Principle: a prototyping tool that you should try.

From translator
Principle is an application for Mac OS that allows you to create animation of user interface elements in two accounts and generate its interactive prototype. Whether it is a multiscreen application or a control you just invented, it’s so easy and quick to implement this before any service allowed. Benjamin Berger, a beta tester of the early Principle, described his experience in a Medium article where he spoke about first impressions and gave a couple of good examples of use.
———
It's been 5 months since Daniel Cooper showed me his new product. Then he gave me an amazing opportunity to become a beta tester for an earlier version of Principe. Before that, I had been looking for a way for a long time that would give me the opportunity to quickly revive the design and at the same time be able to interact with it.
')
I worked with After Effects
This required serious time, did not look very convenient and, by and large, was generally unrealistic. I spent a tremendous amount of time working with curves to achieve perfectly smooth animations that developers would never be able to reproduce.
I tried Pixate and Atomic.io
But I did not understand them, because their interface is not very familiar. They require some practice and time (which I don’t have) to understand how they work. So I deleted them by wasting my 30-day trial.
I did not go with Framer.js
I am not very good at programming. It seems to me that if you can write code to create a prototype, then you are able to learn a real language and spend some time on independent development. (I exaggerate here, I know that Framer has his chips, but still.)
Origami too big to sort it out
Many designers consider it cool. And I agree, it looks very powerful and effective, especially a large community where people share their knowledge. But the environment itself is not very close to me, so I did not continue.
Proto.io lost me from the preview window
This is a very powerful tool, but the fact that you need to save and reload your prototype whenever you make changes was a decisive thing not in its favor. Although he has some really interesting possibilities.
Studying new products is a little lazy, isn't it?
I prefer to work with visual environments. And often, the use of different applications becomes counterproductive if they do not use the same concepts, names and interface elements. (I say this to you Adobe. How can the T key in AE be used not for the Text tool?)
My holy grail is called Principle
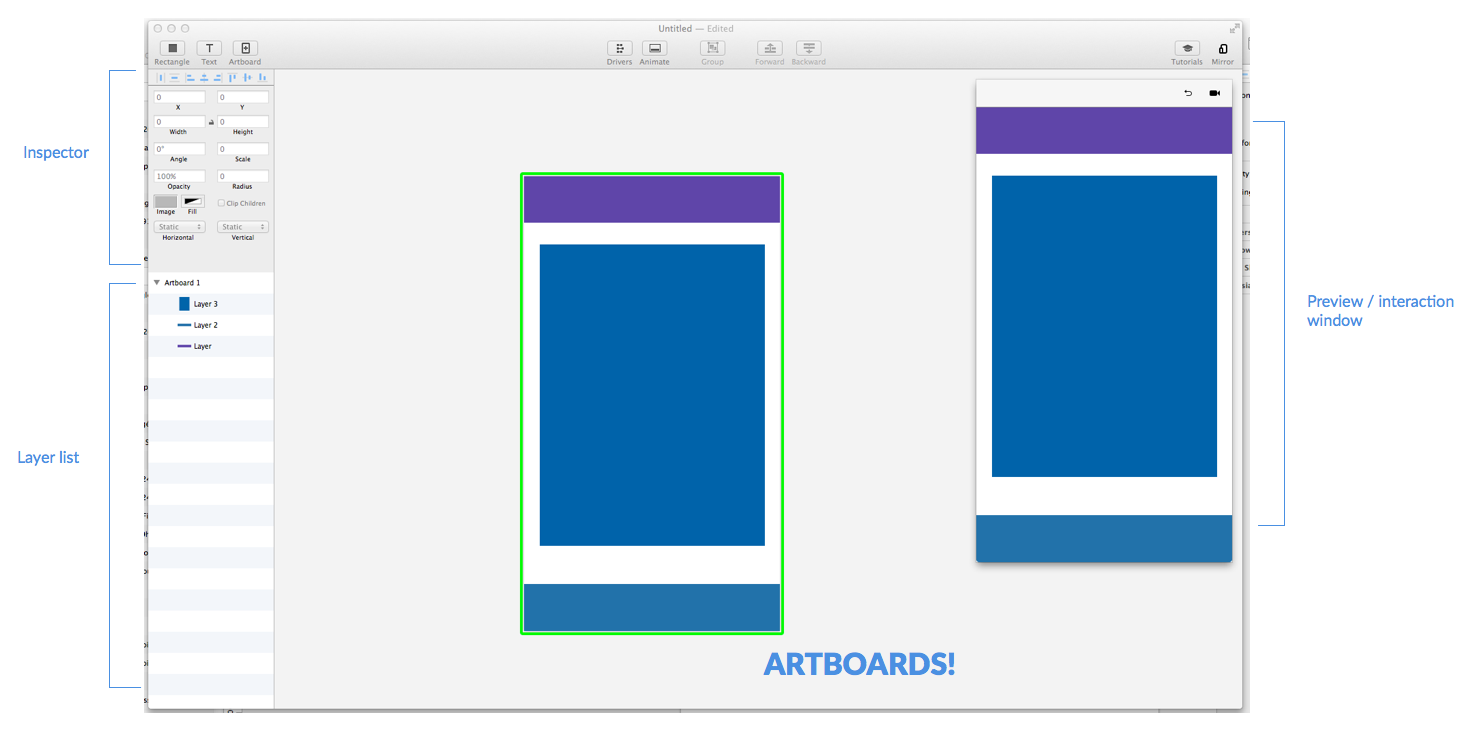
This product is a clever mix between Sketch, Keynote, Flash and After Effects (plus some cool features for interactive prototypes). What struck me at the first moment, everything seems very familiar. If you worked with Sketch, you can easily figure out the Principle: inspector, list of layers, artboards.
How it works?
1. You create or import your set of interface elements.

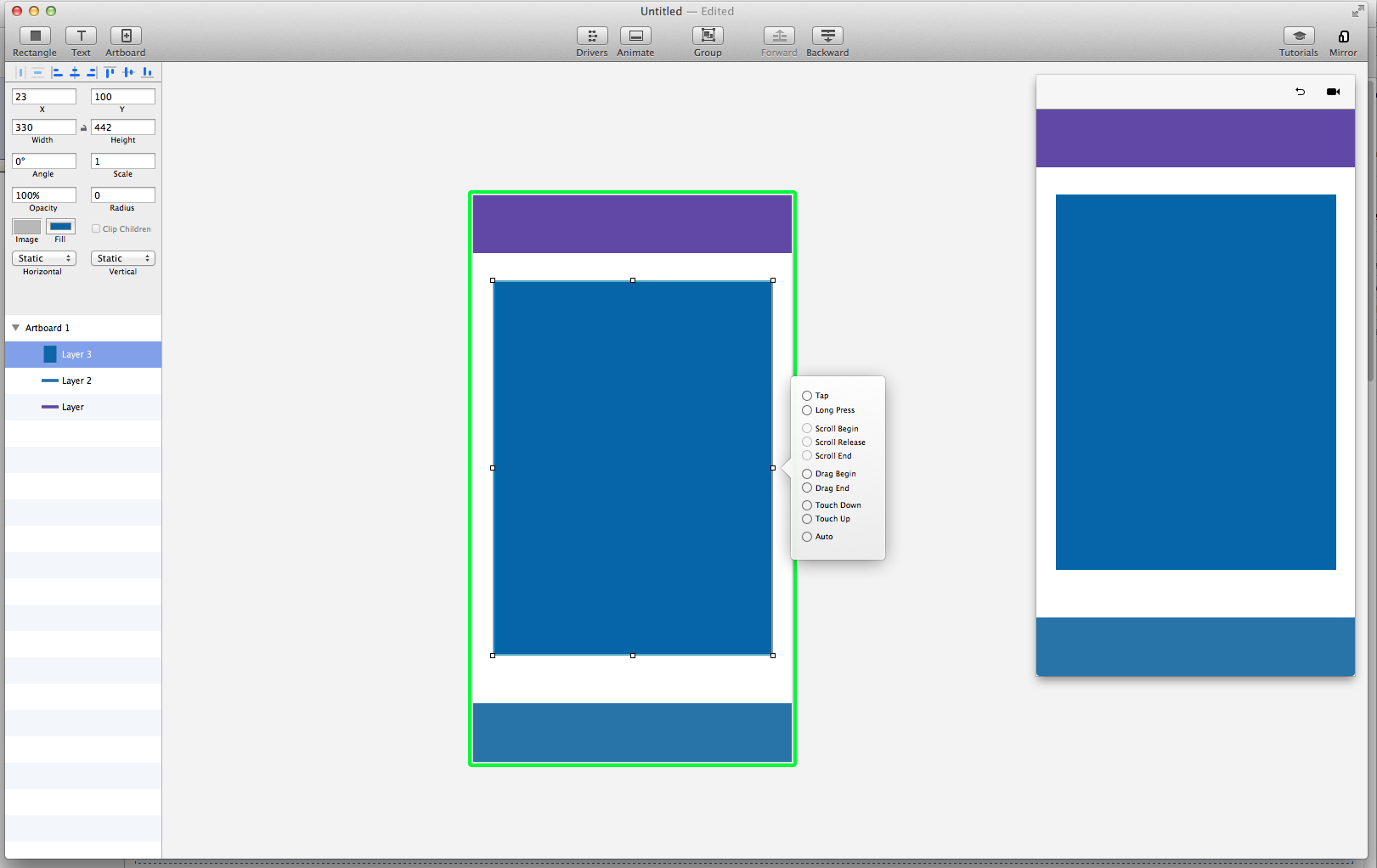
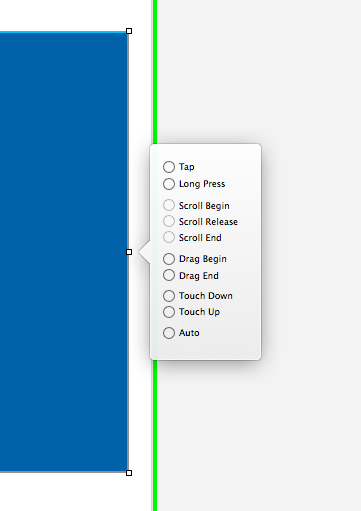
2. Choose an element and method of interaction.

A large blue rectangle is highlighted here. I choose the way of interaction - tap by element.
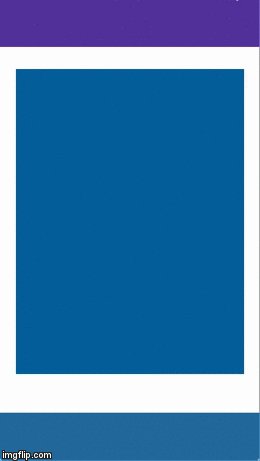
3. A copy of your artboard is automatically created, where you can change any component.

4. Transitions will be automatically generated for each change, and you can already play with your prototype.

This allows you to damn quickly and easily create complex transitions.
What is so good artboards in the process of prototyping?
I once read that interface animation is like choreography. The canvas is a stage, the controls are dancers. Any animation should make sense. Artboards here are best suited, as you have the opportunity to see each screen and each state of your application, as well as how the interface elements will react to it.
Key features
The simplicity of creating a transition from one state to another is for me the main thing in such applications. At the same time, in Principle there are other opportunities that will raise your prototype to a new level.
Interactivity
This tool was developed mainly for devices with touch screens, so it allows you to define many types of interaction: tap, drag-drop, scroll, long press.

Animation panel
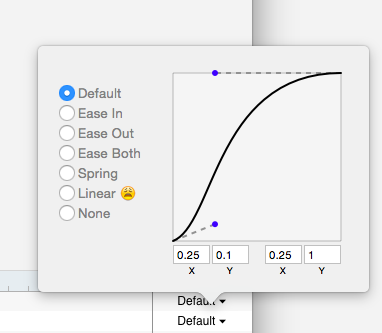
What do all the articles about animation have in common? They strongly recommend never making the animation linear, because it does not exist in the real world. And here Principle is again on top. By default, an easy-in / easy-out effect will be applied to each animation, which you can easily reconfigure yourself.

Also, this panel allows you to change the duration of the animation, select which element will be animated first and create the basic transit required.

The animation panel is located at the very bottom of the screen, where you can control each animation (just like in After Effects, only 10 times faster).
This is a preview of the animation with different settings.

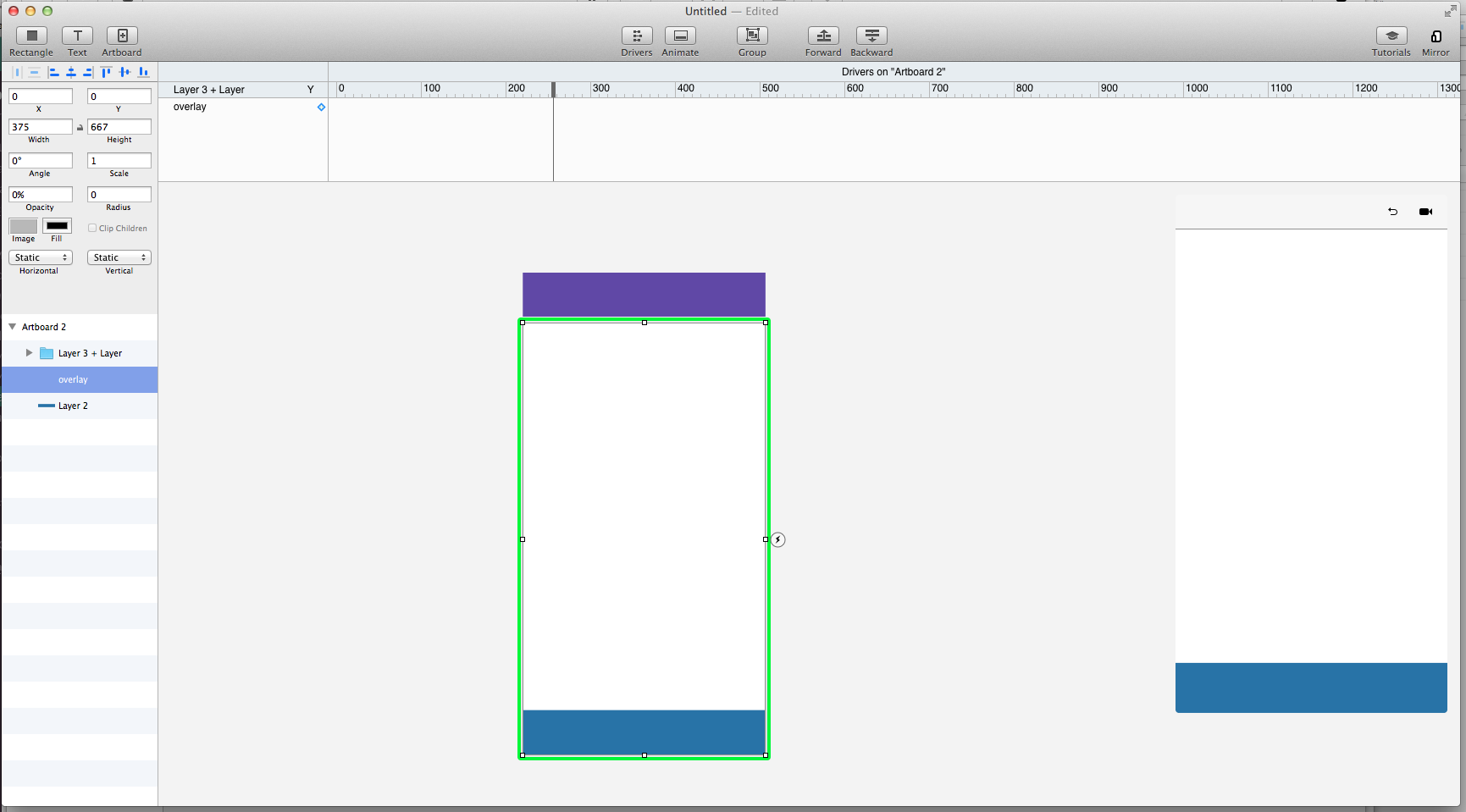
Driver panel
To fully understand how this feature works, it will take time. But having understood it, you can do amazing things with your prototype. Usually, a driver is used on a scroll or move event to link several elements or hang several handlers on one element. Let's say you want an overlapping layer to appear when you drag an element, or to have an element rotate during the swipe (as in Tinder, Jelly).
Here is how it works.
1. Prepare items.

The purple rectangle is outside the artboard, and if you pull it down, the overlapping layer will gradually appear.
2. Open the driver panel (above) and select a rectangle. This is our future overlay. Now it is completely transparent.

3. Add key transparency frames to this layer, move the purple rectangle below and make the overlay layer darker.

Now the prototype is completely ready. It takes practice, but if you once tried it ...

Something else
Of course, there are many smaller functions, such as: masks, text, presets, artboards ... And also, for you dribblers, there is an automatic export of animations to the GIF, to share them with friends-designers.
Not perfect yet ...
Being a Principle beta tester is great. I used version 0.2 and already then fell in love with its features. But he still has something to strive for:
- there are no such number of effects as, for example, in After Effects, but you can already work with masks, transparency, dimensions and rotation angle, which is already a lot, considering its simplicity;
- there is no import from Sketch yet, but I am sure it will appear very soon;
- code to insert into the web prototype is not yet generated;
- iterations are not yet optimized.
... but very promising
I am absolutely confident in the future of this tool, because I have seen how the Principle team listens to the feedback of users and implements their requests. I must say, I am a little upset that Principle is not yet available to everyone. I would like to share my favorite toy with everyone ( approx. Translator is already available). However, I can’t wait to see how you use it, and how it will affect all your future applications.
Take your animation knowledge to the next level.
If you're new to animation, here are some articles that I recommend to you:
- UX choreography (my favorite): medium.com/@becca_u/the-principles-of-ux-choreography-69c91c2cbc2a
- The purpose of animation: jake.ly/journal/animations.html
- The good use of animation: medium.com/yummygum-journal/enhance-your-user-experience-with-animated-transitions-a30267ca376c
- Understanding easing curves: medium.com/@sureshvselvaraj/animation-principles-in-ui-design-understanding-easing-bea05243fe3
- Good transitions: medium.com/@pasql/transitional-interfaces-926eb80d64e3
Thanks for reading! If you like it, like and subscribe to me in the social. networks.
behance
dribbble
portfolio
Source: https://habr.com/ru/post/265281/
All Articles