Layout letters: What is "kinetic email"
Translator's note: In our blog, we have repeatedly talked about creating interactive email newsletters using CSS and HTML. But mailings can be not only interactive, but also kinetic - about what it is, read the adapted translation of the notes by email-designer Justin Koo.

Although HTML emails last almost as long as the Internet, email is often referred to as an unloved web child. It seems that the contradictory and outdated support for HTML elements in email clients reflects the following attitude - “it’s enough that senders can place text and several images in a letter”. Do you need something else? Apparently, e-mail is no longer an environment for innovation.
')
Some time ago, this perception began to change - developers began to find ways to fill letters with interactive and dynamic content. These methods not only attracted the attention of recipients of letters, but also gave email-designers the opportunity to implement new creative ideas.
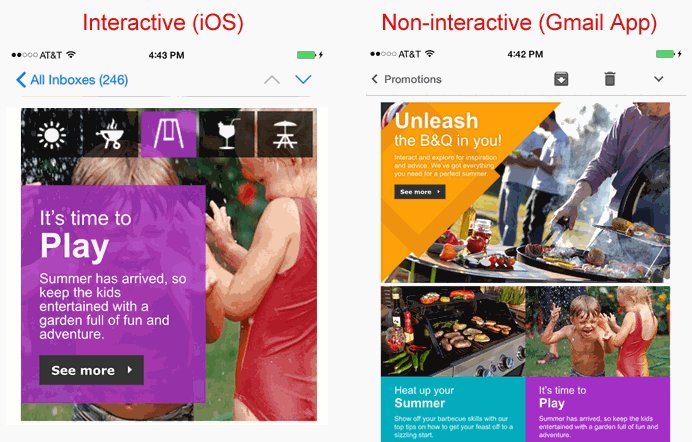
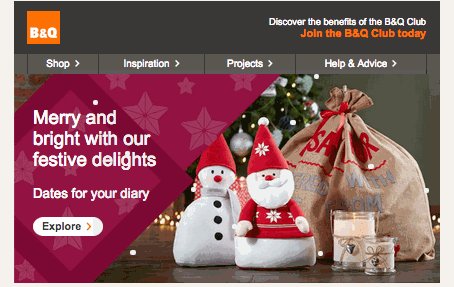
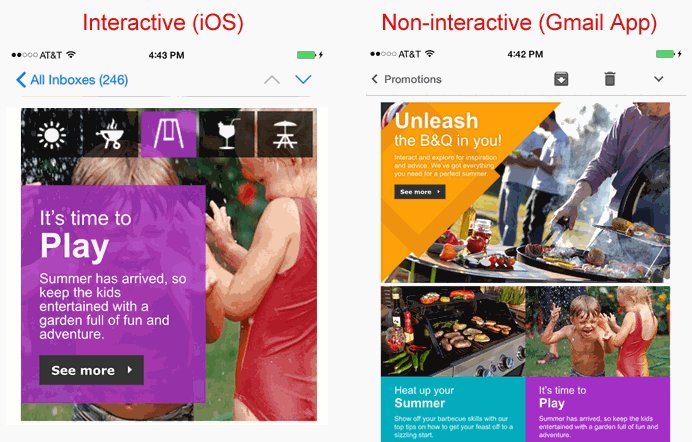
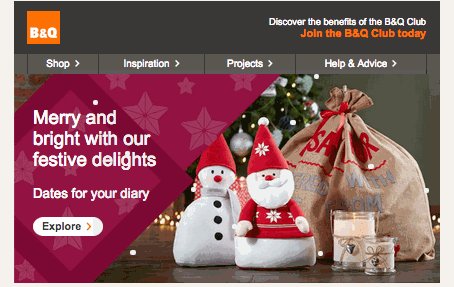
B & Q, the main British retailer (retail chain), last year attracted a lot of attention when the company sent a series of letters with fully interactive components using only HTML and CSS.
In its press release, Oracle, the developer of this ad campaign, coined the term “ kinetic mailing ” to refer to the methods used.
However, what does “kinetic mailing” mean? And, if we talk about this, then what is the “non-kinetic” distribution? Consider this term and offer options for the further development of methods for designing emails.
In the past, some email clients like Apple Mail reliably supported the latest versions of HTML and CSS, but the vast majority of email clients did not. This forced email designers to design under the “lowest common denominator”.
The launch of the iPhone has changed everything. The iPhone email client, like Apple Mail, supported HTML5 and CSS3. Nevertheless, the enormous popularity and adoption of the iPhone, and later on Android phones similar in functionality, pushed developers to create a design for letters designed specifically for the mobile screen. Using media queries, developers were able to create optimized responsive page layout options for mobile devices.
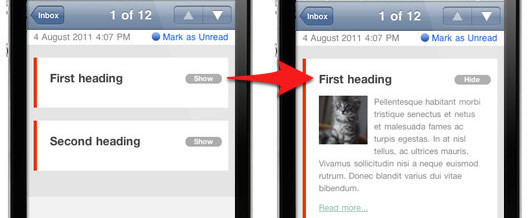
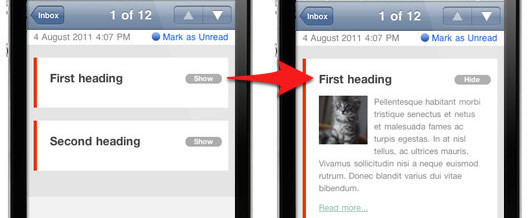
As soon as developers began experimenting with adaptive page layout, they immediately discovered the “tricks” of the CSS language, allowing emails to become interactive and dynamic. In 2011, the Campaign Monitor published an article on the implementation of “ consistent disclosure ” of content elements in a letter: the material stated that hidden content on a mobile device can be selectively displayed by pressing a button (our blog has published a translation of this study ).

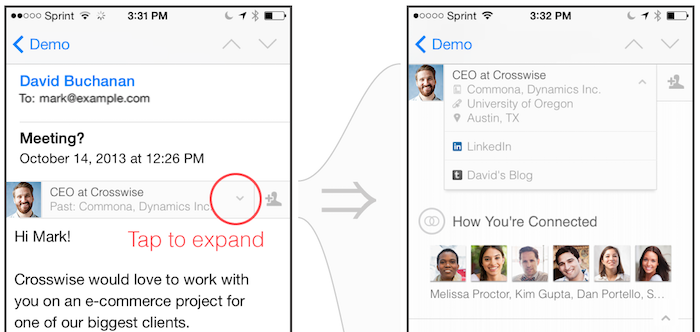
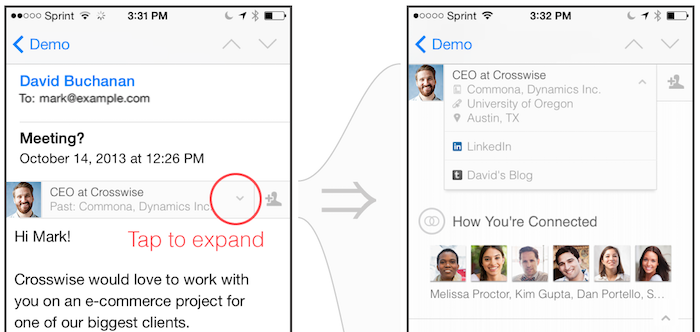
In 2013, LinkedIn introduced a tool called Intro, an add-on email client for iPhone, which allows you to insert a panel containing information about the sender into the top of the letter. Judging by the interactive nature of the panel, it seemed that LinkedIn had changed the iPhone's email client itself or somehow learned how to use JavaScript in the mailing list. It turned out that LinkedIn engineers found a way to embed interactive CSS elements into emails so that they appear in the iPhone's email client!

Seeing this, Justin Koo began experimenting to see if you could implement the same methods in other email clients. Surprisingly, due to the fact that most email clients support the CSS selector
Around the same time, the postal community began experimenting with dynamic HTML and CSS in letters. Mark Robbins famously wrote some fun CSS-based games that work on Webkit-based email clients, and Jonathan Kim made a presentation on “ Crossing Email Bounds ” at a Litmus workshop.
However, more advanced concepts still could not be widely used in the mailing list due to the lack of mechanisms to ensure cross-platform compatibility. In many cases, more unusual projects were incorrectly displayed in Outlook or Gmail. In the end, email designers found ways to get around these restrictions: they simply began to hide dynamic content in Outlook, using conditional comments , or replace dynamic content with static content when viewed in WebMail clients with a large number of restrictions.
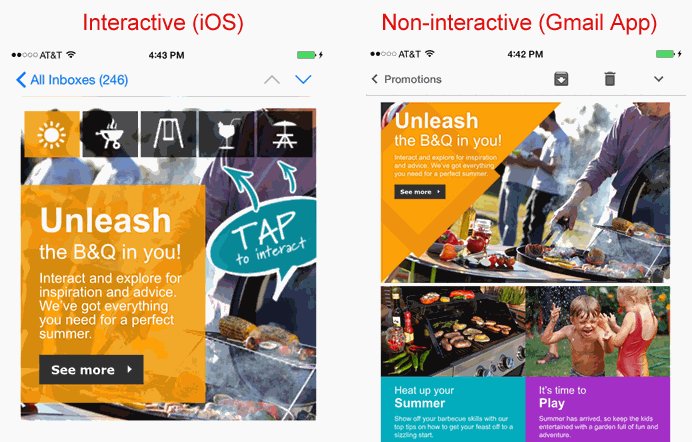
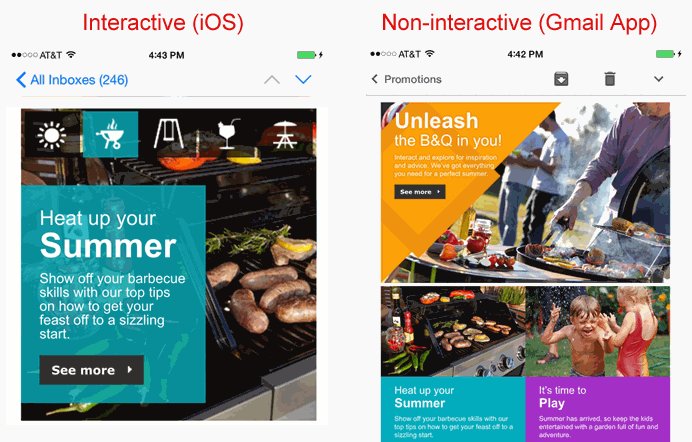
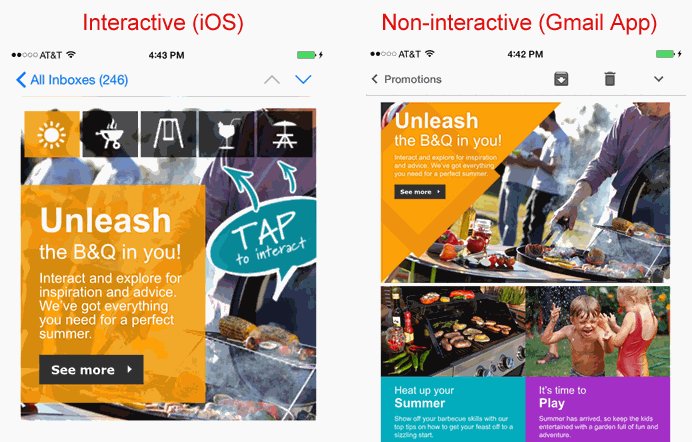
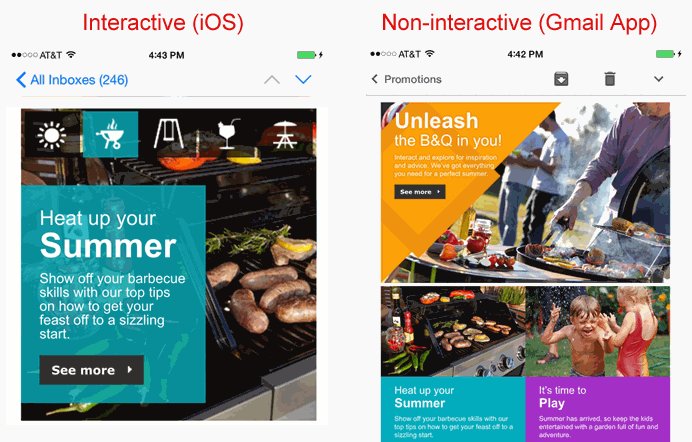
The B & Q campaigns in 2014 caused a stir with its innovative newsletters. For the first time an advertising campaign from a large retailer contained exciting, dynamic and fully interactive content based on HTML5 and CSS3. This advertising series included an image carousel (which changes when you click or hover over an image) and a slider that contains clickable elements — by clicking on the area next to the product image, a bubble appeared on the screen with additional information. When viewed on clients without HTML5 and CSS3 support, alternative page layout was shown, where all the content was immediately visible so that recipients using such clients could also see this information.
Oracle, the creators of the campaign, called it " kinetic distribution ." After the B & Q campaigns, many senders also began to embed interactive and dynamic content into their mailing lists.
Isn't the word “kinetic” just a different name for an “interactive” distribution?
Not. For two reasons: firstly, the term “interactive distribution” is burdened with a number of subtexts, and secondly, “kinetic distribution” is broader in meaning.
The term “interactive newsletter” is burdened with a number of subtexts, because for some technologies the name “interactive newsletter” is already settled - this is mail, for using interactive elements of which the user is required to install special software; letters containing video and GIF images; letters of call to action in which the user is invited to go to the landing page and take some action, for example, vote, take part in a survey or play a game. All this can not be called "kinetic distribution."
In addition, Justin Koo believes that the concept of "kinetic" should include methods that make the dynamic distribution, for example, CSS-animation and transitions, time-synchronized display of content. Although video and GIF images can be considered dynamic elements, it seems to me that the concept of “kinetic” should not be limited to just a simple display of dynamic media — in such letters, you must use CSS to dynamically control elements in letters.
In fact, the “kinetic newsletter” covers interactive and dynamic email solutions that are fully implemented in HTML and CSS. Further, we can classify the “kinetic mailing list” into three categories:
In the “kinetic mailing list”, alternative methods are also often used, which ensure the correct display of letters on mail clients that do not support “kinetic” content. For example, “kinetic” content can be simply hidden, or it can be replaced with a static page.

User-controlled carousel (kinetic-interactive newsletter)
Author: Oracle for B & Q

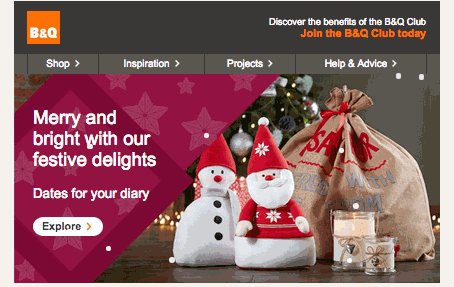
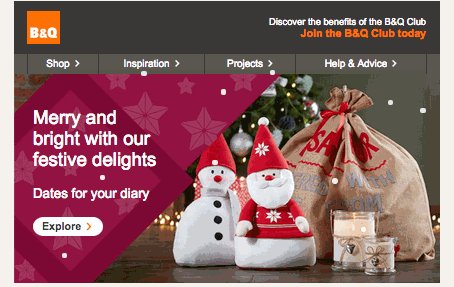
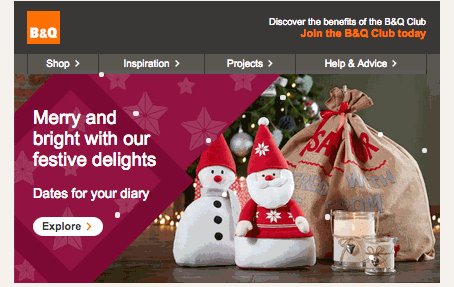
Falling snow (kinetic effect)
Posted by Wax Media for B & Q

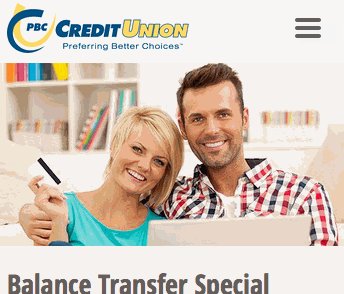
Multi-level drop-down menu (kinetic-interactive distribution)
Author: JM Web Services for PBC Credit Union

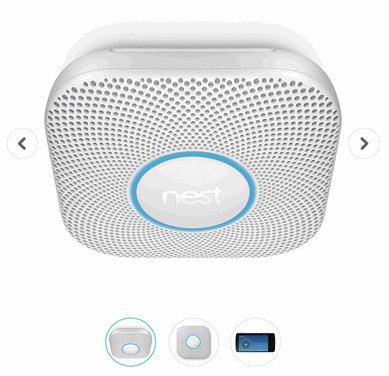
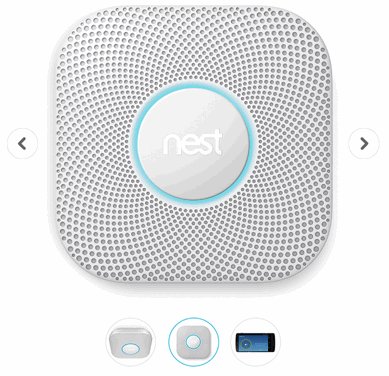
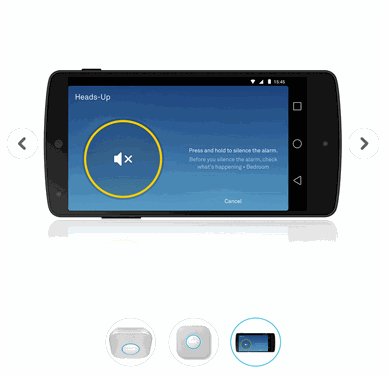
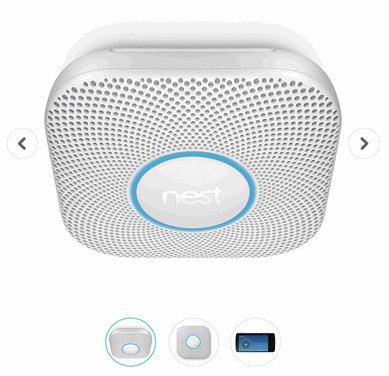
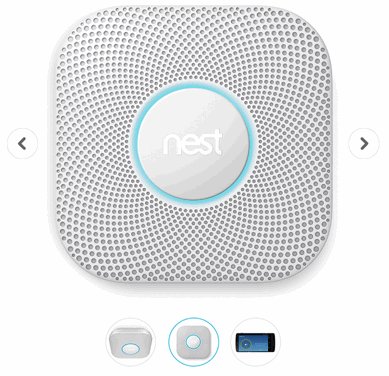
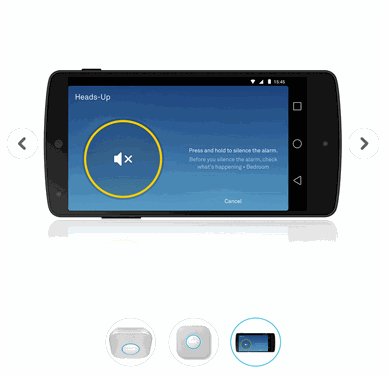
Carousel with navigation elements (kinetic-interactive newsletter)
Posted by: Nest Labs

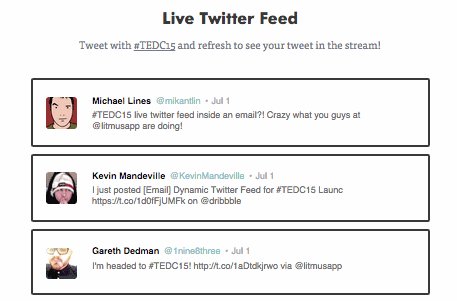
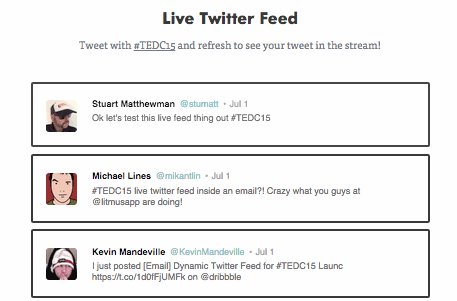
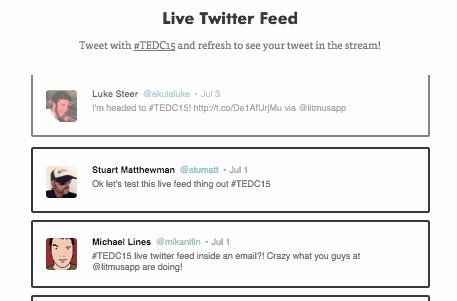
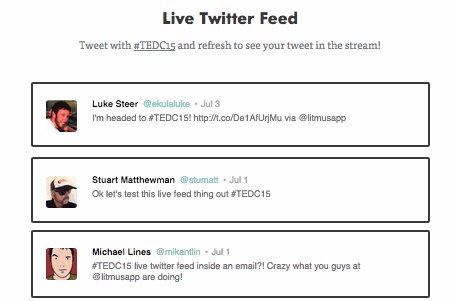
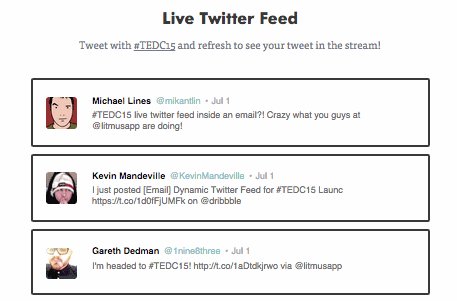
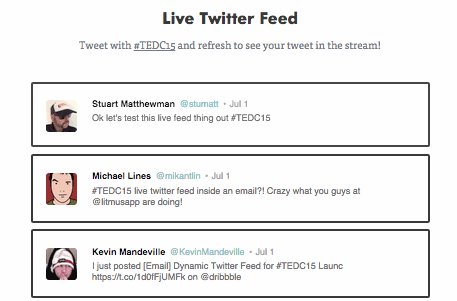
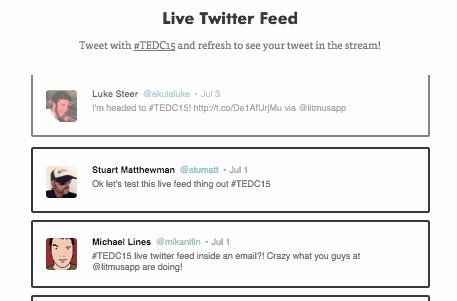
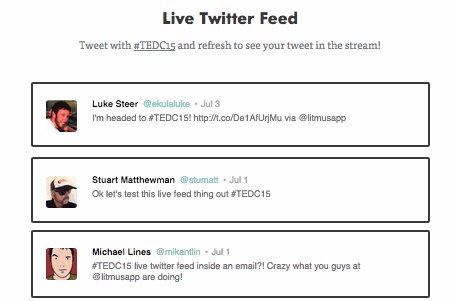
Twitter feed updated in real time (using CSS) (Kinetic feed)
Posted by: Litmus
Non-kinetic mailing is any where HTML or CSS is not involved, where dynamic support for the email client is not embedded.
Kinetic feed is not:
E-mail clients can also be classified by their ability to support the “kinetic” content of letters.
A “kinetic” (or “fully kinetic”) client supports most of the functions that allow it to display a “kinetic feed.”
These features include:
All this is in the built-in mail clients in iOS, in the native mail clients Android, Apple Mail, Outlook for Mac and for iOS. In fact, AOL Mail would be included in this list if it did not have support for CSS-animation.
"Polukinetic" (or kinetic lite) clients support a minimal set of kinetic e-mail functions.
These features include at least:
This category includes Yahoo! Mail, Outlook.com, AOL Mail, custom version of the Gmail web application.
The remaining clients fall into the “non-kinetic” category. It has three special clients: Outlook 2007/2010/2013, the business version of the Gmail web application, and the Gmail mobile application.
And although “kinetic mailing” is not a substitute for a well-designed targeted campaign, but using it correctly can enhance the effect of the message, increase the involvement of the recipients of the letter and make reading the material more enjoyable.
Justin Koo believes that “kinetic newsletter” may attract new wave of interest in e-mail, especially from developers. Who knows? Email Client Developers at Google, Yahoo! and Microsoft may even start taking HTML support seriously.

Although HTML emails last almost as long as the Internet, email is often referred to as an unloved web child. It seems that the contradictory and outdated support for HTML elements in email clients reflects the following attitude - “it’s enough that senders can place text and several images in a letter”. Do you need something else? Apparently, e-mail is no longer an environment for innovation.
')
Some time ago, this perception began to change - developers began to find ways to fill letters with interactive and dynamic content. These methods not only attracted the attention of recipients of letters, but also gave email-designers the opportunity to implement new creative ideas.
B & Q, the main British retailer (retail chain), last year attracted a lot of attention when the company sent a series of letters with fully interactive components using only HTML and CSS.
In its press release, Oracle, the developer of this ad campaign, coined the term “ kinetic mailing ” to refer to the methods used.
However, what does “kinetic mailing” mean? And, if we talk about this, then what is the “non-kinetic” distribution? Consider this term and offer options for the further development of methods for designing emails.
How did the "kinetic mailing"
In the past, some email clients like Apple Mail reliably supported the latest versions of HTML and CSS, but the vast majority of email clients did not. This forced email designers to design under the “lowest common denominator”.
The launch of the iPhone has changed everything. The iPhone email client, like Apple Mail, supported HTML5 and CSS3. Nevertheless, the enormous popularity and adoption of the iPhone, and later on Android phones similar in functionality, pushed developers to create a design for letters designed specifically for the mobile screen. Using media queries, developers were able to create optimized responsive page layout options for mobile devices.
As soon as developers began experimenting with adaptive page layout, they immediately discovered the “tricks” of the CSS language, allowing emails to become interactive and dynamic. In 2011, the Campaign Monitor published an article on the implementation of “ consistent disclosure ” of content elements in a letter: the material stated that hidden content on a mobile device can be selectively displayed by pressing a button (our blog has published a translation of this study ).

In 2013, LinkedIn introduced a tool called Intro, an add-on email client for iPhone, which allows you to insert a panel containing information about the sender into the top of the letter. Judging by the interactive nature of the panel, it seemed that LinkedIn had changed the iPhone's email client itself or somehow learned how to use JavaScript in the mailing list. It turned out that LinkedIn engineers found a way to embed interactive CSS elements into emails so that they appear in the iPhone's email client!

Seeing this, Justin Koo began experimenting to see if you could implement the same methods in other email clients. Surprisingly, due to the fact that most email clients support the CSS selector
:hover (responsible for changing the element when the cursor is hovering), it could implement simple interaction options, such as changing the image by hovering over it. This is how the blog FreshInbox appeared, in which Koo began to describe these techniques.Around the same time, the postal community began experimenting with dynamic HTML and CSS in letters. Mark Robbins famously wrote some fun CSS-based games that work on Webkit-based email clients, and Jonathan Kim made a presentation on “ Crossing Email Bounds ” at a Litmus workshop.
However, more advanced concepts still could not be widely used in the mailing list due to the lack of mechanisms to ensure cross-platform compatibility. In many cases, more unusual projects were incorrectly displayed in Outlook or Gmail. In the end, email designers found ways to get around these restrictions: they simply began to hide dynamic content in Outlook, using conditional comments , or replace dynamic content with static content when viewed in WebMail clients with a large number of restrictions.
Campaign from B & Q causes interest in the prospects of "kinetic distribution"
The B & Q campaigns in 2014 caused a stir with its innovative newsletters. For the first time an advertising campaign from a large retailer contained exciting, dynamic and fully interactive content based on HTML5 and CSS3. This advertising series included an image carousel (which changes when you click or hover over an image) and a slider that contains clickable elements — by clicking on the area next to the product image, a bubble appeared on the screen with additional information. When viewed on clients without HTML5 and CSS3 support, alternative page layout was shown, where all the content was immediately visible so that recipients using such clients could also see this information.
Oracle, the creators of the campaign, called it " kinetic distribution ." After the B & Q campaigns, many senders also began to embed interactive and dynamic content into their mailing lists.
"Kinetic" or Interactive?
Isn't the word “kinetic” just a different name for an “interactive” distribution?
Not. For two reasons: firstly, the term “interactive distribution” is burdened with a number of subtexts, and secondly, “kinetic distribution” is broader in meaning.
The term “interactive newsletter” is burdened with a number of subtexts, because for some technologies the name “interactive newsletter” is already settled - this is mail, for using interactive elements of which the user is required to install special software; letters containing video and GIF images; letters of call to action in which the user is invited to go to the landing page and take some action, for example, vote, take part in a survey or play a game. All this can not be called "kinetic distribution."
In addition, Justin Koo believes that the concept of "kinetic" should include methods that make the dynamic distribution, for example, CSS-animation and transitions, time-synchronized display of content. Although video and GIF images can be considered dynamic elements, it seems to me that the concept of “kinetic” should not be limited to just a simple display of dynamic media — in such letters, you must use CSS to dynamically control elements in letters.
So what is “kinetic mailing”?
In fact, the “kinetic newsletter” covers interactive and dynamic email solutions that are fully implemented in HTML and CSS. Further, we can classify the “kinetic mailing list” into three categories:
- Actually, the kinetic . Newsletter using CSS transitions and animations to show key email campaign content. For example, image carousel, on each slide of which different data sets are displayed.
- Kinetic-interactive . Kinetic mailing with the addition of elements that respond to user action. For example, a carousel containing navigation elements, a drop-down menu, and successively drop-down elements. In kinetic-interactive mailing lists, as a rule, CSS-selectors are used
:hover:active:focusor:checked. - With kinetic effects . The term “kinetic effects” can be used when CSS-animation and interactivity are used mainly to “decorate” content. For example, elements over animated falling snow, or CSS- eye-catching animation .
In the “kinetic mailing list”, alternative methods are also often used, which ensure the correct display of letters on mail clients that do not support “kinetic” content. For example, “kinetic” content can be simply hidden, or it can be replaced with a static page.
Examples of "kinetic distribution"

User-controlled carousel (kinetic-interactive newsletter)
Author: Oracle for B & Q

Falling snow (kinetic effect)
Posted by Wax Media for B & Q

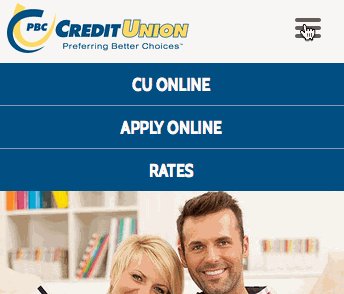
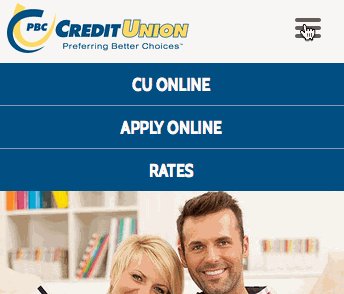
Multi-level drop-down menu (kinetic-interactive distribution)
Author: JM Web Services for PBC Credit Union

Carousel with navigation elements (kinetic-interactive newsletter)
Posted by: Nest Labs

Twitter feed updated in real time (using CSS) (Kinetic feed)
Posted by: Litmus
And what does not apply to the concept of "kinetic distribution"?
Non-kinetic mailing is any where HTML or CSS is not involved, where dynamic support for the email client is not embedded.
Kinetic feed is not:
- Gif animation
- Video in the letter
- Interactive content requiring non-standard (non-embedded) plugins
- “Real-time” data in the form of images that are generated on the server when a letter is opened. However, “kinetic” e-mail can use time-synchronized attributes (see the example of “kinetic distribution” above)
- Interactivity outside the mailing list. Letters containing clickable images, by clicking on which the user goes to the landing page, where the real "interactive" begins
What does the mail client need to display the "kinetic mailing"?
E-mail clients can also be classified by their ability to support the “kinetic” content of letters.
"Kinetic" email client
A “kinetic” (or “fully kinetic”) client supports most of the functions that allow it to display a “kinetic feed.”
These features include:
- Absolute and relative positioning of the element
- CSS animation
- CSS Transitions
- CSS Pseudo-Classes -
:hover:checked - CSS selectors that add interactivity, primarily related selectors (+) and (~)
All this is in the built-in mail clients in iOS, in the native mail clients Android, Apple Mail, Outlook for Mac and for iOS. In fact, AOL Mail would be included in this list if it did not have support for CSS-animation.
"Semi-kinetic" clients
"Polukinetic" (or kinetic lite) clients support a minimal set of kinetic e-mail functions.
These features include at least:
- Selector
:hover - Ability to selectively hide content
- (Optional) related selectors
This category includes Yahoo! Mail, Outlook.com, AOL Mail, custom version of the Gmail web application.
"Non-kinetic" customers
The remaining clients fall into the “non-kinetic” category. It has three special clients: Outlook 2007/2010/2013, the business version of the Gmail web application, and the Gmail mobile application.
What awaits the "kinetic newsletter" in the future?
And although “kinetic mailing” is not a substitute for a well-designed targeted campaign, but using it correctly can enhance the effect of the message, increase the involvement of the recipients of the letter and make reading the material more enjoyable.
Justin Koo believes that “kinetic newsletter” may attract new wave of interest in e-mail, especially from developers. Who knows? Email Client Developers at Google, Yahoo! and Microsoft may even start taking HTML support seriously.
Source: https://habr.com/ru/post/266611/
All Articles