Visual Studio Code - code editor for Linux, OS X and Windows
Over its long history, Microsoft has released a lot of development tools. But it just so happened that everyone heard only Visual Studio - a large and powerful IDE "combine" designed for everything and everyone. This product has been developing for more than two decades and has absorbed a variety of functions. Many people like this toolkit and sometimes even asked the question whether Visual Studio will be transferred to other platforms. What most often received the answer is no. Probably, it is clear why, in general, such porting will be expensive and unnecessarily difficult, so a lot of things in this IDE are tied to Windows.
And so, this spring for many, the surprise was that Microsoft introduced a new product called Visual Studio Code, which also works on three platforms at once, Linux, OS X and Windows. Without threatening all the functions of a full-fledged IDE, inside Microsoft they decided to rethink the approach by which the programmer’s main toolkit is built and started with the most important thing - the code editor. Visual Studio Code is just an editor, but with IDE features that rely on extensions.

')
Already, you can use Visual Studio Code to create ASP.NET 5 or Node.js web projects (it is even more convenient in some ways than in adult Visual Studio), use various languages such as JavaScript, TypeScript, C #, work with npm package managers, yeoman scaffolding and even debugging. Plus to all will be excellent "intelligence", support for code snippets, refactoring, navigation, multi-window, git support and much more.
Without the Visual Studio Code toolkit, except for simple file editing, you need the accompanying toolkit to complete the work, which depends on your goals and objectives:
To try VS Code, the easiest way is to create a Node web project. To do this, install Node on your computer (link above) and run the following commands:
A project will be created in the current directory, which can be opened in Visual Studio Code. In order to verify that everything works as it should, run the npm start command and launch the browser at http: // localhost: 3000 .
After all these steps, simply run VS Code in the project folder.
If you want to try VS Code features using ASP.NET 5 as an example, you can use the instructions at https://code.visualstudio.com/Docs/ASPnet5 .
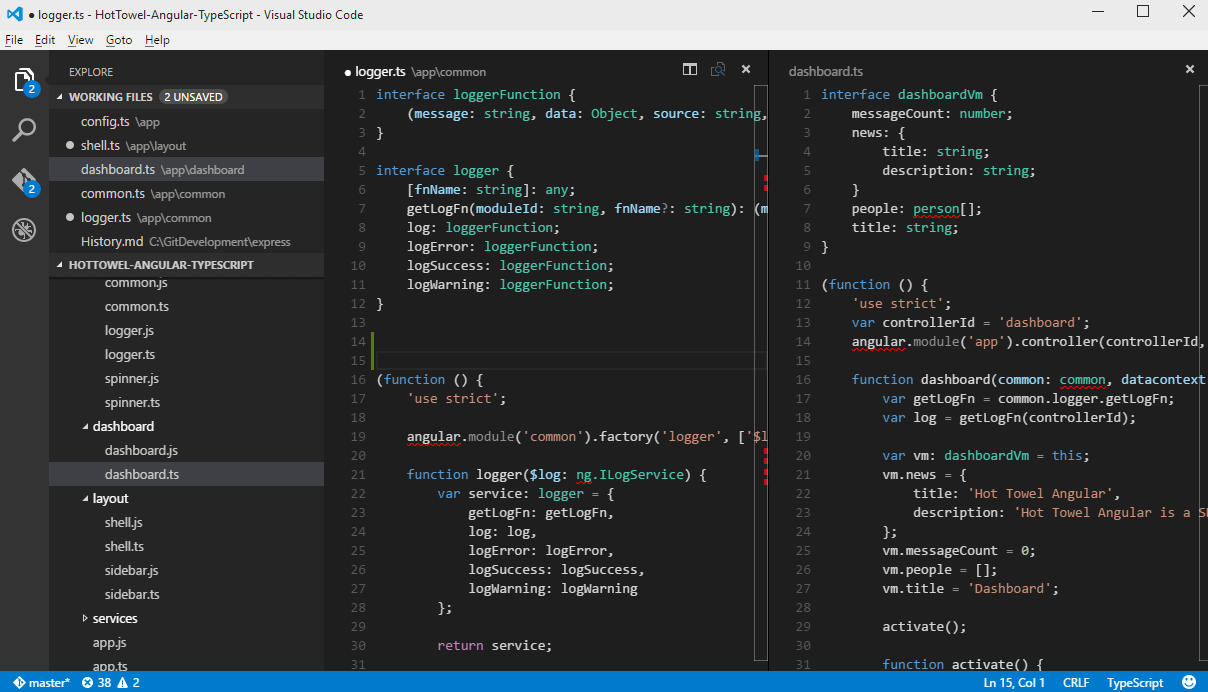
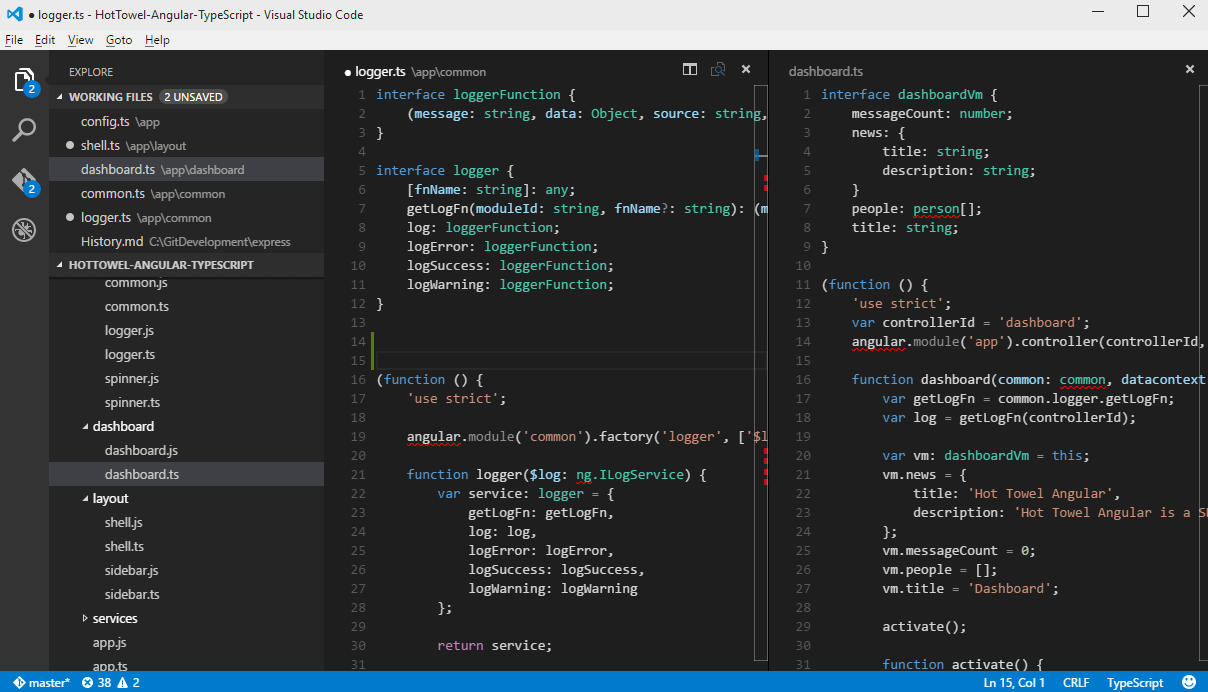
Like many code editors, VS Code uses the common layout of the main elements - the file browser on the left, the code editor on the right. In addition to this, there are specific elements that provide navigation and the execution of special commands.
VS Code works with files and folders where projects are located. In the simplest case, you can open the file for editing simply by executing the command ./code index.html. A more interesting case is opening a folder. VS Code itself determines the type of project, depending on the contents of the folder. For example, if the folder contains package.json, project.json, tsconfig.json files or .sln and .proj files for Visual Studio ASP.NET 5.0, then VS Code includes many new features that provide IntelliSence, hints, code navigation, execution teams and more.
VS Code has an intuitive and simple layout of the main elements. The interface is divided into four main blocks, it is:

VS Code Editor can open up to three files for editing on the screen simultaneously, placing them one after the other on the right. You can open additional editors in various ways:
Ctrl (Mac: Cmd) and click on the file in the browser
Ctrl + \ to split the active current editor into two
Open to the Side in the context menu of the file in the browser
The most important tool for interacting with the editor in VS Code is the command palette. You can call it through the keyboard by pressing the Ctrl + Shift + P combination. Many of the commands listed in the palette are also tied to the keys.

Type a question mark in the command line? and then you get a list of commands that work in the current context:

Some commonly used commands are:
The browser is designed to open and manage files located in your project folder. You can perform many of the usual operations of creating, changing the name, deleting files and folders, and moving them.

Files that you edited or opened by double clicking in the browser are placed in the upper part of the browser and get the status of Working files:

By default, VS Code works in an explicit save mode, which you can perform by pressing the Ctrl + S combination. This mode is compatible with most file status tracking tools (for example, bower). You can turn on Auto Save mode by pressing Ctrl + Shift + P and type auto.
Press Ctrl + Shift + F and enter the phrase you are interested in. The search results will be grouped, in addition you can expand the group node to view multiple entries. The search string supports regular expressions.

A more detailed search can be carried out using the command Ctrl + Shift + J. Enter search criteria in the additional fields.

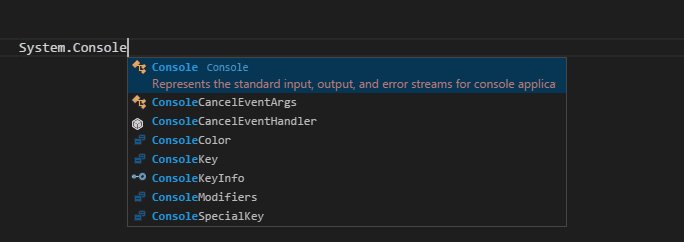
Wherever you are in your code, pressing Ctrl + Space will display the IntelliSence tooltip. When typing, the editor will show it automatically.

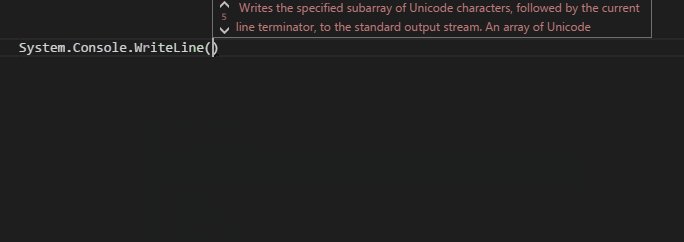
For overloaded functions, you can scroll through implementation options using the Up and Down keys.

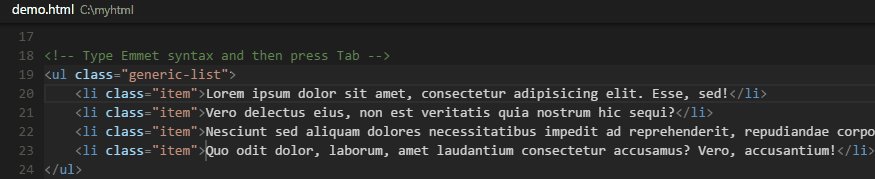
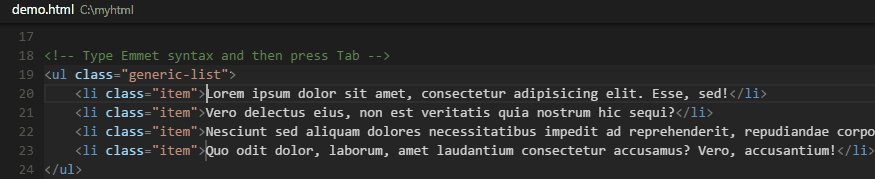
VS Code supports Emmet abbreviations . You can use them when editing HTML, Razor, CSS, Less, Sass, XML or Jade files. The main list of abbreviations can be found at http://docs.emmet.io/cheat-sheet/ .

Clicking on F 12 takes you to the definition of a symbol. If you press Ctrl and move the cursor over the symbol, you will see the definition in the additional window.

By pressing Ctrl + Shift + O you will open the list of methods in the file, in addition you can press the colon: and the methods will be grouped by type. Clicking on Up and Down select the desired method and the cursor in the editor will go to the line where the selected method is located.

For C # and TypeScript, you can use the Ctrl + T combination and type the desired method or variable, and all files in the project will be searched.

If you need to quickly look at the definition of a symbol or reference, in order to recall the details of implementation or use, you can use the search or the transition to the definition of symbols, which is not always convenient because it switches the context.
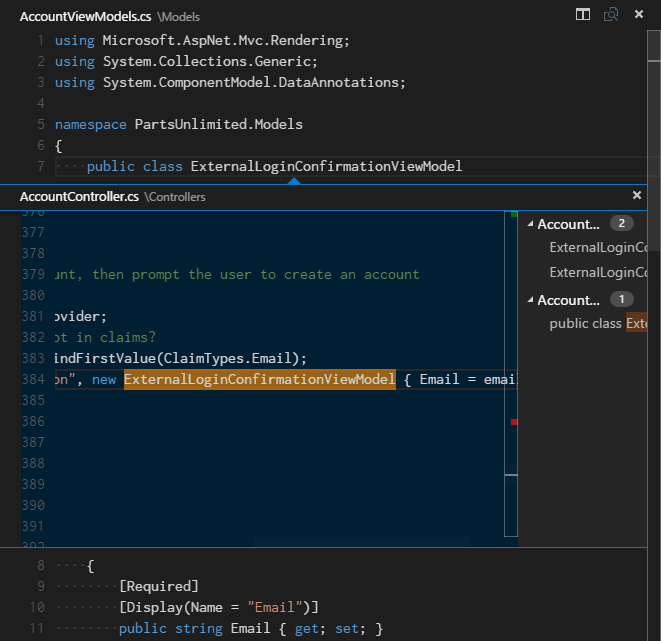
In this case, you can use the Reference Search ( Shift + F 12 ) or Peek Definition ( Alt + F 12 ) commands and the search results will be displayed in the inline window:

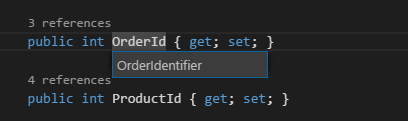
By pressing F 2 you can change the name of the method or variable. Standard refactoring operation, but for now it is supported only for C # and TypeScript languages.

VS Code includes a debugger. Its capabilities are still limited, and do not work on all platforms. However, you can use the debugger for JavaScript and TypeScript on all platforms, and for C # and F # on OS X and Linux platforms.

In order to start debugging the Node project, just click on the bug icon in the Activity Bar. After the launch.json file has been generated, the debugger will start. For projects, Node VS Code automatically detects the ./bin/www directory.

Save the configuration file and select Launch in the menu, set a breakpoint and press F 5 to start debugging.

The debugger allows you to view the values of the current variables:

You can read more about debugger features at https://code.visualstudio.com/Docs/debugging , including how to configure Mono to debug C # and F # code on OS X and Linux platforms.
VS Code is integrated with the git version control system, and supports most commands. In version 0.5, a number of integration errors were fixed. Local and remote repositories are supported.

VS Code allows you to merge and resolve conflicts when working with a version control system:

And so, this spring for many, the surprise was that Microsoft introduced a new product called Visual Studio Code, which also works on three platforms at once, Linux, OS X and Windows. Without threatening all the functions of a full-fledged IDE, inside Microsoft they decided to rethink the approach by which the programmer’s main toolkit is built and started with the most important thing - the code editor. Visual Studio Code is just an editor, but with IDE features that rely on extensions.

')
Already, you can use Visual Studio Code to create ASP.NET 5 or Node.js web projects (it is even more convenient in some ways than in adult Visual Studio), use various languages such as JavaScript, TypeScript, C #, work with npm package managers, yeoman scaffolding and even debugging. Plus to all will be excellent "intelligence", support for code snippets, refactoring, navigation, multi-window, git support and much more.
Installing Visual Studio Code
Mac os x
- Download Visual Studio Code for Mac OS X
- Double-click the VSCode-osx.zip archive.
- Drag Visual Studio Code.app to the Applications folder
- Add Visual Studio Code to the Dock by selecting “Keep in Dock” in Options
Tip: if you want Visual Studio Code to start from the terminal, add to ~ / .bash_profilecode () { VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $* ;}
Linux
- Download Visual Studio Code for Linux
- Create a new folder and unzip the contents of the archive VSCode-linux-x64.zip there
- Double click on Code.
Tip: if you want Visual Studio Code to start from a terminal, add a link to itsudo ln -s /path/to/vscode/Code /usr/local/bin/code
Windows
- Download Visual Studio Code for Windows
- Double click on the downloaded VSCodeSetup.exe file to start the installation.
Tip: if you want Visual Studio Code to start from the terminal, make logon / logoff, the corresponding file paths are written in the PATH variable by the installer
Additional tools
Without the Visual Studio Code toolkit, except for simple file editing, you need the accompanying toolkit to complete the work, which depends on your goals and objectives:
- ASP.NET 5 - flexible framework for creating modern web applications
- NodeJS (includes NPM) - a platform for creating scalable network applications
- git - version control system
- Yeoman - the scaffolding tool is about the same as File | New Project in VS
- generator-aspnet - yeoman generator for ASP.NET 5 applications, run npm install -g generator-aspnet to install
- hottowel - yeoman generator to quickly create AngularJS applications, run npm install -g generator-hottowel to install
- Express - a framework for Node applications, uses the “engine” of Jade templates
- gulp - tools for creating "tasks" to accomplish tasks related to assembling a project
- mocha - a framework for creating unit tests for JavaScript / Node
- bower - client package manager
- TypeScript - TypeScript language, adds modularity, classes and other nice things to your JavaScript code.
- TypeScript definition manager - TypeScript definitions for popular JavaScript libraries, include IntelliSense support in VS Code
Beginning of work
To try VS Code, the easiest way is to create a Node web project. To do this, install Node on your computer (link above) and run the following commands:
npm install -g express npm install -g express-generator express myExpressApp cd myExpressApp npm install A project will be created in the current directory, which can be opened in Visual Studio Code. In order to verify that everything works as it should, run the npm start command and launch the browser at http: // localhost: 3000 .
After all these steps, simply run VS Code in the project folder.
Code . If you want to try VS Code features using ASP.NET 5 as an example, you can use the instructions at https://code.visualstudio.com/Docs/ASPnet5 .
Basic features of Visual Studio Code
Like many code editors, VS Code uses the common layout of the main elements - the file browser on the left, the code editor on the right. In addition to this, there are specific elements that provide navigation and the execution of special commands.
Files, folders, and projects
VS Code works with files and folders where projects are located. In the simplest case, you can open the file for editing simply by executing the command ./code index.html. A more interesting case is opening a folder. VS Code itself determines the type of project, depending on the contents of the folder. For example, if the folder contains package.json, project.json, tsconfig.json files or .sln and .proj files for Visual Studio ASP.NET 5.0, then VS Code includes many new features that provide IntelliSence, hints, code navigation, execution teams and more.
Location of the main elements
VS Code has an intuitive and simple layout of the main elements. The interface is divided into four main blocks, it is:
- Editor , the main unit in which the contents of the open file are changed
- Sidebar , with which you can see different views of the project files
- Statusbar showing the current status of various operations
- Viewbar that allows switching between sidebar modes and displaying various information using icons, for example, the number of outgoing git changes

VS Code Editor can open up to three files for editing on the screen simultaneously, placing them one after the other on the right. You can open additional editors in various ways:
Ctrl (Mac: Cmd) and click on the file in the browser
Ctrl + \ to split the active current editor into two
Open to the Side in the context menu of the file in the browser
Tip: You can move the sidebar from left to right using the View menu, Move Sidebar and also enable its visibility using the keyboard (Ctrl + B).
Team Palette
The most important tool for interacting with the editor in VS Code is the command palette. You can call it through the keyboard by pressing the Ctrl + Shift + P combination. Many of the commands listed in the palette are also tied to the keys.

Type a question mark in the command line? and then you get a list of commands that work in the current context:

Some commonly used commands are:
- Ctrl + P navigation to a file or symbol by typed string
- Ctrl + Tab cycles through the last edited files.
- Ctrl + Shift + P lists editor commands
- Ctrl + Shift + O navigation to a certain character in the file
- Ctrl + G navigation to the line in the file
- Ctrl + Tab lists all files that have been opened since the launch of VS Code, hold down Ctrl and press Tab until you select the desired file.
- Alt + Left and Alt + Right Navigation through previously edited files and lines back and forth.
Reviewer
The browser is designed to open and manage files located in your project folder. You can perform many of the usual operations of creating, changing the name, deleting files and folders, and moving them.

Files that you edited or opened by double clicking in the browser are placed in the upper part of the browser and get the status of Working files:

Autosave
By default, VS Code works in an explicit save mode, which you can perform by pressing the Ctrl + S combination. This mode is compatible with most file status tracking tools (for example, bower). You can turn on Auto Save mode by pressing Ctrl + Shift + P and type auto.
Search
Press Ctrl + Shift + F and enter the phrase you are interested in. The search results will be grouped, in addition you can expand the group node to view multiple entries. The search string supports regular expressions.

A more detailed search can be carried out using the command Ctrl + Shift + J. Enter search criteria in the additional fields.

Editor features
IntelliSence Tips
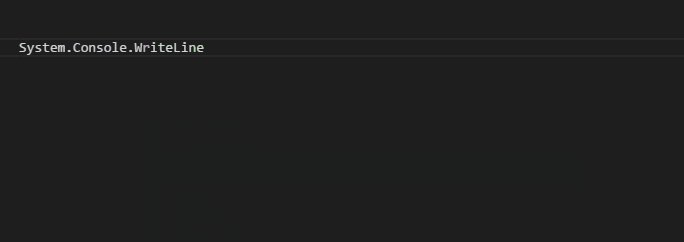
Wherever you are in your code, pressing Ctrl + Space will display the IntelliSence tooltip. When typing, the editor will show it automatically.

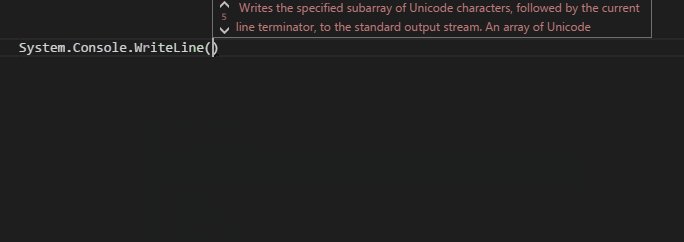
Parameter Tips
For overloaded functions, you can scroll through implementation options using the Up and Down keys.

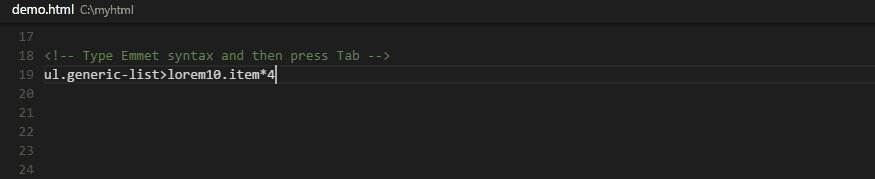
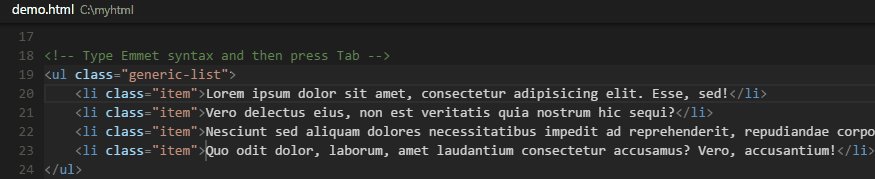
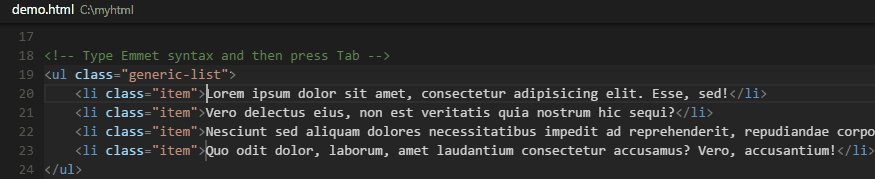
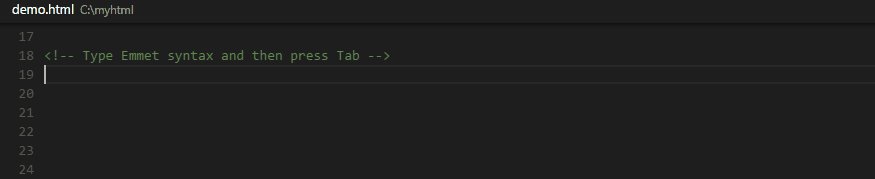
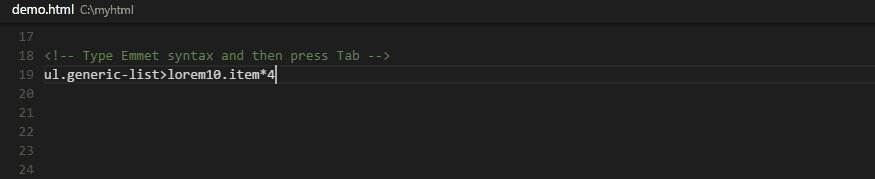
Snippet code
VS Code supports Emmet abbreviations . You can use them when editing HTML, Razor, CSS, Less, Sass, XML or Jade files. The main list of abbreviations can be found at http://docs.emmet.io/cheat-sheet/ .

Go to symbol definition
Clicking on F 12 takes you to the definition of a symbol. If you press Ctrl and move the cursor over the symbol, you will see the definition in the additional window.

Go to method or variable
By pressing Ctrl + Shift + O you will open the list of methods in the file, in addition you can press the colon: and the methods will be grouped by type. Clicking on Up and Down select the desired method and the cursor in the editor will go to the line where the selected method is located.

For C # and TypeScript, you can use the Ctrl + T combination and type the desired method or variable, and all files in the project will be searched.

View symbol definition
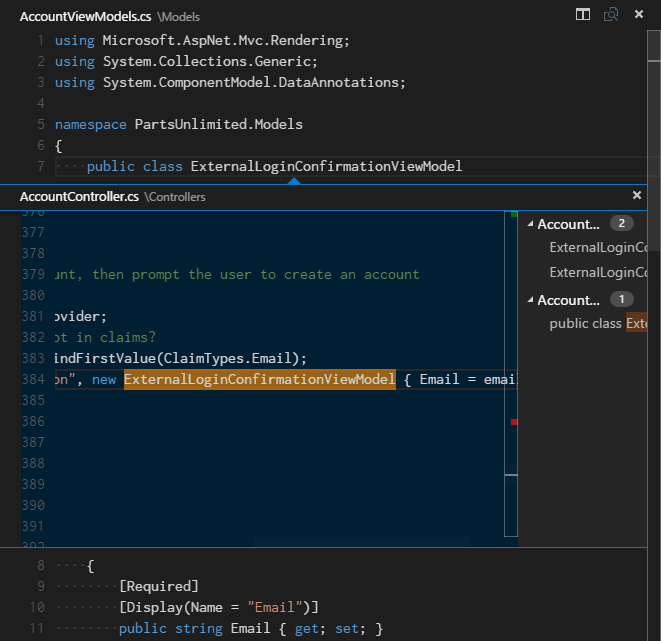
If you need to quickly look at the definition of a symbol or reference, in order to recall the details of implementation or use, you can use the search or the transition to the definition of symbols, which is not always convenient because it switches the context.
In this case, you can use the Reference Search ( Shift + F 12 ) or Peek Definition ( Alt + F 12 ) commands and the search results will be displayed in the inline window:

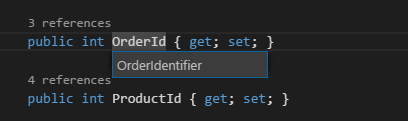
Renaming methods and variables
By pressing F 2 you can change the name of the method or variable. Standard refactoring operation, but for now it is supported only for C # and TypeScript languages.

Debugging
VS Code includes a debugger. Its capabilities are still limited, and do not work on all platforms. However, you can use the debugger for JavaScript and TypeScript on all platforms, and for C # and F # on OS X and Linux platforms.

In order to start debugging the Node project, just click on the bug icon in the Activity Bar. After the launch.json file has been generated, the debugger will start. For projects, Node VS Code automatically detects the ./bin/www directory.

Save the configuration file and select Launch in the menu, set a breakpoint and press F 5 to start debugging.

The debugger allows you to view the values of the current variables:

You can read more about debugger features at https://code.visualstudio.com/Docs/debugging , including how to configure Mono to debug C # and F # code on OS X and Linux platforms.
Version control
VS Code is integrated with the git version control system, and supports most commands. In version 0.5, a number of integration errors were fixed. Local and remote repositories are supported.

Tip: install credential helper in order not to receive regular requests to enter account information https://help.github.com/articles/caching-your-github-password-in-git/
Conflicts
VS Code allows you to merge and resolve conflicts when working with a version control system:

useful links
- Site Visual Studio Code http://code.visualstudio.com
- VS Code Developer Team Blog http://blogs.msdn.com/b/vscode/
- Twitter https://twitter.com/code
- A list of commands, and recommendations for setting up VS Code https://code.visualstudio.com/Docs/customization
- John Papa blog with several articles about VS Code http://www.johnpapa.net/
- Record a report on Visual Studio Code from the conference // Build https://channel9.msdn.com/Events/Build/2015/3-680
- Requests for VS Code features on the User Voice site https://visualstudio.uservoice.com/forums/293070-visual-studio-code
Source: https://habr.com/ru/post/262523/
All Articles