Playgrounds for browser games
Suppose I created a browser game, and then what? If for mobile - there are shops of Google Play, App Store, Windows Store and a lot of any alternative. You can find platforms for distributing standalone assemblies - Desura, Steam, Itch.io. But when you think about the fate of the browser, you involuntarily fall into a stupor. And where is she?
To think about the fate of his brainchild is necessary at the initial stage of development. So, in the case of Dangerous Insects, I already knew where and how I would be placed, although at best, the game was only dizdok. So with HTML5, I wanted to test the ground in advance.
The first thing that comes to mind is to work on a separate site. Brilliant solution! And breathes fresh thinking. Thousands of visitors per day, mountains of gold and the status of a steep developer (as much saliva dripped). However, all this is possible under two conditions: a great game and a lot of money for promotion. For a simple indie developer to find the latter is extremely difficult.
Much easier is the placement of the game in popular social networks: VKontakte and Facebook. And if you are still officially registered as a legal entity, you can add Odnoklassniki to the list. If the game is worthy, it has chances to get on the “shop-windows” and become visible for thousands of potential players. You can use groups and communities, or just PR among your friends. In general, social networks look very tempting.
')
Both options have the right to life and, most likely, should be used simultaneously. Especially if the game is supposed to be free with advertising or f2p. Here only there is one ma-a-scarlet nuance - in most cases, game files are downloaded from third-party services, and not stored on social networking servers. Do you think this is nothing?
Personally, I have a mediocre VDS on which my site is spinning, so I somehow did not particularly bother with this issue. Just think, create another page for the game or set up a folder for sharing files. Nonsense ... But not here it was. Publishing a game on networks requires the HTTPS protocol to access files. Ops, and for the certificate they ask for money, and not small ones.
And in this regard, I will not start an article about the publication of the game, but about the storage of its files.
“Freebie”, about the greatest word of all times and peoples. I went through dozens of services, shook the boltology on the forums through a sieve, and got to the brilliant idea that no one gives direct links. The question is, on what counted? What a normal creator of the service will give download files, without displaying a page with advertising or payment requirements. Prostachkov, of course, was not.
True, there was information that Dropbox may receive this very direct link, but only for old accounts. My turned out to be younger than the required and there were no public folders anymore.
I tried using Microsoft OneDrive. Oh miracle, there is the right! But the euphoria was gone as quickly as it appeared. Direct links are available only for those with an account of this service.
Did not justify the trust Yandex Disk. Although people on the forums claimed that it was possible to get a direct link after some tricky movements, but a small check showed that such links are temporary and change their address after a few hours.
And only the American giant IT company Google allowed to get a free, permanent link for downloading with the HTTPS protocol. Oh, no wonder there among the creators is Sergey Brin. Something Russian in it still remains.
So, the HTML5 game involves a whole bunch of files: html, css, javascript, media resources. Of course, you cannot put all this in one link and the Google Drive option is only suitable for distributing a single file.
I work with Blend4Web. It is this engine that appeals to me more to create browser games. Why? Take a look at my profile - there is already a whole “stack” of articles on b4w. Therefore, everything that is said in this article directly relates to Blend4Web. But nothing prevents you from using information for other webgl solutions. Yes, why am I ...
But to what! The unique feature of b4w is that it allows you to pack an application into a single HTML file that contains all the dependencies, executable code, and resources. So, for such a file you can perfectly use a direct link from Google Drive. And already on the basis of the IFrame container to publish on various forums, blogs, etc. These can be models from a game, scenes, or even levels — a great opportunity to promote a project on available resources, without any particular technical difficulties.
Let's look at the algorithm for obtaining this very direct link using Google Drive:

And this unique code must be placed at the end of the line:
This is a direct link that can be perfectly inserted into the IFrame container. Of course, IFrame is not available in all blogs, websites and forums, but most still support it. At least blogspot and wordpress blogs (what I tested). So, you don’t need to spend money on your own server, and you can publish your development on free services.
Sample IFrame code:
So, one file seems to be sorted out, but what to do with the whole folder? To start this, you already need server support: VDS or dedicated. Although a little further I will tell you a great option for a completely free hosting for browser games.
Suppose you own a virtual or even physical server. I will not consider setting up Apache and other server software — all this has been chewed dozens of times, including in the Habré. I will focus only on the problem of obtaining an SSL certificate.
A simple search on the Internet provides a large number of resources that sell this certificate. And the prices vary from several thousand to several tens of thousands. Of course, much depends on the requirements put forward to the certificate.
There is an interesting article about getting SSL and configuring Apache. Though it is in English, but everything is written simply and clearly. So, it tells about the startssl.com service, which just allows you to get a full-fledged certificate for free. The resource itself is in Russian, so everything is clear and without comment.
Everyone knows github, as a service for hosting and collaborative development. However, for me it was a surprise that they offer hosting sites. Personally, I use bitbucket for my projects and I’m not particularly interested in the possibilities of github, but GitHub Pages looks very tempting - a full third-level domain, without ads, with HTTPS. And you can work with it, as with the usual repository.
It is important to keep in mind that the name of the future site, the name of the github account and the name of the repository should be the same. Suppose I want to create a domain mygame.imtqy.com. Respectively:
But step by step actions for those who have never worked with git. It is assumed that you have already downloaded and installed it in your system. I describe only terminal commands:
Upload to server:
Beginner developers, when thinking about social networks, are beating in ecstasy, especially after reading the success stories of venerable igrodels, and grow cold with horror in the details of the “brutal” moderation. In fact, to publish a game in one of these social networks you do not need to pass moderation at all. It is necessary to include the game in the application directory and monetization. And so, no one bothers you to create a project, place it in the social network and it will be available to all your subscribers.
I'll start with Facebook. My impression of the develop portal in this network is ambiguous. Facebook is a very dynamic system, and literally. It’s not a fact that the developer’s panel opened the next day will look the same as yesterday. It seems that the guys are experimenting directly on a live system. Anyway.
It all starts on the page: developers.facebook.com. If you have an account from facebook, then consider yourself to be a developer of this system. No additional action or cash contribution (hi mobile store) - create a project and voila.
And then it all depends on your ability to think and active experience googling. On the one hand, everything is clear. In the beginning, you need to select the target platform from the four proposed: iOS, Android, Facebook Canvas, Website. For a web project, you need to select Facebook Canvas. Go through the confirmation procedure and get into the settings panel.
I will not talk about pouring icons, texts - this is understandable. More interesting to another, where to drive the address of your game? The trick is that, despite the previously selected platform Facebook Canvas, you get an empty project. It is necessary to once again create the platform of the same name, but already in the game panel. Click the Add Platform button, re-select the Facebook Canvas and only now get the opportunity to enter the address of your game. The figure highlights the key points.

Please note that in the Secure Canvas field you need to paste the link not to the main index.php file, but to the project directory. And yes, the index file must have php permission, otherwise the application will not run. The game itself will be available at: apps.facebook / project id.
It is much easier to work with VKontakte (vk.com/dev). There are fewer settings, everything is in Russian and somehow there are no such misunderstandings, as is the case with Facebook. The user account also coincides with the developer account. Click the button “Create an application” and get to the main page where you need to specify the name, category of the game, and most importantly the type. VKontakte offers three options: Standalone, Website, IFrame. Of course, for Blend4Web games you need to choose an IFrame. Confirm the creation of the page by SMS and go to the settings of the application.

From the screenshot it is clear what needs to be done. Unlike Facebook, in the “Address IFrame” field you can specify both a folder and a separate file. Please note that the protocol must be HTTPS. Change the current state to "visible to all" and all - the game appears in the list of your applications.
In this article, I tried to compile into one whole their throwing, individual notes and articles throughout the Internet. I hope that someone will get the necessary and interesting for themselves. If you have something to add to the topic “sites for html5” - write in the comments.
To think about the fate of his brainchild is necessary at the initial stage of development. So, in the case of Dangerous Insects, I already knew where and how I would be placed, although at best, the game was only dizdok. So with HTML5, I wanted to test the ground in advance.
The first thing that comes to mind is to work on a separate site. Brilliant solution! And breathes fresh thinking. Thousands of visitors per day, mountains of gold and the status of a steep developer (as much saliva dripped). However, all this is possible under two conditions: a great game and a lot of money for promotion. For a simple indie developer to find the latter is extremely difficult.
Much easier is the placement of the game in popular social networks: VKontakte and Facebook. And if you are still officially registered as a legal entity, you can add Odnoklassniki to the list. If the game is worthy, it has chances to get on the “shop-windows” and become visible for thousands of potential players. You can use groups and communities, or just PR among your friends. In general, social networks look very tempting.
')
Both options have the right to life and, most likely, should be used simultaneously. Especially if the game is supposed to be free with advertising or f2p. Here only there is one ma-a-scarlet nuance - in most cases, game files are downloaded from third-party services, and not stored on social networking servers. Do you think this is nothing?
Personally, I have a mediocre VDS on which my site is spinning, so I somehow did not particularly bother with this issue. Just think, create another page for the game or set up a folder for sharing files. Nonsense ... But not here it was. Publishing a game on networks requires the HTTPS protocol to access files. Ops, and for the certificate they ask for money, and not small ones.
And in this regard, I will not start an article about the publication of the game, but about the storage of its files.
File storage
“Freebie”, about the greatest word of all times and peoples. I went through dozens of services, shook the boltology on the forums through a sieve, and got to the brilliant idea that no one gives direct links. The question is, on what counted? What a normal creator of the service will give download files, without displaying a page with advertising or payment requirements. Prostachkov, of course, was not.
True, there was information that Dropbox may receive this very direct link, but only for old accounts. My turned out to be younger than the required and there were no public folders anymore.
I tried using Microsoft OneDrive. Oh miracle, there is the right! But the euphoria was gone as quickly as it appeared. Direct links are available only for those with an account of this service.
Did not justify the trust Yandex Disk. Although people on the forums claimed that it was possible to get a direct link after some tricky movements, but a small check showed that such links are temporary and change their address after a few hours.
And only the American giant IT company Google allowed to get a free, permanent link for downloading with the HTTPS protocol. Oh, no wonder there among the creators is Sergey Brin. Something Russian in it still remains.
So, the HTML5 game involves a whole bunch of files: html, css, javascript, media resources. Of course, you cannot put all this in one link and the Google Drive option is only suitable for distributing a single file.
I work with Blend4Web. It is this engine that appeals to me more to create browser games. Why? Take a look at my profile - there is already a whole “stack” of articles on b4w. Therefore, everything that is said in this article directly relates to Blend4Web. But nothing prevents you from using information for other webgl solutions. Yes, why am I ...
But to what! The unique feature of b4w is that it allows you to pack an application into a single HTML file that contains all the dependencies, executable code, and resources. So, for such a file you can perfectly use a direct link from Google Drive. And already on the basis of the IFrame container to publish on various forums, blogs, etc. These can be models from a game, scenes, or even levels — a great opportunity to promote a project on available resources, without any particular technical difficulties.
Let's look at the algorithm for obtaining this very direct link using Google Drive:
- Open the “Share” window (select the corresponding item from the file context menu).
- Click the link “Advanced” and in the appeared window select the item “Everyone on the Internet”
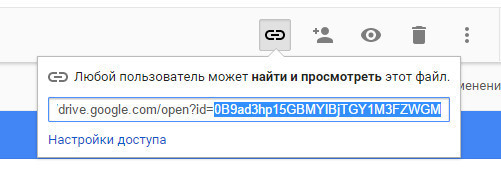
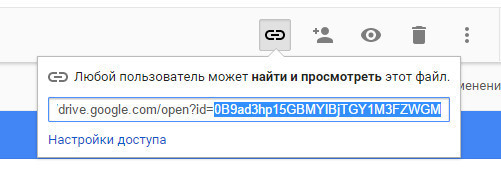
- Copy unique identifier (see pic).

And this unique code must be placed at the end of the line:
https://googledrive.com/host/ This is a direct link that can be perfectly inserted into the IFrame container. Of course, IFrame is not available in all blogs, websites and forums, but most still support it. At least blogspot and wordpress blogs (what I tested). So, you don’t need to spend money on your own server, and you can publish your development on free services.
Sample IFrame code:
<iframe> width=”1024” height=”768” allowfullscreen src=”https://site/...” </iframe> So, one file seems to be sorted out, but what to do with the whole folder? To start this, you already need server support: VDS or dedicated. Although a little further I will tell you a great option for a completely free hosting for browser games.
Suppose you own a virtual or even physical server. I will not consider setting up Apache and other server software — all this has been chewed dozens of times, including in the Habré. I will focus only on the problem of obtaining an SSL certificate.
A simple search on the Internet provides a large number of resources that sell this certificate. And the prices vary from several thousand to several tens of thousands. Of course, much depends on the requirements put forward to the certificate.
There is an interesting article about getting SSL and configuring Apache. Though it is in English, but everything is written simply and clearly. So, it tells about the startssl.com service, which just allows you to get a full-fledged certificate for free. The resource itself is in Russian, so everything is clear and without comment.
Github pages
Everyone knows github, as a service for hosting and collaborative development. However, for me it was a surprise that they offer hosting sites. Personally, I use bitbucket for my projects and I’m not particularly interested in the possibilities of github, but GitHub Pages looks very tempting - a full third-level domain, without ads, with HTTPS. And you can work with it, as with the usual repository.
It is important to keep in mind that the name of the future site, the name of the github account and the name of the repository should be the same. Suppose I want to create a domain mygame.imtqy.com. Respectively:
- Registering an account with the name mygame.
- I create mygame.imtqy.com repository.
But step by step actions for those who have never worked with git. It is assumed that you have already downloaded and installed it in your system. I describe only terminal commands:
- Go to the directory where git projects are supposed to be stored (cd command is the name of the directory).
- Add a local repository. When creating a repository in a git-hub account, an address of the type https: /github.com/mygame/mygame.imtqy.com is given. Here it is and insert it after the git clone command.
- Go to the local repository directory (cd mygame.imtqy.com)
- Copy your project to this folder.
Upload to server:
git add --all git commit -m "Initial commit" git push -u origin master Social networks VKontakte and Facebook
Beginner developers, when thinking about social networks, are beating in ecstasy, especially after reading the success stories of venerable igrodels, and grow cold with horror in the details of the “brutal” moderation. In fact, to publish a game in one of these social networks you do not need to pass moderation at all. It is necessary to include the game in the application directory and monetization. And so, no one bothers you to create a project, place it in the social network and it will be available to all your subscribers.
I'll start with Facebook. My impression of the develop portal in this network is ambiguous. Facebook is a very dynamic system, and literally. It’s not a fact that the developer’s panel opened the next day will look the same as yesterday. It seems that the guys are experimenting directly on a live system. Anyway.
It all starts on the page: developers.facebook.com. If you have an account from facebook, then consider yourself to be a developer of this system. No additional action or cash contribution (hi mobile store) - create a project and voila.
And then it all depends on your ability to think and active experience googling. On the one hand, everything is clear. In the beginning, you need to select the target platform from the four proposed: iOS, Android, Facebook Canvas, Website. For a web project, you need to select Facebook Canvas. Go through the confirmation procedure and get into the settings panel.
I will not talk about pouring icons, texts - this is understandable. More interesting to another, where to drive the address of your game? The trick is that, despite the previously selected platform Facebook Canvas, you get an empty project. It is necessary to once again create the platform of the same name, but already in the game panel. Click the Add Platform button, re-select the Facebook Canvas and only now get the opportunity to enter the address of your game. The figure highlights the key points.

Please note that in the Secure Canvas field you need to paste the link not to the main index.php file, but to the project directory. And yes, the index file must have php permission, otherwise the application will not run. The game itself will be available at: apps.facebook / project id.
It is much easier to work with VKontakte (vk.com/dev). There are fewer settings, everything is in Russian and somehow there are no such misunderstandings, as is the case with Facebook. The user account also coincides with the developer account. Click the button “Create an application” and get to the main page where you need to specify the name, category of the game, and most importantly the type. VKontakte offers three options: Standalone, Website, IFrame. Of course, for Blend4Web games you need to choose an IFrame. Confirm the creation of the page by SMS and go to the settings of the application.

From the screenshot it is clear what needs to be done. Unlike Facebook, in the “Address IFrame” field you can specify both a folder and a separate file. Please note that the protocol must be HTTPS. Change the current state to "visible to all" and all - the game appears in the list of your applications.
In this article, I tried to compile into one whole their throwing, individual notes and articles throughout the Internet. I hope that someone will get the necessary and interesting for themselves. If you have something to add to the topic “sites for html5” - write in the comments.
Source: https://habr.com/ru/post/268079/
All Articles