The best usability solutions for online shopping: we make the client happy
People tend to buy. Therefore, the interest of scientists and researchers to issues of consumption in general and the buying process in particular, does not dry out. If earlier economists and sociologists were studying these processes, now psychologists and neurophysiologists have joined the study of consumer behavior. In foreign medical and popular science publications, the term retail therapy has even appeared. The fact is that during the purchase there may appear feelings similar to stress, there may be a feeling of anxiety, and maybe a state of euphoria. And this applies to all types of purchases, including those made online. So it makes no difference whether you are selling in a real or virtual store - as a seller, it is important for you to do everything so that the buyer gets real pleasure from the purchase and comes back again.

In the previous post, we looked at the main mistakes made in the development of online shopping pages, but now we’ll focus on the best findings and best practices noted by respondents who participated in testing conducted by MasterCard and UsabilityLab.
If we talk in general, then there are several key points that should be paid attention to in the process of prototyping and designing an online store. You can see general recommendations based on best practices in infographics.
')

We divide the purchase process according to the principle of three blocks: the stage of choosing goods, the stage of placing an order and the stage of payment. Let us consider the most successful solutions from the point of view of respondents.
At this stage, the buyer selects and puts / puts in the basket the item he likes. In this case, the decision to purchase, as a rule, was not made to the end, and it is important not to knock the buyer out of the way with unobvious and unjustified actions. And here it is very important how to visualize the process of adding goods to the basket. This can be done in several ways:
In other words, when adding a product, there must necessarily be a feedback indicating that the product has been successfully added. The step of adding a product must contain the minimum number of steps required.
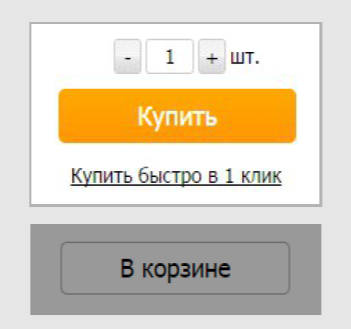
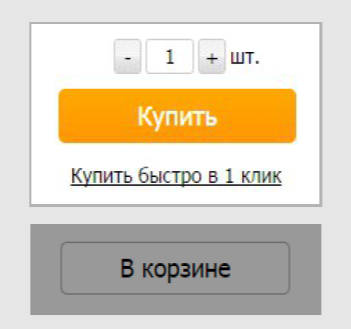
It is also necessary to minimize the likelihood of re-adding the product. For example, on the Enter store website, when you click on the “Add to cart” button, the name of the button changes immediately, and the button becomes inactive after the first press. The likelihood of re-adding is minimized.

On the website of the Ozon store, when adding a product to the cart, the name of the button changes to “In cart”, a second click on the button takes the buyer to the cart.

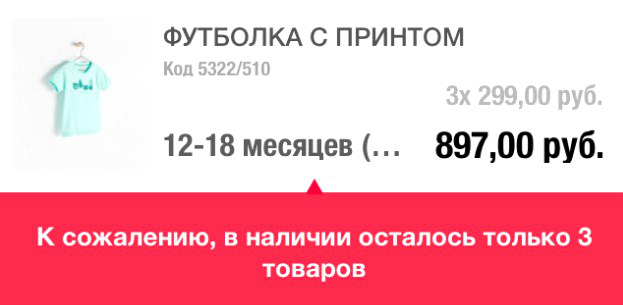
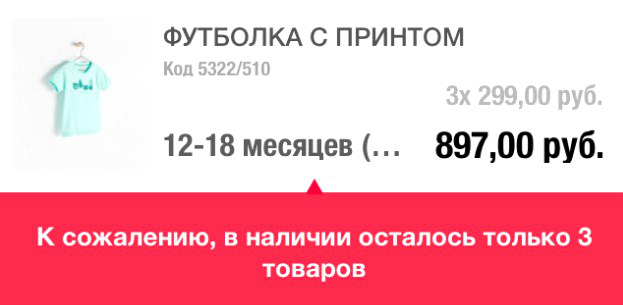
It is also good if the buyer knows in time about the availability of goods. In the app of the Zara store, information on the quantity of goods available is presented directly on the cart page.

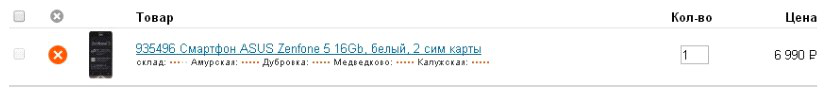
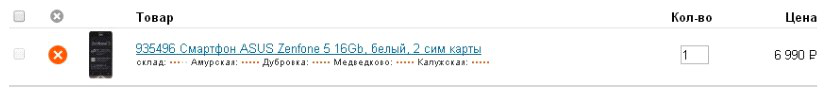
If the store has several points, it is necessary to indicate in which and how much of a particular product is available. This solution is especially useful for urgent purchases - the buyer is sure that he will receive the goods at the selected point. An example of such a successful solution may be a basket on the site of Citylink store: stores that have goods are listed on the basket page with an indication of the approximate quantity of goods in each of them.

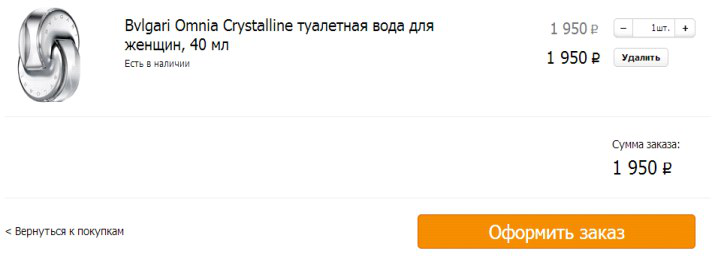
After the products are selected, it is important to guide the user to the payment stage. At this step, an important role is played by the correct design of the button to continue the purchase: it should be noticeable and understandable. On the websites of most tested stores, the button to continue ordering is visually highlighted and visible on the page. For example, on the Enter store website, the button to continue ordering has a visual priority.

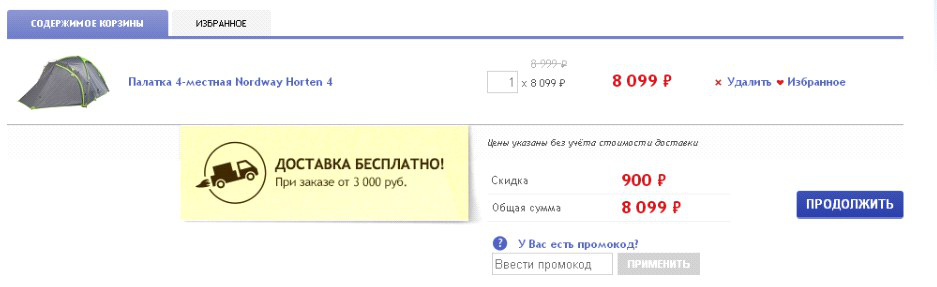
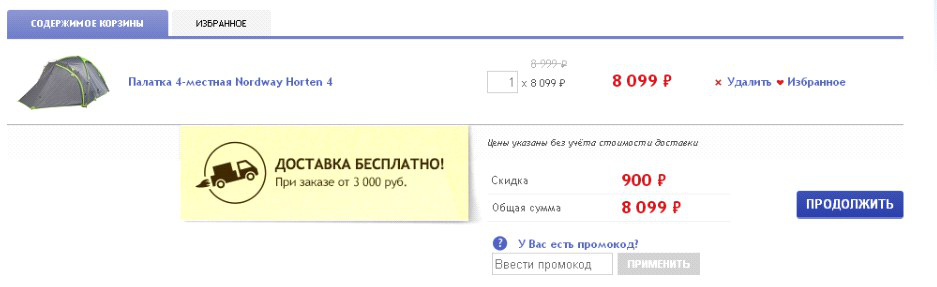
At the basket stage, you should talk about all the options (and, if available, bonuses) of delivery, which is offered by the online store. It is especially important to indicate this information on the page if free delivery is available from a certain amount of the order. For example, on the site of the Sportmaster store a minimum order amount is reported, sufficient for the delivery to be free, and next to the price there is information that the shipping amount is not counted in the order amount. Respondents reported that they could start searching the site for other necessary goods in order to make delivery free. Accordingly, such a decision can raise the value of the average purchase check.

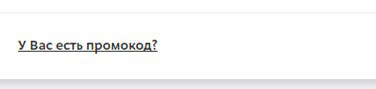
Another important detail in the formation of an order is the accounting of promotional codes and coupons that the user may have. We have already considered an example of negative situations that arise when the promo code field is brightly highlighted and attracts the attention of buyers who do not have a coupon. In case the input field is hidden by default, users continue the purchase and do not attempt to find an opportunity to get a discount code. For example, on the website of the M.Video store, the promotional code entry field is hidden behind the link, the attention of users is not drawn once again.

And on the Wikimart service site, next to the promo code activation link, a link to a page with information on how to get it is given. Users do not need to switch to third-party services to get discounts.

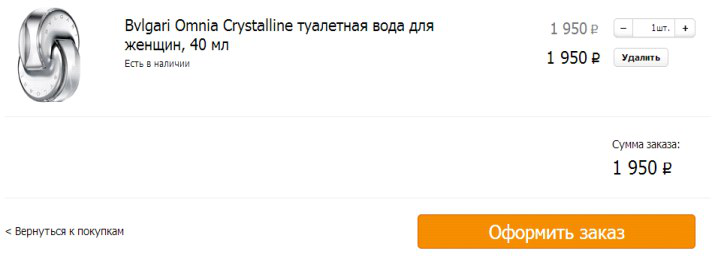
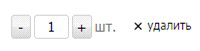
At any time, the composition of the purchase may change, based on the needs and capabilities of the user. Accordingly, attention should be paid to the process of removing goods from the cart. For most users, the removal of goods from the cart is associated with a change in the quantity of goods in the order, so the function of deleting goods must be located next to the counter of their quantity in the basket. Examples of successful solutions for the removal of goods taken from the sites of shops Wikimart and Enter.

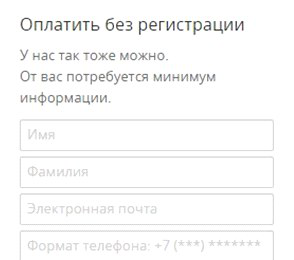
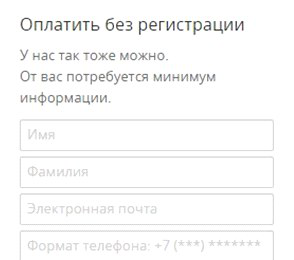
As a rule, immediately after a product is selected, the user is authorized on the site - an intermediate stage for the transition to the payment process. Authorization must be concise, understandable and unobtrusive - the buyer must be requested the minimum information necessary for the purchase, preferably without requiring confirmation of the information without good reason. In addition, the possibility of placing an order without registration must be provided. For example, on the Kassir service website, phone number verification is not necessary for placing an order, as a result, respondents have successfully coped with the purchase.

In the future, you can offer the user an automatic registration based on the contact information entered for the order. Most often, background registration is used on sites selling electronic products. The study revealed that such registration was not noticeable to the respondent and did not cause the feeling of wasting time.
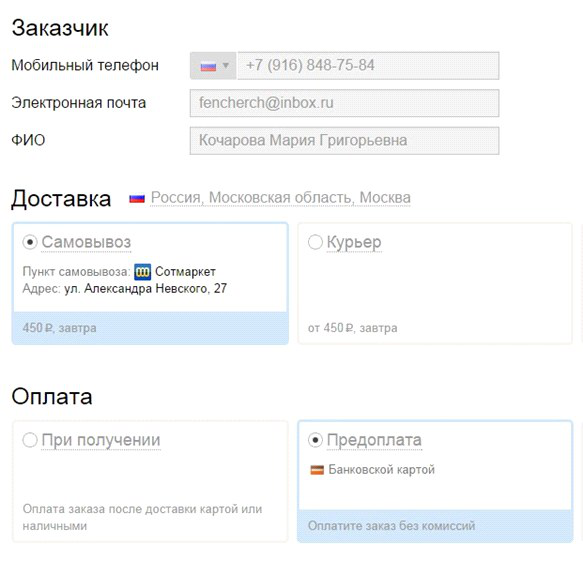
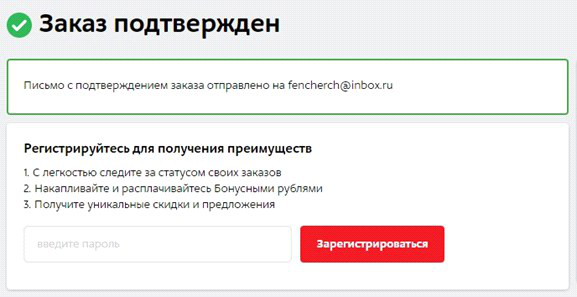
You can also take advantage of background registration when selling physical goods. For example, on the site of the Sotmarket store, background registration is carried out upon the first purchase - the user immediately goes to the checkout page, the authorization step is missing. After placing the order, a letter arrives in the mail containing the registration information and a password. For subsequent purchases, just enter your e-mail address on the checkout page so that the “password” field appears to enter the site.

Despite the fact that during registration the same amount of data is requested as in the case of a regular order, users do not want to register on the sites, believing that this takes time. Background registration can provide users with access to the full functionality of the site, while not causing the feeling of committing unnecessary actions.
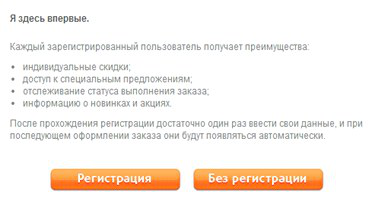
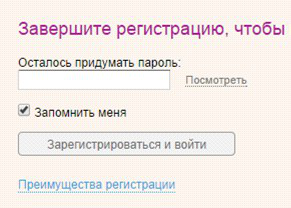
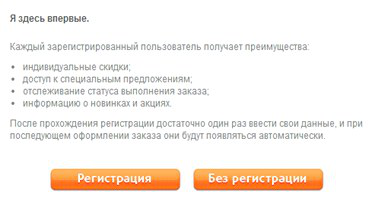
For the additional incentive of the user to register, it is worthwhile to tell about its advantages in a clear and illustrative manner - a good example is the Svyaznoy store website:

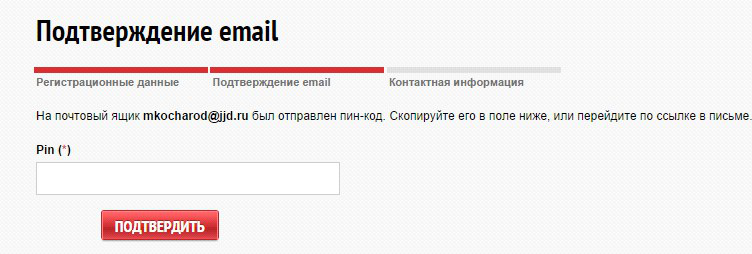
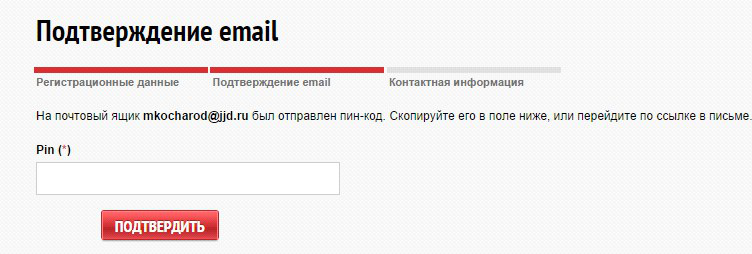
Unnecessary actions, such as confirmation of the phone and email after registration, keep the buyer away from the purchase. Therefore, it is better to do all the necessary confirmations with the registration part, as, for example, it is implemented on the Ticketland website, where the confirmation process is built into the registration and the user does not need to perform any extra steps.

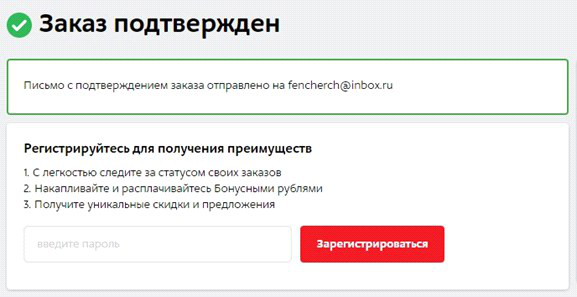
Voluntary registration after ordering is a more preferable registration option for the user. In this case, the buyer makes the decision to register on the site independently and can set his own password. It seems convenient to buyers, as most of them on sites that visit as they need to buy something, ask one standard password. On the tested M.Video site, the ability to register after the order was successfully implemented. On the order confirmation page, just enter the password, and registration will be completed.

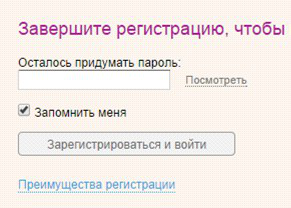
There is a similar implementation on Wikimart. Registration is carried out after ordering is not highlighted in a separate stage.

In most cases, when placing an order, the user leaves his personal contact details. Everyone knows that such data is a valuable base for marketing activities. This is also known to the buyer, who, most likely, is interested in receiving pleasant news about discounts and promotions.
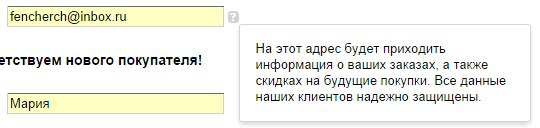
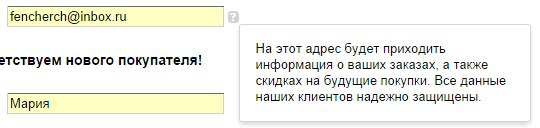
However, almost none of the tested sites did not indicate how the contact details of the user, in particular, the e-mail address, will be used. Such information is provided, for example, on the site of the Wikimart service.

Warn users of the intent to use the received contacts - and the interested customer will always leave their details for additional information from your store.
The next stage of the purchase is payment and everything connected with it. At this stage, it is important to ensure the correctness of data entry, and each interface element should be understandable. Many online stores managed to cope with this task - in the course of the survey, respondents noted convenient solutions.
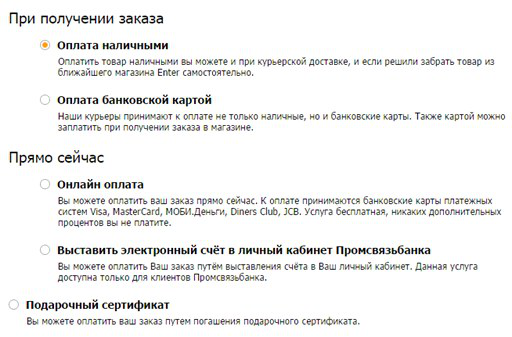
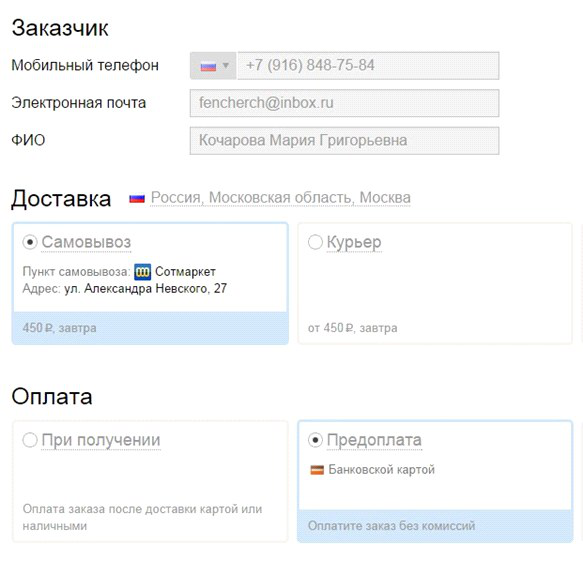
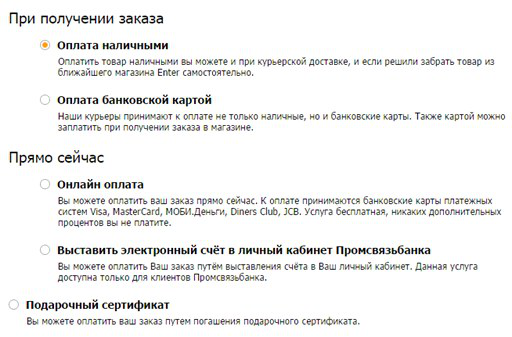
When payment options are divided into groups, it is easier to get an idea about payment methods and make a choice. For example, on the Enter store website, the options are divided into groups “upon receipt of an order” and “right now”. This solution allows you to pay attention to exactly those methods that are necessary, and not to look at all the options in the long list.

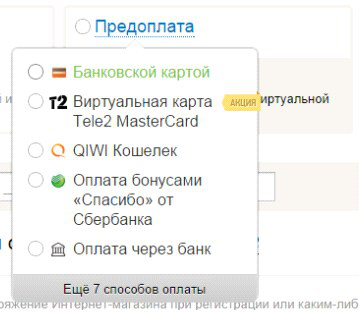
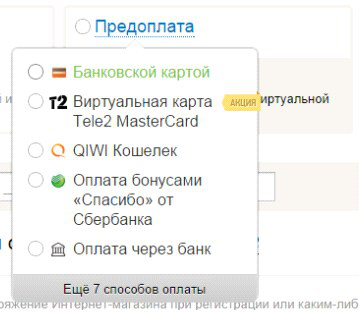
Another good find is to sort the payment methods by popularity and to offer the most popular options at the top of the list of opportunities. For example, on the site of the Sotmarket store, the payment options in the “prepay” item are sorted by popularity, and the least frequent methods are hidden under the link “Another 7 ways” of payment. The list is not overloaded with low-frequency options, and it is easier for users to find and select the desired option.

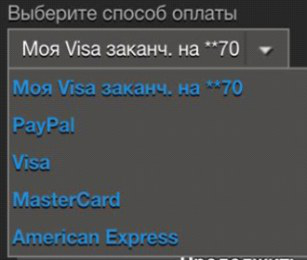
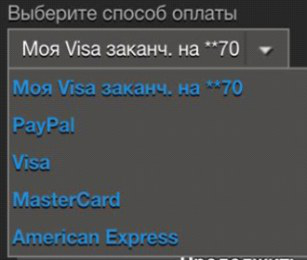
The payment method that is most popular among the site’s audience can be selected by default, this will allow most users not to make unnecessary actions to choose. So, on the IVI website, payment by credit card is selected by default, the user does not need to additionally select the option he needs.
It is necessary to provide the user with the opportunity to bind a bank card for additional convenience when making further purchases. For example, on the website and in the Steam application, after the first payment, the user is asked to use the bank card details for further payments. In this case, you will not need to enter the card details again.

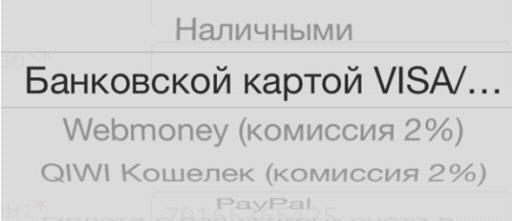
It is necessary to indicate the fee for the payment, it is also desirable to indicate its absence, so that the user knows the exact amount to be debited from the card. Possible price changes must be reported next to the payment method. For example, on the mobile site of Holodilnik shop, next to the name of the payment method, a commission is marked. In this case, users will not have any questions when they face a higher order amount when paying.

Pictures, especially familiar logos, are perceived by a person easier than text. That is why payment methods should be supplemented with pictograms and logos of payment services, for example, as it is done on the liters website. Information presented in this way is easy to read, users can easily choose the option they want.

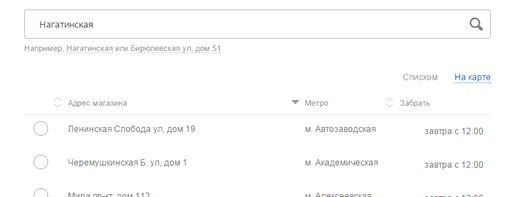
In the case of self-pickup, it is convenient for the user to deliver the goods to the point of issue nearest to him. Optimally, if the geographic coordinates of the user are determined automatically and he is offered the nearest delivery point to him. If this is not possible, then you need to strive for maximum automation: for example, substitute the parameters of the nearest point or subway station on the basis of the entered address. On the Enter store website, the name of the metro station automatically appears after entering the address. At the same time, the field remains editable, and if the system identified the station incorrectly, the user has the opportunity to register it from the keyboard.

Modern Internet users are actively using virtual maps of the city: traffic jams, navigators, search for organizations ... Therefore, an even more convenient solution is to view the location of the offline store on the map. On the website of the store of Svyaznoy, stores are presented both on the map and in the list. The form also has a search field, which can be useful if the store has many items for pickup. Additionally, the ability to sort the list of items by the desired user parameter is implemented.

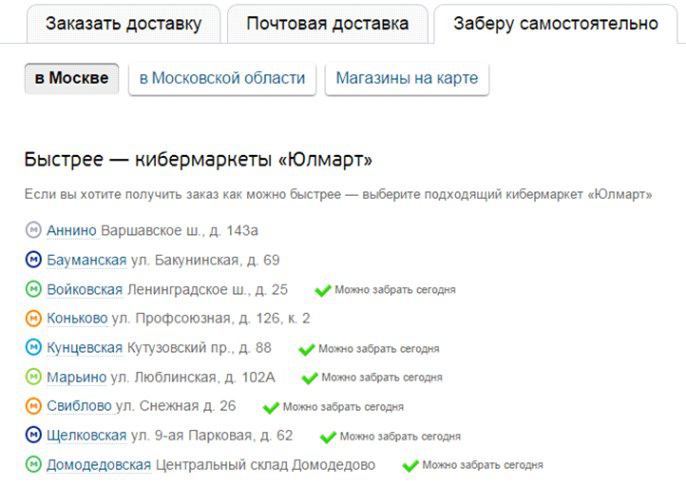
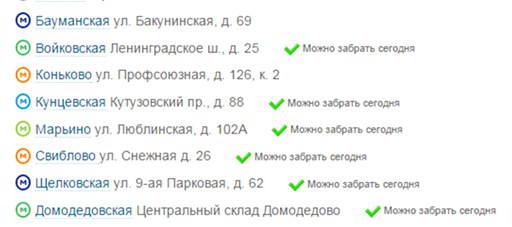
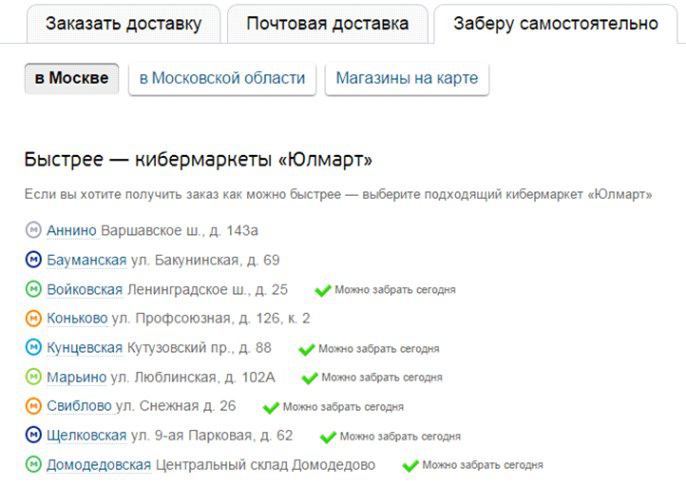
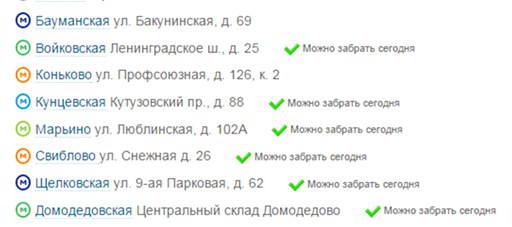
Items can be sorted alphabetically, by metro station name. With a large number of stores to facilitate the search, you can use the color indication of the metro line. For example, on the Ulmart store website the list is sorted by the names of metro stations, each line has a color indicator of the line on which the station is located.

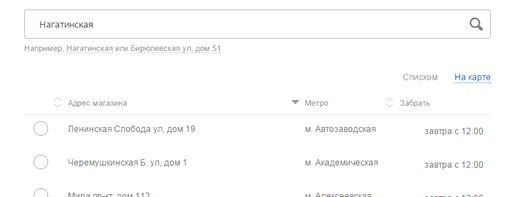
The user may make a mistake when entering the address, and this should not be a reason for refusing to continue ordering. To avoid possible errors, it is necessary to suggest options from the list for the first letters entered - this will help the user to select the desired address. On the Enter store website, you can either select an address from the drop-down list, or enter it manually using the keyboard.

Often when choosing a store next to its name there is an indication of when it is possible to pick up the goods. On the websites of Ulmart and Svyaznoy shops, next to the name of the store, the list contains information about the time when the order can be picked up.


In some cases it is important to pick up goods from the store immediately after ordering. For the convenience of the user, stores where you can pick up goods right now can be marked on the list.
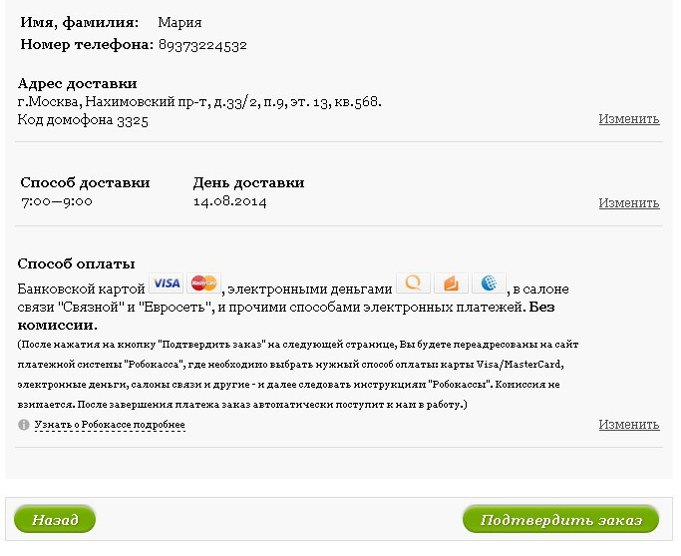
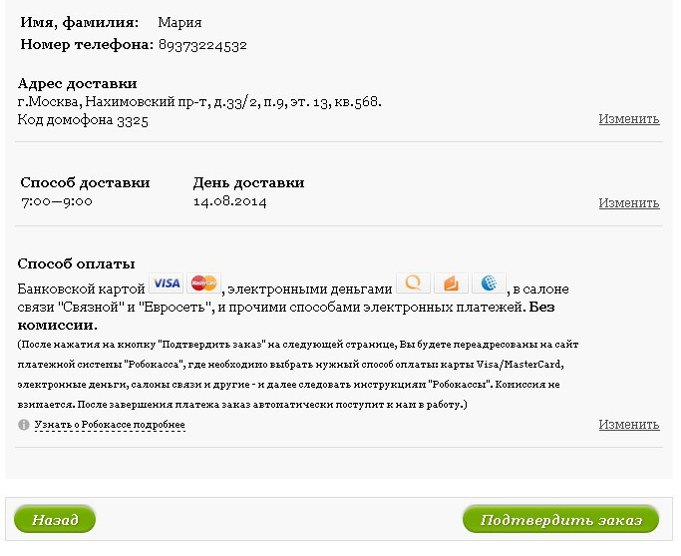
In the process of order confirmation, the user for any reason may want to change the order parameters - so this functionality should be available directly from the confirmation form. For example, on the Buket store website you can change all the parameters of the order. The user does not need to return to the previous steps for editing and thereby move away from the final action of payment for the goods.

The step of entering card details, as a rule, requires increased attention. A small and familiar in the hands of a bank card contains a fairly large amount of information that needs to be transferred to the form of an online store. In this case, the user must be convinced of the correct data entry. Additional confidence can give him a thoughtful design page input details.
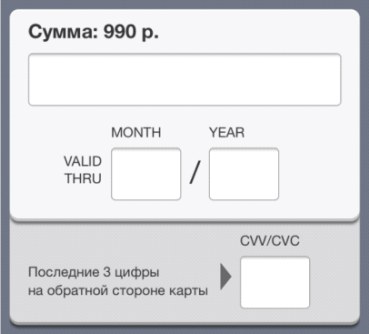
Since users, during or after data entry, verify the correctness of the transmitted information, it is convenient to visually separate the fields for entering the card number into blocks. During the survey, respondents did not use their personal banking information, and the level of anxiety when filling out the details was lower than in real life. However, more than half of the participants checked the accuracy of the entered data. In cases where the card number is presented in a continuous sequence of numbers, respondents had problems with verification.

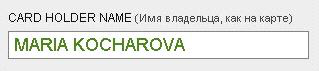
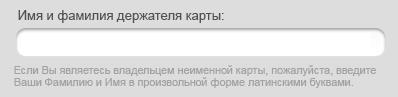
In general, in the process of registration of the page for entering details from the map, many things that seem trivial are not. For example, entering a first and last name, “like on a card”. Firstly, the field should be the same for the first and last names, and secondly, attention should be paid to the register of entered letters, because the name and surname on the bank card are typed in capital letters and Latin, which causes questions for inexperienced users when filling out the field. Almost all respondents with little experience of payment on the Internet while filling in the "Name" field wondered if it was necessary to write the name in uppercase or lowercase, whether it was necessary to write the name in Latin letters. Typing from mobile devices is complicated by the fact that the translation into capitalization is not obvious to most users, and they consistently press the letter-to-capital key after each letter, which significantly increases typing time.
A good example of implementation can be seen on the Aeroexpress website. When typing the name of the letters are displayed in capital letters. In the event that a user starts typing in Cyrillic without accidentally switching the keyboard layout, the letters are automatically replaced with their corresponding Latin letters on the keyboard.

Using a recording format similar to that on the card reduces the cognitive load on the user and has a positive effect on the experience with the service. It becomes easier to find the necessary information on the map, and fewer questions arise when filling out the form fields.
In order for the user to enter card details to cause less difficulty, it is best to implement the input form in the form of the bank card itself - then it will be absolutely obvious what data to enter. Successful payment form on the website of the liters magazine: the location of the input fields corresponds to the location of the information on the map. In this embodiment, even inexperienced users can easily cope with finding the right information.

The sequence of entering the card details on the page should correspond to the path of the user's gaze and is not interrupted by entering additional information. A successful solution for payment from mobile devices is in the service Rambler. Kassa. All fields are arranged in the sequence in which the user sees them on the map.

In the process of entering the details it is not recommended to request data that can be determined automatically. The card type, bank name and bank technical support number can be determined automatically, but they are still often requested on the payment pages as a security measure. An example of a good solution is the PayU system, in which the type of card is automatically determined as you enter.
Additional form fields do not create a sense of security for the user, since few people connect more fields with more protection. In many cases, of the optional fields for payment, only the cardholder's name field is used, but because of its frequency, survey respondents considered it mandatory for making a payment and did not perceive it as superfluous.For example, on the payment page in the Afisha application, only the fields required for making a payment are presented, users quickly and easily fill out the payment form.
Due to the large number of non-name cards, additional clues are needed on what to do in this case. For example, Russian Standard Bank provides for a non-nominal card.

For users, the correct design of the pages of an online store is synonymous with the security of purchase and payment. Therefore, it is worth paying special attention to the design of the payment system page, to which the buyer is redirected after placing the order.
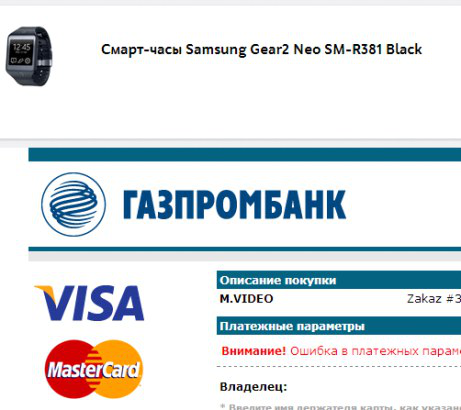
The page of the payment system can be embedded in the website of the online store or external. In any case, it is necessary to observe uniformity in the design and brand the page so that the user is not confused by the transition to the new site. When the payment form is embedded on the store website page, it is possible to display the contents of the basket. As it is, for example, made on the site M.Video. The user can check the contents of the basket and the amount of the order.

When paying for a subscription to the Vedomosti publication, the bank goes to the payment page, however, the page retains the style of the publication’s website, contains the Vedomosti logo and an order description. In this case, the majority of respondents did not notice the change of the address of the page and are confident in the security of the payment.

On the form of payment page there should be logos of payment systems or 3DSecure service icons (for example, MasterCard SecureCode). There is no harm in saving the “lock” symbol in the URL address bar. Despite the fact that most users do not understand the technical meaning of the pictograms on the payment page, such pictograms are an additional factor that enhances the subjective sense of security of payment.

During the electronic payment there is a possibility of technical problems, problems on the part of the user (for example, there is no money on the card) or any other situation leading to cancellation of the payment. In case of cancellation of the operation, a transition to the page with information on the declined payment must occur. In case of unsuccessful payment, the page of the Robokassa service goes to the page with brief information about the error that occurred. The user is prompted to either return to payment or return to the store to adjust the order.

In case the payment for the order fails, the user must be notified immediately. After an unsuccessful payment, the Lamoda store website returns to the store site. The page provides information that the order has been formed and information that the store manager will contact the customer to clarify the order.

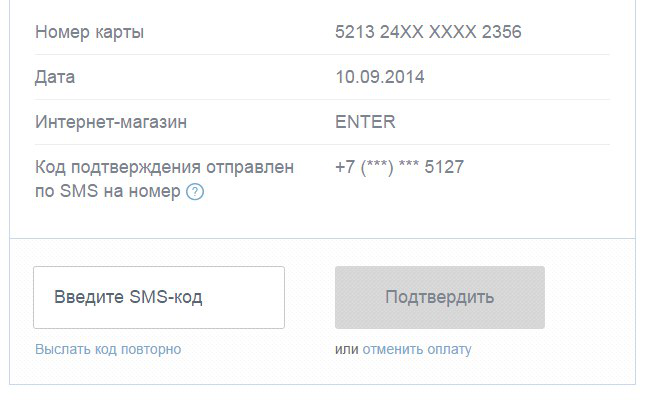
The acquiring bank page must also be user-friendly and user-friendly. An important role here is played by the layout of all the information and the obviousness of the necessary actions. Information on the debit amount should be visible, a one-time password input field should be visible, or no need to enter a password should be explicitly stated. So the user is easy to check important information.
The payment confirmation button should be located to the right of the input field, since when placed under the input field, when paying with a smartphone, the keyboard often overlaps it. When it is located on the right, the payment process takes less time, there is no problem finding the button.

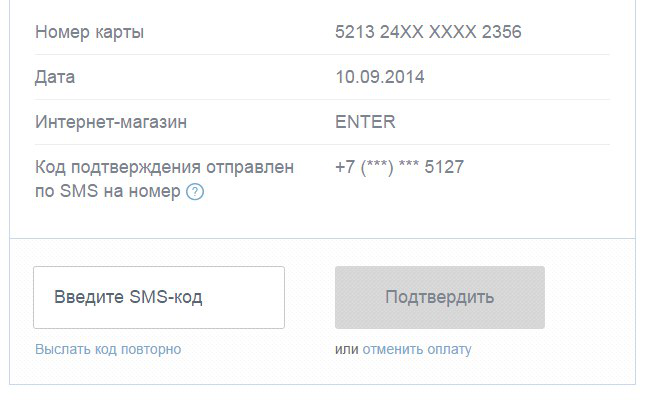
The buyer of the online store should always receive information about what is happening on the page, and what are its next steps. For example, on the page of one of the banks there is information that a message was sent to the phone and instructions for its use were given. The form uses frequency and terms that most users understand.
Often the confirmation code comes at the end of the SMS message and you need to take extra steps to see it. This is especially inconvenient when entering a password from the same mobile device. This is well implemented in the SMS messages of the two banks tested. The confirmation code is at the beginning of the message. The user does not need to spend time opening a message, reading it and finding the code.
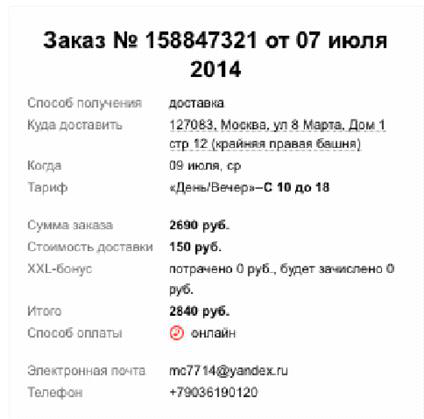
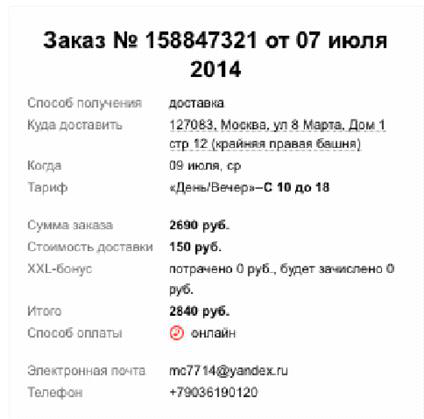
After making the payment is the final touch - to thank the user. However, in addition to gratitude, on the “Thank you for your purchase” page you need to place information on the composition and amount of the order, the chosen method and delivery time. For example, on the Ulmart store site on the confirmation page of the order that was made out, all the important parameters for checking are listed.

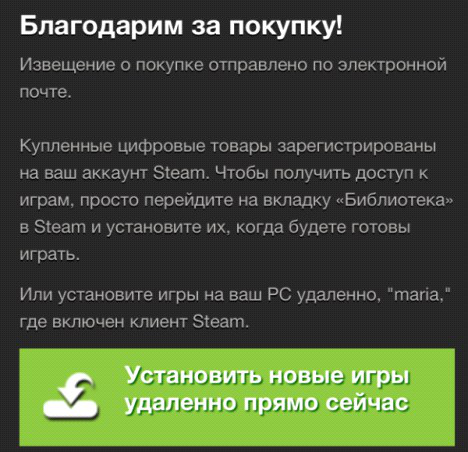
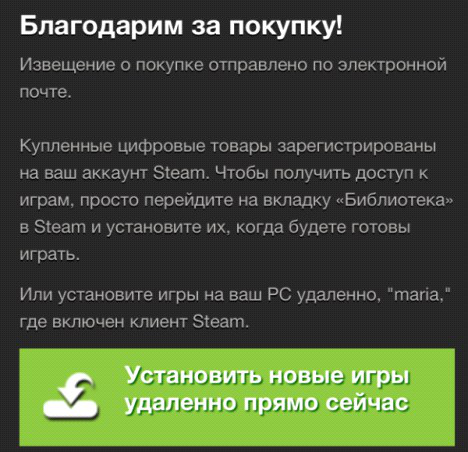
If electronic goods or electronic tickets are purchased, the page should contain instructions on how to receive the purchase or the ability to download the purchased goods via the link. For example, in the Steam application, after making a purchase, it is proposed to remotely install purchased games.

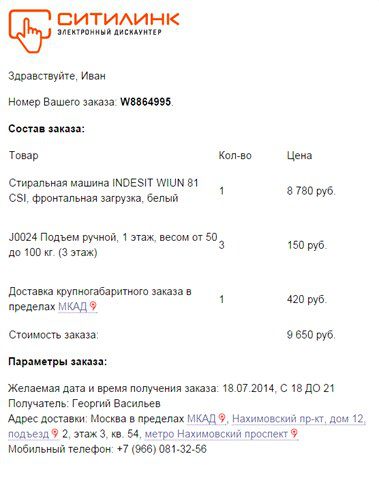
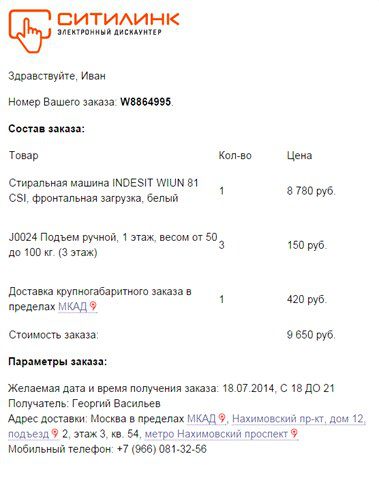
Also, all information must be duplicated to the email of the buyer, so that he can refer to the letter at any time. In a letter to the store Citilink duplicated all the details about the delivery, payment and contact information of the recipient. The text of the letter also indicates the number and composition of the order, the total amount.

It will be useful to think over the form with the parameters of the order for printing.
For usability of the online store pages there are no minor details - all interface elements should work to help the user to make purchases comfortably. At the same time, it does not matter at all what scale we are talking about: a huge online store or purchase page on the manufacturer’s website. The best practices and typical mistakes will be most useful to those who are only going to sell online - after all, it is better to create an initially convenient page than to correct later, learning from their mistakes.
In the comments on the first post on the MasterCard blog user selekowrote: “Mastercard, pay attention to the percentage of stores that generally allow paying for purchases online. I'm not sure that an extra click is so critical compared to the inability to pay online :) ”That's right, there are still a lot of stores that do not accept payments for purchases online, and allow only to order the selected product. There are those who use the site only as a shop window, and the entire purchase process leads either to retail outlets or to order by phone. However, the scope of online commerce is growing rapidly and there are new and new online stores and shopping pages on websites. And at the stage of creating each of them it is important to pay special attention to the usability of all stages of the purchase. Remember the important rules when creating a prototype and design purchase pages on your site.

On the basis of high-quality expertise and best practices, it will be easier to create a selling online store, and accordingly, to get closer to your audience. That will certainly affect customer loyalty, and ultimately - on profits. Full study (PDF, 15MB, 203 pages) Thank you for your attention, to be continued



In the previous post, we looked at the main mistakes made in the development of online shopping pages, but now we’ll focus on the best findings and best practices noted by respondents who participated in testing conducted by MasterCard and UsabilityLab.
If we talk in general, then there are several key points that should be paid attention to in the process of prototyping and designing an online store. You can see general recommendations based on best practices in infographics.
')

We divide the purchase process according to the principle of three blocks: the stage of choosing goods, the stage of placing an order and the stage of payment. Let us consider the most successful solutions from the point of view of respondents.
Product selection
At this stage, the buyer selects and puts / puts in the basket the item he likes. In this case, the decision to purchase, as a rule, was not made to the end, and it is important not to knock the buyer out of the way with unobvious and unjustified actions. And here it is very important how to visualize the process of adding goods to the basket. This can be done in several ways:
- pop-up window with information that the goods in the basket are for medium and small quantities of goods to be purchased
- automatic transition to the cart page - also for a small number of positions
- by changing the add product button or the counter in the product card - especially relevant for a large number of positions (products, food to order).
In other words, when adding a product, there must necessarily be a feedback indicating that the product has been successfully added. The step of adding a product must contain the minimum number of steps required.
It is also necessary to minimize the likelihood of re-adding the product. For example, on the Enter store website, when you click on the “Add to cart” button, the name of the button changes immediately, and the button becomes inactive after the first press. The likelihood of re-adding is minimized.

On the website of the Ozon store, when adding a product to the cart, the name of the button changes to “In cart”, a second click on the button takes the buyer to the cart.

It is also good if the buyer knows in time about the availability of goods. In the app of the Zara store, information on the quantity of goods available is presented directly on the cart page.

If the store has several points, it is necessary to indicate in which and how much of a particular product is available. This solution is especially useful for urgent purchases - the buyer is sure that he will receive the goods at the selected point. An example of such a successful solution may be a basket on the site of Citylink store: stores that have goods are listed on the basket page with an indication of the approximate quantity of goods in each of them.

After the products are selected, it is important to guide the user to the payment stage. At this step, an important role is played by the correct design of the button to continue the purchase: it should be noticeable and understandable. On the websites of most tested stores, the button to continue ordering is visually highlighted and visible on the page. For example, on the Enter store website, the button to continue ordering has a visual priority.

At the basket stage, you should talk about all the options (and, if available, bonuses) of delivery, which is offered by the online store. It is especially important to indicate this information on the page if free delivery is available from a certain amount of the order. For example, on the site of the Sportmaster store a minimum order amount is reported, sufficient for the delivery to be free, and next to the price there is information that the shipping amount is not counted in the order amount. Respondents reported that they could start searching the site for other necessary goods in order to make delivery free. Accordingly, such a decision can raise the value of the average purchase check.

Another important detail in the formation of an order is the accounting of promotional codes and coupons that the user may have. We have already considered an example of negative situations that arise when the promo code field is brightly highlighted and attracts the attention of buyers who do not have a coupon. In case the input field is hidden by default, users continue the purchase and do not attempt to find an opportunity to get a discount code. For example, on the website of the M.Video store, the promotional code entry field is hidden behind the link, the attention of users is not drawn once again.

And on the Wikimart service site, next to the promo code activation link, a link to a page with information on how to get it is given. Users do not need to switch to third-party services to get discounts.

At any time, the composition of the purchase may change, based on the needs and capabilities of the user. Accordingly, attention should be paid to the process of removing goods from the cart. For most users, the removal of goods from the cart is associated with a change in the quantity of goods in the order, so the function of deleting goods must be located next to the counter of their quantity in the basket. Examples of successful solutions for the removal of goods taken from the sites of shops Wikimart and Enter.

Checkout
As a rule, immediately after a product is selected, the user is authorized on the site - an intermediate stage for the transition to the payment process. Authorization must be concise, understandable and unobtrusive - the buyer must be requested the minimum information necessary for the purchase, preferably without requiring confirmation of the information without good reason. In addition, the possibility of placing an order without registration must be provided. For example, on the Kassir service website, phone number verification is not necessary for placing an order, as a result, respondents have successfully coped with the purchase.

In the future, you can offer the user an automatic registration based on the contact information entered for the order. Most often, background registration is used on sites selling electronic products. The study revealed that such registration was not noticeable to the respondent and did not cause the feeling of wasting time.
You can also take advantage of background registration when selling physical goods. For example, on the site of the Sotmarket store, background registration is carried out upon the first purchase - the user immediately goes to the checkout page, the authorization step is missing. After placing the order, a letter arrives in the mail containing the registration information and a password. For subsequent purchases, just enter your e-mail address on the checkout page so that the “password” field appears to enter the site.

Despite the fact that during registration the same amount of data is requested as in the case of a regular order, users do not want to register on the sites, believing that this takes time. Background registration can provide users with access to the full functionality of the site, while not causing the feeling of committing unnecessary actions.
For the additional incentive of the user to register, it is worthwhile to tell about its advantages in a clear and illustrative manner - a good example is the Svyaznoy store website:

Unnecessary actions, such as confirmation of the phone and email after registration, keep the buyer away from the purchase. Therefore, it is better to do all the necessary confirmations with the registration part, as, for example, it is implemented on the Ticketland website, where the confirmation process is built into the registration and the user does not need to perform any extra steps.

Voluntary registration after ordering is a more preferable registration option for the user. In this case, the buyer makes the decision to register on the site independently and can set his own password. It seems convenient to buyers, as most of them on sites that visit as they need to buy something, ask one standard password. On the tested M.Video site, the ability to register after the order was successfully implemented. On the order confirmation page, just enter the password, and registration will be completed.

There is a similar implementation on Wikimart. Registration is carried out after ordering is not highlighted in a separate stage.

In most cases, when placing an order, the user leaves his personal contact details. Everyone knows that such data is a valuable base for marketing activities. This is also known to the buyer, who, most likely, is interested in receiving pleasant news about discounts and promotions.
However, almost none of the tested sites did not indicate how the contact details of the user, in particular, the e-mail address, will be used. Such information is provided, for example, on the site of the Wikimart service.

Warn users of the intent to use the received contacts - and the interested customer will always leave their details for additional information from your store.
Stage of payment
The next stage of the purchase is payment and everything connected with it. At this stage, it is important to ensure the correctness of data entry, and each interface element should be understandable. Many online stores managed to cope with this task - in the course of the survey, respondents noted convenient solutions.
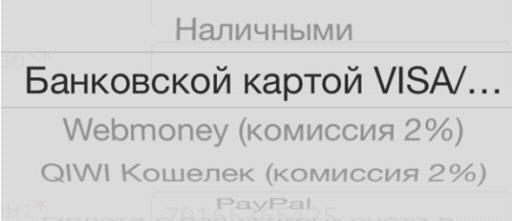
When payment options are divided into groups, it is easier to get an idea about payment methods and make a choice. For example, on the Enter store website, the options are divided into groups “upon receipt of an order” and “right now”. This solution allows you to pay attention to exactly those methods that are necessary, and not to look at all the options in the long list.

Another good find is to sort the payment methods by popularity and to offer the most popular options at the top of the list of opportunities. For example, on the site of the Sotmarket store, the payment options in the “prepay” item are sorted by popularity, and the least frequent methods are hidden under the link “Another 7 ways” of payment. The list is not overloaded with low-frequency options, and it is easier for users to find and select the desired option.

The payment method that is most popular among the site’s audience can be selected by default, this will allow most users not to make unnecessary actions to choose. So, on the IVI website, payment by credit card is selected by default, the user does not need to additionally select the option he needs.
It is necessary to provide the user with the opportunity to bind a bank card for additional convenience when making further purchases. For example, on the website and in the Steam application, after the first payment, the user is asked to use the bank card details for further payments. In this case, you will not need to enter the card details again.

It is necessary to indicate the fee for the payment, it is also desirable to indicate its absence, so that the user knows the exact amount to be debited from the card. Possible price changes must be reported next to the payment method. For example, on the mobile site of Holodilnik shop, next to the name of the payment method, a commission is marked. In this case, users will not have any questions when they face a higher order amount when paying.

Pictures, especially familiar logos, are perceived by a person easier than text. That is why payment methods should be supplemented with pictograms and logos of payment services, for example, as it is done on the liters website. Information presented in this way is easy to read, users can easily choose the option they want.

In the case of self-pickup, it is convenient for the user to deliver the goods to the point of issue nearest to him. Optimally, if the geographic coordinates of the user are determined automatically and he is offered the nearest delivery point to him. If this is not possible, then you need to strive for maximum automation: for example, substitute the parameters of the nearest point or subway station on the basis of the entered address. On the Enter store website, the name of the metro station automatically appears after entering the address. At the same time, the field remains editable, and if the system identified the station incorrectly, the user has the opportunity to register it from the keyboard.

Modern Internet users are actively using virtual maps of the city: traffic jams, navigators, search for organizations ... Therefore, an even more convenient solution is to view the location of the offline store on the map. On the website of the store of Svyaznoy, stores are presented both on the map and in the list. The form also has a search field, which can be useful if the store has many items for pickup. Additionally, the ability to sort the list of items by the desired user parameter is implemented.

Items can be sorted alphabetically, by metro station name. With a large number of stores to facilitate the search, you can use the color indication of the metro line. For example, on the Ulmart store website the list is sorted by the names of metro stations, each line has a color indicator of the line on which the station is located.

The user may make a mistake when entering the address, and this should not be a reason for refusing to continue ordering. To avoid possible errors, it is necessary to suggest options from the list for the first letters entered - this will help the user to select the desired address. On the Enter store website, you can either select an address from the drop-down list, or enter it manually using the keyboard.

Often when choosing a store next to its name there is an indication of when it is possible to pick up the goods. On the websites of Ulmart and Svyaznoy shops, next to the name of the store, the list contains information about the time when the order can be picked up.


In some cases it is important to pick up goods from the store immediately after ordering. For the convenience of the user, stores where you can pick up goods right now can be marked on the list.
In the process of order confirmation, the user for any reason may want to change the order parameters - so this functionality should be available directly from the confirmation form. For example, on the Buket store website you can change all the parameters of the order. The user does not need to return to the previous steps for editing and thereby move away from the final action of payment for the goods.

The step of entering card details, as a rule, requires increased attention. A small and familiar in the hands of a bank card contains a fairly large amount of information that needs to be transferred to the form of an online store. In this case, the user must be convinced of the correct data entry. Additional confidence can give him a thoughtful design page input details.
Since users, during or after data entry, verify the correctness of the transmitted information, it is convenient to visually separate the fields for entering the card number into blocks. During the survey, respondents did not use their personal banking information, and the level of anxiety when filling out the details was lower than in real life. However, more than half of the participants checked the accuracy of the entered data. In cases where the card number is presented in a continuous sequence of numbers, respondents had problems with verification.

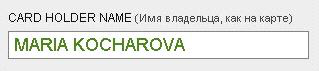
In general, in the process of registration of the page for entering details from the map, many things that seem trivial are not. For example, entering a first and last name, “like on a card”. Firstly, the field should be the same for the first and last names, and secondly, attention should be paid to the register of entered letters, because the name and surname on the bank card are typed in capital letters and Latin, which causes questions for inexperienced users when filling out the field. Almost all respondents with little experience of payment on the Internet while filling in the "Name" field wondered if it was necessary to write the name in uppercase or lowercase, whether it was necessary to write the name in Latin letters. Typing from mobile devices is complicated by the fact that the translation into capitalization is not obvious to most users, and they consistently press the letter-to-capital key after each letter, which significantly increases typing time.
A good example of implementation can be seen on the Aeroexpress website. When typing the name of the letters are displayed in capital letters. In the event that a user starts typing in Cyrillic without accidentally switching the keyboard layout, the letters are automatically replaced with their corresponding Latin letters on the keyboard.

Using a recording format similar to that on the card reduces the cognitive load on the user and has a positive effect on the experience with the service. It becomes easier to find the necessary information on the map, and fewer questions arise when filling out the form fields.
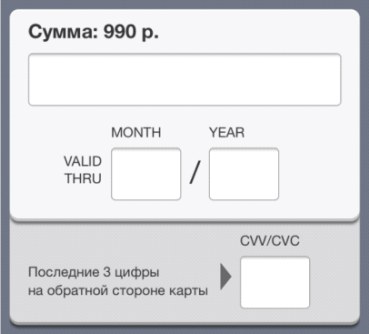
In order for the user to enter card details to cause less difficulty, it is best to implement the input form in the form of the bank card itself - then it will be absolutely obvious what data to enter. Successful payment form on the website of the liters magazine: the location of the input fields corresponds to the location of the information on the map. In this embodiment, even inexperienced users can easily cope with finding the right information.

The sequence of entering the card details on the page should correspond to the path of the user's gaze and is not interrupted by entering additional information. A successful solution for payment from mobile devices is in the service Rambler. Kassa. All fields are arranged in the sequence in which the user sees them on the map.

In the process of entering the details it is not recommended to request data that can be determined automatically. The card type, bank name and bank technical support number can be determined automatically, but they are still often requested on the payment pages as a security measure. An example of a good solution is the PayU system, in which the type of card is automatically determined as you enter.
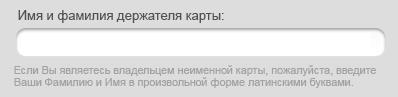
Additional form fields do not create a sense of security for the user, since few people connect more fields with more protection. In many cases, of the optional fields for payment, only the cardholder's name field is used, but because of its frequency, survey respondents considered it mandatory for making a payment and did not perceive it as superfluous.For example, on the payment page in the Afisha application, only the fields required for making a payment are presented, users quickly and easily fill out the payment form.
Due to the large number of non-name cards, additional clues are needed on what to do in this case. For example, Russian Standard Bank provides for a non-nominal card.

For users, the correct design of the pages of an online store is synonymous with the security of purchase and payment. Therefore, it is worth paying special attention to the design of the payment system page, to which the buyer is redirected after placing the order.
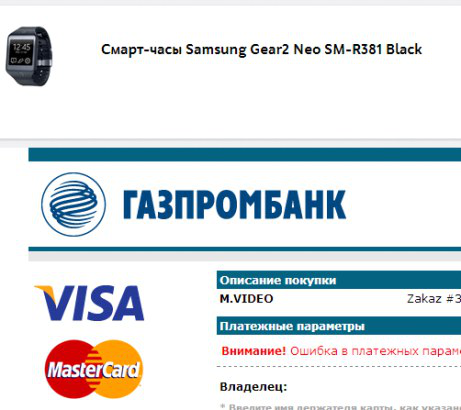
The page of the payment system can be embedded in the website of the online store or external. In any case, it is necessary to observe uniformity in the design and brand the page so that the user is not confused by the transition to the new site. When the payment form is embedded on the store website page, it is possible to display the contents of the basket. As it is, for example, made on the site M.Video. The user can check the contents of the basket and the amount of the order.

When paying for a subscription to the Vedomosti publication, the bank goes to the payment page, however, the page retains the style of the publication’s website, contains the Vedomosti logo and an order description. In this case, the majority of respondents did not notice the change of the address of the page and are confident in the security of the payment.

On the form of payment page there should be logos of payment systems or 3DSecure service icons (for example, MasterCard SecureCode). There is no harm in saving the “lock” symbol in the URL address bar. Despite the fact that most users do not understand the technical meaning of the pictograms on the payment page, such pictograms are an additional factor that enhances the subjective sense of security of payment.

During the electronic payment there is a possibility of technical problems, problems on the part of the user (for example, there is no money on the card) or any other situation leading to cancellation of the payment. In case of cancellation of the operation, a transition to the page with information on the declined payment must occur. In case of unsuccessful payment, the page of the Robokassa service goes to the page with brief information about the error that occurred. The user is prompted to either return to payment or return to the store to adjust the order.

In case the payment for the order fails, the user must be notified immediately. After an unsuccessful payment, the Lamoda store website returns to the store site. The page provides information that the order has been formed and information that the store manager will contact the customer to clarify the order.

The acquiring bank page must also be user-friendly and user-friendly. An important role here is played by the layout of all the information and the obviousness of the necessary actions. Information on the debit amount should be visible, a one-time password input field should be visible, or no need to enter a password should be explicitly stated. So the user is easy to check important information.
The payment confirmation button should be located to the right of the input field, since when placed under the input field, when paying with a smartphone, the keyboard often overlaps it. When it is located on the right, the payment process takes less time, there is no problem finding the button.

The buyer of the online store should always receive information about what is happening on the page, and what are its next steps. For example, on the page of one of the banks there is information that a message was sent to the phone and instructions for its use were given. The form uses frequency and terms that most users understand.
Often the confirmation code comes at the end of the SMS message and you need to take extra steps to see it. This is especially inconvenient when entering a password from the same mobile device. This is well implemented in the SMS messages of the two banks tested. The confirmation code is at the beginning of the message. The user does not need to spend time opening a message, reading it and finding the code.
After payment
After making the payment is the final touch - to thank the user. However, in addition to gratitude, on the “Thank you for your purchase” page you need to place information on the composition and amount of the order, the chosen method and delivery time. For example, on the Ulmart store site on the confirmation page of the order that was made out, all the important parameters for checking are listed.

If electronic goods or electronic tickets are purchased, the page should contain instructions on how to receive the purchase or the ability to download the purchased goods via the link. For example, in the Steam application, after making a purchase, it is proposed to remotely install purchased games.

Also, all information must be duplicated to the email of the buyer, so that he can refer to the letter at any time. In a letter to the store Citilink duplicated all the details about the delivery, payment and contact information of the recipient. The text of the letter also indicates the number and composition of the order, the total amount.

It will be useful to think over the form with the parameters of the order for printing.
For usability of the online store pages there are no minor details - all interface elements should work to help the user to make purchases comfortably. At the same time, it does not matter at all what scale we are talking about: a huge online store or purchase page on the manufacturer’s website. The best practices and typical mistakes will be most useful to those who are only going to sell online - after all, it is better to create an initially convenient page than to correct later, learning from their mistakes.
In the comments on the first post on the MasterCard blog user selekowrote: “Mastercard, pay attention to the percentage of stores that generally allow paying for purchases online. I'm not sure that an extra click is so critical compared to the inability to pay online :) ”That's right, there are still a lot of stores that do not accept payments for purchases online, and allow only to order the selected product. There are those who use the site only as a shop window, and the entire purchase process leads either to retail outlets or to order by phone. However, the scope of online commerce is growing rapidly and there are new and new online stores and shopping pages on websites. And at the stage of creating each of them it is important to pay special attention to the usability of all stages of the purchase. Remember the important rules when creating a prototype and design purchase pages on your site.

On the basis of high-quality expertise and best practices, it will be easier to create a selling online store, and accordingly, to get closer to your audience. That will certainly affect customer loyalty, and ultimately - on profits. Full study (PDF, 15MB, 203 pages) Thank you for your attention, to be continued


Source: https://habr.com/ru/post/260547/
All Articles