7 web design trends in the near future
Many articles are trying to talk about what is now considered cool in web design. I will try to go beyond the obvious frontiers and make predictions on this topic.
We forgot how difficult it was to scroll pages before. We had to drag the cursor to the right edge to use such an ancient thing as a scroll bar. If you were already a professional then, you could use the mouse wheel, cursor keys or trackpad - but in this you overtook most users.

')
In 2015, scrolling is easier than clicking. On the mobile, you can scroll with your thumb. And hit the target harder - exactly the opposite compared to the desktop.
As a result, more and more websites will be built on the idea of scrolling over clicks. And of course, this is exactly what we see.

This trend will continue as mobile devices become larger. On modern sites, there are fewer places for clicks, and more scrolling. Fewer links, more buttons, large clickable areas and high pages to scroll through.
Sites dividing articles into several pages will soon learn this. They will turn into one-page pages, or even, like TIME, into endless pages.

It is not yet known whether the web will appear on the clock - but if so, then there it will surely be controlled by gestures.
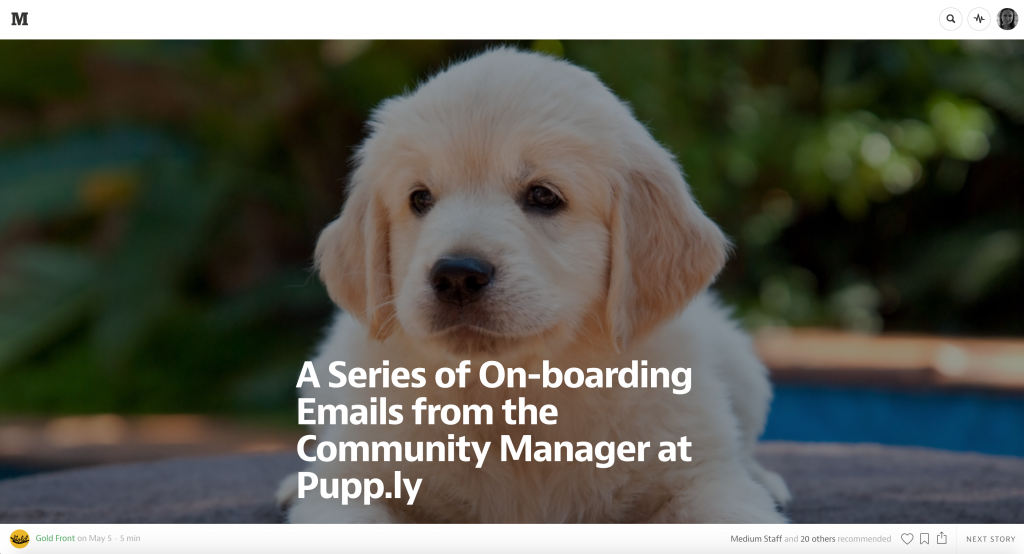
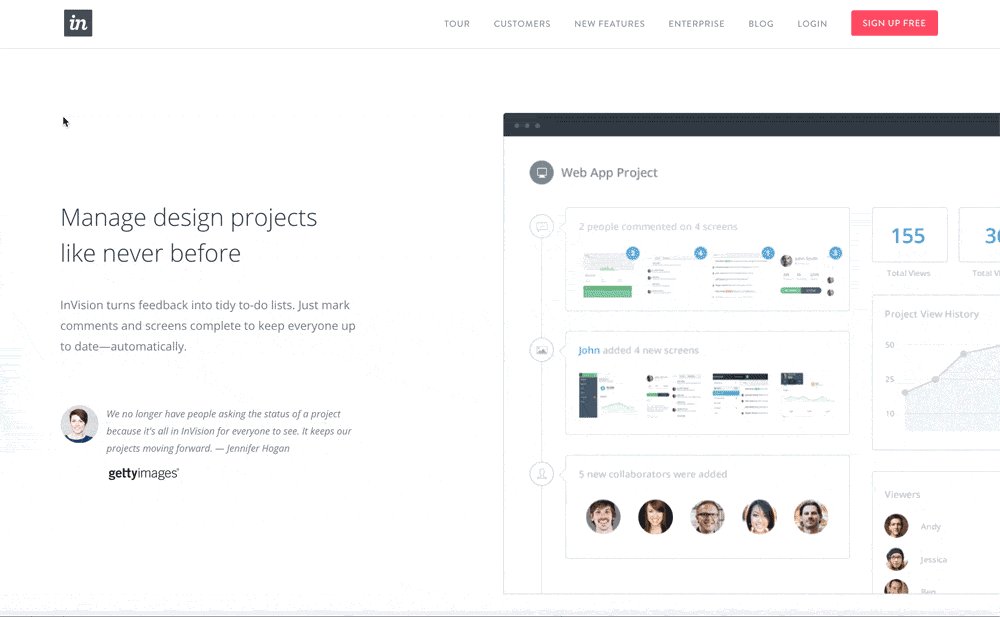
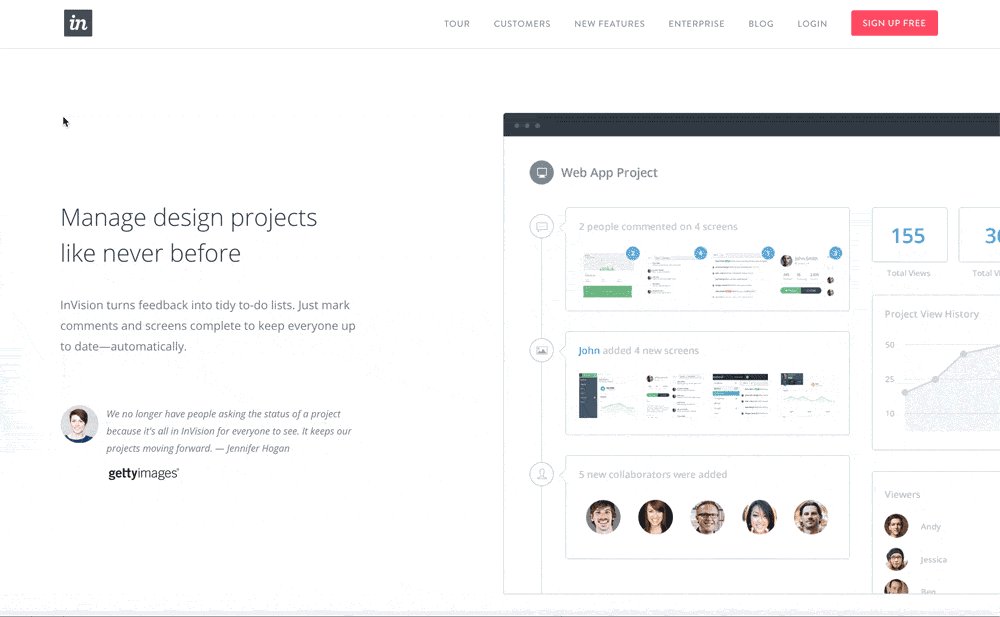
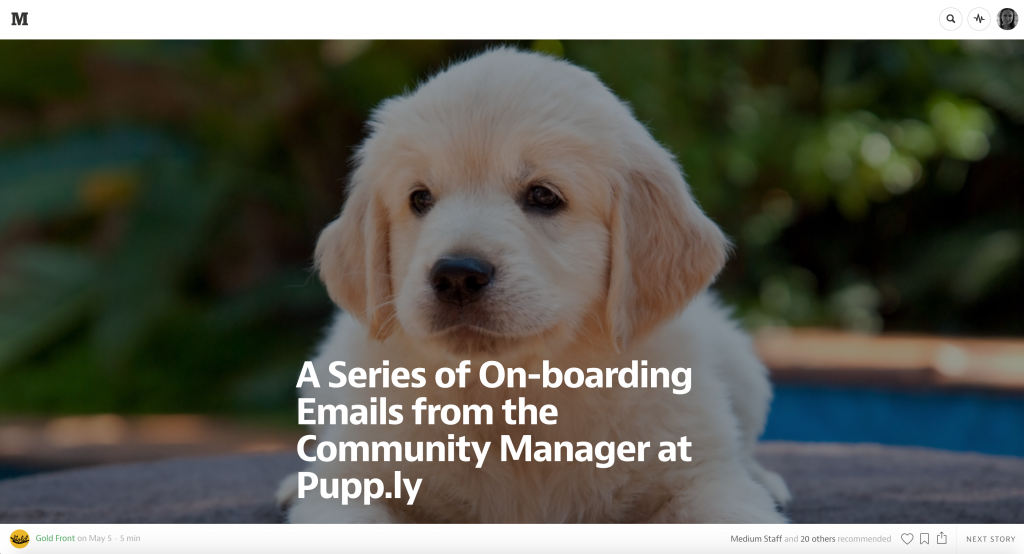
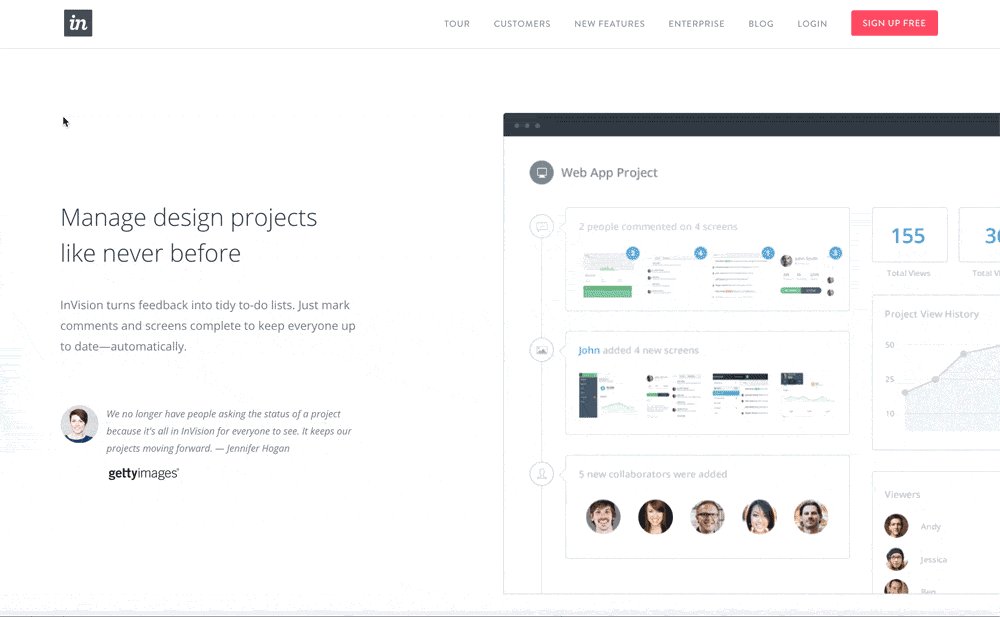
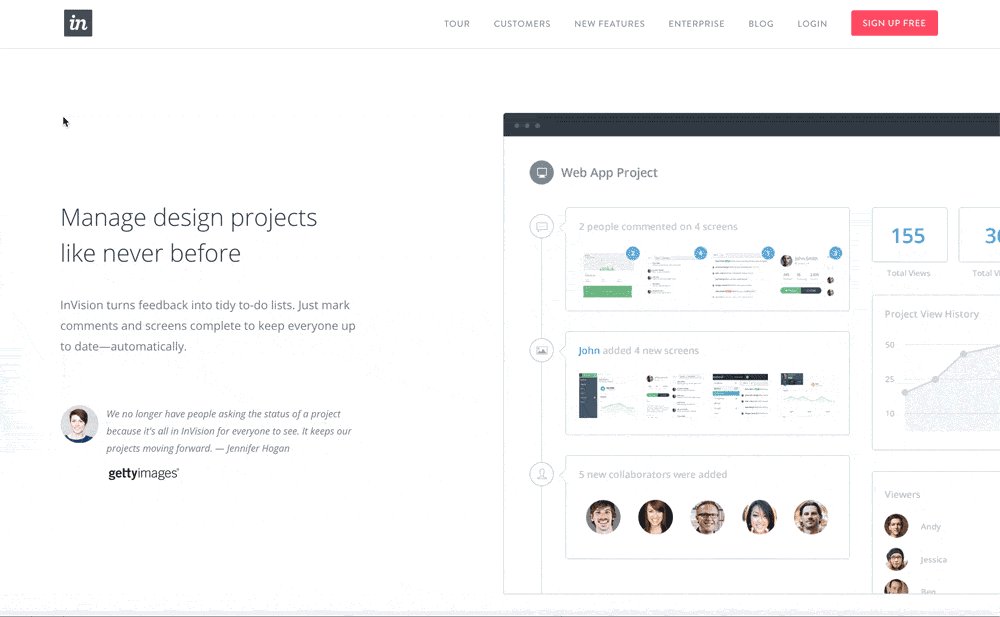
Scrolling costs nothing, and the devices are very different in size - so minimized menus go away. Designers can finally not push everything to the top of the page. This leads to a design like Medium - full-screen page headers, with content that opens only after scrolling.

Using high pages, designers can fill them with big beautiful pictures. In 2015, there will be more sites using vertical space and more large images.
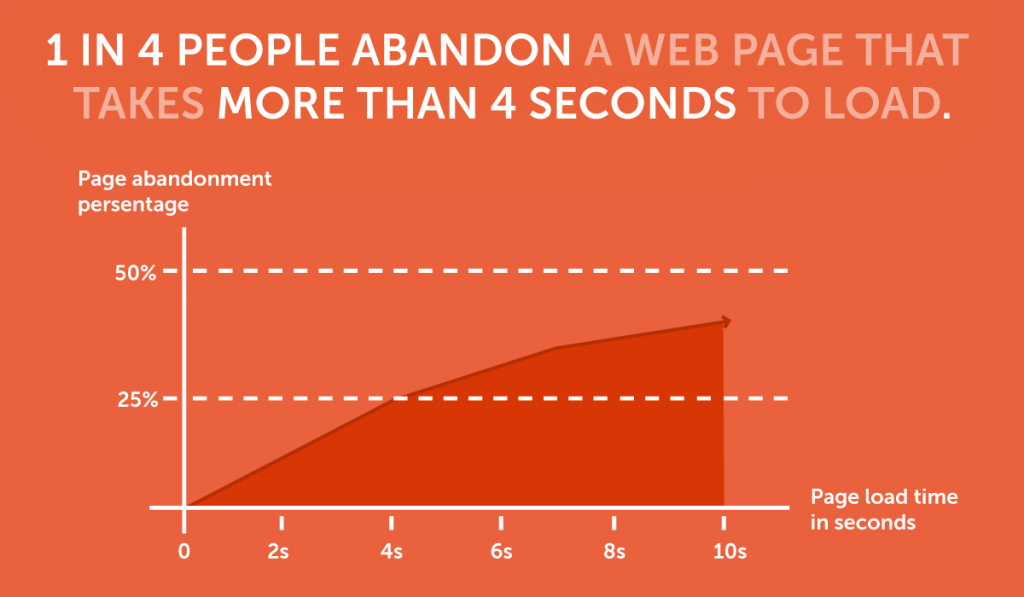
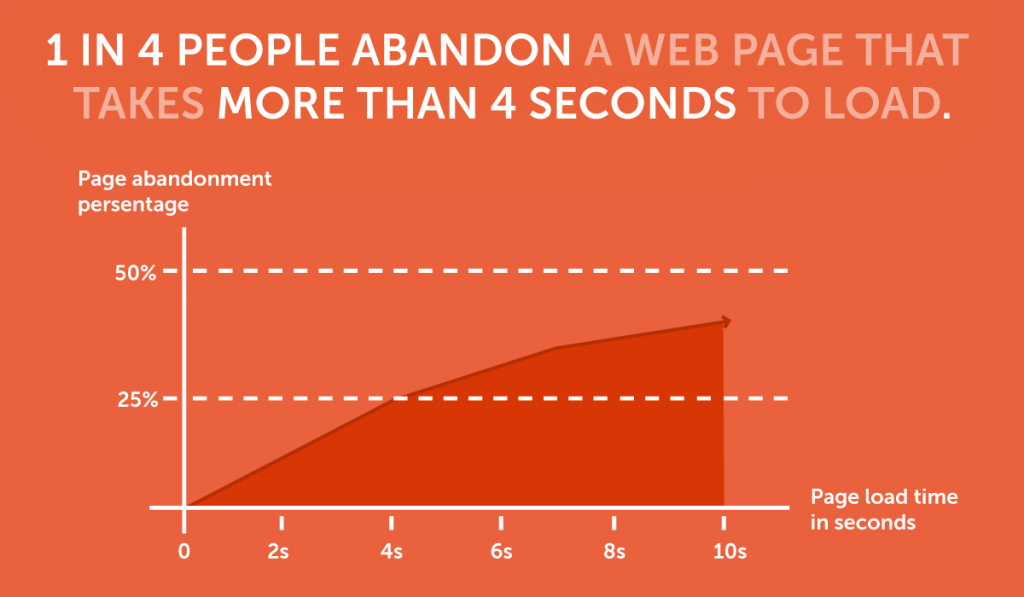
Today, any teenager is an expert on using the web. Even beginners can use browser tabs and gesture back to the previous page. As a result, everything speeds up and the user becomes less tolerant. If you want to ruffle a calm person, slow down the Internet for a while.

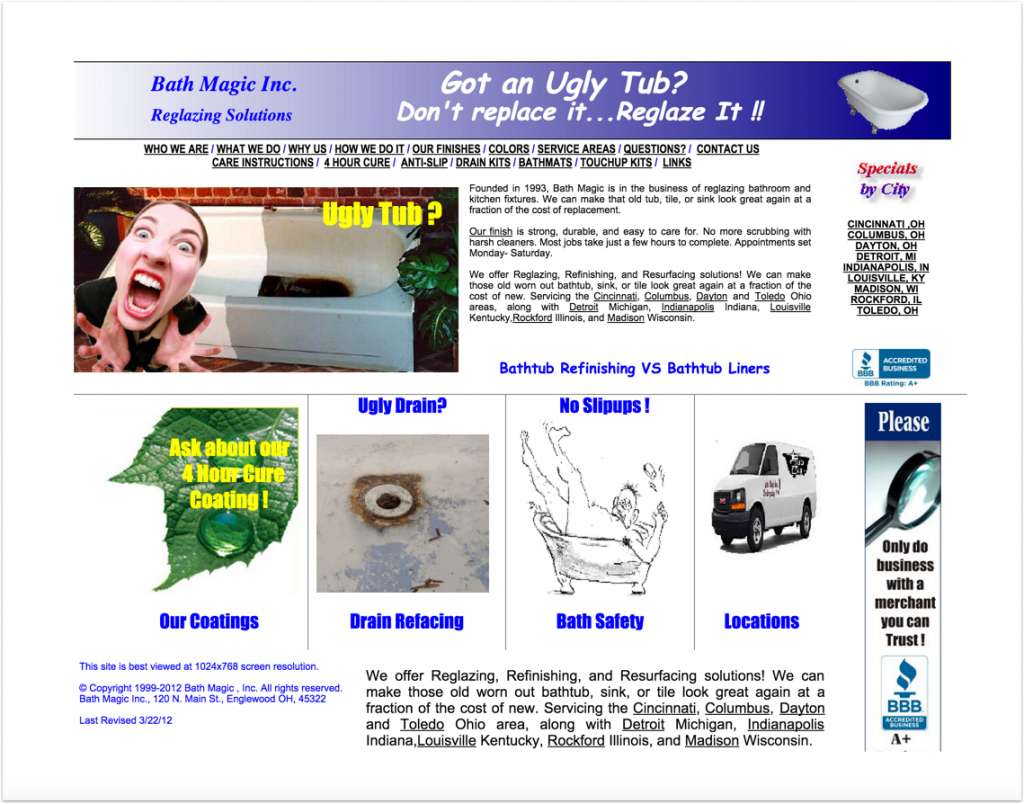
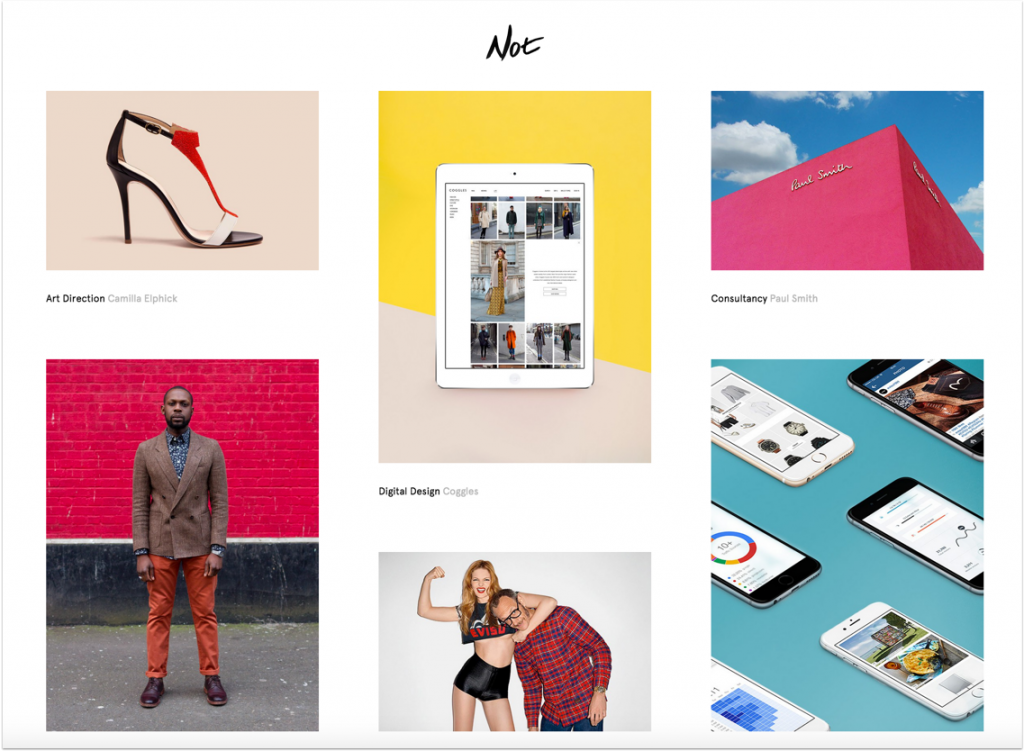
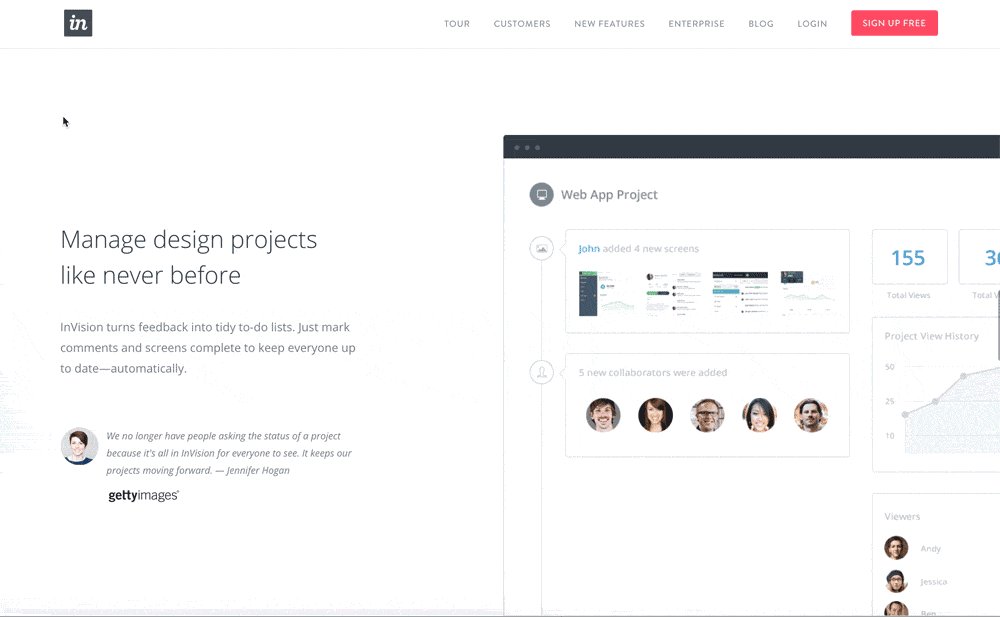
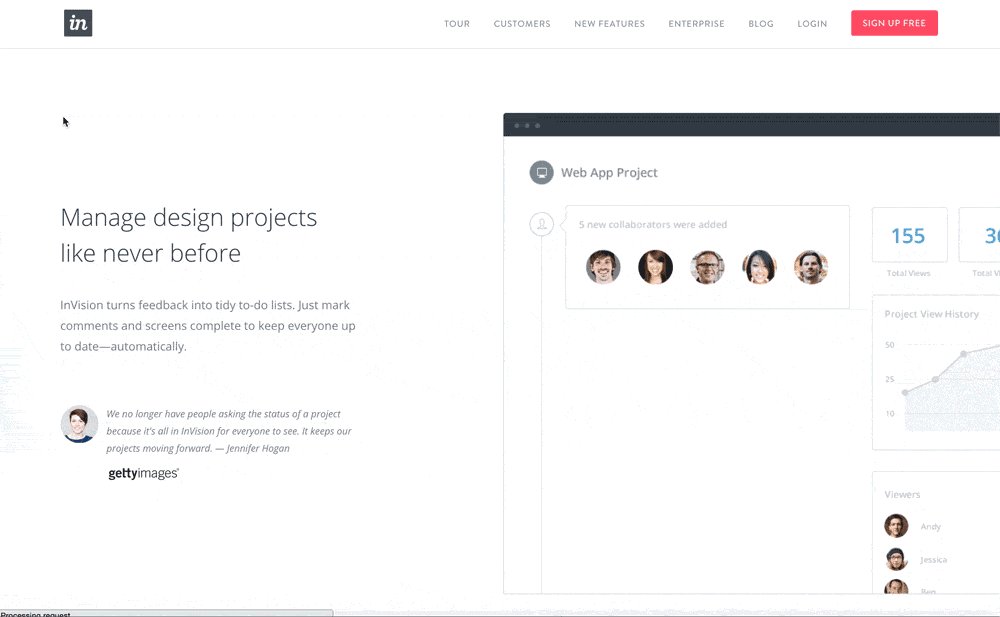
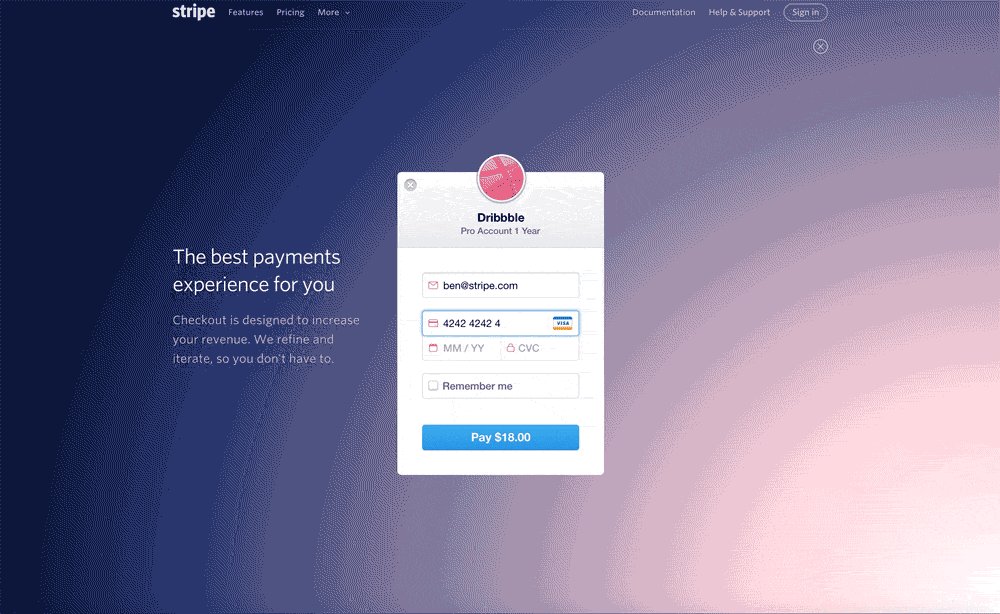
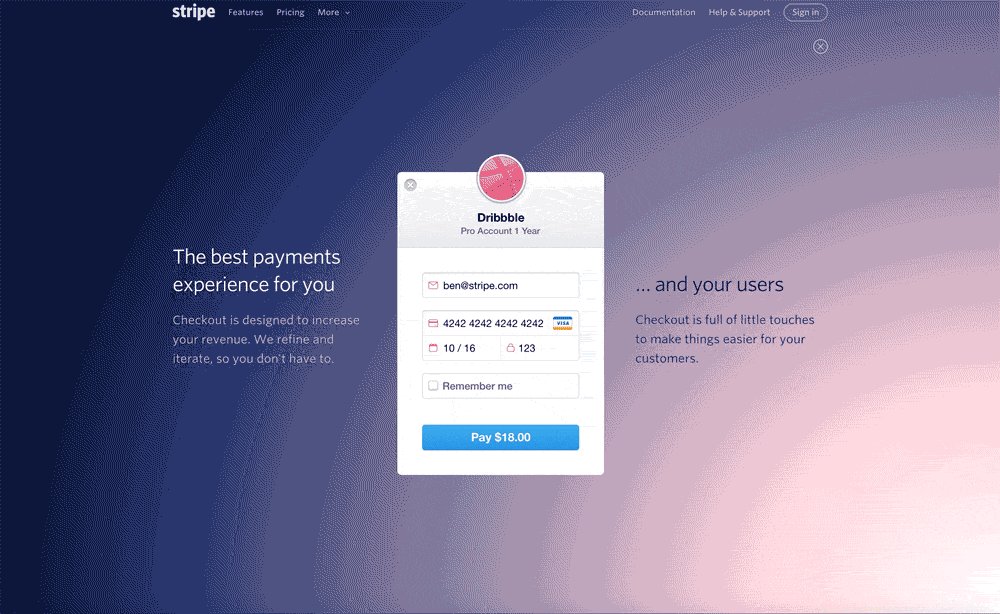
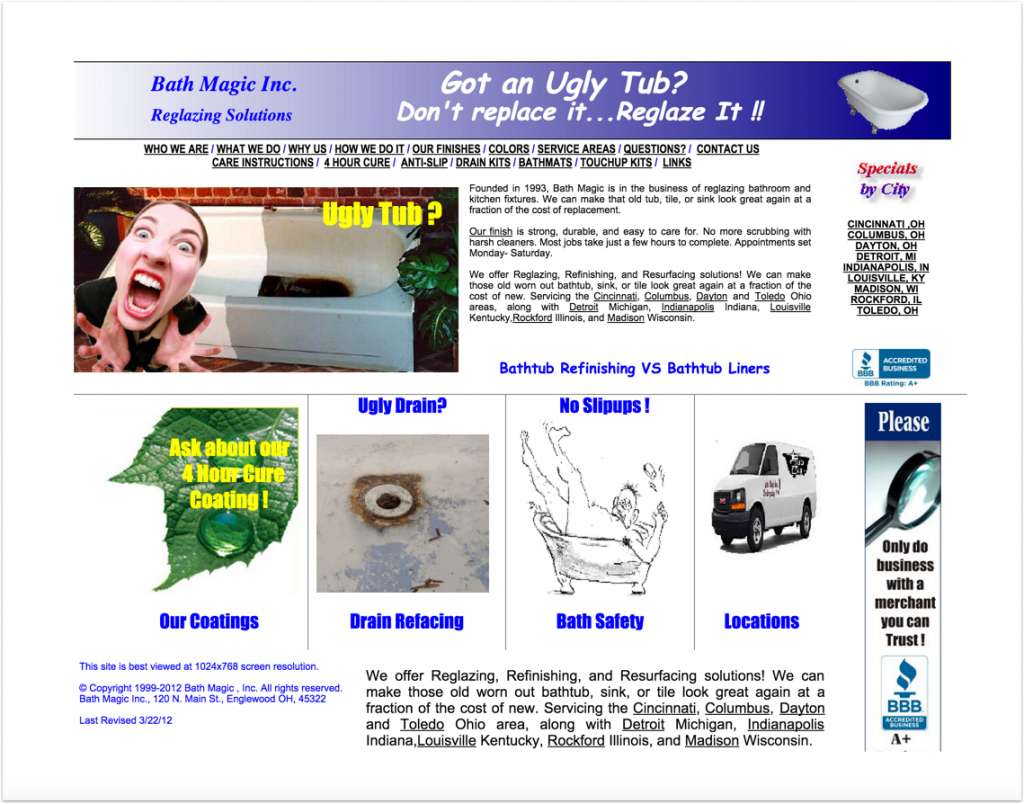
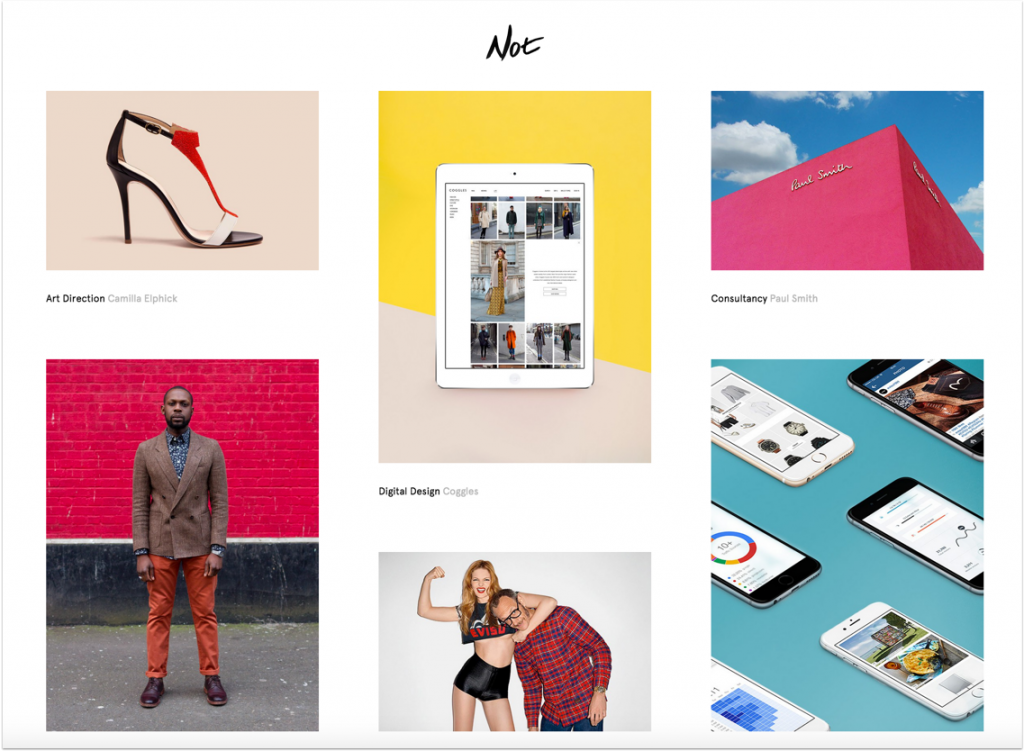
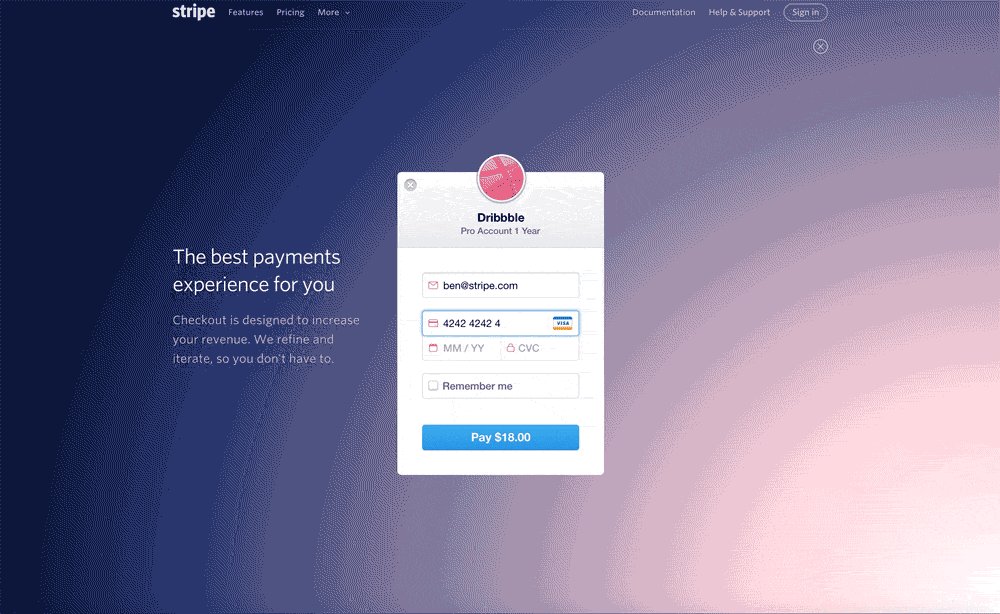
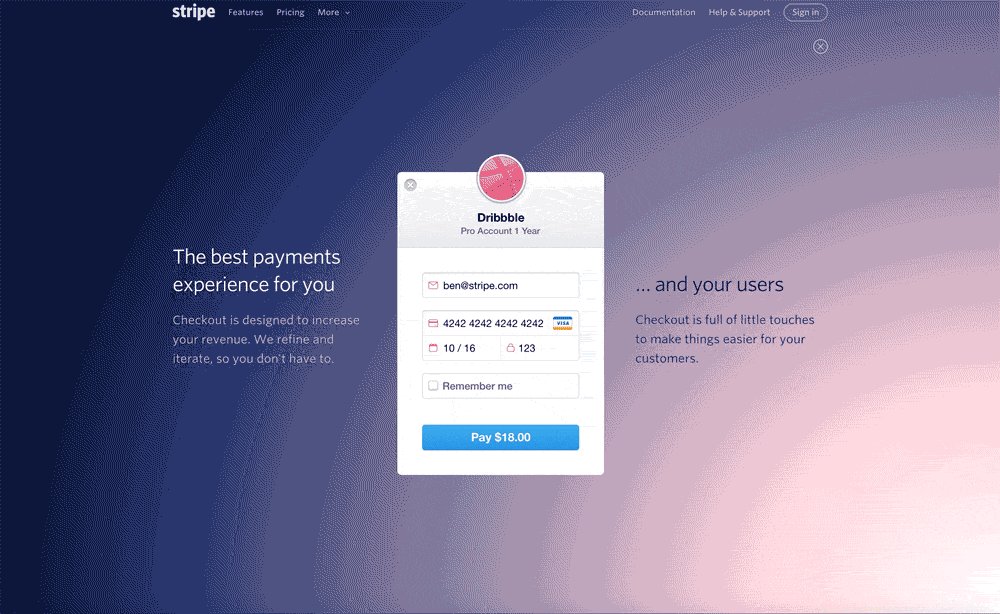
Sites should become not only faster technically, but also easier to understand. User-retaining designs are similar to sites that load slowly. Simple designs are easier to look at. It is easier to see which of these designs is newer - the one from which you can quickly get pleasure:


This is the main cause of death of skeuomorphic design (copying the form or appearance of objects by other means) - users are more susceptible, less patient and a lot of information slows them down.
Mobile apps are ahead of websites, offering minimalist and beautiful interfaces. This is because minimalism works better.

Flat design is just the beginning. The trend is toward immediacy and simplicity.
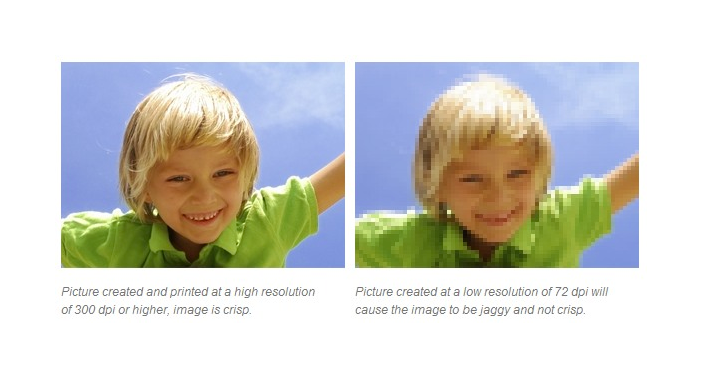
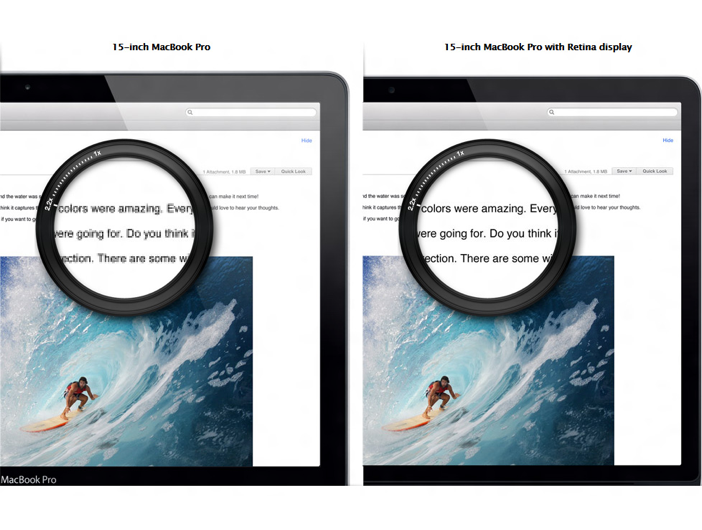
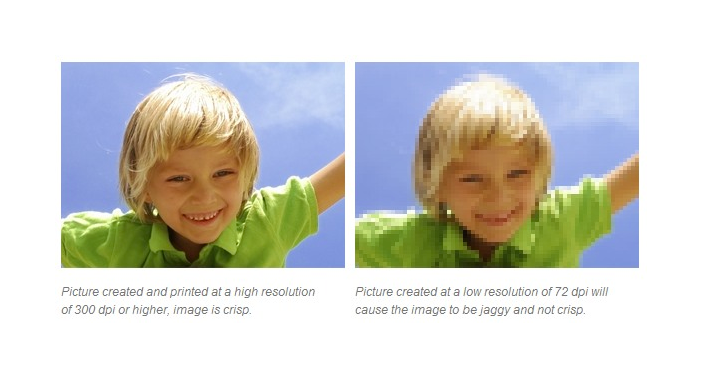
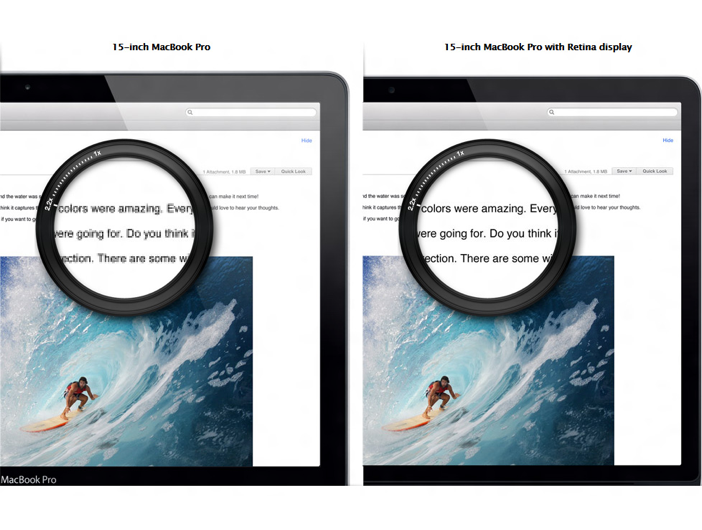
On the desktop, a pixel is a pixel. It is even known how many pixels per inch are usually 72 dpi. Now, few people know what it is.

In responsive design, everything goes to grids and percentages. But there is one more uncovered topic: raster images. Almost the entire web is built on half-resolution images, and they do not scale. On retina displays and in modern browsers, the time has come for vector images.
This is already happening with icons based on fonts and Google's Material design. They are ideal for designers and modern browsers.

The technology is already there, but a professional designer needs to give time to change habits so that they can make websites for high-quality screen. When the average desktop screen reaches the quality of retina, designers will follow.
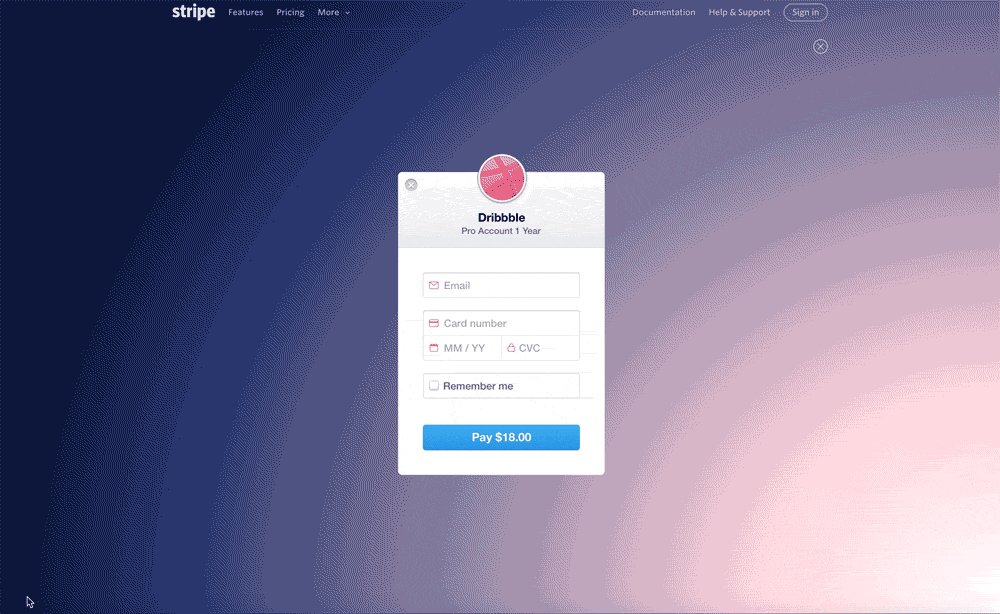
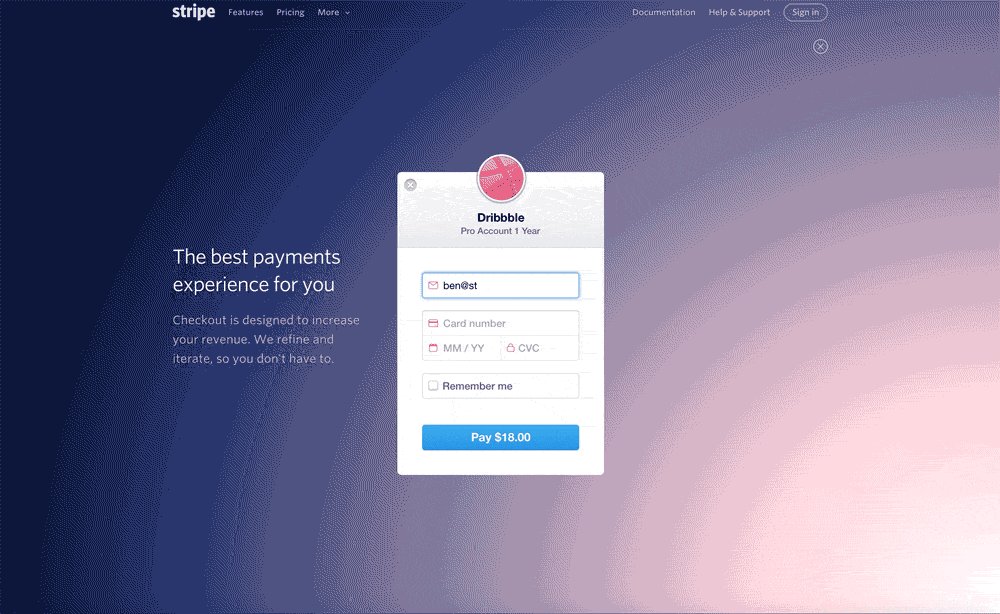
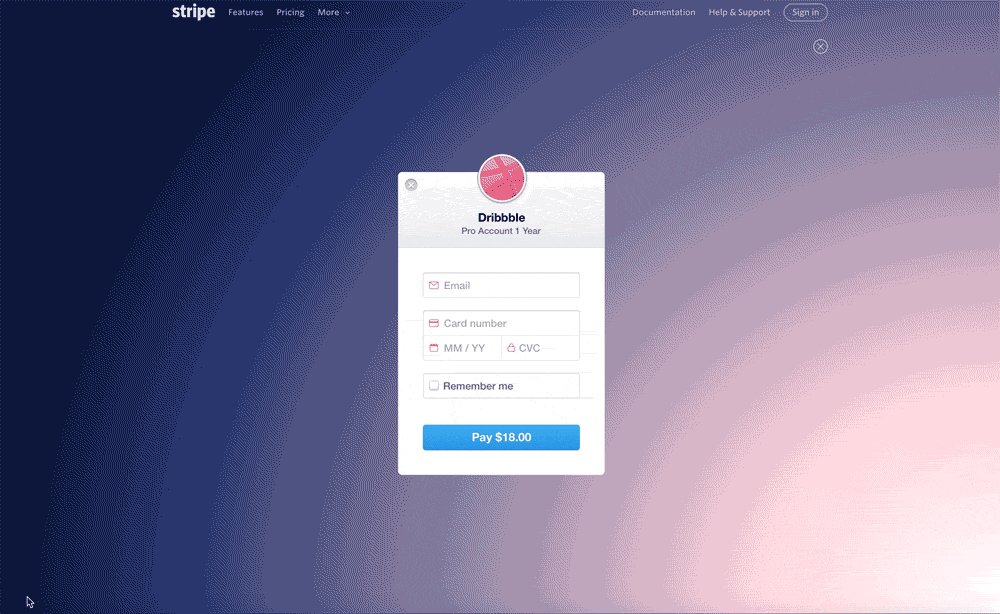
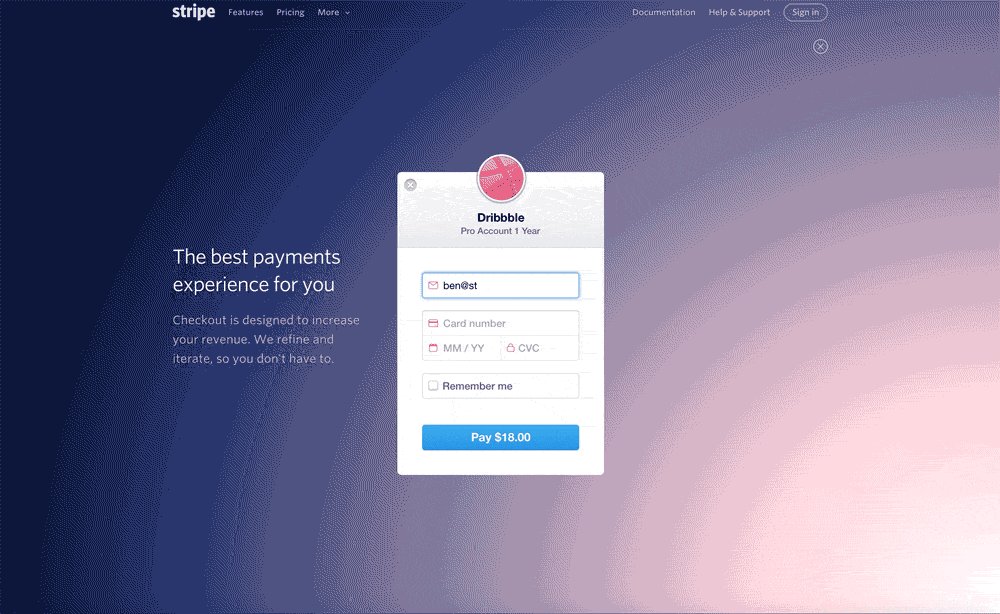
To create the impression of an old site, type GIFO “Under Construction” and Flash animations there. But in the modern world, animation returns in a new form. Flat design looks pretty dull. Animation helps sites to stand out and stuff more information into the same space.

Mobile applications have changed user expectations. They use traffic to convey meaning, and sites begin to do about the same.

Technologies like CSS animations simplify design improvements without the use of plug-ins or problems with speed and compatibility. Web components (about them below) will speed up this process.
GIF animation is back and working efficiently, it's so easy to create and share it.
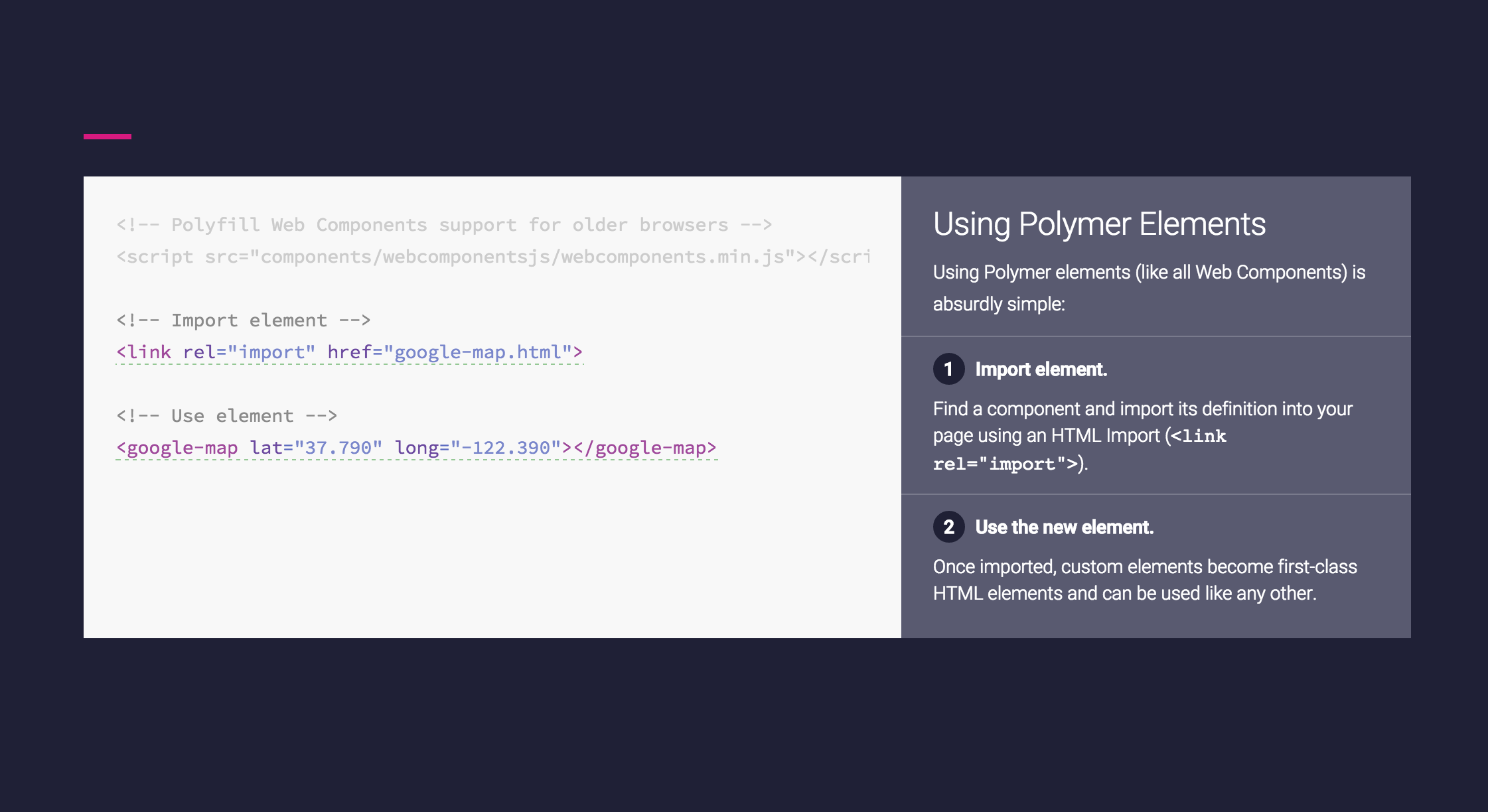
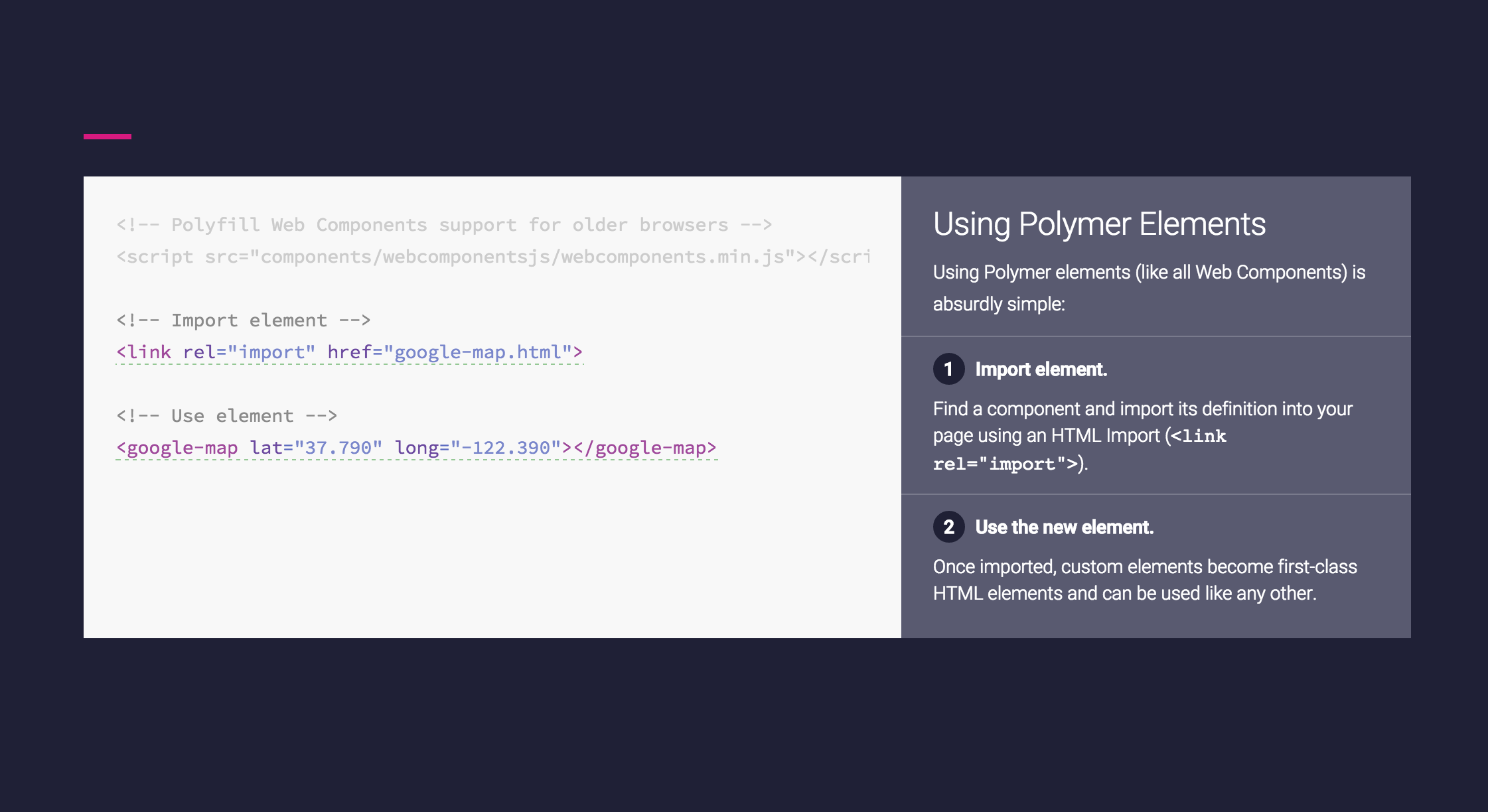
Web technologies are becoming more complex and less semantic. Designers have to write complex code on the pages to use simple things, like inclusion on the Google Analytics page or the Facebook Like button. It would be easier if you could write something like:
And this is possible with web components that will start to spread in 2015. Google's Material design has already come to us, and can serve as a catalyst for this movement. It provides animation and interaction components taken from Android applications, with simple tags like

If it takes root, then much more frameworks will appear on the basis of the components. Perhaps Bootstrap 4.0?
Social networks are a great success, but content producers are not so happy. The problem is in saturation. In Facebook, users see only those of the billions of posts that, according to the network, most users will like. Over time, your posts see fewer people. This problem can be solved, oddly enough, by paying Facebook.
Social networks will not die, but in 2014 many noticeable bloggers like Tim Ferris turned away from social networks and focused on good old email newsletters. Emails have an advantage - a greater percentage of people will see them.

I believe that this trend will intensify in 2015, along with web notifications (which work the same way as notifications in mobile applications).

This cool technology will be noticed only by designers. CSS shapes allow you to embed content in forms, for example, in circles:

This is cool, but as long as browsers don't support this, it’s probably risky to spend time on it and make two different design implementations for old and new browsers. And besides designers, no one will notice. But this is awesome.
In 2014, mobile applications have supplanted desktops, but the majority of web designers have not yet tightened. Most organizations order a website that looks good on a computer, and on mobile it works secondarily. In 2015, such a strategy seems unprofessional. Mobile phones are becoming the main web devices.
Flat design is already everywhere, but it’s not only flat buttons - most importantly, it’s simpler and faster sites. Simplicity is not fashion, it is the future.
It is more and more fashionable to insert animation into posts, which looks good and improves user perception.
Pixels and hidden menus with clicks go away, giving way to scrolling. Web components facilitate the creation of sites similar to mobile applications.
Now we are seeing the arrival of best practices from mobile applications to the web. Over time, the difference between applications and sites may disappear completely.
1. Gestures instead of clicks
We forgot how difficult it was to scroll pages before. We had to drag the cursor to the right edge to use such an ancient thing as a scroll bar. If you were already a professional then, you could use the mouse wheel, cursor keys or trackpad - but in this you overtook most users.

')
In 2015, scrolling is easier than clicking. On the mobile, you can scroll with your thumb. And hit the target harder - exactly the opposite compared to the desktop.
As a result, more and more websites will be built on the idea of scrolling over clicks. And of course, this is exactly what we see.

This trend will continue as mobile devices become larger. On modern sites, there are fewer places for clicks, and more scrolling. Fewer links, more buttons, large clickable areas and high pages to scroll through.
Sites dividing articles into several pages will soon learn this. They will turn into one-page pages, or even, like TIME, into endless pages.

It is not yet known whether the web will appear on the clock - but if so, then there it will surely be controlled by gestures.
2. Folded menus die off.
Scrolling costs nothing, and the devices are very different in size - so minimized menus go away. Designers can finally not push everything to the top of the page. This leads to a design like Medium - full-screen page headers, with content that opens only after scrolling.

Using high pages, designers can fill them with big beautiful pictures. In 2015, there will be more sites using vertical space and more large images.
3. Users are speeding up, websites are simplified.
Today, any teenager is an expert on using the web. Even beginners can use browser tabs and gesture back to the previous page. As a result, everything speeds up and the user becomes less tolerant. If you want to ruffle a calm person, slow down the Internet for a while.

Sites should become not only faster technically, but also easier to understand. User-retaining designs are similar to sites that load slowly. Simple designs are easier to look at. It is easier to see which of these designs is newer - the one from which you can quickly get pleasure:


This is the main cause of death of skeuomorphic design (copying the form or appearance of objects by other means) - users are more susceptible, less patient and a lot of information slows them down.
Mobile apps are ahead of websites, offering minimalist and beautiful interfaces. This is because minimalism works better.

Flat design is just the beginning. The trend is toward immediacy and simplicity.
4. Pixels are dead
On the desktop, a pixel is a pixel. It is even known how many pixels per inch are usually 72 dpi. Now, few people know what it is.

In responsive design, everything goes to grids and percentages. But there is one more uncovered topic: raster images. Almost the entire web is built on half-resolution images, and they do not scale. On retina displays and in modern browsers, the time has come for vector images.
This is already happening with icons based on fonts and Google's Material design. They are ideal for designers and modern browsers.

The technology is already there, but a professional designer needs to give time to change habits so that they can make websites for high-quality screen. When the average desktop screen reaches the quality of retina, designers will follow.
5. Animation returns
To create the impression of an old site, type GIFO “Under Construction” and Flash animations there. But in the modern world, animation returns in a new form. Flat design looks pretty dull. Animation helps sites to stand out and stuff more information into the same space.

Mobile applications have changed user expectations. They use traffic to convey meaning, and sites begin to do about the same.

Technologies like CSS animations simplify design improvements without the use of plug-ins or problems with speed and compatibility. Web components (about them below) will speed up this process.
GIF animation is back and working efficiently, it's so easy to create and share it.
6. Components are new frameworks.
Web technologies are becoming more complex and less semantic. Designers have to write complex code on the pages to use simple things, like inclusion on the Google Analytics page or the Facebook Like button. It would be easier if you could write something like:
<google-analytics key=”UA-12345–678"> And this is possible with web components that will start to spread in 2015. Google's Material design has already come to us, and can serve as a catalyst for this movement. It provides animation and interaction components taken from Android applications, with simple tags like

If it takes root, then much more frameworks will appear on the basis of the components. Perhaps Bootstrap 4.0?
7. Social saturation and the rise of direct email
Social networks are a great success, but content producers are not so happy. The problem is in saturation. In Facebook, users see only those of the billions of posts that, according to the network, most users will like. Over time, your posts see fewer people. This problem can be solved, oddly enough, by paying Facebook.
Social networks will not die, but in 2014 many noticeable bloggers like Tim Ferris turned away from social networks and focused on good old email newsletters. Emails have an advantage - a greater percentage of people will see them.

I believe that this trend will intensify in 2015, along with web notifications (which work the same way as notifications in mobile applications).

Bonus Non-prediction: CSS Forms
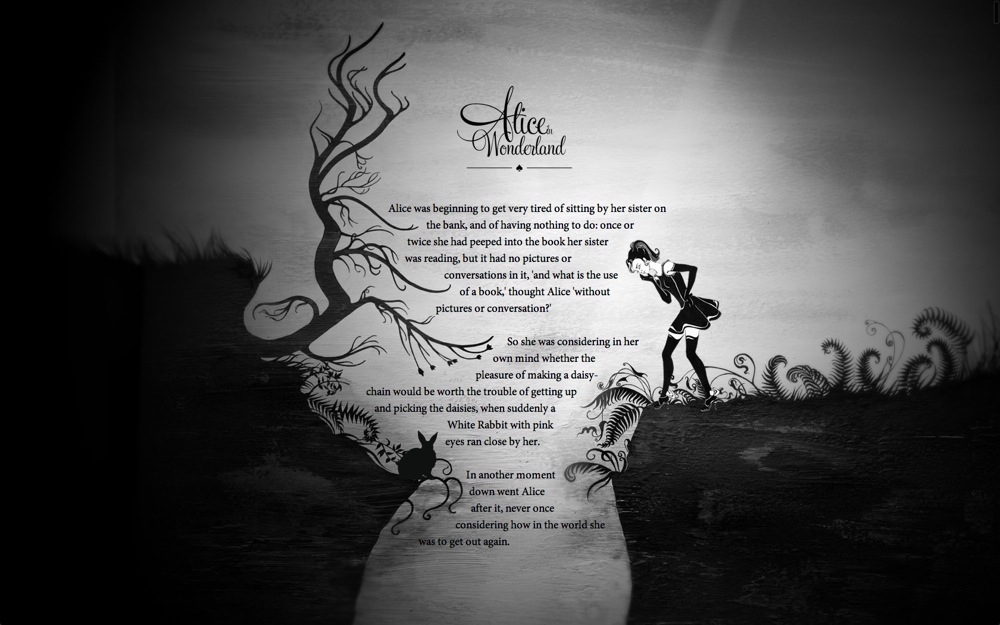
This cool technology will be noticed only by designers. CSS shapes allow you to embed content in forms, for example, in circles:

This is cool, but as long as browsers don't support this, it’s probably risky to spend time on it and make two different design implementations for old and new browsers. And besides designers, no one will notice. But this is awesome.
What to expect in 2015
In 2014, mobile applications have supplanted desktops, but the majority of web designers have not yet tightened. Most organizations order a website that looks good on a computer, and on mobile it works secondarily. In 2015, such a strategy seems unprofessional. Mobile phones are becoming the main web devices.
Flat design is already everywhere, but it’s not only flat buttons - most importantly, it’s simpler and faster sites. Simplicity is not fashion, it is the future.
It is more and more fashionable to insert animation into posts, which looks good and improves user perception.
Pixels and hidden menus with clicks go away, giving way to scrolling. Web components facilitate the creation of sites similar to mobile applications.
Now we are seeing the arrival of best practices from mobile applications to the web. Over time, the difference between applications and sites may disappear completely.
Source: https://habr.com/ru/post/260929/
All Articles