Top new features for Web, UX and mobile application designers in Photoshop 2015
Adobe has released an update for its Photoshop application, containing a lot of usefulness and long-awaited improvements for users, especially these improvements will please developers of site layouts and application interfaces. The translation article contains a brief overview of the top functions and links to training and reference materials, interpreter comments.
The creators of Photoshop and Illustrator are faced with a fair amount of competitors in the niche of tools for developing interfaces and designs. Small companies and development teams set about creating software products that target designers, products with new features and fresh ideas. There is no denying that this prompted Adobe to make the long-awaited changes in its strategy.
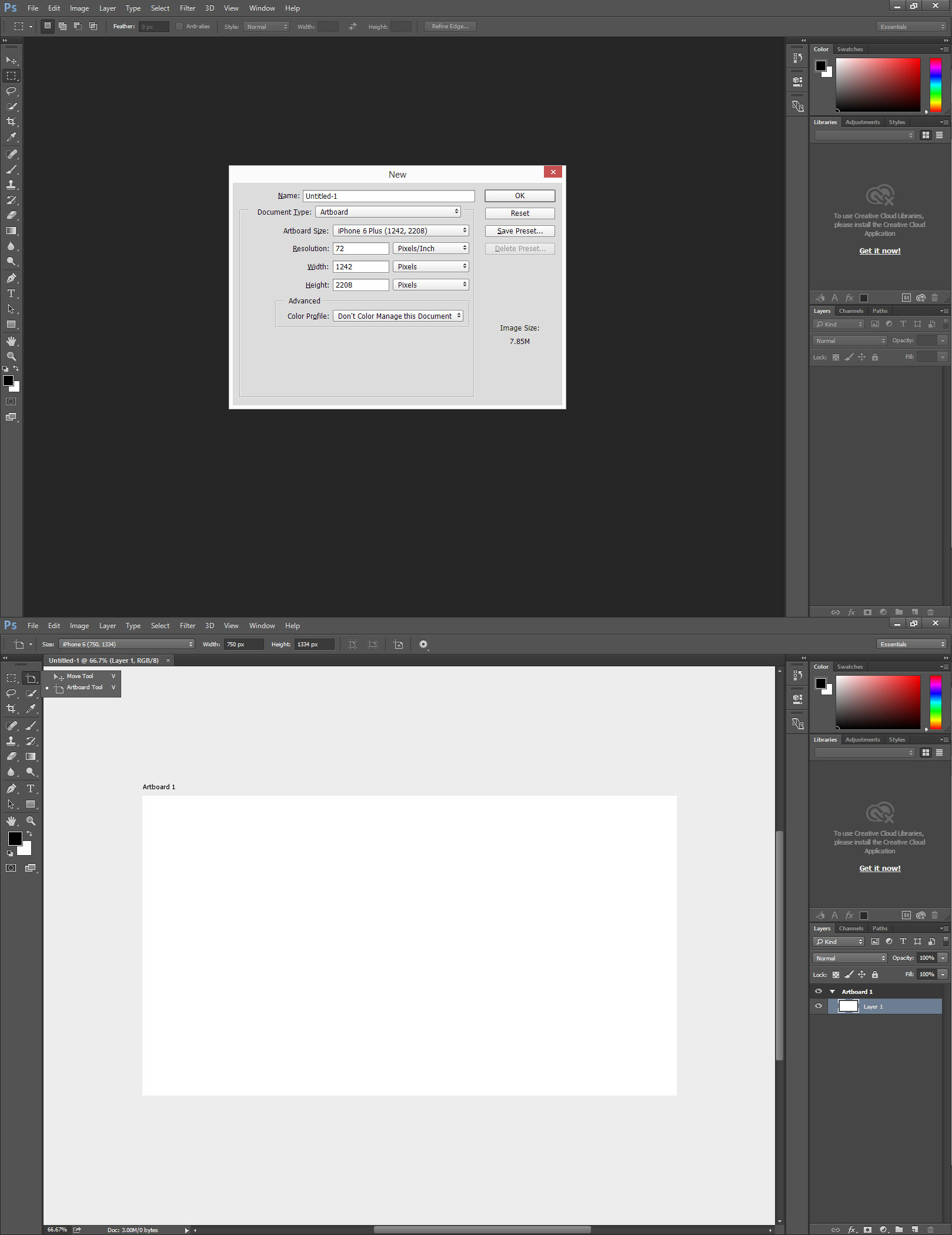
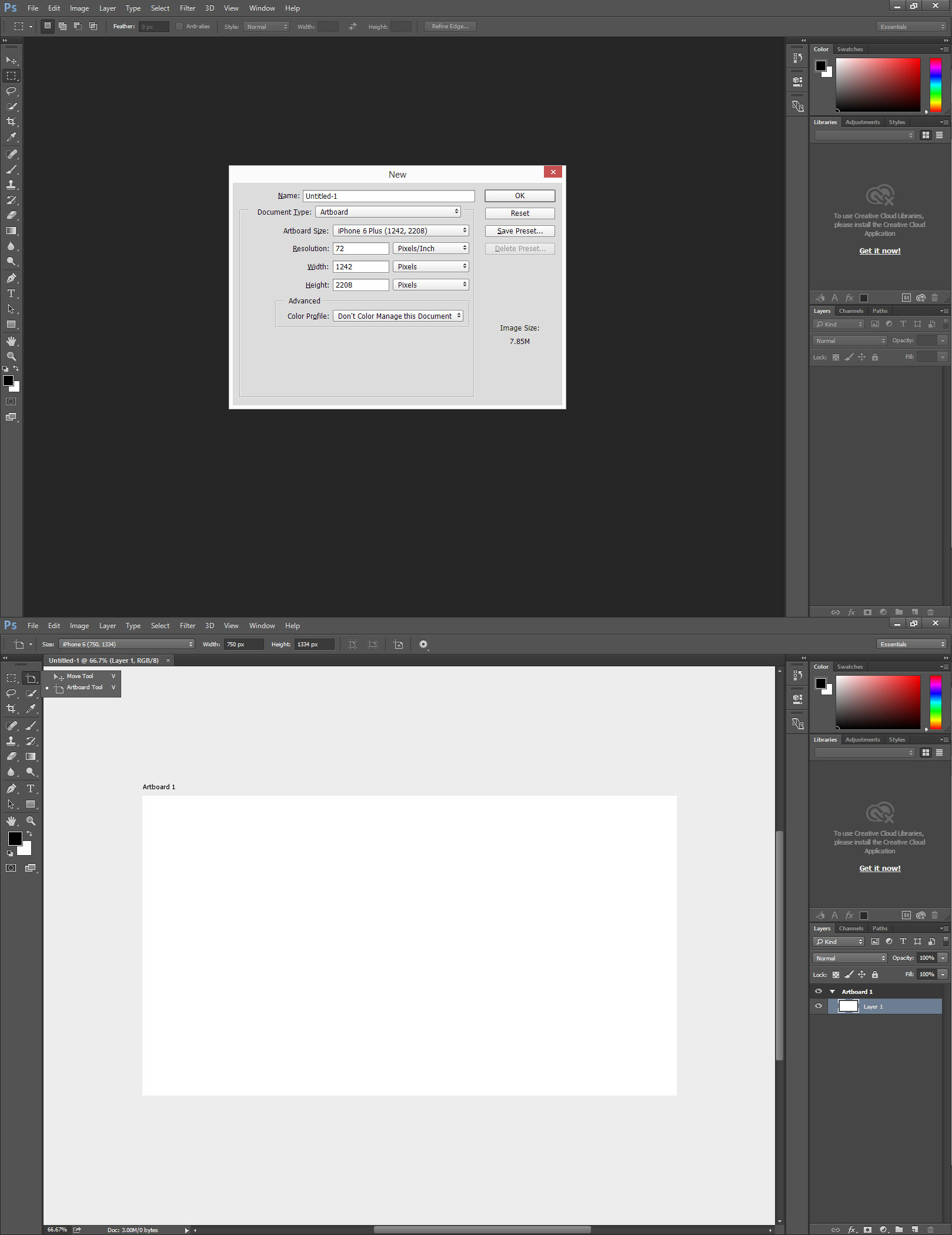
The most noteworthy novelty is the ability to organize the workspace with the help of mounting areas. Now, as in Illustrator or Sketch App, we are able to simultaneously work with several canvases of images. This is an incomparable improvement for productive work with website design projects or a mobile application where you need to draw several pages / screens.

')
The assembly areas also opened up the opportunity for us to work outside the canvas. If in previous versions of Photoshop a part of a layer or object went beyond the borders of the document, then the user simply did not see it. Now we have the opportunity to place in a convenient way for us the resources of the project in the document window without the limitations of the canvas. All layers that are not part of the hierarchy of the artboard are grouped at the top in the Layers panel and remain visible to the user and are therefore available for manipulation.

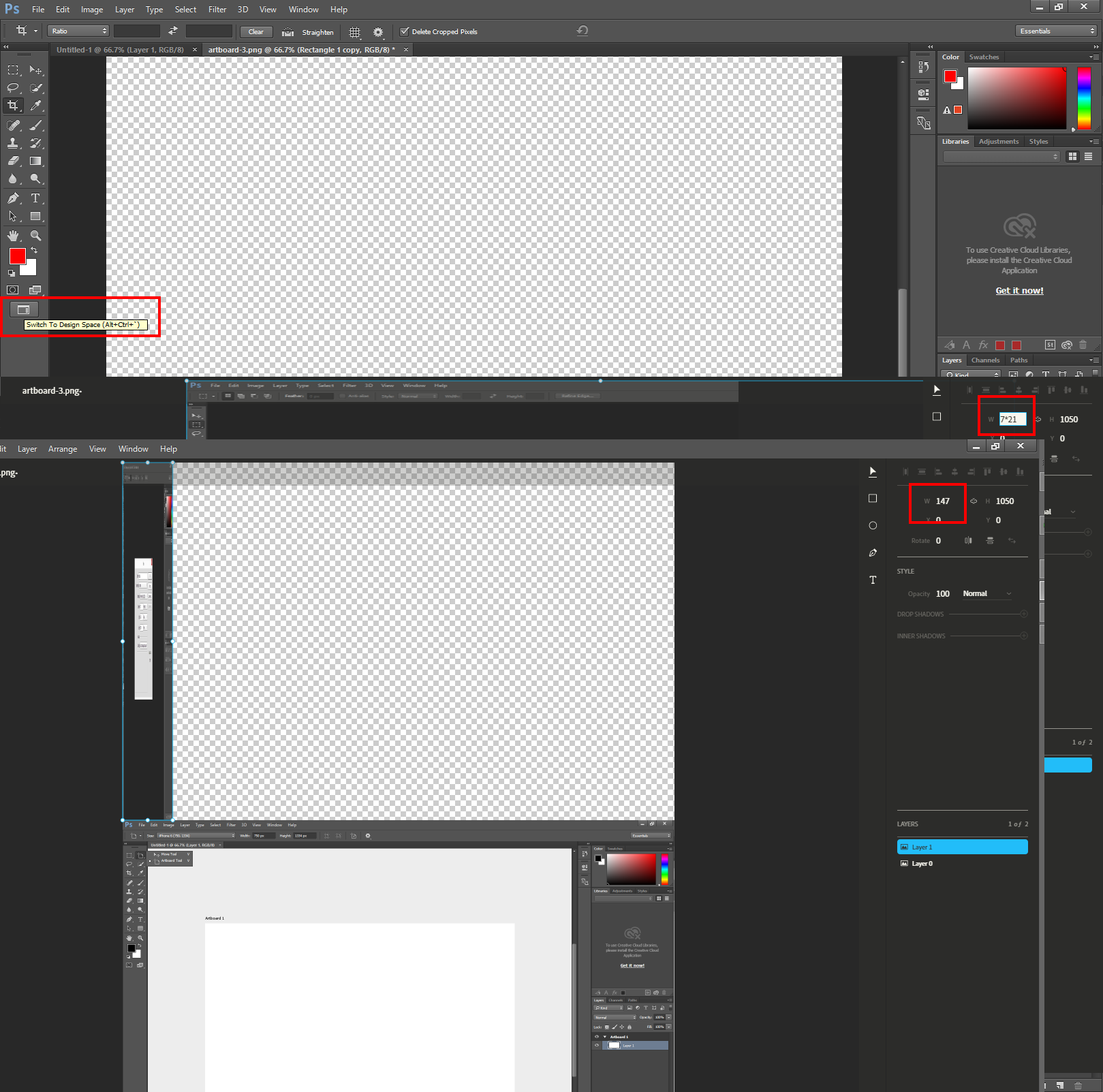
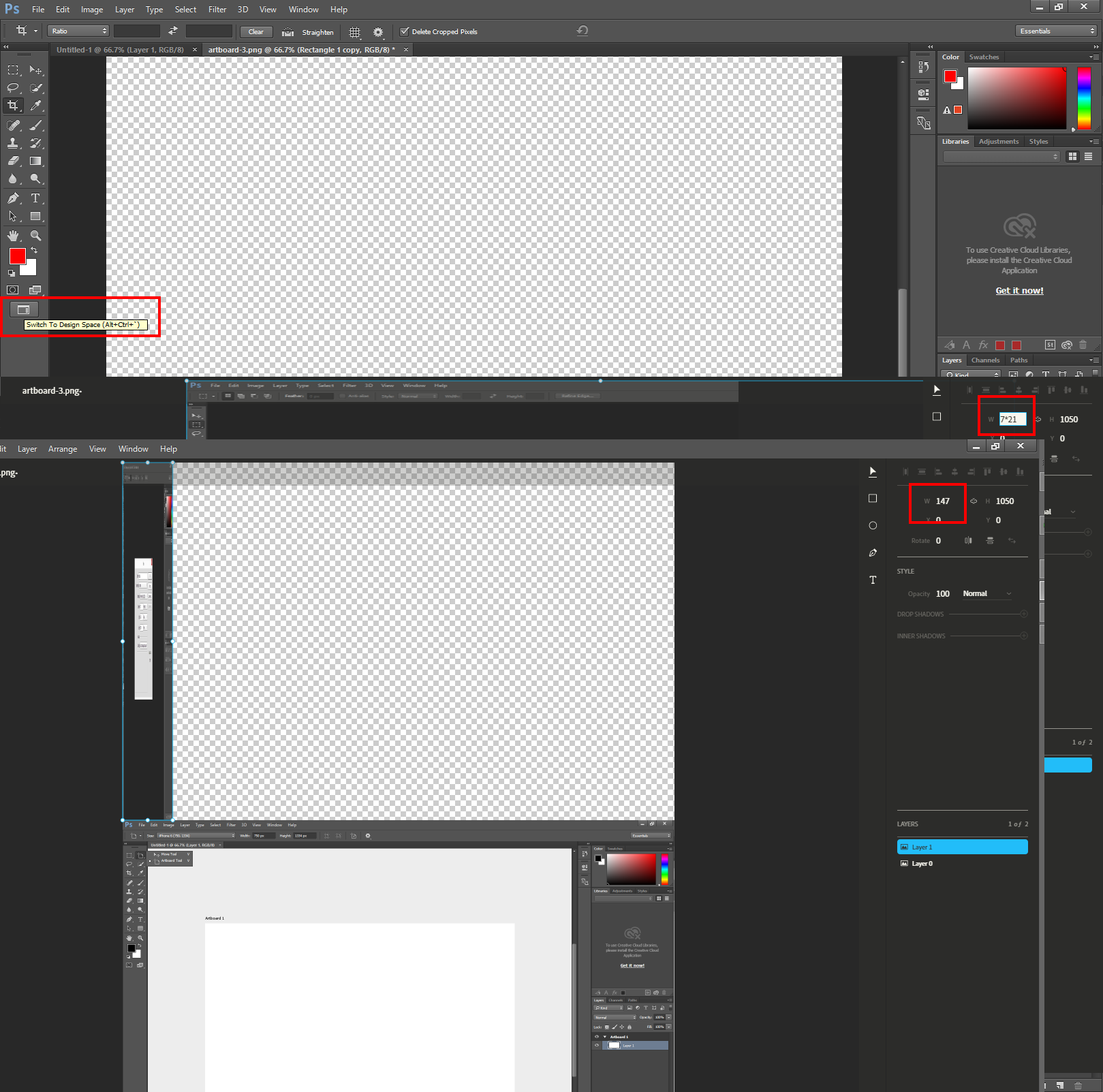
The interface of this simplified environment is under development. But now, users who have criticized Photoshop for its cumbersomeness and complexity can start testing the features of the mode, which has been specially simplified for mobile application designers and websites. You can switch between keyboard shortcuts (Alt + Ctrl + `or Cmd + Ctrl +`) between the standard Photoshop interface and the Design Space medium to perform missing operations on the latter interface.
The situation when most designers are not ready to switch from Photoshop to new programs with a clear interface adapted to their needs is due to a workflow in which the ability to open, save and share .psd files with colleagues is of great importance.
With the advent of the Design Space function, we see the efforts of Adobe developers to combine the best: to simplify the familiar interface for designers and retain the benefits of Photoshop, as well as the industry-standard file format.
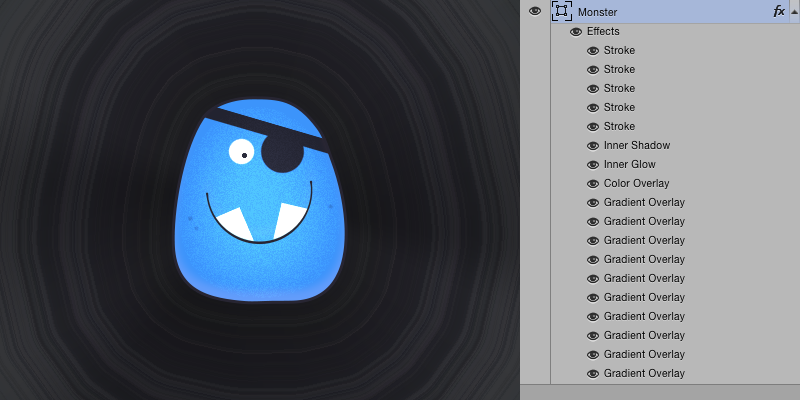
One of the long-awaited features in Photoshop. Now we can apply not only a few instances of the element style properties to a layer or a group of layers, but also control the order in which they are displayed.

However, in my opinion, there are still disadvantages. For example, only some of the styles may have multiple effects: Stroke, Inner Shadow / Drop Shadow, Color Overlay / Gradient Overlay (Color Overlay / Gradient Overlay). Of course, these are the main effects that may require multiple instances, but one way or another, the effect of limitation is felt. Also disappointing is the inability to change the order of the imposition of effects. For example, you can not impose a texture on top of the gradient or the inner shadow to be placed under the color.
Say goodbye to the Save for Web feature. Although it is still available, it has been moved to the item with the new signature File> Export> Save for Web (old version). Instead, we now use "Export as ...". The new interface of the dialog box eliminates unnecessary mouse movements and simplifies the export of documents, including in the SVG format.

Combined with the resource generation feature added in previous releases, the new export feature makes Photoshop a powerful tool for extracting individual graphic files from design layouts.
The creators of Photoshop and Illustrator are faced with a fair amount of competitors in the niche of tools for developing interfaces and designs. Small companies and development teams set about creating software products that target designers, products with new features and fresh ideas. There is no denying that this prompted Adobe to make the long-awaited changes in its strategy.
Mounting areas / (Artboards)
The most noteworthy novelty is the ability to organize the workspace with the help of mounting areas. Now, as in Illustrator or Sketch App, we are able to simultaneously work with several canvases of images. This is an incomparable improvement for productive work with website design projects or a mobile application where you need to draw several pages / screens.

')
The assembly areas also opened up the opportunity for us to work outside the canvas. If in previous versions of Photoshop a part of a layer or object went beyond the borders of the document, then the user simply did not see it. Now we have the opportunity to place in a convenient way for us the resources of the project in the document window without the limitations of the canvas. All layers that are not part of the hierarchy of the artboard are grouped at the top in the Layers panel and remain visible to the user and are therefore available for manipulation.

Note on the article section
Immediately after installing the update to CC 2015, it was curious to find out the maximum dimensions of the space in which you can place areas. It seemed that for the review the scale could be reduced and reduced indefinitely, but the process was limited to the free disk space. What leaves Sketch in an advantage is the only application I know that has a truly infinite-sized canvas.
Adobe Help
Video: design using installation areas (English 2 min.)
Adobe Help
Video: design using installation areas (English 2 min.)
Design Space (Preview)
The interface of this simplified environment is under development. But now, users who have criticized Photoshop for its cumbersomeness and complexity can start testing the features of the mode, which has been specially simplified for mobile application designers and websites. You can switch between keyboard shortcuts (Alt + Ctrl + `or Cmd + Ctrl +`) between the standard Photoshop interface and the Design Space medium to perform missing operations on the latter interface.
The situation when most designers are not ready to switch from Photoshop to new programs with a clear interface adapted to their needs is due to a workflow in which the ability to open, save and share .psd files with colleagues is of great importance.
With the advent of the Design Space function, we see the efforts of Adobe developers to combine the best: to simplify the familiar interface for designers and retain the benefits of Photoshop, as well as the industry-standard file format.
Note on the article section
Of the possibilities:

Despite the fact that “Design Space” is still at the stage of alpha version with a limited set of functions and tools, with performance problems, it is recognized as stable and usable. Developers have provided for possible problems and workarounds, which basically boil down to a temporary switch to the usual Photoshop environment.
The guys are waiting for feedback from us, suggestions that we will generate in the process of testing the alpha version of @psdesign .
Adobe Help
Video: Presentation “Design Space” (preview) (English 5:09 min.)
- creating a document from a template
- work with mounting areas
- tools: selection (simplified selection and editing actions), drawing rectangle, ellipse, pen, font
work with objects: distribution and alignment, transformation, application of styles - Mathematical operations
- Open source on Github

Despite the fact that “Design Space” is still at the stage of alpha version with a limited set of functions and tools, with performance problems, it is recognized as stable and usable. Developers have provided for possible problems and workarounds, which basically boil down to a temporary switch to the usual Photoshop environment.
The guys are waiting for feedback from us, suggestions that we will generate in the process of testing the alpha version of @psdesign .
Adobe Help
Video: Presentation “Design Space” (preview) (English 5:09 min.)
Up to 10 copies of selected styles
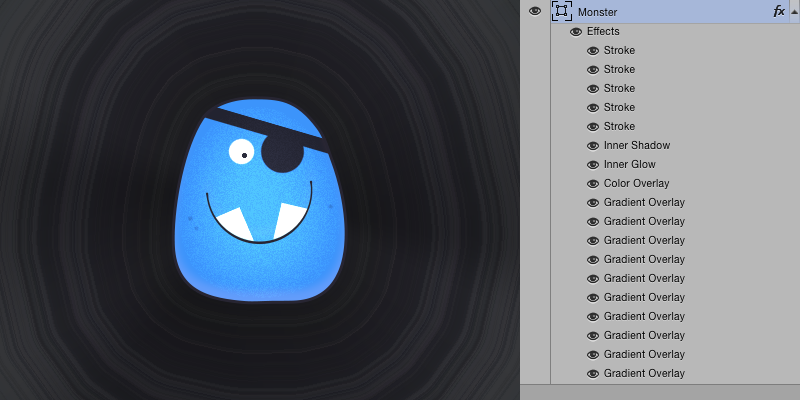
One of the long-awaited features in Photoshop. Now we can apply not only a few instances of the element style properties to a layer or a group of layers, but also control the order in which they are displayed.

However, in my opinion, there are still disadvantages. For example, only some of the styles may have multiple effects: Stroke, Inner Shadow / Drop Shadow, Color Overlay / Gradient Overlay (Color Overlay / Gradient Overlay). Of course, these are the main effects that may require multiple instances, but one way or another, the effect of limitation is felt. Also disappointing is the inability to change the order of the imposition of effects. For example, you can not impose a texture on top of the gradient or the inner shadow to be placed under the color.
Export options
Say goodbye to the Save for Web feature. Although it is still available, it has been moved to the item with the new signature File> Export> Save for Web (old version). Instead, we now use "Export as ...". The new interface of the dialog box eliminates unnecessary mouse movements and simplifies the export of documents, including in the SVG format.

Combined with the resource generation feature added in previous releases, the new export feature makes Photoshop a powerful tool for extracting individual graphic files from design layouts.
Note on the article section
Source: https://habr.com/ru/post/261225/
All Articles