7 steps to launch gh-pages for AngularJS projects created using Yeoman
In this post, I’ll talk about how to create GitHub Pages for AngularJS projects that were created using Yeoman generators. gh-pages is convenient because it allows you to visually see a web page, and not its source code. As written in the gh-pages description, they are used for static HTML pages [ 1 ]. However, in the case of the AngularJS framework, gh-pages can be useful.
In order for everything to work, several components must be installed in advance:
Instructions for installing these components can be found online or here in Habré. Check that everything can be installed as follows:

In this article I would like to concentrate on how to make gh-pages work, so move on.
')
1) First we need to create a new repository on GitHub [ 9 ]

We clone the repository in the folder with our projects [ 10 ], and go to the newly created directory.

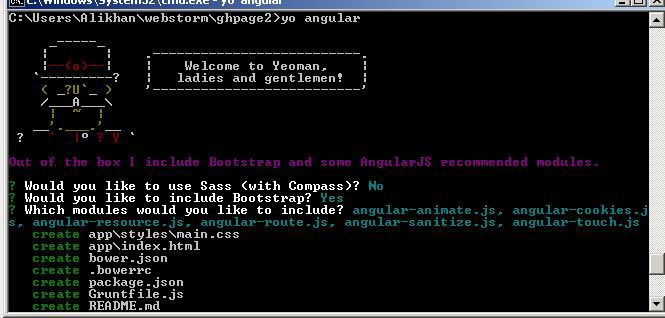
2) We need to create a new project using the yeoman angular generator [ 11 ]

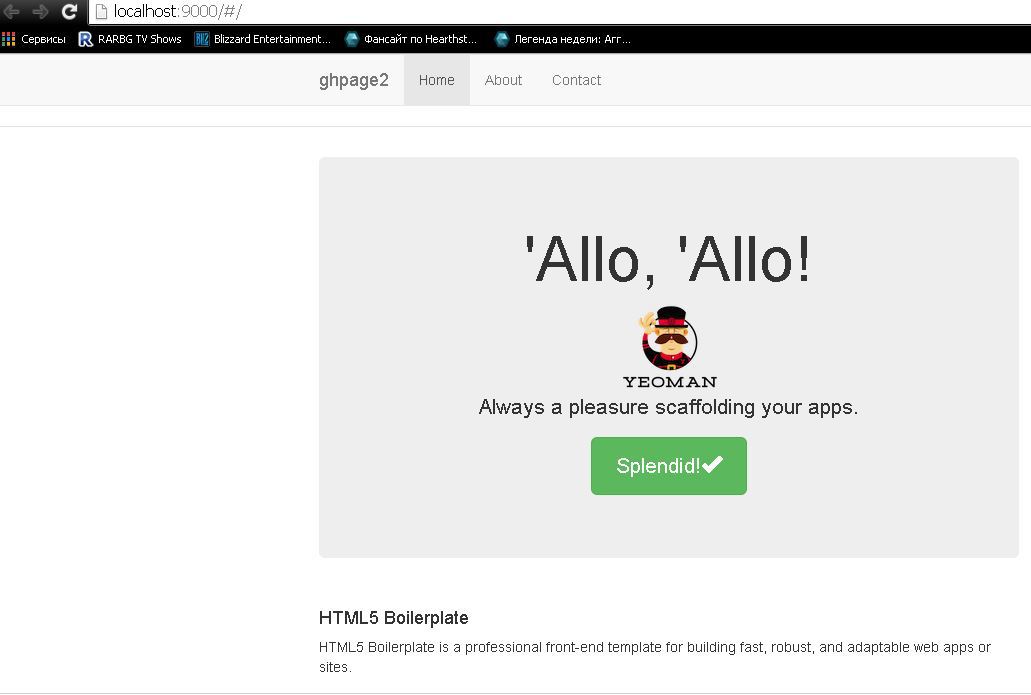
To check that everything is working correctly, run

Now you need to go back to the console, and stop the server. Run
3) Actually, we turn to what I started writing this article for. Let's add
4) Deploy subtree to gh-pages branch (we are now in the master branch)
5) We continue to work in the master branch. Every time you need to add changes to gh-pages, run grunt build and push changes to sbtree
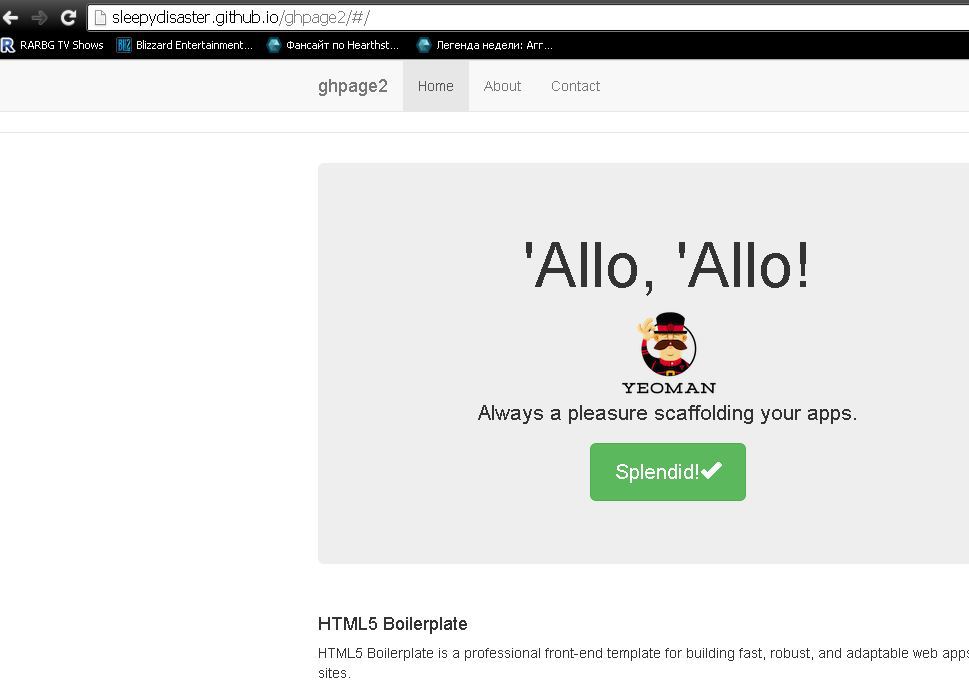
6) The page can be viewed at such a link.
In order for everything to work, several components must be installed in advance:
Instructions for installing these components can be found online or here in Habré. Check that everything can be installed as follows:
In this article I would like to concentrate on how to make gh-pages work, so move on.
')
1) First we need to create a new repository on GitHub [ 9 ]
We clone the repository in the folder with our projects [ 10 ], and go to the newly created directory.
2) We need to create a new project using the yeoman angular generator [ 11 ]
To check that everything is working correctly, run
grunt serve
grunt serve
. The project runs locally and opens in a browser.Now you need to go back to the console, and stop the server. Run
grunt build . After the project is done, you need to open .gitignore in a text editor or IDE. From there, remove the dist string.3) Actually, we turn to what I started writing this article for. Let's add
dist to gh-pages. Detailed instructions can be found here [ 12 ]. You need to run grunt build . After the project is successfully done out, add dist to the GitHub repository in the console.git add dist && git commit -m "Initial dist subtree commit"
4) Deploy subtree to gh-pages branch (we are now in the master branch)
git subtree push --prefix dist origin gh-pages
5) We continue to work in the master branch. Every time you need to add changes to gh-pages, run grunt build and push changes to sbtree
git subtree push --prefix dist origin gh-pages
git subtree push --prefix dist origin gh-pages
6) The page can be viewed at such a link.
http(s)://.imtqy.com/. github.com/sleepydisaster/ghpage2

7) GitHub.

gh-pages dist
.
master-, . gh-pages ( grunt build
). gh-pages
git subtree push --prefix dist origin gh-pages
, , , . , . : [ 13 ]Source: https://habr.com/ru/post/262095/
All Articles