We improve the form of payment with the help of design and animation
 Many people think that designing a form of payment is not the most important thing. However, if you think about it, the form of payment for any selling site is one of the most important components of its elements, the very “point of no return”, which the buyer will not reverse. Being on the form of payment, the client makes the final decision on the purchase of the selected product or on the cancellation of the order. In other words, the payment form is the fine line that separates you from the goal of any selling site — to sell a product. And if to argue in a similar vein, it becomes obvious that the design of the form can not be neglected.
Many people think that designing a form of payment is not the most important thing. However, if you think about it, the form of payment for any selling site is one of the most important components of its elements, the very “point of no return”, which the buyer will not reverse. Being on the form of payment, the client makes the final decision on the purchase of the selected product or on the cancellation of the order. In other words, the payment form is the fine line that separates you from the goal of any selling site — to sell a product. And if to argue in a similar vein, it becomes obvious that the design of the form can not be neglected.In the previous article, we told how you can make the order payment form more attractive by using visual field enhancements. This article will discuss how to increase the number of successful payments with the help of properly selected animation. The article will also be useful for those who plan to add micro-animations to their interfaces, at least, now we are introducing this in our electronic exchanger aggregator and many of the principles turned out to be easily transferred to most web services.
Animation on the form of payment should not be exclusively entertaining, on the contrary, its main goal is to help the user understand what is required of him and push him to make the most effective use of your product. It is important not to overdo it. There is a simple but effective rule that helps you to understand whether the chosen animation is necessary on the form of payment: turn it off and see what happens. If, after disabling the animation effects, your form is significantly lost in informativeness and functionality, the interface has become less convenient and looks incomplete, then the animation is really useful and needed, otherwise, if the perception of the form has not changed after turning off the animation, it will most likely be redundant.
Let's move from theory to practice and consider several examples of successful animation from the Stripe payment service development team.
')
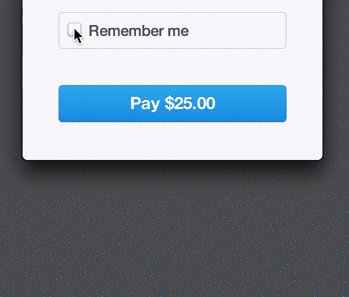
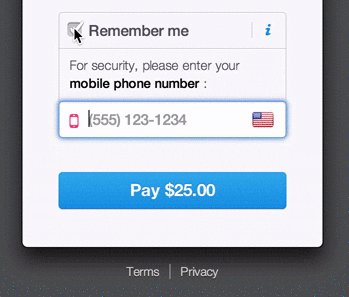
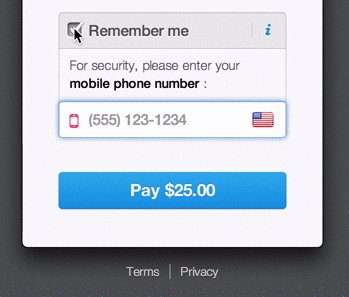
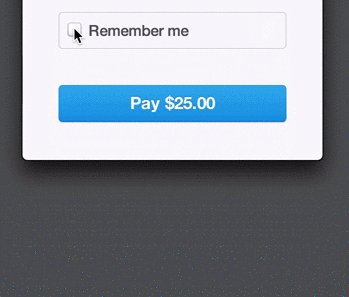
Context adding animation

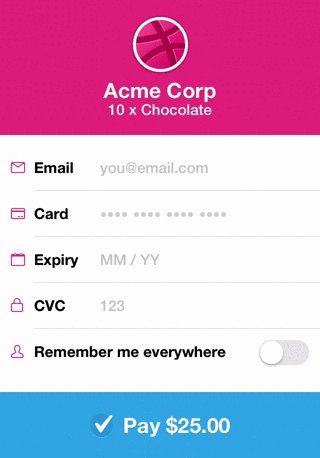
A click on the checkbox opens additional information with a field for entering a mobile phone number. This is an example of a user-friendly animation. The form looks very easy and does not occupy useful space, and also does not load users who are not interested in the “Remember” function with unnecessary information, but only concentrates attention on the payment button. For those who want to be “remembered”, it is enough to activate the checkbox and enter the necessary data.
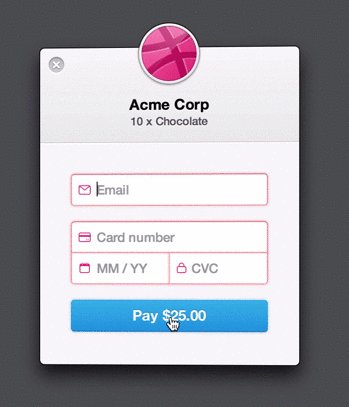
Swing animation

When filling out the payment form, many users may not immediately notice the mistakes made. Of course, they can be perceived in different ways. However, most users are annoyed when after entering all the necessary data in front of them pops up a message about incorrectly specified information (as a result, we get a high percentage of cancellation of payments).
The “swinging” animation, on the one hand, with its playfulness, mitigates the possible irritation of the client, and on the other, indicates the mistakes made while filling in the fields, as if shaking his head and saying: “Something is wrong, check the entered data”.
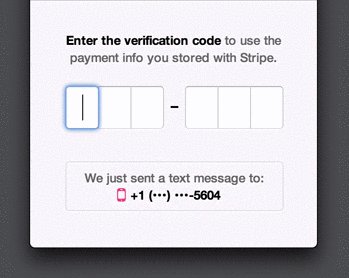
Sleight of hand

Animation can be a good tool for improving the speed of perception of important information. We all know that when a person waits for something, time slows down, and waiting often turns into eternity. The small animation presented above makes it possible to make the waiting process much more dynamic and interesting, despite the fact that the message delivery time remains the same. It is worth noting that this animation is just an illusion, because in fact we do not know when the SMS message will come, however, it works.
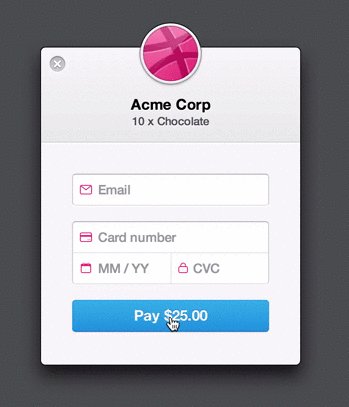
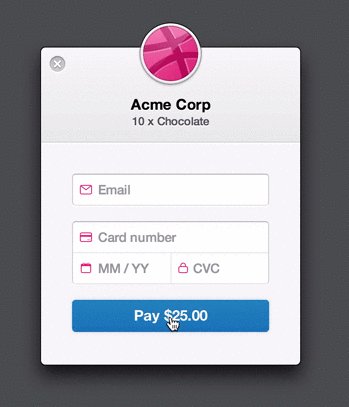
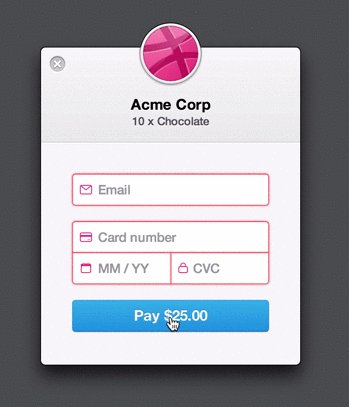
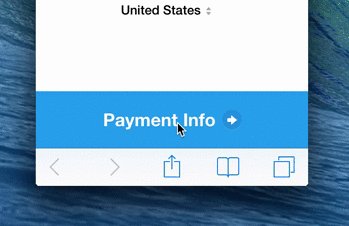
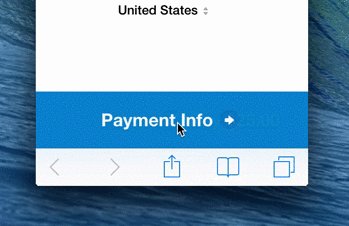
Transforming buttons

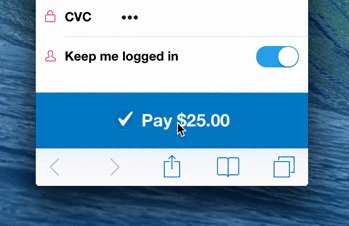
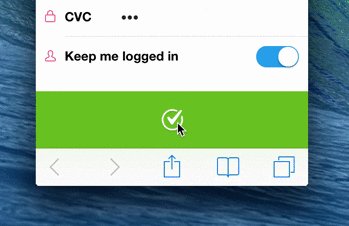
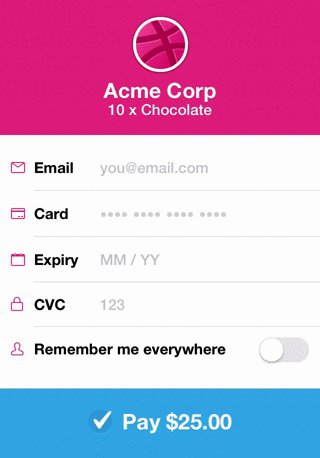
In this animation, the transition between the two button states (Payment Information and Pay $ 25.00) also corresponds to changing payment details (fields for entering payment details appear above the button). Thus, the button and the form are united by one animation, and when going to the next payment step, the user understands that he is performing a new action.
When the user clicks “Pay”, the download indicator appears briefly (to give the whole process greater dynamics), after which an icon appears on the form, informing the user about the successful completion of the operation. Animated tick gives the feeling that you have easily and quickly made a purchase.
Bonus

This animation can be included in the number of "redundant", because when it is turned off, the form does not lose its functionality, and this, in turn, contradicts the general principle of animation of payment forms. But do not rush to give it up, because it can become very useful and significantly increase the number of sales.
Tools
Creating an animation of the interface is a solid work of the designer-animator and developer. Having come up with an idea, the designer draws up the animation storyboard and should explain to the developer how it should be realized, and this can be done in words, but in most cases this is not enough. For such cases, use one of the existing tools for creating animations, here are some of them: After Effects , Facebook Origami , Pixate , Google Form , Framer , Flinto , Composite , Precursor .
The above animations are an important functional component of the interface, they significantly improve the user experience. In addition, this kind of interactive elements increase the level of confidence in the site, creating the impression that the selected resource is modern, high-quality, and therefore, according to the majority of users, safe.
Personally, I think that the Holy Grail of any product manager is the state of his company's website, when a user is so fascinated by an interactive and user-friendly design that the process of working with him until payment is delayed, perceived as a game, brings pleasure, and from everyone step one wants to move on to the next one just to see how the interface changes. Animation will help to achieve this state.
Of course, the animation in the form of payment - not quite the usual thing, but who said that it does not work? The examples given in this article, as well as tips on visual improvement of fields, will help you to optimize the form of payment in the best way and significantly increase the number of successfully completed transactions.
Regardless of what type of application you are creating, the animation will make it more convenient for your user and more effective for the entire project. With the help of properly selected animations you can do a lot - change the perception of time, make important clarifications, attract users, but the main thing is to delight them not only in music, photo and other applications, but also when shopping.
Subscribe to our blog on Habrahabr, as well as to the newsletter on our website , there are still many interesting posts about payment services, development, fintech start-ups, etc.
Source: https://habr.com/ru/post/262117/
All Articles