A detailed review of Affinity Designer (Mac OS). Part 1. Tools
For some time now, designers have been using the new program for vector graphics and illustrations - Affinity Designer. This is a detailed review for those who like to try new things in their work.
Developers are positioning their program as a professional . With this review, I want to find out if Designer actually draws on such a status.

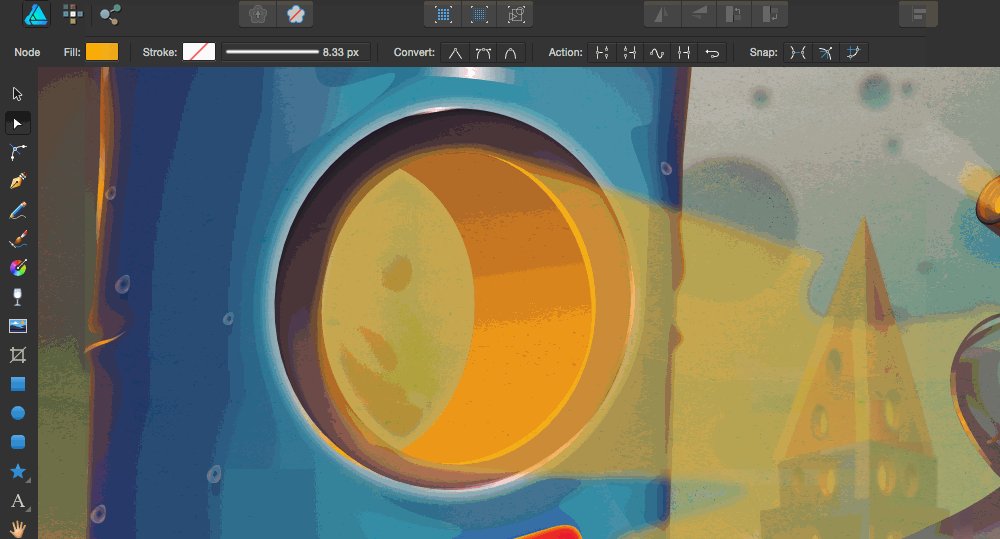
As an example, I use the “Destroyer” illustration by Pocketstudio.
')

Something in between Pixelmator and Illustrator.
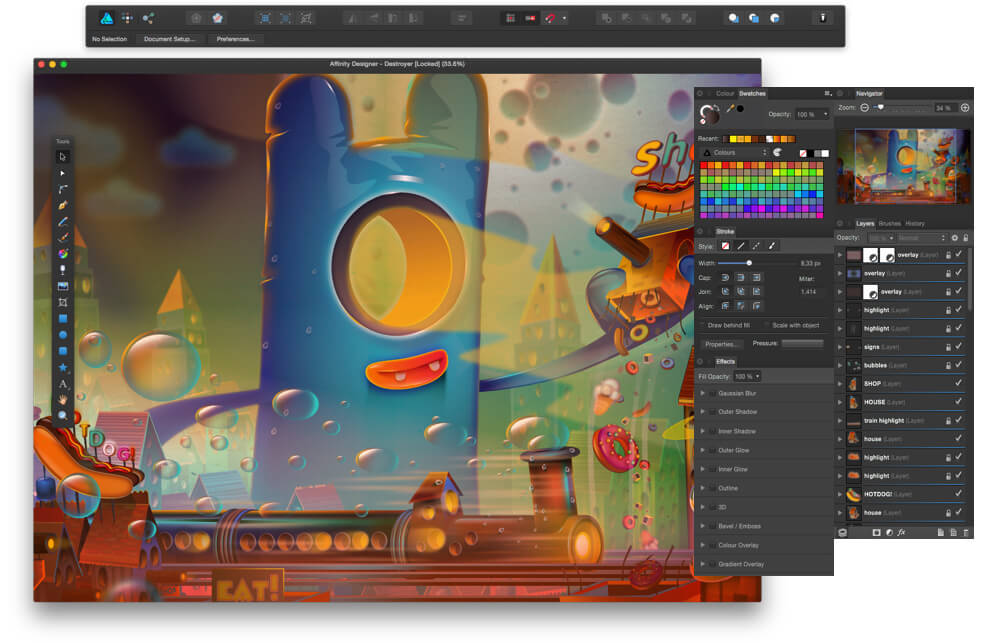
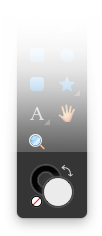
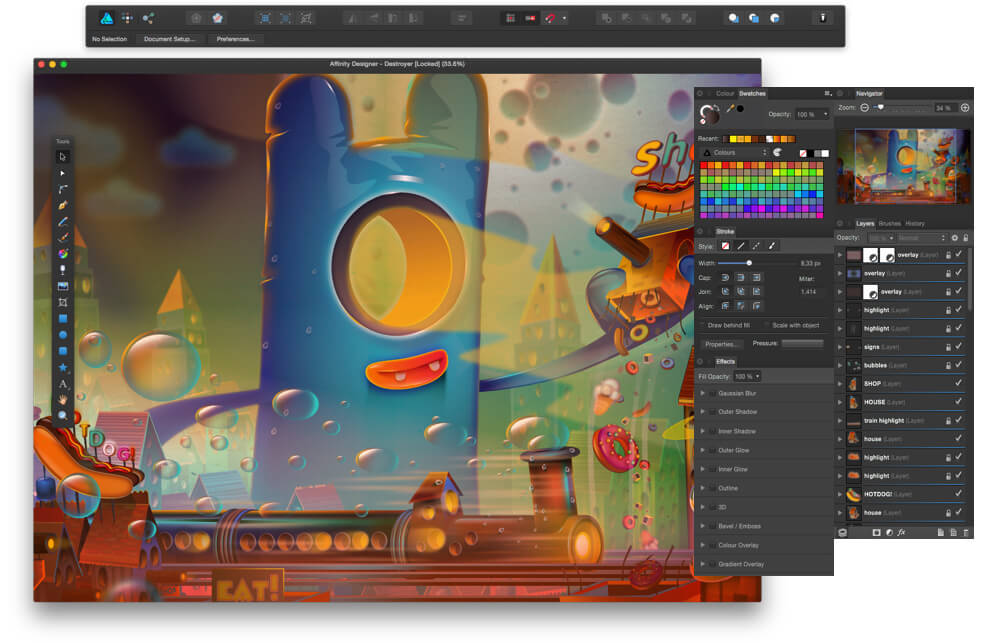
Everything is familiar: the toolbar on the left, the context / actions top, the panels on the right ... I don’t know how they are called by a common word. Sockets, in general. The “darkness” of the interface can be configured, but the range is small - from dark gray to very dark gray.
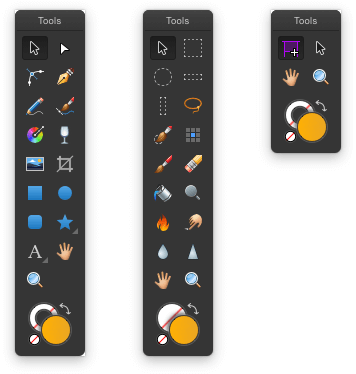
The program has three modes ("person"): vector mode (Draw Persona), pixel (Pixel Persona) and export mode (Export Persona). I will describe the “Tools” elements for each mode separately.


I like the ability of some design programs to customize the number and order of elements in the Tools panel. Pixelmator has such a thing, Illustrator (there you can make your own panel, drag what you need, and cut it down “pre-installed”) and now the Designer.
This is all in the View-> Customize Tools menu ...

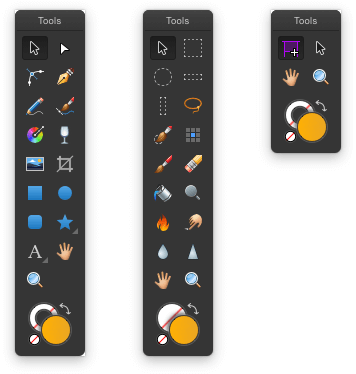
The maximum you can make 8 columns of tools.
Tools list in order of default. In brackets the default selection keys.

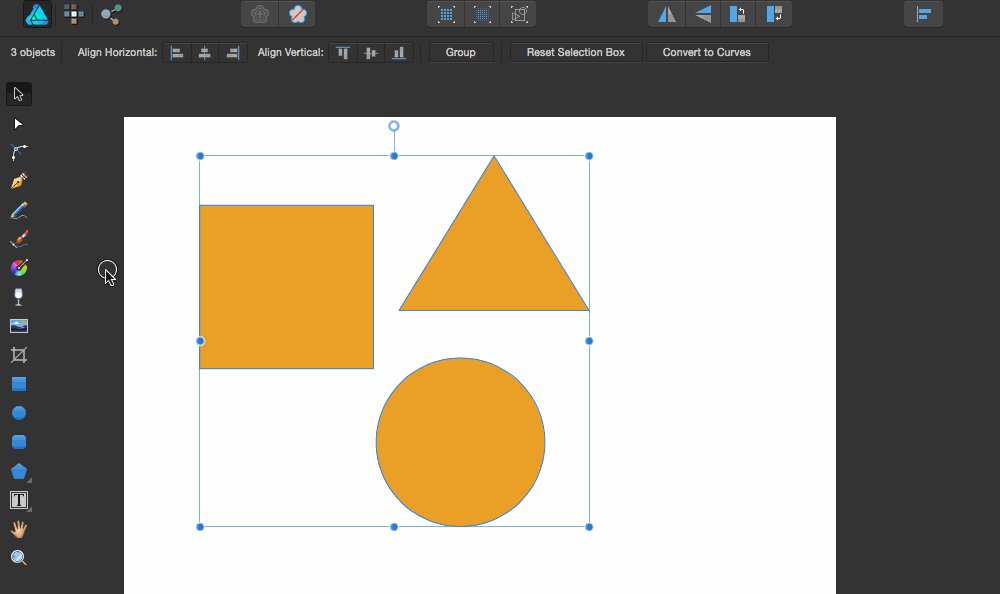
Select / stretch / rotate objects. When the Shift is clamped, the turn works in 15 ° increments. In principle, nothing more to say. The cursor as a cursor is exactly the same in all programs.

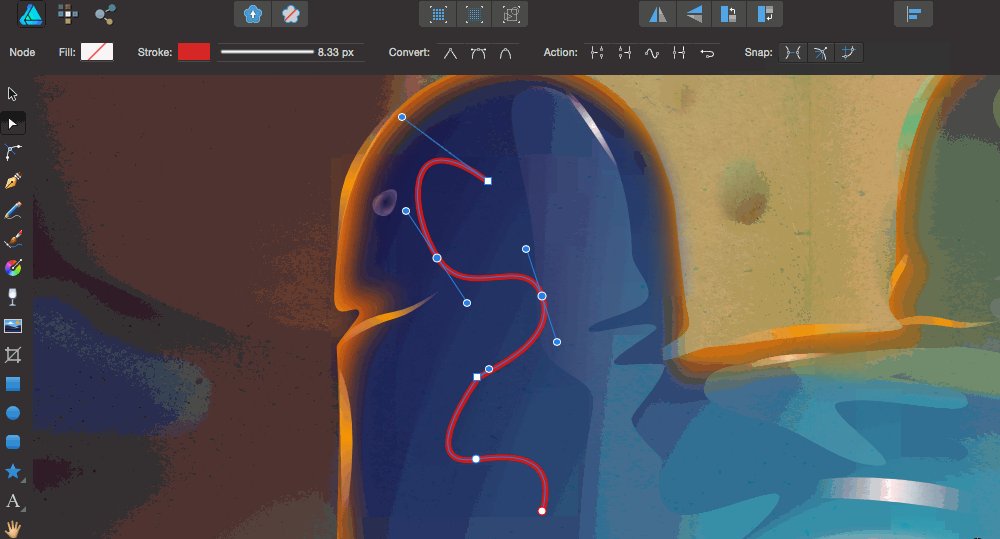
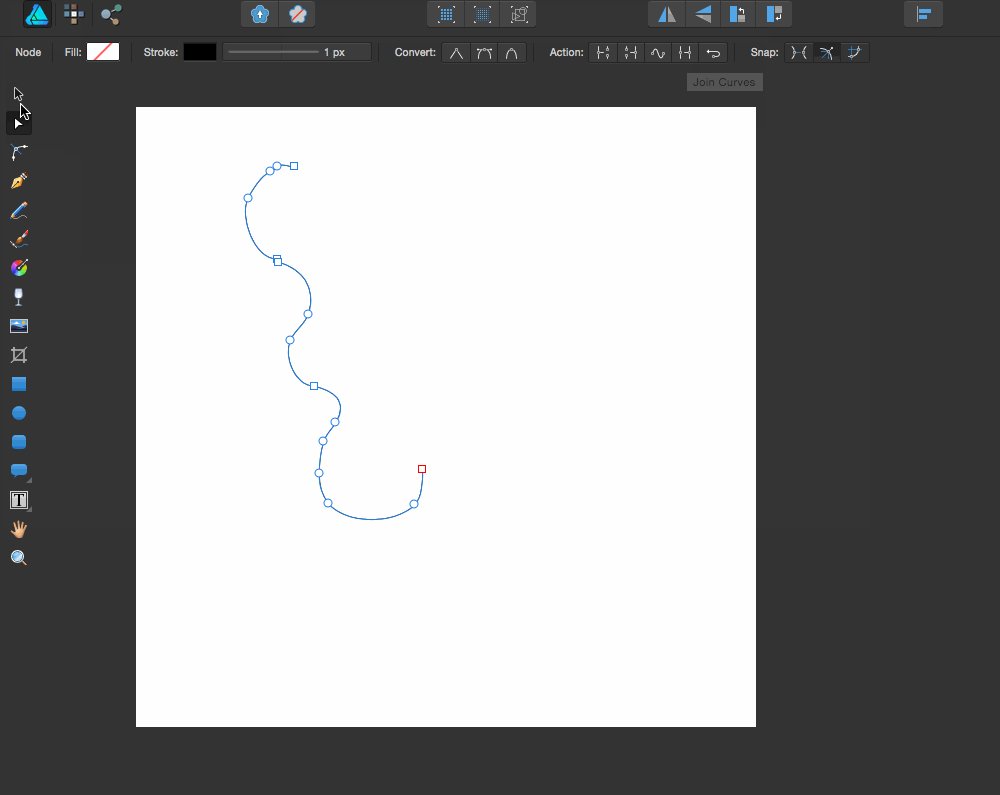
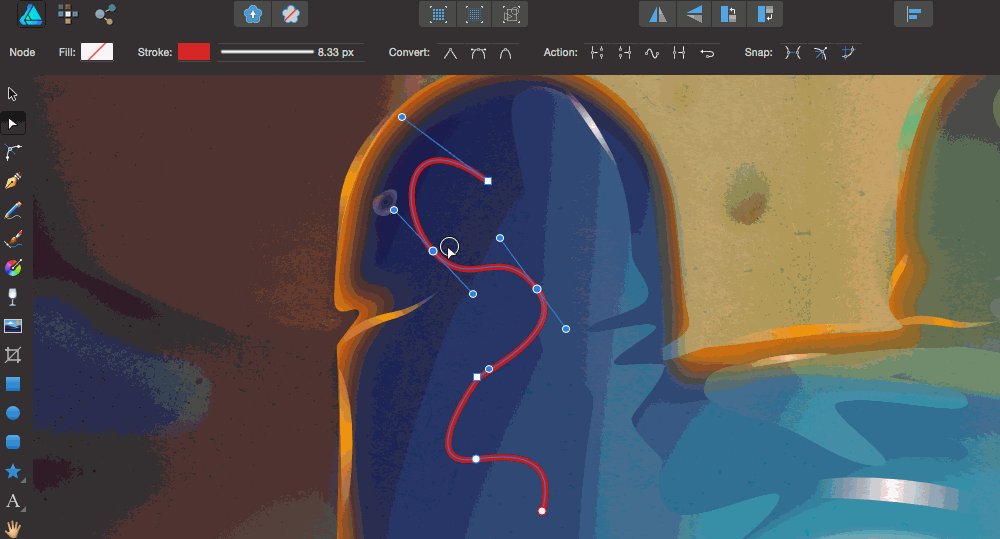
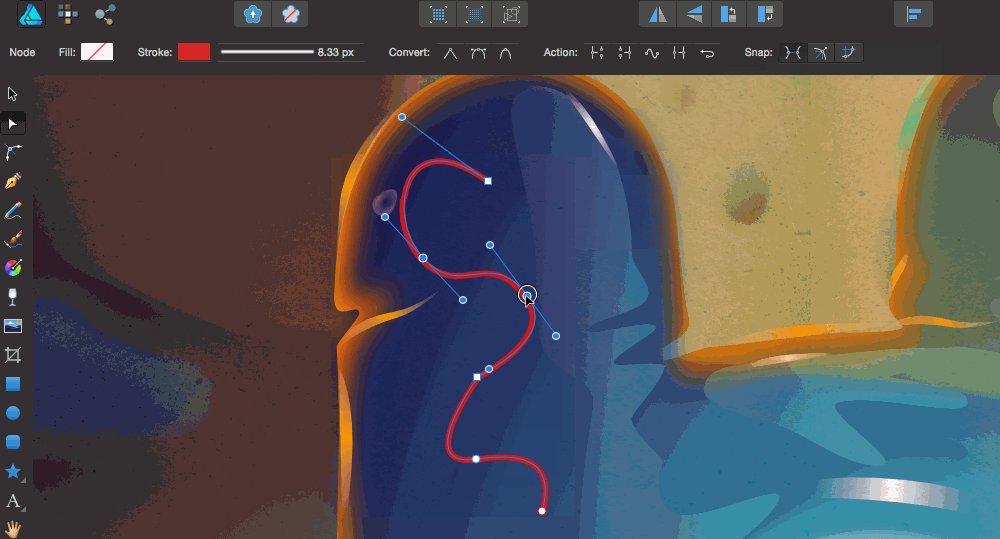
All kinds of manipulations with points and curves. When you hover over a point or a curve, it changes its appearance, which is convenient (because sometimes in complex pictures there is a mash of points and you won’t understand what to drag). Able to add a point to a curve with a simple click (in Illustrator, for this you need to pinch-don-not-remember-and-click or select-plus-and-click).
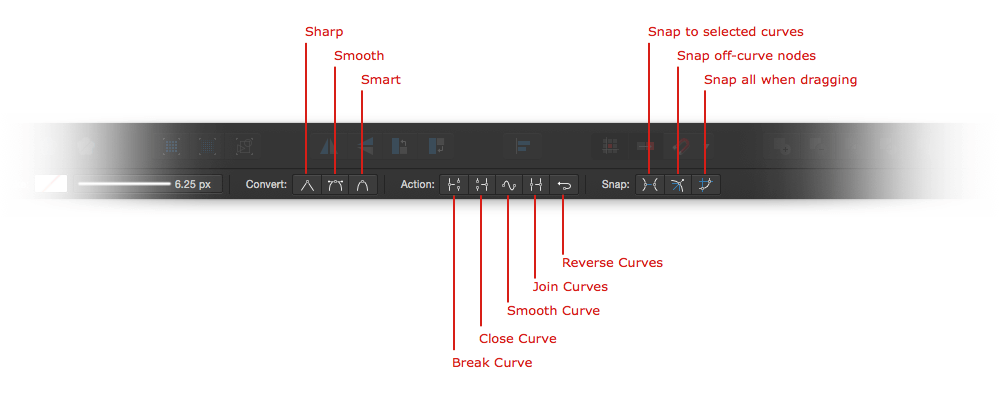
The tool has its own actions on the context panel:




In general, in the Snap group, neither by icon nor by hint can one understand what the switch is doing. Such a thing in the interface is found here and there.
There is a small hint on the choice of points at the bottom left.


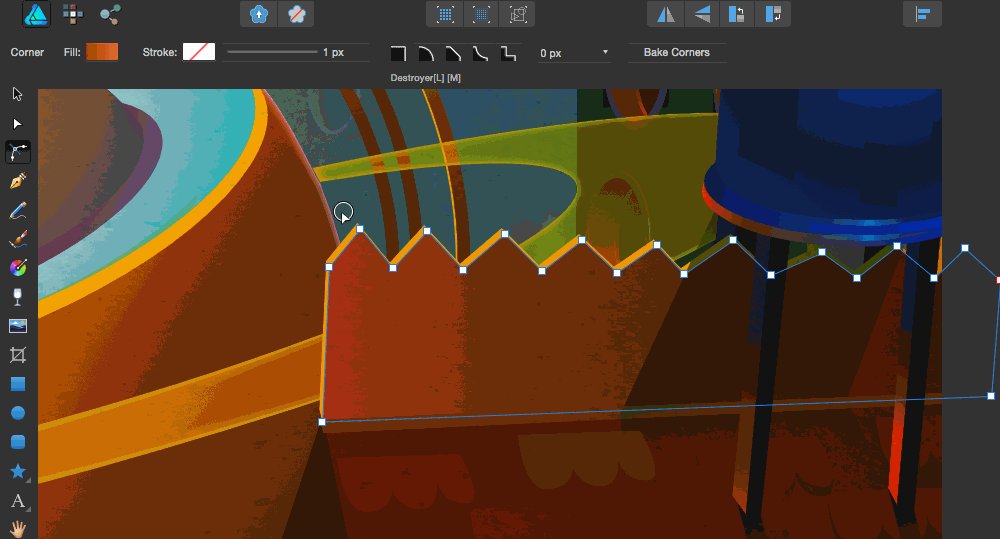
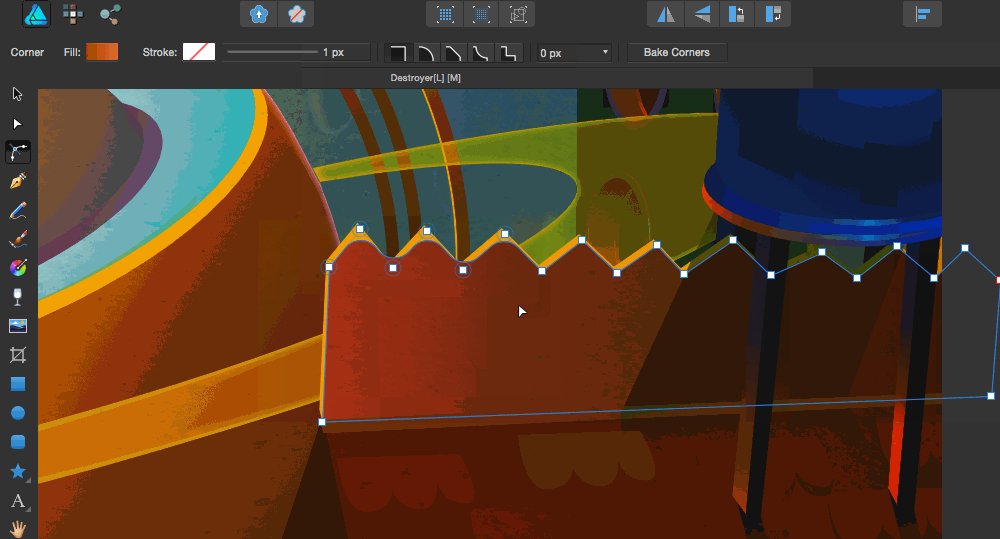
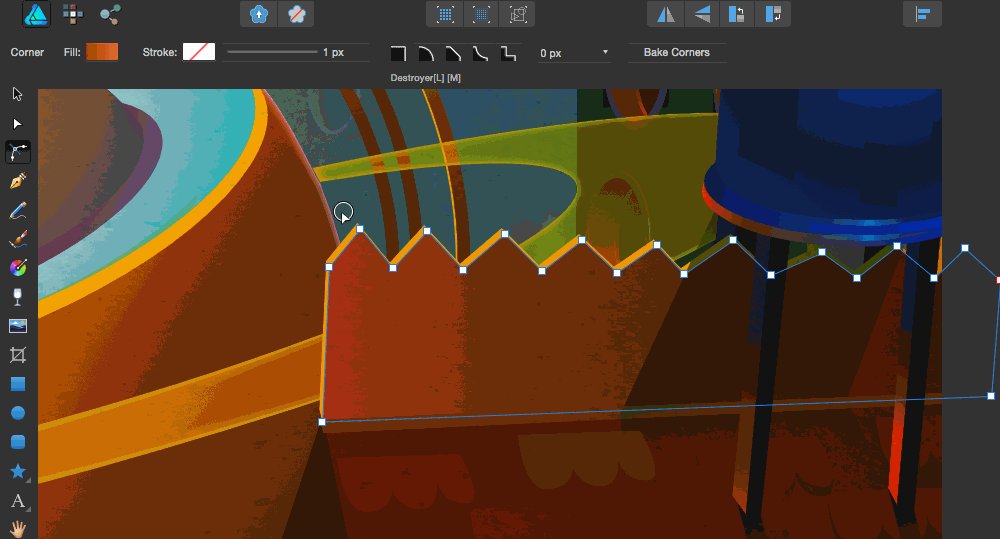
Angle radius tool. Makes a round at a selected point (or several at once). And can choose points, respectively.
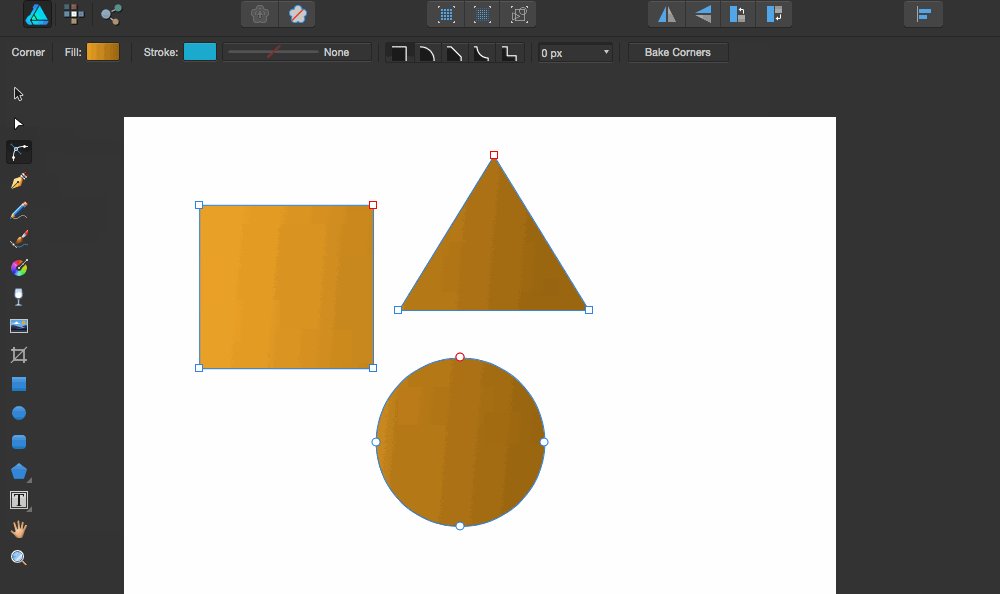
The Bake Corners button turns round corners into curves:


Pen. Standard tool. Puts the point, bends the curves, while holding the command works like a Node Tool.
Parameters and actions:


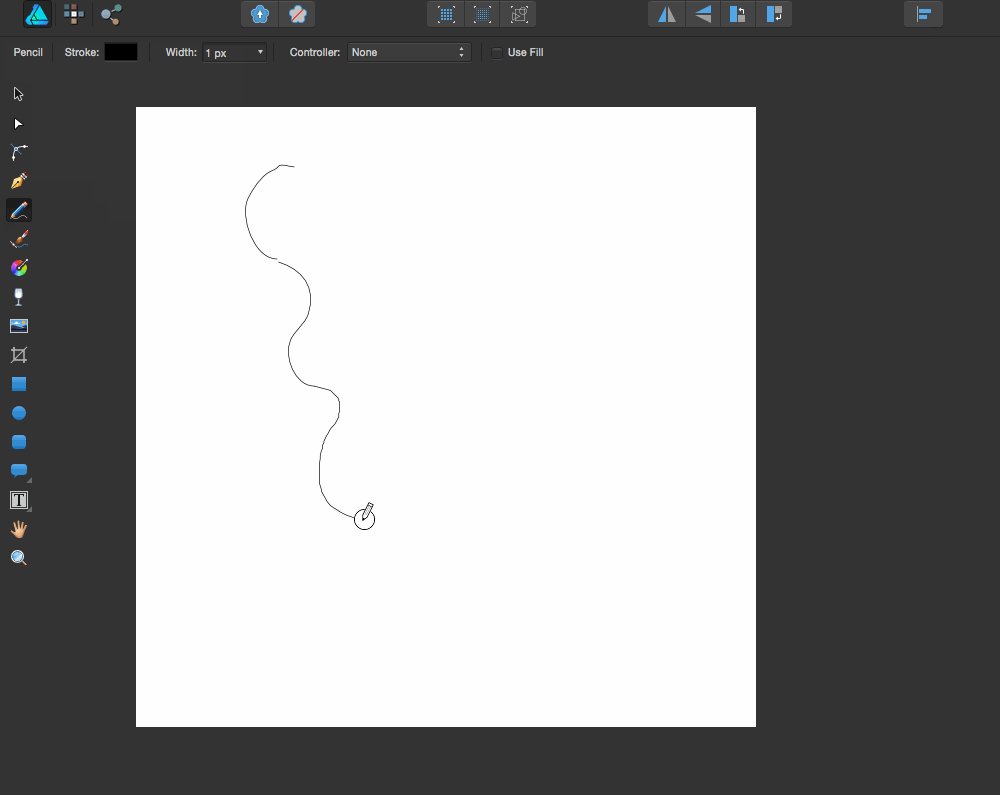
Pencil. It has the parameter Controller - the thickness of the line can be adjusted with the Wacoma pen.
A little smoothing works when you draw (i.e., it makes the line smoother than you actually draw). It does not know how, like the latest versions of Illustrator, to automatically connect points in the process, therefore, if you make a contour in several approaches, then you will have to glue all the gaps to make a solid figure.


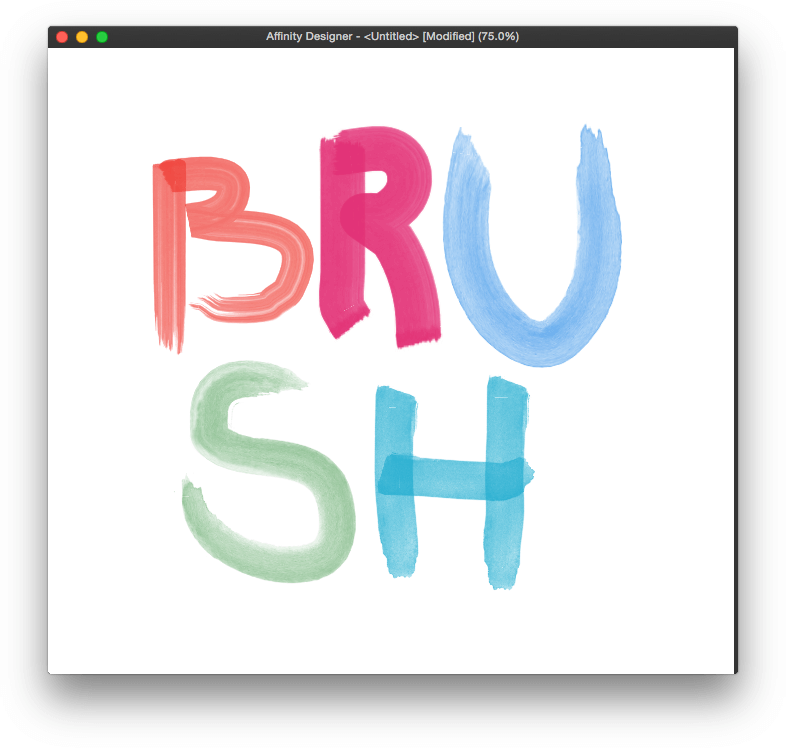
Brush like brush. Reacts to pressing (if you have a tablet), there are modes of imposing smears, different drawings of smear. One thing is bad: drawing a pixel brush (but in high resolution) and you cannot convert it into curves, just rasterize it.


In fact, by default this is a gradient, but you can also fill it with a solid color (therefore, “Fill”, apparently). There are 6 types of fills: solid (the same solid color), linear, elliptical, radial, conical, bitmap (fill picture-pattern).

Fill-Gradient has two features:


This is a gradient that fills not with color, but with transparency. Just like a gradient, you can add as many points as you like.

"Post Image". Exactly the same function is in the programs of Adobe. You can place not only a picture, but also .ai, .eps or .psd. The document is placed as a smart object that can be opened right there, edited and saved. In general, everything works exactly the same way as a big competitor.

Despite the fact that the tool icon is clearly about trimming the canvas, this is actually a bit wrong. Vector Crop Tool is a rectangular mask for a vector object on a canvas. The same result can be achieved by simply nesting an object into a rectangular shape (i.e., making a mask of a figure), so I did not quite understand why a separate tool was needed for this.

Rectangle, oval, rounded rectangle. Just like people.

These are “smart” figures: after you have drawn something, you can shuffle behind certain points and change some parameters of the figure. Parameters depend on the shape itself. If anyone used Pixelmat vector tools, then here is the same.


Just text in one line. Able to make text along the contour of the curve and, in my opinion, easier to use than the same in Illustrator.

Everything is simple - the usual text area. It works like everywhere else and does not know anything special.

Hand drag / pan. Just like others.

Scaling. It works like (if I'm not confusing anything) in Photoshop: zooming in / out as the mouse moves. I will not say that it is a useless tool, but I used it only in the process of writing an article to check that how. For scaling I prefer Opt + Space and drag it with the mouse.

It's all like everyone else. I have tools in one column, so I never see this indicator. Throughout the program, there is enough where to see what color is painted.
In general, “pixel persona” is a set of minimum necessary tools to add raster processing or effects to your vector image. There are still some good brushes.

There is nothing to describe, the same "mull" as in the drawing mode.

The first two standard ones are rectangle selection, oval selection. Why the second two, I did not quite understand, so I do not presume to argue. Row Marquee Tool - the frame is 1 pixel high by default and the width of the entire canvas. Column Marquee Tool - a frame with a height for the entire canvas and a width of 1 pixel by default.
The selected area can be dragged by the cursor, if you click "inside" it.

This is a lasso. By default, “free”, with the clamped Shift, works as a polygonal one. You can drag the selection area with the cursor.

Brush painting, sorry, selection. The change of radius works, as with all brushes. By default, adds a new area, with Alt clamped - subtracts.

This is such a pencil in the size of one pixel. Resizing works - the square that you draw will increase / decrease. If who used - exactly such tool is in the Pixelmator.
Options:


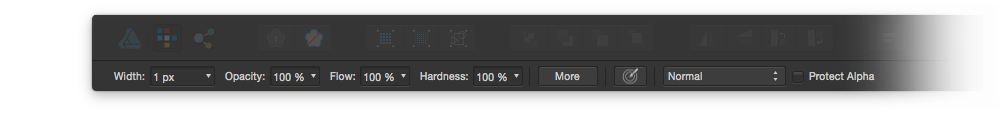
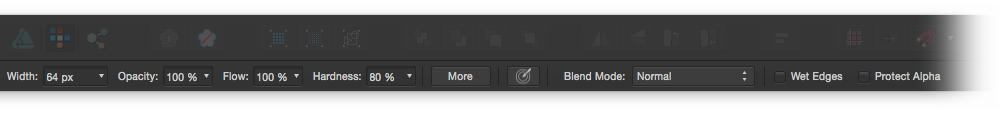
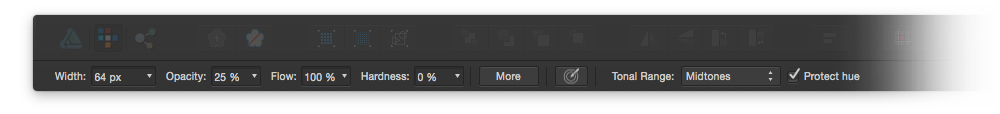
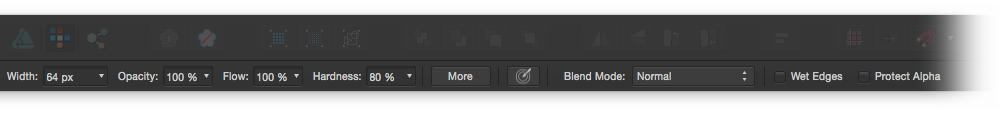
Paint brush. It interacts well with the tablet - it reacts to pressing force, rotation, angle and everything else. It has settings for transparency (opacity), amount of paint (flow), hardness (harness), wet edges (wet edges), “protection of transparency” (protect alpha).
Options:


Elastic. There is nothing unusual, this is everywhere.

Fill color. There is a setting threshold and fill adjacent / non-adjacent pixels.

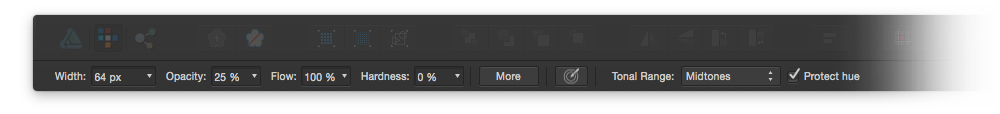
Highlighting There are settings, as in the brushes, plus the tone range (tonal range) and “protect hue” (protect hue). I think everyone's familiar tool.
Options:


Blackout. Like the Dodge Bush Tool, it only works the other way around.
These two tools have a nice feature: a preview inside the cursor that comes after clicking. As in the "stamp" Photoshop, for example.

Finger. There are settings “flow” and “strength”. Finger is like a finger, others have the same.

Blur. Settings like a regular brush.

Sharpness. Brush settings plus mode selection (mode): clarity, unsharp mask, harsh.



Pixel tools work only with what you draw. If you insert a photo into the layout and try to do something in the pixel mode with tools, nothing will work. It is understandable: it is necessary to edit the pictures - go, like, for a separate application .

Draws fragments for export. Nothing unusual, works like similar tools in other programs.
The fragment can not be copied: if you need several identical ones, you will have to draw each one manually.

Looks like a normal cursor (as in previous "person"), but in fact it is not. This arrow can only select an object on the canvas and create a fragment around it (slice) from the context menu. Nothing else.


The minimum set for survival is, even slightly above. Draw illustrations and icons will be enough. To do something complex technical (drawings or building projects there) is also possible in theory, but probably you will have to mess around too much manually.
The tools, I think, are quite professional, but the niche of these professionals will be a bit narrower than that of Illustrator.
As a bonus, I wrote down the process of drawing a character for a personal project:
Next time we will understand how the panels work for the "Designer". Do not switch.
Developers are positioning their program as a professional . With this review, I want to find out if Designer actually draws on such a status.

As an example, I use the “Destroyer” illustration by Pocketstudio.
')

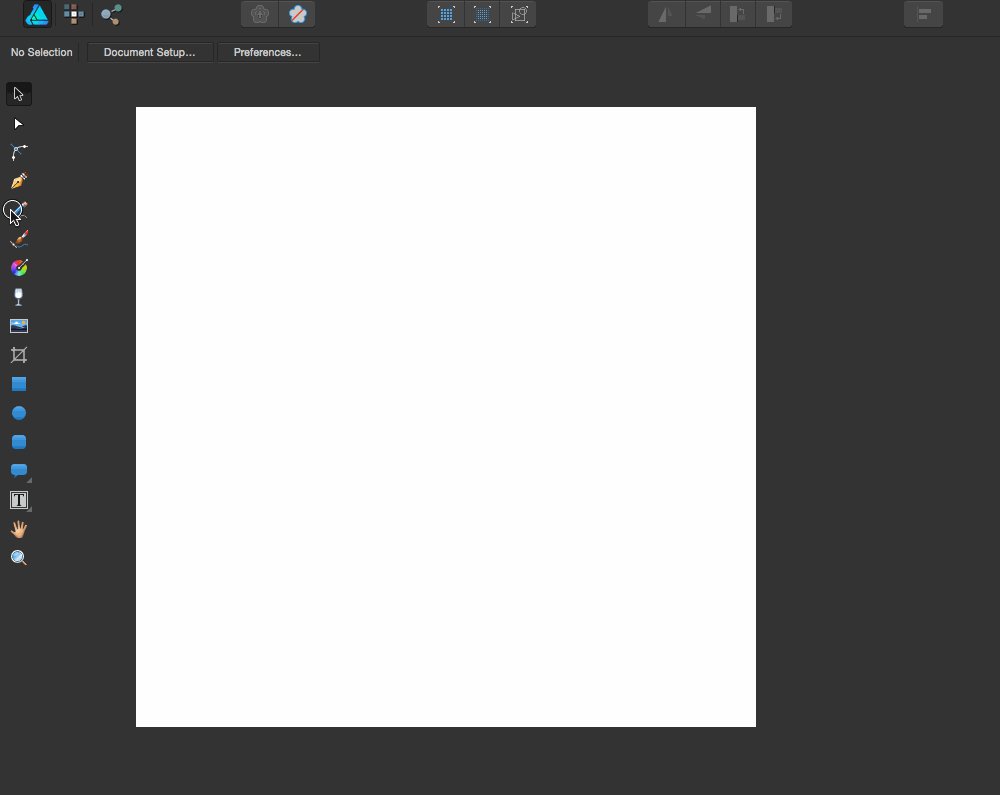
Interface
Something in between Pixelmator and Illustrator.
Everything is familiar: the toolbar on the left, the context / actions top, the panels on the right ... I don’t know how they are called by a common word. Sockets, in general. The “darkness” of the interface can be configured, but the range is small - from dark gray to very dark gray.
The program has three modes ("person"): vector mode (Draw Persona), pixel (Pixel Persona) and export mode (Export Persona). I will describe the “Tools” elements for each mode separately.


Tool total
I like the ability of some design programs to customize the number and order of elements in the Tools panel. Pixelmator has such a thing, Illustrator (there you can make your own panel, drag what you need, and cut it down “pre-installed”) and now the Designer.
This is all in the View-> Customize Tools menu ...

The maximum you can make 8 columns of tools.
Tools list in order of default. In brackets the default selection keys.
Tools "drawing mode" (Draw Persona)
1. Move Tool (v)

Select / stretch / rotate objects. When the Shift is clamped, the turn works in 15 ° increments. In principle, nothing more to say. The cursor as a cursor is exactly the same in all programs.
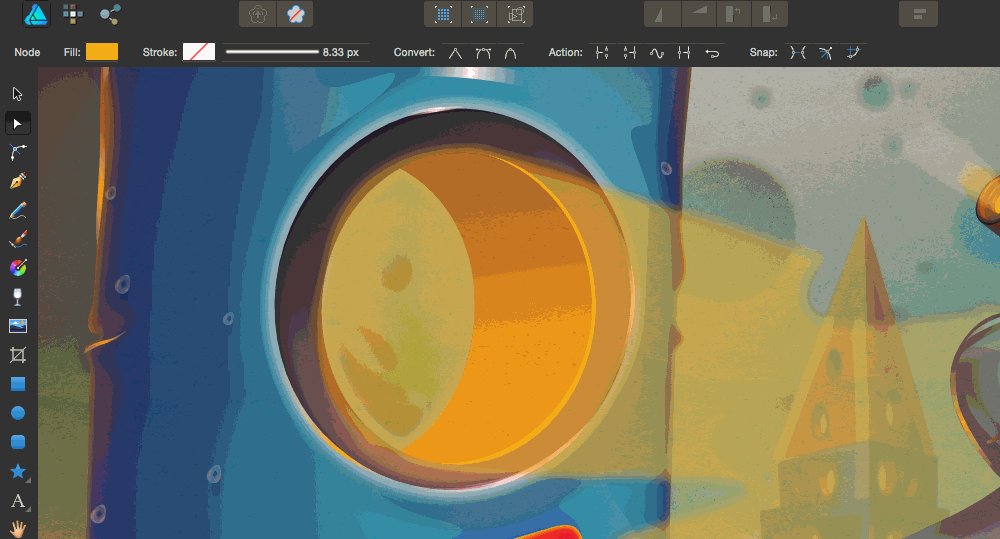
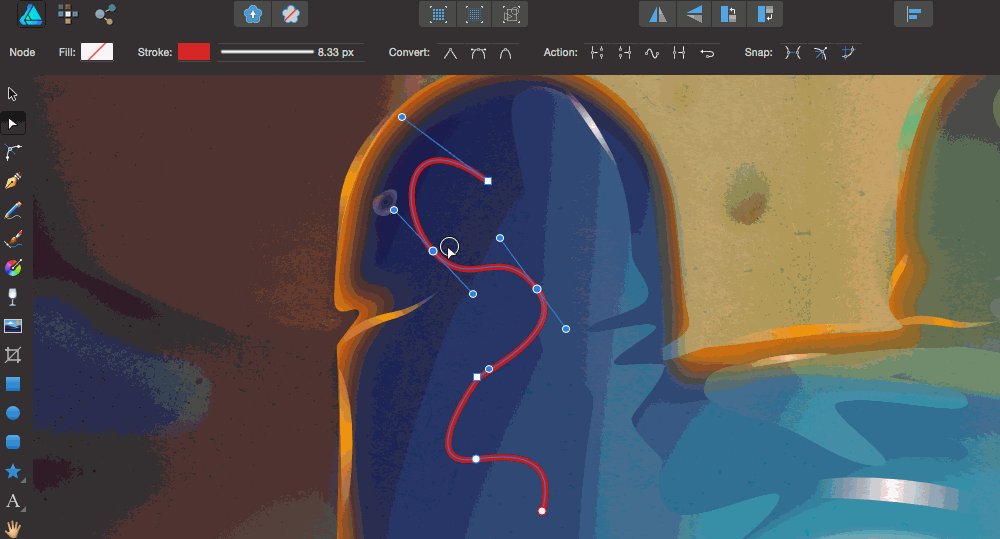
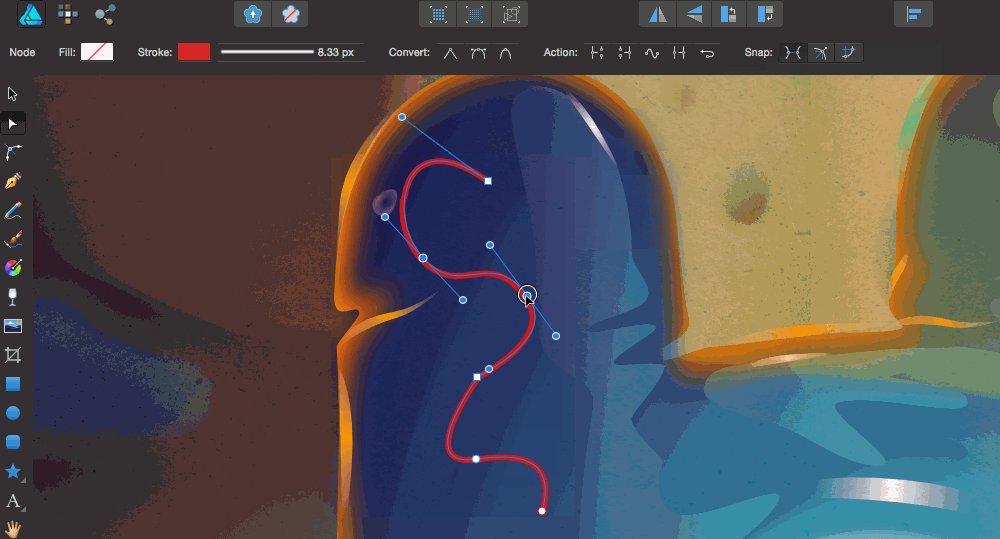
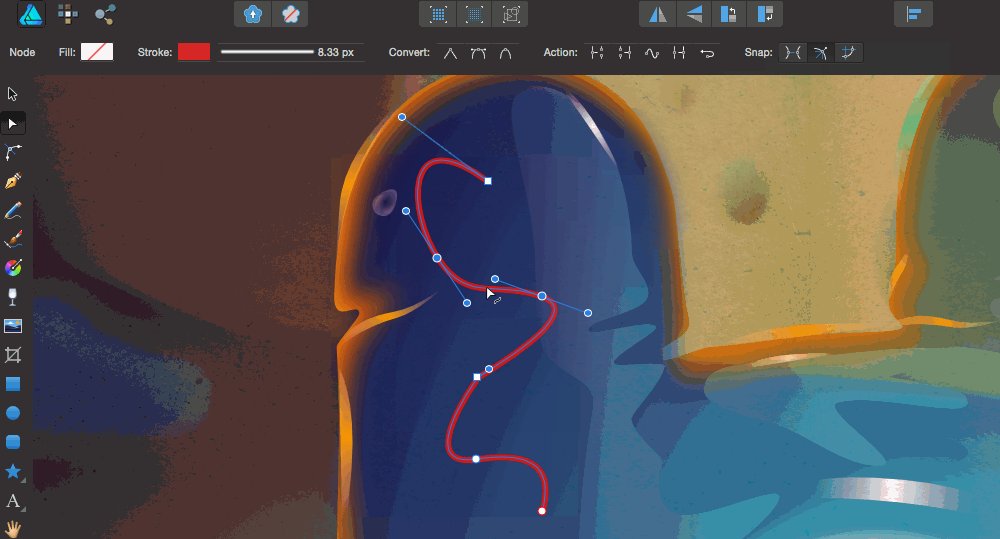
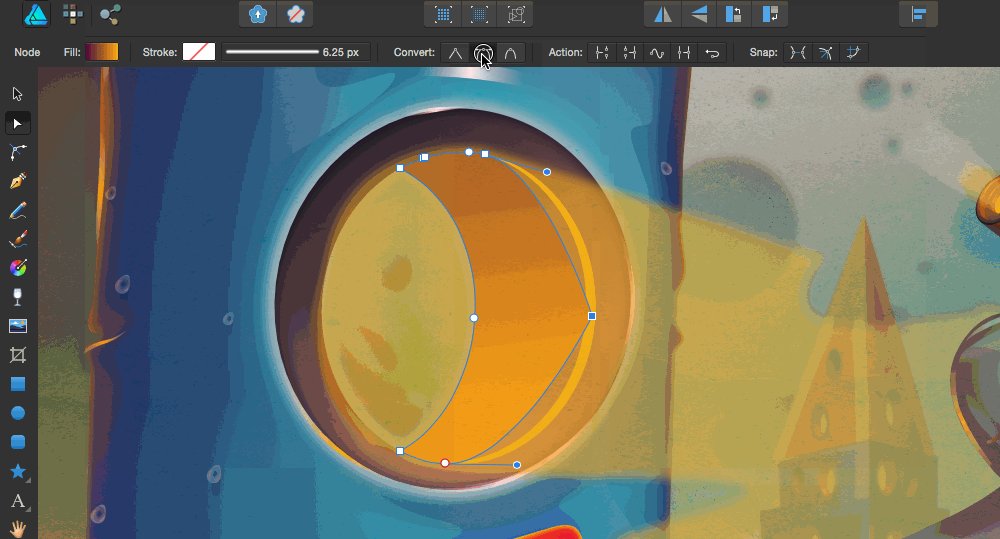
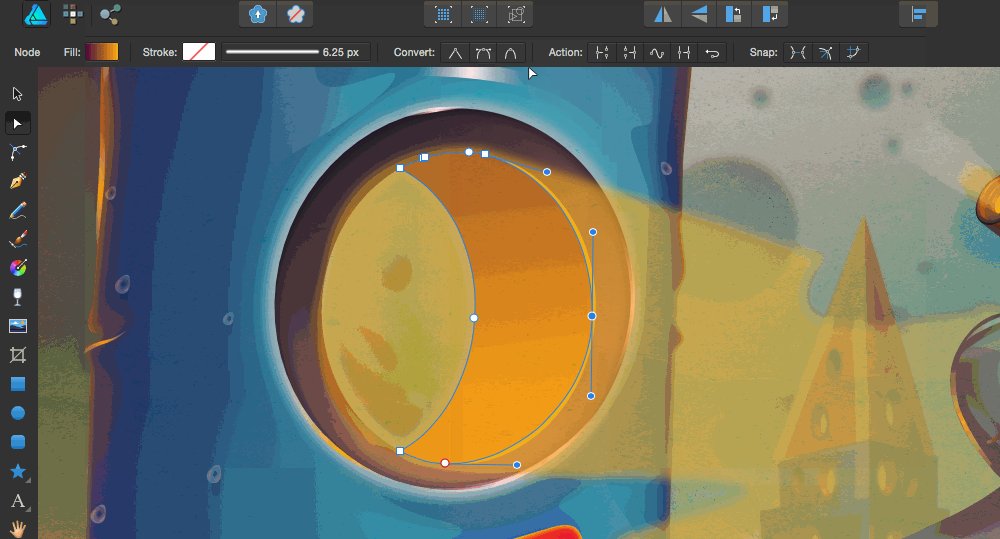
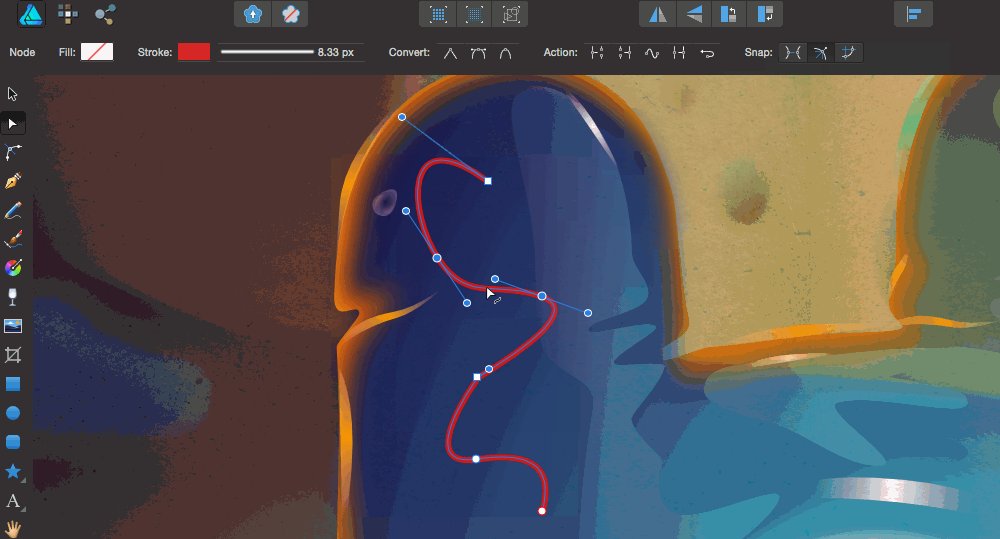
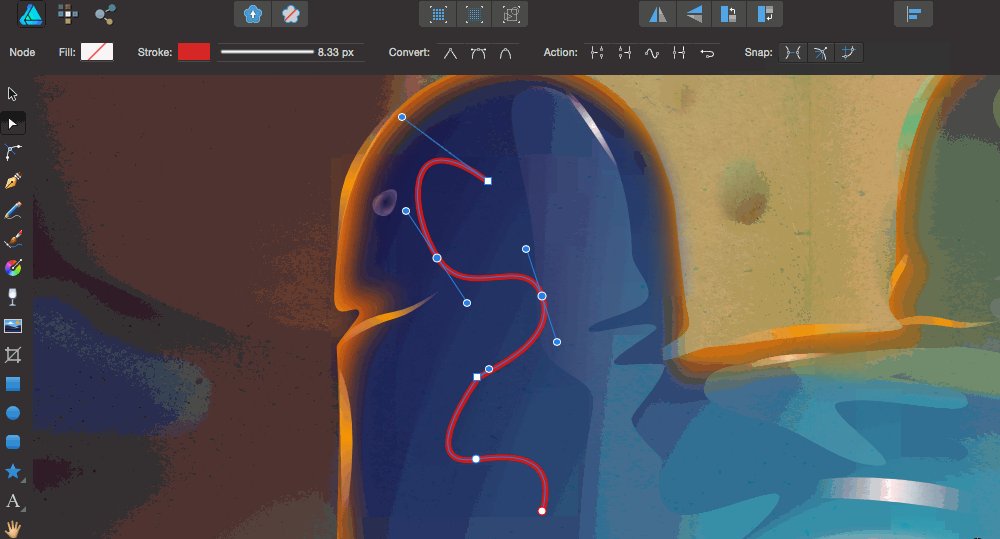
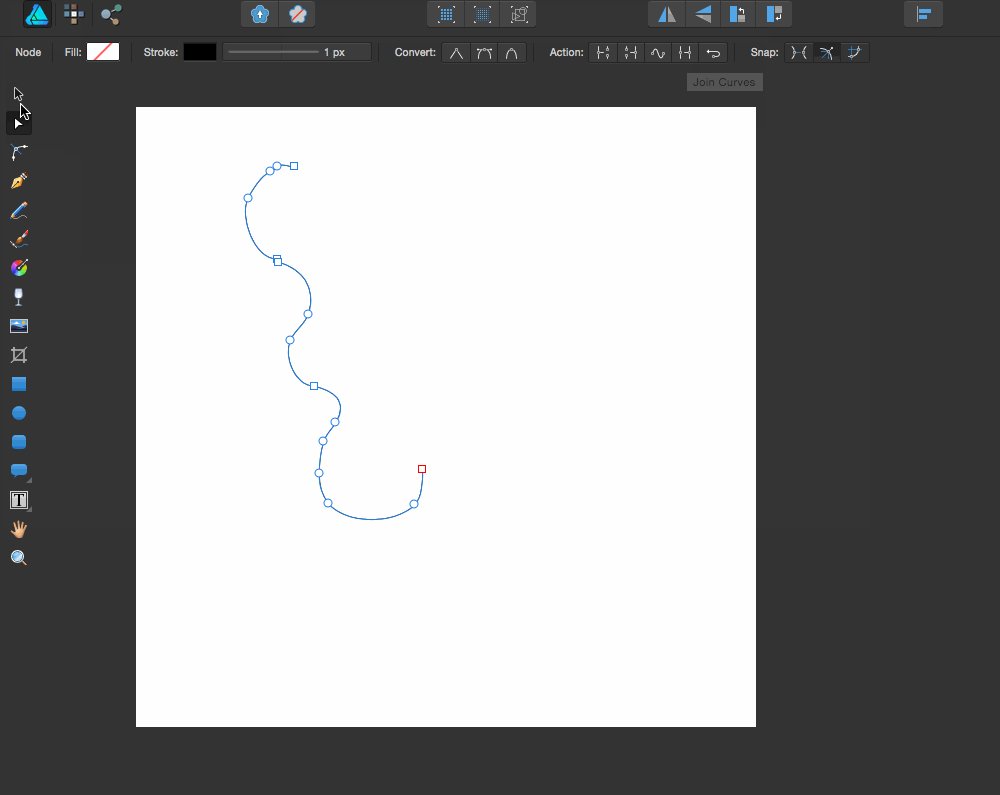
2. Node Tool (a)

All kinds of manipulations with points and curves. When you hover over a point or a curve, it changes its appearance, which is convenient (because sometimes in complex pictures there is a mash of points and you won’t understand what to drag). Able to add a point to a curve with a simple click (in Illustrator, for this you need to pinch-don-not-remember-and-click or select-plus-and-click).
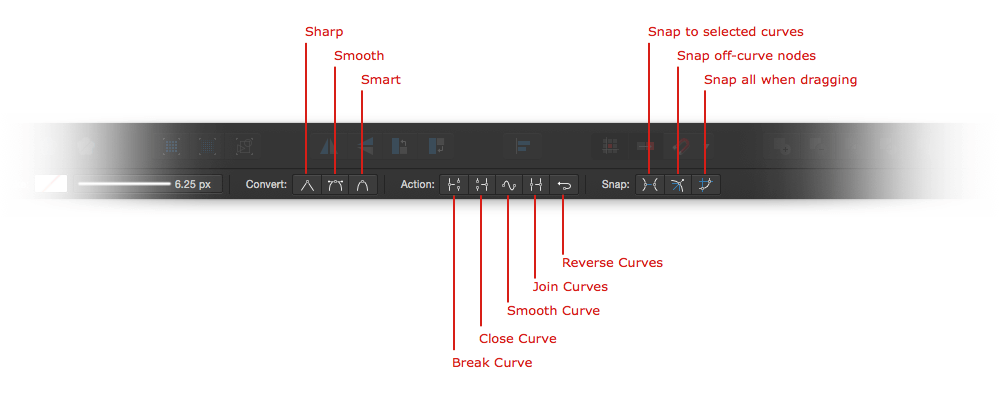
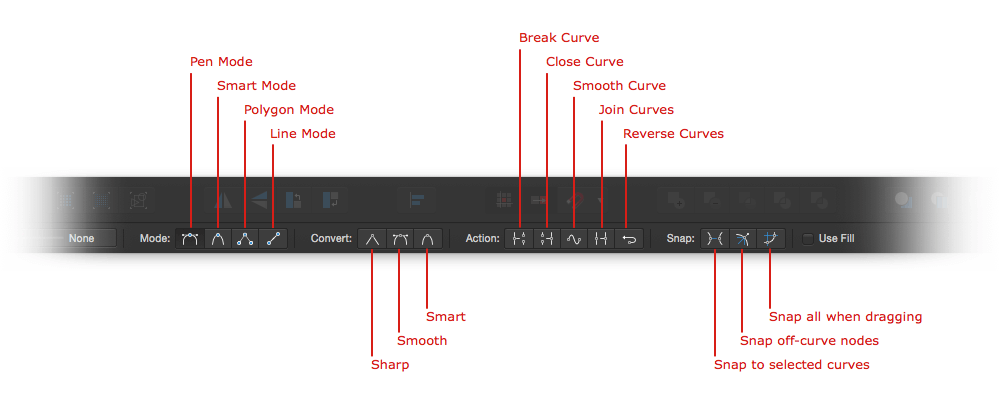
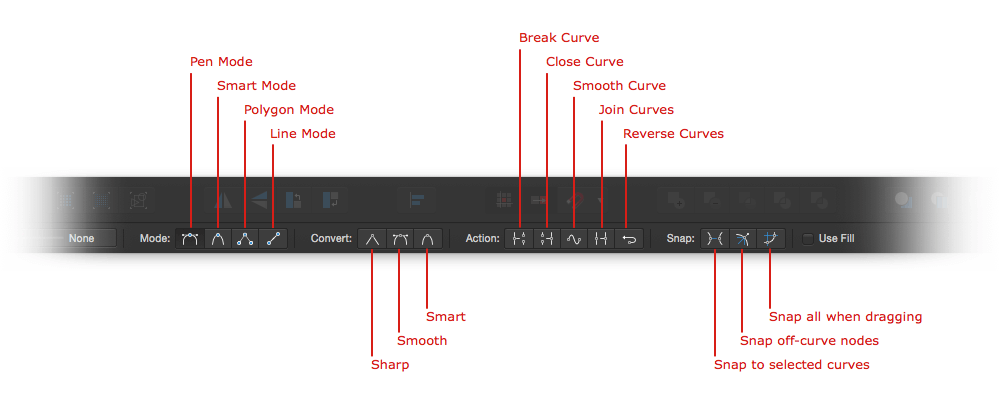
The tool has its own actions on the context panel:

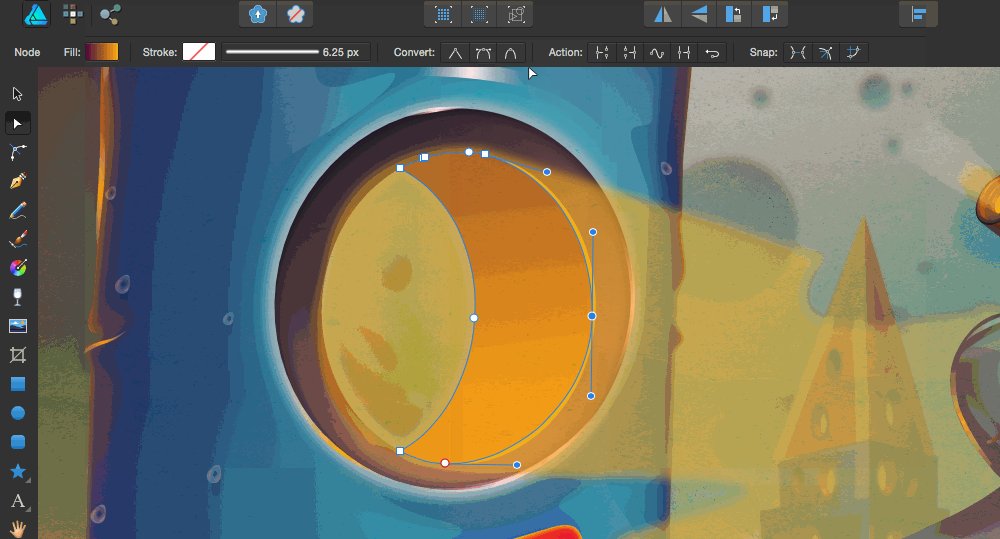
- Sharp - turns the "round" point into a corner;
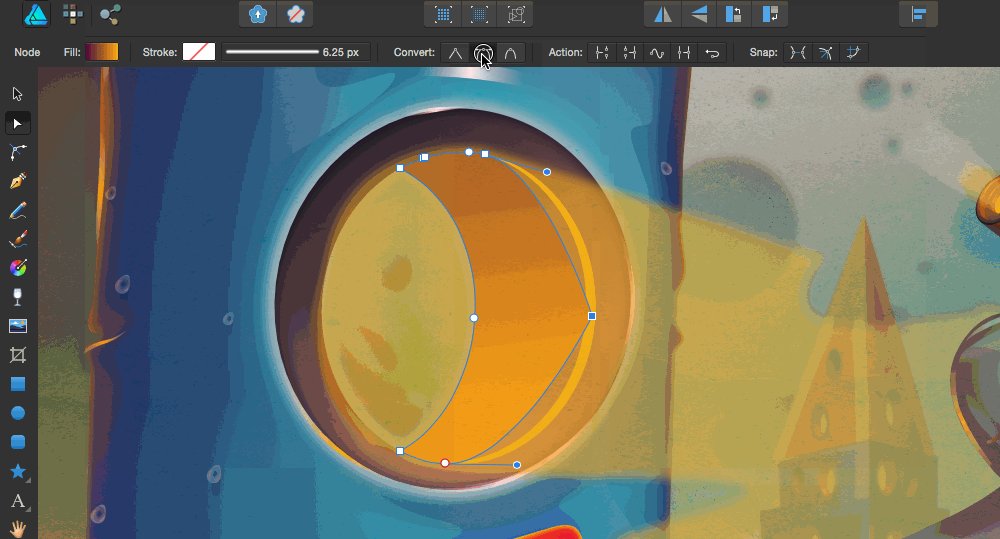
- Smooth - does the opposite;
- Smart - works like a Smooth, only seemingly somehow cleverly selects rounds and levers. But as soon as you drag the lever, the dot from “smart” will turn back into “smooth”, so I don’t really understand why this third thing is needed.

- Break Curve - breaks a curve at a point of your choice;
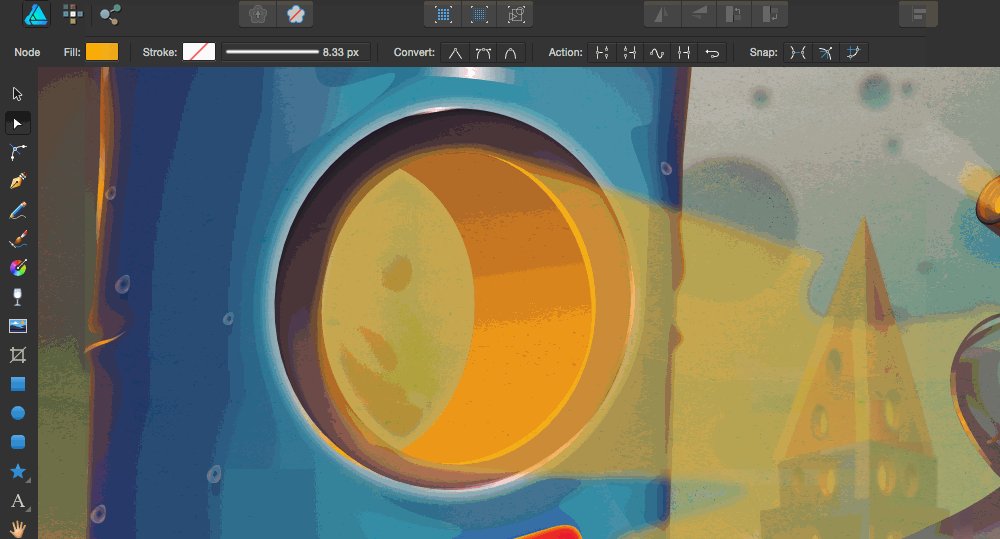
- Close Curve - closes the selected curve.
- Smooth Curve - smoothes the selected curve; works approximately like Simplify in Illustrator - if there are a lot of points, it removes unnecessary ones at its discretion; may add points if it seems to him that it is somehow not enough - if only the contour would turn out more smoothly;
- Join Curves - joins curves into one; this is in case you draw the outline in several approaches;
- Reverse Curves - expand the direction of the curve (the end of the curve is marked with a red dot where you finish building it); It can be useful if you draw with brushes in order to expand the direction of the stroke in the other direction.

- Snap to selected curves - anchor point to other points on the same curve;
- Snap off-curve nodes - linking the lever to the opposite point (there’s a straight line between the points);
- Snap all when dragging - does nothing; whether a bug, or it is necessary to watch very carefully and for a long time.

In general, in the Snap group, neither by icon nor by hint can one understand what the switch is doing. Such a thing in the interface is found here and there.
There is a small hint on the choice of points at the bottom left.

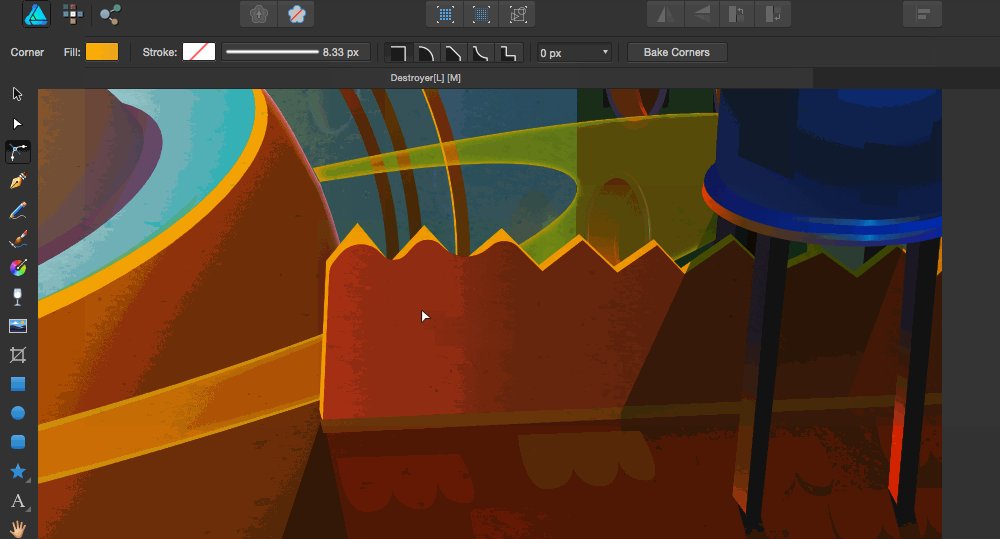
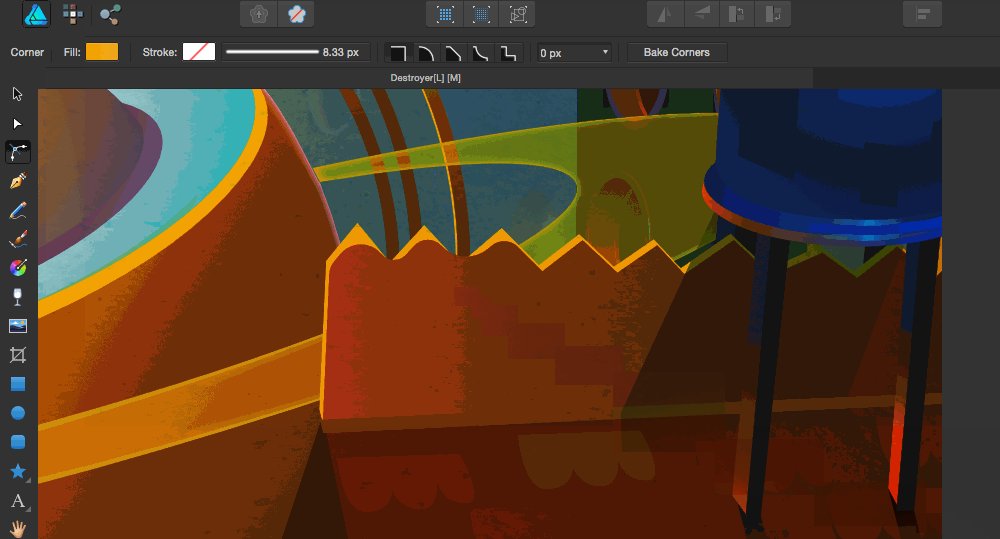
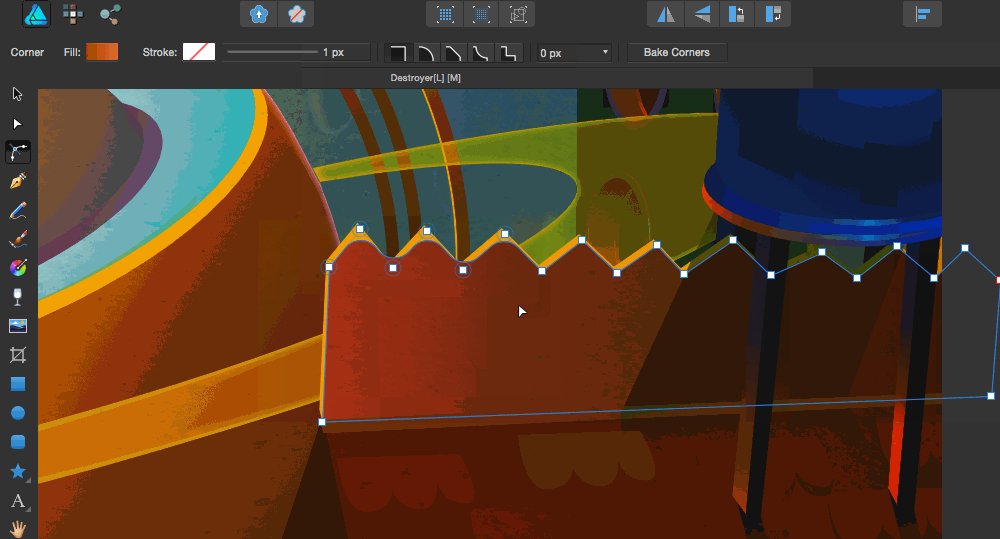
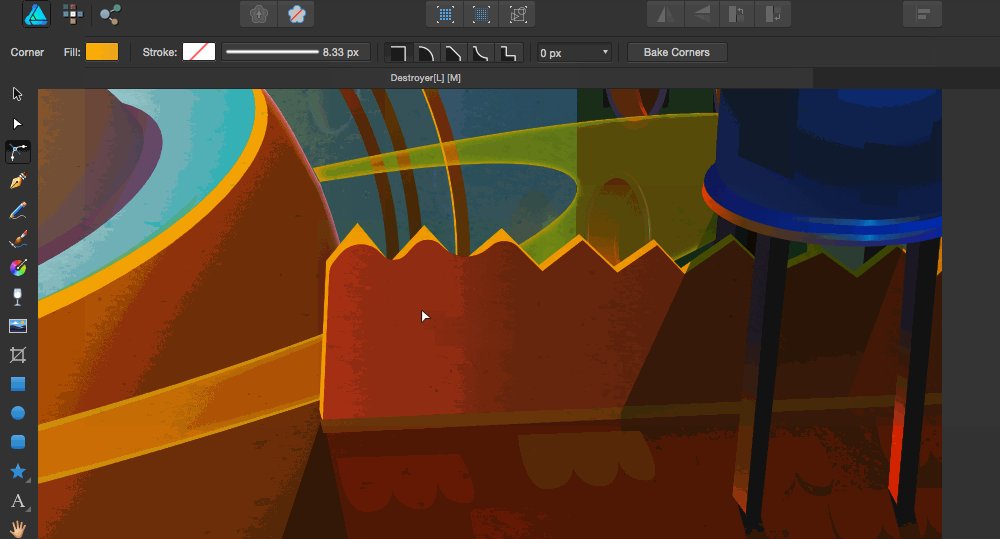
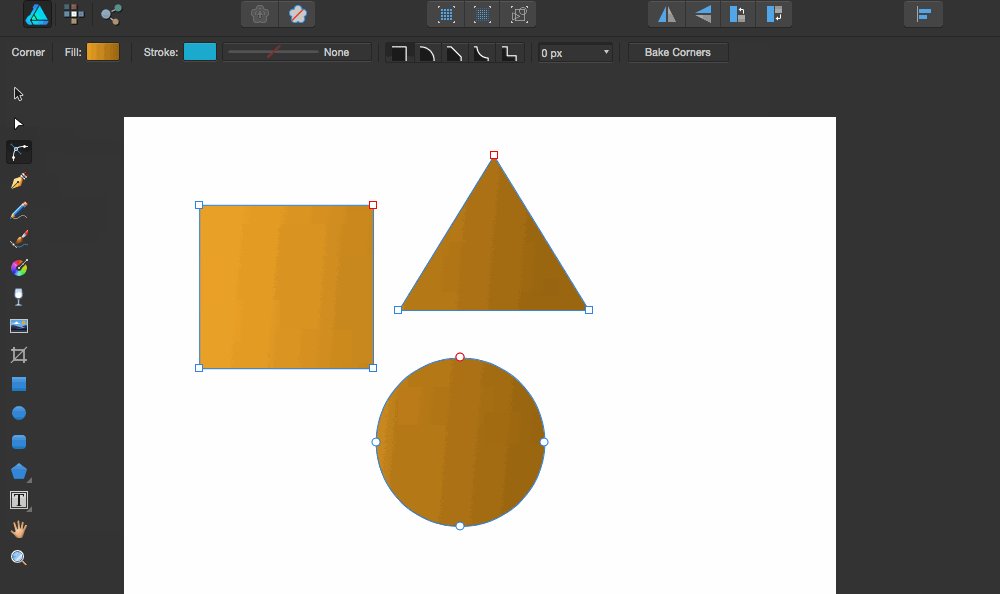
3. Corner Tool

Angle radius tool. Makes a round at a selected point (or several at once). And can choose points, respectively.
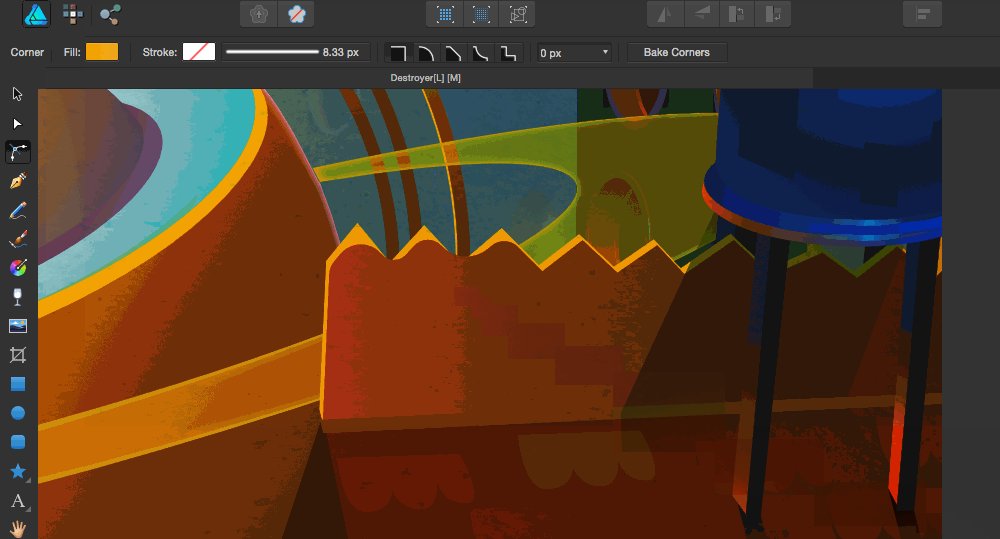
The Bake Corners button turns round corners into curves:

4. Pen Tool (p)

Pen. Standard tool. Puts the point, bends the curves, while holding the command works like a Node Tool.
Parameters and actions:

- Pen Mode - “standard” mode, the pen works like a normal pen in any other program;
- Smart Mode - you just put the points where necessary, and the program seems to automatically bend everything all by itself; I have never been useful for all the time of use;
- Polygon Mode - polygonal shape mode, without curvature;
- Line Mode - the pen draws straight lines; almost like Polygon Mode, only you need to not only put points, but hold the pen in the right direction.
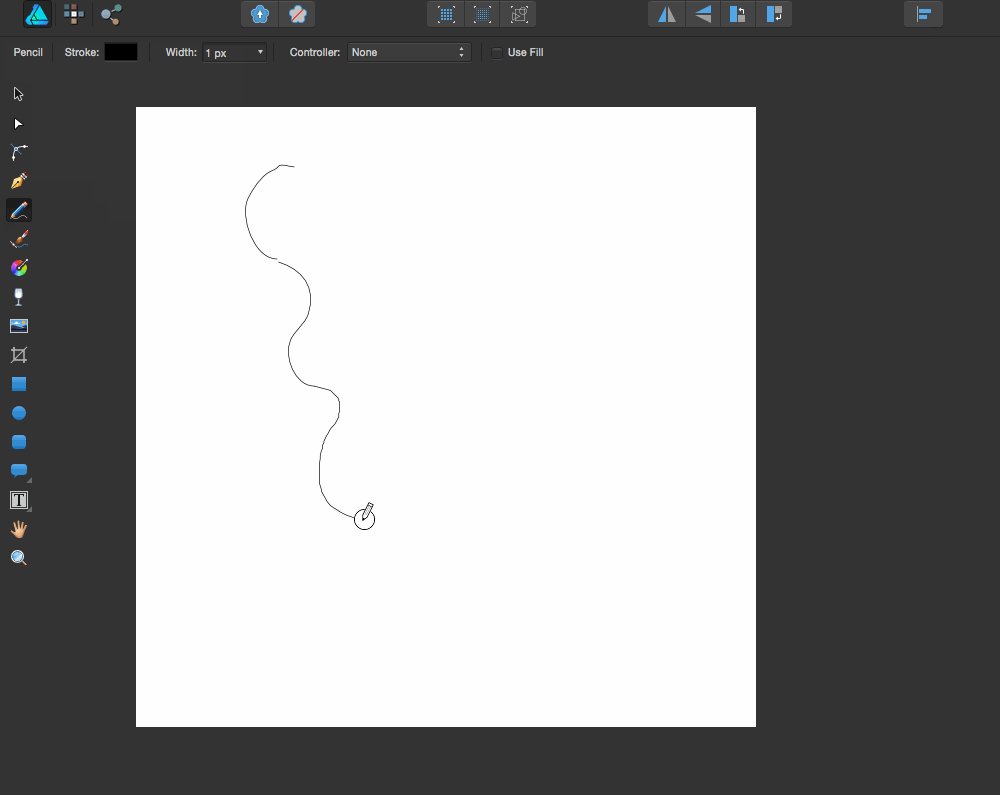
5. Pencil Tool (n)

Pencil. It has the parameter Controller - the thickness of the line can be adjusted with the Wacoma pen.
A little smoothing works when you draw (i.e., it makes the line smoother than you actually draw). It does not know how, like the latest versions of Illustrator, to automatically connect points in the process, therefore, if you make a contour in several approaches, then you will have to glue all the gaps to make a solid figure.

6. Vector Brush Tool (b)

Brush like brush. Reacts to pressing (if you have a tablet), there are modes of imposing smears, different drawings of smear. One thing is bad: drawing a pixel brush (but in high resolution) and you cannot convert it into curves, just rasterize it.

7. Fill Tool (g)

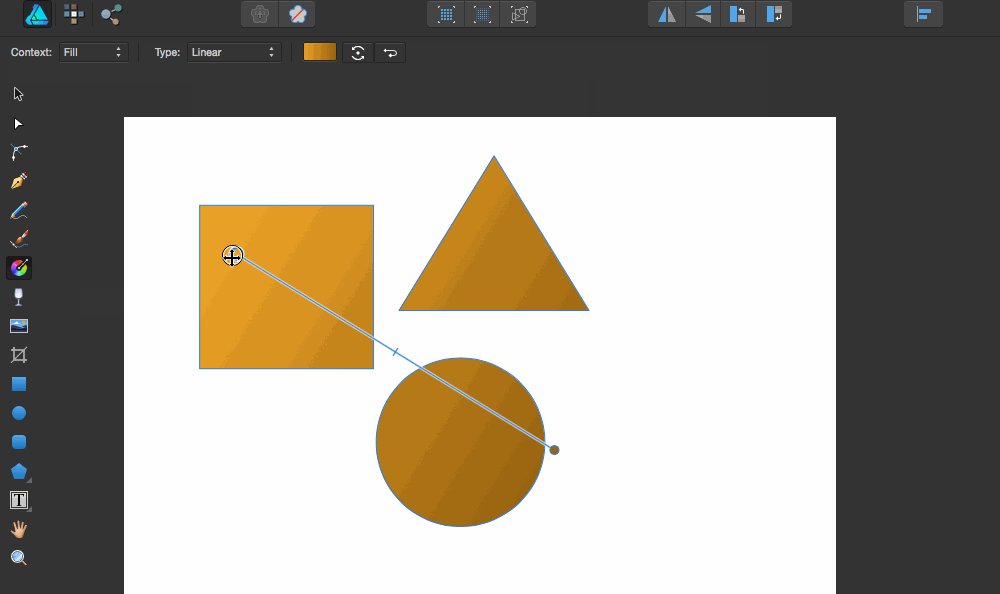
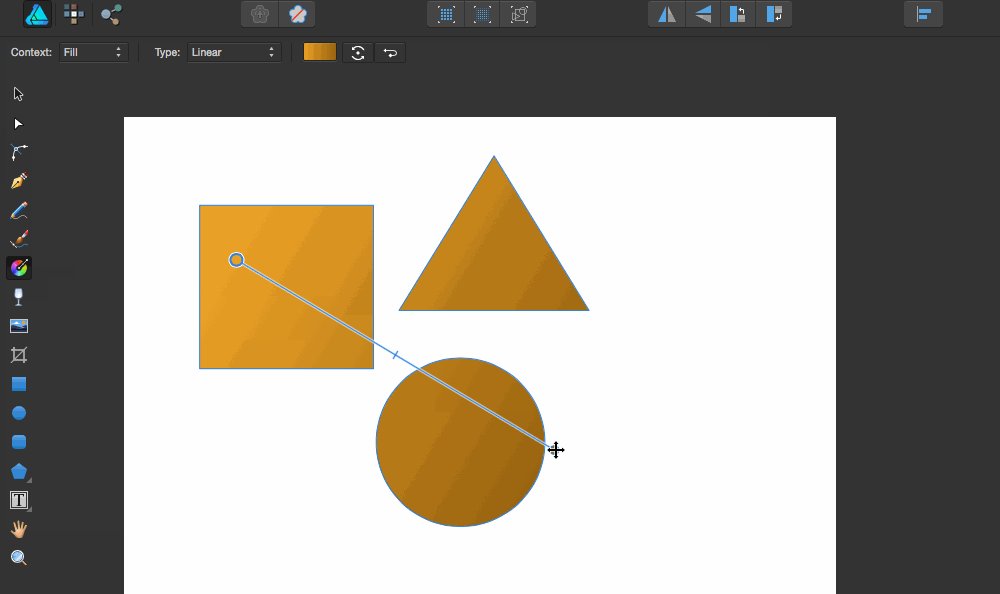
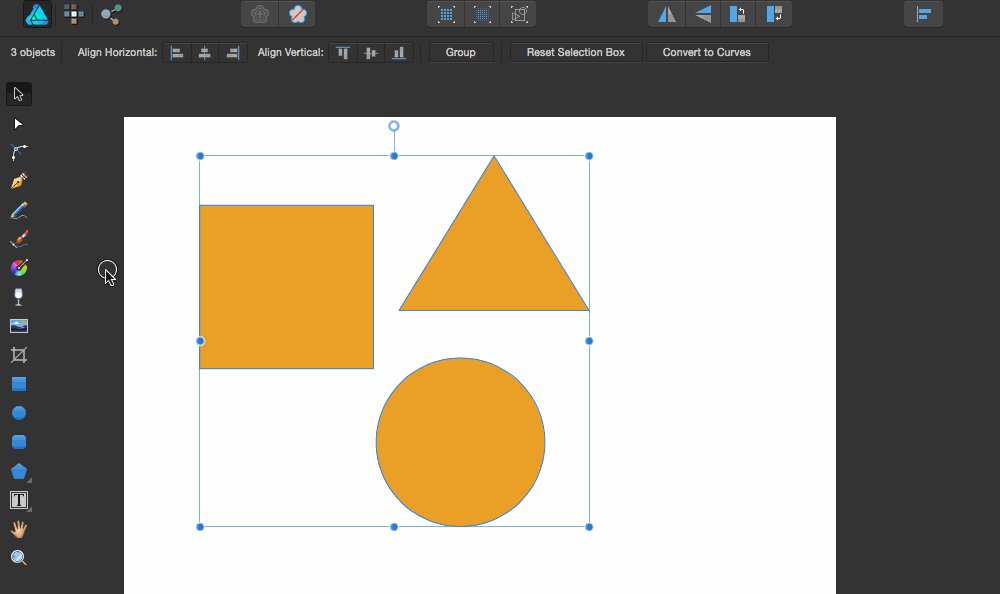
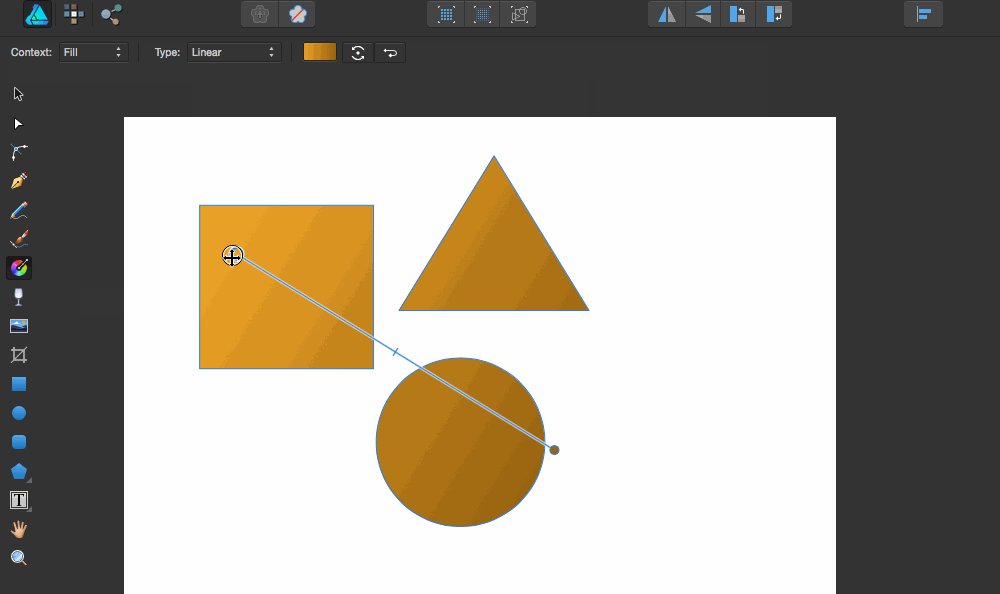
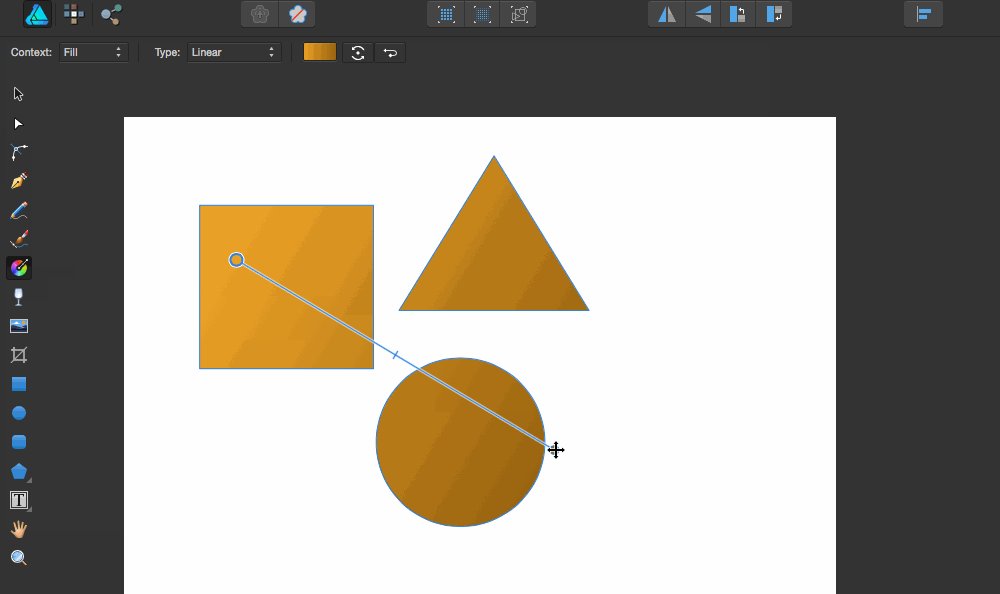
In fact, by default this is a gradient, but you can also fill it with a solid color (therefore, “Fill”, apparently). There are 6 types of fills: solid (the same solid color), linear, elliptical, radial, conical, bitmap (fill picture-pattern).

Fill-Gradient has two features:
- nice - can flood several objects at the same time;
- unpleasant - if you fix the point in the gradient directly on the canvas, it switches to the Corner Tool; This is a bug of the program, they promised to fix it.

8. Transparensy Tool (y)

This is a gradient that fills not with color, but with transparency. Just like a gradient, you can add as many points as you like.
9. Place Image Tool

"Post Image". Exactly the same function is in the programs of Adobe. You can place not only a picture, but also .ai, .eps or .psd. The document is placed as a smart object that can be opened right there, edited and saved. In general, everything works exactly the same way as a big competitor.
10. Vector Crop Tool

Despite the fact that the tool icon is clearly about trimming the canvas, this is actually a bit wrong. Vector Crop Tool is a rectangular mask for a vector object on a canvas. The same result can be achieved by simply nesting an object into a rectangular shape (i.e., making a mask of a figure), so I did not quite understand why a separate tool was needed for this.
11. Rectangle Tool, Ellipse Tool, Rounded Rectangle Tool (m)

Rectangle, oval, rounded rectangle. Just like people.
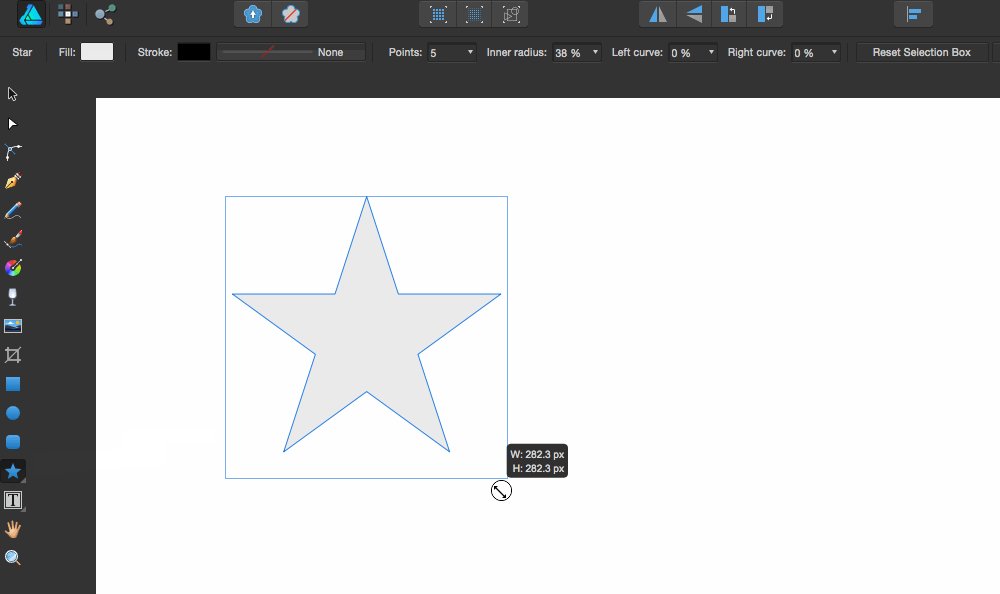
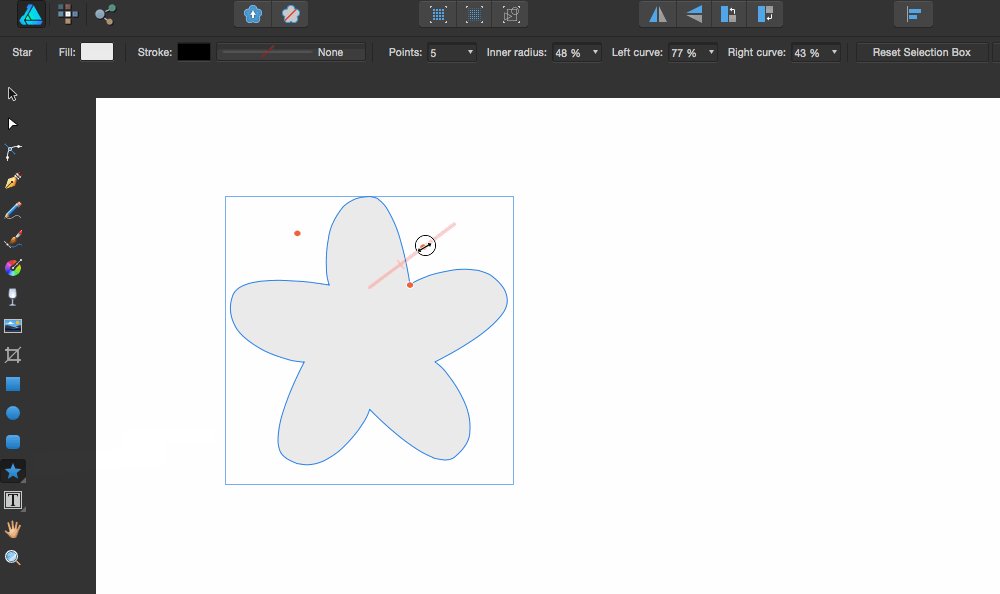
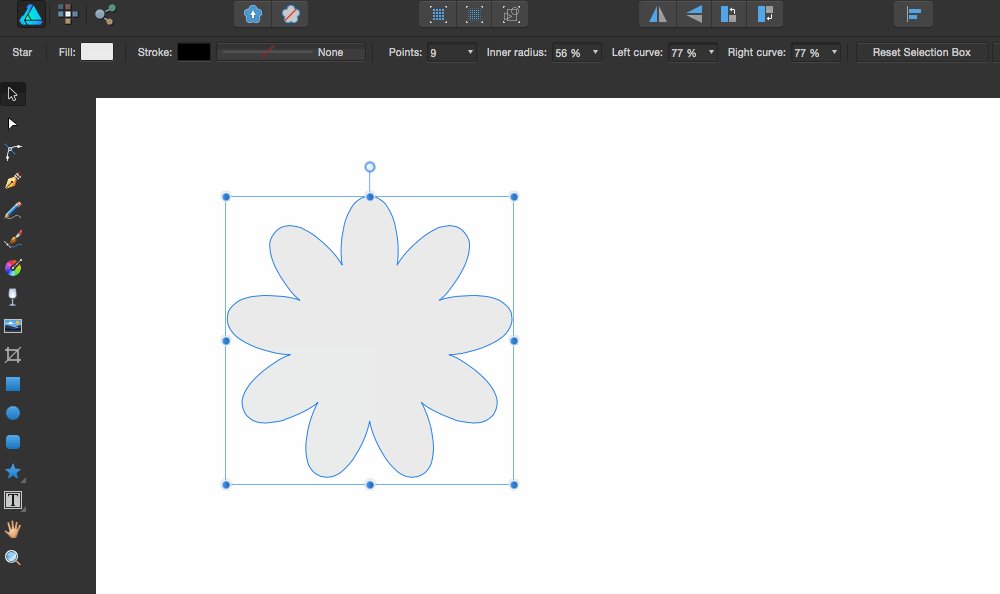
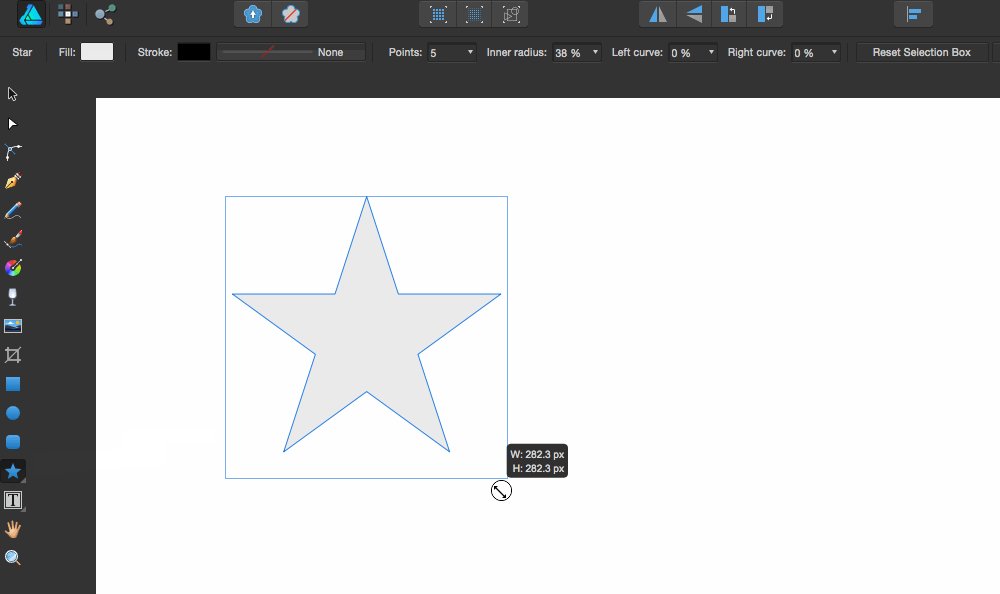
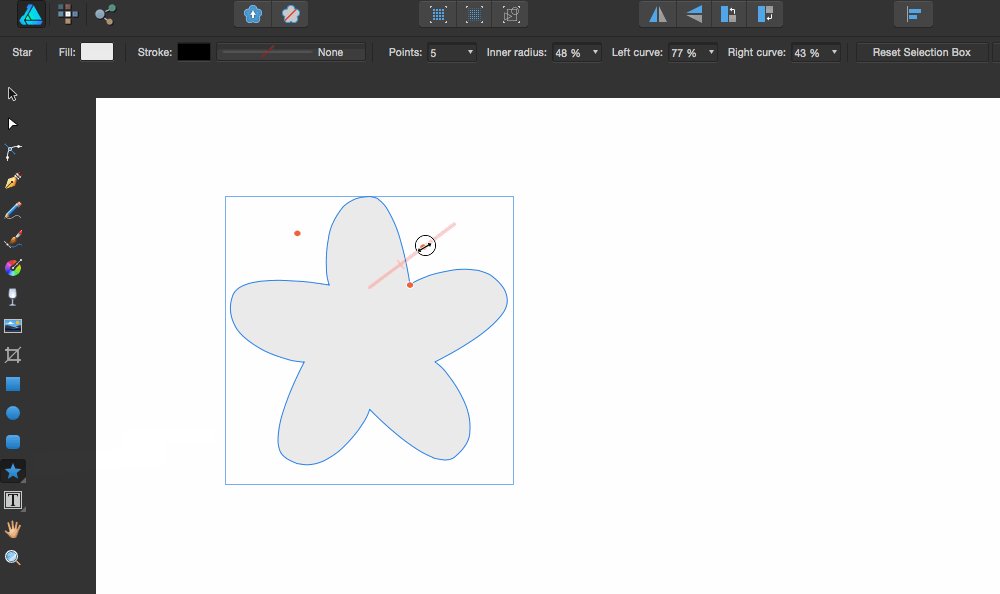
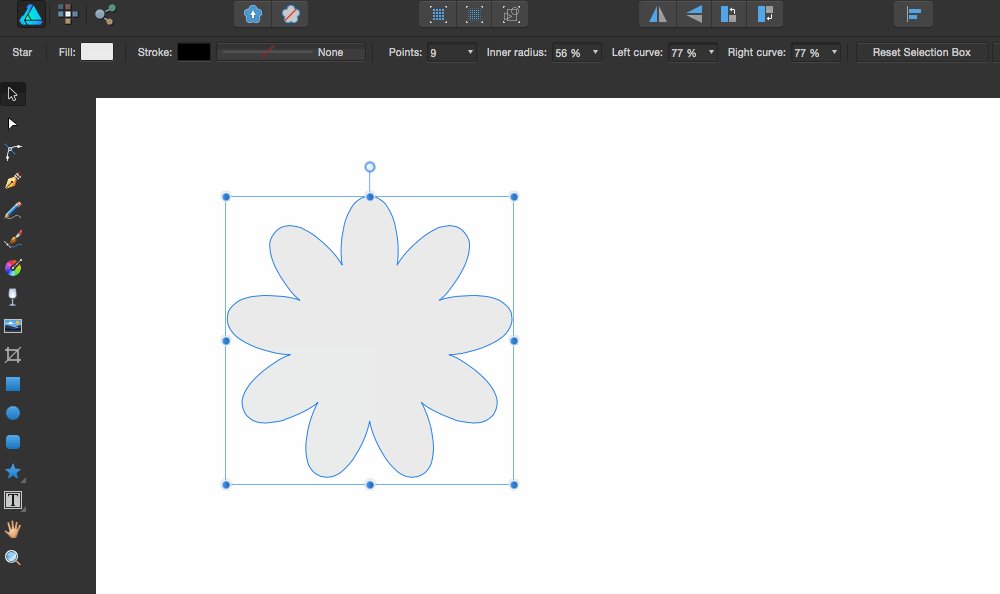
12. Heart Tool and everything inside

These are “smart” figures: after you have drawn something, you can shuffle behind certain points and change some parameters of the figure. Parameters depend on the shape itself. If anyone used Pixelmat vector tools, then here is the same.

13. Artistic Text Tool (t)

Just text in one line. Able to make text along the contour of the curve and, in my opinion, easier to use than the same in Illustrator.
14. Frame Text Tool (t)

Everything is simple - the usual text area. It works like everywhere else and does not know anything special.
15. View Tool (h)

Hand drag / pan. Just like others.
16. Zoom Tool (z)

Scaling. It works like (if I'm not confusing anything) in Photoshop: zooming in / out as the mouse moves. I will not say that it is a useless tool, but I used it only in the process of writing an article to check that how. For scaling I prefer Opt + Space and drag it with the mouse.
Color indicator

It's all like everyone else. I have tools in one column, so I never see this indicator. Throughout the program, there is enough where to see what color is painted.
Pixel Mode Tools (Pixel Persona)
In general, “pixel persona” is a set of minimum necessary tools to add raster processing or effects to your vector image. There are still some good brushes.
1. Move Tool (v)

There is nothing to describe, the same "mull" as in the drawing mode.
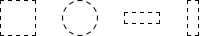
2. Selection Tools (m): Rectangular Marquee Tool, Elliptical Marquee Tool, Row Marquee Tool, Column Marquee Tool

The first two standard ones are rectangle selection, oval selection. Why the second two, I did not quite understand, so I do not presume to argue. Row Marquee Tool - the frame is 1 pixel high by default and the width of the entire canvas. Column Marquee Tool - a frame with a height for the entire canvas and a width of 1 pixel by default.
The selected area can be dragged by the cursor, if you click "inside" it.
3. Free hand selection tool (l)

This is a lasso. By default, “free”, with the clamped Shift, works as a polygonal one. You can drag the selection area with the cursor.
4. Selection Brush Tool (w)

Brush painting, sorry, selection. The change of radius works, as with all brushes. By default, adds a new area, with Alt clamped - subtracts.
5. Pixel Tool (b)

This is such a pencil in the size of one pixel. Resizing works - the square that you draw will increase / decrease. If who used - exactly such tool is in the Pixelmator.
Options:

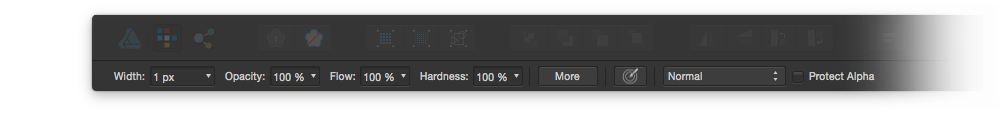
6. Paint Brush Tool (b)

Paint brush. It interacts well with the tablet - it reacts to pressing force, rotation, angle and everything else. It has settings for transparency (opacity), amount of paint (flow), hardness (harness), wet edges (wet edges), “protection of transparency” (protect alpha).
Options:

7. Erase Brush Tool (e)

Elastic. There is nothing unusual, this is everywhere.
8. Flood Fill Tool (g)

Fill color. There is a setting threshold and fill adjacent / non-adjacent pixels.
9. Dodge Brush Tool (o)

Highlighting There are settings, as in the brushes, plus the tone range (tonal range) and “protect hue” (protect hue). I think everyone's familiar tool.
Options:

10. Burn Brush Tool (o)

Blackout. Like the Dodge Bush Tool, it only works the other way around.
These two tools have a nice feature: a preview inside the cursor that comes after clicking. As in the "stamp" Photoshop, for example.
11. Smudge Brush Tool

Finger. There are settings “flow” and “strength”. Finger is like a finger, others have the same.
12. Blur Brush Tool

Blur. Settings like a regular brush.
13. Sharpen Brush Tool

Sharpness. Brush settings plus mode selection (mode): clarity, unsharp mask, harsh.

14. View Tool (h)

15. Zoom Tool (z)

Pixel tools work only with what you draw. If you insert a photo into the layout and try to do something in the pixel mode with tools, nothing will work. It is understandable: it is necessary to edit the pictures - go, like, for a separate application .
Tools "export mode" (Export Persona)
1. Slice Tool (s)

Draws fragments for export. Nothing unusual, works like similar tools in other programs.
The fragment can not be copied: if you need several identical ones, you will have to draw each one manually.
2. Slice Selection Tool (l)

Looks like a normal cursor (as in previous "person"), but in fact it is not. This arrow can only select an object on the canvas and create a fragment around it (slice) from the context menu. Nothing else.
3. View Tool (h)

4. Zoom Tool (z)

Overall impression of the tools
The minimum set for survival is, even slightly above. Draw illustrations and icons will be enough. To do something complex technical (drawings or building projects there) is also possible in theory, but probably you will have to mess around too much manually.
The tools, I think, are quite professional, but the niche of these professionals will be a bit narrower than that of Illustrator.
As a bonus, I wrote down the process of drawing a character for a personal project:
Next time we will understand how the panels work for the "Designer". Do not switch.
Source: https://habr.com/ru/post/268283/
All Articles