Chameleon Launcher Open Clone
About two or three years ago, I accidentally found out about an interesting launcher for android chameleon launcher . I bought it and even successfully used it for a while, until the creator lost interest in him.
I was attracted to this launcher by the fact that it allowed to turn the tablet’s home screen into an information board - here are the feeds, and twitter, and the weather, etc. Everything looks nice and comfortable, and the screen space is not wasted (and its always a little). In addition, he allowed to write his own widgets on js.
But the creator lost interest in his creation (at one time he collected money on him via kickstarter) and at first the widgets stopped working (they use the server for work), bugs appeared that were not fixed. As a result, the application has recently been completely removed from the Play Market.
')
Gradually, I began to have the desire to write a similar launcher - I was asking the technology, but did not want to get involved with Java. But this weekend I decided to try my hand at writing a clone of this launcher. In this post I will talk about the current state of affairs. Perhaps someone else will be interested in the project and join it.
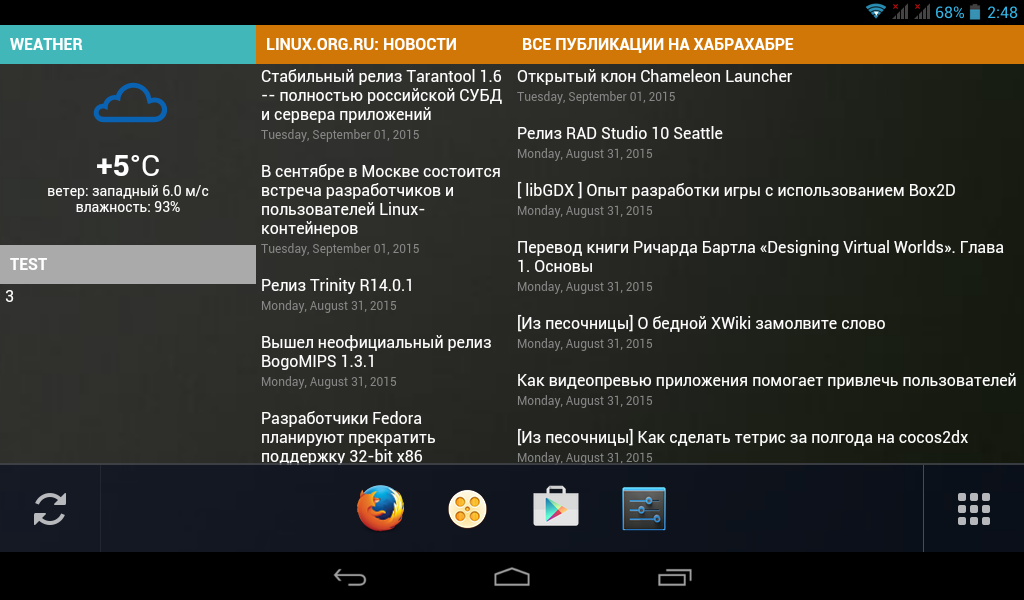
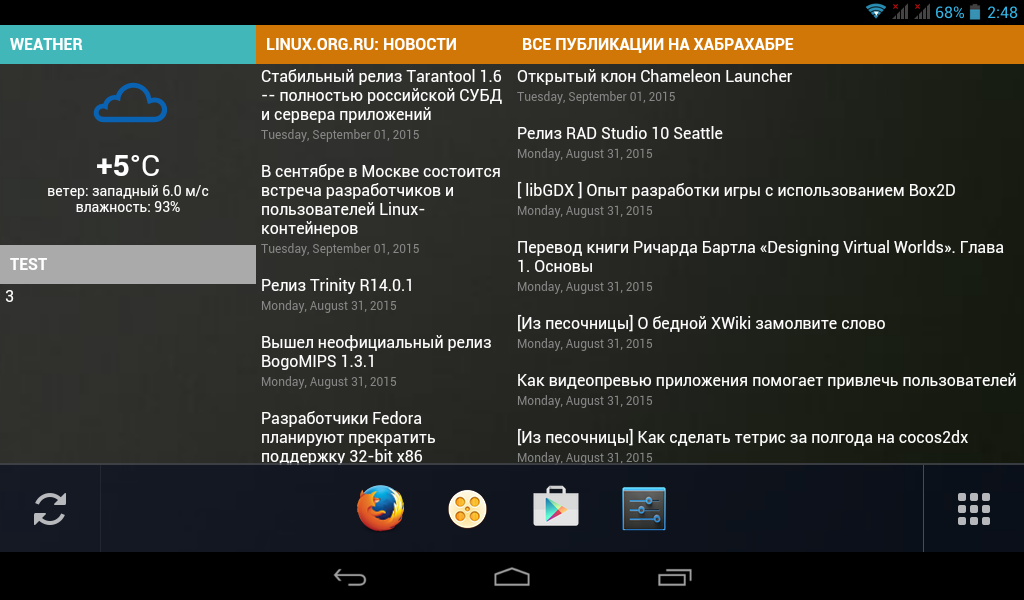
Main screen:

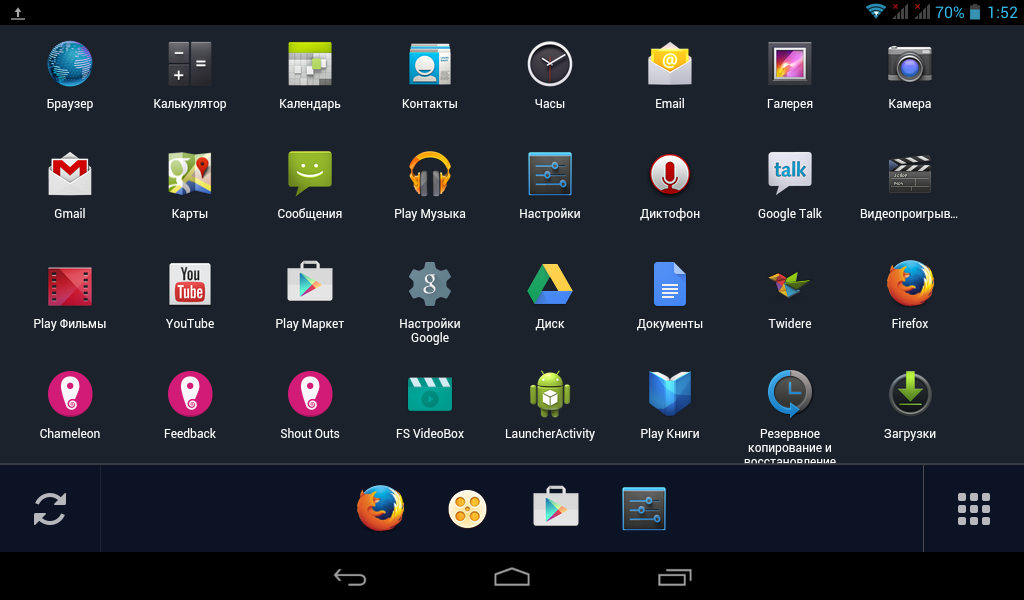
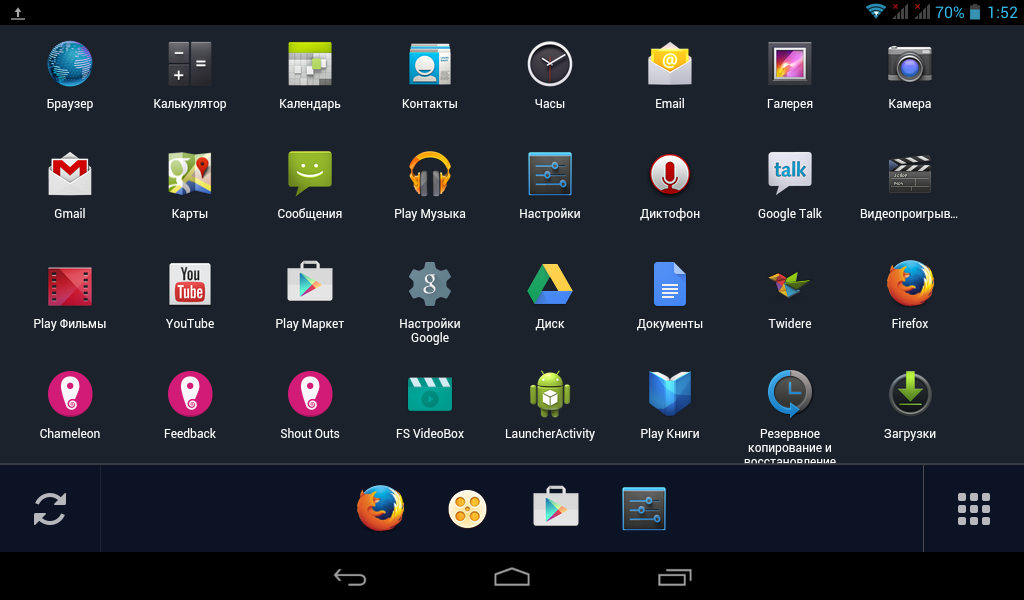
List of applications:

The goal was to do something more or less similar in the shortest amount of time: for starters, without beginning any baubles, animation, drag & drop, etc., in order to gradually bring the functional to the desired state. Also, I practically did not bother with a cross-decking layout and I have no idea how well this will be displayed on devices other than seven-inch tablets (1024x600) in a horizontal position. Minimum means minimum, otherwise you can get stuck for a long time. I wanted to make at least some kind of prototype for development, and in general - to feel technology.
I also made one important change for me in the concept of the widget architecture. Now you do not need to host them on the server to make cross-domain requests. They can be done without using scripts on the server.
Before starting development, I once again checked if someone had started writing a clone before me (I monitored it periodically) and making sure that there was still no, I started looking for launcher projects on html. Immediately find github.com/Aricwithana/DOMLauncher2 . But the basis seemed not very suitable, a lot of unnecessary, and deleting the code (almost everything) is a waste of time. By this, I decided to start from scratch. I decided not to use PhoneGap, because It seemed to me that the launcher is not an easy thing, and suddenly something is not enough for me in it and I will have to start all over again on a pure Android SDK.
After installing the Android SDK, I generated a default project with the following command:
Build the project and install the application:
The first thing I wanted to do was get rid of the window title. After searching and various experiments, I came to the conclusion that the best way to do this is to register for the application. To do this, create a file res / values / styles.xml and edit AndroidManifest.xml a bit:
The name of the theme Wallpaper is not accidental, if you remove it, the background of the application will be black. But since it is there, then the application pulls up the wallpaper from the system settings (and this eliminates the need to write a large amount of code).
Any application can be easily turned into a "launcher". To do this, add 2 lines to AnroidManifest.xml and the application will be available on the home button:
Now after the assembly and installation of the application will be available on the home key.
In android, in order to be able to use html and js, you need to add a WebView element to the application. To do this, you need to edit the basic layout (res / layout / main.xml):
After that, I created assets / www / index.html with some small text and connected its display in LauncherActivity.java:
Now, if you start the application, you can see the contents of the file, but if you try to write some js code, it will not work. It must be included separately:
The last 2 lines allow cross-domain requests from js, which is part of the application.
Over time, it became necessary to appeal to android api. During the search for how to do this, I learned that it is possible to create a class, which methods will be accessible from js almost like native ones (you have to use JSON.parse when transferring objects).
I will not describe all the class code; I will describe only the key points.
If a class creates a function and writes an @JavascriptInterface in front of it, it will be available in js. Application launch function:
In fact, you also need to connect this class to the WebView:
Now from js you can reach the code like this:
I described the most interesting / challenging stages of development. I didn’t write everything because The article would be too long. And not the fact that interesting. Better ask, I will answer.
What is already there:
- one home screen (for the time being several is impossible, but this is one of the following stages, I will tidy up in the code along the way)
- widgets - rss (only supports rss 2.0), weather
- a simple list of applications without paging
- customizable panel of quick shortcuts (there is also a temporary refresh button for the convenience of debug)
Nearest plans:
- somehow make settings in the config (with this I need help first of all, because this is my first application for android and I haven’t completely understood the ecosystem. I did a small experiment on this issue, but so far I have disabled it in the code)
- multiple home screens
- more convenient API for widgets
- rewrite the rss and weather widgets
- write a widget for twitter, a clock (with alarm function),
- cross-layout (if there are devices for testing)
First of all, I want to implement a version for the tablet, and only then, perhaps, take up the phone. Support for standard android widgets is not planned. The minimum required version of android 4.2 (API 17).
I would be grateful for comments, advice and those wishing to participate in the project.
Sources - github.com/Longer/ClawLauncher ( build ).
I was attracted to this launcher by the fact that it allowed to turn the tablet’s home screen into an information board - here are the feeds, and twitter, and the weather, etc. Everything looks nice and comfortable, and the screen space is not wasted (and its always a little). In addition, he allowed to write his own widgets on js.
But the creator lost interest in his creation (at one time he collected money on him via kickstarter) and at first the widgets stopped working (they use the server for work), bugs appeared that were not fixed. As a result, the application has recently been completely removed from the Play Market.
')
Gradually, I began to have the desire to write a similar launcher - I was asking the technology, but did not want to get involved with Java. But this weekend I decided to try my hand at writing a clone of this launcher. In this post I will talk about the current state of affairs. Perhaps someone else will be interested in the project and join it.
Main screen:

List of applications:

The goal was to do something more or less similar in the shortest amount of time: for starters, without beginning any baubles, animation, drag & drop, etc., in order to gradually bring the functional to the desired state. Also, I practically did not bother with a cross-decking layout and I have no idea how well this will be displayed on devices other than seven-inch tablets (1024x600) in a horizontal position. Minimum means minimum, otherwise you can get stuck for a long time. I wanted to make at least some kind of prototype for development, and in general - to feel technology.
I also made one important change for me in the concept of the widget architecture. Now you do not need to host them on the server to make cross-domain requests. They can be done without using scripts on the server.
The beginning of the way
Before starting development, I once again checked if someone had started writing a clone before me (I monitored it periodically) and making sure that there was still no, I started looking for launcher projects on html. Immediately find github.com/Aricwithana/DOMLauncher2 . But the basis seemed not very suitable, a lot of unnecessary, and deleting the code (almost everything) is a waste of time. By this, I decided to start from scratch. I decided not to use PhoneGap, because It seemed to me that the launcher is not an easy thing, and suddenly something is not enough for me in it and I will have to start all over again on a pure Android SDK.
After installing the Android SDK, I generated a default project with the following command:
android create project -n Launcher -t 'android-16' -p . -k com.longerdev.launcher -a LauncherActivity note
Immediately make a digression, then I indicated the version of API 16, thinking about the phone, on which I now have android 4.1, I did not know then that because of this I would lose 20 minutes trying to understand why the project is not going to JavaScriptInterface ( that it will be further).
Build the project and install the application:
ant debug && ant installd The first thing I wanted to do was get rid of the window title. After searching and various experiments, I came to the conclusion that the best way to do this is to register for the application. To do this, create a file res / values / styles.xml and edit AndroidManifest.xml a bit:
<application ... ... android:theme="@style/AppTheme"> <resources> <style name="AppTheme" parent="android:Theme.Holo.Wallpaper"> <item name="android:windowActionBar">false</item> <item name="android:windowNoTitle">true</item> </style> </resources> The name of the theme Wallpaper is not accidental, if you remove it, the background of the application will be black. But since it is there, then the application pulls up the wallpaper from the system settings (and this eliminates the need to write a large amount of code).
Turning into a launcher
Any application can be easily turned into a "launcher". To do this, add 2 lines to AnroidManifest.xml and the application will be available on the home button:
<application ... <activity ... <intent-filter> ... <category android:name="android.intent.category.HOME" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> note
Read more about this - arnab.ch/blog/2013/08/how-to-write-custom-launcher-app-in-android
Now after the assembly and installation of the application will be available on the home key.
Creating and animating WebView
In android, in order to be able to use html and js, you need to add a WebView element to the application. To do this, you need to edit the basic layout (res / layout / main.xml):
<?xml version="1.0" encoding="utf-8"?> <WebView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/webview" android:layout_width="match_parent" android:layout_height="match_parent" /> After that, I created assets / www / index.html with some small text and connected its display in LauncherActivity.java:
public void onCreate(Bundle savedInstanceState){ ... WebView mainWebView = (WebView) findViewById(R.id.webview); mainWebView.loadUrl("file:///android_asset/www/index.html"); Now, if you start the application, you can see the contents of the file, but if you try to write some js code, it will not work. It must be included separately:
WebSettings webSettings = mainWebView.getSettings(); webSettings.setJavaScriptEnabled(true); webSettings.setAllowFileAccessFromFileURLs(true); webSettings.setAllowUniversalAccessFromFileURLs(true); The last 2 lines allow cross-domain requests from js, which is part of the application.
Forwarding js functions from java
Over time, it became necessary to appeal to android api. During the search for how to do this, I learned that it is possible to create a class, which methods will be accessible from js almost like native ones (you have to use JSON.parse when transferring objects).
I will not describe all the class code; I will describe only the key points.
If a class creates a function and writes an @JavascriptInterface in front of it, it will be available in js. Application launch function:
@JavascriptInterface public String echo(String name) throws Exception{ return name; } In fact, you also need to connect this class to the WebView:
MyJavaScriptInterface myInterface = new MyJavaScriptInterface(mainWebView, LauncherActivity.this); mainWebView.addJavascriptInterface(myInterface, "AndroidAPI"); Now from js you can reach the code like this:
AndroidAPI.echo(); Conclusion
I described the most interesting / challenging stages of development. I didn’t write everything because The article would be too long. And not the fact that interesting. Better ask, I will answer.
What is already there:
- one home screen (for the time being several is impossible, but this is one of the following stages, I will tidy up in the code along the way)
- widgets - rss (only supports rss 2.0), weather
- a simple list of applications without paging
- customizable panel of quick shortcuts (there is also a temporary refresh button for the convenience of debug)
Nearest plans:
- somehow make settings in the config (with this I need help first of all, because this is my first application for android and I haven’t completely understood the ecosystem. I did a small experiment on this issue, but so far I have disabled it in the code)
- multiple home screens
- more convenient API for widgets
- rewrite the rss and weather widgets
- write a widget for twitter, a clock (with alarm function),
- cross-layout (if there are devices for testing)
First of all, I want to implement a version for the tablet, and only then, perhaps, take up the phone. Support for standard android widgets is not planned. The minimum required version of android 4.2 (API 17).
I would be grateful for comments, advice and those wishing to participate in the project.
Sources - github.com/Longer/ClawLauncher ( build ).
Source: https://habr.com/ru/post/265823/
All Articles