Accordion on AngularJS and Bootstrap
The accordion adds visual design and the corresponding behavior of the “horizontal accordion” type to an arbitrary (within the used template and styles) block of HTML markup.
The markup block should have two mandatory elements - a common container and tabs:
Or so:
')
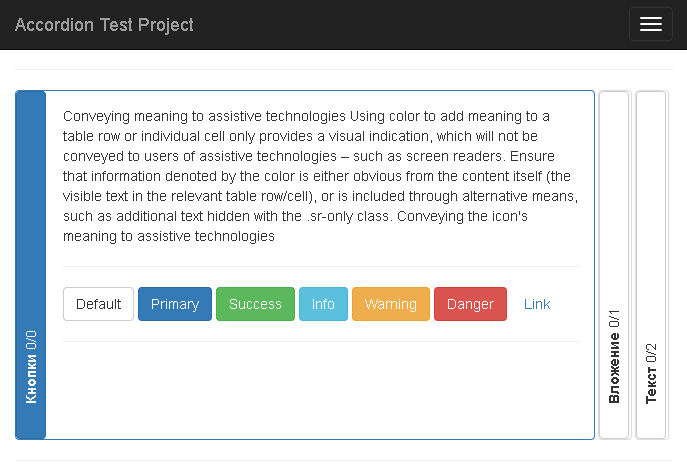
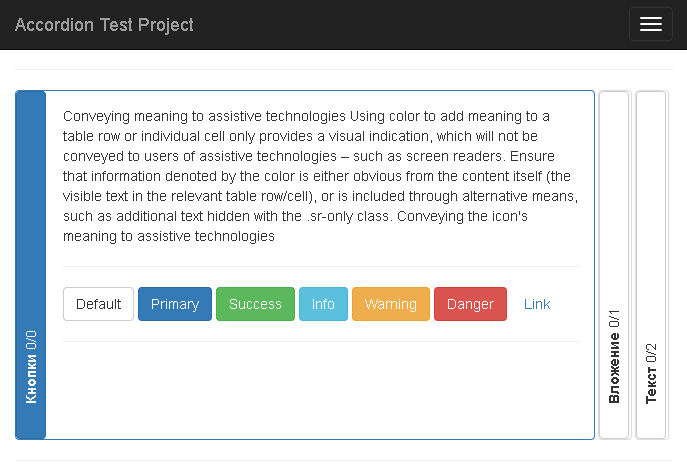
Looks like that:

A live example is here . Implemented in two AngularJS directives ngc-accordion and ngc-accordion-tab .
A template is applied to the ngc-accordion-tab tab container. The handler of "clicks" is connected to an arbitrary element of the template. A width change animation is applied to an arbitrary element of the template.
Here we consider the option of using an accordion with a template Bootstrap structure. The overall frame of the tab is drawn by the classes “panel panel-default”, inside the header-button “btn btn-default” and the animated container “accordion-tab-body” that stores the contents of the tab wrapped with a pair of containers for drawing all sorts of “beautiful”.
Here is an example of a template for a fixed height accordion:
Both the ngc-accordion and ngc-accordion-tab directives use an isolated scope. In the tab template, the data models of the current tab t and the entire accordion are available a .
For example, t.bodyWidth - the width of the animated tab block, used to fix the width of the content to get the effect of "crawling" of one tab from under another.
Another useful feature is a.height - tab height is used in this template to correctly position the tab label.
The text of the tab name is taken from the ngc-accordion-tab attribute and is available in the t.name property of the data model . The ngc-accordion attribute can also have a text value, it is available in the a.name data model property .
In templates designed for an auto-height accordion, DO NOT use t.height inside the accordion-tab-body container - this will lead to an incorrect calculation of the height of the accordion when changing the width of the browser window.
Of course, the template can be any other, you just have to remember to mark the clickable element and the animated element with the corresponding classes accordion-tab-header and accordion-tab-body .
But the code page, similar to a simple example :
In addition to connecting Bootstrap and AngularJS, a style file is required:
And javascript file:
Mandatory inclusions:
The data model of the ngc-accordion directive is available through the ngc-model attribute. The functional example shows the use of the data model. The value of the index model is checked and you cannot set a non-existent index. The speed value also passes a simple check. The bussy value is set to true while the animation is running.
The markup block should have two mandatory elements - a common container and tabs:
<ul ngc-accordion> <li ngc-accordion-tab="1" template="template.html">... </li> <li ngc-accordion-tab="2" template="template.html">... </li> </ul> Or so:
')
<div ngc-accordion> <div ngc-accordion-tab="1" template="template.html">... </div> <div ngc-accordion-tab="2" template="template.html">... </div> </div> Looks like that:

A live example is here . Implemented in two AngularJS directives ngc-accordion and ngc-accordion-tab .
A template is applied to the ngc-accordion-tab tab container. The handler of "clicks" is connected to an arbitrary element of the template. A width change animation is applied to an arbitrary element of the template.
Here we consider the option of using an accordion with a template Bootstrap structure. The overall frame of the tab is drawn by the classes “panel panel-default”, inside the header-button “btn btn-default” and the animated container “accordion-tab-body” that stores the contents of the tab wrapped with a pair of containers for drawing all sorts of “beautiful”.
Here is an example of a template for a fixed height accordion:
<div class="accordion-tab-box panel panel-default" ng-class="{'panel-primary': t.opened, 'panel-default': !t.opened}"> <div class="accordion-tab-header btn btn-default" style="padding-top: {{a.height - 30}}px;" ng-class="{'btn-primary': t.opened, 'btn-default': !t.opened}"> <div class="accordion-tab-header-text"><strong>{{t.name}}</strong> {{a.index}}/{{t.index}}</div> </div> <div class="accordion-tab-body"> <div style="width: {{t.bodyWidth}}px;"> <div class="panel-body"> <div class="accordion-tab-scroll" style="overflow:auto; height: {{a.height-30}}px;" ng-transclude></div> </div> </div> </div> </div> Both the ngc-accordion and ngc-accordion-tab directives use an isolated scope. In the tab template, the data models of the current tab t and the entire accordion are available a .
For example, t.bodyWidth - the width of the animated tab block, used to fix the width of the content to get the effect of "crawling" of one tab from under another.
Another useful feature is a.height - tab height is used in this template to correctly position the tab label.
The text of the tab name is taken from the ngc-accordion-tab attribute and is available in the t.name property of the data model . The ngc-accordion attribute can also have a text value, it is available in the a.name data model property .
In templates designed for an auto-height accordion, DO NOT use t.height inside the accordion-tab-body container - this will lead to an incorrect calculation of the height of the accordion when changing the width of the browser window.
Of course, the template can be any other, you just have to remember to mark the clickable element and the animated element with the corresponding classes accordion-tab-header and accordion-tab-body .
But the code page, similar to a simple example :
<!DOCTYPE HTML> <html lang="en" ng-controller="MainCtrl"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Accordion samples</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet" /> <link href="../accordion.css" rel="stylesheet" /> <!--[if lt IE 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]--> <script src="../bootstrap/js/ie-emulation-modes-warning.js"></script> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container"> <ul ngc-accordion="accordion0" style="height: 200px;"> <li ngc-accordion-tab="tab1" ngc-template="../Templates/fixheight.html">tab1</li> <li ngc-accordion-tab="tab2" ngc-template="../Templates/fixheight.html">tab2</li> <li ngc-accordion-tab="tab3" ngc-template="../Templates/fixheight.html">tab3</li> </ul> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> <!--<script src="../bootstrap/js/ie10-viewport-bug-workaround.js"></script>--> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script> <script src="../accordion.js"></script><!--http://js4lcaeq.imtqy.com/v1/v1/--> <script src="app.js"></script> </body> </html> In addition to connecting Bootstrap and AngularJS, a style file is required:
.accordioncontainer { display: block; list-style: none; margin: 0; padding: 0; height: 100%; overflow: hidden; } .accordiontab { margin: 0; padding: 0; display: block; float: left; height: 100%; } .accordion-tab-box { height: 100%; margin-right: 2px; } .accordion-tab-body { float: left; overflow: hidden; } .accordion-tab-header { width: 30px; height: 100%; float: left; } .accordion-tab-header-text { transform: rotate(-90deg); } And javascript file:
angular.module('app', ['AccordionModule']) .controller('MainCtrl', ['$scope',function ($scope) { }]); angular.bootstrap("html", ['app']); Mandatory inclusions:
Bootstrap, - <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet" /> - <link href="http://js4lcaeq.imtqy.com/v1/v1/accordion.css" rel="stylesheet" /> jQuery - <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> Bootstrap, - <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> AngularJS - <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script> - <script src="http://js4lcaeq.imtqy.com/v1/v1/accordion.js"></script> - <script src="http://js4lcaeq.imtqy.com/v1/v1/SimpleSample/app.js"></script> The data model of the ngc-accordion directive is available through the ngc-model attribute. The functional example shows the use of the data model. The value of the index model is checked and you cannot set a non-existent index. The speed value also passes a simple check. The bussy value is set to true while the animation is running.
Source: https://habr.com/ru/post/267549/
All Articles