Beginner site optimization guide. Part 1
Website optimization, known as A / B testing, has gained popularity as a working technique for many teams creating websites. But until now, there are too few comprehensive books, articles, or educational materials for individual developers seeking to introduce this technique in their organizations.
In the first part of the guide, I will provide detailed instructions on how to build, configure and improve this technique for their use.
This is a method of experimentation, checking which design is best for your site. The idea is simple:
')
create several options for the design of a page or part of a page of your site
Split site traffic so that each visitor sees either the current version (control group) or one of the new options.
track which version shows the best results with special indicators
Indicators are selected to directly reflect your business goals. They may include the amount of goods purchased on the site; the number of people who subscribed to the newsletter; The number of people who watched the video with the instruction. Sometimes indicators are called conversion - this is the percentage of visitors who committed the desired action in relation to the total number of visitors.

Site development
There are two main types of optimization tests: A / B tests (also known as A / B / N) and multivariate tests.
In this case, you compare the work of several fixed design options to each other. They can differ by only one element (the color of the button or the replacement of a picture with a video), or many elements at once (another page design).

Three different buttons for testing

Two different page design options
A / B tests are easier to develop and analyze, and they return results faster, because they usually contain fewer options than multivariate tests. Most people work with such tests.
Multivariate tests change two or more page properties and check which combinations work best. Their main difference from the A / B tests is that they check how several different design dimensions work with each other and which leads to better results. In the following example, we are trying to figure out which combinations of text and button colors will get the most clicks.

The simplest type of multivariate test is a full factorial experiment. This is a test of all combinations of factors. The downside is that such tests take the most time, since you divide the traffic between a lot more options than A / B tests.
Partially factor methods use statistics and interpolation of results for certain combinations, reducing the amount of traffic required for tests. But these methods are quite complex mathematically .
Why do we do tests? Goals, benefits and rationales
Optimization allows you to enter a system based on indicators that determine the success or failure of a design. Thus, your team learns with each test. People will not argue unfoundedly over the details of the design. The effect of “deciding whoever has a higher salary” will no longer work. By setting clear goals and relevant indicators, you get accurate data.
Personally, I'm not sure that you need to check absolutely every tiny change on the site. But in every organization, a web development strategy should be tied to measurable goals that are related to your business goals.
If you are told that the site should “provide the best customer support,” you need to determine which indicators best reflect this. Maybe this is the total number of tickets and emails, which were answered from the site along with the user satisfaction rating, or the average user rating of the answers in the FAQ section. As Galileo said, “measure what can be measured, and make that which cannot be measured”.
In addition, you should try to measure the real conversion, and not some simple indicators that are indirectly associated with it. For example, in the online store should observe the number of paid orders, and not just placed. Your team should monitor such real conversions as well as background steps and intermediate goals.
Even experts will not predict with 100% probability how optimization will affect the process. Therefore, it is necessary to engage in testing. Do not let team members push their design options simply on the basis of their confidence. Test it.
Make small changes often, and thanks to testing you will be able to understand what influences the conversion. Consider the previous A / B testing example:

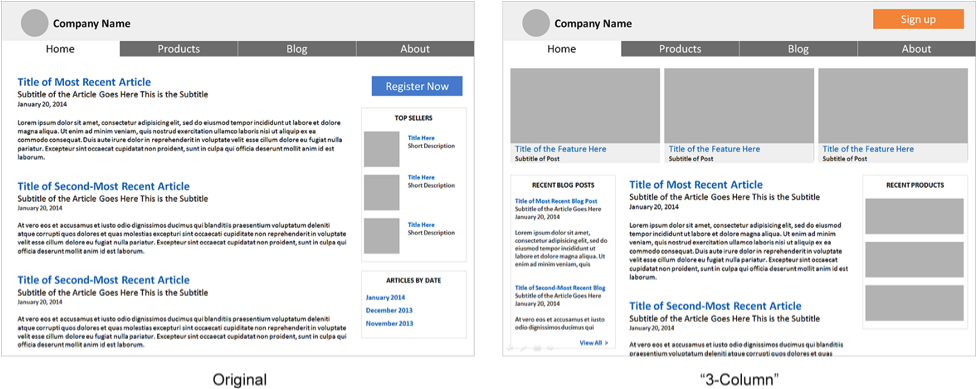
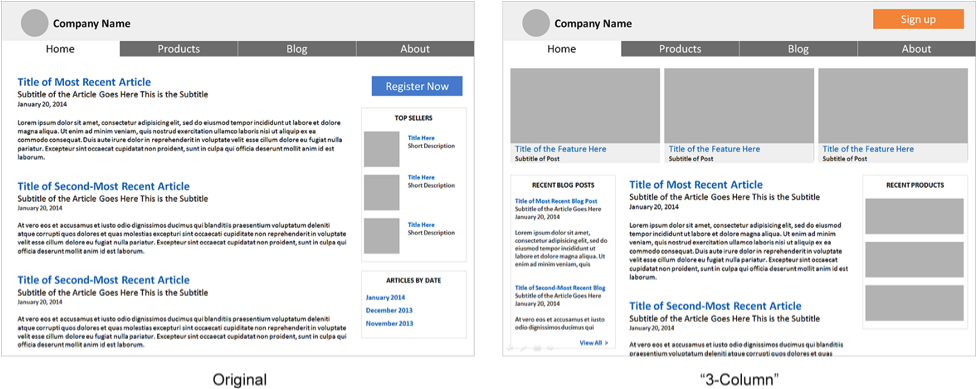
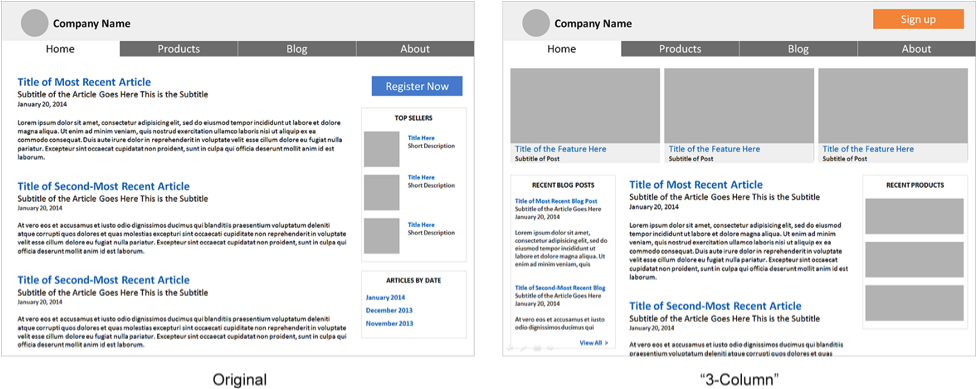
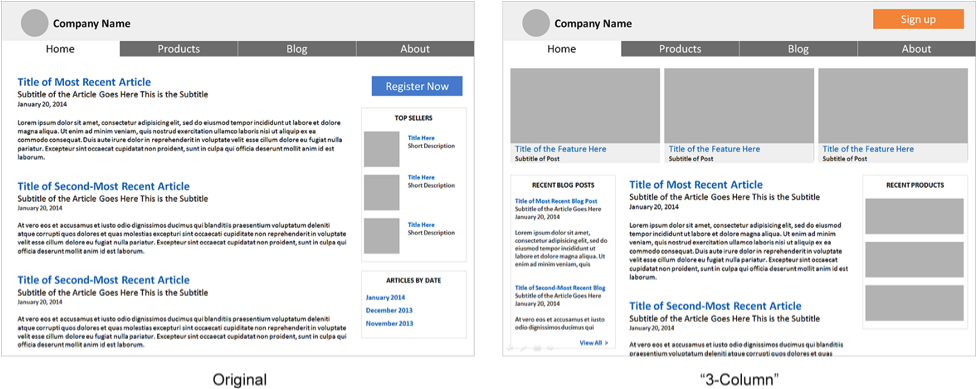
Imagine that the new director decided to completely redo the page. A few months later you are launching a new three-column design. And you decide to conduct A / B testing, showing 10% of visitors the old design, and 90% - new.
It turns out that the old design works better. What to do? You can not just throw out a new one. Surely in the new design some elements work better than in the old one. But since you made such a dramatic change, it is hard to separate the good from the bad.
A better strategy is to constantly optimize various details on the page and conduct tests that will gradually evolve into a new version. As Jared Spoole wrote in his article “The Silent Death of Big Restarts ”, “the best sites replaced the revolutionary processes with evolutionary ones. Full redesign is a thing of the past, gradual improvements are emerging instead. ”
Part 2
In the first part of the guide, I will provide detailed instructions on how to build, configure and improve this technique for their use.
Basics: What is website optimization?
This is a method of experimentation, checking which design is best for your site. The idea is simple:
')
create several options for the design of a page or part of a page of your site
Split site traffic so that each visitor sees either the current version (control group) or one of the new options.
track which version shows the best results with special indicators
Indicators are selected to directly reflect your business goals. They may include the amount of goods purchased on the site; the number of people who subscribed to the newsletter; The number of people who watched the video with the instruction. Sometimes indicators are called conversion - this is the percentage of visitors who committed the desired action in relation to the total number of visitors.

Site development
A / B Testing and Multivariate Method
There are two main types of optimization tests: A / B tests (also known as A / B / N) and multivariate tests.
A / B tests
In this case, you compare the work of several fixed design options to each other. They can differ by only one element (the color of the button or the replacement of a picture with a video), or many elements at once (another page design).

Three different buttons for testing

Two different page design options
A / B tests are easier to develop and analyze, and they return results faster, because they usually contain fewer options than multivariate tests. Most people work with such tests.
Multivariate tests
Multivariate tests change two or more page properties and check which combinations work best. Their main difference from the A / B tests is that they check how several different design dimensions work with each other and which leads to better results. In the following example, we are trying to figure out which combinations of text and button colors will get the most clicks.

The simplest type of multivariate test is a full factorial experiment. This is a test of all combinations of factors. The downside is that such tests take the most time, since you divide the traffic between a lot more options than A / B tests.
Partially factor methods use statistics and interpolation of results for certain combinations, reducing the amount of traffic required for tests. But these methods are quite complex mathematically .
Why do we do tests? Goals, benefits and rationales
Optimization allows you to enter a system based on indicators that determine the success or failure of a design. Thus, your team learns with each test. People will not argue unfoundedly over the details of the design. The effect of “deciding whoever has a higher salary” will no longer work. By setting clear goals and relevant indicators, you get accurate data.
Three popular testing philosophies
1. Strictly follow the indicators
Personally, I'm not sure that you need to check absolutely every tiny change on the site. But in every organization, a web development strategy should be tied to measurable goals that are related to your business goals.
If you are told that the site should “provide the best customer support,” you need to determine which indicators best reflect this. Maybe this is the total number of tickets and emails, which were answered from the site along with the user satisfaction rating, or the average user rating of the answers in the FAQ section. As Galileo said, “measure what can be measured, and make that which cannot be measured”.
In addition, you should try to measure the real conversion, and not some simple indicators that are indirectly associated with it. For example, in the online store should observe the number of paid orders, and not just placed. Your team should monitor such real conversions as well as background steps and intermediate goals.
2. No one knows which option will be winning.
Even experts will not predict with 100% probability how optimization will affect the process. Therefore, it is necessary to engage in testing. Do not let team members push their design options simply on the basis of their confidence. Test it.
3. Release strategy "a little bit, but often"
Make small changes often, and thanks to testing you will be able to understand what influences the conversion. Consider the previous A / B testing example:

Imagine that the new director decided to completely redo the page. A few months later you are launching a new three-column design. And you decide to conduct A / B testing, showing 10% of visitors the old design, and 90% - new.
It turns out that the old design works better. What to do? You can not just throw out a new one. Surely in the new design some elements work better than in the old one. But since you made such a dramatic change, it is hard to separate the good from the bad.
A better strategy is to constantly optimize various details on the page and conduct tests that will gradually evolve into a new version. As Jared Spoole wrote in his article “The Silent Death of Big Restarts ”, “the best sites replaced the revolutionary processes with evolutionary ones. Full redesign is a thing of the past, gradual improvements are emerging instead. ”
Part 2
Source: https://habr.com/ru/post/260803/
All Articles