order to hit the button and not go beyond the edges of the screen. Secondly, to get to any edge of the device is inconvenient - you have to flex your fingers strongly or reach far.
Safe zones map
The following shows the zones for convenient use of the iPad in various postures in terms of physiology. When calculating, we took into account the average anthropometric data of the lengths of people's fingers *. According to statistics, among iPad users there is approximately an equal number of people of both sexes, therefore, for simplicity, the average value of the finger lengths of men and women ** was taken. Since all respondents and most people (85%) *** are right-handed, convenience zones are built for right-handed people to simplify. For the left-handed zone you must invert.
The illustrations below also take into account the size of the iPad screen frame - 2 cm by 1 cm. Since the respondents used controls from different parts of the screen during the test tasks, the obtained data on safe zones on the iPad can be extrapolated to any iPad application.
____________
* The average length of the thumb for men is 5.8 cm, for women is 5.3 cm. This averaging covers 95% of US residents. Information is available on the website.
** As of June 2012, 51.9% of iPad users are men. Simplifying, we can say that iPad users are roughly in half male and female.
*** http://web.archive.org/web/20070928062615/http://www.sciam.ru/2006/7/news-6.shtml
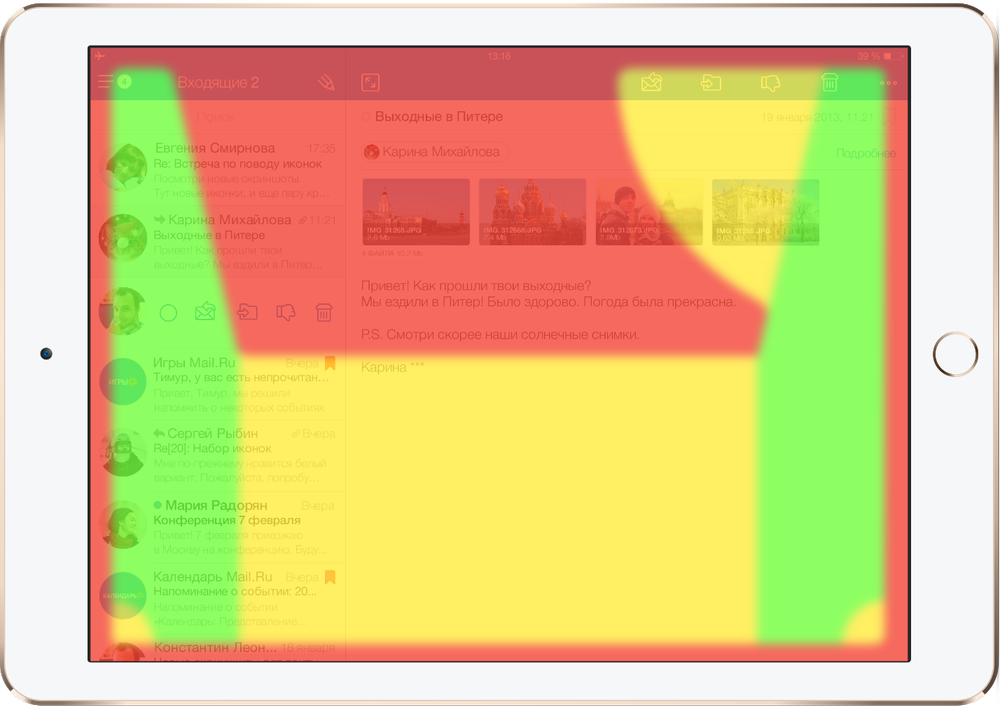
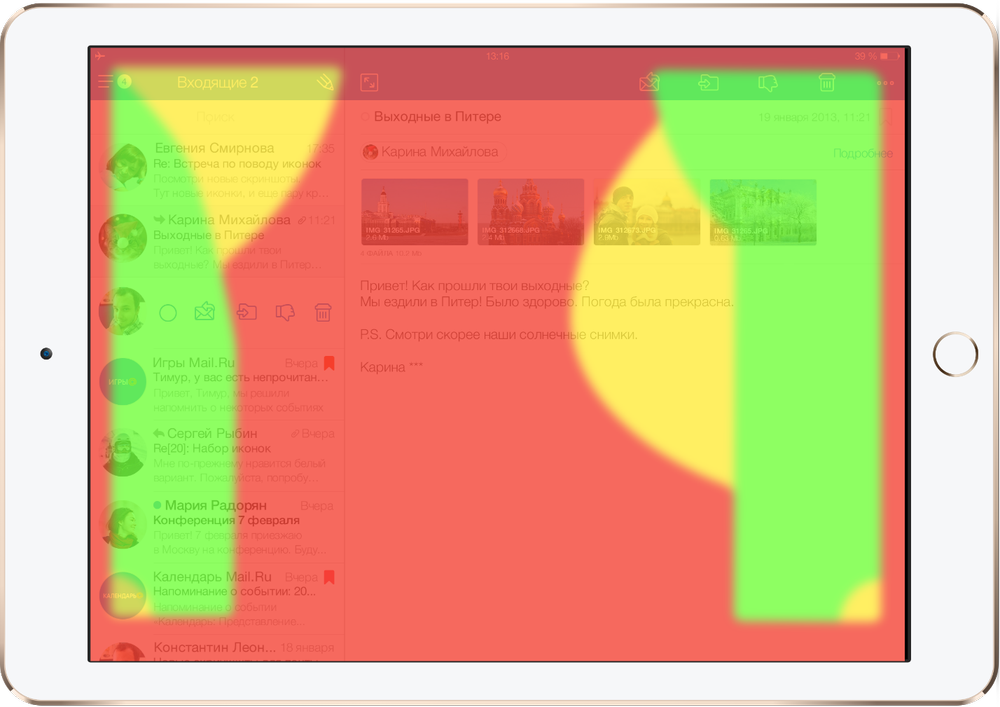
Sitting on the couch
Below is a map of zones convenient in terms of the physiology of the location of controls in the iPad application. This scheme is designed for people using the application, sitting on the couch, holding the iPad on their knees. Before the controls in the green zone, it is most convenient for the average person to reach out. The yellow zone is also quite realistic to reach, but not very convenient. The red zone is the most inconvenient location for the controls: the user is faced with several of the difficulties described above — for example, in order to click, he will have to tear his hand off the iPad, and with the same hand he will block a significant part of the screen.

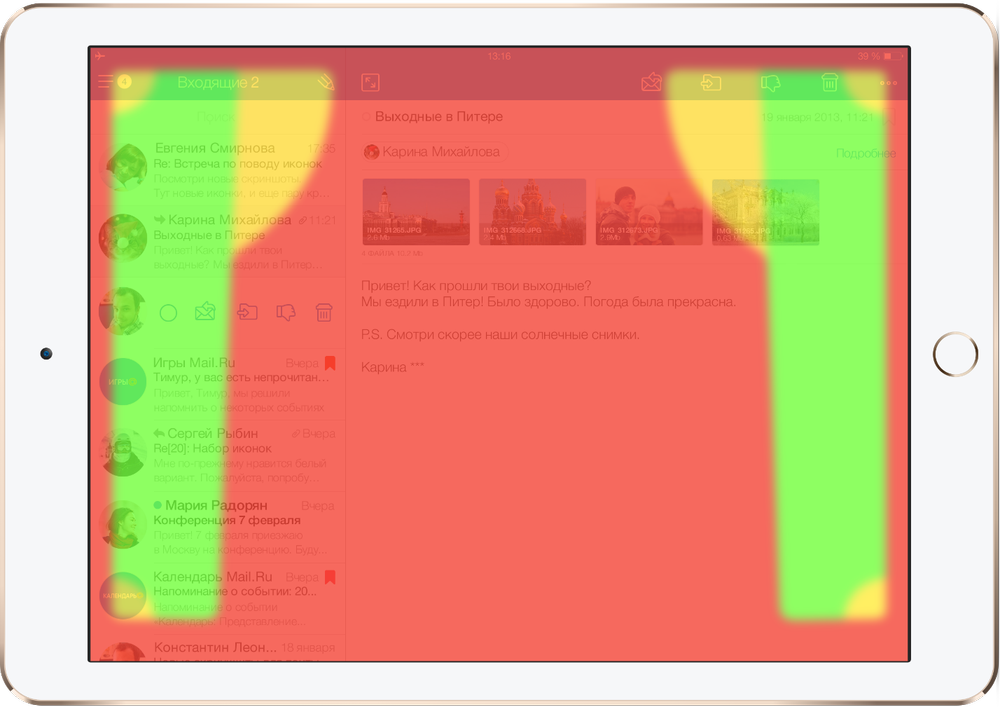
Lying on the couch on the back
Next is a map of zones for convenient location of controls on the iPad. This scheme is designed for people using the application, lying on the couch on the back, while the iPad rests on the stomach and holds with two hands.
Please note that in this illustration at the bottom of the screen the red zone is larger than in other versions. The iPad, resting against the user's belly during prolonged use, creates a crease on clothing, about 1-2 cm in height, and all controls located at the bottom of the screen are hidden behind it.


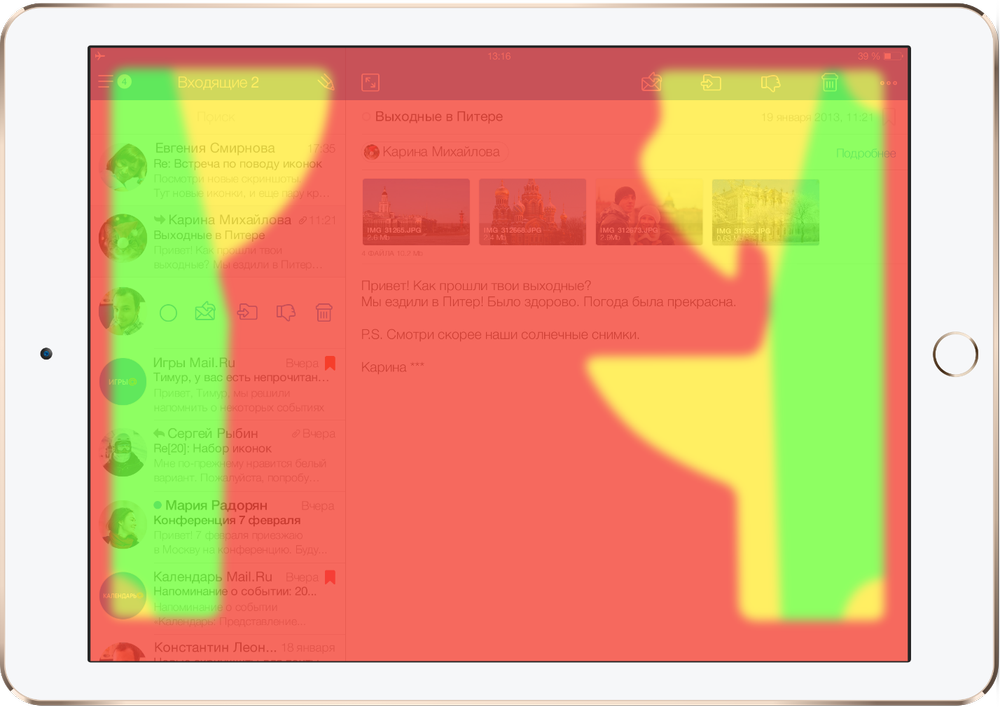
Lying on the couch on his stomach
The third zone map is designed for a user lying on a sofa on his stomach. The peculiarity of this position is that a person has to lean on the forearm (part from elbow to hand), and the mobility of the arms is severely limited. It is most convenient to work with the thumbs of both hands. But since the left hand (right-handed) holds the iPad, it is a little more convenient zones for the right hand.

All poses
In the illustration below, all zones from different positions are combined into one. The parts of the screen where the green and yellow zones intersect, we also marked yellow, and where the green zone intersects with the red - red. This allowed us to get a map of "absolutely safe" green areas, relevant for all poses to which the iPad is used.
All schemes take into account the size of the iPad screen frame - 2 cm at the sides, and 1 cm at the top and bottom with the horizontal position of the iPad. If your target audience is iPad mini users, put the data away from the edge of the device, and you will receive your safe zones.
We have not studied the specifics of working with the iPad in a vertical orientation, because in this position the iPad is used much less frequently (according to some data - in 35% of cases), and mainly for specific, “passive” tasks - for example, reading a book.

Conclusion
We hope that the results of this study will help improve usability not only for us, but also for other developers. If after a few months we have to change hands when working with the iPad a little less, and getting into the controls will be a little easier, then everything was possible.
Source: https://habr.com/ru/post/268641/
All Articles