ASP.NET 5 beta5 in Visual Studio 2015
A few days ago a new beta version of ASP.NET 5 - beta5 was released. It turned out that in the new version there are quite a lot of innovations and it is not so easy to migrate from the previous beta version. Consider the main innovations and how to upgrade the standard template ASP.NET 5 project with Visual Studio to fully upgrade to the new version.
+ sorsy
+ test based on the article
+ video of the latest ASP.NET Community Standup
The main news about the new release is published in a web-dev blog on msdn . The most interesting, in my opinion, innovations:
Well, in general, for me this is the first version, after picking which everything seemed stable enough to work with it further. The only thing that is not very convenient yet is clear - this is work with the Identity framework and a few things related to the Entity framework.
Let's get down to business. What you need to do in order to start everything on the new beta.
')
In the new ASP.NET, the entire build package is runtime (one of the runtimes) and all dependencies are nuget packages. Therefore, in fact, in order to upgrade to the new version, you need to download the new runtime and change all the old versions of the packages to the new ones.
The problem with using new beta is that in the current version of Visual Studio 2015, by default a project on ASP.NET 5 is created with packages of the previous beta. And in order to upgrade to the new version, just updating all the packages is not enough; moreover, it just breaks all the functionality, since beta5 has changes that are not compatible with beta4. To track such changes is quite simple, they are all published in a special project on the githaba . But with their implementation in a real project, difficulties may arise. Therefore, I decided to create a minimal application on beta5, making changes to the default project on beta4 and leave it as a template for the future.
If you still don't have Visual Studio 2015, the release candidate can be downloaded at
www.visualstudio.com/en-us/downloads/visual-studio-2015-downloads-vs.aspx
By the way, the Community edition is available with all the important functionality. The release of this version in less than a month - July 20, but it will not include the release of ASP.NET 5.
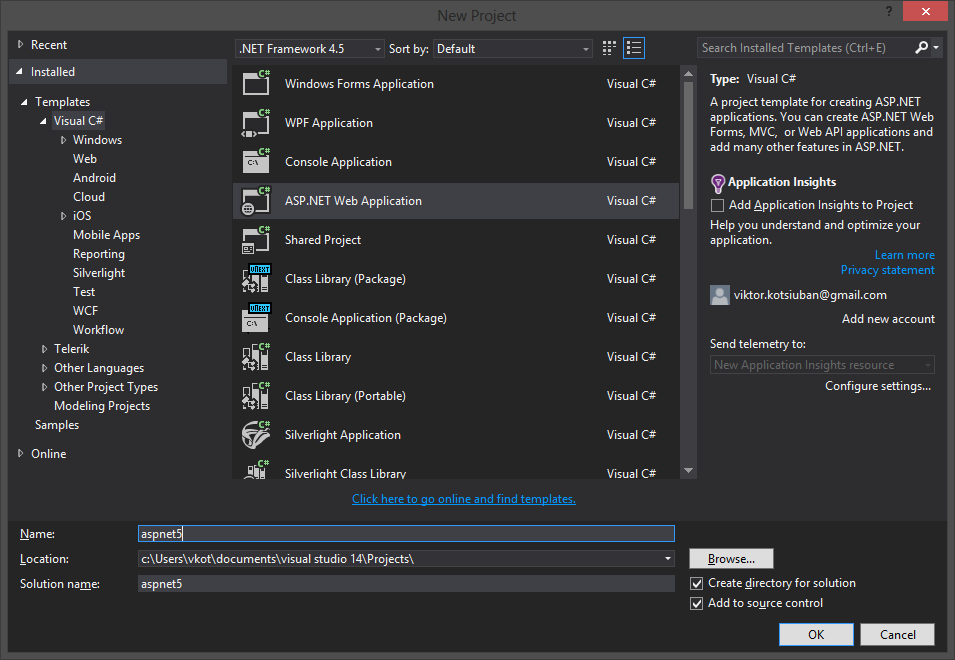
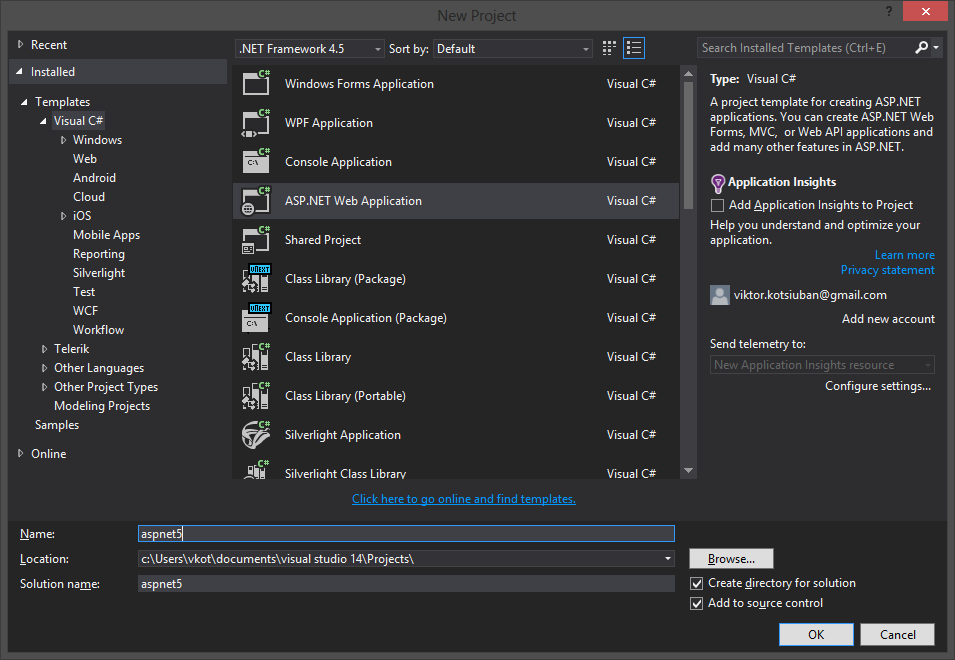
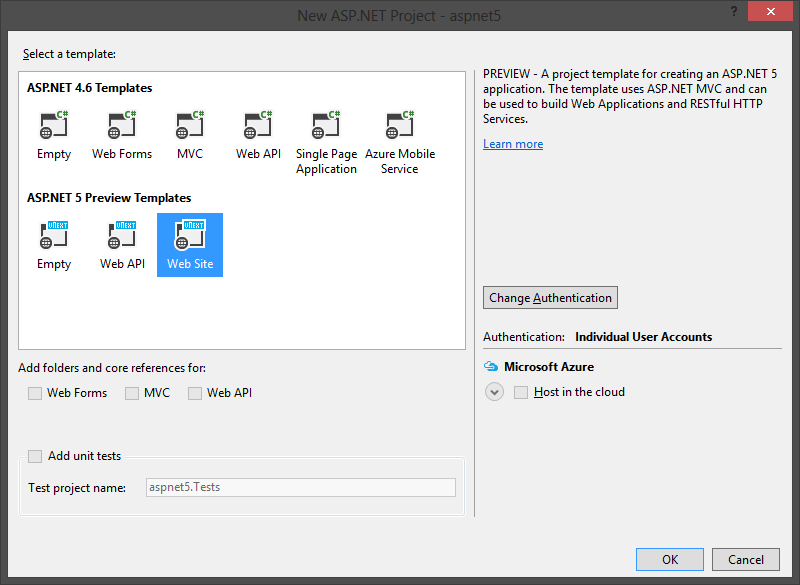
With the creation of the project, everything is standard - ASP.NET Web application ->

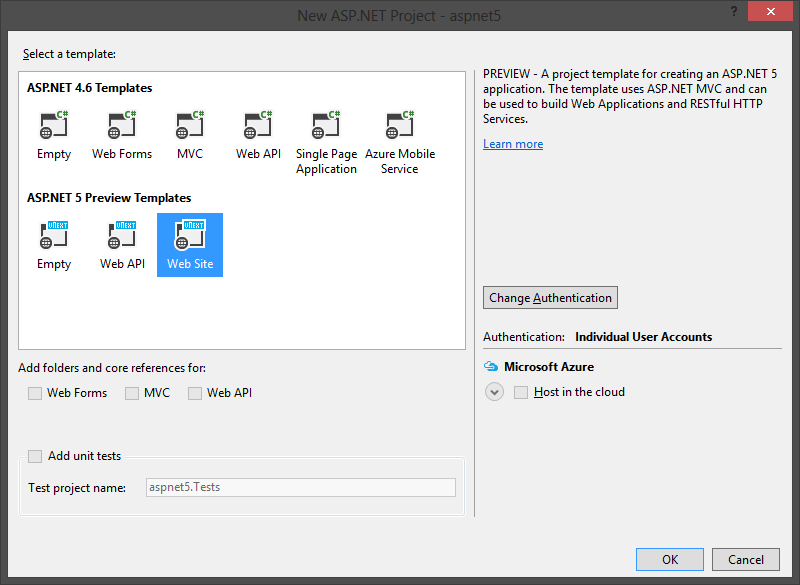
-> Web site

Let's see what we have at this stage and what we can do. We have created an ASP.NET 5 project with beta4 version packages, on that runtime which is set by default in dnvm. Now in parts, starting from the end. The dnvm command ( https://github.com/aspnet/dnvm ) is the .NET version manager, a command-line utility with which you can manage .NET versions. The utility is installed with Visual Studio 2015, or you can install it separately, on different operating systems, details - github.com/aspnet/home and docs.asp.net/en/latest/getting-started/index.html .
If you run the dnvm list in the console, this command will show you all runtime versions that you currently have installed.

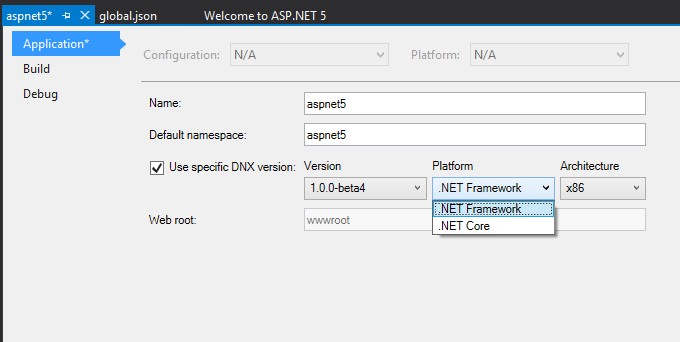
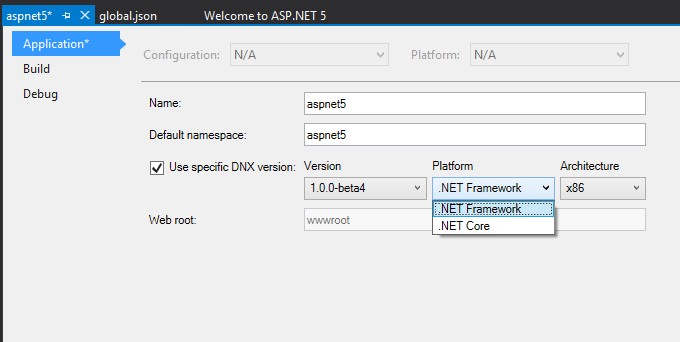
Also, the default runtime version will be specified in the global.json file and for each project you can select the runtime and platform.

There are 2 platform options - full .net or a new Core version, which is distributed via nuget and which can be used on different platforms. In general, the whole concept of cross-platform .NET now uses the name DNX - from dot net x-plattform. In general, DNX is the SDK + Runtime, details are docs.asp.net/en/latest/dnx/overview.html .
You can start the project, like the old way - Ctrl + F5 in the studio, and new, via the console, using the dnx command. web. But before that, you need to run dnx restore to slacken packages (not only nuget, but also npm, bower) and dnx build to build the project. By default, after
dnx restore
dnx build
dnx. web
there will be a mini web server (http: // localhost: 5000) that will host your project. Commands that start on dnx. registered in project.json:
If there are no problems with launching the initial project using different methods, you can go on. Among the problems - there are situations when packages are “badly” tightened, or the .net version in dnvm is not the same as the version of packages, in such a situation it is necessary to register all versions with the same (for example, beta4) and try to restart the project again.
First we need to update the .NET version. To do this, perform the following in the console:
Now back to the project and make changes to it:
We are waiting for packages. As a result, we get the error:
Look in the list of incompatible changes (Breaking changes)
github.com/aspnet/Announcements/issues .
Find github.com/aspnet/Announcements/issues/25 .
We remove the word Model in these packages in the project.json file.
We return to the console, go to the project folder, hit:
Results of changes github.com/gbdrm/aspnet5/commit/f4a89eb92f8b144795bec8eece6d3003df995455
Restore should go fine, but the project is not yet being built. If Restore does not work or there are more than 2 thousand errors in the project, try to close the project, once again run dnvm and then open the project. If done correctly, at least Restore should earn.
Further, there are several problems with compiling.
First:
just delete the last parameter name, it looks like this parameter has been renamed.
The second problem with the configuration, more detailed you can look at:
github.com/aspnet/Announcements/issues/33
github.com/aspnet/Announcements/issues/26
The next problem is changes in the Entity Framework 7, can be found at: github.com/aspnet/Announcements/issues/35
To fix it, we delete the entire contents of the Migrations folder and try to regenerate it using the Entity Framework commands. After deleting files, the build should go without errors. After a successful build, type in the console:
And the Entity Framework re-builds the migration.
Results changes github.com/gbdrm/aspnet5/commit/b1f7f56f6c6f91416e4d97b1e17a840c2b61741c
It would seem - hurray! Back to back But the fact that it builds does not mean that it works. We try to start the project. First, I get an error on the line
app.UseBrowserLink ();
This feature is useful, but not critical, so for now I have simply deleted it.
Farther:
This is another incompatible change: github.com/aspnet/Announcements/issues/27
Just changing the name from one to another.
Run ... and it works!
Results of changes: github.com/gbdrm/aspnet5/commit/40d744099a7d110117d4c17fd6499a68c719ddb4
Most likely, after all these changes, everything will work for you, but some specific problems are possible.
Let's add some simple feature to see a few more points. Add a page where any user can add a message. To do this, we will have to add a new table to the database - messages. We describe a simple class:
And also add it to the database.
In order to start the application now there are not enough two more things - to configure the context (this is also a beta5 innovation) and add + apply migration by adding a new tablet. In order to configure the database, you need to add the implementation of the OnConfiguring method to the context.
For me at the moment, the easiest way to make the Configuration property of the Startup class is static to get the configuration out of it. Perhaps you can find a more flexible solution.
To work with migrations at the moment, you can only use the console commands of the Entity Framework 7. To do this, we need to make sure that the project is being built and go to the console in the project folder. First, let's try if the EF commands work:
This command should display all current migrations. We still have one - init. If everything worked well, add a new migration - adding the Messages label.
These two commands must add the Messages table to our database.
Results of changes - github.com/gbdrm/aspnet5/commit/518fd2e3b6ab1c763be15ca6ae78eece2a630540
If everything is ready with the base, it's time to add the functionality itself. Let's start with the controller. Add a new method to HomeController that will return a view with messages. And the very presentation with messages. The code is of no value, but if you can see interesting - github.com/gbdrm/aspnet5/commit/ff0bc33d1d656cfd2db04a851a0c7c930e0a045c
Demo project is ready.
First of all I really liked it. I just liked working with the new stack. For example, if you forgot to rebuild - do not worry, now it is not necessary. Everything has become somehow faster, more convenient. Of course, there is still a lot of raw stuff, but now you can almost put up with it, and before the release everything should be just fine.
I had some problems with authorization on another machine, and so far I didn’t understand why, but most likely due to the fact that there are many versions of packages and runtimes installed on it and something didn’t fit somewhere. But while I was dealing with this problem, I downloaded the weights of several projects from the githaba and just connected them instead of packages, and everything immediately worked without problems. This is unrealistic to watch the details directly in the code of the framework itself, spending only a couple of minutes to put the weights in place of the nuget packages. Generally very pleased with the socialization of ASP.NET developers. Open source, public weekly stand-ups, a lot of examples on the github, there is still a public chat where ASP.NET developers hang out - jabbr.net/#/rooms/AspNetvNext , etc.
In general, if you are interested in asp.net 5, then you can and should dig. Everything is ready for this and moreover, everything is very interesting.
Sources: github.com/gbdrm/aspnet5
Demo + test: aspdotnet.azurewebsites.net
+ sorsy
+ test based on the article
+ video of the latest ASP.NET Community Standup
The main news about the new release is published in a web-dev blog on msdn . The most interesting, in my opinion, innovations:
- Support for nuget feeds of the third version - now loading and checking packages is much faster.
- Support for C # 6 syntax in Razor markup.
- Improvements in JSON.NET - now the version of this library in runtime and packages may not match, and you can also simply serialize .NET objects in views, for example, Json.Serialize (Model)
- In addition, new features in the attributes of routing, tag-helpers refinement, etc.
Well, in general, for me this is the first version, after picking which everything seemed stable enough to work with it further. The only thing that is not very convenient yet is clear - this is work with the Identity framework and a few things related to the Entity framework.
Let's get down to business. What you need to do in order to start everything on the new beta.
')
Build project
In the new ASP.NET, the entire build package is runtime (one of the runtimes) and all dependencies are nuget packages. Therefore, in fact, in order to upgrade to the new version, you need to download the new runtime and change all the old versions of the packages to the new ones.
The problem with using new beta is that in the current version of Visual Studio 2015, by default a project on ASP.NET 5 is created with packages of the previous beta. And in order to upgrade to the new version, just updating all the packages is not enough; moreover, it just breaks all the functionality, since beta5 has changes that are not compatible with beta4. To track such changes is quite simple, they are all published in a special project on the githaba . But with their implementation in a real project, difficulties may arise. Therefore, I decided to create a minimal application on beta5, making changes to the default project on beta4 and leave it as a template for the future.
Create a project in Visual Studio 2015
If you still don't have Visual Studio 2015, the release candidate can be downloaded at
www.visualstudio.com/en-us/downloads/visual-studio-2015-downloads-vs.aspx
By the way, the Community edition is available with all the important functionality. The release of this version in less than a month - July 20, but it will not include the release of ASP.NET 5.
With the creation of the project, everything is standard - ASP.NET Web application ->

-> Web site

Let's see what we have at this stage and what we can do. We have created an ASP.NET 5 project with beta4 version packages, on that runtime which is set by default in dnvm. Now in parts, starting from the end. The dnvm command ( https://github.com/aspnet/dnvm ) is the .NET version manager, a command-line utility with which you can manage .NET versions. The utility is installed with Visual Studio 2015, or you can install it separately, on different operating systems, details - github.com/aspnet/home and docs.asp.net/en/latest/getting-started/index.html .
If you run the dnvm list in the console, this command will show you all runtime versions that you currently have installed.

Also, the default runtime version will be specified in the global.json file and for each project you can select the runtime and platform.

There are 2 platform options - full .net or a new Core version, which is distributed via nuget and which can be used on different platforms. In general, the whole concept of cross-platform .NET now uses the name DNX - from dot net x-plattform. In general, DNX is the SDK + Runtime, details are docs.asp.net/en/latest/dnx/overview.html .
You can start the project, like the old way - Ctrl + F5 in the studio, and new, via the console, using the dnx command. web. But before that, you need to run dnx restore to slacken packages (not only nuget, but also npm, bower) and dnx build to build the project. By default, after
dnx restore
dnx build
dnx. web
there will be a mini web server (http: // localhost: 5000) that will host your project. Commands that start on dnx. registered in project.json:
"commands": { "web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5000", "gen": "Microsoft.Framework.CodeGeneration", "ef": "EntityFramework.Commands" }, If there are no problems with launching the initial project using different methods, you can go on. Among the problems - there are situations when packages are “badly” tightened, or the .net version in dnvm is not the same as the version of packages, in such a situation it is necessary to register all versions with the same (for example, beta4) and try to restart the project again.
Beta5 migration
First we need to update the .NET version. To do this, perform the following in the console:
set DNX_FEED=https://www.nuget.org/api/v2 dnvm upgrade Now back to the project and make changes to it:
- In the global.json file, write the beta5 version.
- In the project.json file, all beta4 is changed to beta5.
- In the properties of the project, too, choose beta5.
We are waiting for packages. As a result, we get the error:
Errors in c:\Users\vkot\documents\visual studio 14\Projects\aspnet5\src\aspnet5\project.json Unable to locate Microsoft.Framework.ConfigurationModel.UserSecrets >= 1.0.0-beta5 Unable to locate Microsoft.Framework.ConfigurationModel.Json >= 1.0.0-beta5 Look in the list of incompatible changes (Breaking changes)
github.com/aspnet/Announcements/issues .
Find github.com/aspnet/Announcements/issues/25 .
We remove the word Model in these packages in the project.json file.
We return to the console, go to the project folder, hit:
dnu restore dnu build Results of changes github.com/gbdrm/aspnet5/commit/f4a89eb92f8b144795bec8eece6d3003df995455
Restore should go fine, but the project is not yet being built. If Restore does not work or there are more than 2 thousand errors in the project, try to close the project, once again run dnvm and then open the project. If done correctly, at least Restore should earn.
Further, there are several problems with compiling.
First:
PasswordSignInAsync(model.Email, model.Password, model.RememberMe, shouldLockout: false); just delete the last parameter name, it looks like this parameter has been renamed.
The second problem with the configuration, more detailed you can look at:
github.com/aspnet/Announcements/issues/33
github.com/aspnet/Announcements/issues/26
The next problem is changes in the Entity Framework 7, can be found at: github.com/aspnet/Announcements/issues/35
To fix it, we delete the entire contents of the Migrations folder and try to regenerate it using the Entity Framework commands. After deleting files, the build should go without errors. After a successful build, type in the console:
dnx . ef migration add init And the Entity Framework re-builds the migration.
Results changes github.com/gbdrm/aspnet5/commit/b1f7f56f6c6f91416e4d97b1e17a840c2b61741c
It would seem - hurray! Back to back But the fact that it builds does not mean that it works. We try to start the project. First, I get an error on the line
app.UseBrowserLink ();
This feature is useful, but not critical, so for now I have simply deleted it.
Farther:
The type or namespace name 'IOptions<AppSettings>' could not be found This is another incompatible change: github.com/aspnet/Announcements/issues/27
Just changing the name from one to another.
Run ... and it works!
Results of changes: github.com/gbdrm/aspnet5/commit/40d744099a7d110117d4c17fd6499a68c719ddb4
Most likely, after all these changes, everything will work for you, but some specific problems are possible.
Add new functionality
Let's add some simple feature to see a few more points. Add a page where any user can add a message. To do this, we will have to add a new table to the database - messages. We describe a simple class:
public class Message { public int Id { get; set; } public string Text { get; set; } public string Date { get; set; } public string Time { get; set; } public string Author { get; set; } } And also add it to the database.
public DbSet<Message> Messages { get; set; } In order to start the application now there are not enough two more things - to configure the context (this is also a beta5 innovation) and add + apply migration by adding a new tablet. In order to configure the database, you need to add the implementation of the OnConfiguring method to the context.
protected override void OnConfiguring(EntityOptionsBuilder optionsBuilder) { optionsBuilder.UseSqlServer(Startup.Configuration["Data:DefaultConnection:ConnectionString"]); } For me at the moment, the easiest way to make the Configuration property of the Startup class is static to get the configuration out of it. Perhaps you can find a more flexible solution.
To work with migrations at the moment, you can only use the console commands of the Entity Framework 7. To do this, we need to make sure that the project is being built and go to the console in the project folder. First, let's try if the EF commands work:
dnx . ef migration list This command should display all current migrations. We still have one - init. If everything worked well, add a new migration - adding the Messages label.
dnx . ef migration add Messages dnx . ef migration apply These two commands must add the Messages table to our database.
Results of changes - github.com/gbdrm/aspnet5/commit/518fd2e3b6ab1c763be15ca6ae78eece2a630540
Add functionality
If everything is ready with the base, it's time to add the functionality itself. Let's start with the controller. Add a new method to HomeController that will return a view with messages. And the very presentation with messages. The code is of no value, but if you can see interesting - github.com/gbdrm/aspnet5/commit/ff0bc33d1d656cfd2db04a851a0c7c930e0a045c
Demo project is ready.
results
First of all I really liked it. I just liked working with the new stack. For example, if you forgot to rebuild - do not worry, now it is not necessary. Everything has become somehow faster, more convenient. Of course, there is still a lot of raw stuff, but now you can almost put up with it, and before the release everything should be just fine.
I had some problems with authorization on another machine, and so far I didn’t understand why, but most likely due to the fact that there are many versions of packages and runtimes installed on it and something didn’t fit somewhere. But while I was dealing with this problem, I downloaded the weights of several projects from the githaba and just connected them instead of packages, and everything immediately worked without problems. This is unrealistic to watch the details directly in the code of the framework itself, spending only a couple of minutes to put the weights in place of the nuget packages. Generally very pleased with the socialization of ASP.NET developers. Open source, public weekly stand-ups, a lot of examples on the github, there is still a public chat where ASP.NET developers hang out - jabbr.net/#/rooms/AspNetvNext , etc.
In general, if you are interested in asp.net 5, then you can and should dig. Everything is ready for this and moreover, everything is very interesting.
Sources: github.com/gbdrm/aspnet5
Demo + test: aspdotnet.azurewebsites.net
Source: https://habr.com/ru/post/261703/
All Articles