Create a simple UI5 application in a web development environment

Hi Habr!
In early May, I mentioned that I’ll show the process of creating a simple UI5 application in a web development environment provided by the SAP Hana Cloud Platform (SAP HCP). What is UI5 in a nutshell: this is a new philosophy of creating interfaces for SAP applications that will look equally good on the desktop and on any mobile device, because they use HTML5 and Java. That is, we take data from SAP tables through OData and build on their basis attractive web applications for various groups of users. Yes, SAP has long since moved away from its “squares-praktish” towards sexy interfaces. On this marketing we finish, and let's get straight to the point.
We create a free account on SAP HCP, the functions of which will be sufficient for developing applications. To do this, follow this link .
')
After registration, the service control panel provided by the HANA Cloud Platform is displayed. To enter the Web IDE, go to the Subscriptions menu on the left side of the screen.

And check that your subscription has a webide app. If not, add it through New Subscriptions .

After the development environment has appeared in the list of all, click on the webide in the applications column. Information about the application will be displayed, but we will be most interested in a direct link to the Web IDE , which we will add to the browser bookmarks. Yes, we strongly recommend using Google Chrome to work with the Web IDE.

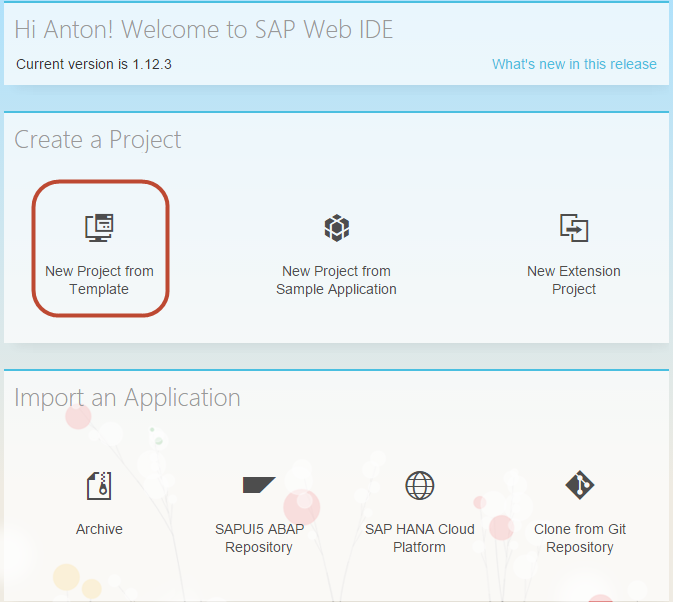
We went to the Web IDE. The start page looks like the one below. I will not dwell on the interface description, since there is detailed documentation (menu Help -> Documentation). To create an application from an existing template, select New Project from Template .

Now a little about our future UI5-application. Background:
- SAP has an SAP UEM by Knoa product that collects data on interaction with the interface of SAP applications (transaction launch, interaction with objects, user and system errors), as well as SAP service data such as transaction response time, applications, etc.
- KNOA carefully stores all this data in MS SQL or Oracle database tables.
- The standard tool that uses KNOA to visualize stored information in the form of reports or dashboards is SAP Business Objects.
- The SAP support service officer provides the reporting provided by KNOA because gives a complete picture of how users use the system, where they make mistakes, etc.
And to the head of the IT department, standard reporting seems superfluous, because he wants to see only a few indicators that interest him, and he wants them to be displayed normally on any device that may be in his hands. Such is the problem with an asterisk.
That's why we decided to write a small UI5 application for this. First, we determine which indicators we need and report this to the guys responsible for the databases so that they set up the OData source in the KNOA database accordingly. And we will start creating the application ourselves using the data model (.edmx) and test data .

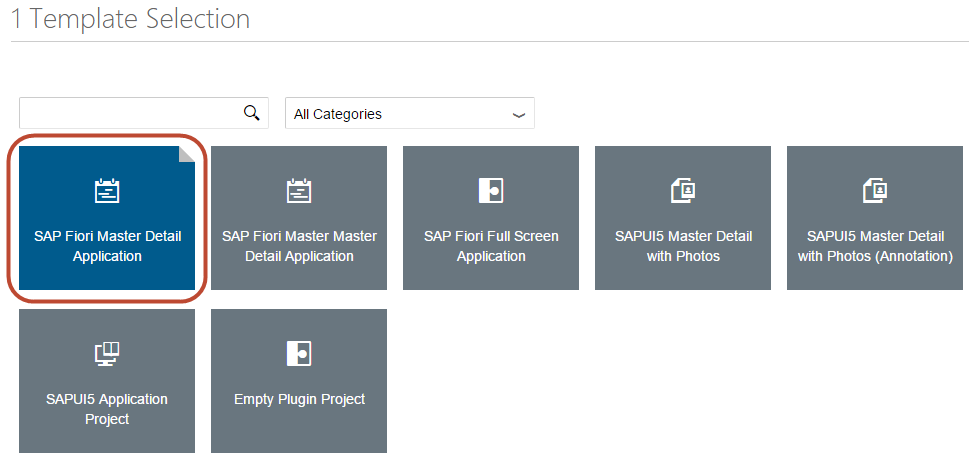
Select the type of application SAP Fiori Master Detail Application , then specify the name of the future application. In this example, we call it trivially KNOA_application .

On the next page, you must specify the data source for the application. Everything is simple here:
- Service Catalog - in case of a link to a data source (Odata), configured in the start page of the SAP HANA Cloud Platform management console on the Destinations tab
- Workplace - link to the data model file (.edmx) located in the workspace of the Web IDE
- File System - a link to a data model file (.edmx) located on your workstation
- Service URL - link to the OData service on the Internet

Since we have a data model, in the File System, select the desired .edmx file.
In the next step, it remains only to distribute the data from the model to the objects of the selected application template.

After clicking on the Finish button on the next screen, a window opens displaying the structure of the application we just created.

Before you continue working with it, I suggest downloading test data (SAP_system.json) that you downloaded along with the .edmx file first. To do this, call the context menu of the model folder and select Import - Import File from System

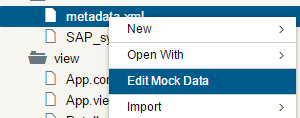
After downloading the file, in the context menu of the metadata.xml file, select Edit Mock Data .

Displayed the test data that will be used by our application. Now let's do the editing directly of the standard application, adding to its presentation data on SAP systems that are collected using KNOA. To do this, in the context menu of the Detail.view.xml file , select Open With - Layout Editor . Layout Editor is currently launched only in the Google Chrome browser.

After our Detail.view.xml file is opened in the editor, we will additionally open the Outline panel for the convenience of working with interface objects.

Using Outline , we will find the second IconTabFilter in the object hierarchy and delete it, since on the second tab, we do not plan to post data.

Then select the sap.m.ObjectHeader object and in its attributes ( sap.m.ObjectAttribute ) to the Text parameter instead of the default value (i18n ...), assign the value Responsible: {Responsible} - {Contact}

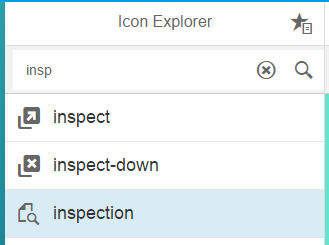
Now we change the tab icon to a more appropriate one (in our opinion). To do this, select it in the object manager (sap.m.IconTabFilter) and replace the Icon property, which now has the form sap-icon: // hint with sap-icon: // inspection .

Where to get the values? From the SAP UI5 icon library : just select the icon you like and specify its name in the Icon property value. If you don’t like the inspection icon, choose any other.

Now we will change the standard form that is displayed in our only tab. To do this, open the file Detail.view.xml in the code editor.

And change its code so that it looks like this:
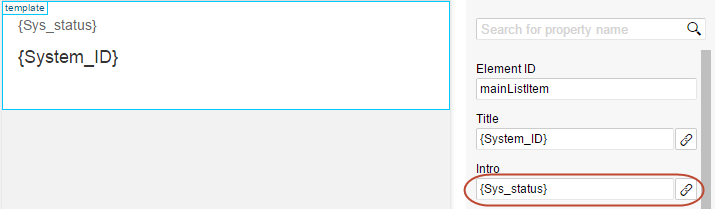
<IconTabFilter icon="sap-icon://inspection" id="iconTabFilter1" key="selfInfo"> <content> <f:SimpleForm maxContainerCols="2" minWidth="1024" editable="false"> <f:content> <core:Title text=" "/> <Label text=" "/> <Text text="{Total_users}"/> <Label text=" "/> <Text text="{Active_users}"/> <Label text=" "/> <Text text="{System_errors}"/> <Label text=" " required="false"/> <Text text="{User_errors}"/> <Label text=" "/> <Text text="{Top_Error_tr}"/> <Label text=" "/> <Text text="{Top_used_tr}"/> <Label text=" "/> <Text text="{Top_prod_user}"/> <Label text=" "/> <Text text="{Response_time} "/> <core:ExtensionPoint name="extIconTabFilterForm1"/> </f:content> </f:SimpleForm> Now the final touch: let's slightly change the appearance in the system selection area so that the status is displayed in gray font just above the system name. To do this, open the Master.view.xml using the Layout Editor and change the value of the Intro parameter to {Sys_status}

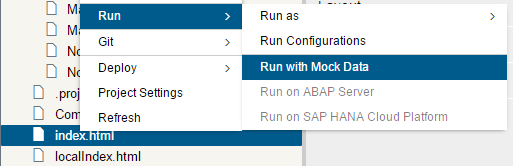
This completes the development of our simplest application. To see how it will work using test data, call the context menu of the index.html file and select Run with Mock data .

If everything was done correctly in the previous steps, you will see a simple application that displays indicators on SAP systems, their status, as well as contacts of responsible employees.

By switching the screen size in the toolbar at the top of the window, you can see how our UI5 application will adapt to be viewed on various devices.
To publish an application in the HANA Cloud Platform, open the context menu for the UI5 application folder and select Deploy -> Deploy to SAP HANA Cloud Platform . After that, the application will be available to its users.
At this point, the development process of a simple UI5 application is considered complete. In terms of complexity, of course, it’s not far from the well-known Hello, World , but it gives a more or less idea of the possibility of developing in the Web IDE.
Where to learn more about UI5 and application development?
June 26, from 10:00 to 18:00, SAP Labs will host a free application development workshop using the SAP Mobile Platform. register here .
Official SAP Fiori User Experience training program from the SAP Learning Center
For sweets, useful free resources for developing UI5 applications:
Source: https://habr.com/ru/post/261023/
All Articles