New Cherry Framework 4 | Cherry ripened
Hi, Habr! This week there was an update of a rather useful and interesting framework “ Cherry Framework ” - I occasionally look after it, as I previously participated in its development and I at least wondered in which direction it is developing now. Inside the post we will talk about what kind of framework and what have they done in the new version.

For those who do not know, Cherry Framework is a framework for CMS Wordpress. It works through child themes and is suitable for both regular Wordpress users and developers. Also included in the framework are plugins that can extend the capabilities of the WordPress theme . It simplifies the work on creating themes, since many options have already been implemented in it.
The capabilities of the framework allow you to create any website, from a personal blog to an online store. Restrictions in design, starting with version 4, no. Cherry Framework is free, released under the GPL-license.
')
Free and paid themes as well as plugins are available on the basis of the Cherry Framework. The monopolist on themes for the Cherry Framework is currently the platform for selling TemplateMonster templates .
Framework styles are based on the styles of Bootstrap 3. Although the developers have already gone far away from Bootstrap 3, the grid has been preserved. From the pleasant - the framework is fully adapted for mobile devices.
In this update, the developers redrew a lot of code, changed some approaches and admin panel, the design of which has become more pleasant and more convenient. The authors of the framework tried to make the structure of the code object-oriented. Of course, this is the right decision, given the specifics of the project - I hope that in the future we will see progress in this matter.
A modular system has appeared in the framework. For example, this is an excerpt from index.php:
By this principle all .php-files which are responsible for formation of the page are now made.
As we see, modules are invoked via do_action (); . Thus, setting up individual modules, we can change the design without worrying about the rest of the elements breaking. In addition, it is easy to add your modules to the code. I would like to see further modularity in the css-code, and not only in php.
Improved efficiency and speed. Theme settings work very quickly, all changes are saved instantly - in the past, these functions worked much slower.
Convenient settings panel pleases with its volume of options. Starting from such banal settings as the choice of favicon and ending with customizing the styles of the elements of the form (radio, checkbox, etc.). This set of options should be very useful and convenient for lovers of customization.

Also in the subject there are such options that usually come only with plug-ins, and often these plug-ins are paid. For example, Maintenance mode, which is indispensable for launching and developing the site.
For users, the advantage will be the ability to sensitively customize the appearance of posts and pages.

The “Grid Type” settings set a CSS class on the header, main part and basement, depending on the choice of options. Thus, you can create 3 versions of the appearance of each of the blocks by styling the blocks through these classes, thereby diversifying the site design.
It is possible to compile and compress all CSS files through the settings of the framework.
There are lots of plugins that are made specifically for the framework. The developers claim that these plugins are independent of each other and can be used with Cherry separately.
List of plugins:
The framework also integrated with WooCommerce and BuddyPress plugins , and these are some of the most popular plugins at the moment.
There are a lot of extensions and each has its own task. There are more common plugins, for example, Cherry Shortcodes, and there are also narrowly targeted ones, such as Cherry Team, Cherry Testimonials, Cherry Services, etc. This gradation is done so that during development it is possible to form the required number of functions. An untrained person may be frightened and misled by so many plug-ins, but if you figure out which one for what, later on it will be easier and faster to build a topic.
I have a mixed opinion, since the plug-ins are probably more than necessary, and some could be combined, but I also understand that during development it is easier to take what you need and not to do extra work.
I want to draw your attention to the plugin for easy installation of the theme - Cherry Wizard . With it, you can put the Wordpress-theme for a few clicks, while not going either to the server or in phpMyAdmin. This makes the installation much more convenient, affordable and easier.
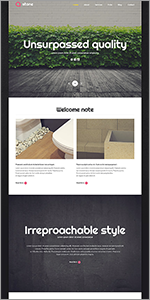
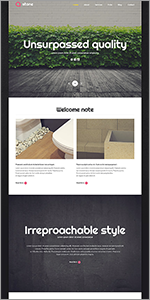
Design restrictions that were in previous versions have been removed, now there are none at all. Apparently, this is achieved due to the flexibility of the framework, a huge number of functions, shortcodes. How diverse can be the sites created on this framework, you can evaluate by viewing at least these topics: business , photosite , interior , another business and a website for educational companies .





For example, this is the set of shortcodes that we get from the Cherry Shortcodes plugin. I think a sufficiently large number to translate the ideas of the designer. But to understand them from the first time is not easy, it would be nice to see some more or less detailed description, perhaps in the form of a pop-up hint.

Summing up, I want to say that I liked the update, the developers were pleasantly surprised - it feels like a lot of energy has been invested, but there is still much to move on and develop. Thanks for attention!

What is the Cherry Framework?
For those who do not know, Cherry Framework is a framework for CMS Wordpress. It works through child themes and is suitable for both regular Wordpress users and developers. Also included in the framework are plugins that can extend the capabilities of the WordPress theme . It simplifies the work on creating themes, since many options have already been implemented in it.
The capabilities of the framework allow you to create any website, from a personal blog to an online store. Restrictions in design, starting with version 4, no. Cherry Framework is free, released under the GPL-license.
')
Free and paid themes as well as plugins are available on the basis of the Cherry Framework. The monopolist on themes for the Cherry Framework is currently the platform for selling TemplateMonster templates .
Framework styles are based on the styles of Bootstrap 3. Although the developers have already gone far away from Bootstrap 3, the grid has been preserved. From the pleasant - the framework is fully adapted for mobile devices.
Cherry Framework 4 Update
In this update, the developers redrew a lot of code, changed some approaches and admin panel, the design of which has become more pleasant and more convenient. The authors of the framework tried to make the structure of the code object-oriented. Of course, this is the right decision, given the specifics of the project - I hope that in the future we will see progress in this matter.
A modular system has appeared in the framework. For example, this is an excerpt from index.php:
if ( have_posts() ) : /** * Hook fires immediately before posts loop output start * @since 4.0.0 * @hooked 10 cherry_paging_nav lib/functions/template-tags.php */ do_action( 'cherry_loop_before' ); while ( have_posts() ) : the_post(); do_action( 'cherry_entry_before' ); do_action( 'cherry_entry' ); do_action( 'cherry_entry_after' ); endwhile; By this principle all .php-files which are responsible for formation of the page are now made.
As we see, modules are invoked via do_action (); . Thus, setting up individual modules, we can change the design without worrying about the rest of the elements breaking. In addition, it is easy to add your modules to the code. I would like to see further modularity in the css-code, and not only in php.
Improved efficiency and speed. Theme settings work very quickly, all changes are saved instantly - in the past, these functions worked much slower.
Convenient settings panel pleases with its volume of options. Starting from such banal settings as the choice of favicon and ending with customizing the styles of the elements of the form (radio, checkbox, etc.). This set of options should be very useful and convenient for lovers of customization.

Also in the subject there are such options that usually come only with plug-ins, and often these plug-ins are paid. For example, Maintenance mode, which is indispensable for launching and developing the site.
For users, the advantage will be the ability to sensitively customize the appearance of posts and pages.

The “Grid Type” settings set a CSS class on the header, main part and basement, depending on the choice of options. Thus, you can create 3 versions of the appearance of each of the blocks by styling the blocks through these classes, thereby diversifying the site design.
It is possible to compile and compress all CSS files through the settings of the framework.
There are lots of plugins that are made specifically for the framework. The developers claim that these plugins are independent of each other and can be used with Cherry separately.
List of plugins:
- Cherry Wizard - quick install themes on Cherry;
- Cherry Social - the use of social networks in the subject;
- Cherry Charts - plugin for creating charts;
- MotoPress - content editing, page structure directly in the admin;
- Shortcode Template Editor - with this plugin you can edit shortcodes;
- Cherry Shortcodes - a large set of shortcodes for pages and posts;
- Cherry Services - a plugin that adds a new type of posts "Services" - these posts are different from the usual, they have special fields and styling;
- Charts - another plugin for creating charts;
- Cherry Data Manager - a plugin that imports and exports site data will be useful when transferring a site to another hosting and / or domain;
- Cherry Team - a plugin that adds a new type of posts, this time to describe employees; in this case, there are also required fields, for example, the "Position" field; appropriate clearance is also attached;
- Cherry Testimonials - the plugin works on the same principle that Cherry Services and the Cherry Team only add “Testimonials”;
- Cherry Portfolio - this plugin creates a type of posts "Portfolio" with special settings and design;
- Portfolio Plugin - another plugin with which you can create a gallery and portfolio;
- Simple Slider - plugin for placing on the site slider;
- Custom Sidebars - plugin that will help create additional sidebars.
The framework also integrated with WooCommerce and BuddyPress plugins , and these are some of the most popular plugins at the moment.
There are a lot of extensions and each has its own task. There are more common plugins, for example, Cherry Shortcodes, and there are also narrowly targeted ones, such as Cherry Team, Cherry Testimonials, Cherry Services, etc. This gradation is done so that during development it is possible to form the required number of functions. An untrained person may be frightened and misled by so many plug-ins, but if you figure out which one for what, later on it will be easier and faster to build a topic.
I have a mixed opinion, since the plug-ins are probably more than necessary, and some could be combined, but I also understand that during development it is easier to take what you need and not to do extra work.
I want to draw your attention to the plugin for easy installation of the theme - Cherry Wizard . With it, you can put the Wordpress-theme for a few clicks, while not going either to the server or in phpMyAdmin. This makes the installation much more convenient, affordable and easier.
Design restrictions that were in previous versions have been removed, now there are none at all. Apparently, this is achieved due to the flexibility of the framework, a huge number of functions, shortcodes. How diverse can be the sites created on this framework, you can evaluate by viewing at least these topics: business , photosite , interior , another business and a website for educational companies .





For example, this is the set of shortcodes that we get from the Cherry Shortcodes plugin. I think a sufficiently large number to translate the ideas of the designer. But to understand them from the first time is not easy, it would be nice to see some more or less detailed description, perhaps in the form of a pop-up hint.

Summing up, I want to say that I liked the update, the developers were pleasantly surprised - it feels like a lot of energy has been invested, but there is still much to move on and develop. Thanks for attention!
Source: https://habr.com/ru/post/261147/
All Articles