We use SVG on the site

Leave the question of the appropriateness of using SVG on the site. Everyone for himself must determine the usefulness of this technology. Especially since this topic has been raised several times already .
Now we consider the methods of embedding SVG, their pros and cons, as well as the possibility of manipulating the elements of SVG.
')
The article is intended primarily for those who still do not use vector graphics on their sites, but really want to be one foot in the
For the curious, I will immediately give a summary table:
| Icon Font | IMG, background-image | Object | Inline | |
|---|---|---|---|---|
| CSS Manipulation | Partially 1 | Not | Partially 2 | Yes |
| Js manipulation | Partially 1 | Not | Yes | Yes |
| Svg animations | Not | Yes | Yes | Yes |
| Interactive SVG animations | Not | Not | Yes | Yes |
2 Styles should be written either in the SVG file itself, or connected with an external style in the SVG at the beginning of the file:
<?xml-stylesheet type="text/css" href="svgstyle.css"?> In truth, the styles written inside the SVG will also work when using the IMG tag or background-image, but this makes no sense.
Icon Font

Codepen.io example
Yes, you can create an icon font from SVG, moreover there are free icon fonts. But there are a number of serious limitations. As with any font character, SVG icons in a font cannot have more than one color.
Here are a few services where you can download ready-made icon sets, or upload your own, and create your own icon font:
It is necessary to consider that when creating your own font, you need to convert all the objects in the path. Tags and attributes to be skipped: circle, rect, stroke, stroke-width, fill, fill-rule.
When using an icon font, all elements of an SVG object are combined into one symbol, and you can interact with it via CSS and JS only as with a font symbol: change size with font-size, change color with color, animate with CSS animation or JS and other
Pros and cons of this approach:
+ the icon behaves like a font character, and all parameters are configured the same way through CSS (size, color, alignment, etc.);
+ The only way working in IE 8 without additional manipulations;
- All elements of the SVG file are combined into one symbol, so you can manage it using CSS or JS only as a whole;
- only monochrome icons are supported;
- if the font download fails, the user either does not display icons at all, or, if the icon codes coincide with Unicode characters, the corresponding characters will be displayed.
SVG as OBJECT

Unfortunately (or fortunately) the codepen and jsfiddle block the loading of an external object for security purposes.
Embedding is as follows:
<object type="image/svg+xml" data=”your.svg" id='object' class='icon'></object> The object embeds an element of the data attribute like an iframe, adding inside the markup of the included file, so the elements can be accessed using JS, but not in the usual way:
var object = document.getElementById("'object'"); // object var svgDocument = object.contentDocument; // svg object var svgElement = svgDocument.getElementById("some_id_in_svg"); // svg svgElement.setAttribute("fill", "black"); // It should be noted that in CSS styles for SVG elements differ from standard ones, the full list of styles supported by SVG can be found here .
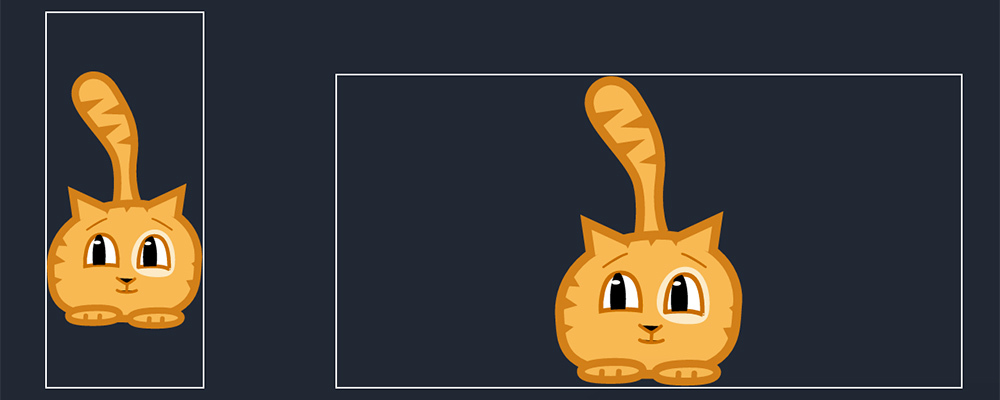
SVG does not behave like a normal image, it can not be disproportionately transformed by setting the width and height. The object inside will occupy the maximum area and will be centered in the container:

But the object can be transformed using CSS like this:
transform: scale(2, 1); IE 8 and below do not support SVG from the word “absolutely”, so if among the users of your site there is this specific audience you should attend to checking and replacing svg with a bitmap. You can do this in many ways, for example, using the Modernizr add a .no-svg class for the body:
if (!Modernizr.svg) { $(body).addClass(“no-svg”); } .no-svg .icon { width: 100px; height: 100px; background-image: url(“icon.png”); } Pros and cons of this approach:
+ you can use an external CSS file to manage styles;
+ SVG animations and filters are supported;
+ interactive animations are supported;
- for IE 8 and below a bitmap replacement is required.
SVG in IMG or background-image

Codepen.io example
Both methods of embedding are somewhat similar to embedding using the object tag, for example, you cannot change the proportions by changing the width and height of the container, but have more restrictions.
External styles plugged into SVG will not work, access to elements via JS will also fail. Interactive animations in SVG won't work either. And problems with IE 8 and below also remain.
But SVG animations will work, in both cases.
In the case of IMG, sticking in looks like a regular image:
<img src="icon.svg"> In the case of background-image, as usual block:
<div class="icon"></div> .icon { background-image: url("icon.svg"); width: 90px; height: 150px; } Also with the help of background-image you can use sprites, as with png images, and you can change the size with the help of background-size:
background-size: 90px 150px; Given that the percentage of people with device-pixel-ratio screens above 1 and their devices do not support svg tends to zero (if they exist at all), then you can use media expressions to connect svg, only for them, and for the rest, use the png version:
.icon { background-image: url("icon.png"); } @media only screen and (-webkit-min-device-pixel-ratio: 1.5), only screen and (min--moz-device-pixel-ratio: 1.5), only screen and (-o-device-pixel-ratio: 3/2), only screen and (min-device-pixel-ratio: 1.5) { .icon { background-image: url("icon.svg"); } } Pros and cons of these approaches:
+ SVG animations and filters are supported;
+ In the case of background-image, you can use SVG sprites;
- you can not change the properties of SVG elements through CSS or JS;
- interactive animations are not supported;
- for IE 8 and below a bitmap replacement is required.
Inline svg

Codepen.io example
In this version, the SVG code, which can be obtained by opening any SVG file with a text document, is embedded directly into the page code.
Undoubtedly, such a construction worsens the readability of the code, and increases its volume, but new possibilities open up.
For example, having a set of icons in the SVG file, you can reuse them with a simple construction of the form:
<svg><use x="0" y="0" xlink:href="#some_svg_element_id" /></svg> where some_svg_element_id is the id of the element inside the source SVG file.
For a single element, you can, for example, apply the SVG transformation:
<svg><use x="0" y="0" xlink:href="#some_svg_element_id" transform="scale(0.5)" /></svg> But if interactive animation was applied to the element inside the source SVG, for example, by clicking, as in the demo above, then when duplicating an object, the animation will work on all elements at the same time.
SVG animations and filters are a topic for a separate article, so I’ll confine myself to an example of an SVG filter ( more about SVG filters ) and an example of SVG animation ( more about SVG animations ).
With the provision of health for IE 8 and below, everything is somewhat more complicated than in other variants. You need to add additional markup:
<div class="my-svg-alternate"></div> if (!Modernizr.svg) { $(body).addClass(“no-svg”); } .no-svg .my-svg-alternate { display: block; width: 100px; height: 100px; background-image: url(image.png); } Pros and cons of this approach:
+ no upload external files;
+ manipulations with SVG elements via CSS and JS are available;
+ SVG animations and filters are supported;
+ interactive animations are supported;
+ the ability to reuse items;
- contaminated page code;
- for IE 8 and below, additional markup is needed, and replacement with a bitmap image.
Conclusion
Each of the methods is good in its own way, and depending on the circumstances any of them can be used.
This article is primarily my way of mastering the nuances of SVG, and I hope many of it will also be useful.
PS All good and cats.
Source: https://habr.com/ru/post/260645/
All Articles