Streets and Heroes

Hello. I want to share with you my small project, the idea of which came to my mind on the eve of the celebration of May 9th. Then I did not have time to realize my plans, so it was decided to try to have time to do everything by June 22. And literally tonight completed it. The idea was to show the streets on Moscow’s map, named after the heroes of the Great Patriotic War.
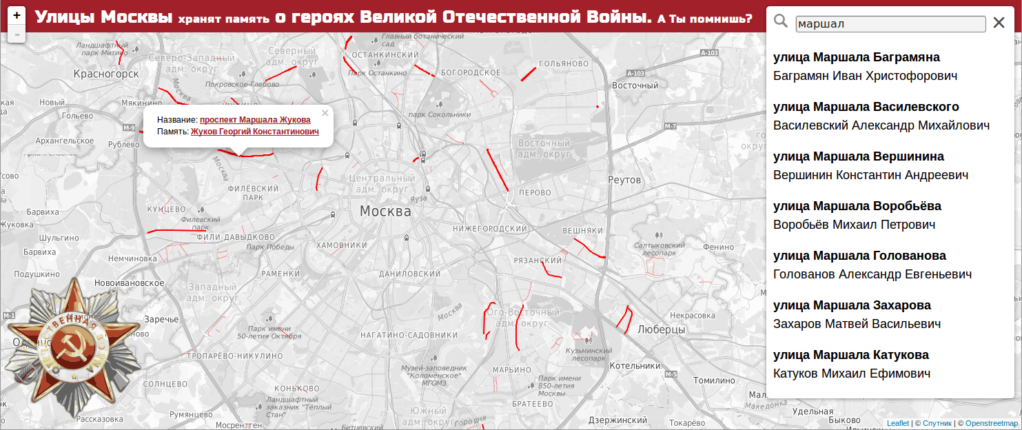
We all walk and drive through the streets, whose names have their historical rationale, but few of us think about it. In the process of data collection, I rediscovered many streets for myself, which even did not realize that they were named after the heroes. I suggest that you also look at familiar places, learn new things for yourself, and pay tribute to the memory of people who sacrificed so many things for you and me: Streets and Heroes .
')
Technical details
Well, since we are in Habré, I’ll tell you a little about how things work, all the more there are interesting solutions. The project is based on data from OSM and Wikipedia. For drawing a map leaflet.js with a number of plug-ins is used. The search uses a modified leaflet-fusesearch plugin (the original works only with markers), a very cool thing, it can search through several entry fields at once. You can see the project on github: Streets-of-Valour-and-Victory .
The lines of the streets were pulled out of OSM, while depending on the type of line they were assigned a category so that they could then synchronize their drawing with the used cartostyles. The fact is that in most cases the people do not bother and makes lines of a fixed thickness regardless of the zoom, it looks rather ugly. The solution looks like this:
"11": { "motorway": { "color": "#FF0000", "weight": 3.6, "opacity": 1, "fill": false, "lineCap": "butt", "lineJoin": "round" }, "mainroad": { "color": "#FF0000", "weight": 2, "opacity": 1, "fill": false, "lineCap": "butt", "lineJoin": "round" }, "minorroad": { "color": "#FF0000", "weight": 0.4, "opacity": 1, "fill": false, "lineCap": "butt", "lineJoin": "round" }, "service": { "color": "#FF0000", "weight": 0.3, "opacity": 1, "fill": false, "lineCap": "butt", "lineJoin": "round" }, "noauto": { "color": "#FF0000", "weight": 0.3, "opacity": 1, "fill": false, "lineCap": "butt", "lineJoin": "round" } } We need to paint the styles for each category for all the zooms, while it is possible to orient oneself to the kartostil osm-bright . This made the lines translucent so that the street names could be seen. There is a small problem when parts of the composite street overlap, but this is all solved by tricky manipulations with the data in postgis, and it will be decided the next time the data is updated. Yes, about the update. Send me the streets that you did not find on the map or in the list, I will be very grateful!
Tiles Now I am using satellite tiles, and then we'll see how things will be.
In prinipe on it all. If you have any questions, ask. If someone wants to do something similar for another city - write, help. I hope the map will be interesting to you, and do not forget to share with friends!
PS send errors and typos in lichku, there was no time for detailed proofreading, so everything can be
Source: https://habr.com/ru/post/260893/
All Articles