What's new in Babylon.js

Recently, the
babylon.js development team has released a new version of the eponymous library (v2.1) with many improvements, as well as new tools for creating 3D in the browser, already having experience creating games such as Flight Arcade and Assassin's Creed Pirates . This article will cover some of the major updates, as well as links to demos and a sandbox, so you can try it yourself.Unity 5 Exporter.
On Habré was the publication of Blend4Web vs Unity with the mention that Unity, too slowly and disproportionately large, imports files into
WebGl . Perhaps this is an option for such cases.Unity an amazing tool for creating games that can work on almost all operating systems. I like the Unity 5 WebGL exporter - this is a good way to export all games to the WebGL/ASM.JS/WebAudio site.')
To make this solution more complete, and if we want easier export of mesh projections that could run without
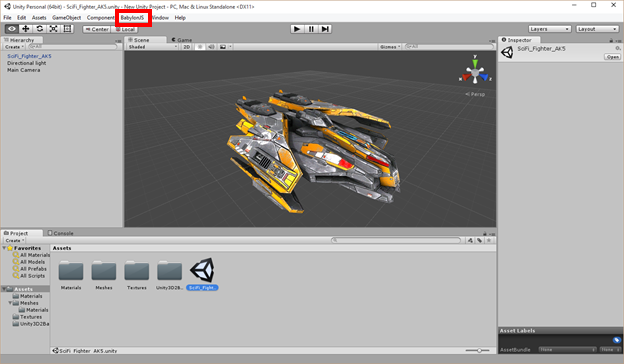
ASM.JS , you can install the Babylon.js exporter: available here .When installed, the
exporter can export the scene by going to the Babylon.js exporter menu:
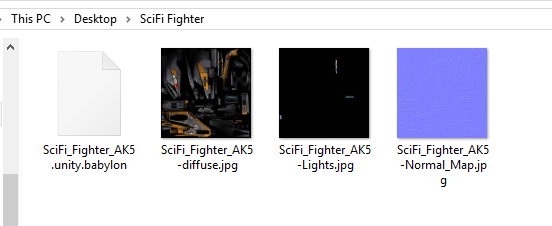
After a few seconds, a
.babylon file will be generated along with its associated textures:
Now you can download
Babylon from a JavaScript project or directly test using the Babylon.js sandbox
Decals - I would probably translate as “blots” :)
Decals (spots) are usually used to add some details to 3D objects (bullet holes, some local information, etc.). Inside the decals (spot) there is a mesh created from the previous one, with only a slight offset to be on top.
Offset can be considered by analogy with the property of
CSS zindex . Without this, it will be seen that when two 3D objects appear in the same place:
Code to create a new spot:
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle); For example, on this demo, you can click on the cat to see the traces of bullet holes on it.

SIMD.js
Microsoft, Firefox and Chrome, have announced support for
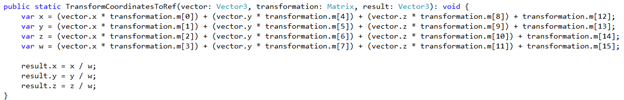
SIMD.js - in the API for using the processor's multi-scalar capabilities directly from JavaScript code. This is especially useful for using scalar operations, such as matrix multiplication.It was decided (with the participation of Intel) to integrate
SIMD.js support directly into the math library.And this, for example, leads to code evolution where the same operation is applied 4 times:

Also:

The main idea is to load SIMD register with data and execute only one instruction, whereas earlier it was required to execute several.
See how it works here.
This demo tries to maintain a constant frame rate (50 fps by default) when adding new dancers every few seconds. This leads to the appearance of a large number of “matrix multiplications” for animating skeletons used by dancers.
If your browser supports
SIMD , you can enable it and see the performance boost.
Web Worker Collisions
Ranaan Weber (top contributor Babylon.js) did a great job to seriously improve the collision engine, and allow Babylon.js to calculate collisions using individual web workers.
Previously, if it was necessary to include collisions at the site of the alleged collision, we added invisible objects around our objects to reduce the number of required calculations. Now this is still true, but since calculations are not done in the main stream, it is easy to solve the problem of creating much more complex scenes.
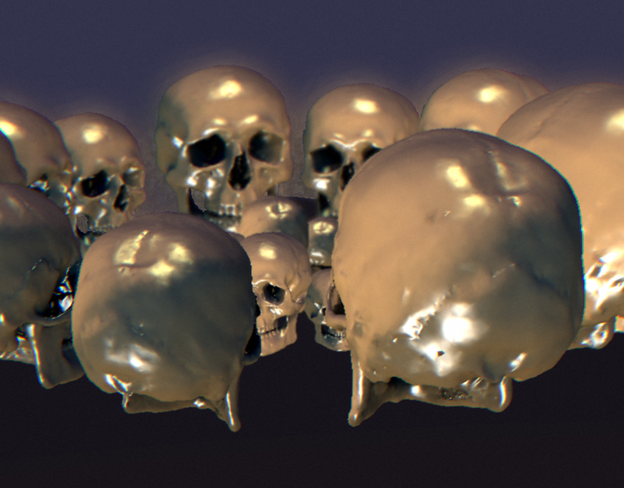
For example, take the scene where we have a large mesh (beautiful skull) with collisions in the camera (this means that using the mouse wheel will not work through the skull). This demo does not use invisible objects. A real mesh with more than 41,000 vertices is used, each of which needs to be checked.
Previously, with constant collisions, the main stream should be involved in showing the scene. And calculate collisions.
When you enable web workers, the main thread should not care about collisions, because another thread works for it. Since in most cases currently all processors have at least 2 cores, this is really a big optimization.
To enable collisions, use the following code:
scene.workerCollisions = true|false; You can learn more about collisions here .
Raanan also wrote two good publications:
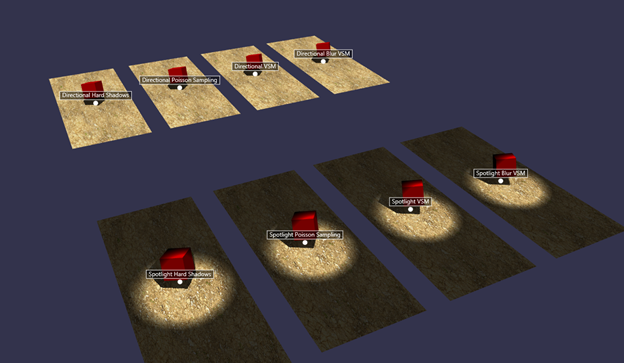
New shadow engine
Adding shadows to the scene always adds realism. The previous version of the implementation of shadows could create dynamic shadows for directional light sources (Directional Light).
The new version adds support for light sources that mimic a spotlight (Spot Light) like a flashlight, and two new filters have been added that create very nice soft shadows,
This can be seen in the demo .

And this demo shows various options for changing dynamic shadows.

For more information on working with shadows, read the documentation .
Forms specified by parameters
Jerome Bousquie (another top contributor) has added many new meshes based on parametric shapes.
As you can see, in
Babylon.js , the base mesh still had the standard form originally set: that is, if we create a spherical mesh, we expect to see a sphere. The same goes for the cube, torus, cylinder, etc.There is another type of shape, the final shape of which is not fixed. Their final form depends on the parameters used in the particular function. Thus, these figures can be called "Parametric figures".
Jerome, using these “parametric shapes,” added a list of meshes for working out of the box:
- Ribons
- Disc
- Dashed lines
- Lathe
- Tube

If you want to learn more about parametric figures: you can study this guide .
Jerome also created learning material to better understand ribbons: read it here .
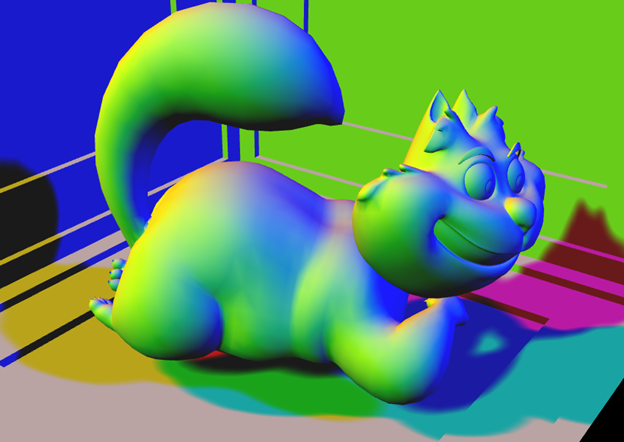
New Optical Effect
Jahow (another top contributor) used Babylon.js pipe-line post-processing rendering, which will allow to achieve photographic realism.
Two types of postprocessing used in pipeline:
- " chromatic aberrations " of shaders, which shifts slightly red, green and blue channels on the screen. This effect is stronger around the edges.
- "Depth of field" shaders, including:
- Blur on the edge of the lens
- Lens distortion
- Adjusting the sharpness and blur of the image
effect - depth of field (shapes appearing in blurry areas)- Grit effect (noise or custom textures)
This demo can also be viewed in the playground .

For more detailed study use:
PS Request for grammatical errors and translation errors to write to the PM.
Source: https://habr.com/ru/post/260813/
All Articles