How Easter eggs in email helped the company draw attention to its conference

In our blog, we often write about various experiments in the layout of email newsletters - for example, creating background HTML5 video in a letter or embedding pagination in a message. Today we will discuss another interesting mechanics - the use in the letter of "Easter eggs", which increase the involvement of readers.
The scheme worked like this - the user had to find the easter egg, publish information about it with the corresponding hashtag on Twitter - and, if he became the first, received a free ticket, and the rest of the users accepted the search for the next surprise. So, five Easter eggs allowed Litmus to sell off tickets to their conference dedicated to the design of email newsletters.
')
Important point: the letter was received by people who subscribed to the appropriate newsletter and were interested in such content.
Easter eggs # 1: Hidden ALT text
Many email programs disable images by default. Therefore, letters should be made in such a way that they can be read without pictures - ALT Text is designed to help bring all the necessary information even when images are disabled. That is, for example, up to 43% of Gmail users who have images disabled.
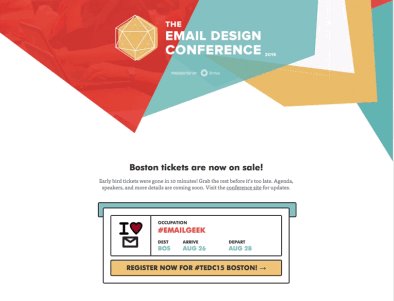
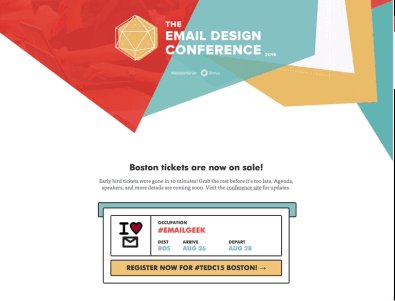
The first Easter egg used exactly this function. Here is how the letter looked with pictures:

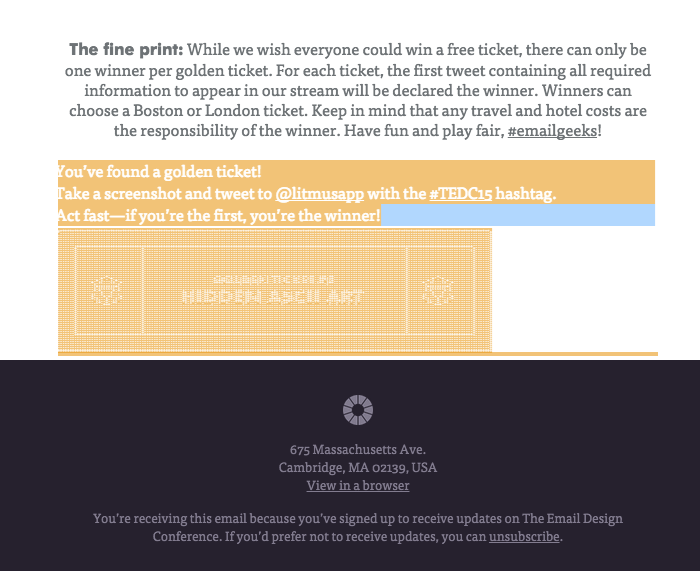
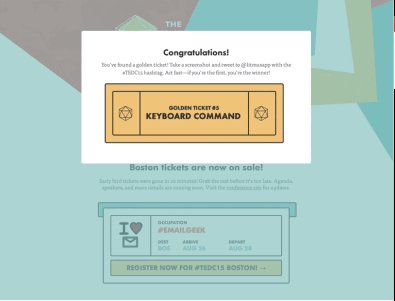
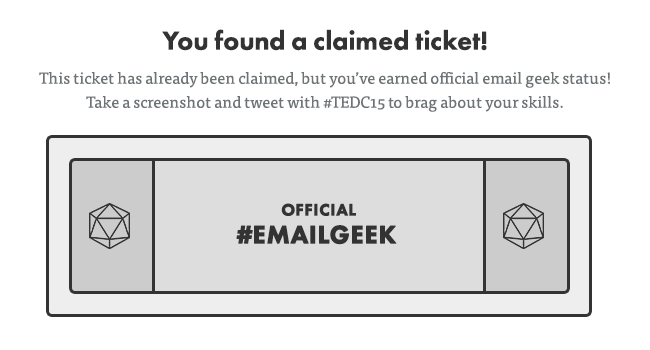
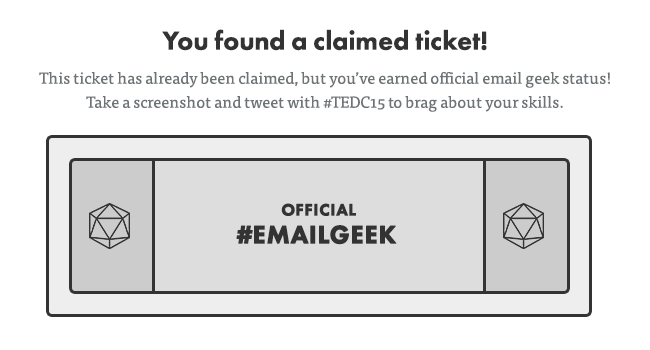
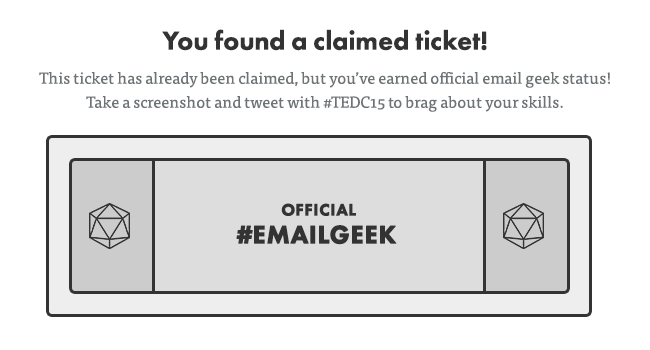
But if they were turned off, then everything became more interesting:

In order to impose a “ticket” with the help of ALT-text, the image was divided into three separate images, each in its own table cell.
<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td> <img src="1450830604115267529147" width="600" height="55" border="0" alt="Congratulations!"/> </td> </tr> <tr> <td> <img src="http://pages.litmus.com/l/31032/2015-06-10/363lv7/31032/61912/tedc15_line2.png" width="600" height="56" border="0" alt="You've found a golden ticket! Take a screenshot and tweet to @litmusapp with the #TEDC15 hashtag. Act fast—if you're the first, you're the winner!"/> </td> </tr> <tr> <td> <img src="http://pages.litmus.com/l/31032/2015-06-10/363lv9/31032/61914/tedc15_line3.png" width="600" height="56" border="0" alt="GOLDEN TICKET #1: HIDDEN ALT TEXT"/> </td> </tr> </table> This allowed a better stylized ticket. Then the gold background was simply used, and the designers also worked a bit on the typography of the images. Here is the code for one of the pictures:
<img src="1450830604115267529147" width="600" height="55" border="0" style="display: block; color: #333333; font-family: 'futura_md_btbold', Helvetica, Arial, sans-serif; background-color: #f3c478; font-weight: bold; text-align: center; font-size: 26px; line-height: 36px;" class="white-walkers" alt="Congratulations!"/> Note: To make it difficult to find a ticket, the names of all four used CSS classes contained references to the “Game of Thrones”
Easter eggs # 2: The Hidden Image
The second Easter egg was intended for geeks who would study the letter code. It was all quite simple - the image was inserted into the letter code, but it was not shown in any email client. Accordingly, it was possible to find out about its existence and see the corresponding URL only by examining the source code of the message.
To hide the image in the mail programs, the following code was used:
<div style="width: 0px; height: 0px; display: none; mso-hide: all; overflow: hidden; position: absolute; z-index: -99;"> <a href="https://litmus.com/conference/?utm_campaign=tedc15&utm_source=pardot&utm_medium=email" target="_blank"> <img src="http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n2.png" style="width: 0px; height: 0px; max-width: 0px; max-height: 0px;"/> </a> </div> The hidden link opened the ticket image:

Easter eggs # 3: Hidden ACSII-art
In the third case, animated ASCII art was used. To hide this text, the background color was used for it. Initially, the message looked like this:

However, if you select content, the text could already be seen:

This is how it was composed:
<marquee> <span style="color: #ffffff; font-family: 'tisaproregular', Tisa Pro, Helvetica, Arial, sans-serif; font-size: 16px;"> You've found a golden ticket!<br/> Take a screenshot and tweet to <a href="http://twitter.com/litmusapp" target="_blank" style="color: #ffffff;">@litmusapp</a> with the <a href="https://twitter.com/search?q=%23TEDC15&src=typd&vertical=default&f=tweets" style="color: #ffffff;" target="_blank">#TEDC15</a> hashtag. <br/>Act fast—if you're the first, you're the winner! </span><br/> <pre style="font: 4px/2px monospace; color: #ffffff;"> <!— ASCII- --> </pre> </marquee> To create the animation was used "old school" tag
. ASCII- picascii.
#4:
. , , — Outlook.com.
:

, Outlook.com:
<div class="daenerys" style="width: 0px; height: 0px; max-height: 0px; overflow: hidden;"> <div class="the-wall">HOVER ARROW FOR A SURPRISE =)</div> <div class="tyrion">→</div> <div class="wildlings"> <div class="valyrian-steel"> <img src="http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n4.png" style="width: 0px; height: 0px;" /> </div> </div> </div> . ASCII- picascii.
#4:
. , , — Outlook.com.
:

, Outlook.com:
<div class="daenerys" style="width: 0px; height: 0px; max-height: 0px; overflow: hidden;"> <div class="the-wall">HOVER ARROW FOR A SURPRISE =)</div> <div class="tyrion">→</div> <div class="wildlings"> <div class="valyrian-steel"> <img src="http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n4.png" style="width: 0px; height: 0px;" /> </div> </div> </div> . ASCII- picascii.
#4:
. , , — Outlook.com.
:

, Outlook.com:
<div class="daenerys" style="width: 0px; height: 0px; max-height: 0px; overflow: hidden;"> <div class="the-wall">HOVER ARROW FOR A SURPRISE =)</div> <div class="tyrion">→</div> <div class="wildlings"> <div class="valyrian-steel"> <img src="http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n4.png" style="width: 0px; height: 0px;" /> </div> </div> </div>
. ASCII- picascii.
#4:
. , , — Outlook.com.
:

, Outlook.com:
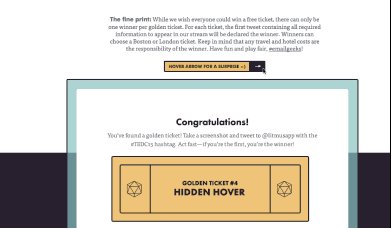
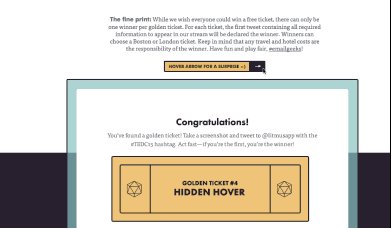
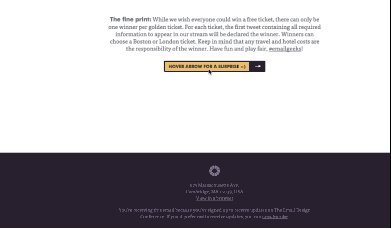
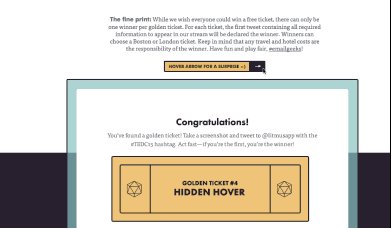
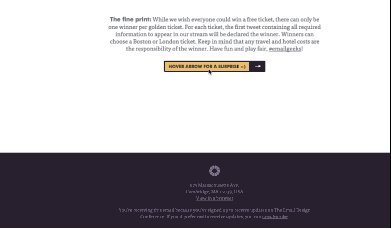
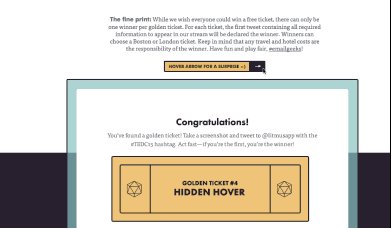
<div class="daenerys" style="width: 0px; height: 0px; max-height: 0px; overflow: hidden;"> <div class="the-wall">HOVER ARROW FOR A SURPRISE =)</div> <div class="tyrion">→</div> <div class="wildlings"> <div class="valyrian-steel"> <img src="http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n4.png" style="width: 0px; height: 0px;" /> </div> </div> </div> It was possible to make it appear in this particular mailer using a hack. Inserting
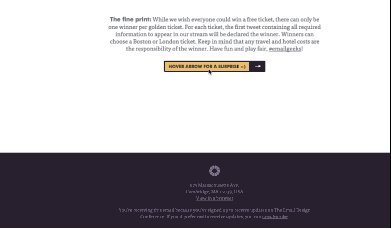
.ExternalClass in front of the class name and appending the .ecx prefix to the class .ecx allow using CSS “sharpened” under Outlook.com.By default, this area was hidden and displayed only when you hover the cursor in the right client.
.ExternalClass .ecxdaenerys { display: inline-block !important; width: auto !important; height: auto !important; overflow: visible !important; opacity: 0; } .ExternalClass .ecxdaenerys:hover { opacity: 1; } The default button had zero opacity, but when the hover effect was triggered, full transparency was turned on. When the user hovers over the arrow in the button, a hidden ticket is displayed. The following code was used for this:
.tyrion:hover + .wildlings { display: block !important; position: absolute !important; z-index: 10 !important; } .ExternalClass .ecxvalyrian-steel img { width: 650px !important; height: 350px !important; } Easter eggs # 5: Hidden keyboard command
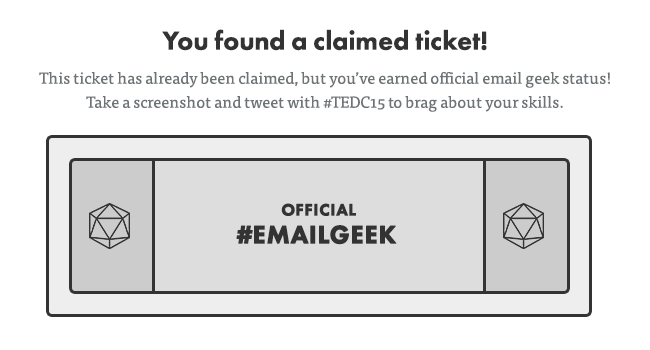
The last surprise was the hardest. Using CSS, a hidden keyboard command for Webkit clients was created. When you enter it displayed a ticket.
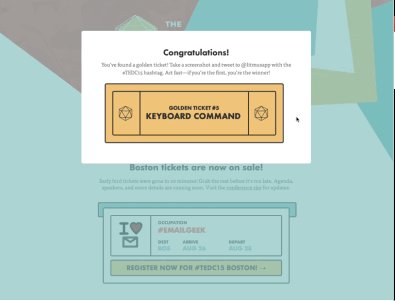
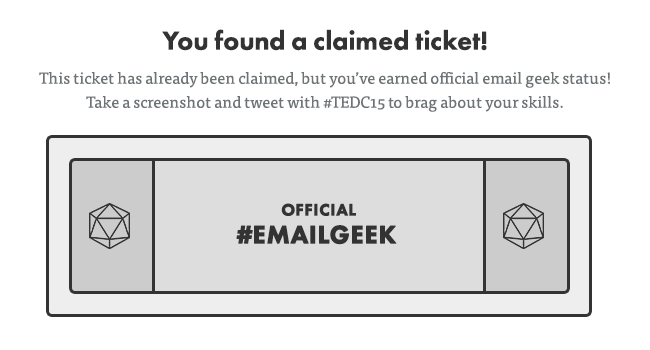
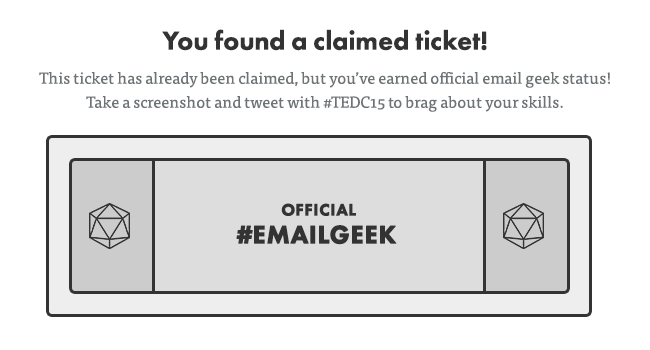
That's how it looked when the user found it:

The creators of Easter eggs were inspired by the Mark Robbins Super Mario CSS game, which used CSS keyboard shortcuts.
Since the functionality of keyboard commands is not supported in all mail programs (and not many users know about this possibility in principle), it was decided to extend this surprise only to Webkit-clients. For this, the corresponding media request was used:
@media screen and (-webkit-min-device-pixel-ratio: 0) { /* Insert CSS here */ } The command itself was implemented using CSS and a tag
.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>
:
.kings-landing:focus ~ .sansa { display: block !important; }
:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :
.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
, , , . :

:

, email- , . , :

, . , :

«»:
How-to: Gmail HTML5- email- : email- email- How-to: email-.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>
:
.kings-landing:focus ~ .sansa { display: block !important; }
:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :
.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
, , , . :

:

, email- , . , :

, . , :

«»:
How-to: Gmail HTML5- email- : email- email- How-to: email- .
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>
:
.kings-landing:focus ~ .sansa { display: block !important; }
:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :
.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
, , , . :

:

, email- , . , :

, . , :

«»:
How-to: Gmail HTML5- email- : email- email- How-to: email-.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>
:
.kings-landing:focus ~ .sansa { display: block !important; }
:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :
.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
, , , . :

:

, email- , . , :

, . , :

«»:
How-to: Gmail HTML5- email- : email- email- How-to: email- .
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>
:
.kings-landing:focus ~ .sansa { display: block !important; }
:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :
.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
, , , . :

:

, email- , . , :

, . , :

«»:
How-to: Gmail HTML5- email- : email- email- How-to: email-.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>
:
.kings-landing:focus ~ .sansa { display: block !important; }
:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :
.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
, , , . :

:

, email- , . , :

, . , :

«»:
How-to: Gmail HTML5- email- : email- email- How-to: email-.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>
:
.kings-landing:focus ~ .sansa { display: block !important; }
:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :
.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
, , , . :

:

, email- , . , :

, . , :

«»:
How-to: Gmail HTML5- email- : email- email- How-to: email-
.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>:
.kings-landing:focus ~ .sansa { display: block !important; }:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :
.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }, , , . :

:

, email- , . , :

, . , :

«»:
How-to: Gmail HTML5- email- : email- email- How-to: email-
.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>
:
.kings-landing:focus ~ .sansa { display: block !important; }
:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :
.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
, , , . :

:

, email- , . , :

, . , :

«»:
How-to: Gmail HTML5- email- : email- email- How-to: email-.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>
:
.kings-landing:focus ~ .sansa { display: block !important; }
:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :
.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
, , , . :

:

, email- , . , :

, . , :

«»:
How-to: Gmail HTML5- email- : email- email- How-to: email-
.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>:
.kings-landing:focus ~ .sansa { display: block !important; }:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :
.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }, , , . :

:

, email- , . , :

, . , :

«»:
How-to: Gmail HTML5- email- : email- email- How-to: email-
.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>
:
.kings-landing:focus ~ .sansa { display: block !important; }
:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :
.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
, , , . :

:

, email- , . , :

, . , :

«»:
How-to: Gmail HTML5- email- : email- email- How-to: email-.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>
:.kings-landing:focus ~ .sansa { display: block !important; }
:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
, , , . :
:
, email- , . , :
, . , :
«»:
How-to: Gmail HTML5- email- : email- email- How-to: email-.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>
:.kings-landing:focus ~ .sansa { display: block !important; }
:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
, , , . :
:
, email- , . , :
, . , :
«»:
How-to: Gmail HTML5- email- : email- email- How-to: email-.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>
:.kings-landing:focus ~ .sansa { display: block !important; }
:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
, , , . :
:
, email- , . , :
, . , :
«»:
How-to: Gmail HTML5- email- : email- email- How-to: email-.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>
:.kings-landing:focus ~ .sansa { display: block !important; }
:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
, , , . :
:
, email- , . , :
, . , :
«»:
How-to: Gmail HTML5- email- : email- email- How-to: email-.
<button class="kings-landing" accesskey="t" style="border: 0px; padding: 0px;"></button> <div class="sansa lannisport"> <div class="ramsay"> <div class="winterfell"></div> </div> </div>
:.kings-landing:focus ~ .sansa { display: block !important; }
:focus - .sansa, CTRL+ALT+T (“t” — accesskey- ) . :.sansa { width: 100%; height: 100%; position: fixed; top: 0; left: 0; z-index: 9999; background: rgba(131,189,193,0.7); display: none; } .winterfell::after { content: url('http://litmus-email-campaigns.s3.amazonaws.com/tedc15-tix-live/n5.png'); }
, , , . :
:
, email- , . , :
, . , :
«»:
How-to: Gmail HTML5- email- : email- email- How-to: email-
Source: https://habr.com/ru/post/264523/
All Articles