Central Park NY: official app redesign

Where I am, where I should go, it seems I lost my way ...
The day after arriving in New York, I agreed to meet with a friend in Central Park at the Conservatory Garden Center Fountain. A huge park with endless paths, lawns, bridges, ponds, one large ecosystem inside the metropolis of metal and glass. In order to get to the place faster, I was advised to put up - the official app of Central Park .
Houston we have a problem
I, of course, found a friend, but I wanted to delete the application right there. At this moment, the idea was born to make your concept, explaining the logic and improvements. About what is bad app in the current version and how to make it more convenient - under habrakatom.

App Store screenshot
')
Discovery
Redesign is always used to solve a specific task. An important stage - Discovery - it is necessary to identify the problem and the ways to solve it, otherwise the work may turn into a mindless redrawing of pictures with zero result in the end. Identifying problems is logical to start with the App Store, where complaints from users and suggestions for improvement are being poured.

App Store screenshot
Oh my ...
The lack of rating and the minimum percentage of downloads indicates the unpopularity of the application.

Mind map
It is important to understand how to build navigation, with which we will first of all acquaint the user, and what he needs to learn independently.
Menu
In the design community, fierce debates about where and when it is appropriate to use the side menu flare up regularly. In mobile applications, the sidebar often becomes the optimal solution. Tabbar is needed only in cases where there is a need to quickly navigate in a complex application, such are more common in the business segment. A good example of using the side menu is the Urban Walks app, a project by Anton Repponen.

Start
The application has a complete set of navigation elements guidebook, but shuffles them rather strange. The same information is duplicated on the homescreen and in the menu. It's bad to clog the main screen with useless information: why is the weather here, for example? For her, there is a weather widget in the upper curtain, but not in the application. It is good when the user begins to get acquainted with the park at once, for example, through the cards in the main section of the Explore application, where all locations are expressively and clearly reflected.

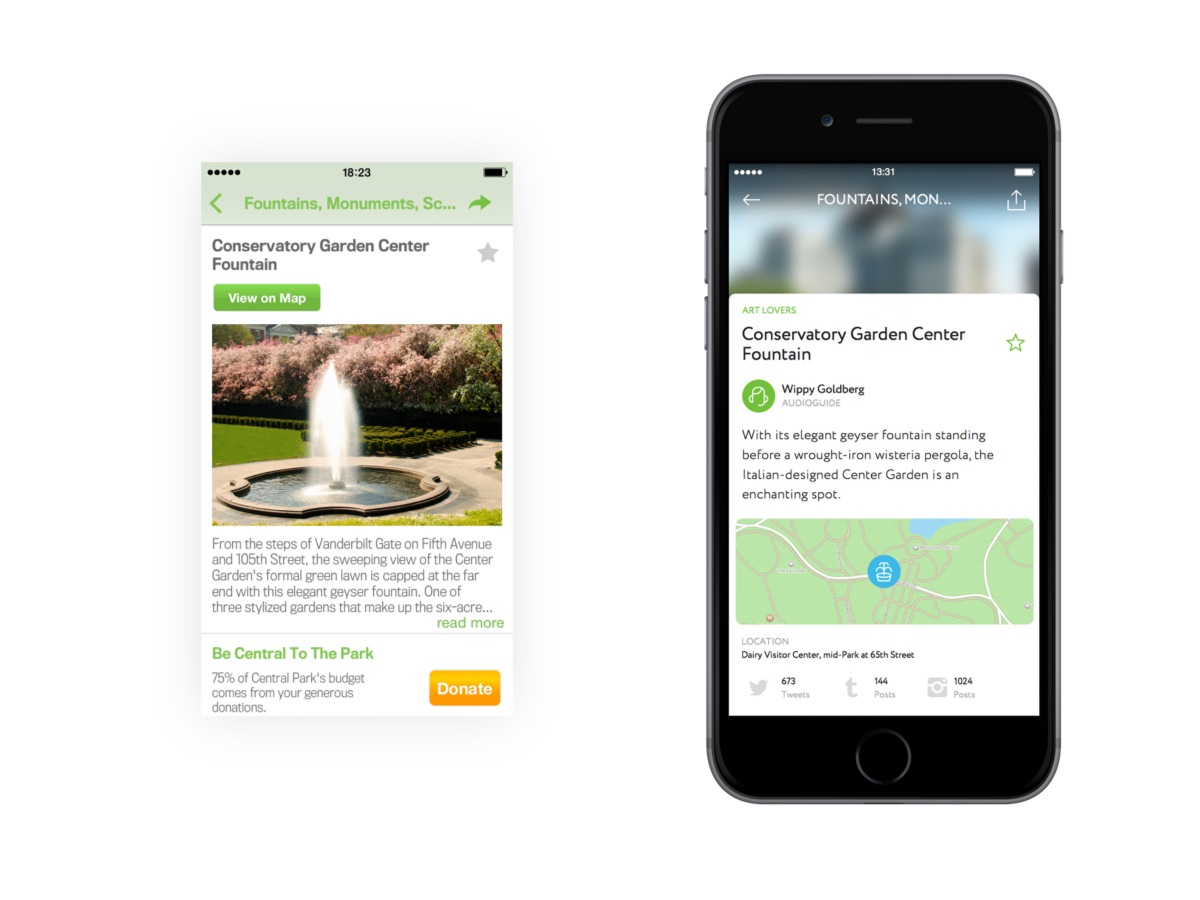
Screenshot and concept

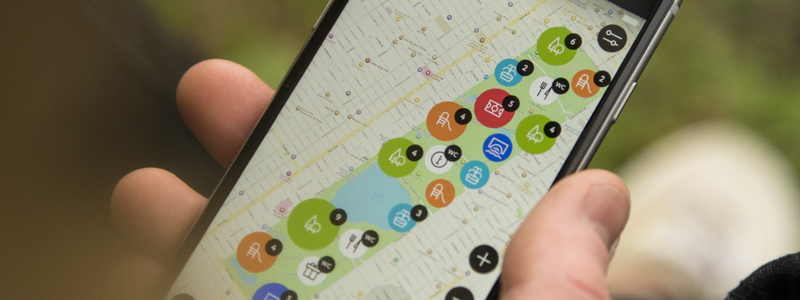
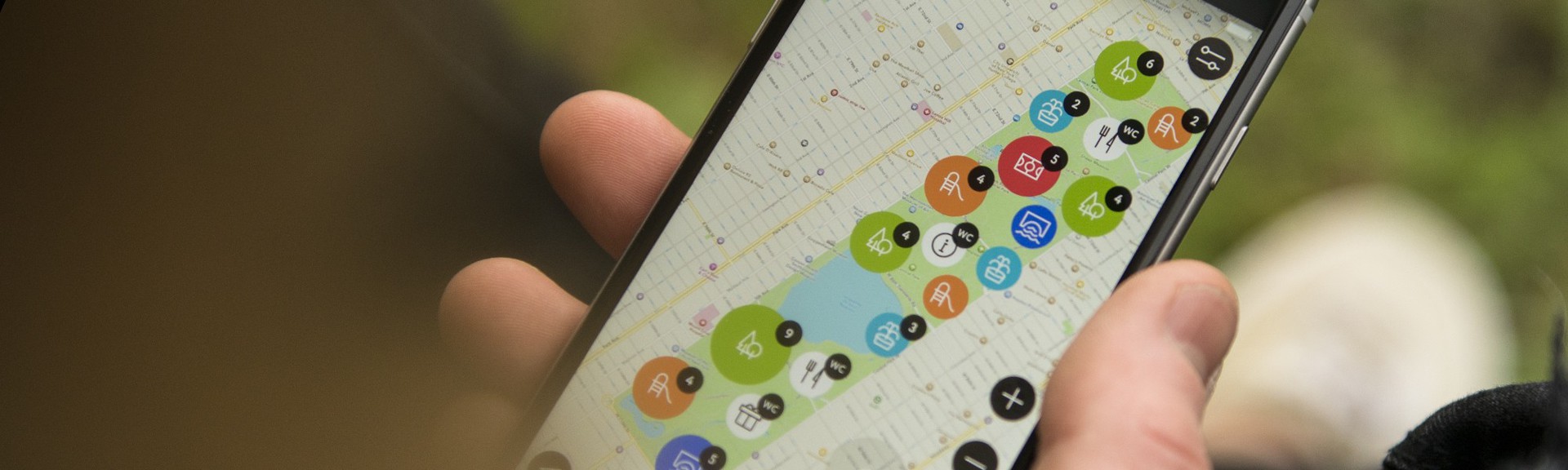
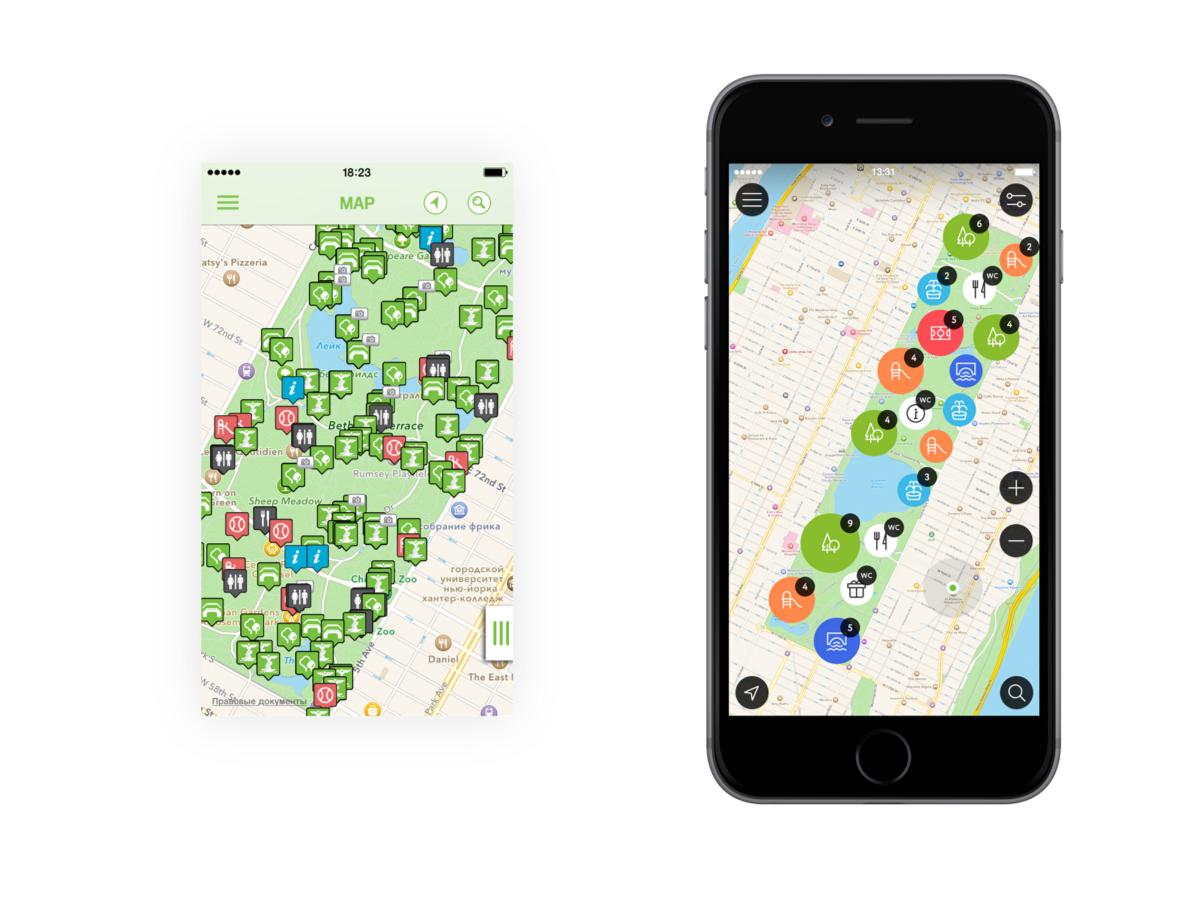
Map
It's not easy with the map: a huge number of locations and their display merge into an “information slam”, making it difficult for the user to quickly understand which of these locations he is in, not to mention finding specific places. Filtering hides behind an inexpressive icon, complicating the interaction between the user and the application.

Screenshot and concept

Spot & Details
Working with content is one of the most important tasks facing the designer. There are a large number of schools and the rules of typographic layout (for example, the designer Thomas Byttebier told about this in his blog). Neatly composed text and visual blocks make up the overall style of the mobile application.

Screenshot and concept

Yes, Explore
Filtration looks boring and cloying. Dry text labels with icons do not work well - you should pay more attention to the elaboration of content and its expressiveness. A good solution is to use the cards as containers for the photo and caption. It will not be superfluous to gently remind the user about the chosen places, there is also a separate card for them.

Screenshot and concept

Events
Exiting the application takes the user to the browser version of the site, and the events section is a rather strange choice. The desktop version of the section looks appropriate on the MacBook screen, but the browser crutch on the smartphone is not able to correctly display information on events, especially at a resolution of 750 x 1334.

Screenshot and concept

Donate
It is very important to remind the user that charitable donations are 75% of the park's budget. The donation card is shuffled on the Explore screen. Donations above five dollars require the user to go to the browser version of the site - this is bad.

Screenshot and concept
Ok ...
In general, the application works correctly, but the process of interaction with it leaves much to be desired: squormorphism on the buttons and cross-navigation is accompanied by errors. The creators of the application focused their attention on the purity of the code, but they did not seriously engage in thinking through the interaction of the user with the application. While working on the redesign, I tried to pay attention to the nativity of internal elements and their layout and, of course, thought about making it convenient for the user to use the app. The prototype of the application can be found here .
Source: https://habr.com/ru/post/263697/
All Articles