Choosing a text editor or "I want everything in one"

Hello! I would like to discuss a pressing problem for me personally - the choice of a text editor. Nowadays we have a very large variety of choices, but the more products, the harder it is to choose the right one for your purposes, your convenience. In this article I will try to share my thoughts about this and tell which editors and IDE my choice was.
Disclaimer
I am young enough and inexperienced in the field of IT to give some super-arguments, so all of the following will be personally my subjective thoughts and reasoning. If someone does not agree with me - I will only be happy to support the discussion and discuss all this in the comments.
Now I work under Windows, in the future, perhaps, I will switch to Mac OS, so when choosing a text editor / IDE, I immediately highlighted cross-platform. I considered a little more options than I would list here, for I decided to select only the most attentive ones. I will try to briefly describe the view on the different sides of the listed software products.
Standard tasks
By standard tasks I mean banal layout tasks, i.e. HTML, CSS, can javascript. I will not emphasize the things that are everywhere, for example: changing color themes, the project folder monitoring system, etc.
')
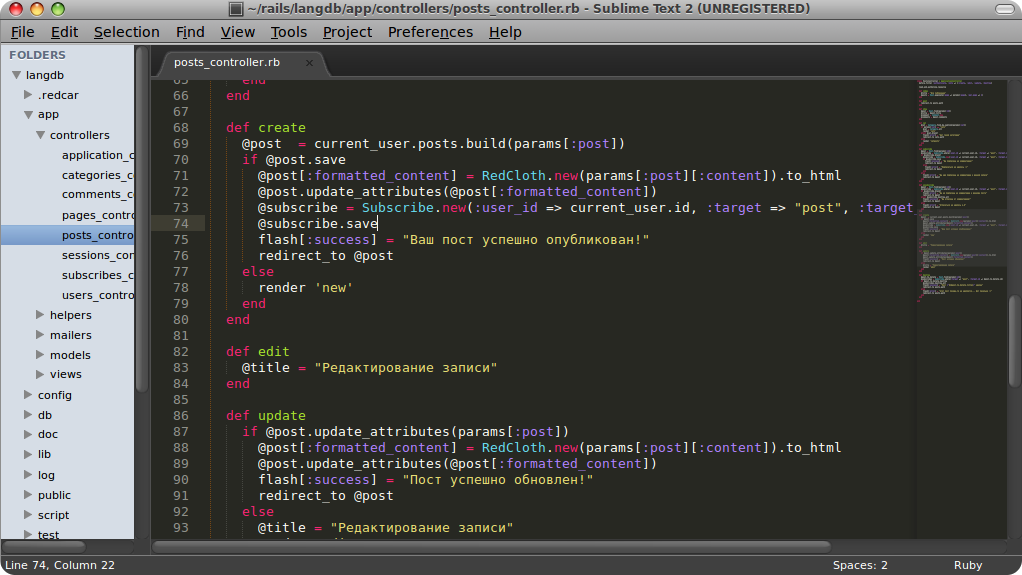
Sublime text
Official site
As far as I know, people are divided into two types: those who use Sublime and those who do not use Sublime. I now belong to the second; I will try to explain why.

Interface
For me, this plays a very important role when the interface is pleasant and clear. This editor for some reason did not cause me such feelings. Subjectively, the design and design at the level of 2010, so there is a "minus".
Functional
Well, the set is quite impressive, although there is a lack of LESS, SCSS syntax highlighting. In general, the functionality is good.
Speed performance
It works quickly, it is definitely on 5+, I worked in it for quite a long time and with large files, I did not observe any lags.
ATOM
Official site
In appearance - an excellent editor from the GitHub team. He quickly managed to interest me, but he managed to disappoint me even faster.

Interface
It looks like everything is fine, in full-size mode it looks great, the developers apparently tried. This case is written in CoffeeScript, and everything lies on GitHub in open-source, so if you like this editor and you are familiar with CoffeScript, you can supplement it with your own ideas.
Functional
In general, as usual, nothing super-remarkable, though at some point I felt that there was no “swap” button when searching and replacing with a document. Trifle, but upset.
Speed performance
This is where everything got burned. Lying just brutally, with large documents, huge problems, although the css file of the same Bootstrap it downloaded seconds 12. Periodically crashes, but this problem can only be on Windows, so if you used it on a Mac, you can discuss it in comments.
Brackets
Official site
Excellent open-source product from Adobe, which already has many plug-ins, extensions, add-ons. In my opinion - a promising thing. Written in HTML, CSS, JavaScript. I chose it.

Interface
Adobe style. Everything is very simple and clear, but at the same time stylish; interface makes fall in love.
Functional
As usual, standard, but fortunately full support for LESS, SCSS. And attention (for those who overslept): there is a kind of parsing PSD. Those. The editor analyzes your PSD layout and you can freely make a layout of your page styles from the PSD. The revolutionary thing in my opinion. Adobe such as Adobe.
Speed performance
As in SublimeText everything is fine, no noticeable lags and problems, everything is very fast, at the level of Barry Allen.
But what about ...
Forget about markup. In the web there is still such a thing as dynamism, i.e. web programming, without which any site (only if it’s not a landing page or some other static thing) becomes boring, let's talk about the brains of web applications.
Php
 I didn’t choose too much, googling and looking at some editors, and the IDE realized that it was definitely PHP Storm from JetBrains. Previously, the interface in it repelled, but now everything is very high. Auto-complement code like IntelliSense, ease of working with frameworks, etc. In general, a worthy product.
I didn’t choose too much, googling and looking at some editors, and the IDE realized that it was definitely PHP Storm from JetBrains. Previously, the interface in it repelled, but now everything is very high. Auto-complement code like IntelliSense, ease of working with frameworks, etc. In general, a worthy product.ASP, node.js

Here I was recently attracted by a little / quite a lot of sensational Microsoft product - Visual Studio Code .
Excellent editor for ASP.NET and node.js applications. Famous IntelliSense, the ability to work with classes and objects by reference. All in the style of Microsoft. There is a built-in debugger. I also want to emphasize that in my opinion, this is an excellent replacement for MonoDevelop for .NET developers outside of Windows (here, that is, Visual Studio).
The editor is still under development, but the work is done fairly quickly, considering that this is Microsoft.
Total
- HTML, CSS (+ reprocessors), JavaScript - Brackets
- PHP - PHP Storm
- ASP, node.js, .NET - Visual Studio Code
Summarizing the above, I made my choice. You do not have to dwell on the same criteria as me. I will be glad to discuss everything in the comments to the article.
Thanks for attention!
Source: https://habr.com/ru/post/260865/
All Articles