10 fatal mistakes of the usability of online stores and something else
“ Do not be afraid of the first mistake, avoid the second, ” proverbially teaches us. And the other straightforwardly points out who learns from his mistakes and who learns from others. Nevertheless, developing an online store to make a mistake is quite simple. The features of the audience, the nuances in the organization of the site and the forms of the pages are sometimes only possible to be comprehended by the only true trial and error method.

According to the results of a study conducted by MasterCard and UsabilityLab, the main points of control of the usability of the purchase process in the online store were highlighted. Experts assigned them various degrees of criticality: low, medium, high. Of course, when designing an interface, it is necessary to take into account absolutely all aspects and details - there are no trifles in ensuring the convenience of the buyer. However, there are mistakes that must be remembered by all developers of online stores and which cannot be left as they are. We bring to your attention the 10 most flagrant usability errors of online stores that respondents and experts encountered when they began testing during the study. Note that at the moment, some of these errors on the sites have been fixed - online retailers are still constantly working on improving usability.
There are two main scenarios for using a shopping cart by an online store buyer.
')
The interface and usability of the shopping cart should be consistent with these scenarios. A grave mistake - do not indicate in the basket information about the product, its characteristics, image and link to the detailed description. The user should not determine the correctness of the choice for only the price of the goods. An unlicenable image is not the best solution either. When you click on it, you should open either detailed information about the product, or an enlarged photo of the product or a slider with a photo from several angles.
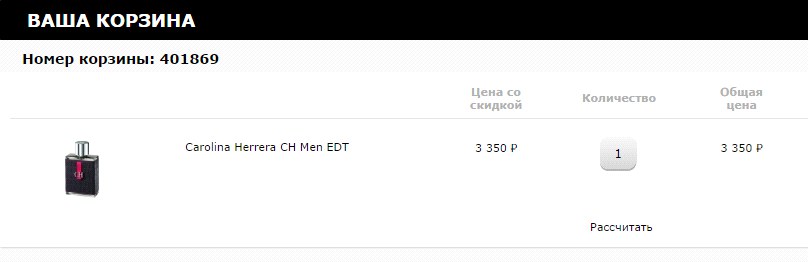
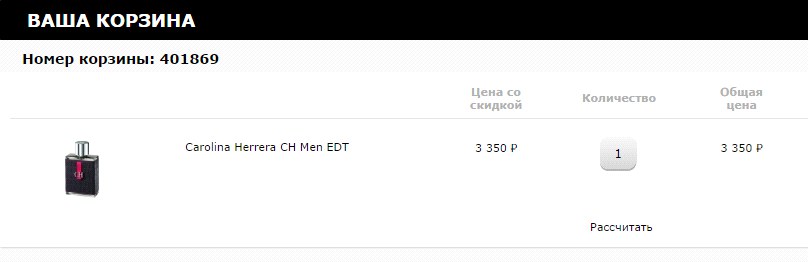
Consider an example. In the RIVGOSH shopping basket on the page there are no links to the full description of the goods in the catalog, so it becomes difficult to check whether the right product is selected. The product photo is also not a link. During the study, this led to the fact that half of the respondents mistakenly ordered the wrong product that was collected.

You can get a large portion of the user's annoyance if you do not specify the available quantity of goods both on the product page and in the shopping cart. If the information about the availability of the goods (or rather, its lack of availability) is provided too late, at the end of the checkout, this can significantly reduce customer loyalty to the store. Unfortunately, this obvious and very annoying mistake is also found on the sites of major online stores.
For example, on the website of the M.Video store, one respondent tried to order goods that were not in the store. Information that the product is not available, was provided only at the end of the order.
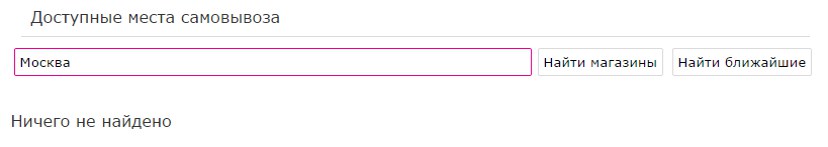
On the website of the RivGosh store, the user finds out that there is no product in his city, only after authorization when choosing a delivery method.

Specify information about the availability of goods in the online store or offline point in a timely manner: for example, in the product card or when adding to the basket. By this you give the buyer the opportunity to make a decision on the replacement of the goods or the refusal to purchase in order to avoid wasting time on the execution of an unrealizable order.
During the purchase, technical failures are not excluded: the user accidentally closed the page, the connection broke, etc. ... In the event of a technical problem, the user should be able to proceed with the order from the same place where he stopped. But often the basket is automatically cleared, and the buying process has to start over. This is a serious usability mistake: in such situations, there is a great risk that the buyer will refuse to buy.
During the survey, respondents had technical problems with payment, due to which order registration was interrupted. Most often, after that, the goods from the basket disappeared, and the respondent had to re-type the goods in the basket for purchase with displeasure. In one of the situations, the respondent ordered the last product in the Enter store and, after dumping the basket, the product could not be ordered again - it was no longer in stock.
Several respondents encountered a similar problem when shopping at the Utkonos store website. At the time of the survey after the registration was completed, the goods disappeared from the basket, and the respondents had to re-search them on the site. Specifically, for the grocery store, this situation is extremely critical - buyers form volume orders and re-search of each item takes considerable time.
Even if the buyer chooses the goods again, with a certain probability the store risks getting less payment: during the repeated selection, the user can revise the list and cross out a number of goods that he does not seem to be so necessary. Therefore, for the convenience of the user and the confidence of the store, all products should be stored in the basket until the checkout process is completed and not disappear after a temporary exit from the site, registration and technical problems at any stage of the purchase.
The requirement to register after placing an order is a serious mistake that has the most unpleasant consequences — not receiving customer data necessary for further interaction with it from both a service and marketing point of view. Registration before placing an order is also not the best solution, because the user spends additional time filling in the data, which may not be necessary for him if he does not buy anything later, and as a result there will be dissatisfaction with the wasted time.
The best way is to collect the necessary information during the ordering process and to provide an opportunity to create an account password at the end of the order. Also, regardless of the organization of the user's registration on the website of the online store, it is better to provide clear and well-structured information about the benefits that the registered buyer receives.
Sometimes online stores are asked to create a separate login to use the service. In exceptional cases, this is a justified decision, but in most situations it is a sure way to be forgotten or get double or even triple registrations of the same user who has forgotten his login.
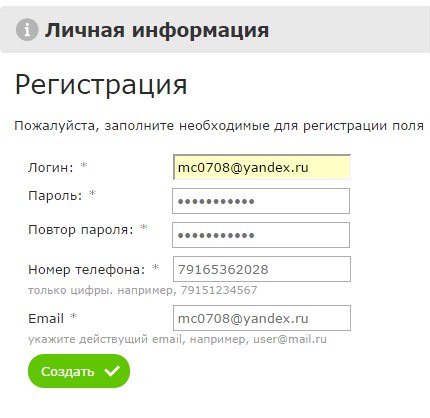
For example, on the Aeroexpress website you need to separately enter a phone number, e-mail and login. At the same time, survey respondents who wanted to register on the site entered their email address and then copied it into the login field, not caring to create a separate username.

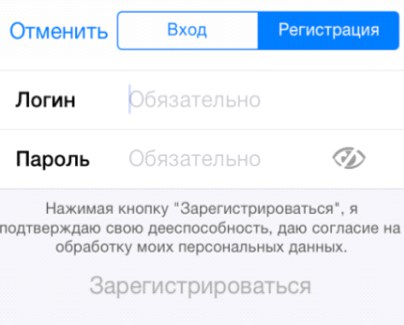
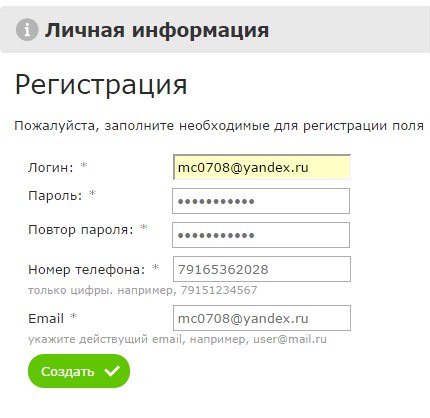
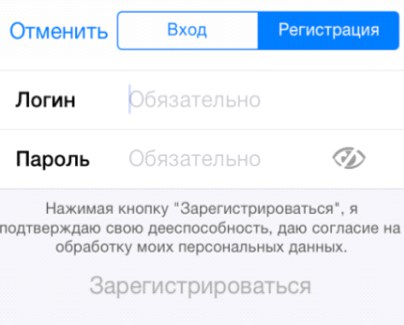
If the login can only be an e-mail, it must be indicated. When registering in the Ozon application, the user is asked to enter a login, but it is not explained anywhere that a login can only be an email address. Users do not understand why an error is issued during registration, and how to fix it. The user ID is the email address, but the field is called “Login”.

It is necessary to understand that it is difficult for users to memorize a huge number of logins to log in to various systems, but it’s difficult to forget your email address or phone number in combination with your usual password. Therefore it is necessary to use these identifiers. And from the point of view of the user, it is easier to return to the store, the username and password from which you remember as a memory than to go through the registration process, mail confirmation, authentication again.
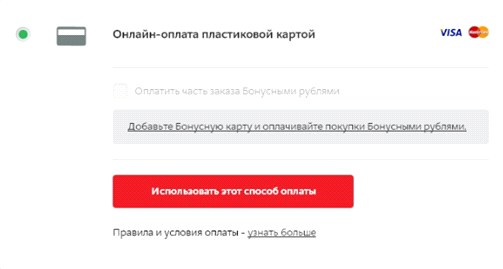
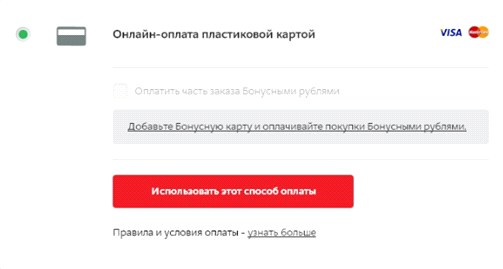
Usability errors that are most unpleasant for the user are related to the final cost of the order, which may unexpectedly change for them — for example, increase due to a commission on the chosen payment method. Many stores ignore the timely indication of the change in the amount of the order, while an increase in the amount at the last stage of registration may cause anger and lead to a rejection of the purchase. In turn, timely not specified bonus or discount will not have any influence on the decision to purchase, although they could stimulate payment of the order in case the buyer did not make a final decision. An example of such a situation is the M.Video store site, where a discount is offered when paying with a card, but there is no information about it.

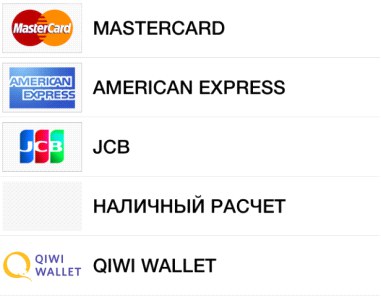
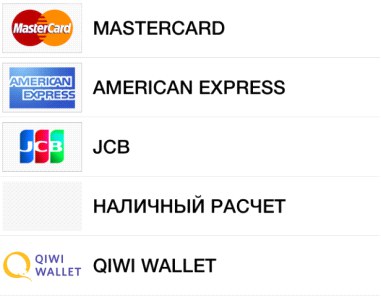
In the case of an increase in the amount of the order, it is critical to report this as early as possible. An unfortunate example can be taken from the Zara store application, in which some payment methods increase the order amount, but nothing is reported about the commission at the stage of choosing the payment option.

A similar situation arises if at the very beginning of the checkout no shipping costs are indicated. The largest number of refusals to place an order on the websites of online stores is usually associated with additional margins and hidden delivery terms. The sooner information is provided that the delivery is paid, the better, since users will still look for the conditions of a favorable purchase of goods (coupon, discount, promotional code) and leave the store site.
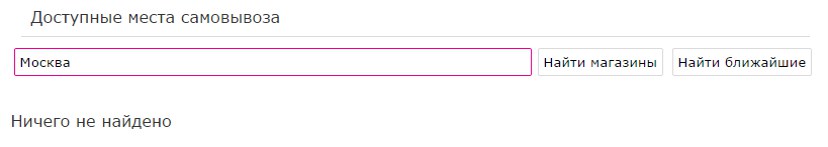
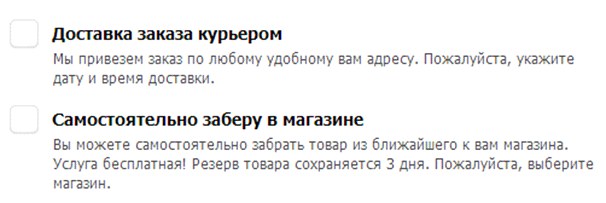
For example, on the site of the Enter store, when choosing a delivery method, information is not indicated that delivery is charged. In a real, rather than a test situation, this could lead to a refusal to purchase or to commit unnecessary actions to choose another delivery method.

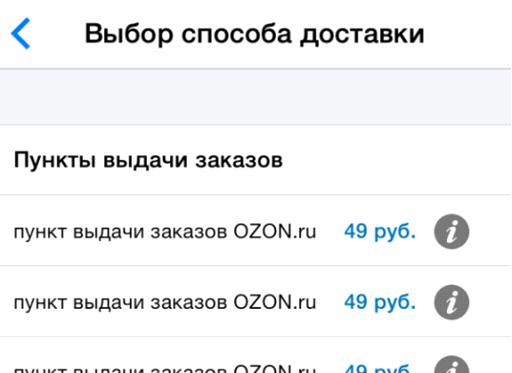
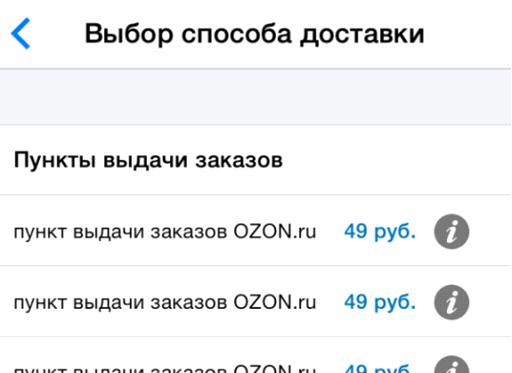
It is most convenient for the buyer to pick up an order on his way: to work, from work, near the house, not far from frequently visited places. Therefore, knowing your route, the user can easily find the point of issue on the map. However, during the study it turned out that not all sites had the ability to search for a pickup point on the map. And in the application of the store Ozon, for example, the possible items are presented with a list with the same name. The differences between them are not clear, you have to click on the "Information" icon several times to find out where a particular item is located.

The best solution is to combine a tabular, textual, and presentation form of the list of issuing points on the map. In this case, the user will not be confused, but will quickly determine the point he needs.
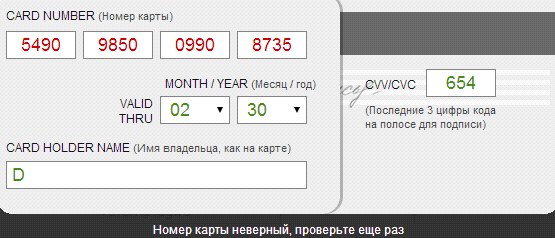
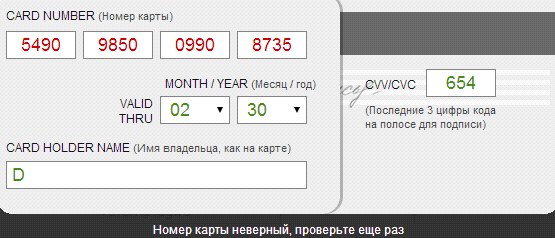
If possible, technical verification of the correctness of the entered data should be carried out while filling in the fields. However, in most of the tested services, the correctness check is performed after the form is submitted, and the indication of the error, the reasons for its occurrence and ways to correct it is not obvious.

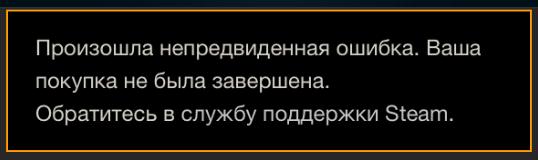
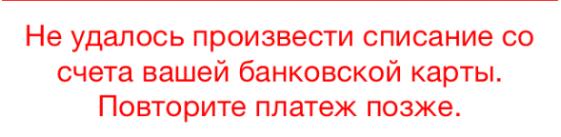
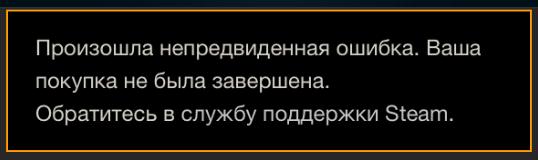
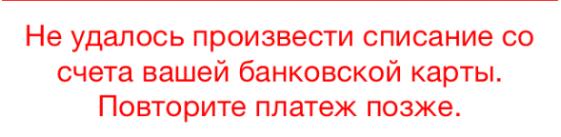
When making a payment, there is a possibility of technical problems, for example, on the part of the user (there is no money on the card) or any other problem leading to the cancellation of the payment. If error feedback is not provided concretely, incompletely, ambiguously, or is missing, the user may find it difficult to solve the problem.
The screenshots from the Steam and Aeroexpress applications suggest possible actions (contact Steam support and retry payment later), but they are useless because there is no money on the card - the problem is on the user side.


In order to avoid such situations, it is worth specifying the source and cause of the problem, and also it is desirable to report on the methods of its self-resolution (if possible) and indicate the contacts of the technical support service. For example, if it is indicated that there is not enough money on the card, the buyer will not need to perform unnecessary actions and contact technical support specialists - he can use another card or another payment method and complete the purchase.
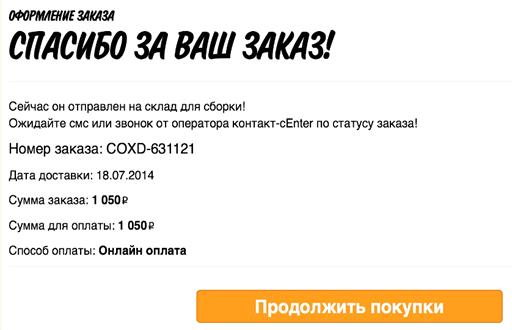
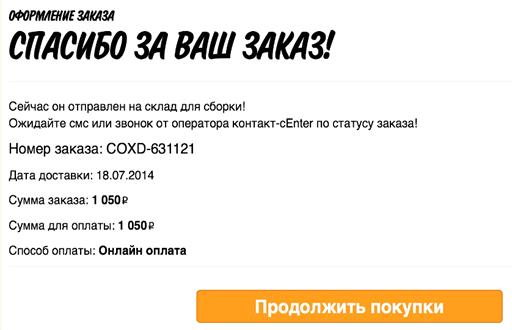
In cases where the contents of the purchase are not indicated on the order confirmation page, the user may have doubts that the necessary goods have been selected. For example, on the Enter store website after registration there is information only about the number and amount of the order. Moreover, if the purchase was made without registration, then check its composition and the specified contact information is possible only in a letter by e-mail.

Also on the order confirmation page should be described further steps in obtaining the order and contact information of the store. You must specify that an email with the order details and the necessary information about the delivery and receipt of the goods was sent to the email address. If the delivery of the goods is framed, then the time and address of delivery must be indicated If self-pickup has been chosen, then the page should contain the address and time of work of the store selected by the user.
All stores tested during the survey, after placing the order, sent a confirmation letter. However, in many letters, information about the receipt of goods by the buyer at the point of issue was not indicated: the place of receipt of the order, the delivery time, the time the item was working, etc. ,. Errors here are different - for example, in a letter that arrives in the mail after purchase on the Ulmart store site it is indicated what actions need to be taken to receive the goods, but they do not correspond to the delivery method chosen by the user. In the letter confirming the order in the Sportmaster store, the information important for the buyer is not specified: cost, method and approximate delivery times.

Often, buyers open letters from an online store from various devices, such as mobile. It is much more convenient for a person to clarify the address and time of the issue point on the way, looking at the letter in the email application, than to go to the website of the online store, as a rule, it is also too “heavy” for a mobile device. Therefore, the letter should be a universal cheat sheet with the maximum specification of the parameters of the order and delivery.
Undoubtedly, the problem of usability of online shopping sites concerns researchers, marketers, programmers, designers and designers associated with online trading. Some analysts eagerly share their experiences. For our readers, we decided to present an interesting article on user interface design (UI) techniques that should be avoided. Recently, these techniques have been abused not only by online stores, but also by commercial sites that do not imply an online purchase, but are designed to give users all the information about the product / service. (Advice: if you know English, read the original of the article - it is written with excellent humor, which cannot be conveyed in an adapted retelling).
To some, some errors may seem obvious or strange. However, the selected problems are highlighted precisely because they are often found in the interfaces of websites and online stores, significantly worsening usability. The solution of these problems does not require from the developers and site owners of supernormal abilities and knowledge of non-standard design and programming techniques. The only thing that is required is to conduct a small internal testing, realize the problems and begin to correct them. Two or three iterations of refinement and self-examination - and you yourself will want to buy something on your own website. And this means that everything turned out!
 Learn more from our study (PDF, 15MB, 203 pages)
Learn more from our study (PDF, 15MB, 203 pages)
Thank you for your attention, to be continued

According to the results of a study conducted by MasterCard and UsabilityLab, the main points of control of the usability of the purchase process in the online store were highlighted. Experts assigned them various degrees of criticality: low, medium, high. Of course, when designing an interface, it is necessary to take into account absolutely all aspects and details - there are no trifles in ensuring the convenience of the buyer. However, there are mistakes that must be remembered by all developers of online stores and which cannot be left as they are. We bring to your attention the 10 most flagrant usability errors of online stores that respondents and experts encountered when they began testing during the study. Note that at the moment, some of these errors on the sites have been fixed - online retailers are still constantly working on improving usability.
Lack of detailed product characteristics in the shopping cart
There are two main scenarios for using a shopping cart by an online store buyer.
')
- Collect the list of goods and make an order. Typically, such a scenario is triggered when the user knows exactly what he visited the site for and is ready to buy.
- “Sketch” the goods into the cart instead of using the “postpone” function and then, sorting out positions and studying the characteristics in detail, make a purchase decision and form an order. Such a scenario is common and works well with spontaneous purchases, on sales, during promotions and so on.
The interface and usability of the shopping cart should be consistent with these scenarios. A grave mistake - do not indicate in the basket information about the product, its characteristics, image and link to the detailed description. The user should not determine the correctness of the choice for only the price of the goods. An unlicenable image is not the best solution either. When you click on it, you should open either detailed information about the product, or an enlarged photo of the product or a slider with a photo from several angles.
Consider an example. In the RIVGOSH shopping basket on the page there are no links to the full description of the goods in the catalog, so it becomes difficult to check whether the right product is selected. The product photo is also not a link. During the study, this led to the fact that half of the respondents mistakenly ordered the wrong product that was collected.

Lack of information about the available quantity of goods
You can get a large portion of the user's annoyance if you do not specify the available quantity of goods both on the product page and in the shopping cart. If the information about the availability of the goods (or rather, its lack of availability) is provided too late, at the end of the checkout, this can significantly reduce customer loyalty to the store. Unfortunately, this obvious and very annoying mistake is also found on the sites of major online stores.
For example, on the website of the M.Video store, one respondent tried to order goods that were not in the store. Information that the product is not available, was provided only at the end of the order.
On the website of the RivGosh store, the user finds out that there is no product in his city, only after authorization when choosing a delivery method.

Specify information about the availability of goods in the online store or offline point in a timely manner: for example, in the product card or when adding to the basket. By this you give the buyer the opportunity to make a decision on the replacement of the goods or the refusal to purchase in order to avoid wasting time on the execution of an unrealizable order.
Reset the contents of the basket in case of technical failure
During the purchase, technical failures are not excluded: the user accidentally closed the page, the connection broke, etc. ... In the event of a technical problem, the user should be able to proceed with the order from the same place where he stopped. But often the basket is automatically cleared, and the buying process has to start over. This is a serious usability mistake: in such situations, there is a great risk that the buyer will refuse to buy.
During the survey, respondents had technical problems with payment, due to which order registration was interrupted. Most often, after that, the goods from the basket disappeared, and the respondent had to re-type the goods in the basket for purchase with displeasure. In one of the situations, the respondent ordered the last product in the Enter store and, after dumping the basket, the product could not be ordered again - it was no longer in stock.
Several respondents encountered a similar problem when shopping at the Utkonos store website. At the time of the survey after the registration was completed, the goods disappeared from the basket, and the respondents had to re-search them on the site. Specifically, for the grocery store, this situation is extremely critical - buyers form volume orders and re-search of each item takes considerable time.
Even if the buyer chooses the goods again, with a certain probability the store risks getting less payment: during the repeated selection, the user can revise the list and cross out a number of goods that he does not seem to be so necessary. Therefore, for the convenience of the user and the confidence of the store, all products should be stored in the basket until the checkout process is completed and not disappear after a temporary exit from the site, registration and technical problems at any stage of the purchase.
Usability problems of the registration process
The requirement to register after placing an order is a serious mistake that has the most unpleasant consequences — not receiving customer data necessary for further interaction with it from both a service and marketing point of view. Registration before placing an order is also not the best solution, because the user spends additional time filling in the data, which may not be necessary for him if he does not buy anything later, and as a result there will be dissatisfaction with the wasted time.
The best way is to collect the necessary information during the ordering process and to provide an opportunity to create an account password at the end of the order. Also, regardless of the organization of the user's registration on the website of the online store, it is better to provide clear and well-structured information about the benefits that the registered buyer receives.
Sometimes online stores are asked to create a separate login to use the service. In exceptional cases, this is a justified decision, but in most situations it is a sure way to be forgotten or get double or even triple registrations of the same user who has forgotten his login.
For example, on the Aeroexpress website you need to separately enter a phone number, e-mail and login. At the same time, survey respondents who wanted to register on the site entered their email address and then copied it into the login field, not caring to create a separate username.

If the login can only be an e-mail, it must be indicated. When registering in the Ozon application, the user is asked to enter a login, but it is not explained anywhere that a login can only be an email address. Users do not understand why an error is issued during registration, and how to fix it. The user ID is the email address, but the field is called “Login”.

It is necessary to understand that it is difficult for users to memorize a huge number of logins to log in to various systems, but it’s difficult to forget your email address or phone number in combination with your usual password. Therefore it is necessary to use these identifiers. And from the point of view of the user, it is easier to return to the store, the username and password from which you remember as a memory than to go through the registration process, mail confirmation, authentication again.
No changes in the amount of the order
Usability errors that are most unpleasant for the user are related to the final cost of the order, which may unexpectedly change for them — for example, increase due to a commission on the chosen payment method. Many stores ignore the timely indication of the change in the amount of the order, while an increase in the amount at the last stage of registration may cause anger and lead to a rejection of the purchase. In turn, timely not specified bonus or discount will not have any influence on the decision to purchase, although they could stimulate payment of the order in case the buyer did not make a final decision. An example of such a situation is the M.Video store site, where a discount is offered when paying with a card, but there is no information about it.

In the case of an increase in the amount of the order, it is critical to report this as early as possible. An unfortunate example can be taken from the Zara store application, in which some payment methods increase the order amount, but nothing is reported about the commission at the stage of choosing the payment option.

A similar situation arises if at the very beginning of the checkout no shipping costs are indicated. The largest number of refusals to place an order on the websites of online stores is usually associated with additional margins and hidden delivery terms. The sooner information is provided that the delivery is paid, the better, since users will still look for the conditions of a favorable purchase of goods (coupon, discount, promotional code) and leave the store site.
For example, on the site of the Enter store, when choosing a delivery method, information is not indicated that delivery is charged. In a real, rather than a test situation, this could lead to a refusal to purchase or to commit unnecessary actions to choose another delivery method.

Inconvenient presentation of points of issue of goods
It is most convenient for the buyer to pick up an order on his way: to work, from work, near the house, not far from frequently visited places. Therefore, knowing your route, the user can easily find the point of issue on the map. However, during the study it turned out that not all sites had the ability to search for a pickup point on the map. And in the application of the store Ozon, for example, the possible items are presented with a list with the same name. The differences between them are not clear, you have to click on the "Information" icon several times to find out where a particular item is located.

The best solution is to combine a tabular, textual, and presentation form of the list of issuing points on the map. In this case, the user will not be confused, but will quickly determine the point he needs.
Insufficient feedback from the interface if the data is incorrectly filled.
If possible, technical verification of the correctness of the entered data should be carried out while filling in the fields. However, in most of the tested services, the correctness check is performed after the form is submitted, and the indication of the error, the reasons for its occurrence and ways to correct it is not obvious.

Non-informative payment error messages
When making a payment, there is a possibility of technical problems, for example, on the part of the user (there is no money on the card) or any other problem leading to the cancellation of the payment. If error feedback is not provided concretely, incompletely, ambiguously, or is missing, the user may find it difficult to solve the problem.
The screenshots from the Steam and Aeroexpress applications suggest possible actions (contact Steam support and retry payment later), but they are useless because there is no money on the card - the problem is on the user side.


In order to avoid such situations, it is worth specifying the source and cause of the problem, and also it is desirable to report on the methods of its self-resolution (if possible) and indicate the contacts of the technical support service. For example, if it is indicated that there is not enough money on the card, the buyer will not need to perform unnecessary actions and contact technical support specialists - he can use another card or another payment method and complete the purchase.
Little information on the order confirmation page
In cases where the contents of the purchase are not indicated on the order confirmation page, the user may have doubts that the necessary goods have been selected. For example, on the Enter store website after registration there is information only about the number and amount of the order. Moreover, if the purchase was made without registration, then check its composition and the specified contact information is possible only in a letter by e-mail.

Also on the order confirmation page should be described further steps in obtaining the order and contact information of the store. You must specify that an email with the order details and the necessary information about the delivery and receipt of the goods was sent to the email address. If the delivery of the goods is framed, then the time and address of delivery must be indicated If self-pickup has been chosen, then the page should contain the address and time of work of the store selected by the user.
Ordering information is not duplicated by email.
All stores tested during the survey, after placing the order, sent a confirmation letter. However, in many letters, information about the receipt of goods by the buyer at the point of issue was not indicated: the place of receipt of the order, the delivery time, the time the item was working, etc. ,. Errors here are different - for example, in a letter that arrives in the mail after purchase on the Ulmart store site it is indicated what actions need to be taken to receive the goods, but they do not correspond to the delivery method chosen by the user. In the letter confirming the order in the Sportmaster store, the information important for the buyer is not specified: cost, method and approximate delivery times.

Often, buyers open letters from an online store from various devices, such as mobile. It is much more convenient for a person to clarify the address and time of the issue point on the way, looking at the letter in the email application, than to go to the website of the online store, as a rule, it is also too “heavy” for a mobile device. Therefore, the letter should be a universal cheat sheet with the maximum specification of the parameters of the order and delivery.
... and 15 more usability enemies
Undoubtedly, the problem of usability of online shopping sites concerns researchers, marketers, programmers, designers and designers associated with online trading. Some analysts eagerly share their experiences. For our readers, we decided to present an interesting article on user interface design (UI) techniques that should be avoided. Recently, these techniques have been abused not only by online stores, but also by commercial sites that do not imply an online purchase, but are designed to give users all the information about the product / service. (Advice: if you know English, read the original of the article - it is written with excellent humor, which cannot be conveyed in an adapted retelling).
- Reset button in the form (reset, clear). Such buttons can be found in the form of comments to the order or feedback forms with the online store, where the user enters his message. If such a button is located next to the submit button (send, submit, post), then if it is pressed accidentally, the entire form is reset. If the text is not copied, but originally created in the form, it is extremely annoying to the buyer.
- A similar problem occurs with the Cancel button (close, cancel). If it is close to the buttons Back (back) or others, then its operation is also highly undesirable.
- It happens that the button to close the window (the same “cross” in the upper right corner) performs an action not expected by the user, for example, minimizes the window to tray or reduces it. While this button should perform a single action - close the window by clicking on the user.
- The emergence of pop-up (window) callback form within the first minute the user is on the site. The visitor, perhaps, has not yet decided on what he wants to know or find, but he is intrusively offered to call back. It is better to create a noticeable button for ordering a call and to enable the user to get acquainted with the site.
- The hidden password field is the very ***** that mask the entered characters. It is especially easy to make a mistake if the password is entered from the touch keyboard of a mobile phone - in such cases it is more convenient to control the characters on the screen. Users should give a choice: show the password when typing or not.
- Slideshows (flash, video, etc.) that are automatically played on the page without a visitor’s desire are another common mistake. Do not rely on this to cause interest - rather, the unexpected behavior of the page will lead to the fact that the user closes it.
- No less popular on carousel sites is not the best solution, especially if you don’t have a separate adapted mobile site designed without a carousel. Carousels are poorly displayed on mobile devices and the site on the device looks inconsistent.
- Drop-down menu - not the best way to navigate the site. First of all, because it is inconvenient for users of mobile devices. If there is another one in this menu, then the site becomes completely inconvenient, difficult to navigate and difficult to load.
- The fixed toolbar (toolbar, toolbar, navigation menu) is a user-friendly solution - no matter how much it uses the site, all the basic functions are fixed and accessible. However, developers often design the toolbar unsuccessfully, and it still disappears when scrolling. Such behavior should be avoided .
- While navigating the site, the user should be able to return to the main page at any time. It’s bad if you don’t have the Home button (home, home), but it’s completely unacceptable if the user doesn’t return to the homepage by clicking on your logo on the site, but stays in the current position. And here is the perfect site in terms of navigation instructions :-)

- The button for calling the site menu in the corner (hamburger navigation icon) is a convenient solution for the mobile, but not the best - for the desktop site, where there is enough space for designing a full menu. Such navigation forces the user to perform extra actions on the site.

- The fashion for long pages of sites (for scrolling) generated the keyboard priority when navigating the site. For most users, this is an inconvenient and unusual way and should be avoided, giving priority to the mouse. This is not in the original article, but here you can also add an incredibly inconvenient horizontal movement of pages when scrolling with the mouse ( try it ). This is original and perhaps even convenient for mobile gadgets, when you can browse the site like a book, but this behavior of the pages on the screen contradicts the movements of the user and the mouse wheel and causes confusion.
- Bad color schemes are what are often found on the Internet: red on burgundy, white font on yellow ... In order to avoid mistakes in color solutions, you should carefully study the theory of color or use special tools.
- The fine print on the site - you should not force the user to strain their eyes or use additional optical tools to view the pages.
- Captcha (captcha) - a computer test used to determine whether a user is a human or robot), appearing immediately upon entering the site, is nonsense. It is better to check whether a robot or a person has visited the site and defend against bots and spam at the stage of registering or sending feedback.
To some, some errors may seem obvious or strange. However, the selected problems are highlighted precisely because they are often found in the interfaces of websites and online stores, significantly worsening usability. The solution of these problems does not require from the developers and site owners of supernormal abilities and knowledge of non-standard design and programming techniques. The only thing that is required is to conduct a small internal testing, realize the problems and begin to correct them. Two or three iterations of refinement and self-examination - and you yourself will want to buy something on your own website. And this means that everything turned out!
 Learn more from our study (PDF, 15MB, 203 pages)
Learn more from our study (PDF, 15MB, 203 pages)Thank you for your attention, to be continued

Source: https://habr.com/ru/post/261397/
All Articles