Google mobile tips and resources

We bring to your attention the materials of the report by Andrey Lipattsev, Google, from the last Bitrix Summer Fest conference. In his speech, Andrew spoke about the current situation with the ranking and evaluation of Google sites for mobile devices.
You are certainly aware of all the recent changes in Google search results that have occurred over the past couple of months. My colleagues have done a great job to simplify the process of transition to adapted sites. Let's look at why all these changes were made, which Google’s first attention now draws.
World statistics show that over 50% of all Google search queries come from mobile devices. All major sites also note a huge increase in the number of mobile users. In Russia, this trend is not so clearly expressed, but the direction is absolutely the same. Already, a significant proportion of Russians more often access the Internet from a smartphone than from a computer, including to search for information on the Internet. Smartphones are most actively used by people under the age of 35, and in fact we have only one or two steps left until our market in this sense becomes very similar to the western one. Where companies that do not take into account the interests of users of mobile devices, in fact, block the oxygen for themselves, shutting themselves off from customers.
')
In this post, we will discuss Google’s tools for analyzing resources, talk about the technical side of the issue, analysis criteria and a number of other issues.
Validation tool

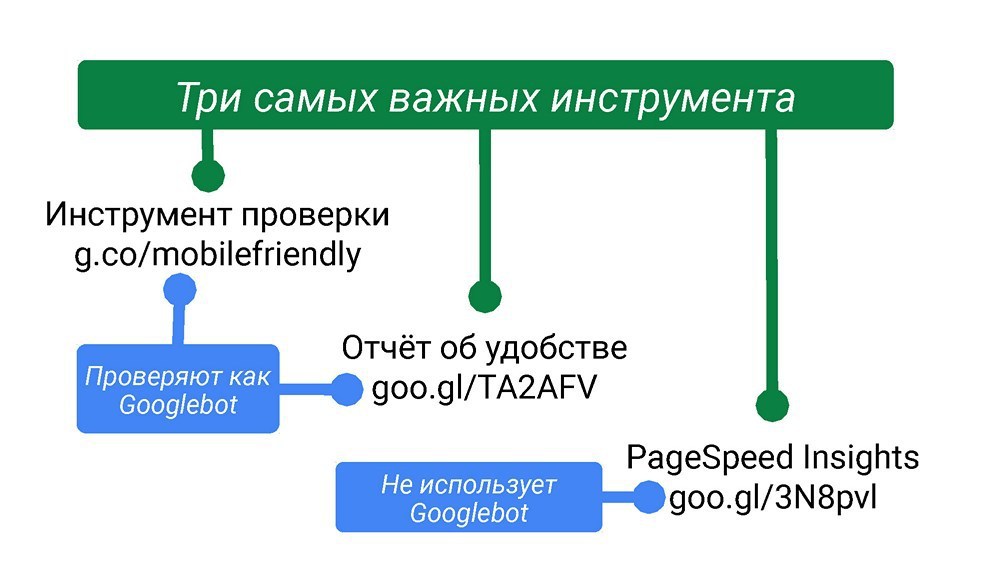
Today, Google offers three very important tools for owners and administrators. More precisely, two of them are tools, and one is a report that allows you to properly use those two tools. The first and most important is a tool for checking the usability of the site when entering from mobile devices. It is located at g.co/mobilefriendly . There you will find all the necessary localized documentation and recommendations on this topic, so it’s enough just to remember this address as a starting point. It is unlikely that you will experience any difficulties with the use of this tool, everything is very simple there.
If you use any good CMS, then you, as the owner of the resource, practically do not need to do anything, you need to make sure that everything is working correctly for you and do not let it take its course. This tool will analyze one page of your site and will issue a final grade.
On the basis of it it will be immediately clear whether the page is adapted or not. All detected problems will be listed, there may be four of them. It will also show how Googlebot sees your page, and links to additional resources that may be useful to you will be offered. Including with recommendations for users of various CMS.
It must be remembered that the tool analyzes only one page of the site - the main one. Based on this check, he most lucidly shows what defects were found and what needs to be done to correct them. Perhaps all the other pages of your site will be well adapted for mobile devices, but this tool will not know about it. However, the opposite situation is also possible.
Usability Report
Also in the Google Search Console is now available a summary report of all detected errors, with a detailed description and recommendations for correction. It is important to remember that page scans do not occur every second. But at any time you can find out when any of the pages were checked at the last. So you need to keep in mind that the picture reflected in the report may be somewhat behind the real state of affairs. If necessary, you can check each page separately, if you think that the result of the report does not reflect the current situation.
Here is also visualized how “sees” the pages of your site Google-bot. You also need to remember that the verification is carried out both when scanning a bot, and when indexing. So the search engine may also not immediately find out that you have spent some kind of optimization of your site for mobile devices.
PageSpeed Insights
Finally, our oldest tool is Google Page Speed Insights, which we will gradually integrate with the first two solutions, but so far it exists separately.
First, it allows you to see the page as the mobile user sees it, taking into account the corresponding limited resources. That is, it is a kind of tool for testing the optimization carried out by you, and you may not have any mobile device at hand. Page Speed Insights will also suggest ways to solve any detected problems with the usability of your site. Recommendations are given specific, immediately with code examples. This helps to understand the reasons for the current situation and how time-consuming it will be to fix it.
I have repeatedly mentioned that all three of the above tools give all sorts of recommendations. Naturally, do not blindly follow them, always weigh the proposed methods. Whether the game is worth the candle, what result do you get by spending time and resources on making any changes. And already on this basis, it is possible to decide whether to follow the proposed recommendations.
What do these tools offer us?
Let's look at some of the technical recommendations that can be given by the above tools.
The viewport is the part of the page where the content is located. This area defines how the page will be displayed on devices, with screens of various sizes and aspect ratios. And often, if it is not configured, then only part of the content is displayed on the mobile device. That is, it simply does not fit in width or height.
Using one simple tag, you can explain to browsers and search engines, which viewing area, for which devices, and how to scale.
CMS, . , — , : , . .
, , , . . . , . .
. , % .
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style>
— -. . , , , . , .
, , . . , . , CMS . , .
, , CMS . «» . Flash-. . Flash, , . , . Flash HTML 5, -. Google, .
. , , , , .
— , , — , , . , , .
16 , . , .
, - , . , , . . , robots.txt . .
— . , Google , . .
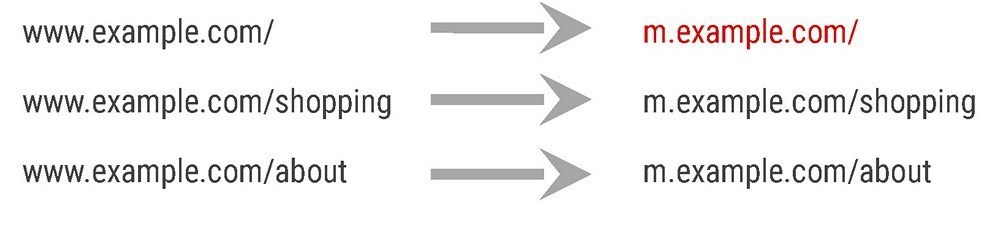
- , , .
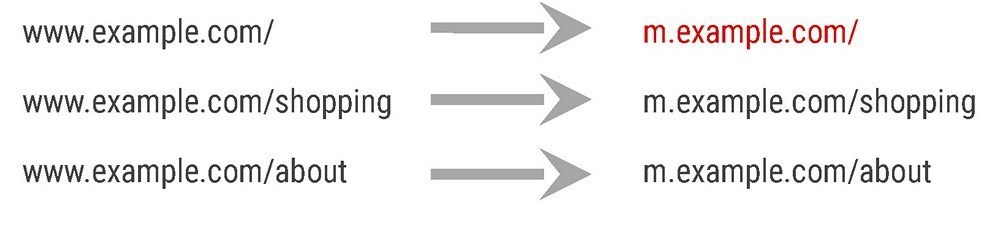
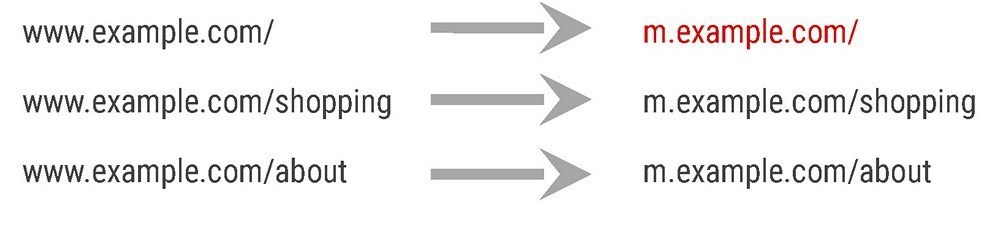
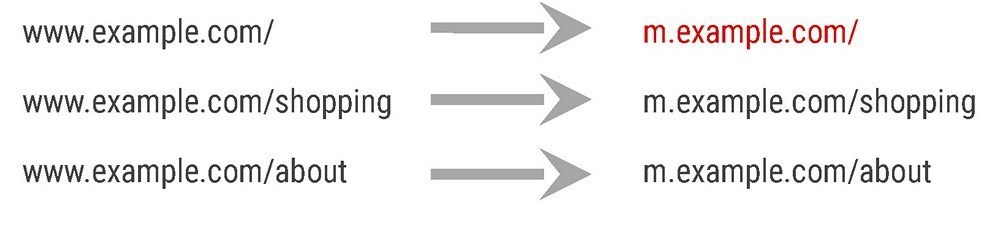
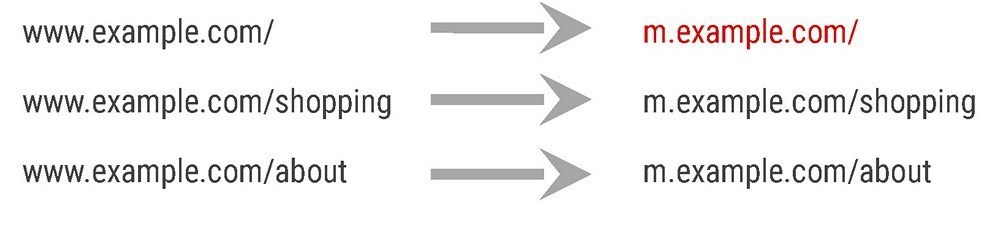
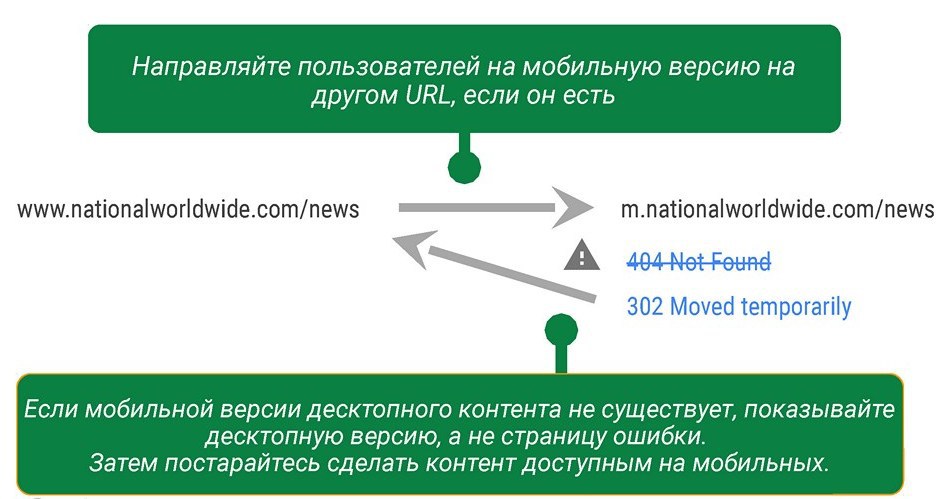
- , , , Vary: User-Agent. , .
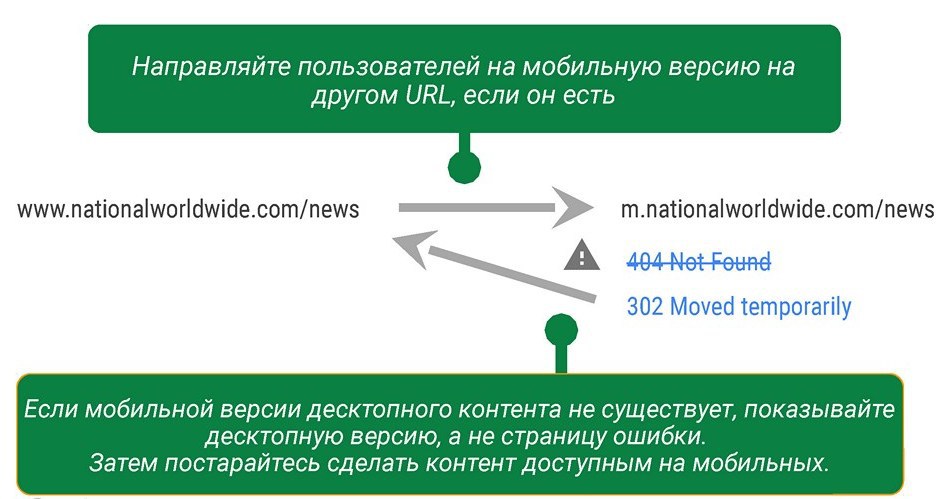
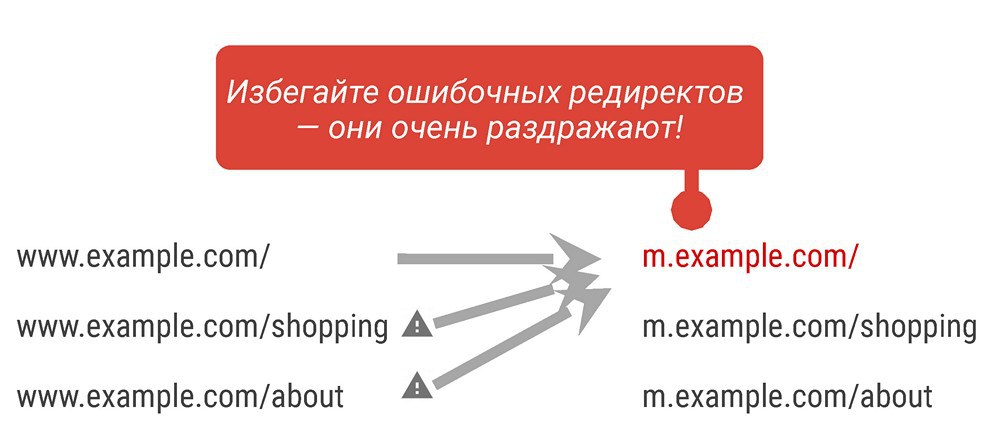
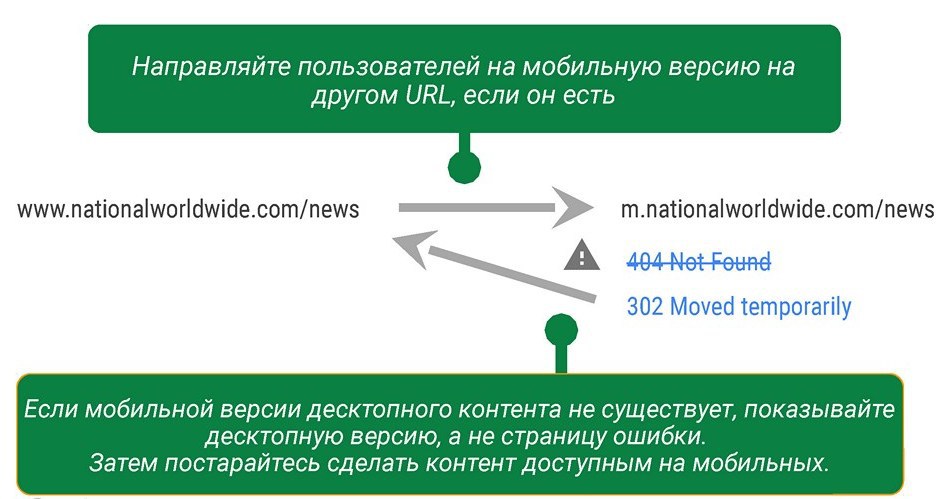
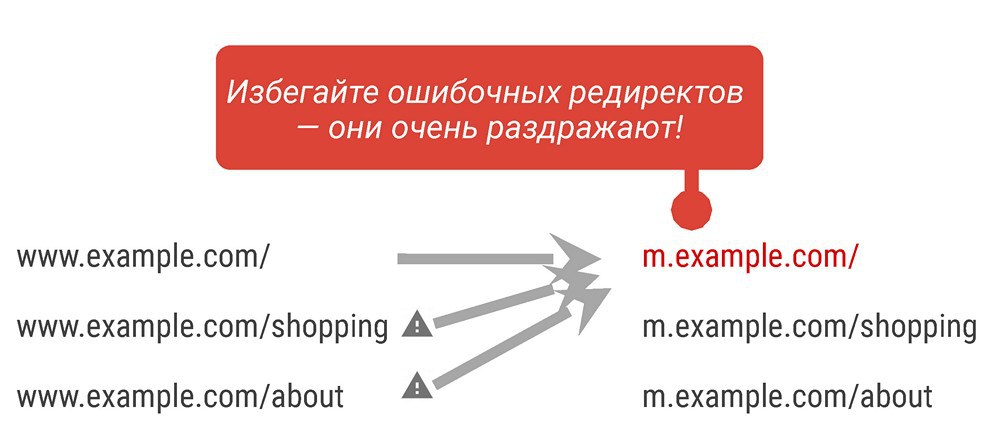
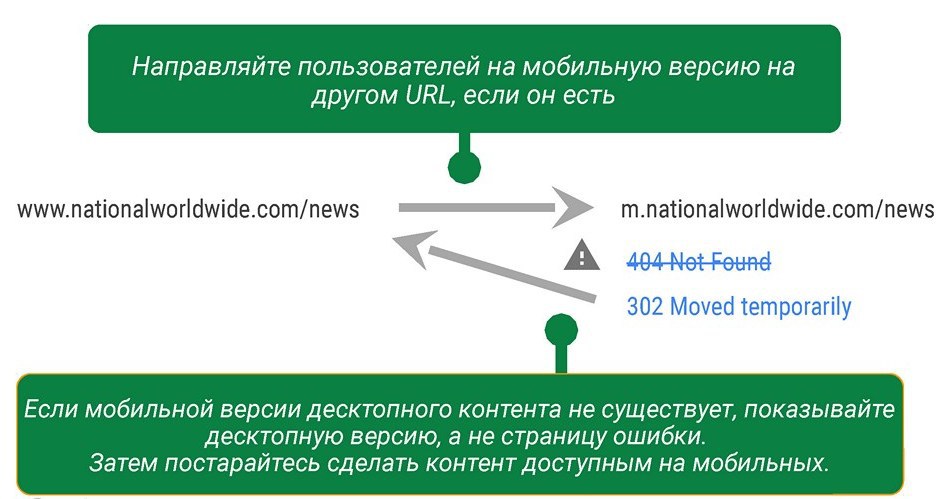
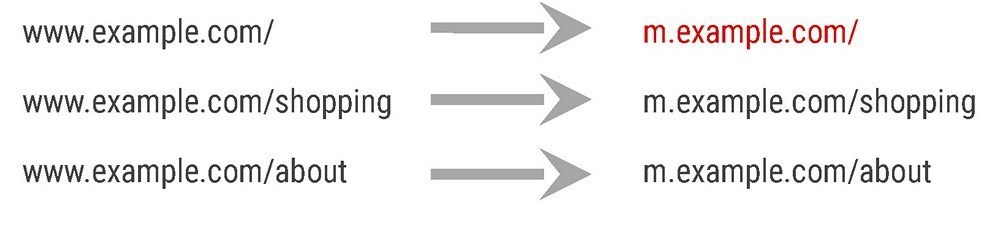
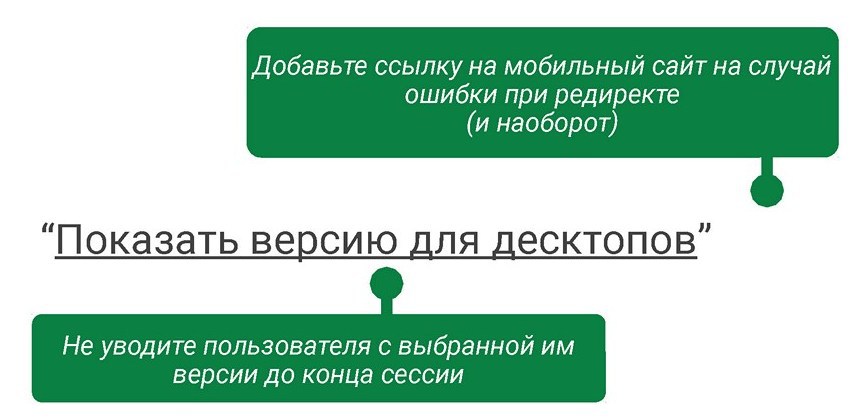
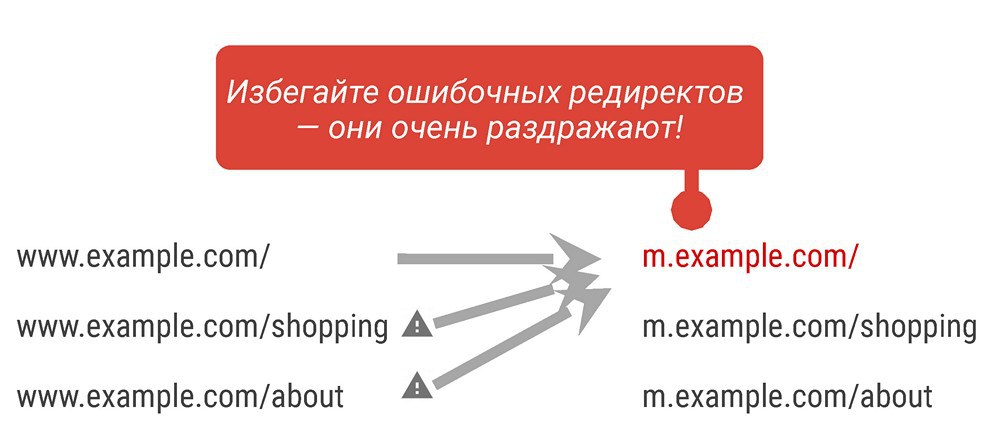
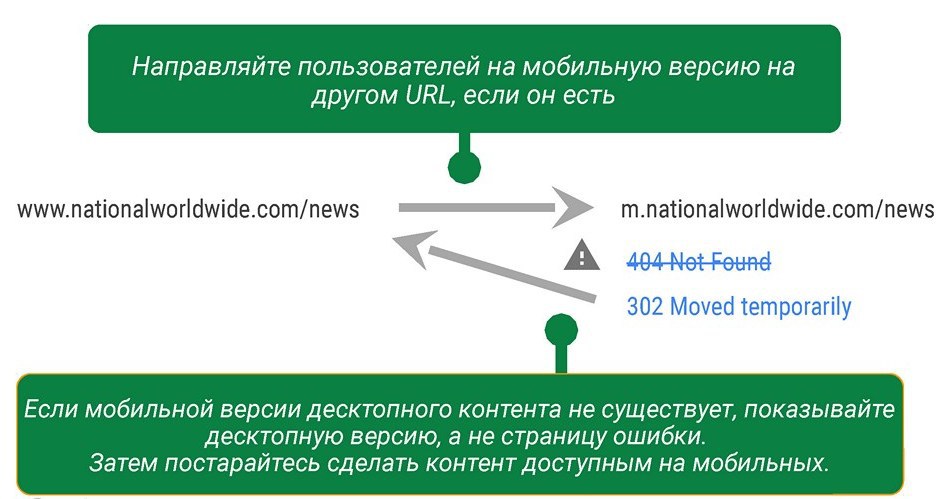
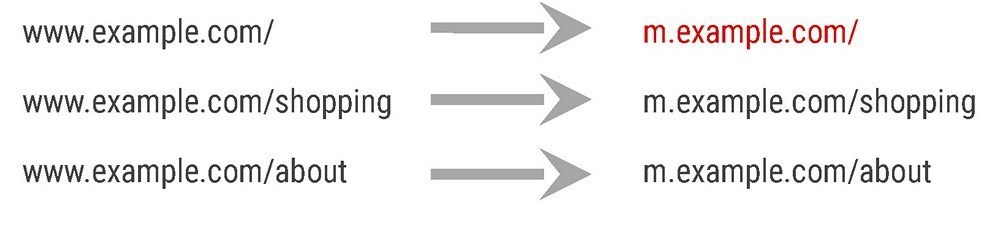
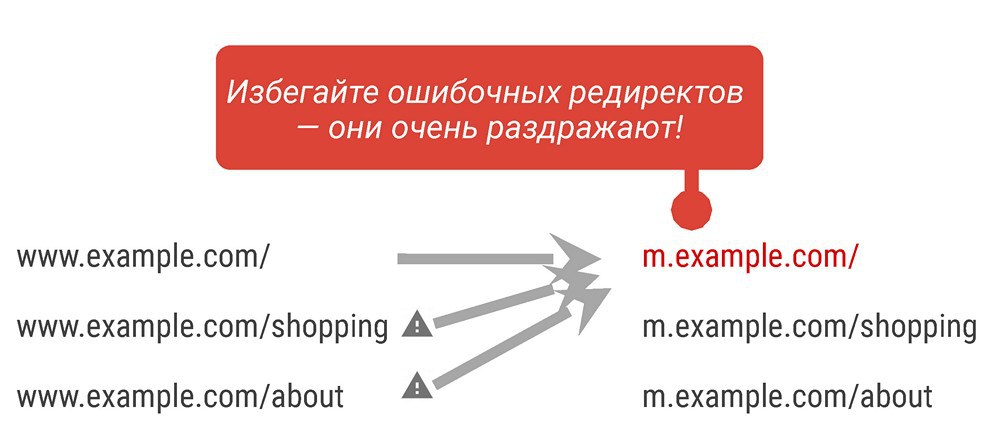
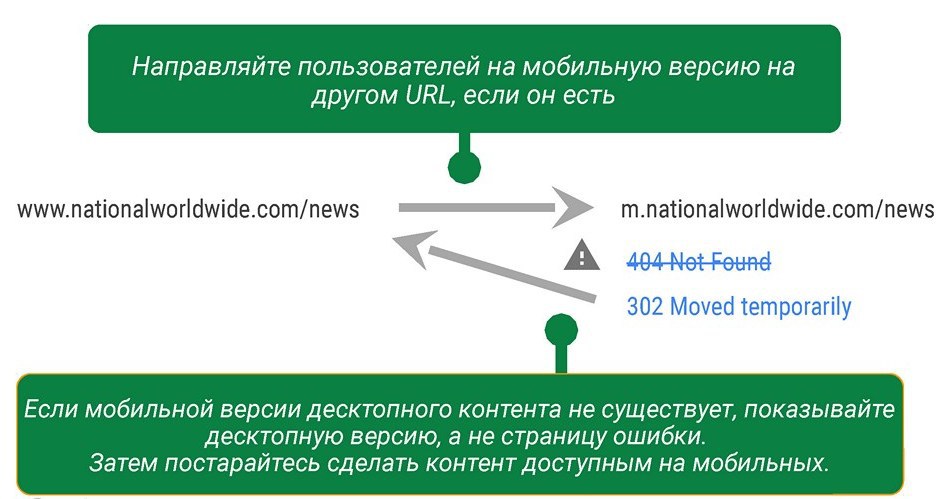
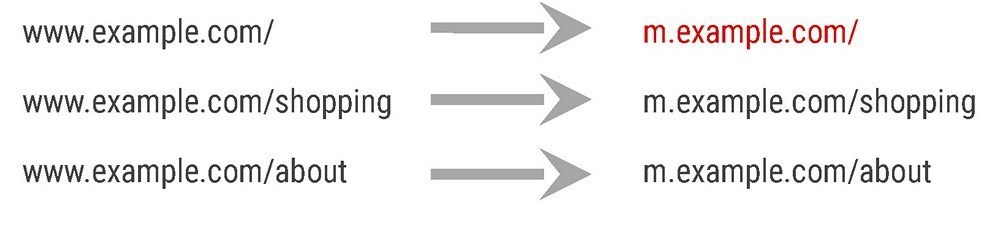
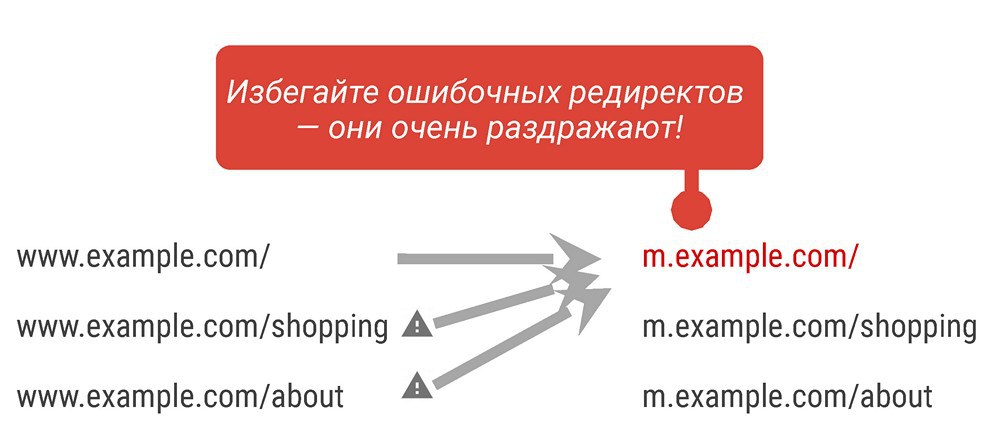
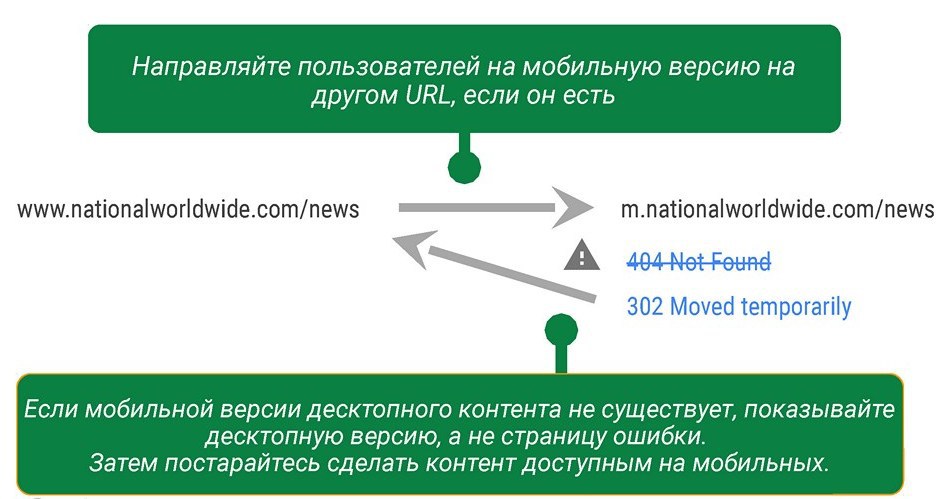
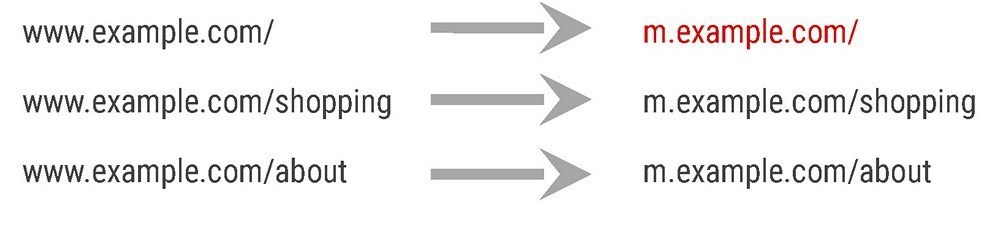
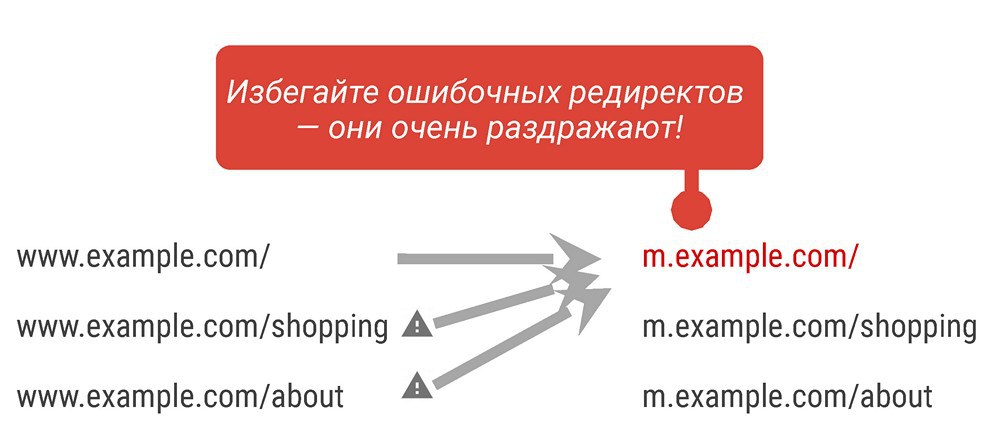
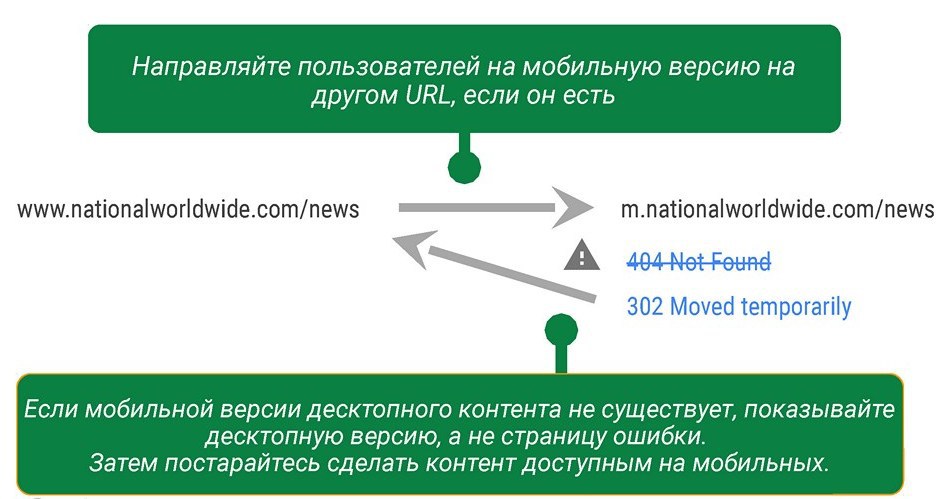
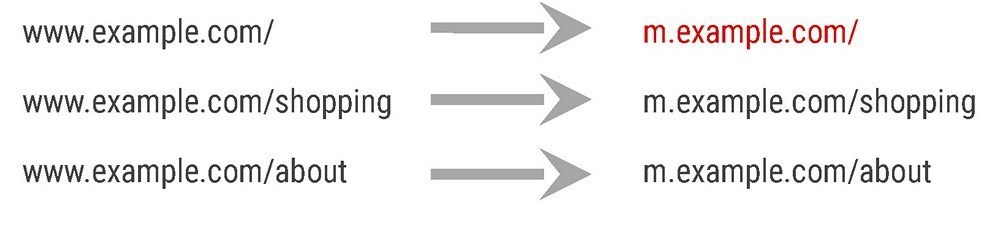
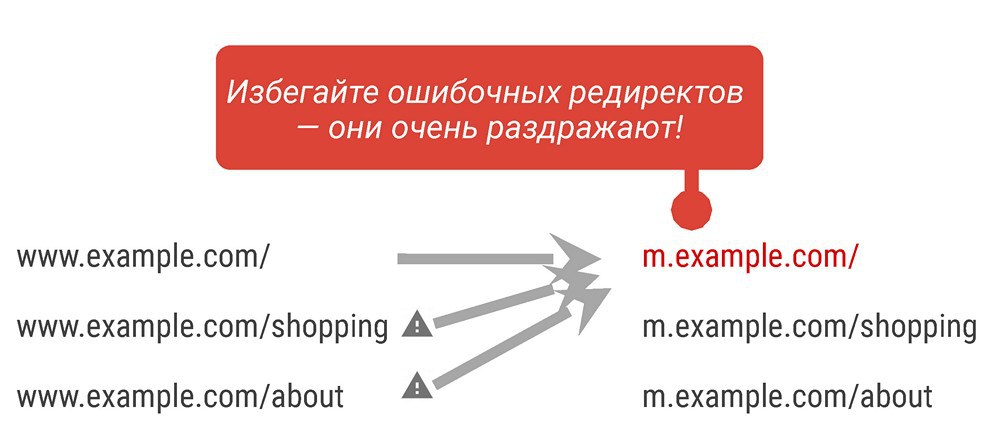
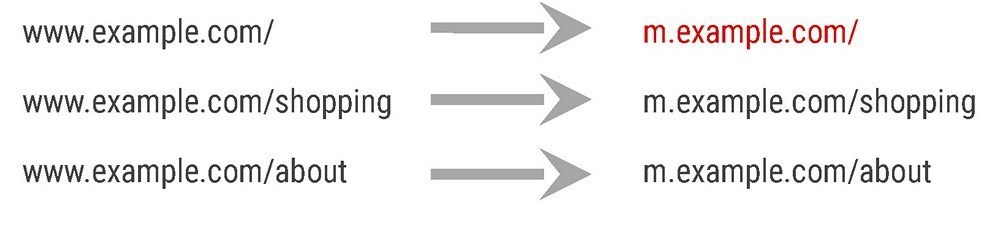
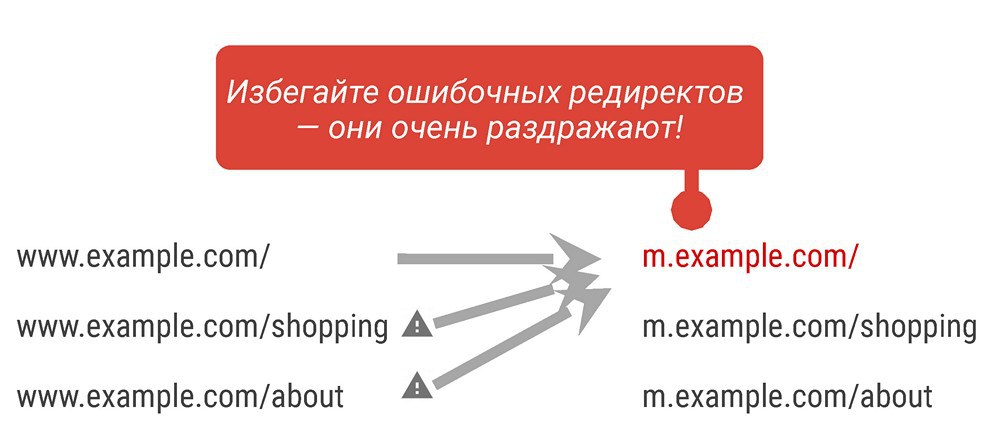
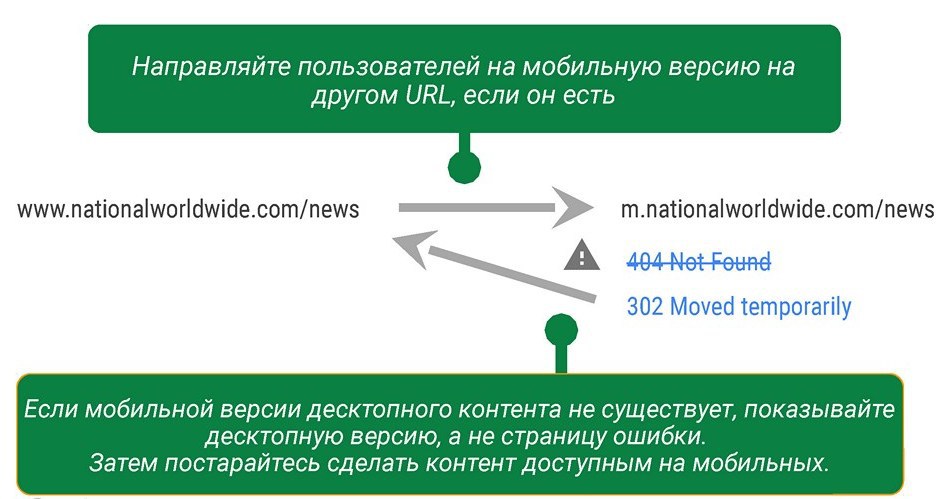
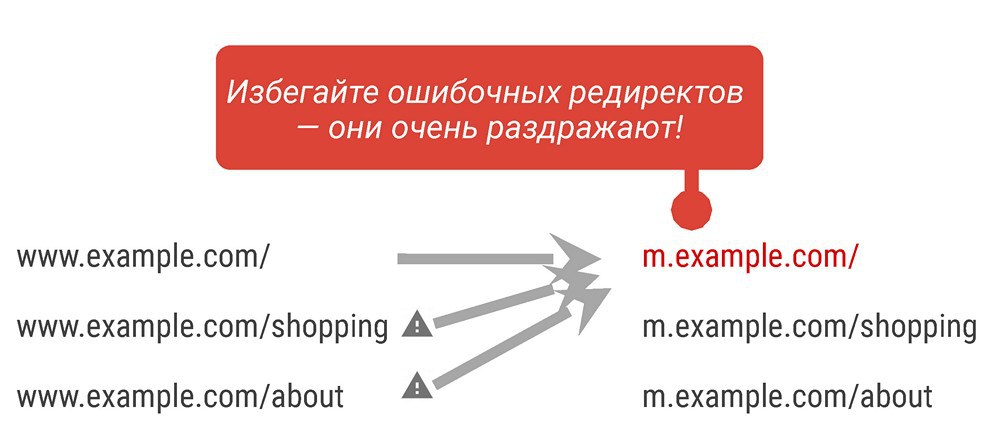
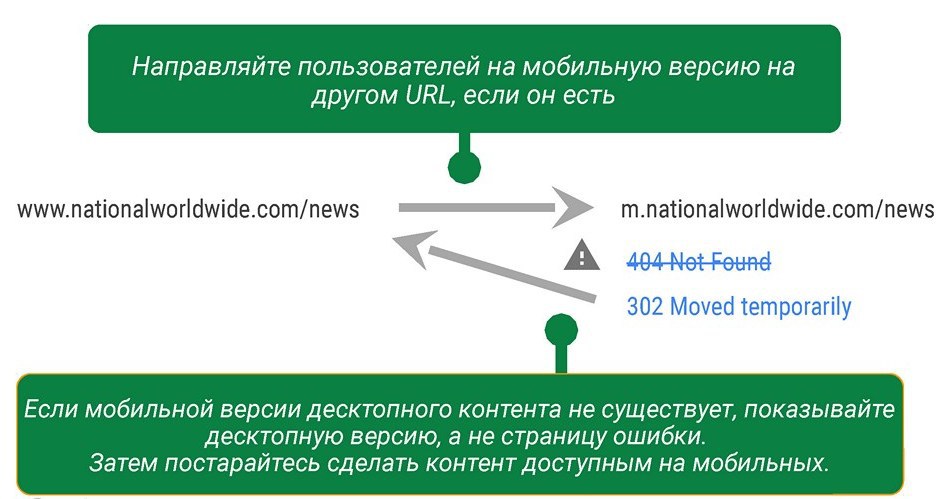
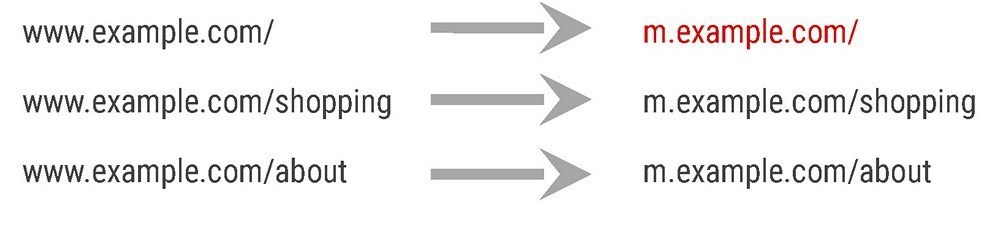
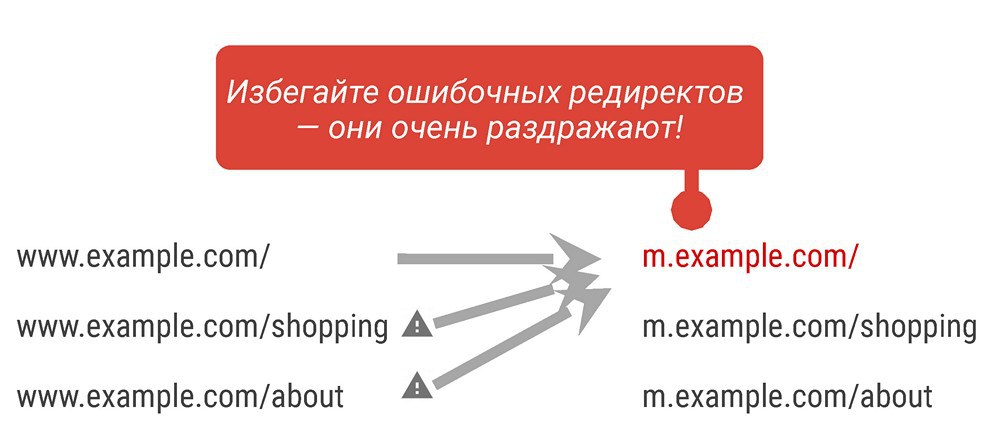
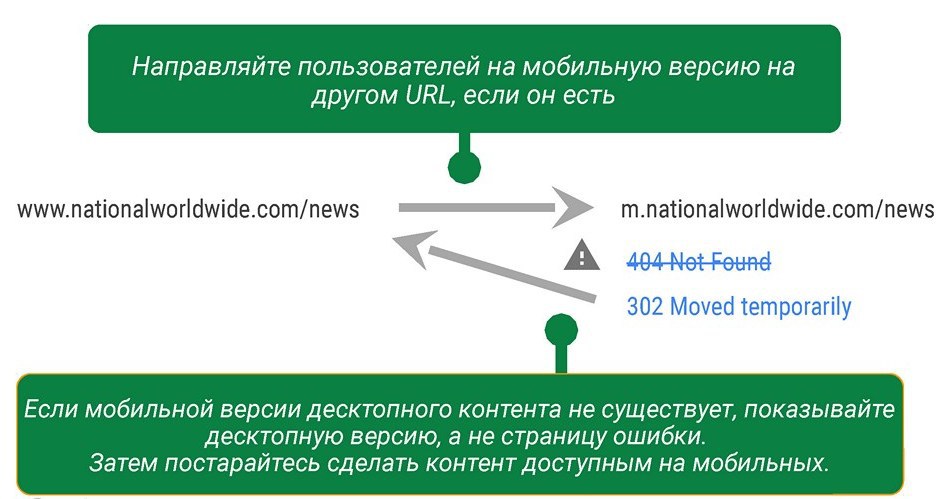
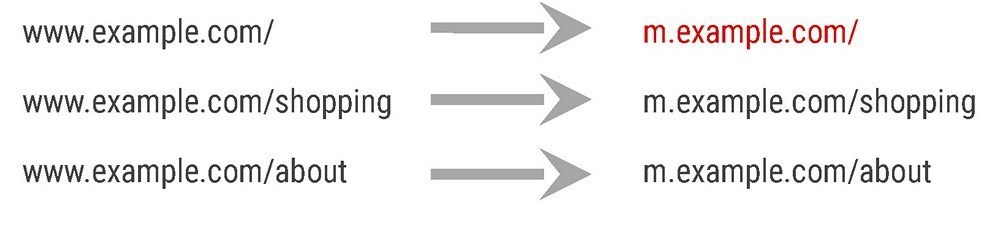
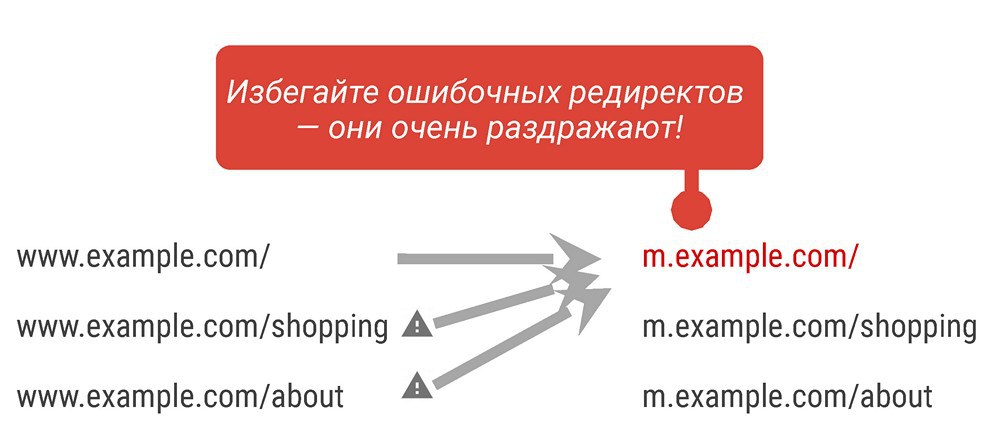
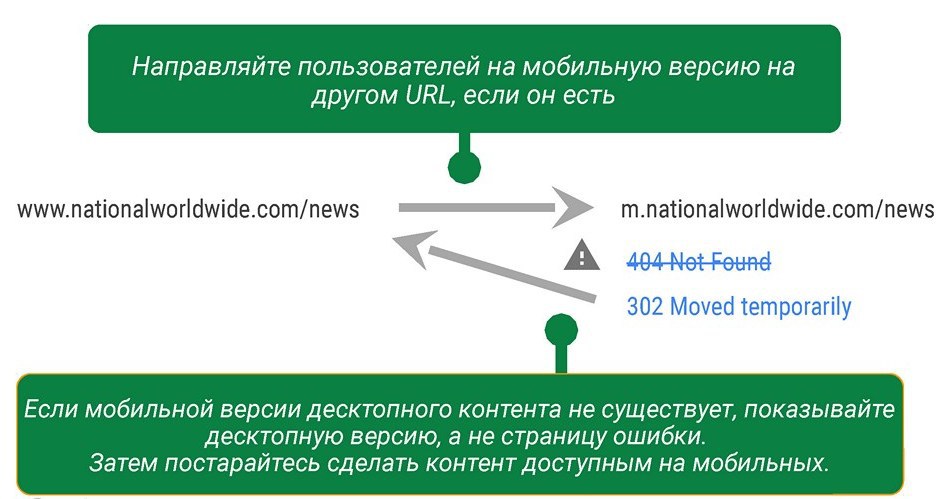
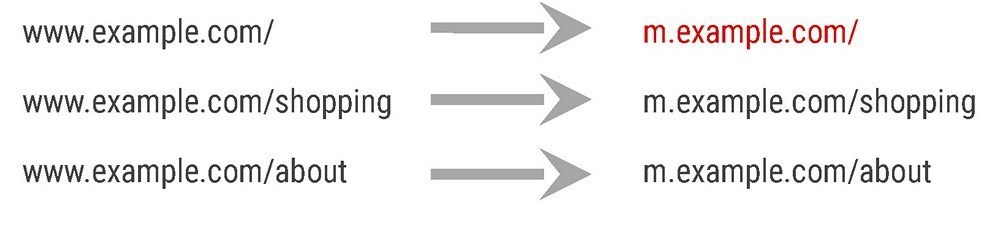
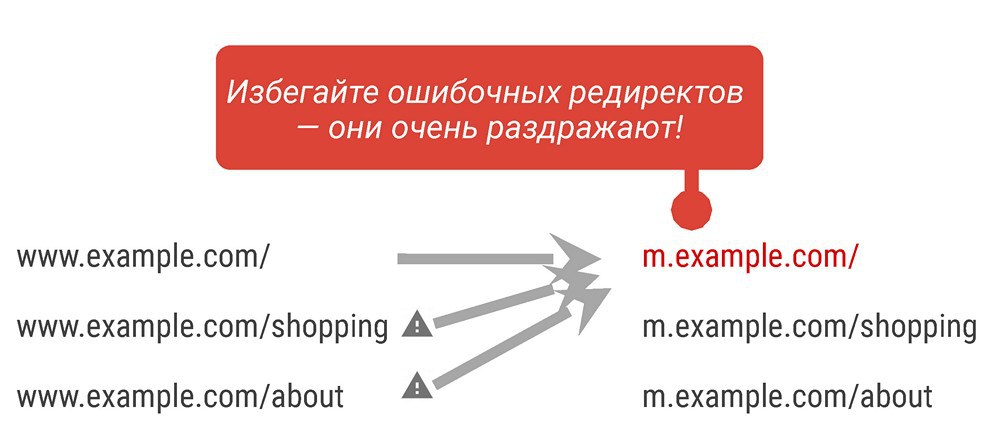
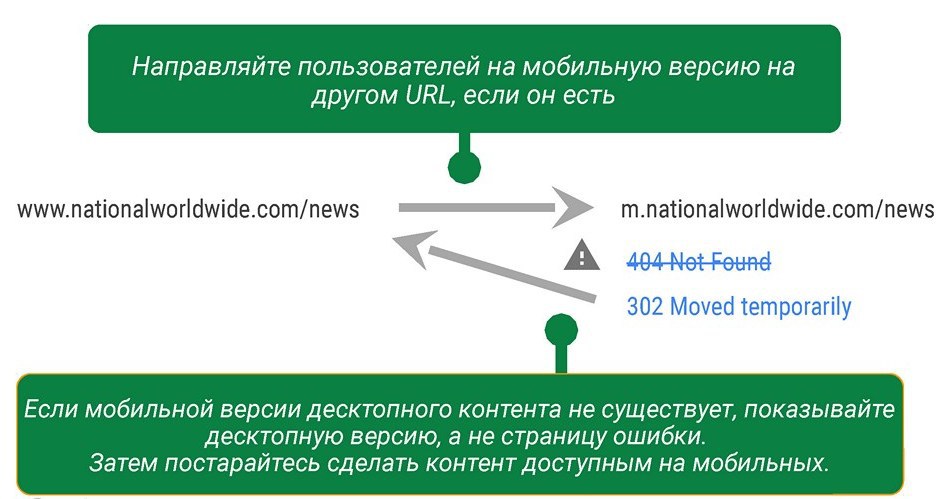
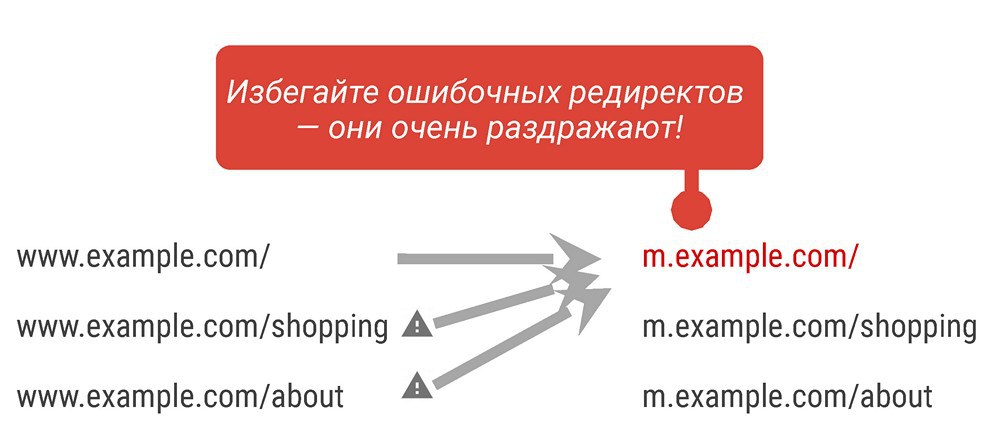
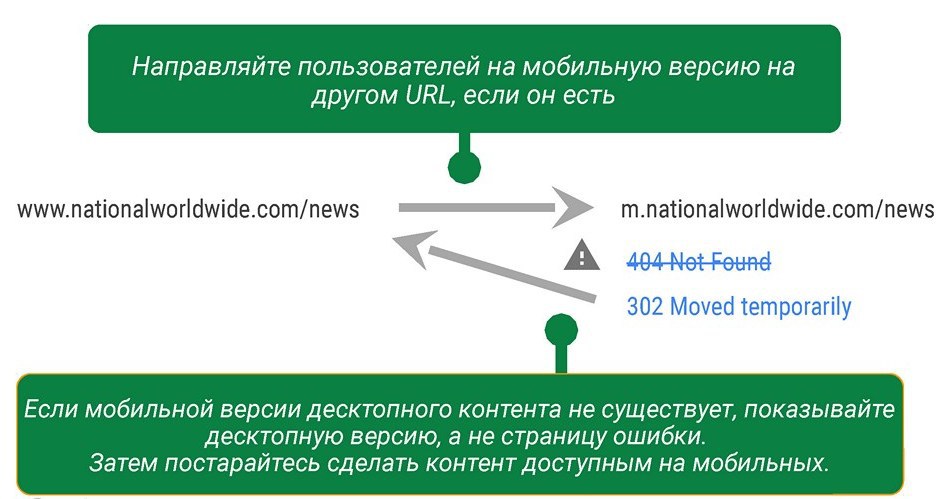
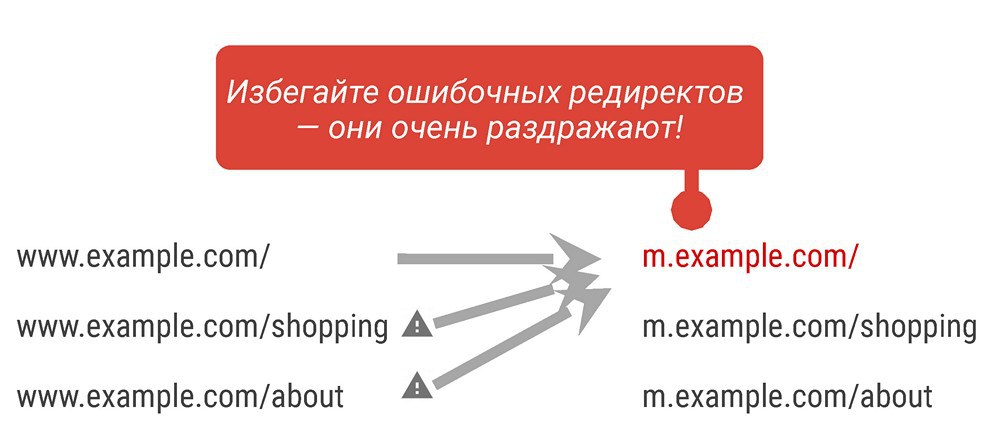
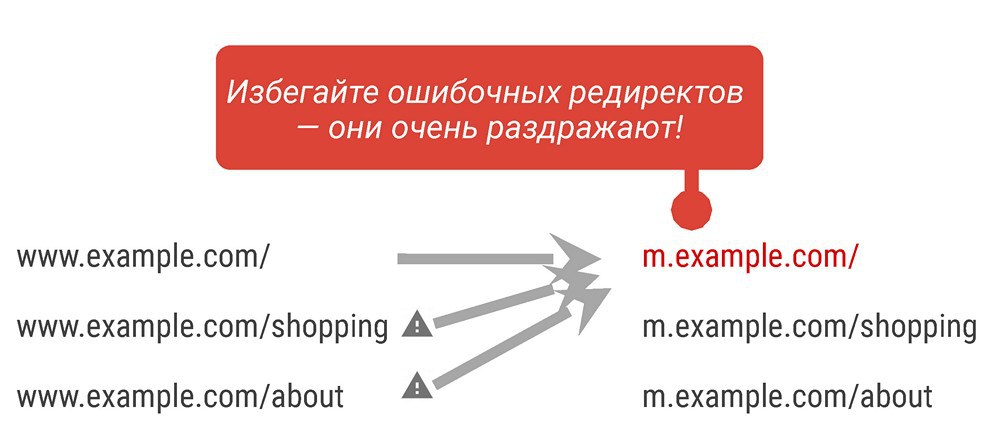
- , , , . , , :
404, .
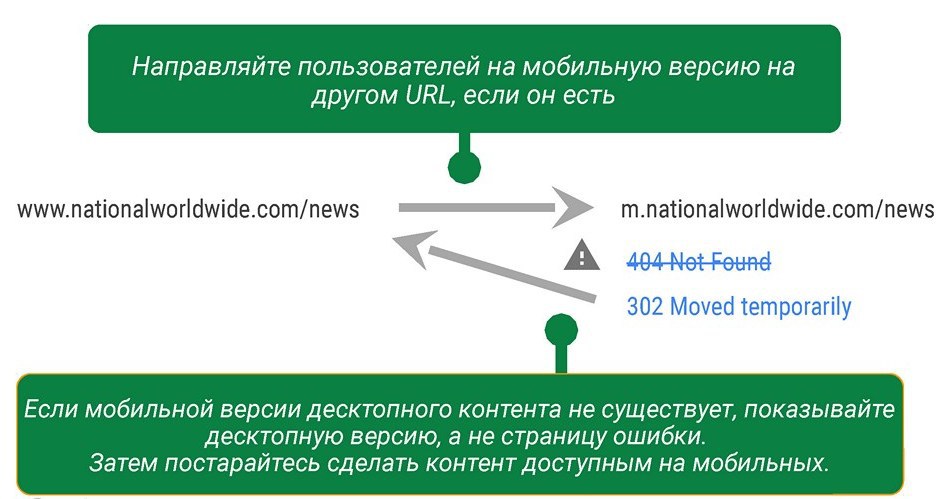
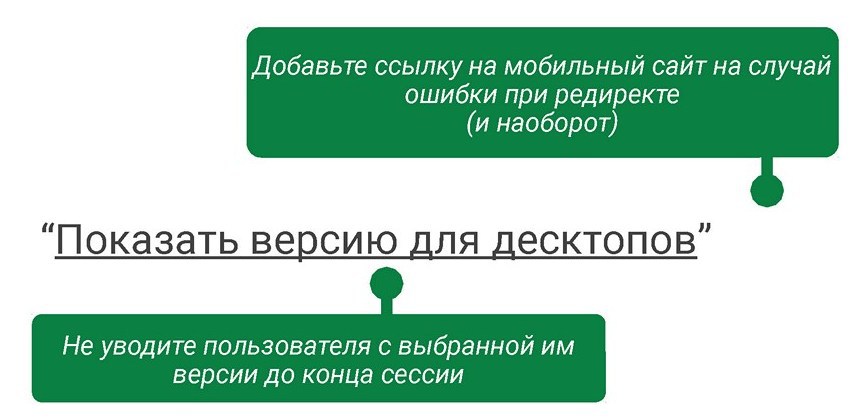
, . . , .

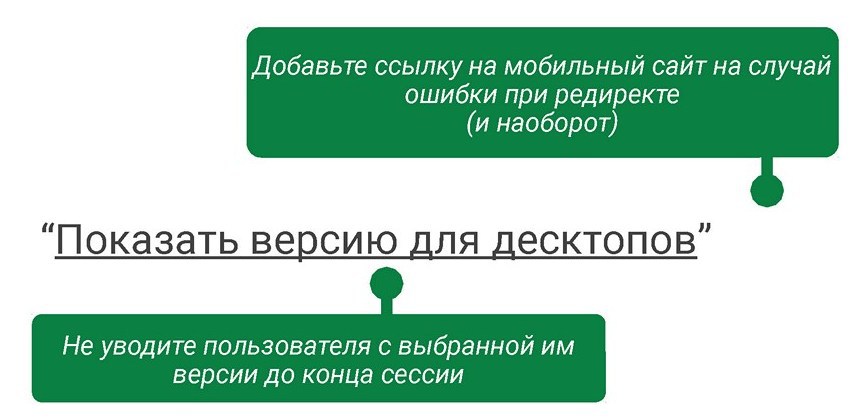
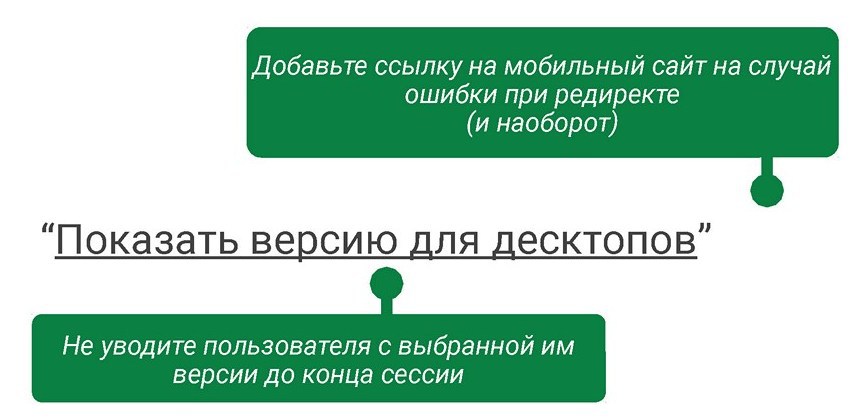
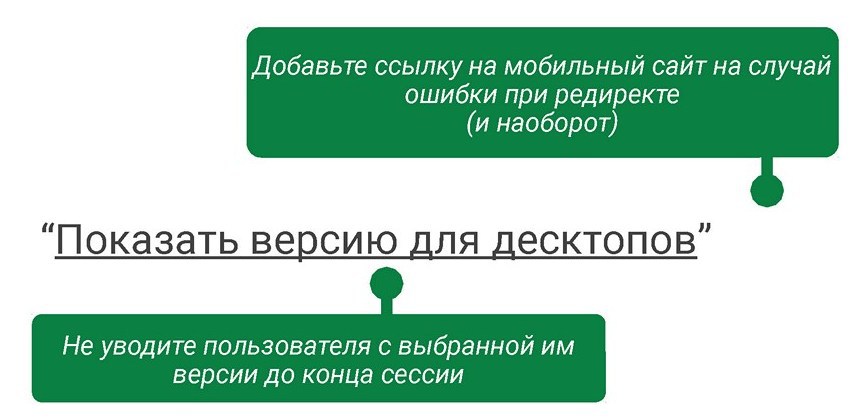
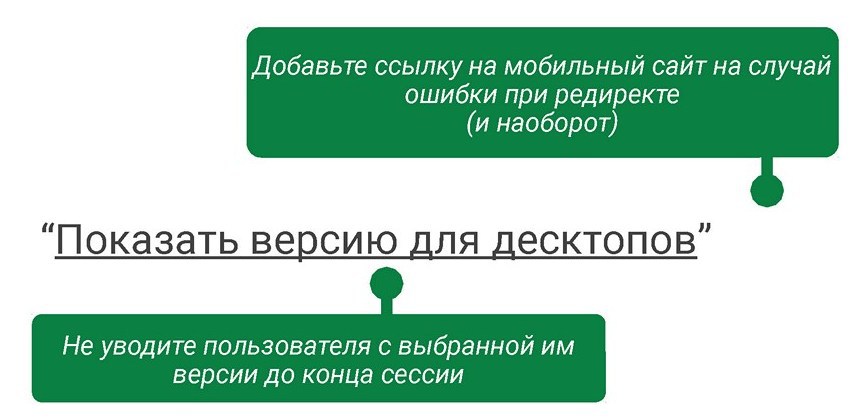
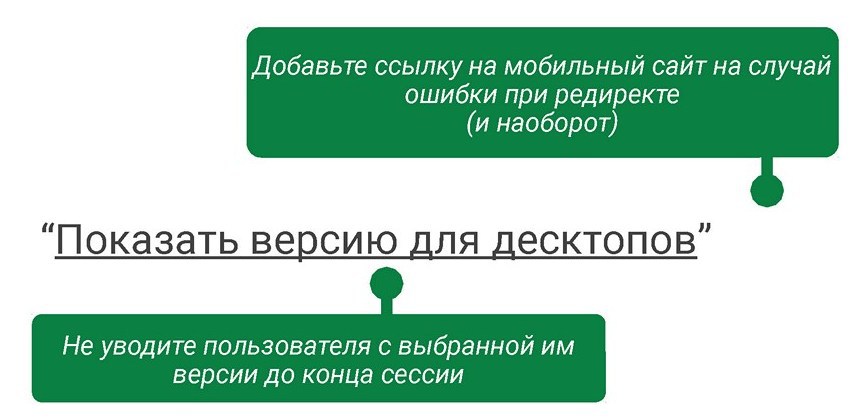
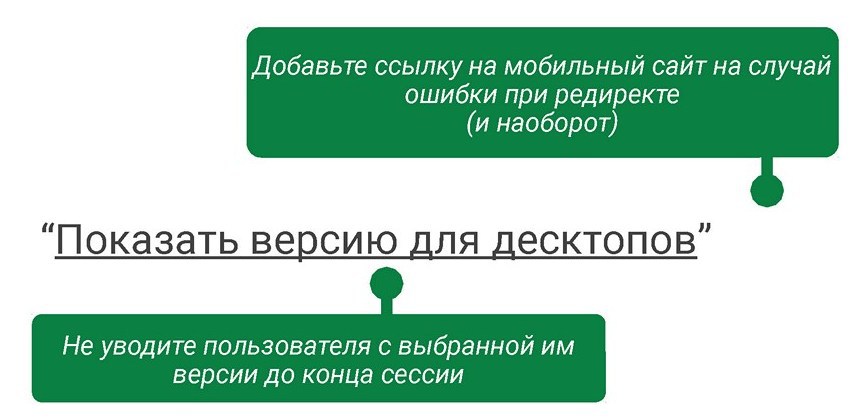
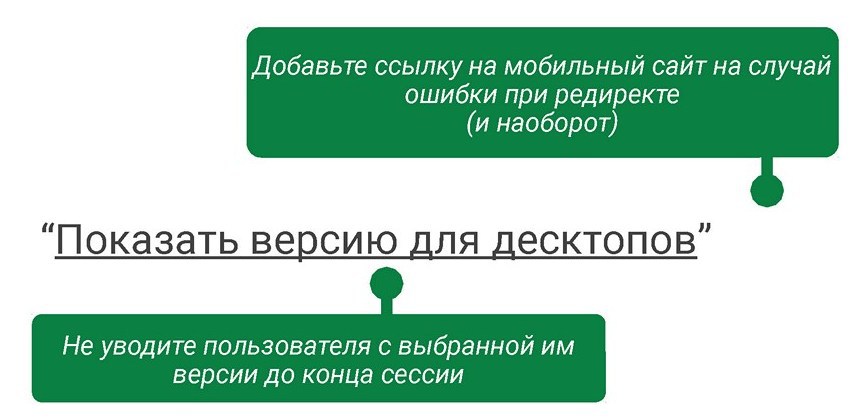
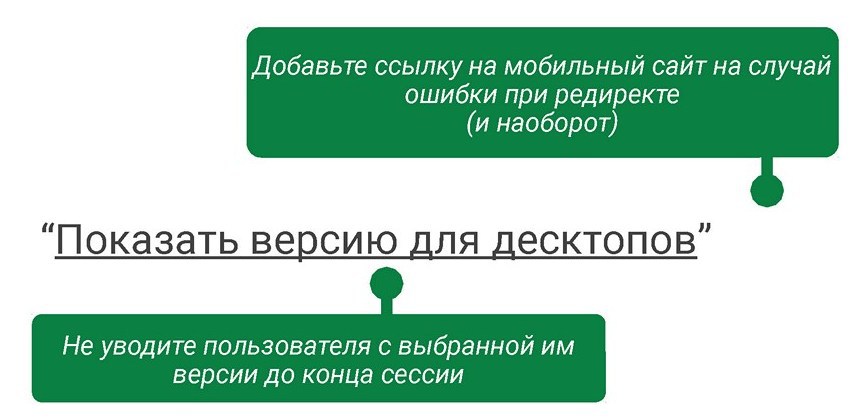
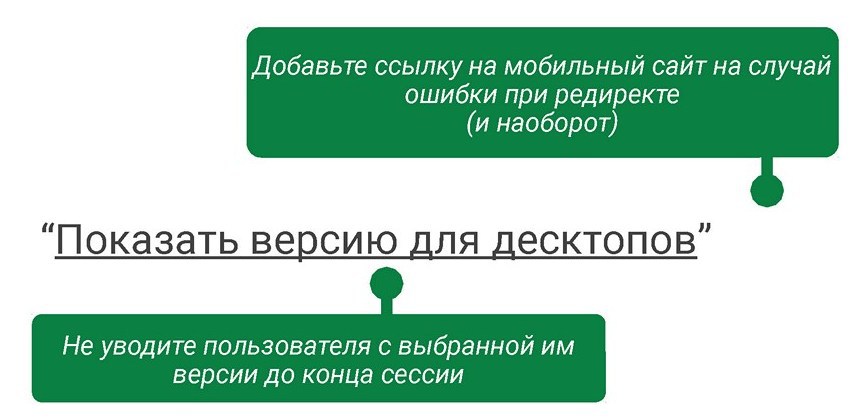
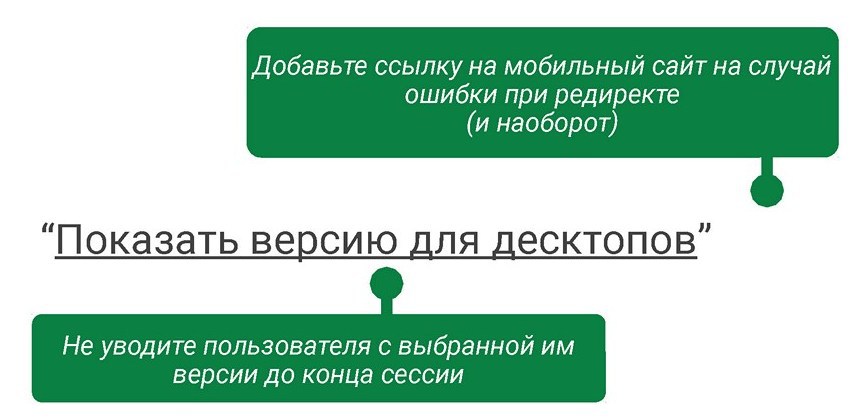
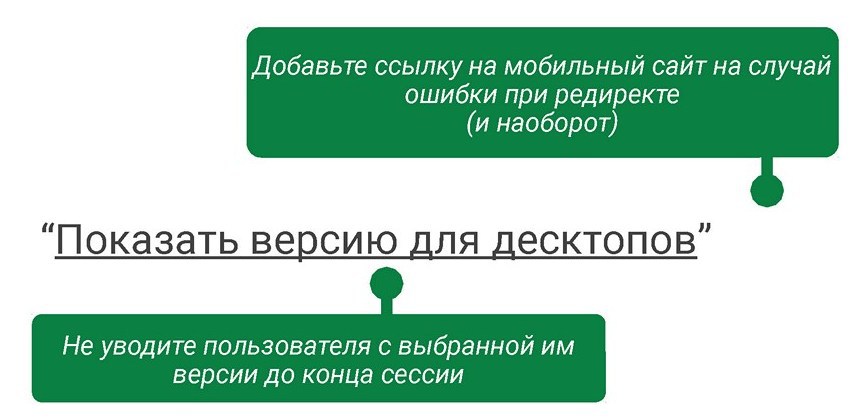
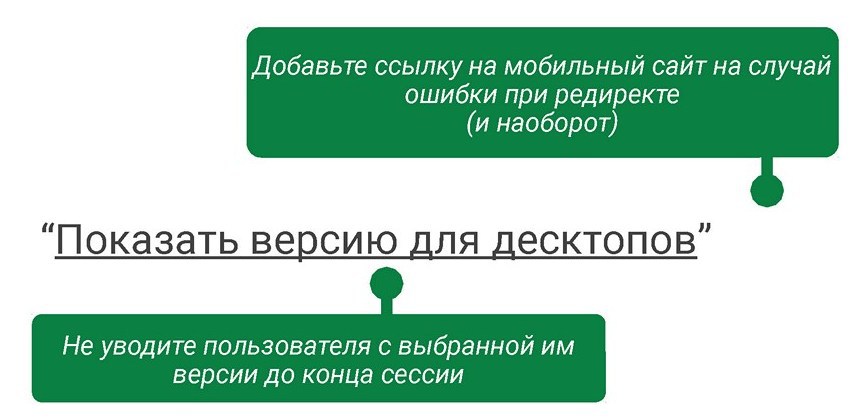
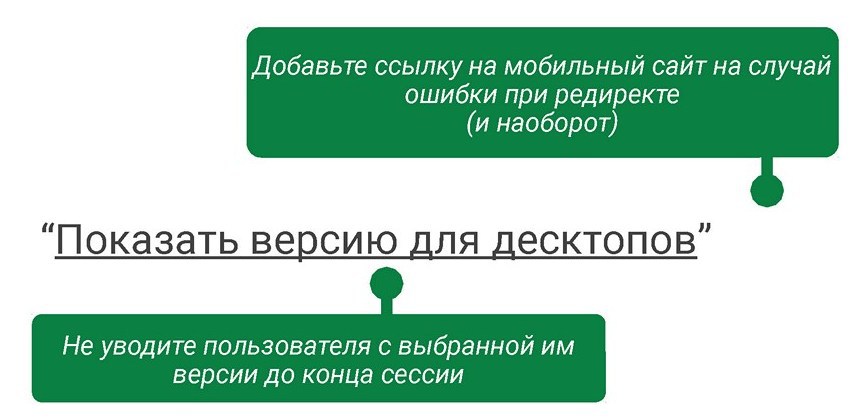
, , : , , . , , .

. - . .

, Google - . , , . , Google , .

, .
, , . CMS. .
- , g.co/ruwebmasters .
CMS, . , — , : , . .
, , , . . . , . .
. , % .
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style>
— -. . , , , . , .
, , . . , . , CMS . , .
, , CMS . «» . Flash-. . Flash, , . , . Flash HTML 5, -. Google, .
. , , , , .
— , , — , , . , , .
16 , . , .
, - , . , , . . , robots.txt . .
— . , Google , . .
- , , .
- , , , Vary: User-Agent. , .
- , , , . , , :
404, .
, . . , .

, , : , , . , , .

. - . .

, Google - . , , . , Google , .

, .
, , . CMS. .
- , g.co/ruwebmasters .
CMS, . , — , : , . .
, , , . . . , . .
. , % .
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style>
— -. . , , , . , .
, , . . , . , CMS . , .
, , CMS . «» . Flash-. . Flash, , . , . Flash HTML 5, -. Google, .
. , , , , .
— , , — , , . , , .
16 , . , .
, - , . , , . . , robots.txt . .
— . , Google , . .
- , , .
- , , , Vary: User-Agent. , .
- , , , . , , :
404, .
, . . , .

, , : , , . , , .

. - . .

, Google - . , , . , Google , .

, .
, , . CMS. .
- , g.co/ruwebmasters .
CMS, . , — , : , . .
, , , . . . , . .
. , % .
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style>— -. . , , , . , .
, , . . , . , CMS . , .
, , CMS . «» . Flash-. . Flash, , . , . Flash HTML 5, -. Google, .
. , , , , .
— , , — , , . , , .
16 , . , .
, - , . , , . . , robots.txt . .
— . , Google , . .
- , , .
- , , , Vary: User-Agent. , .
- , , , . , , :
404, .
, . . , .

, , : , , . , , .

. - . .

, Google - . , , . , Google , .

, .
, , . CMS. .
- , g.co/ruwebmasters .
CMS, . , — , : , . .
, , , . . . , . .
. , % .
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style>
— -. . , , , . , .
, , . . , . , CMS . , .
, , CMS . «» . Flash-. . Flash, , . , . Flash HTML 5, -. Google, .
. , , , , .
— , , — , , . , , .
16 , . , .
, - , . , , . . , robots.txt . .
— . , Google , . .
- , , .
- , , , Vary: User-Agent. , .
- , , , . , , :
404, .
, . . , .

, , : , , . , , .

. - . .

, Google - . , , . , Google , .

, .
, , . CMS. .
- , g.co/ruwebmasters .
CMS, . , — , : , . .
, , , . . . , . .
. , % .
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style>
— -. . , , , . , .
, , . . , . , CMS . , .
, , CMS . «» . Flash-. . Flash, , . , . Flash HTML 5, -. Google, .
. , , , , .
— , , — , , . , , .
16 , . , .
, - , . , , . . , robots.txt . .
— . , Google , . .
- , , .
- , , , Vary: User-Agent. , .
- , , , . , , :
404, .
, . . , .
, , : , , . , , .
. - . .
, Google - . , , . , Google , .
, .
, , . CMS. .
- , g.co/ruwebmasters .
CMS, . , — , : , . .
, , , . . . , . .
. , % .
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style>
— -. . , , , . , .
, , . . , . , CMS . , .
, , CMS . «» . Flash-. . Flash, , . , . Flash HTML 5, -. Google, .
. , , , , .
— , , — , , . , , .
16 , . , .
, - , . , , . . , robots.txt . .
— . , Google , . .
- , , .
- , , , Vary: User-Agent. , .
- , , , . , , :
404, .
, . . , .
, , : , , . , , .
. - . .
, Google - . , , . , Google , .
, .
, , . CMS. .
- , g.co/ruwebmasters .
CMS, . , — , : , . .
, , , . . . , . .
. , % .
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style>
— -. . , , , . , .
, , . . , . , CMS . , .
, , CMS . «» . Flash-. . Flash, , . , . Flash HTML 5, -. Google, .
. , , , , .
— , , — , , . , , .
16 , . , .
, - , . , , . . , robots.txt . .
— . , Google , . .
- , , .
- , , , Vary: User-Agent. , .
- , , , . , , :
404, .
, . . , .

, , : , , . , , .

. - . .

, Google - . , , . , Google , .

, .
, , . CMS. .
- , g.co/ruwebmasters .
CMS, . , — , : , . .
, , , . . . , . .
. , % .
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style>
— -. . , , , . , .
, , . . , . , CMS . , .
, , CMS . «» . Flash-. . Flash, , . , . Flash HTML 5, -. Google, .
. , , , , .
— , , — , , . , , .
16 , . , .
, - , . , , . . , robots.txt . .
— . , Google , . .
- , , .
- , , , Vary: User-Agent. , .
- , , , . , , :
404, .
, . . , .

, , : , , . , , .

. - . .

, Google - . , , . , Google , .

, .
, , . CMS. .
- , g.co/ruwebmasters .
CMS, . , — , : , . .
, , , . . . , . .
. , % .
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style>— -. . , , , . , .
, , . . , . , CMS . , .
, , CMS . «» . Flash-. . Flash, , . , . Flash HTML 5, -. Google, .
. , , , , .
— , , — , , . , , .
16 , . , .
, - , . , , . . , robots.txt . .
— . , Google , . .
- , , .
- , , , Vary: User-Agent. , .
- , , , . , , :
404, .
, . . , .

, , : , , . , , .

. - . .

, Google - . , , . , Google , .

, .
, , . CMS. .
- , g.co/ruwebmasters .
CMS, . , — , : , . .
, , , . . . , . .
. , % .
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style>
— -. . , , , . , .
, , . . , . , CMS . , .
, , CMS . «» . Flash-. . Flash, , . , . Flash HTML 5, -. Google, .
. , , , , .
— , , — , , . , , .
16 , . , .
, - , . , , . . , robots.txt . .
— . , Google , . .
- , , .
- , , , Vary: User-Agent. , .
- , , , . , , :
404, .
, . . , .

, , : , , . , , .

. - . .

, Google - . , , . , Google , .

, .
, , . CMS. .
- , g.co/ruwebmasters .
CMS, . , — , : , . .
, , , . . . , . .
. , % .
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style>
— -. . , , , . , .
, , . . , . , CMS . , .
, , CMS . «» . Flash-. . Flash, , . , . Flash HTML 5, -. Google, .
. , , , , .
— , , — , , . , , .
16 , . , .
, - , . , , . . , robots.txt . .
— . , Google , . .
- , , .
- , , , Vary: User-Agent. , .
- , , , . , , :
404, .
, . . , .
, , : , , . , , .
. - . .
, Google - . , , . , Google , .
, .
, , . CMS. .
- , g.co/ruwebmasters .
CMS, . , — , : , . .
, , , . . . , . .
. , % .
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style>
— -. . , , , . , .
, , . . , . , CMS . , .
, , CMS . «» . Flash-. . Flash, , . , . Flash HTML 5, -. Google, .
. , , , , .
— , , — , , . , , .
16 , . , .
, - , . , , . . , robots.txt . .
— . , Google , . .
- , , .
- , , , Vary: User-Agent. , .
- , , , . , , :
404, .
, . . , .
, , : , , . , , .
. - . .
, Google - . , , . , Google , .
, .
, , . CMS. .
- , g.co/ruwebmasters .
CMS, . , — , : , . .
, , , . . . , . .
. , % .
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style>
— -. . , , , . , .
, , . . , . , CMS . , .
, , CMS . «» . Flash-. . Flash, , . , . Flash HTML 5, -. Google, .
. , , , , .
— , , — , , . , , .
16 , . , .
, - , . , , . . , robots.txt . .
— . , Google , . .
- , , .
- , , , Vary: User-Agent. , .
- , , , . , , :
404, .
, . . , .
, , : , , . , , .
. - . .
, Google - . , , . , Google , .
, .
, , . CMS. .
- , g.co/ruwebmasters .
CMS, . , — , : , . .
, , , . . . , . .
. , % .
<style> body {width: 1024px; … font-size: 12px} … main img {margin-left: 100%; margin-right: 10%; width: 800px} </style>
— -. . , , , . , .
, , . . , . , CMS . , .
, , CMS . «» . Flash-. . Flash, , . , . Flash HTML 5, -. Google, .
. , , , , .
— , , — , , . , , .
16 , . , .
, - , . , , . . , robots.txt . .
— . , Google , . .
- , , .
- , , , Vary: User-Agent. , .
- , , , . , , :
404, .
, . . , .

, , : , , . , , .

. - . .

, Google - . , , . , Google , .

, .
, , . CMS. .
- , g.co/ruwebmasters .Source: https://habr.com/ru/post/267945/
All Articles