My work on the Mail.Ru contest
Today, the Mail.ru blog published the results of a competition for an “e-mail app design”, in which I took part.
I did not take any place in the competition and did not deserve the mention in the article. I didn’t even wait for the promised invite to Dribbble ... Well, okay. Apparently my work was considered “frankly a failure in terms of the visual” ...
A jester with him, with a visual, but I still think that the ideas I put into the project are worth more than 4 people to see (as many views of my work on behance ). The fact is that I developed the ideas for a long time, and the competitive task allows us to demonstrate them in a real task.
')
I’ll say right away that in terms of drawing and attention to detail, other works surpass mine by an order of magnitude. For example, I did not draw a list of letters at all, but took an analog from another application. Instead, I drew a concept - a conceptual diagram of the application and described the principles on which it works.
I will allow myself to quote from the post mentioned, I fully agree with her, and to some extent I was guided by just such thoughts during my work:

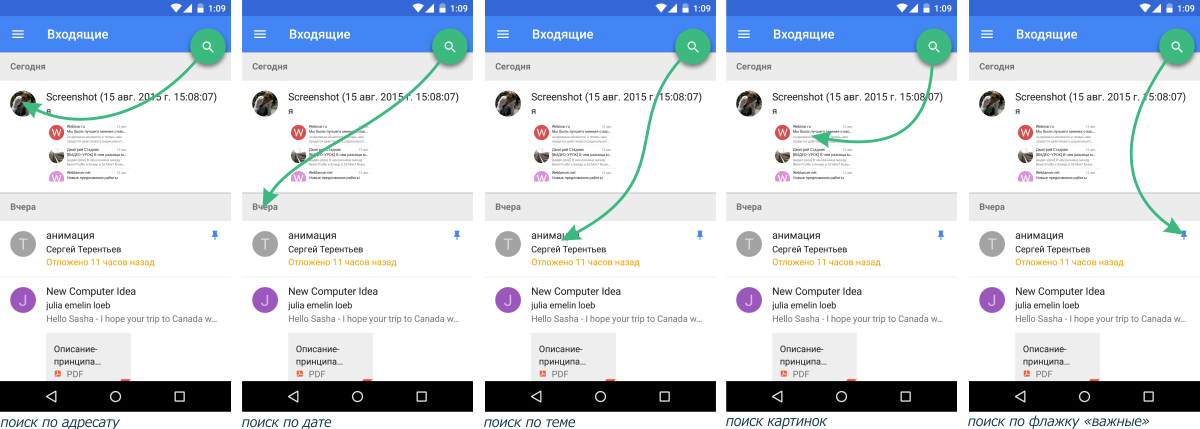
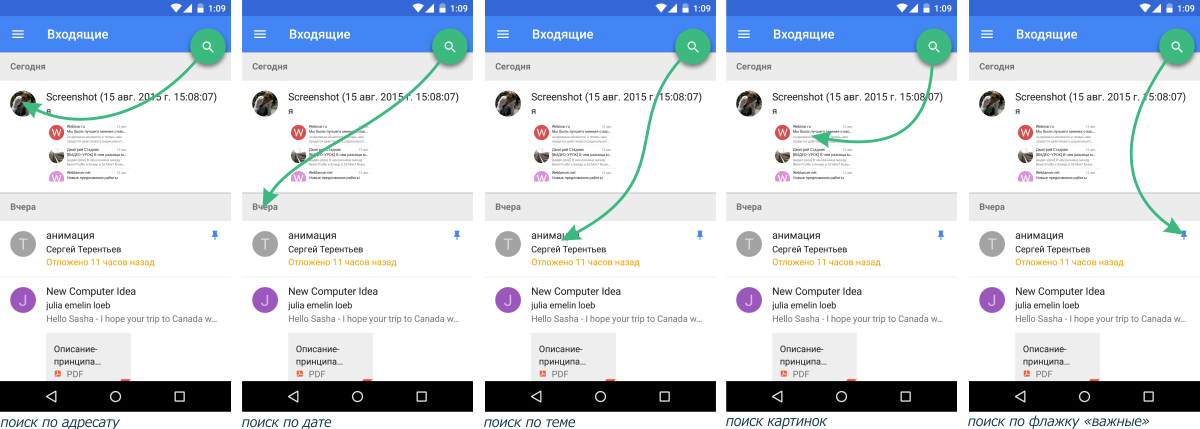
The image above shows the main screen of my solution. Visually, this is just a search button. But the possibilities are much higher.
The button becomes an “associative element” (as I call it :) - now it can be “applied” to any element on the screen and get a logical answer.
Drag the search button to the addressee's name - we receive all letters from him (and all attachments).
We drag on date - we receive letters for this day. And so on.
The idea is that there is often no need to use a file directory, search, filters, recall query language, or rely on recommender systems. It is enough just to be able to find letters similar to the one needed by any criteria. And you can do this simply by dragging the search icon to the desired item.
Many typical tasks will be reduced to just one action, for example, wishing to find all the photos in attachments - just drag the search icon to any photo. The classical approach will require at least go to the attachments section, select a search by file type, specify the type of the “image” file ...
But what to do if you need to find photos sent by a specific user? We need some sort of combination mechanism.
And if you need to find say a pdf-document, but there is no “sample” at hand? Again, invent sections, lists, groupings, query language, etc.? ..
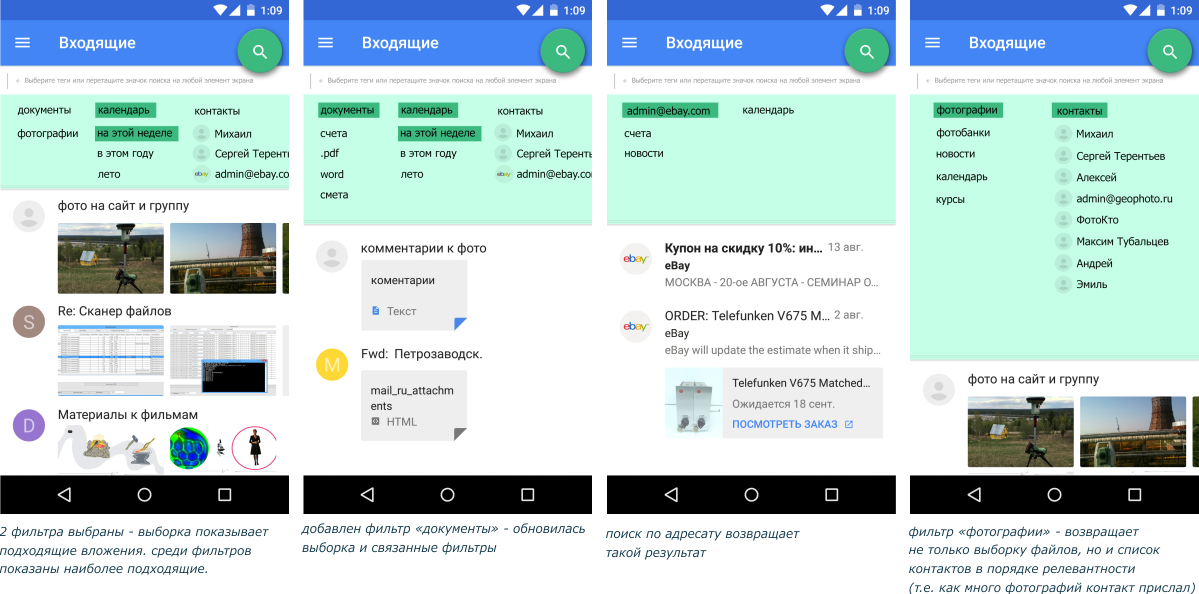
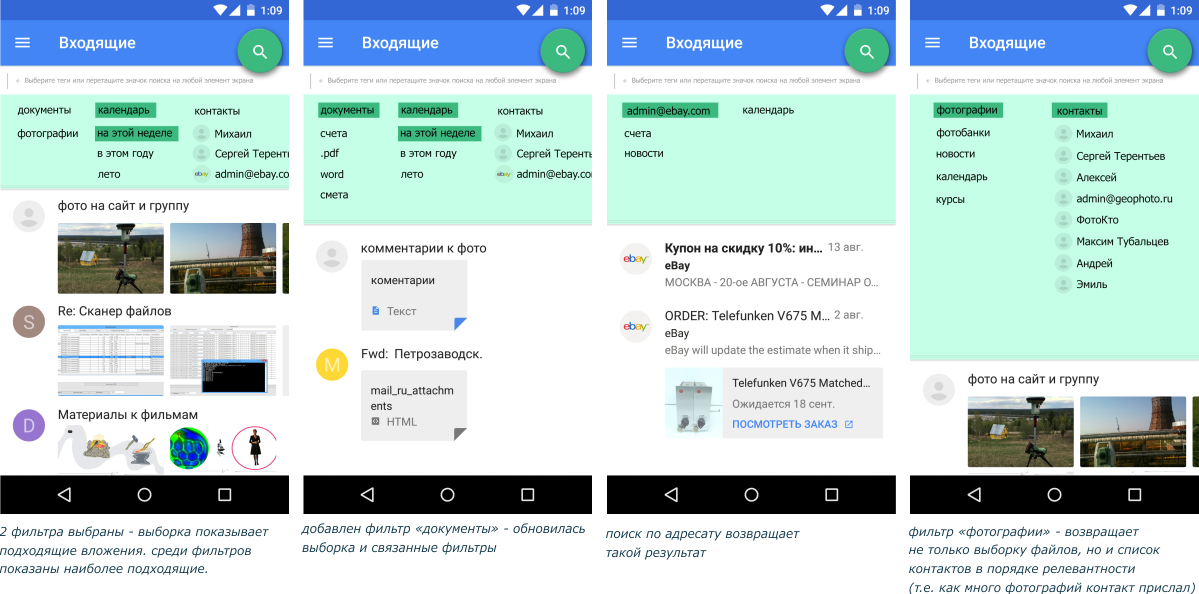
Everything is easier. First you need to allow the merging of requests together. Dragging the search button to the desired recipient, and then to any picture in the issue - we will form the desired query.
What if there is no “sample”? We need to add an understanding of the “connections” between the search criteria.
For example, if we are looking for a recipient by name, and he basically sends invoices, it is logical not to force the user to search for a suitable invoice, but to immediately suggest such a request in the form of a possible clarification.
Or more difficult. The user searches for all letters sent by one addressee. But of course there are a lot of results. We can cluster the result and select significant groups. For example, it turned out that there was a lot of notice about booking tickets and documents in various formats. But there were no photos and notifications.
We offer “documents” and “tickets” as a clarification. And if the user chooses "documents" - perhaps new additions will be "accounts" or "estimates" ...
The bottom line is that we are not trying to decide for the user, “what he needs,” as numerous “intelligent helpers” do. But we do not force him to roam the menu and lists in search of the desired item.
Our task is to offer at each moment exactly the options that most closely match the request.
I will quote my work:
Imagine that you have a list of filters by which you can search. For example: “photo”, “documents”, “accounts”, “purchases”, “archives”, “tasks”, “dates”, ..., etc.
There can be a lot of filters, all addressees can be filters, date ranges can be filters (“last week”, “winter of 2014”), etc. With updates, the program can learn to identify new filters, such as "air tickets" or "3D models".
Having such a list before your eyes, it would be possible to select filters and combine them - it is easy to design complex queries. For example, “ebay accounts for 2014” are the three filters “ebay” + “accounts” + “2014”.
But it would be extremely inconvenient to use a list of hundreds of filters.
The solution is to associate the filters with each other. Then the “accounts” will be associated with “documents” and “purchases”. “2014” - will be associated with “calendar”, and “spring” - with “2014”, “2015”, “2016” and so on ...
By showing the user only a few main filters, as well as those related to the already selected ones, we will get a quick and convenient constructor for building a query, literally in a few taps. This is easier than typing a query on the on-screen keyboard, although of course typing the query is also possible (the white line is at the top).

The pictures show that the relationships between the filters are calculated based on the contents of the mail.
If from admin@ebay.com - news and bills mainly come in, then this contact will be linked to the "news" and "account" filters.
Filter "photos" is associated with the contact "Andrew" the truth to see more contacts will have to pull out a little list of filters.
In conclusion, I will say that ideas 1 and 2 complement each other. Together they form a data management interface built on associations.
Instead of exploring multiple screens, menus, filters, settings, etc., the User gets only two intuitive actions: drag the search icon to a similar element, and use smart filters to refine the query.
At the same time, most of the tasks are solved at the first action. And the second will be in addition to the convenience of performing and inconspicuous learning action. After all, having become accustomed to a set of filters, the user will be able to use them even without prompts, for example, with voice control.
I have been developing the associative approach for a long time, and here I simply tried to show some ideas on the “living example”.
If you are interested in this approach, write to me at daniil.bakalin@gmail.com, now a similar solution is being developed for managing files on ordinary computers.
Thank you for reading)
Daniel Bakalin. 09.2015.
upd.
In the comments, many have written that in appearance the buttons are not clear that it can be dragged.
I agree, to take the standard button, in this case, was my omission. I just tried to convey the concept itself, about turning a button into something completely different. In fact, it is not a button at all, but an independent object. with which you can interact more difficult than just "push".
In the concept of “associative design”, which I develop, there are several types of such elements. But the essence of all of them is that they are fundamentally different. These are not just flat pictures that can be moved or pressed. They can exist in virtual reality or, say, in a mental interface, or some other.
I want to say that now, while controlling a computer, we in our head “translate” our task to a “language” understandable to a computer, in the form of a sequence of clicks, choices or tapes. We are accustomed to this as people once got used to the command line, and it seems to us that it is correct and logical. But this is illogical and wrong. A person thinks in images and associations, not in buttons and lists. And these images and associations should somehow be present in the interface of the future.
I'm not saying that my concept is correct, or even that I am moving in the right direction. Just trying to find something outside the usual interfaces. And I want to hear comments on the idea itself.
Imagine that you are trying to explain what a menu is to a person all his life using only the command line. And he quibbles that the color of the cursor reminds him of the command line, and generally moving a piece of soap on the table trying to get into the moving lines on the screen is strange and inconvenient ...
No matter how much I belittle the role of the command line today. Also I am sure that today's interfaces will remain in complex systems and configurators tomorrow. But typical, common interfaces must change. I can not believe that what is - the pinnacle of development.
Of course, there are still voice assistants, and although today they are not always applicable, but with the development of AI, their share will certainly increase. But even if the AI becomes close to human, will there be enough voices?
Let's say you need to develop a website. How long does it take to explain how he should look like another person (in fact, write a TZ)? And how many little things left behind the scenes? And how much easier is it to create a website in the dialogue mode , and having the opportunity to influence any element during creation? What is simpler to say “increase the logo by 8% and move left to the intersection with the guide unifying the indents of the text of the main content block” - or just move the logo?
What is simpler, finding the right addressee by confusing to dictate the correct request (typical voice assistant), or simply enlarge the contact object with your hand, which will be divided into clusters by type of correspondence, and looking at the right one - select the address (objects + associations + voice assistant)? .. In general, this is a topic for a separate article. I just want to say that just controlling a voice is not so easy. But typical interfaces are inconvenient. You need something between them, working on the principles of man, but giving him new opportunities.
I did not take any place in the competition and did not deserve the mention in the article. I didn’t even wait for the promised invite to Dribbble ... Well, okay. Apparently my work was considered “frankly a failure in terms of the visual” ...
A jester with him, with a visual, but I still think that the ideas I put into the project are worth more than 4 people to see (as many views of my work on behance ). The fact is that I developed the ideas for a long time, and the competitive task allows us to demonstrate them in a real task.
')
I’ll say right away that in terms of drawing and attention to detail, other works surpass mine by an order of magnitude. For example, I did not draw a list of letters at all, but took an analog from another application. Instead, I drew a concept - a conceptual diagram of the application and described the principles on which it works.
I will allow myself to quote from the post mentioned, I fully agree with her, and to some extent I was guided by just such thoughts during my work:
Artem Triple: It is a pity that some designers did not try to come up with something completely new, but only added categories for sorting. This is not a test job when applying for a job. In such competitions there is an opportunity to come up with something completely unique, and not something that will be implemented after the competition.So. If you have not changed your mind to read further - welcome under the cat)

The image above shows the main screen of my solution. Visually, this is just a search button. But the possibilities are much higher.
The button becomes an “associative element” (as I call it :) - now it can be “applied” to any element on the screen and get a logical answer.
Drag the search button to the addressee's name - we receive all letters from him (and all attachments).
We drag on date - we receive letters for this day. And so on.
The idea is that there is often no need to use a file directory, search, filters, recall query language, or rely on recommender systems. It is enough just to be able to find letters similar to the one needed by any criteria. And you can do this simply by dragging the search icon to the desired item.
Many typical tasks will be reduced to just one action, for example, wishing to find all the photos in attachments - just drag the search icon to any photo. The classical approach will require at least go to the attachments section, select a search by file type, specify the type of the “image” file ...
But what to do if you need to find photos sent by a specific user? We need some sort of combination mechanism.
And if you need to find say a pdf-document, but there is no “sample” at hand? Again, invent sections, lists, groupings, query language, etc.? ..
Everything is easier. First you need to allow the merging of requests together. Dragging the search button to the desired recipient, and then to any picture in the issue - we will form the desired query.
What if there is no “sample”? We need to add an understanding of the “connections” between the search criteria.
For example, if we are looking for a recipient by name, and he basically sends invoices, it is logical not to force the user to search for a suitable invoice, but to immediately suggest such a request in the form of a possible clarification.
Or more difficult. The user searches for all letters sent by one addressee. But of course there are a lot of results. We can cluster the result and select significant groups. For example, it turned out that there was a lot of notice about booking tickets and documents in various formats. But there were no photos and notifications.
We offer “documents” and “tickets” as a clarification. And if the user chooses "documents" - perhaps new additions will be "accounts" or "estimates" ...
The bottom line is that we are not trying to decide for the user, “what he needs,” as numerous “intelligent helpers” do. But we do not force him to roam the menu and lists in search of the desired item.
Our task is to offer at each moment exactly the options that most closely match the request.
I will quote my work:
Imagine that you have a list of filters by which you can search. For example: “photo”, “documents”, “accounts”, “purchases”, “archives”, “tasks”, “dates”, ..., etc.
There can be a lot of filters, all addressees can be filters, date ranges can be filters (“last week”, “winter of 2014”), etc. With updates, the program can learn to identify new filters, such as "air tickets" or "3D models".
Having such a list before your eyes, it would be possible to select filters and combine them - it is easy to design complex queries. For example, “ebay accounts for 2014” are the three filters “ebay” + “accounts” + “2014”.
But it would be extremely inconvenient to use a list of hundreds of filters.
The solution is to associate the filters with each other. Then the “accounts” will be associated with “documents” and “purchases”. “2014” - will be associated with “calendar”, and “spring” - with “2014”, “2015”, “2016” and so on ...
By showing the user only a few main filters, as well as those related to the already selected ones, we will get a quick and convenient constructor for building a query, literally in a few taps. This is easier than typing a query on the on-screen keyboard, although of course typing the query is also possible (the white line is at the top).

The pictures show that the relationships between the filters are calculated based on the contents of the mail.
If from admin@ebay.com - news and bills mainly come in, then this contact will be linked to the "news" and "account" filters.
Filter "photos" is associated with the contact "Andrew" the truth to see more contacts will have to pull out a little list of filters.
In conclusion, I will say that ideas 1 and 2 complement each other. Together they form a data management interface built on associations.
Instead of exploring multiple screens, menus, filters, settings, etc., the User gets only two intuitive actions: drag the search icon to a similar element, and use smart filters to refine the query.
At the same time, most of the tasks are solved at the first action. And the second will be in addition to the convenience of performing and inconspicuous learning action. After all, having become accustomed to a set of filters, the user will be able to use them even without prompts, for example, with voice control.
I have been developing the associative approach for a long time, and here I simply tried to show some ideas on the “living example”.
If you are interested in this approach, write to me at daniil.bakalin@gmail.com, now a similar solution is being developed for managing files on ordinary computers.
Thank you for reading)
Daniel Bakalin. 09.2015.
upd.
In the comments, many have written that in appearance the buttons are not clear that it can be dragged.
I agree, to take the standard button, in this case, was my omission. I just tried to convey the concept itself, about turning a button into something completely different. In fact, it is not a button at all, but an independent object. with which you can interact more difficult than just "push".
In the concept of “associative design”, which I develop, there are several types of such elements. But the essence of all of them is that they are fundamentally different. These are not just flat pictures that can be moved or pressed. They can exist in virtual reality or, say, in a mental interface, or some other.
I want to say that now, while controlling a computer, we in our head “translate” our task to a “language” understandable to a computer, in the form of a sequence of clicks, choices or tapes. We are accustomed to this as people once got used to the command line, and it seems to us that it is correct and logical. But this is illogical and wrong. A person thinks in images and associations, not in buttons and lists. And these images and associations should somehow be present in the interface of the future.
I'm not saying that my concept is correct, or even that I am moving in the right direction. Just trying to find something outside the usual interfaces. And I want to hear comments on the idea itself.
Imagine that you are trying to explain what a menu is to a person all his life using only the command line. And he quibbles that the color of the cursor reminds him of the command line, and generally moving a piece of soap on the table trying to get into the moving lines on the screen is strange and inconvenient ...
No matter how much I belittle the role of the command line today. Also I am sure that today's interfaces will remain in complex systems and configurators tomorrow. But typical, common interfaces must change. I can not believe that what is - the pinnacle of development.
Of course, there are still voice assistants, and although today they are not always applicable, but with the development of AI, their share will certainly increase. But even if the AI becomes close to human, will there be enough voices?
Let's say you need to develop a website. How long does it take to explain how he should look like another person (in fact, write a TZ)? And how many little things left behind the scenes? And how much easier is it to create a website in the dialogue mode , and having the opportunity to influence any element during creation? What is simpler to say “increase the logo by 8% and move left to the intersection with the guide unifying the indents of the text of the main content block” - or just move the logo?
What is simpler, finding the right addressee by confusing to dictate the correct request (typical voice assistant), or simply enlarge the contact object with your hand, which will be divided into clusters by type of correspondence, and looking at the right one - select the address (objects + associations + voice assistant)? .. In general, this is a topic for a separate article. I just want to say that just controlling a voice is not so easy. But typical interfaces are inconvenient. You need something between them, working on the principles of man, but giving him new opportunities.
Source: https://habr.com/ru/post/267227/
All Articles