How to replace a homogeneous background with a transparent imagemagick
It happens that pictures with a uniform background are uploaded to the site and there is a need to automatically replace it (background) with a transparent one.
Often this feature is needed for photos of products in the online store, pictures that are superimposed on the corporate background and other photos that do not spoil the design of the site. Cutting each photo manually with Photoshop is pretty sad, but there are php methods with which you can “put it on stream”.

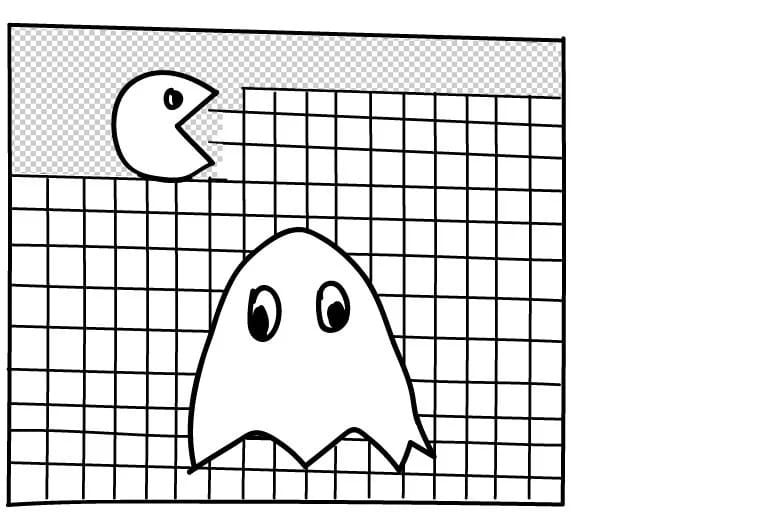
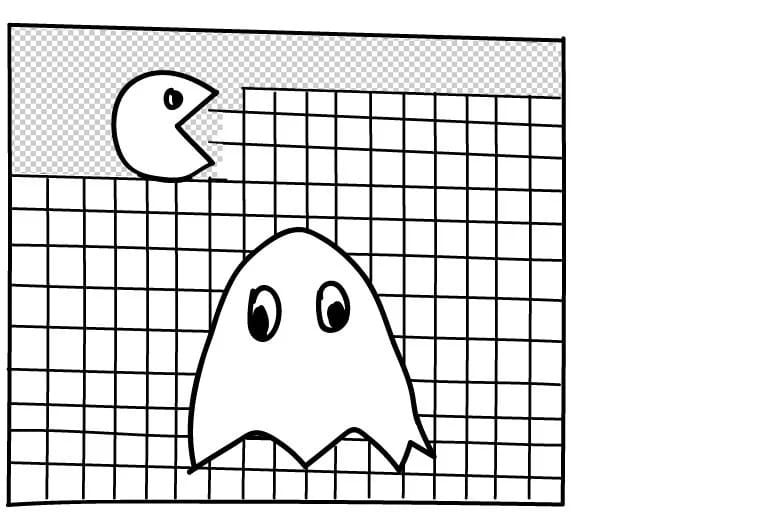
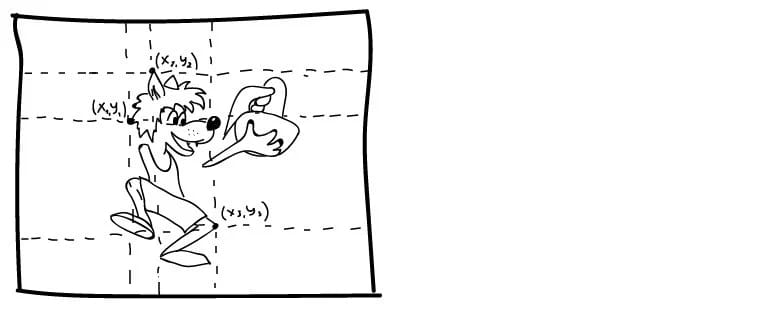
The function searches pixel by pixel where the uniform color ends. After all coordinates are calculated - the function simply cuts out everything that is outside.
Replacing a white background with a transparent one is possible only if the output image is saved in PNG or GIF format. New WebP and BPG formats with transparency support will do.
')

Before removing the background it is always better to resize the big picture. If you do this after - the boundaries can be distorted.
ImageMagick has a -trim operator to remove the background. He cuts a picture by a given color:
Before cropping, standard JPEG is converted to PNG. In lossy jpeg the background will not be uniform. Neighboring pixels are usually slightly different in color. For example: white, light gray, light blue. The fuzz argument is set to> 0 to allow functions to consider adjacent colors the same.
An example of cropping a white background in the picture (input file: image.jpg, output - trimmed.png):
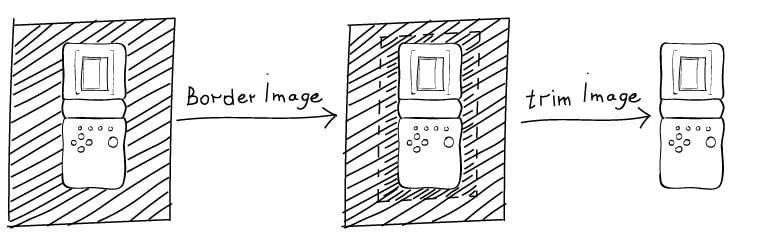
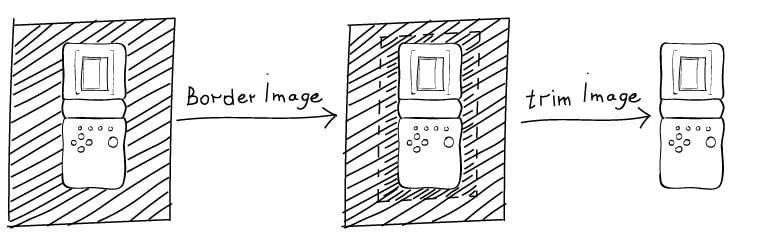
The borderImage operator draws a 1x1 frame around the picture in the background color, after which the trimImage operator cuts it along with the frame.

Attention! The trimImage operator works if Imagick is compiled with ImageMagick version 6.2.9 or later.
In a similar way, you can replace a non-uniform background with a homogeneous background when converting from JPEG to PNG:
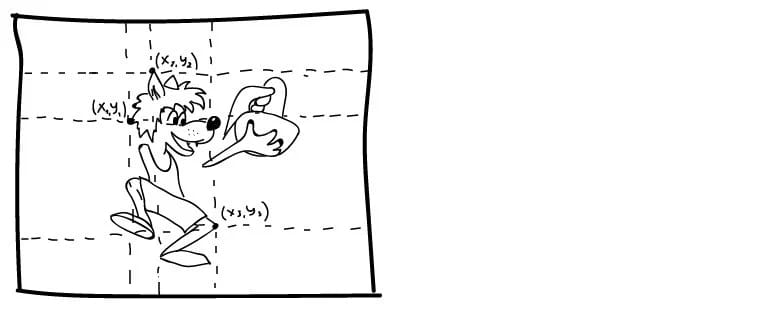
In this example, each pixel of the background will be filled with one color — a pixel with coordinates (0; 0).

How background cropping works using the Imagick library can be checked here . The online tool replaces any uniform background with a transparent one, as with this apple . Here is an example with a black background and complex shapes for trim (hair). Of course, there may be a small white frame . But it looks pretty decent. Even the cat's mustache cuts out with a bang.
Often this feature is needed for photos of products in the online store, pictures that are superimposed on the corporate background and other photos that do not spoil the design of the site. Cutting each photo manually with Photoshop is pretty sad, but there are php methods with which you can “put it on stream”.

How it works
The function searches pixel by pixel where the uniform color ends. After all coordinates are calculated - the function simply cuts out everything that is outside.
Replacing a white background with a transparent one is possible only if the output image is saved in PNG or GIF format. New WebP and BPG formats with transparency support will do.
')

Before removing the background it is always better to resize the big picture. If you do this after - the boundaries can be distorted.
Background replacement, example on bash
ImageMagick has a -trim operator to remove the background. He cuts a picture by a given color:
convert image.jpg -quality 100 image.png convert image.png -fuzz 20% -fill white -draw "color 5,5 floodfill" -quality 100 image.png convert image.png -transparent white image.png convert image.png -define convolve:scale="100!,100%" -morphology Convolve "Log:0x2" image.png Before cropping, standard JPEG is converted to PNG. In lossy jpeg the background will not be uniform. Neighboring pixels are usually slightly different in color. For example: white, light gray, light blue. The fuzz argument is set to> 0 to allow functions to consider adjacent colors the same.
Background replacement, PHP example
An example of cropping a white background in the picture (input file: image.jpg, output - trimmed.png):
<?php $image = new Imagick('image.jpg'); $type=pathinfo('image.jpg', PATHINFO_EXTENSION); if($type=='jpg') { $image->setImageFormat('png'); } $image->borderImage('#ffffff',1, 1); $image->trimImage(0); $image->setImagePage(0, 0, 0, 0); $image->writeImage('trimmed.png'); ?> The borderImage operator draws a 1x1 frame around the picture in the background color, after which the trimImage operator cuts it along with the frame.

Attention! The trimImage operator works if Imagick is compiled with ImageMagick version 6.2.9 or later.
How to make the background uniform
In a similar way, you can replace a non-uniform background with a homogeneous background when converting from JPEG to PNG:
convert image.jpg -fill none -fuzz 1% -draw 'matte 0,0 floodfill' -flop -draw 'matte 0,0 floodfill' -flop image.png In this example, each pixel of the background will be filled with one color — a pixel with coordinates (0; 0).

Many code examples
How background cropping works using the Imagick library can be checked here . The online tool replaces any uniform background with a transparent one, as with this apple . Here is an example with a black background and complex shapes for trim (hair). Of course, there may be a small white frame . But it looks pretty decent. Even the cat's mustache cuts out with a bang.
Abstract
- You can use the operator to remove the plain background from the image.
-trim or the trimImage command. - You can check how background removal works with Imagick here .
- The output image must be saved in any of the formats with transparency support: PNG, GIF, WebP, BPG.
Source: https://habr.com/ru/post/261529/
All Articles