Windows 10 through 10. Issue # 2. Interaction with users through live tiles and notifications

In the last article, we talked about how in three steps you can increase the visibility and frequency of your users installing Windows 10. In this article we will continue the topic of improving user interaction through one of the most favorite features of Windows applications: live tiles and notifications.
If you are already a Windows application developer, you are probably already familiar with the use of live tiles and notifications. If not, then the growing number of Windows 10 users is quite a good motivation to start thinking about their implementation in the application. Below is a description of what we have added in the top ten.
')
New opportunities:
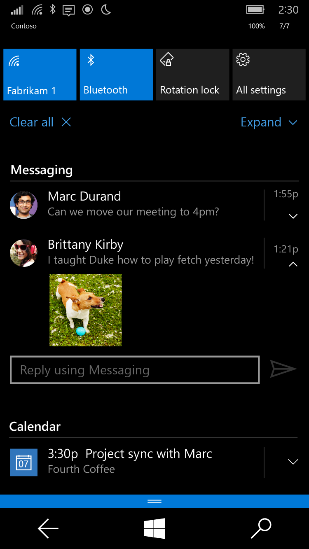
- The Universal Support Center (Action Center) - after notifications have been received, they fall into a special system area called the support center. In Windows 10, we added a support center in Windows on the desktop, laptops and tablets (in addition to the smartphones on which it was already available). This means that users can go back to notifications that they might have missed due to the nature of the appearance of notifications, and can also interact with them in new ways.


- Adaptive and interactive notifications - notifications on Windows-based devices can now display an interactive interface, so that users can directly enter something into them or take some action. This means that you can process the input information and even execute application code without having to bring the user out of the current context. Pop-up notifications can also be supplemented with an image in addition to the text.

- Adaptive live tile templates - live tile content can now be described in simple markup language, giving you the flexibility of how content is displayed in a tile. Adaptive tiles also take into account different screen resolutions, so you can be sure that the tiles look good on all devices.

- Improved secondary tile fixing mechanism - the request to fix the secondary tile is now done without additional interaction with the user or the system, so your application can start executing the additional code as soon as the tiles are fixed. It will also allow you to fix several tiles at once and send them updates after the fixing.
- Sync live tiles and notifications - We added a new type of trigger for the background tasks ToastNotificationHistoryChangedTrigger , which works if the application's notification collection has been changed by something other than the application itself. This means that you can execute the code when the user clears the notification in the support center, when the notice period expires or when new notifications are delivered via Windows Push Notification Services (WNS). Such a mechanism should also help you keep tiles up to date.
- Combining icons (badges) - finally, icons for live tiles are now unified between devices: the glyphs that were previously available on Windows are now also available on devices with Windows 10 Mobile. Thus, live tiles can look consistent between different devices.
Let's take a look at how to build relationships with users through new notifications and live tiles, so that your application can work as you want.
Sending responsive and interactive notifications
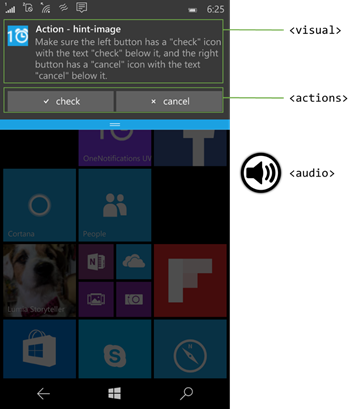
In Windows 10, pop-up notifications can be configured to display text, images, and interactions. Previously, when sending a notification, you selected from a template directory for notifications , which provided limited flexibility in display and did not allow the user to receive input. The sound that plays when a notification appears can also be easily configured. Below is an example of how this works:
<toast> <visual> <binding template="ToastGeneric"> <text>Sample</text> <text>This is a simple toast notification example</text> <image placement="AppLogoOverride" src="oneAlarm.png" /> </binding> </visual> <actions> <action content="check" arguments="check" imageUri="check.png" /> <action content="cancel" arguments="cancel" /> </actions> <audio src="ms-winsoundevent:Notification.Reminder"/> </toast> 
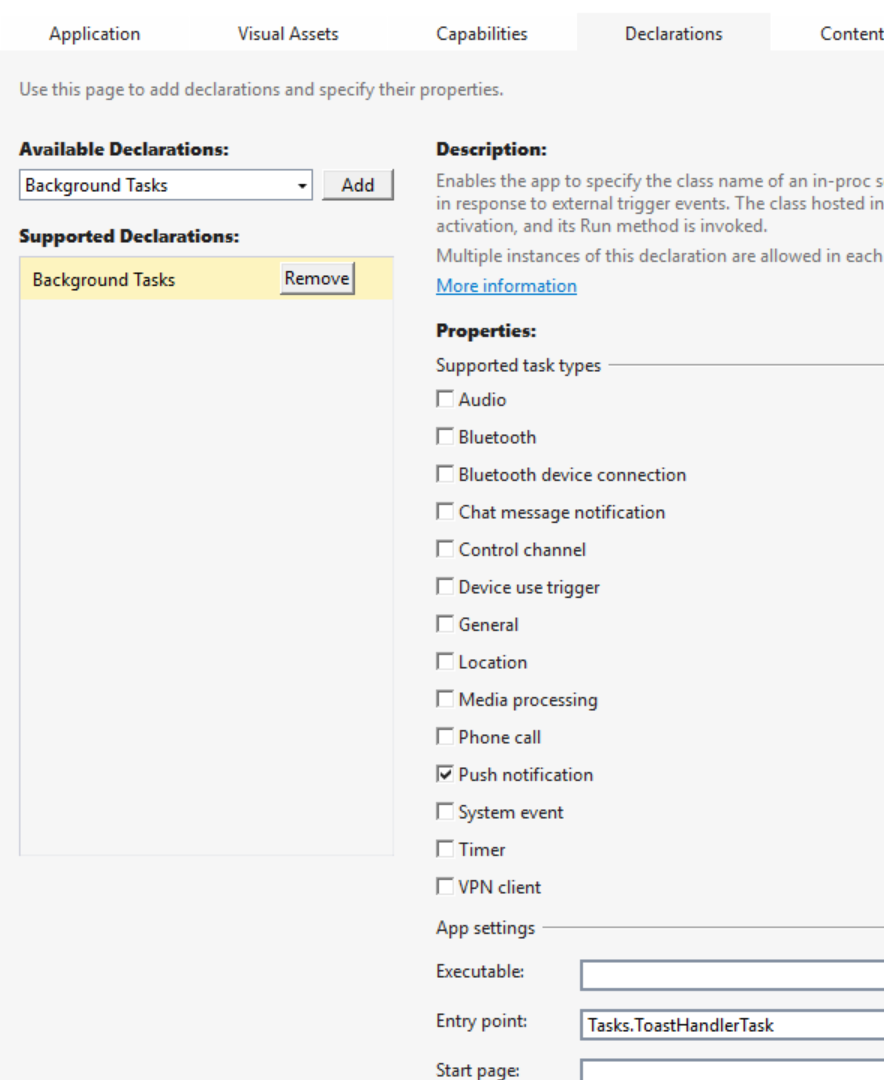
As mentioned, these interactive elements can be used to run code through the background tasks of your application so that users can stay in the current context, but have the opportunity to interact with your application. To do this, you need to declare a new background task in Package.appxmanifest, using the new type “Push notification”:

In the background task itself, you can now handle the predefined arguments and user input as follows:
namespace Tasks { public sealed class ToastHandlerTask : IBackgroundTask { public void Run(IBackgroundTaskInstance taskInstance) { //Retrieve and consume the pre-defined //arguments and user inputs here var details = taskInstance.TriggerDetails as NotificationActionTriggerDetails; var arguments = details.Arguments; var input = details.Input.Lookup("1"); // ... } } } The work with adaptive and interactive notifications is described in more detail in the corresponding article of the command of tiles and notifications .
Implementing adaptive live tiles
Similar to notifications, when working with live tiles in Windows 10 , you also have the flexibility to visualize tiles through a markup language. Previously, you had to select a tile pattern from the pattern catalog for previous versions of Windows. The adaptive nature of live tiles now allows you to group content so that Windows can automatically adjust the amount of information displayed on the tile to the screen of the current device.
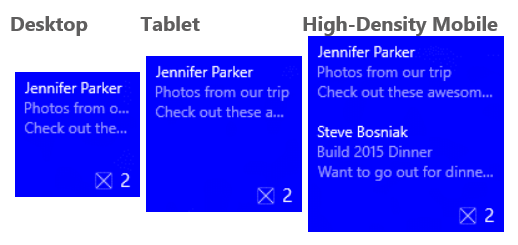
As an example, in an application that displays letters on a live tile, you can decide to show a preview of one letter on a tile in small phone screens and show a preview of two letters on large screens simply by grouping letters in a single markup:
... <binding template="TileWide" branding="nameAndLogo"> <group> <subgroup> <text hint-style="subtitle">Jennifer Parker</text> <text hint-style="captionSubtle">Photos from our trip</text> <text hint-style="captionSubtle">Check out these awesome photos I took while in New Zealand!</text> </subgroup> </group> <text /> <group> <subgroup> <text hint-style="subtitle">Steve Bosniak</text> <text hint-style="captionSubtle">Build 2015 Dinner</text> <text hint-style="captionSubtle">Want to go out for dinner after Build tonight?</text> </subgroup> </group> </binding> ... 
As shown in the example above, live tiles can now be fully defined in the markup, which differs from the previous approach of generating an image (from XAML) and sending it to display the live tile. Let's say you want a live tile to display an image cropped in a circle with two large captions below. You can easily describe it:
... <binding template="TileLarge" hint-textStacking="center"> <group> <subgroup hint-weight="1"/> <subgroup hint-weight="2"> <image src="Assets/Apps/Hipstame/hipster.jpg" hint-crop="circle"/> </subgroup> <subgroup hint-weight="1"/> </group> <text hint-style="title" hint-align="center">Hi,</text> <text hint-style="subtitleSubtle" hint-align="center">MasterHip</text> </binding> ... 
More detailed work with adaptive tiles and new markup language is described in the article “ Adaptive Tile Templates - Schema and Documentation ”.
New tip: spend a little time customizing the live tiles of your application to delight users.
We hope we were able to give a brief but sufficient overview of the improvements we made to help you better interact with users through live tiles and notifications in Windows 10. Our new batch of tips:
- Consider how you can use the live tile markup language in your application to make beautiful tiles that delight your users.
- If the information displayed on the tile can be grouped, make sure that you use adaptive tiles to tune in to users of devices with high-resolution screens.
- Start using new online notification features to expand your current notifications by adding additional information and the ability to interact with users.
By the way, do not forget about the new activity “ It's ALIVE !!! ”In DVLUP, through which you can earn points and XP for updating your application (this is in addition to improving user experience).
Finally, below we provide links to additional resources for immersion in the topic of this article. As always, we welcome your feedback on twitter: @WindowsDev , use the hashtag # Win10x10.
Source: https://habr.com/ru/post/265777/
All Articles