Responsive Sites, or How to Get Google Favor

At the end of June, the Bitrix Summer Fest conference was held in Moscow, at which many interesting and useful reports were presented. So that this well of wisdom does not disappear, we will publish materials on the speeches from the conference on our blog. And we decided to start with the report by Anton Gerasimyuk, dedicated to optimizing the speed of loading pages.
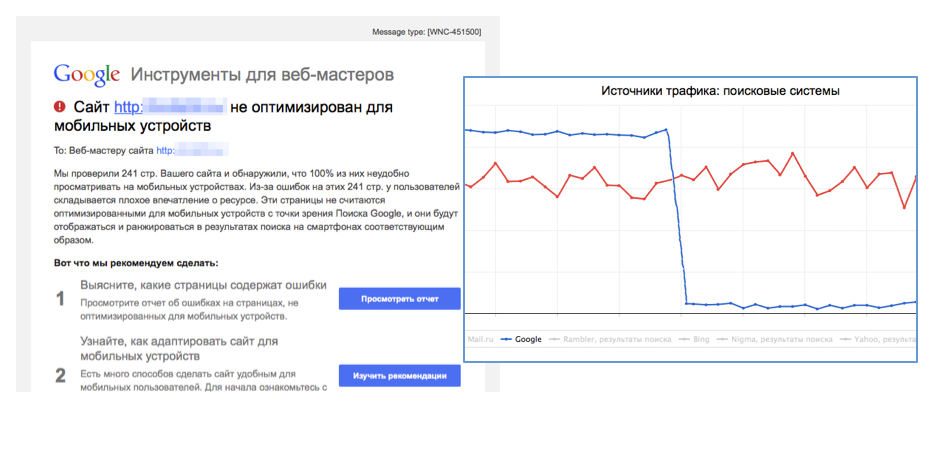
April 21, Google changed the ranking algorithm for search results for mobile devices. Many site owners and administrators received letters stating that "your site is not optimized for mobile devices." And after April 21, on all sites that no longer meet the new criteria, search traffic from Google began to fall.
Google tools
To solve this problem, Google offered us three tools. The first and main tool is called Mobile-Friendly Test . With its help, Google determines whether your site is optimized for mobile devices or not. This test checks four things:
')
- The presence of a meta tag
viewport. It indicates how the page should scale to the resolution of the mobile device. - Font sizes . They should be readable.
- Sizes of active elements . These are the page elements that the user can click on.
- The distance between the active elements .
Working with this test is very simple. It looks like a separate service in which you need to enter the address of a specific page, after which it will issue a list of comments or report that it has no complaints to you.
The following tool is embedded in Google Webmaster Tools. In fact, this is the same Mobile-Friendly Test, but here it already bypasses all your pages about once every three days. And also points to the existing shortcomings: too small elements, poorly chosen fonts, etc.
But even if you have previously optimized your site for mobile devices, you will most likely fail this test. The fact is that many sites on 1C-Bitrix use a special type of
robots.txt file. And it prohibits the indexing of addresses starting with /bitrix .This folder contains CSS, images, js-files. Therefore, when Google-bot comes to your site, it considers this file and will not download these resources; and as a result will consider that the page has no design. And on the basis of this will declare the failure of the test. Solving this problem is very easy, it’s enough to resolve all addresses starting with
/bitrix in robots.txt .
Finally, the third tool offered by Google is called Page Speed Insights . This tool is more auxiliary. Its main purpose is to find the mistakes you made when optimizing, when you are trying to speed up the loading and rendering of the site’s pages as much as possible. Page Speed Insights measures in two ways. First, using the mobile user-agent, and then using the desktop user-agent. Measurement results are displayed as points on a scale from 0 to 100.
Here's what the results for one of our test sites, where our new solution for online stores is deployed, look like, adaptive layout is made on bootstrap.

Page Speed Insigths assigned the site 90 points for desktops and 75 for mobile devices. In this case, a good result is considered to be 85 points or more. Please note that the service recommends removing the JavaScript code and CSS blocking the display from the first part of the page. The fact is that all external resources located in the tag
, . , , JavaScript .
JavaScript
, «1-» Page Speed Insights . JavaScript . , « JavaScript ». ?
, JS- , . , , JavaScript .
JavaScript
, «1-» Page Speed Insights . JavaScript . , « JavaScript ». ?
, JS-, . , , JavaScript .
JavaScript
, «1-» Page Speed Insights . JavaScript . , « JavaScript ». ?
, JS-
JavaScript
, «1-» Page Speed Insights . JavaScript . , « JavaScript ». ?
, JS-
, . , , JavaScript .
JavaScript
, «1-» Page Speed Insights . JavaScript . , « JavaScript ». ?
, JS- , . , , JavaScript .
JavaScript
, «1-» Page Speed Insights . JavaScript . , « JavaScript ». ?
, JS- . And the order of the moved code is fully preserved. According to our statistics, after such a transfer, 95% of the pages remain operable.
The question immediately arises: “ And if I don’t need to transfer any scripts? "For this, there is a special attribute
data-skip-moving=true , which prevents tag transfer. It can be specified for both internal scripts and external scripts.However, there are still 5% of pages, whose performance is impaired after the transfer of JS. The fact is that the code search is carried out by tags. And complex structures, for example, when the scripts are in HTML comments, the system does not process. This must be borne in mind. Also pay attention to the
document.write construction, which browser developers do not recommend using. It displays arbitrary HTML in the place where it was called. Naturally, if we bring the JS down, then this HTML will also be displayed below, and not where required.There are convenient methods to enable / disable our magic checkbox. That is, you can use this tool both for individual pages and as part of a site template.
\Bitrix\Main\Page\Asset::getInstance()->setJsToBody(true); //\Bitrix\Main\Page\Asset::getInstance()->setJsToBody(false); //Probably, you already have new questions: “ And what about JS, which is in the HTML attributes? For example, in onclick or onmouseover? And in general, will the page for which JS remain in the attributes, and everything else moved down? »Here you need to remember that when the scripts at the end start to load, the page will already be shown to the user. If the user clicks on an element earlier than the corresponding JS file is loaded, then there will be a
JavaScript exception . Although the user will not see this error, the element simply does not respond to its actions. And if the user clicks on the item again after loading the script, then everything will work.
Someone will say that JS should not be in attributes, because layout and JavaScript are mixed, the
addEventListener method is more addEventListener . Rewrite the previous example on jQuery.
Here we must understand that when we use jQuery, or the functions of our library BX , then we hang handlers on the event
DomContentLoaded . And this event occurs only after you have all the JS loaded on the page and executed. That is, until the most recent script runs, this event will not occur. Therefore, even though we got rid of onclick in HTML, there are still problems with usability: when the user clicks on an element whose script has not loaded yet, nothing happens. What can be done here?There are several options.
• Leave everything as it is and hope for a very fast download.
• Make some kind of alternative for such cases. For example, displaying the load indicator when you click on an element with an underloaded script, or go to another page.
• Use the old method that was used in the 2000s, when they were
DomContentLoaded DOM before the DomContentLoaded event DomContentLoaded . Naturally, with some kind of fallback: if there is an element, then hang the handler, if not, then call it on DomContentLoaded .CSS
So, with JavaScript sorted out. However, CSS also blocks page rendering. But CSS cannot be removed, otherwise the page will lose its design. In this situation, Google suggests placing styles directly into the page code using tags.
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window ( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window . , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt .
Page Speed Insights . , , , .
«1-», « ».. , CSS. , CSS, ? , « », TCP. , - , . - , , , .( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
Initial Congestion Window
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt.
Page Speed Insights . ,, , .
«1-», « ».. , CSS. , CSS, ? , « », TCP. , - , . - , , , .( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
Initial Congestion Window
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt.
Page Speed Insights . ,, , .
«1-», « ».. , CSS. , CSS, ? , « », TCP. , - , . - , , , .( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
Initial Congestion Window
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt.
Page Speed Insights . ,, , .
«1-», « ».
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window ( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window . , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt .
Page Speed Insights . , , , .
«1-», « ».. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window ( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window . , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt .
Page Speed Insights . , , , .
«1-», « ».
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window ( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .
Initial Congestion Window . , «24» 20, roundtrip CSS JS.«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,
robots.txt .Page Speed Insights . ,
, , .
«1-», « ».. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window ( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window . , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt .
Page Speed Insights . , , , .
«1-», « ».. , CSS. , CSS, ? , « », TCP. , - , . - , , , .( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
Initial Congestion Window
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt.
Page Speed Insights . ,, , .
«1-», « ».. , CSS. , CSS, ? , « », TCP. , - , . - , , , .( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
Initial Congestion Window
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt.
Page Speed Insights . ,, , .
«1-», « ».. , CSS. , CSS, ? , « », TCP. , - , . - , , , .( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
Initial Congestion Window
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt.
Page Speed Insights . ,, , .
«1-», « ».
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window ( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window . , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt .
Page Speed Insights . , , , .
«1-», « ».. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window ( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window . , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt .
Page Speed Insights . , , , .
«1-», « ».
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window ( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .
Initial Congestion Window . , «24» 20, roundtrip CSS JS.«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,
robots.txt .Page Speed Insights . ,
, , .
«1-», « ».. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window ( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window . , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt .
Page Speed Insights . , , , .
«1-», « ».. , CSS. , CSS, ? , « », TCP. , - , . - , , , .( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
Initial Congestion Window
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt.
Page Speed Insights . ,, , .
«1-», « ».. , CSS. , CSS, ? , « », TCP. , - , . - , , , .( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
Initial Congestion Window
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt.
Page Speed Insights . ,, , .
«1-», « ».. , CSS. , CSS, ? , « », TCP. , - , . - , , , .( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
Initial Congestion Window
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, .Initial Congestion Window. , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -,robots.txt.
Page Speed Insights . ,, , .
«1-», « ».
. , CSS. , CSS, ? , « », TCP. , - , . - , , , .

Initial Congestion Window ( ). Linux, , 10. roundtrip 10 . Linux ICW 4. 1,46 , , , 14,6 . , , , gzip. , Google . Page Speed roundtrip .
CSS ? :
, . . . , . bootstrap, . Audits Chrome Dev Tools, . , . , , . JS. Google, . Initial Congestion Window . , «24» 20, roundtrip CSS JS.
«1-» « ». ? c CSS- JS- , min, . , . , , .
Page Speed Insights : , . 1000 , 200- . Page Speed Insights 30 . , . , . , Google Page Speed — .
: CDN « ». CDN , CSS- JS- . « », , — .
:
gzip-, « » - . , «1-» . HTTP-. , gzip HTTP- . . . Google, 200 HTTP- .
.
Mobile-Friendly Test, -, :
, m..ru, HTML User-Agent.
Google . , , . -, robots.txt .
Page Speed Insights . , , , .
«1-», « ».Source: https://habr.com/ru/post/263433/
All Articles