Adaptive scaling: design of online stores for large screens
I bring to your attention the translation of the article “ Responsive Upscaling: Large-Screen E-Commerce Design ” by Christian Holst.
For a long time, most reflections on adaptive design do not go beyond the design of the transition between mobile and desktop interfaces. It is time to pay a little attention to the possibilities of expanding these boundaries beyond the limits of the standard desktop screen in order to create an interface corresponding to modern wide screens . Take a look at this:
Based on these statistics, it can be said that designing a special interface for users with large screens is worth the effort. In fact, the design for large screens can be the next trend in the responsive design of online stores.
')
In this article, we will explore how online store designers can use adaptive scaling to design an interface specifically for users with large screens. We will study one basic principle, and with it 11 ideas how to adapt the various elements of the interface of an online store. With the help of these ideas we can solve some of the problems of interaction that we observed in the course of our research. This article was originally published by the Baymard Institute.

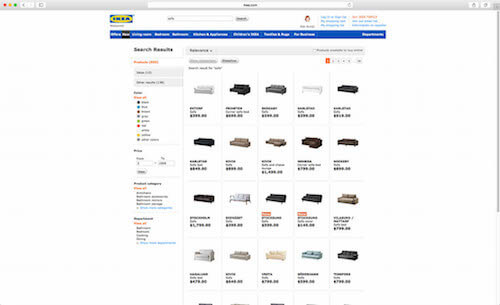
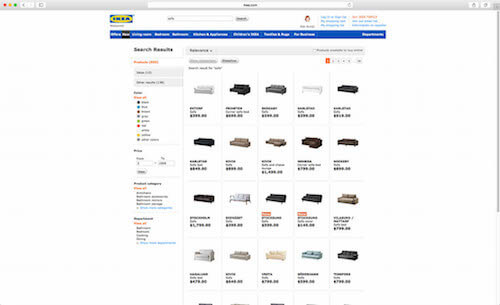
Many commercial sites do not use empty space on large screens. The result: often a lot of white space is surrounded by rather curtailed search results. ( Enlarge image )
Notice the white space surrounding the rather curtailed IKEA search results. In the process of our study of the list of products in the online store, it became clear that in the niche of products selected by aesthetic characteristics, as a home decor, users need large previews in order to evaluate the product correctly. Removing free space using it is one of the many ideas of “adaptive scaling” for online stores that you should pay attention to.
Empty space, which appeared mainly due to the large screen, usually remains unused and is displayed as a wide sea of white, if the original content of the page is trimmed to a narrow design, oriented to the laptop screen. At a minimum, there should be a little more air in the content, there should be a little empty space between the elements on the monitors with a large diagonal.
In addition, “adaptive scaling” can go much further by improving the user interface with a large screen. You can use empty space to enlarge images, add columns of products, better show the page context and simplify access to contextual operations (filter, sorting, “Add to cart”, etc.).
There are two main ways to get rid of empty space: place additional content on the page (that is, content that is displayed only at high resolutions) and show the current content in a different form (ie, move the elements, change their format, enlarge and t .d.)
You will notice that all the examples in this article illustrate how current content can be shown differently (sometimes coorodially differently). The reason is that adding completely new content that will only be displayed on wide resolutions is, in most cases, not a good idea. Of course, there are exceptions, but, in general, if the content is not important enough to show it in a “standard” desktop view, then, most likely, it is not important enough for display on large screens.

Show the same content on all devices, but “pack” it differently. ( Enlarge image )
The presence of a large screen does not mean that the user suddenly wants to get a cropped page that is difficult to view. Similarly, having a smaller screen does not mean that the user will not need any information that was previously seen on the site. Therefore, show the same content, but “pack” differently, so that it is suitable for display on the big screen.
In no case should small content be added to a page simply because there is room for it on the page. In the same way, important content should not be cut down just because screen space is limited (see the test results “ How should your mobile and desktop sites differ? ”, Which describes this principle). The only case where new content can be added on the big screen is if this content makes sense only on the big screen, but not on normal ones.
Universal rule: the emergence of new content with a wide resolution - this is a disturbing bell . In some cases, this may be justified, but, in general, the content will either be too unimportant to show it on a standard screen, and then you need to exclude it from the extended version, or it will be really important, and then it should be shown regardless of its size. screen. It is clear that important content can be presented in different ways in the available space, but this content must be present in one form or another in all versions of the design.
Bearing in mind the rule of immutability of content described above, consider some of the many ways of adaptive scaling that can work for online stores.
All the following examples will be shown using sketches superimposed on the screenshots of the Wayfair.com website. Currently, the Wayfair.com desktop design does not adapt at all (that is, the pages do not scale, and the layout is not rebuilt when the browser window is resized) neither right nor left - the page width remains fixed regardless of the size of the visible screen area. However, this is a good example to show how different types of online store pages can be adapted for large screens.
In reality, other elements on the page are likely to be rearranged and, possibly, scaled (especially elements such as the cap and basement). But for our sketchy illustrations it will be enough to move them a little. These examples are for inspiration . Some will seem more appropriate than others, depending on your niche and scope of activities.
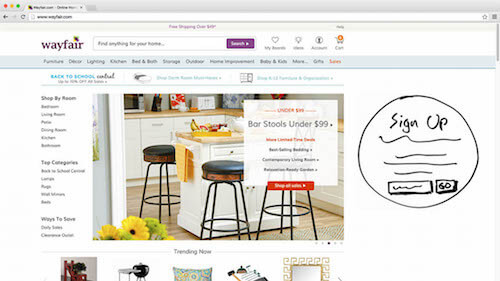
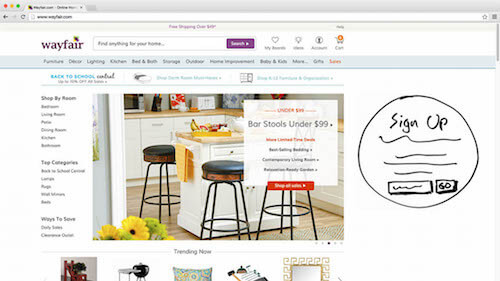
The authorization window can be made less intrusive on the big screen, if you abandon the modal display and instead fix the form in the visible part of the page. Then the form will not be so evident, as it will stop blocking the entire page. At the same time, it will remain noticeable, as it will appear at the top of the page immediately after loading (on top of the main layer).

A window with an authorization form is embedded as the contents of the column on top of the main layer. ( Enlarge image )
Thus, users who do not want to pass authorization, it will be easier to ignore the form, because it no longer needs to be turned off on purpose. At the same time, in our usability studies, the majority of respondents simply closed the standard dialog boxes without even reading, and often ranked them as “pop-ups” (see the article “ Avoid these 5 types of graphics for online stores ”). This is something like selective blindness. Such people may have more desire to look at the authorization form, if it is displayed not modally, but inside the main column on top of the content. Looking at the element, they will not have to spend all the attention on finding how to turn it off.
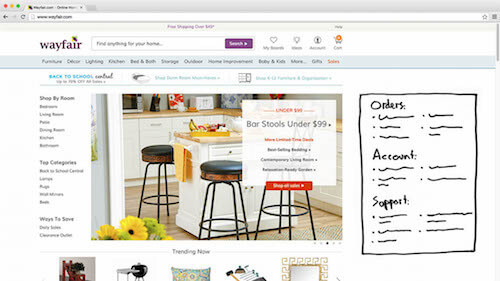
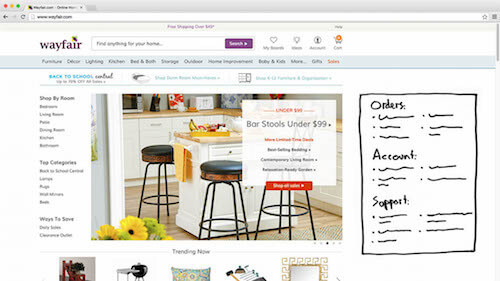
The most popular links from the header (for example, My Account or placing an order for an authorized user) and from the basement (maintenance and questions) can be shown in the block on the main page, if there is space. Of course, the links should remain available in the same place in the menu of the headings and cellar sections. On the big screen, these links can simply be duplicated on the main page.

Popular links from the header and basement are displayed as quick links in the block on the main page. ( Enlarge image )
This is a good example of content that remains available on the page, but is displayed differently. This is not new content, just the current content has become different, specifically for users with large screens. Specifically, in this example, quick links should be slightly muffled so as not to drag attention from the main content.
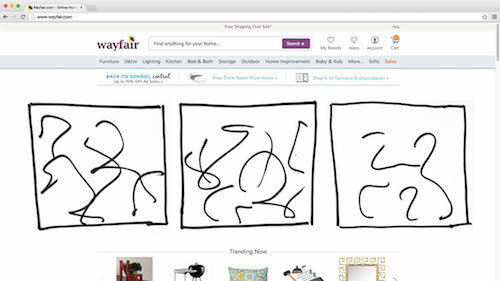
The carousel on the main page has many interface problems, and it should always be implemented with great care (see the eight requirements for the carousel obtained during our research). On the big screen carousel, of course, you can simply increase, thereby increasing the entire functionality of the slide show. However, if the slides are square or even in a vertical orientation, their enlarged carousel may omit the rest of the content beyond the border of the visible area - you will see less on the main page, although the visible area has become larger! The solution is to replace the carousel with a row of two or three slides in a row that are displayed simultaneously.

Slides in the carousel are replaced by a series of ordinary slides. ( Enlarge image )
If the total number of slides corresponds to the number of columns, then problems with the functional features of the carousel can be avoided by using a static layout of slides in several columns. If there are more slides than columns, then, of course, you will have to leave the carousel or add new rows.
After a user has added a product to the cart, most online store owners hope for one of two events: the user goes to look for other items to add to the cart, or places an order for the items in the cart. If the user is looking for other products, this is definitely good for sales. On the other hand, this means that the user begins to regret his choice, especially if he spent a lot of time exploring the site while searching for the added product.

A standard trashing basket is built in when the user adds items to it. ( Enlarge image )
By embedding a standard pop-up basket (available in the header) into the content, the seller creates for the user an overview of the products that are already in the basket. And thus it reminds you how the user has already found some wonderful products (which, of course, you must buy before leaving!). This gives the user quick access to checkout and thereby helps close the sale.
In addition, during our exploration of the home page and category navigation, we often watched people re-open the cart, just to take a look at the name of previously added products. For example, they can open a basket to see the name of the model of the camera that has just been added to find a suitable case. A basket slammed by default will make it easier to search for a related product, since it allows you to directly compare the current list of products with the goods in the basket.
One of the most obvious ways to get rid of empty space in a tile of goods is to rearrange the goods so that they stand in an extra column. This can greatly increase the number of products visible on the screen. In the example below, the user can see not six products, but ten.

The grid of the product list is arranged so that additional columns fit on the big screen. ( Enlarge image )
With this approach, you can significantly adapt the list of products under the big screen, but do it carefully. If the number of columns is too large, the tile will eventually become harder to view. Users will read the information and it will be difficult for them to skip from line to line (for this reason, the text has the optimal line length ).
Therefore, limit your product list to a width of five to eight columns (depending on the size of the items in the list and the product niche) so that users are not lost in the sea of information.
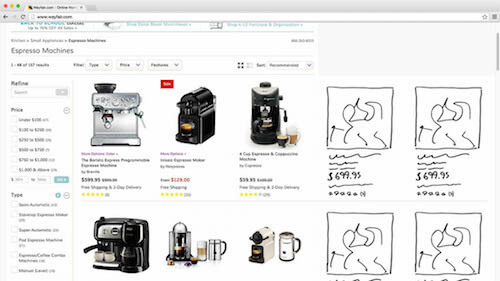
Another obvious way to take advantage of the large space of the visible area in the product list is to zoom in on each item in the list to fill the screen. For example, you can greatly increase the size of the product preview, allowing the user to view the design of each product in much more detail. This is a tangible advantage for niches of goods promoted by appearance, since if the amount of transmitted visual information is at its maximum, it is much easier for the user to choose a product to his taste.

Items on the product list are enlarged by loading high-resolution images and transferring the maximum amount of visual information. ( Enlarge image )
However, caution does not hurt here. Simple scaling of the image often leads to a serious increase in the height of the row of the list (we assume that the proportions are preserved). As a result, the number of products on the page significantly reduced. Pay attention to the illustration above - the second line in the list turned out to be almost completely extruded from view.
Therefore, the trade-off when enlarging an image in the product list is as follows: increasing the level of detail of visual data for each product, we limit the review of available products due to the fact that a smaller number of products fit in the visible area.
By combining the two previous solutions in the case of expanding the user's screen - that is, adding columns and increasing each element of the product list - we get the best of them. Visual data for each product becomes more, while the review is saved. The product tile is rearranged to show additional columns, even if the list items in height reach the bottom border.

Items on the product list are simultaneously enlarged and rebuilt into additional columns. ( Enlarge image )
Thus, the list item may increase to display additional visual information, but without any increase in height, so that you have to compromise with the number of products that are visible on the screen. In fact, due to the addition of columns, the number of products within the visible area will even increase. It turns out that we are increasing both the total number of products on the screen and the level of detail of each.
Another way to get rid of empty space is to fix the panel with filters and sorting in the visible area of the screen as a “sticky” element. This will give the user additional information about what product he is currently looking at, as well as quick access to managing list parameters.

The filter panel can be displayed as a side panel attached to the edge (s) of the screen. ( Enlarge image )
Fixed content is an effective way to use space if the main content is not very wide. However, whenever you fix content at the edge of the screen, do it only along the axis on which there is enough space for its placement, that is, on the axis on which there is too much space. For example, do not capture content from above or below the screen without applying rules based on the height of the visible area (for example, a height-based media query), which will check if there is a necessary place.
However, with appropriate verification of the rule, the sticking side filter panel can also be rearranged in several columns, with parameters divided into two or three columns. If the filter panel is horizontal , you can attach it to the very top of the screen if the height of the visible area allows. Or, if there is a lot of free space horizontally, you can rearrange this panel to the side when scrolling through the page. The height of the browser window can also be used to dynamically adjust the reduction of filter parameters — the number of parameters that is displayed up to a certain threshold will increase with increasing screen height.
When the respondents on testing went to the product page and understood that the product did not suit them at the end, they either continued the search or left the site. Of course, in the interests of the seller to make available the opportunity to return to the previous screens. By showing suggestions with alternatives and related products, or a list of recently viewed products on the sidebar, you immediately give the user ways to digress, which they can choose if the product they are currently looking at does not suit them.

Product offerings or a list of recently viewed products can be placed on the sidebar for easy navigation between products. ( Enlarge image )
A simple transition from product to product can significantly affect the user's willingness to continue searching. Naturally, the category of goods can be promoted in the same way. Recall at least user scenarios - the user moves back and forth between product lists and pages, or can move from one product to another?
Sometimes the ability to move from product to product is attractive because it gives the user a more complete picture of the site's offers. But the scenario with such a transition also creates a lot of conflict. Therefore, make sure that the path you propose to promote any units maintains a healthy balance between the category and the item cards that the user is switching to.
Cards of goods are long. They may contain images , descriptions, specifications, reviews, suggestions with alternative and related products , questions, etc. All of our usability studies have shown that more information almost always means better (as long as the content is of good quality — that is, useful, reliable, and more or less accurate). It also means that sometimes the user can stop very far from the main product description (this is the name, price, any possible product options and the “Buy” button). To always show context and keep the Buy button within reach, place a sticky summary of the product on the free space of the large screen, attaching it to the upper border of the visible area when the user scrolls down the page.

The sticking product summary and the “Add to Cart” button are attached to the top edge of the screen when the user scrolls down a long page of a product card. ( Enlarge image )
The sticking product summary can be basically a slightly modified version of the design that is used for the item list item. If the report is fixed at the upper or lower border of the screen, it can be made narrower in shape. Anyway, the point is to constantly show the context to the user, giving the opportunity to see the name, cost and any product options, even if the user has gone down deep into the reviews. And, of course, always keep the “Add to Cart” button within reach when the user reads the enthusiastic feedback of a happy customer.
During checkout, excess horizontal space will not be used, because such pages usually require concentration, and because multi-column forms can lead to serious usability problems during the purchase process. On the big screen, this sea of empty white space can be used for order summary and support information. Order summary can be a constant element at all stages of the order as a constant reminder of the goods, from the purchase of which the user is just a few steps.

Order summary and support details are displayed on the sidebar when there is space on the screen for them. ( Enlarge image )
Meanwhile, support details, which are normally located in the basement, can be lifted so that they are easily accessible if the user has difficulty in the ordering process. If you are worried about an oversupply of support calls, you can show details of support more selectively, based on the amount of the order and on how many stages of the ordering process have already been completed and whether validation errors have occurred.
It is amazing how few online stores have currently optimized the design of their sites for large screens. Even 18% of the top online stores that offer sites optimized for large screens actually made only one small step in this direction. Given the large segment of users with large screens, the scope of adaptive scaling is ripe and has potential.
Applying adaptive scaling, do not forget about the basic principle of "the same content, different presentation." Either even a small portion of the content will be important for all users, or it will not be important enough to disturb users on large monitors. The fact that the user has more space on his screen does not mean at all that he wants to see a jumble of low-quality content. Instead, look for ways to show existing content differently so that the interface for large screen users becomes better.
The 11 ideas described in this article are based on this principle of the same content and different presentation - take the current content of the page and scale it or change the location, somewhere more significantly, somewhere less:
Do you have other ideas for adapting an online store for a large monitor? Share them in the comments. It's time to adapt online stores for users with large monitors.
The revolution in adaptive design is not far off (if it hasn’t already happened!), And even despite the fact that online stores haven’t taken on adaptive design as aggressively as other industries, it is still becoming popular.
For a long time, most reflections on adaptive design do not go beyond the design of the transition between mobile and desktop interfaces. It is time to pay a little attention to the possibilities of expanding these boundaries beyond the limits of the standard desktop screen in order to create an interface corresponding to modern wide screens . Take a look at this:
- Only 18% of the 50 leading American online stores that we tested earlier this year have adapted their design to large screens (while 94% of these sites have a mobile design adapted to mobile devices).
- Nearly three-quarters of electronic sales are still done on PCs, and not on mobile devices (see here , here and here ).
- About a third of these users come from screens wider than 1350 pixels (see here , here and here ). (Note: Of course, there is a difference between the width of the screen and the width of the browser window - the actual number of users with a browser of the specified width will be lower. We recommend that you monitor the size of the browser window in your web statistics for a more complete picture of how significant this segment is for your website .
Based on these statistics, it can be said that designing a special interface for users with large screens is worth the effort. In fact, the design for large screens can be the next trend in the responsive design of online stores.
')
In this article, we will explore how online store designers can use adaptive scaling to design an interface specifically for users with large screens. We will study one basic principle, and with it 11 ideas how to adapt the various elements of the interface of an online store. With the help of these ideas we can solve some of the problems of interaction that we observed in the course of our research. This article was originally published by the Baymard Institute.

Many commercial sites do not use empty space on large screens. The result: often a lot of white space is surrounded by rather curtailed search results. ( Enlarge image )
Notice the white space surrounding the rather curtailed IKEA search results. In the process of our study of the list of products in the online store, it became clear that in the niche of products selected by aesthetic characteristics, as a home decor, users need large previews in order to evaluate the product correctly. Removing free space using it is one of the many ideas of “adaptive scaling” for online stores that you should pay attention to.
Empty space, which appeared mainly due to the large screen, usually remains unused and is displayed as a wide sea of white, if the original content of the page is trimmed to a narrow design, oriented to the laptop screen. At a minimum, there should be a little more air in the content, there should be a little empty space between the elements on the monitors with a large diagonal.
In addition, “adaptive scaling” can go much further by improving the user interface with a large screen. You can use empty space to enlarge images, add columns of products, better show the page context and simplify access to contextual operations (filter, sorting, “Add to cart”, etc.).
The basic principle of adaptive scaling: the same content, different presentation
There are two main ways to get rid of empty space: place additional content on the page (that is, content that is displayed only at high resolutions) and show the current content in a different form (ie, move the elements, change their format, enlarge and t .d.)
You will notice that all the examples in this article illustrate how current content can be shown differently (sometimes coorodially differently). The reason is that adding completely new content that will only be displayed on wide resolutions is, in most cases, not a good idea. Of course, there are exceptions, but, in general, if the content is not important enough to show it in a “standard” desktop view, then, most likely, it is not important enough for display on large screens.

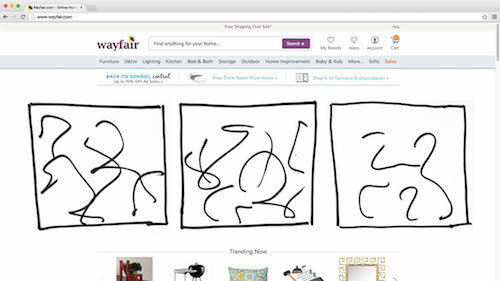
Show the same content on all devices, but “pack” it differently. ( Enlarge image )
The presence of a large screen does not mean that the user suddenly wants to get a cropped page that is difficult to view. Similarly, having a smaller screen does not mean that the user will not need any information that was previously seen on the site. Therefore, show the same content, but “pack” differently, so that it is suitable for display on the big screen.
In no case should small content be added to a page simply because there is room for it on the page. In the same way, important content should not be cut down just because screen space is limited (see the test results “ How should your mobile and desktop sites differ? ”, Which describes this principle). The only case where new content can be added on the big screen is if this content makes sense only on the big screen, but not on normal ones.
Universal rule: the emergence of new content with a wide resolution - this is a disturbing bell . In some cases, this may be justified, but, in general, the content will either be too unimportant to show it on a standard screen, and then you need to exclude it from the extended version, or it will be really important, and then it should be shown regardless of its size. screen. It is clear that important content can be presented in different ways in the available space, but this content must be present in one form or another in all versions of the design.
Ideas for adaptive scaling of online stores
Bearing in mind the rule of immutability of content described above, consider some of the many ways of adaptive scaling that can work for online stores.
All the following examples will be shown using sketches superimposed on the screenshots of the Wayfair.com website. Currently, the Wayfair.com desktop design does not adapt at all (that is, the pages do not scale, and the layout is not rebuilt when the browser window is resized) neither right nor left - the page width remains fixed regardless of the size of the visible screen area. However, this is a good example to show how different types of online store pages can be adapted for large screens.
In reality, other elements on the page are likely to be rearranged and, possibly, scaled (especially elements such as the cap and basement). But for our sketchy illustrations it will be enough to move them a little. These examples are for inspiration . Some will seem more appropriate than others, depending on your niche and scope of activities.
Integrated login window
The authorization window can be made less intrusive on the big screen, if you abandon the modal display and instead fix the form in the visible part of the page. Then the form will not be so evident, as it will stop blocking the entire page. At the same time, it will remain noticeable, as it will appear at the top of the page immediately after loading (on top of the main layer).

A window with an authorization form is embedded as the contents of the column on top of the main layer. ( Enlarge image )
Thus, users who do not want to pass authorization, it will be easier to ignore the form, because it no longer needs to be turned off on purpose. At the same time, in our usability studies, the majority of respondents simply closed the standard dialog boxes without even reading, and often ranked them as “pop-ups” (see the article “ Avoid these 5 types of graphics for online stores ”). This is something like selective blindness. Such people may have more desire to look at the authorization form, if it is displayed not modally, but inside the main column on top of the content. Looking at the element, they will not have to spend all the attention on finding how to turn it off.
Quick links from the header and basement
The most popular links from the header (for example, My Account or placing an order for an authorized user) and from the basement (maintenance and questions) can be shown in the block on the main page, if there is space. Of course, the links should remain available in the same place in the menu of the headings and cellar sections. On the big screen, these links can simply be duplicated on the main page.

Popular links from the header and basement are displayed as quick links in the block on the main page. ( Enlarge image )
This is a good example of content that remains available on the page, but is displayed differently. This is not new content, just the current content has become different, specifically for users with large screens. Specifically, in this example, quick links should be slightly muffled so as not to drag attention from the main content.
Built-in slider carousel
The carousel on the main page has many interface problems, and it should always be implemented with great care (see the eight requirements for the carousel obtained during our research). On the big screen carousel, of course, you can simply increase, thereby increasing the entire functionality of the slide show. However, if the slides are square or even in a vertical orientation, their enlarged carousel may omit the rest of the content beyond the border of the visible area - you will see less on the main page, although the visible area has become larger! The solution is to replace the carousel with a row of two or three slides in a row that are displayed simultaneously.

Slides in the carousel are replaced by a series of ordinary slides. ( Enlarge image )
If the total number of slides corresponds to the number of columns, then problems with the functional features of the carousel can be avoided by using a static layout of slides in several columns. If there are more slides than columns, then, of course, you will have to leave the carousel or add new rows.
Built-in shopping basket
After a user has added a product to the cart, most online store owners hope for one of two events: the user goes to look for other items to add to the cart, or places an order for the items in the cart. If the user is looking for other products, this is definitely good for sales. On the other hand, this means that the user begins to regret his choice, especially if he spent a lot of time exploring the site while searching for the added product.

A standard trashing basket is built in when the user adds items to it. ( Enlarge image )
By embedding a standard pop-up basket (available in the header) into the content, the seller creates for the user an overview of the products that are already in the basket. And thus it reminds you how the user has already found some wonderful products (which, of course, you must buy before leaving!). This gives the user quick access to checkout and thereby helps close the sale.
In addition, during our exploration of the home page and category navigation, we often watched people re-open the cart, just to take a look at the name of previously added products. For example, they can open a basket to see the name of the model of the camera that has just been added to find a suitable case. A basket slammed by default will make it easier to search for a related product, since it allows you to directly compare the current list of products with the goods in the basket.
Additional column of goods
One of the most obvious ways to get rid of empty space in a tile of goods is to rearrange the goods so that they stand in an extra column. This can greatly increase the number of products visible on the screen. In the example below, the user can see not six products, but ten.

The grid of the product list is arranged so that additional columns fit on the big screen. ( Enlarge image )
With this approach, you can significantly adapt the list of products under the big screen, but do it carefully. If the number of columns is too large, the tile will eventually become harder to view. Users will read the information and it will be difficult for them to skip from line to line (for this reason, the text has the optimal line length ).
Therefore, limit your product list to a width of five to eight columns (depending on the size of the items in the list and the product niche) so that users are not lost in the sea of information.
Enlarged images of goods in the list
Another obvious way to take advantage of the large space of the visible area in the product list is to zoom in on each item in the list to fill the screen. For example, you can greatly increase the size of the product preview, allowing the user to view the design of each product in much more detail. This is a tangible advantage for niches of goods promoted by appearance, since if the amount of transmitted visual information is at its maximum, it is much easier for the user to choose a product to his taste.

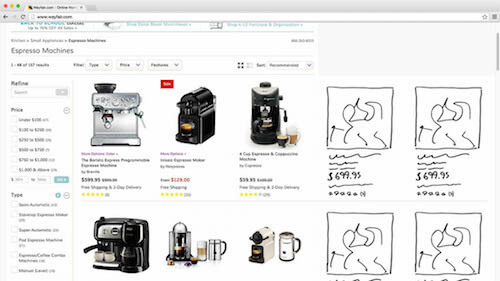
Items on the product list are enlarged by loading high-resolution images and transferring the maximum amount of visual information. ( Enlarge image )
However, caution does not hurt here. Simple scaling of the image often leads to a serious increase in the height of the row of the list (we assume that the proportions are preserved). As a result, the number of products on the page significantly reduced. Pay attention to the illustration above - the second line in the list turned out to be almost completely extruded from view.
Therefore, the trade-off when enlarging an image in the product list is as follows: increasing the level of detail of visual data for each product, we limit the review of available products due to the fact that a smaller number of products fit in the visible area.
Scaling and rebuilding the list of products
By combining the two previous solutions in the case of expanding the user's screen - that is, adding columns and increasing each element of the product list - we get the best of them. Visual data for each product becomes more, while the review is saved. The product tile is rearranged to show additional columns, even if the list items in height reach the bottom border.

Items on the product list are simultaneously enlarged and rebuilt into additional columns. ( Enlarge image )
Thus, the list item may increase to display additional visual information, but without any increase in height, so that you have to compromise with the number of products that are visible on the screen. In fact, due to the addition of columns, the number of products within the visible area will even increase. It turns out that we are increasing both the total number of products on the screen and the level of detail of each.
Sticking filter
Another way to get rid of empty space is to fix the panel with filters and sorting in the visible area of the screen as a “sticky” element. This will give the user additional information about what product he is currently looking at, as well as quick access to managing list parameters.

The filter panel can be displayed as a side panel attached to the edge (s) of the screen. ( Enlarge image )
Fixed content is an effective way to use space if the main content is not very wide. However, whenever you fix content at the edge of the screen, do it only along the axis on which there is enough space for its placement, that is, on the axis on which there is too much space. For example, do not capture content from above or below the screen without applying rules based on the height of the visible area (for example, a height-based media query), which will check if there is a necessary place.
However, with appropriate verification of the rule, the sticking side filter panel can also be rearranged in several columns, with parameters divided into two or three columns. If the filter panel is horizontal , you can attach it to the very top of the screen if the height of the visible area allows. Or, if there is a lot of free space horizontally, you can rearrange this panel to the side when scrolling through the page. The height of the browser window can also be used to dynamically adjust the reduction of filter parameters — the number of parameters that is displayed up to a certain threshold will increase with increasing screen height.
Recently Viewed Items
When the respondents on testing went to the product page and understood that the product did not suit them at the end, they either continued the search or left the site. Of course, in the interests of the seller to make available the opportunity to return to the previous screens. By showing suggestions with alternatives and related products, or a list of recently viewed products on the sidebar, you immediately give the user ways to digress, which they can choose if the product they are currently looking at does not suit them.

Product offerings or a list of recently viewed products can be placed on the sidebar for easy navigation between products. ( Enlarge image )
A simple transition from product to product can significantly affect the user's willingness to continue searching. Naturally, the category of goods can be promoted in the same way. Recall at least user scenarios - the user moves back and forth between product lists and pages, or can move from one product to another?
Sometimes the ability to move from product to product is attractive because it gives the user a more complete picture of the site's offers. But the scenario with such a transition also creates a lot of conflict. Therefore, make sure that the path you propose to promote any units maintains a healthy balance between the category and the item cards that the user is switching to.
Sticking product summary
Cards of goods are long. They may contain images , descriptions, specifications, reviews, suggestions with alternative and related products , questions, etc. All of our usability studies have shown that more information almost always means better (as long as the content is of good quality — that is, useful, reliable, and more or less accurate). It also means that sometimes the user can stop very far from the main product description (this is the name, price, any possible product options and the “Buy” button). To always show context and keep the Buy button within reach, place a sticky summary of the product on the free space of the large screen, attaching it to the upper border of the visible area when the user scrolls down the page.

The sticking product summary and the “Add to Cart” button are attached to the top edge of the screen when the user scrolls down a long page of a product card. ( Enlarge image )
The sticking product summary can be basically a slightly modified version of the design that is used for the item list item. If the report is fixed at the upper or lower border of the screen, it can be made narrower in shape. Anyway, the point is to constantly show the context to the user, giving the opportunity to see the name, cost and any product options, even if the user has gone down deep into the reviews. And, of course, always keep the “Add to Cart” button within reach when the user reads the enthusiastic feedback of a happy customer.
Sticking ordering and support
During checkout, excess horizontal space will not be used, because such pages usually require concentration, and because multi-column forms can lead to serious usability problems during the purchase process. On the big screen, this sea of empty white space can be used for order summary and support information. Order summary can be a constant element at all stages of the order as a constant reminder of the goods, from the purchase of which the user is just a few steps.

Order summary and support details are displayed on the sidebar when there is space on the screen for them. ( Enlarge image )
Meanwhile, support details, which are normally located in the basement, can be lifted so that they are easily accessible if the user has difficulty in the ordering process. If you are worried about an oversupply of support calls, you can show details of support more selectively, based on the amount of the order and on how many stages of the ordering process have already been completed and whether validation errors have occurred.
Adaptive scaling for online stores
It is amazing how few online stores have currently optimized the design of their sites for large screens. Even 18% of the top online stores that offer sites optimized for large screens actually made only one small step in this direction. Given the large segment of users with large screens, the scope of adaptive scaling is ripe and has potential.
Applying adaptive scaling, do not forget about the basic principle of "the same content, different presentation." Either even a small portion of the content will be important for all users, or it will not be important enough to disturb users on large monitors. The fact that the user has more space on his screen does not mean at all that he wants to see a jumble of low-quality content. Instead, look for ways to show existing content differently so that the interface for large screen users becomes better.
The 11 ideas described in this article are based on this principle of the same content and different presentation - take the current content of the page and scale it or change the location, somewhere more significantly, somewhere less:
- integrated login window
- quick links from the header and basement
- built-in slider carousel
- built-in shopping cart
- additional column of goods
- enlarged images of goods in the list
- scaling and rebuilding the list of products
- sticky filter
- recently viewed products
- sticking on the product
- sticking ordering and support
Do you have other ideas for adapting an online store for a large monitor? Share them in the comments. It's time to adapt online stores for users with large monitors.
Source: https://habr.com/ru/post/266461/
All Articles