Preparing graphics for iOS applications
Recently, I wrote about how to prepare graphics for Android , what difficulties arise during cutting and how to make the application output fully consistent with the design. Now I am sharing my experience on iOS. In e-Legion, we work with the Adobe package and use Illurstator to cut graphics.

')
Work with iPhone permissions conveniently. Starting with the fifth generation, screen resolutions increase proportionally.

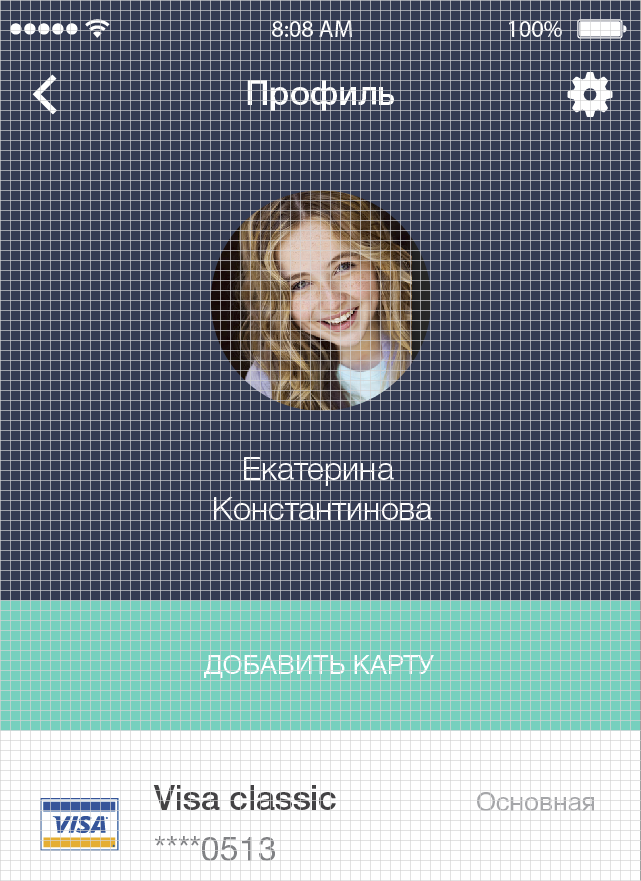
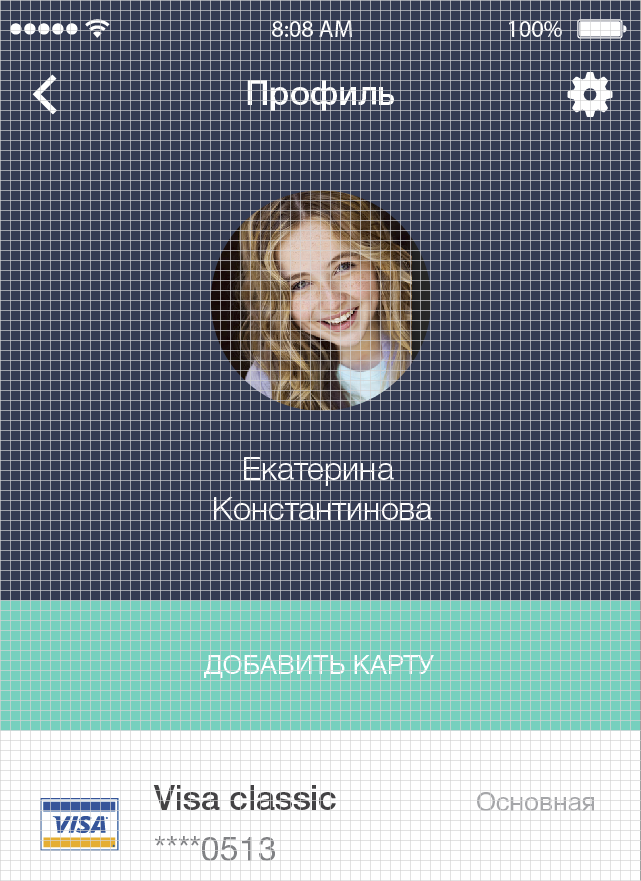
When creating a specification, you must make sure that all elements are on the grid. The grid size is 10px, focusing on the iPhone 5. This is convenient, since all other resolutions are pulled from it. Then on the builds we check how the design lives in the iPhone 6 and 6 Plus.

Elements in the top bar can be inserted according to the recommendations of iOS and not customized to the grid.
Elements stand on a 10x grid. It is convenient to determine the coordinates on it and transfer them to the developers.
To make the fonts appear correctly when scaling the resolution, make them a multiple of two.
To make the text easy to read on screens, make them in a size of at least 21pt.
In iOS, there are 3 resolutions: @ 1x (not Retina), @ 2x (Retina, iPhone 4/5/6) and @ 3x (iPhone 6 plus).
@ 1x is not used now, so you can count and cut starting with @ 2x:
@ 2x - 100%
@ 3x - 150%

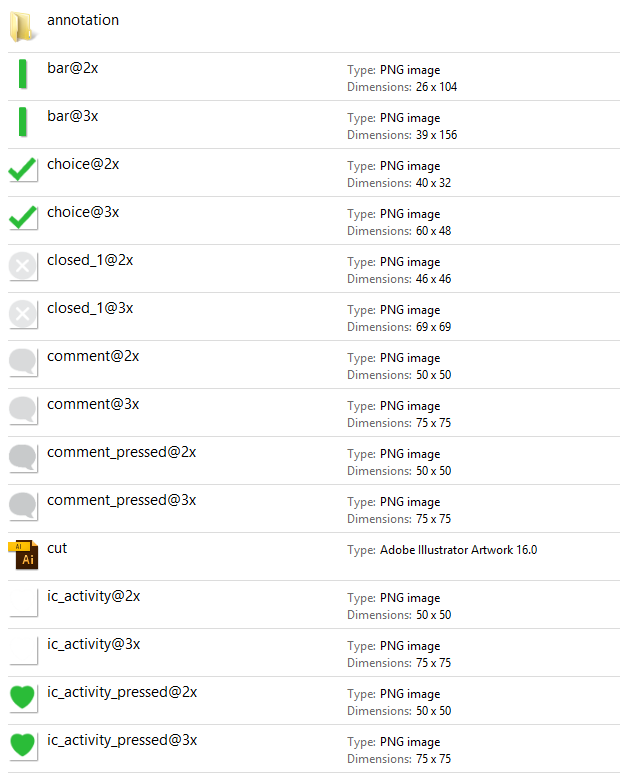
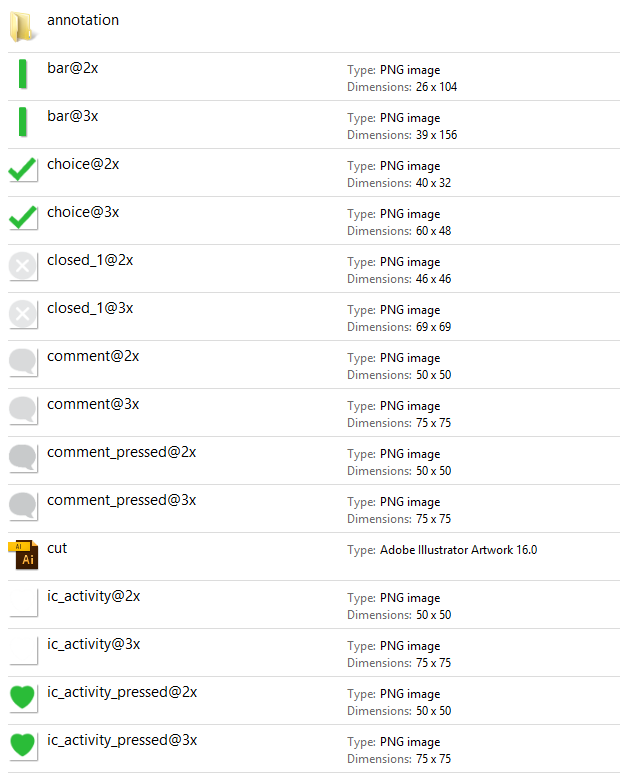
A “cut” folder is created in which all cutting elements are placed without dividing into other folders by permissions (as we do in Android), the working file with graphics is also stored there:

Conveniently viewed in the "content" mode in order to check the cut sizes.
Since in this case all the elements are cut into one folder, it is convenient to separate the names with prefixes (example: ic_activity @ 2x, bar_shdow @ 2x).
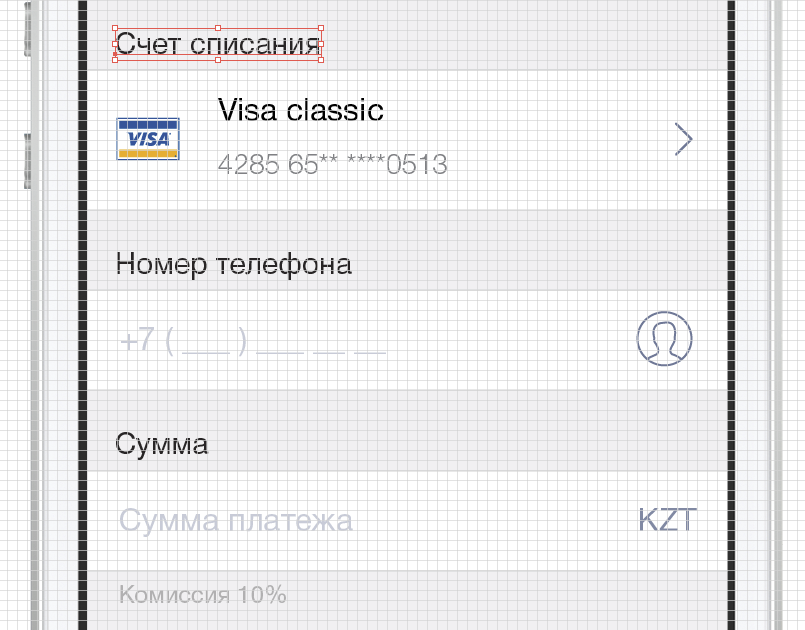
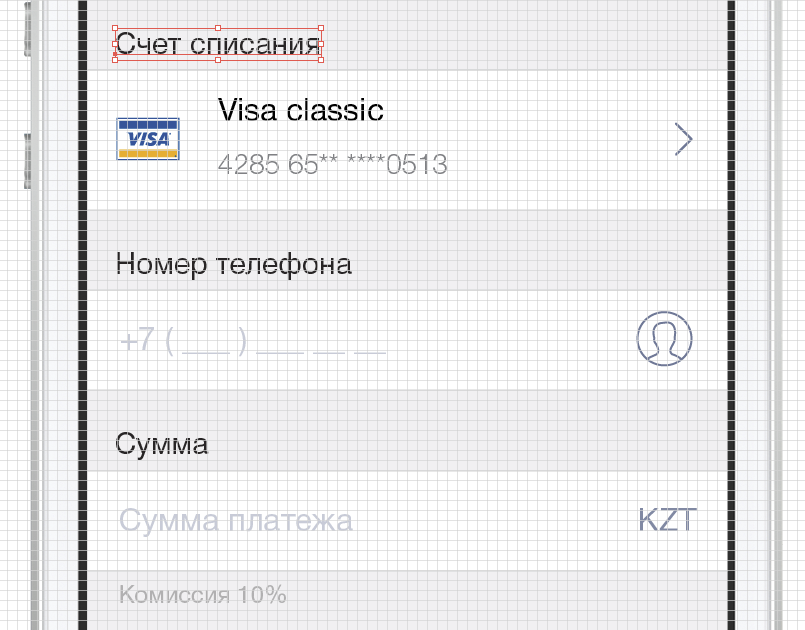
In annotations we sign indents, sizes of graphic elements, font parameters. In preparing the annotations, we are helped by the extension for Illustrator - specctr pro
It is difficult to count each indent of each element, and we try to find ways to simplify, but at the same time, the accuracy of the transfer of coordinates. Now we use a modular grid. Since initially all the layouts are created under the conditions of this grid, it is convenient to make a screen by which all indents and sizes are visible. In the case of text and elements, it is important to know the coordinate of the lower left corner.

In iOS, there are three button states.

Do not forget to draw the state of the buttons, otherwise the developer will do it for you!
In iOS, a graphic element has the ability to drag only horizontally if it consists of one color or one linear gradient.

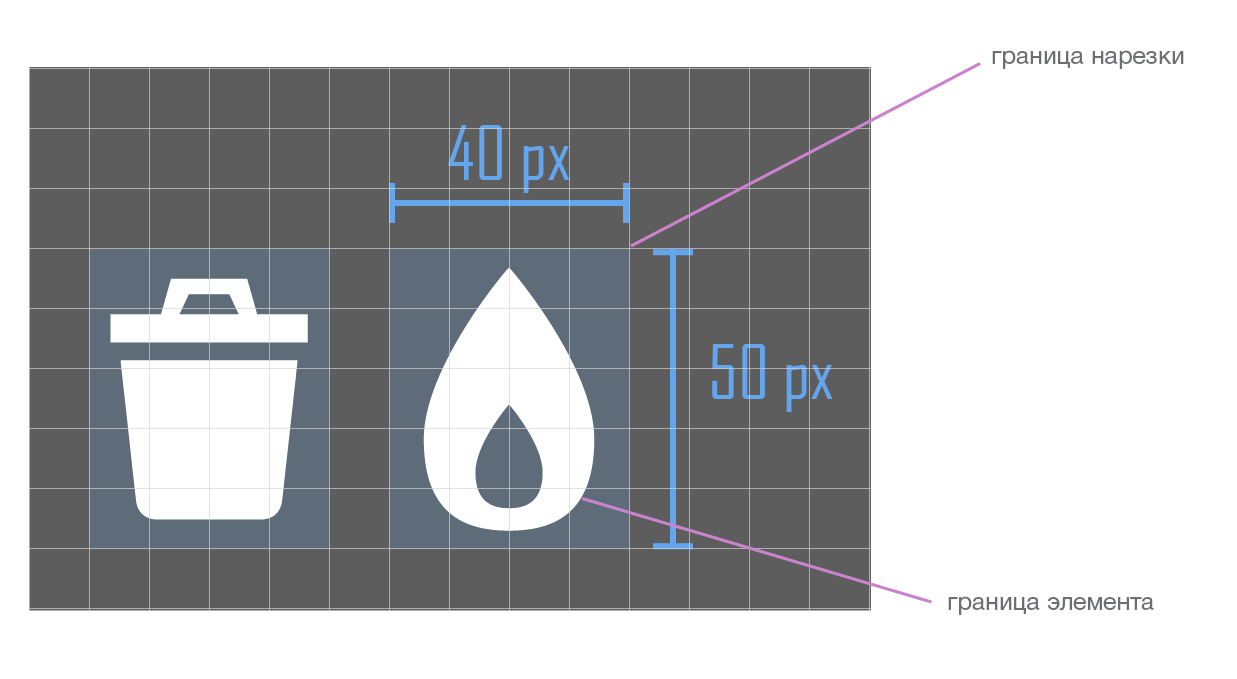
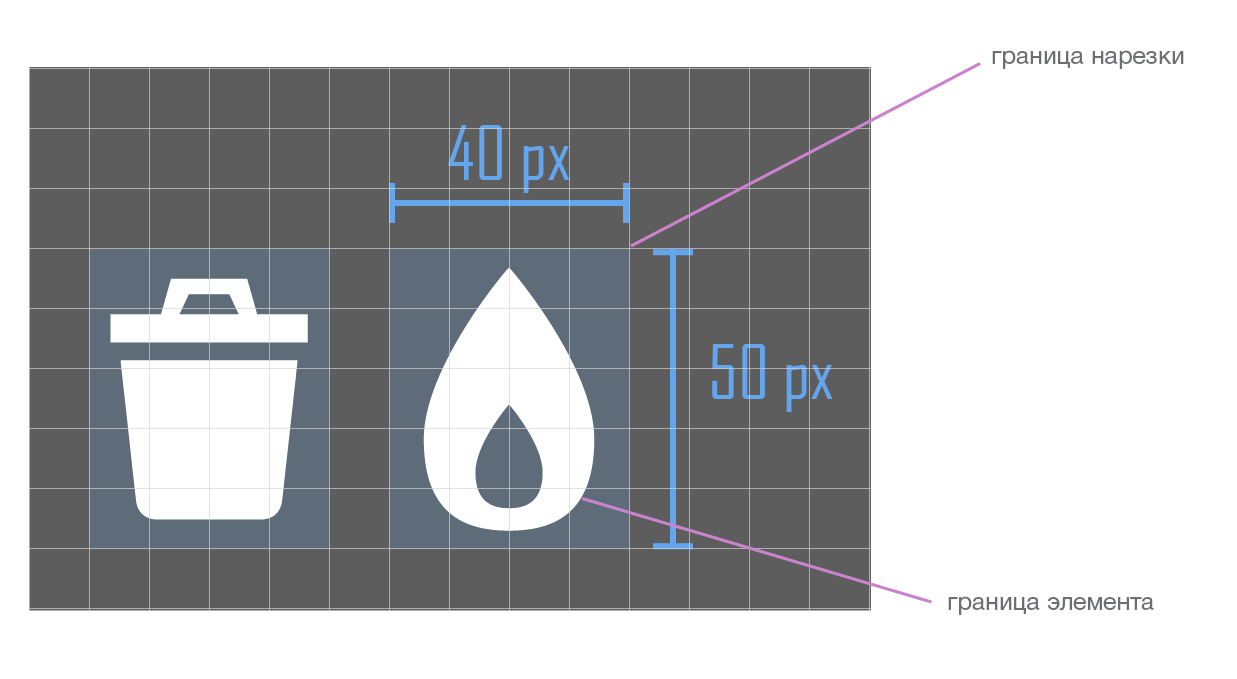
The actual size of the element and it is in cutting
We cut, check layouts, graphic elements, make annotations and transfer to developers. As soon as the developer has the first build ready, do periodic design checks. This will help avoid major edits in the final project.
If you have a solution, how best to organize this process, or you need help - write! I love letters :)
le.ktrna@gmail.com

')
Work with iPhone permissions conveniently. Starting with the fifth generation, screen resolutions increase proportionally.

Specification
When creating a specification, you must make sure that all elements are on the grid. The grid size is 10px, focusing on the iPhone 5. This is convenient, since all other resolutions are pulled from it. Then on the builds we check how the design lives in the iPhone 6 and 6 Plus.

Elements in the top bar can be inserted according to the recommendations of iOS and not customized to the grid.
Elements stand on a 10x grid. It is convenient to determine the coordinates on it and transfer them to the developers.
To make the fonts appear correctly when scaling the resolution, make them a multiple of two.
To make the text easy to read on screens, make them in a size of at least 21pt.
Graphics preparation
In iOS, there are 3 resolutions: @ 1x (not Retina), @ 2x (Retina, iPhone 4/5/6) and @ 3x (iPhone 6 plus).
@ 1x is not used now, so you can count and cut starting with @ 2x:
@ 2x - 100%
@ 3x - 150%

A “cut” folder is created in which all cutting elements are placed without dividing into other folders by permissions (as we do in Android), the working file with graphics is also stored there:

Conveniently viewed in the "content" mode in order to check the cut sizes.
Since in this case all the elements are cut into one folder, it is convenient to separate the names with prefixes (example: ic_activity @ 2x, bar_shdow @ 2x).
Annotations
In annotations we sign indents, sizes of graphic elements, font parameters. In preparing the annotations, we are helped by the extension for Illustrator - specctr pro
It is difficult to count each indent of each element, and we try to find ways to simplify, but at the same time, the accuracy of the transfer of coordinates. Now we use a modular grid. Since initially all the layouts are created under the conditions of this grid, it is convenient to make a screen by which all indents and sizes are visible. In the case of text and elements, it is important to know the coordinate of the lower left corner.

Graphic elements
In iOS, there are three button states.

Do not forget to draw the state of the buttons, otherwise the developer will do it for you!
In iOS, a graphic element has the ability to drag only horizontally if it consists of one color or one linear gradient.

The actual size of the element and it is in cutting
We cut, check layouts, graphic elements, make annotations and transfer to developers. As soon as the developer has the first build ready, do periodic design checks. This will help avoid major edits in the final project.
If you have a solution, how best to organize this process, or you need help - write! I love letters :)
le.ktrna@gmail.com
Source: https://habr.com/ru/post/264671/
All Articles