We are pumping JavaScript using TurboFan
Hi, Habr! Something for a long time we did not talk about Google Chrome and simple web technology. Let's fix it.

As you all probably know, the JavaScript ecosystem develops in several directions at once. Among the main changes can be identified, for example, progress in the basic standards of the language - the recent consolidation of ECMAScript 2015 norms. In addition to such serious changes, the language is developing and in many small experiments - for example - Strong Mode.
')
Of course, in order to meet the growing needs and support of new technologies, a new, flexible (just-in-time) compiler is needed, and we worked hard on it for our JavaScript V8 engine.
TurboFan (note: the code name of the new compiler) was created from scratch, and in the process of development we took into account new features of JavaScript. TurboFan can optimize more code and makes it more successful than the previous JIT compiler; it supports flexible and dynamic optimization modes. In addition, the new compiler was written taking into account all the accumulated experience on CrankShaft, which means that it will become much easier to maintain and improve. Thanks to these and some other features, we have taught TurboFan how to work with those kinds of code that seriously challenged the previous compiler. Asm.js, class literals, scopes, computed properties, and for-of cycles had problems with optimization.
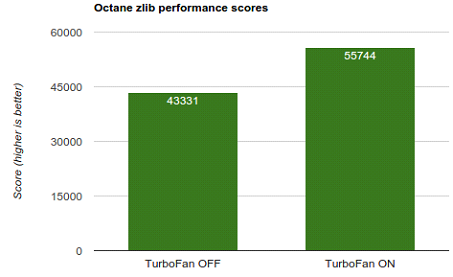
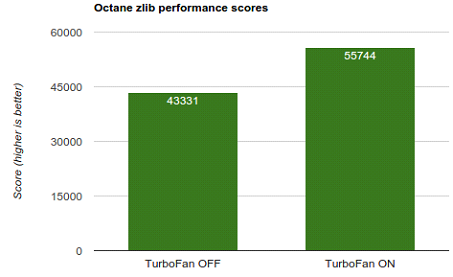
In the current performance, the new dynamic compiler is already showing a promising increase in performance, including an increase in the results of the zLib test in the Octane benchmark by 29%.

TurboFan has been working for some types of code in Google Chrome since version 41, speeding up both traditional content and some features provided by new technologies in JavaScript.
Co time, we plan to connect to the new compiler the execution of an increasing number of different JavaScript code, and, ultimately, completely replace CrankShaft, speeding up the execution of millions of already written lines of code and ready-made scripts. Stay in touch, we'll tell you something else soon. ;)

As you all probably know, the JavaScript ecosystem develops in several directions at once. Among the main changes can be identified, for example, progress in the basic standards of the language - the recent consolidation of ECMAScript 2015 norms. In addition to such serious changes, the language is developing and in many small experiments - for example - Strong Mode.
')
Of course, in order to meet the growing needs and support of new technologies, a new, flexible (just-in-time) compiler is needed, and we worked hard on it for our JavaScript V8 engine.
TurboFan (note: the code name of the new compiler) was created from scratch, and in the process of development we took into account new features of JavaScript. TurboFan can optimize more code and makes it more successful than the previous JIT compiler; it supports flexible and dynamic optimization modes. In addition, the new compiler was written taking into account all the accumulated experience on CrankShaft, which means that it will become much easier to maintain and improve. Thanks to these and some other features, we have taught TurboFan how to work with those kinds of code that seriously challenged the previous compiler. Asm.js, class literals, scopes, computed properties, and for-of cycles had problems with optimization.
In the current performance, the new dynamic compiler is already showing a promising increase in performance, including an increase in the results of the zLib test in the Octane benchmark by 29%.

TurboFan has been working for some types of code in Google Chrome since version 41, speeding up both traditional content and some features provided by new technologies in JavaScript.
Co time, we plan to connect to the new compiler the execution of an increasing number of different JavaScript code, and, ultimately, completely replace CrankShaft, speeding up the execution of millions of already written lines of code and ready-made scripts. Stay in touch, we'll tell you something else soon. ;)
Source: https://habr.com/ru/post/261951/
All Articles