What's New in Visual Studio 2015 for JS Developers

On July 20, the final version of Visual Studio 2015 RTM was released , including, a lot of new things for web developers specializing in JavaScript: improvements in the editor, support for popular libraries and package management systems, and code builds, ES6 features, and updates Apache Cordova and Node.js support
JavaScript editor enhancements

First of all, we screwed the work with the new features of EcmaScript 6 (2015) to the editor, including:
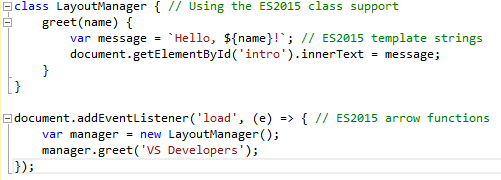
- Classes
- Arrow functions (also known as lambdas)
- String patterns
- Operators rest / spread (ellipsis)
- Improvements in the creation of objects
- Proxy
- Characters
- New APIs from ES2015, including: Map, Set, Weakmap, Weakset, Promises and a number of other API additions .
')
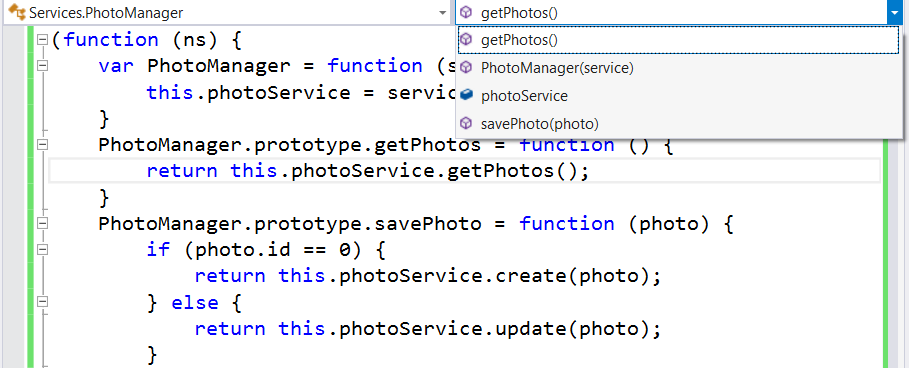
Also, to simplify navigation through the code, we added a “navigation bar”, familiar to many VS users with other language preferences:

Now you can easily navigate both in methods and properties in the prototype model familiar to ES5, and in the new model with classes.
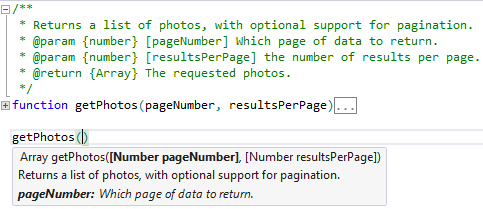
Many developers use JSDoc to create documentation. In VS 2015, the code hint feature (IntelliSense) now includes JSDoc comments .

By the way, for TypeScript, as a superset of JS, you can also add descriptive information about parameters in addition to typing, using JSDoc.
If you prefer to use XML-style comments, they are still supported.
A few more pleasant things:
- Code folding We added in the editor support for folding and unfolding code for multi-line comments, arrays, and all multi-line blocks of code.
- Task lists. You can use comments in the style // TODO, // HACK, // UNDONE and track them in a special panel with a list of tasks.

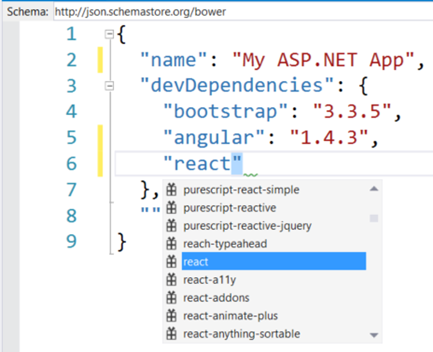
This will help you deal with your code debts and potential problems. You can also add your own tags. - JSON editor. Support for JSON format in VS 2015 has now become full-fledged: we support checking for compliance with JSON schemes, including a bundle with SchemaStore.org, and added hints on the code. We also included tips for bower.json and package.json to work with the bower and npm package managers.

AngularJS and ReactJS support
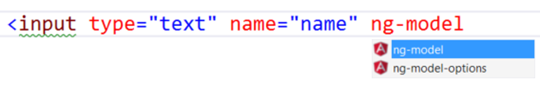
In VS 2015, we continue to develop support for popular third-party libraries. For AngularJS, we added support for controllers, services, factories, and animations. At the same time, we included support for directives and attributes, including within the HTML editor, with the Angular icon, so that you understand that you are using the functionality from the corresponding library:

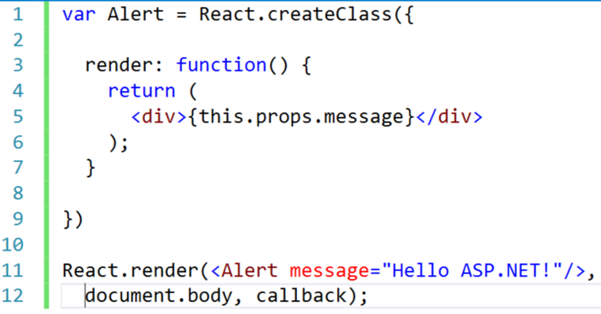
We also worked a little with the guys from Facebook to make sure that we implement good support for their ReactJS framework. We added ReactJS support in the editor, including syntax highlighting and React method hints.

TypeScript
VS 2015 includes a new version of TypeScript - TS1.5, which adds enhanced support for ECMAScript 6 features (ES2015). In the new version of the language, you are waiting for updates in working with modules (syntax ES2015), restructuring, calculated properties, string patterns, experimental support for decorators from ES7, UMD, and more.
To make it easier for you to manage your projects, we also added a special configuration file tsconfig.json, in which you can mark ts-files in your project and compiler settings for them. It is already supported in VS Code, Sublime and Atom.
See also a brief overview of TS 1.5 on Habré .
Support for build systems and run tasks for JavaScript
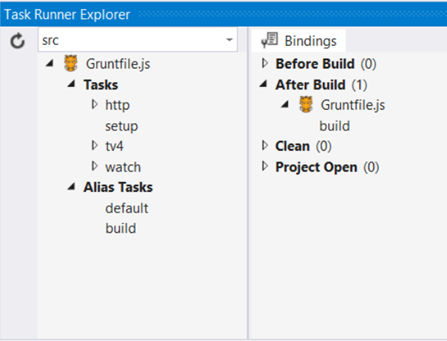
Following the modern approaches to managing the code, its assembly and other techniques, we added a new feature to Visual Studio to manage the assembly of the code through Grunt and Gulp - Task Runner Explorer (opened via the Ctrl-Alt-Backspace combination).

To run any of the tasks defined in your gruntgile.js or gulpfile.js, you can simply right-click the name of the task in the left pane and select the launch from the context menu.
You can also link such tasks to the project build process within Visual Studio, for example, events such as “After Build”.
HTML editor
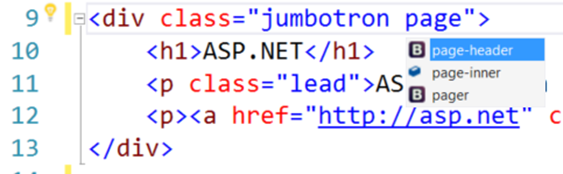
In addition to supporting popular libraries such as Angular and React, we also updated support for the responsive bootstrap framework (we supplied it with templates for ASP.NET) - now you can expect classes tips with icons that indicate where you use CSS classes. from bootstrap:

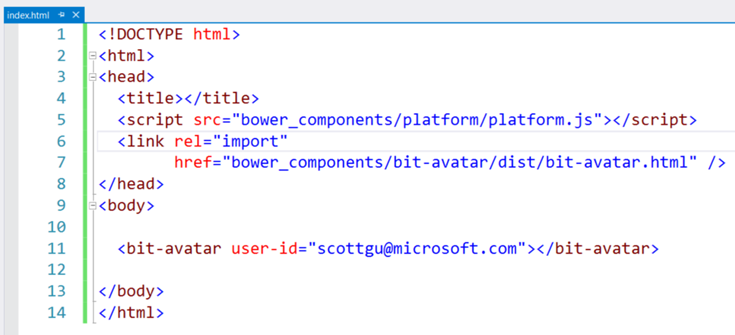
We also continue to improve our work with HTML5 and subsequent standards, in particular, we began to add support for the evolving standard of the web component — you can use the import attribute for the link in the markup to import markup fragments.

Apache Cordova support
As you probably know, Visual Studio supports application development not only for Windows, but also for Android and iOS. To create cross-platform applications, you can use either C ++ or Xamarin (C #), or Apache Cordova, if you write in JavaScript.
When installing VS, choosing tools for cross-platform development you can immediately get the necessary dependencies, including ADK, JDK, NDK and an emulator for Android.

As for Apache Cordova, the main innovations were already available in the RC version, including:
- Ripple update while saving
- Debugging the iOS version of the application from VS when deployed in a simulator or a device connected via a Mac
- Debugging applications for Windows Phone 8.1
- Improved plugin management, including adding from Git or the file system
- Improvements in the designer of the configuration file for the selection of platform-specific settings.
We also added CLI interoperability. Cordova-projects in VS are now synchronized with changes made in the file system. Thus, you can safely use other tools in parallel or work from under a different operating system.
The emulator for Android has also been updated, now it includes images of Jellybean (API 17) and Lollipop 5.1 (API 22). By the way, the emulator can now be installed without installing VS, and working with it from the command line.
Node.JS Tools for Visual Studio
In the preliminary version of Node.JS Tools 1.1 RC for Visual Studio, we improved performance, added a less resource-intensive “quick” mode for code hints (in fact, the depth of the tree is limited in this mode so that the whole “world of packages” does not dig).
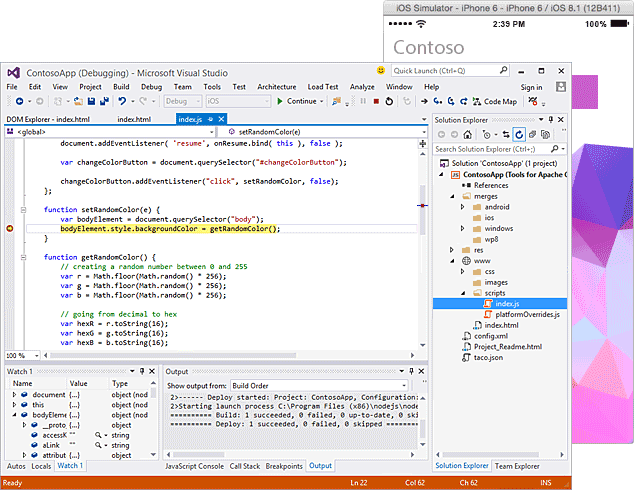
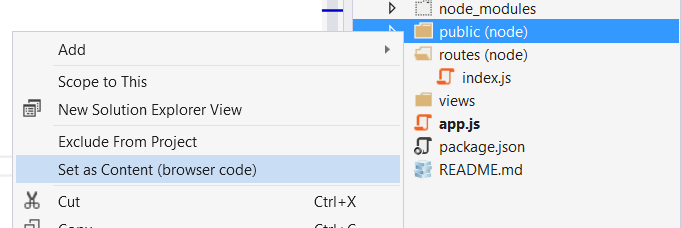
We also added browser mode to work with DOM - especially for those who have to work with both server and client code. Directly from the project tree you can designate a folder as content (browser code):

When opening files, you will open the corresponding code editor.
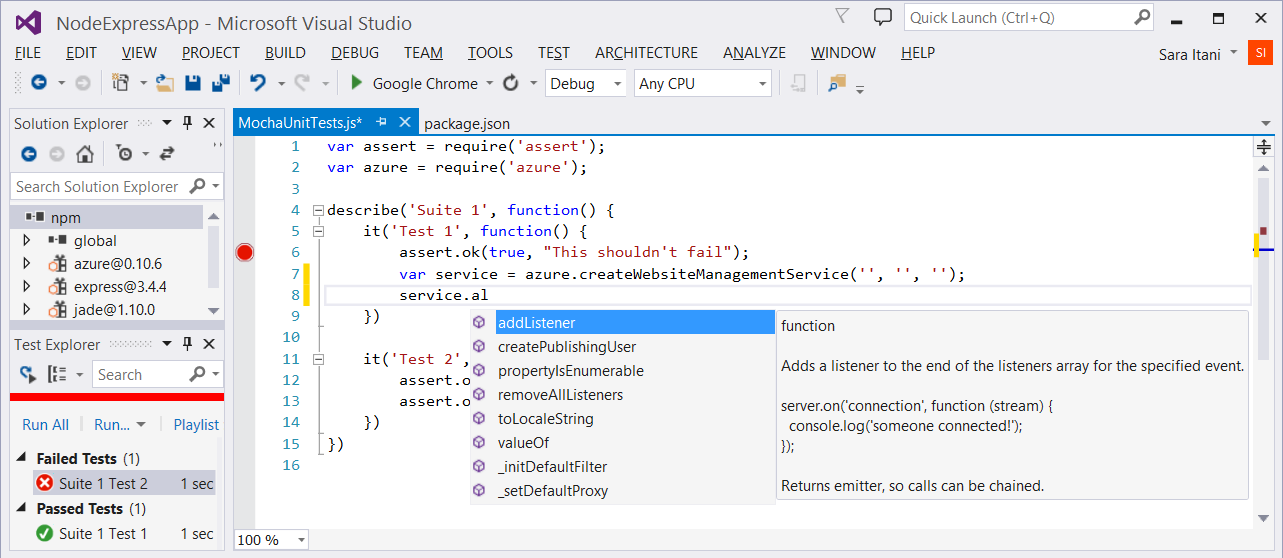
At the same time, we fixed a lot of problems with debugging code, improved the overall experience of connecting the debugger and working with the mapping of the source code. For the mock tests, we updated the initial timeout to 2 seconds, so now the tests should run faster. For more fine-tuning of tests, you can use the mocha.json –file in which you can specify the launch parameters of the respective tests.

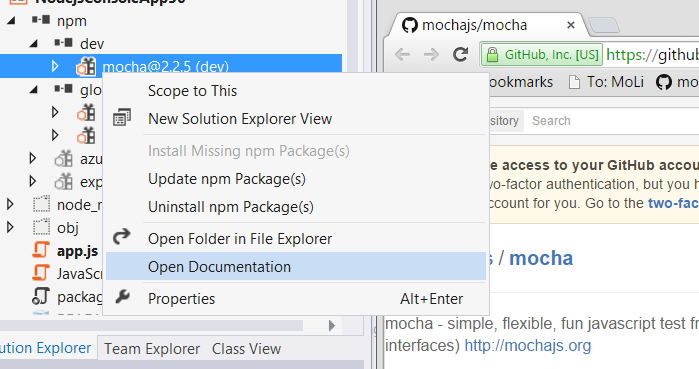
To help you better understand the code, we also added a command to open documentation for studying the documentation of npm packages.

Finally, to make it even easier for you to deploy your solutions, we have added support for the docker template.
Uservoice
We still welcome your new ideas and wishes. You can post them here: VS UserVoice by JavaScript .
Let me remind you that the editors of the Visual Studio 2015 Community is available for free!
Source: https://habr.com/ru/post/263241/
All Articles