jQuery Autocomplete: passing parameters from one field to another
In this publication I will not write what Autocomplete is for, as there are many publications on the Internet about this plugin. Including, about him already there are 2 posts and on Habré. BUT! Nowhere is it described how it can be used in multilevel lists, where the data of the second level depends on the choice of data on the first level. At one time, I had to shovel the entire Internet and kill it for a couple of days - in order to screw this plugin correctly into a multilevel list.
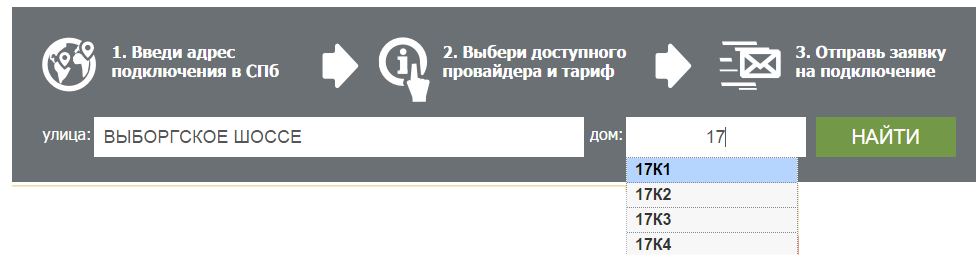
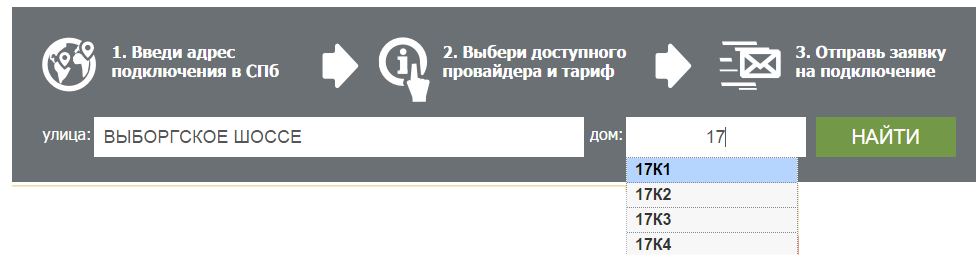
As a visual example, we use the provider search at the address of the house . As we can see, in the first field when typing the street, we get a list of all the streets that begin with the characters we entered in the field. Choosing a street. In the second field, we only see houses that correspond to the selected street in the first field. That is, in the second field we “transferred the name of the street” from the first field and filtered only the houses corresponding to this street in the drop-down list.

Below is the code:
')
1. Layout block search:
2. jQuery code:
So:
1.in the plug-in, first of all, it is necessary to initialize the external parameters that will be transferred from one field to another:
//ac.setExtraParams( (ststreet_name:sValueStreet});
2. in each processor for each field (streets and houses) we prescribe the setting of this parameter extraParams: {street_name: ''}
That's all.
As a visual example, we use the provider search at the address of the house . As we can see, in the first field when typing the street, we get a list of all the streets that begin with the characters we entered in the field. Choosing a street. In the second field, we only see houses that correspond to the selected street in the first field. That is, in the second field we “transferred the name of the street” from the first field and filtered only the houses corresponding to this street in the drop-down list.

Below is the code:
')
1. Layout block search:
<form id='formadrall' method='post' action=''> <p>:</p> <input type='text' id='street' placeholder=': ' value='' > <p>:</p> <input type='text' id='house' placeholder=': 172' value=''> <p id='check' class='button'></p> </form> 2. jQuery code:
$(document).ready(function(){ var ValueStreet; var sValueHouse; function selectStreet(li) { var ac = $('#house')[0].autocompleter; if( li == null ) ValueStreet = ' !'; if( !!li.extra ) ValueStreet = li.extra[2]; else sValueStreet = li.selectValue; ac.flushCache(); ac.setExtraParams({street_name:sValueStreet}); <!-- street_name --> document.getElementById('house').focus(); } function selectHouse(li) { if( li == null ) sValueHouse = ' !'; if( !!li.extra ) sValueHouse = li.extra[2]; else sValueHouse = li.selectValue; } <!-- --> $('#street').autocomplete('autocomplete_street.php', { delay:10, minChars:2, matchSubset:10, autoFill:false, matchContains:2, cacheLength:50, selectFirst:true, maxItemsToShow:30, onItemSelect:selectStreet, extraParams:{street_name:' '} <!-- --> }); <!-- ( strnm )--> $('#house').autocomplete('autocomplete_house.php', { delay:5, minChars:1, matchSubset:1, autoFill:false, matchContains:1, cacheLength:50, selectFirst:true, maxItemsToShow:50, onItemSelect:selectHouse, extraParams:{street_name:' '} <!-- --> }); $('#check').click(function(){ $.ajax({ type:'POST', url: 'search.php', data: 'street='+$('#street').val()+'&house='+$('#house').val(), cache: false, success: function(html){ } }); }); So:
1.in the plug-in, first of all, it is necessary to initialize the external parameters that will be transferred from one field to another:
//ac.setExtraParams( (ststreet_name:sValueStreet});
2. in each processor for each field (streets and houses) we prescribe the setting of this parameter extraParams: {street_name: ''}
That's all.
Source: https://habr.com/ru/post/267191/
All Articles