Job Stories for Interface Design

Modeling the target audience (characters) and writing “user stories” (user stories) were effective when customers and product developers were far away from each other. Now everything is different. This post describes how a team of developers used the Job Stories method to create a user profile page.
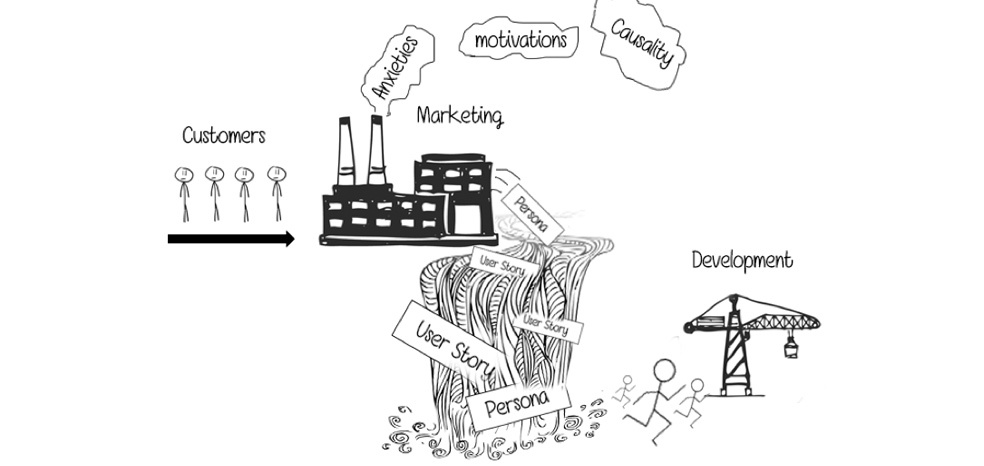
Traditionally, obtaining information about who the users of the site are and what their preferences are is related to the tasks of the marketing, business development or sales departments. After this information is obtained, it is assembled and transmitted to the development team, which is engaged in the creation of the product.
')
The disadvantages of such a cascade model are related to the nuances that must be understood in order to create a high-quality product: these are the reasons for the users' behavior, what concerns them and what motivates them. The second step, after the development team is aware of the need to “get closer” to users, is to find the best ways to evaluate the user’s attitude to the product.
Such an approach, based on the reasons for behavior, problems of users and their motivation, is the essence of the method called Jobs To Be Done (the concept of “work” that the product “performs”), and one of the most effective ways to apply it is to use the Job Stories method website development, user interface and interaction experience.
Character modeling problem
The most basic and most common problem that arises when using the character modeling method is this: the characters are fictional and include characteristics that do not take into account the real reasons for user behavior. These characteristics, which are mainly demographic data, do not bring developers closer to understanding customer preferences for their product.
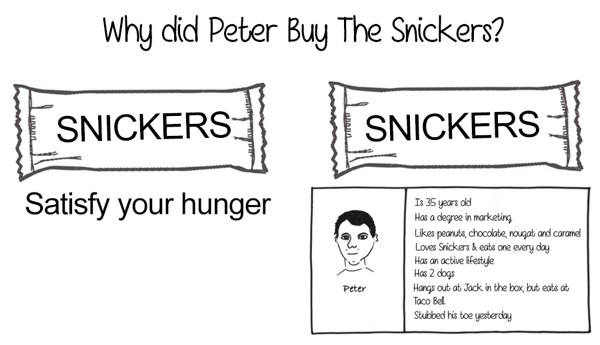
Characteristics of the characters (age, gender, race or way of spending the weekend) do not explain why the client, for example, ate the Snickers bar. But the fact that he took 30 seconds to buy, and after eating the bar, he managed to drown out the feeling of hunger for 30 minutes, on the contrary, gives an explanation.

Title: "Why did Peter buy Snickers?";
column to the left: "To satisfy hunger";
the bar on the right: “He’s 35 years old, he has a marketing degree, he loves peanuts, chocolate, nougat and caramel, he loves Snickers bars and eats one each day. He leads an active lifestyle, he has 2 dogs. He rests at a cafe in Jack in the box, but buys food at Taco Bell. He sprained his toe
Problem user stories
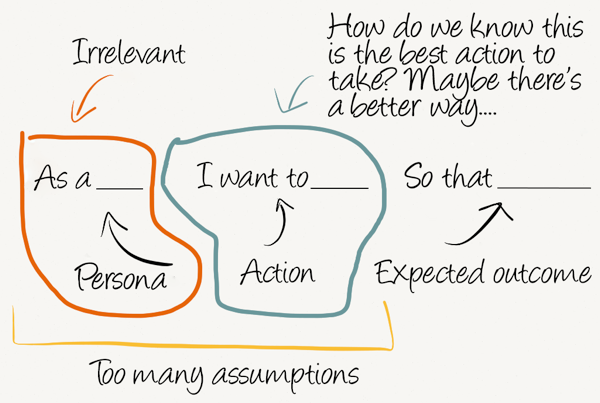
As a user, I can mark up folders so that my backup disk is not filled with files that I do not need to store. User stories, as in the example above, have three major problems:
- They are based on characters.
- They do not take into account the difference between the execution of an action, motivation and the results of actions.
- They do not take into account the context of the situation, the circumstances and problems of users.
Often, any functionality or interface element is ineffective. If they were developed using the User Story method, then it will be difficult to find out the reason, since the implementation process, the user's motivation and the results of the action are “lumped together”. How to understand what was done wrong in such a situation? Was there a mistake in taking into account the implementation, or were the assumptions about motivation wrong? Learn more about the difficulties of using the User Story method.

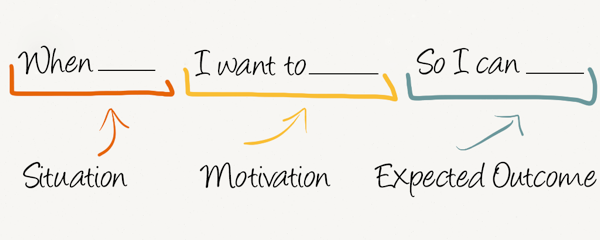
What is a Job Story

This term was first mentioned by Paul Adams and disclosed in more detail here . The Job Stories method is a different way of working with product functionality, user interface and interaction experience. But how can the development team apply it in their work?
Here is one of the approaches:
- Start by completing the most important task.
- Identify secondary tasks, or tasks that will help you accomplish more important ones.
- Analyze how users are currently solving their problem (what work they are doing at the moment)
- Form one or more Job Stories that reveal the objective reasons for behavior, the motivation of user actions, and the complexity that accompanies them.
- Develop a solution (usually a change in the functionality or user interface) based on the resulting “history”.
To demonstrate how this can work, consider how one development team prepared the UX and UI user profile pages in an application that helps people selling cars to give loans to customers who want to buy a car.
Profile page development

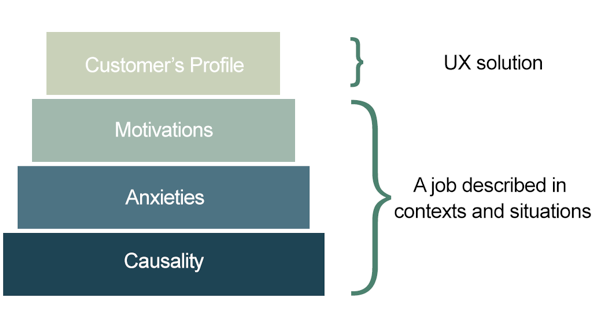
Pyramid on the left, top to bottom: “client profile, motivation, anxiety, circumstances”; the text of the small bracket on the right: “interaction experience”; the text of the large bracket on the right: “a task defined by context and circumstances”.
This is what the project was at an early stage. The developers discussed what the toolbar and the start page would look like, and what elements they would contain. At some point, Joe, one of the developers, stood up and drew a simple diagram on the board. He pointed to one of the blocks and said:
This is a car dealer profile.
The team listened to his arguments about the appearance of the profile page, but he failed to immediately convince them. They asked him a series of questions about each element of the scheme and the type of profile page. But even after all the questions asked, the team could not decide whether they support the idea of Joe. And then the following question was raised:
Why does our application have to have a profile page? Why should she be in this place or somewhere else? What information should it show? What circumstances does it take into account and what task does it perform?
To resolve these issues, the functionality was adjusted using the Job Stories method.
Note: For the sake of brevity, this article will mainly consider only one “story” for a profile page. In fact, several Job Stories were prepared.
1. Start with a higher level task.
The task of the highest level for the product in question is to help the car seller in securing a loan, which his customers use to buy a car. Traditionally, the buyer, as well as the seller, is required to fill out many serious documents.
2. Define minor tasks
In order for the loan document to be filled in correctly, the seller and buyer need to enter a large amount of information regarding the car and the terms of the loan, as well as the buyer's confidential financial data. Since this information is confidential, the buyer needs to know that when working with a specific seller, his personal data is kept safe.
3. Analyze the process
(how users solve the problem at present in the given time - what work they are doing now)
Usually, when entering this type of data, the buyer analyzes (most often visually) who the seller is and what the dealership is, and then makes a conclusion about their competence and whether they can be trusted. Also, usually, when specifying confidential information, the buyer fills out paper documents in private with the seller and does not trust the document to unauthorized persons.
This allows him to feel confident that the data is filled in correctly, and will not be received by people who should not see them.
4. Formulate one or more "stories"
(which reveal objective reasons, motivation of users' actions and difficulties accompanying them)
When the seller and his client interact with each other through this application ...
- ... customers need to feel that they can trust the organization, the buying process, as well as the seller.
- The seller needs to be sure that the process of selling a car is comfortable for buyers ...
- ... so that customers feel they can safely transfer their financial data during the purchase process.
The above forms a “story” within a specific situation. It can be detailed by adding more information about the circumstances of the purchase, for example, about where and when documents will be filled (at home or at a dealership) - and the difficulties that both sides will experience when creating and viewing a profile.
5. Develop a solution
(usually this is any change in the functionality or interface that takes into account the problems reflected in the “history”)
In order to perform the above tasks, the team decides what features the profile page should have and how it should look. Lack of information on the page will not allow to perform the specified task, but its excess may have negative effects. Here is what we finally decided:
- In the process of using the product, the seller’s profile should be available at all times (to reduce the customer’s concern that he is not near the seller).
- Such a profile should contain a photograph of the seller, position, number of cars sold and the period of work in the company (to reduce customer concerns about whether the seller is competent and whether you can trust him).
- This profile should allow easy contact with the seller. For example, it may contain a phone number, an e-mail address and a button that says “Ask a question [Seller’s name]” (this reduces the client’s concern that he can fill out the form incorrectly).
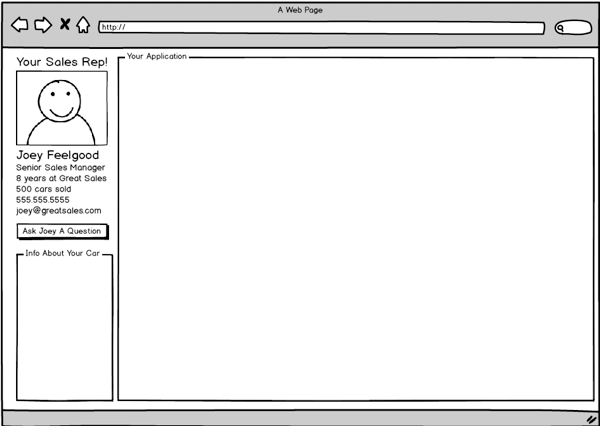
Here is an example solution:

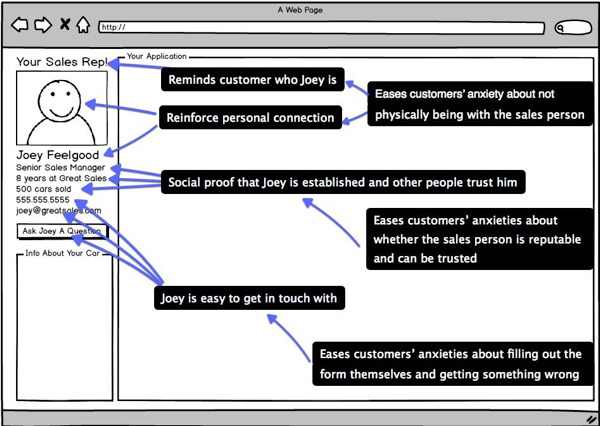
Here is the analysis of the user interface, the tasks that each interface element performs, and the problems it solves.

Picture:
The inscription above the photo (“Your sales manager”), the profile photo and the name of the seller: it all reminds the customer who Joey is (Filgood) and reduces his concern that he is not near the seller.
Seller’s position: general sales manager, number of cars sold (500) and a comment (“8 years with Great Sales”). This confirms that Joey is competent and other people trust him.
The phone number, mailing address and “Ask a Question” button are easy to contact Joey, and this reduces the customer’s concern that he will not be able to complete the form himself.
During the design of user interaction, all elements should serve one task: to ensure that the client feels safe when transferring personal information.
Designing applications based on the actual conditions of their use
Creating successful products involves analyzing how real people solve their problems now, studying the circumstances of the situation in which they find themselves, and understanding the objective reasons for their behavior, doubts and motivation.
The abstract characteristics of users and the mixing of the concepts of implementation, motivation, and the result of an action — all this distract the development team from the essence of the work. If the team goes further and explores the “Tasks for which the user“ hires ”the product”, she gets the opportunity to make better decisions.
Using Job Stories to create functionality, user interface and interaction experience is one way to achieve this. About other solutions in this area and not only - in our translation of the book MailXhimp UX-team .
Source: https://habr.com/ru/post/260457/
All Articles