We get acquainted with Vorlon.js - debugging of web applications
We continue to publish in our blog author articles on application development topics. Meet the first article from Andrey Veselov ( StealthDogg ) - an experienced web developer and Microsoft MVP .It's no secret that most web browsers have developer tools. They can be used to obtain information about the DOM, the state of the executed scripts, page load time, etc. But there are situations when they are absent or not available. For example, in mobile or IoT devices. Then Vorlon.js comes to the rescue.
What is Vorlon.js
Vorlon.js is a free tool that allows you to get and display in the developer’s browser various debugging information from clients of the web application being debugged. It uses node.js and is written in TypeScript, which is a superset of JavaScript. Thus, it can be used to debug web applications on virtually any platform.
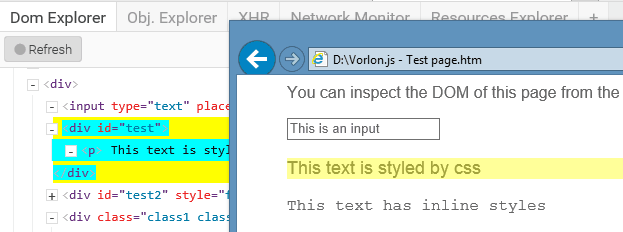
Let's look at the possibilities of Vorlon.js. Its window looks similar to the windows of developer tools in browsers:
')

On the left in the window is a list of clients connected to the debugged web application. You can determine which line corresponds to each of them by clicking the "Identify a client" button. After that, their browsers will display their index.
Vorlon.js uses a modular architecture, so each of its windows is essentially a plug-in. By default available:
- Dom Explorer — Displays DOM, element properties (styles and layout) and allows you to change them. All modifications are made only at the currently selected client. At the same time when the active element is highlighted in the browser.

- Obj. Explorer - used to view the property values of various objects.
- XHR - allows real-time tracking of Ajax requests.
- Network Monitor - shows what resources and for how long were downloaded to the client browser.
- Resource Explorer - displays a list of key-value pairs located in the local storage, sessions and cookies.
At the bottom of the window there are two more modules:
- Interactive console for displaying a message from client-side scripts and interacting with its DOM in JavaScript.
- Modernizr , which uses the library of the same name to display the list of features that the selected client supports.
The " + " button opens a page with a list of available modules. At the time of this writing, in addition, you can connect ngInspector to examine the contents of the scope in AngularJs.
The list of modules and the indication of their location on the panels is in the config.json file. In addition, it is possible to configure settings for using an SSL connection.

By the way, the above mentioned ngInspector is already included in the package, but it is disabled by default. To activate it, you need to set the enabled parameter to true .
If there is still not enough functionality, then you can write a module for Vorlon.js yourself. An example is in the source code of the project.
To start using Vorlon.js you need to do 2 simple steps:
- Install Vorlon.js on a web server as a standalone web application.
- Add a <script> tag with a link to it to the debugged web application.
Install Vorlon.js on the server with node.js
Deploying Vorlon.js is easy. This can be done both on the developer’s computer and on the intranet or Internet server under Windows or Linux.
- Download and install node.js , if this has not already been done. For example, under Windows, simply download and run the installation package from the site.
- To install Vorlon.js, type in the command line:
> npm i -g vorlon
After the installation is complete, the server with Vorlon.js is ready for operation. Its launch is carried out by the command:
> vorlon
We assume that node.js was installed on the developer’s computer. Then Vorlon.js will be available at:
http: // localhost: 1337
And in the web application you will need to add the following tag:
<script src="http://localhost:1337/vorlon.js"></script> The project site has a test page , which already contains the above tag and gives you the opportunity to try locally installed Vorlon.js in action.
It should be noted that local installation is not always convenient, since allows you to work only with local browsers and device emulators. Additional settings will be required to use external testing services, as well as external mobile and IoT devices. Therefore, it is much more convenient to deploy Vorlon.js on an intranet or Internet server. In this case, it is necessary to change the value of localhost in the above script tag to the corresponding server name.
But what if there is no possibility or time to deploy a server with node.js? Or let's say you should not give access to the debug server from the Internet? There is a convenient and free solution - Azure App Service.
Install Vorlon.js in the Azure App Service
Installing Vorlon.js in Azure is as easy as locally:
- If there is no account in Azure, then create it.
- Go to the project section on GitHub: https://github.com/MicrosoftDX/Vorlonjs
- Click the " Deploy to Azure " button.
- On the "Deploy to Azure" page that opens, specify the subscription used and set the parameters for the Web App being created (name, group, data plan).
It remains to wait a little while resources are allocated. At this time in debugged web applications, you can write the tag:
<script src="http://< Web App Azure>.azurewebsites.net/vorlon.js"></script> Accordingly, Vorlon.js will be available at:
http: // <the name of your Web App in Azure> .azurewebsites.net
A quick tip: on the Azure portal, you can activate the Visual Studio Online add-on for the Web App you created. This will allow you to edit config.json directly in the browser.
Additional Information
- Vorlon.js website: http://vorlonjs.com/
- The source code section on GitHub: https://github.com/MicrosoftDX/Vorlonjs/
about the author
 Veselov Andrey
Veselov AndreySenior Developer, CodeFirst, Ireland
Certified developer with 15 years of experience, Microsoft MVP (ASP.Net/IIS). The last 9 years engaged in web development using Microsoft technologies. The main professional interests are ASP.NET and Azure. He currently works at CodeFirst in the position of Senior Developer. Maintains a professional blog.
Twiter: twitter.com/AndreyVeselov
Facebook: www.facebook.com/veselov.andrey
Blog: andrey.moveax.ru
Source: https://habr.com/ru/post/263149/
All Articles