Understanding the grid in Adobe Illustrator
From translator
Hi% username%!
This translation seems to complement my previous publication about Pixel Perfect , without which it would be incomplete, especially since the original article about Pixel Perfect refers to the original article of this translation.
The material is designed for beginners, and tells a little about two things:
- How to avoid the problem, due to which in your layouts the distance between elements or guides starts to include the fractional parts of pixels;
- How to use meshes for prototyping in Adobe Photoshop and Adobe Illustrator.
This material is interesting to me from the point of view that I would be very grateful if at the very beginning of my work as an interface designer, someone would tell me about the pixel grid. Therefore, I hope that I will make life easier for someone by publishing this translation.
')
Like last time, one of the goals, why I am writing this article on Habr (and not limited to, for example, the translation to Tuts +) - is the drafting after translation of useful links on the topic. I encourage habrazhiteli also share their thoughts and tools that you use when creating grids, maybe some other editors. A friend of mine commented on the previous article in such a way that, of course, the material is cool, but he himself uses Sketch, and there it is all out of the box. Tell us what you use?
By the way, although the article deals with Adobe Illustrator, in Adobe Photoshop you can also use a pixel grid, and pixel snapping, and your own custom grid.
Summary
- To enable / disable the grid in Adobe Illustrator / Photoshop, press Ctrl + '
- To enable / disable guides in Adobe Illustrator / Photoshop, press Ctrl +;
Let's go.
Understanding the grid in Adobe Illustrator

Today, Adobe Illustrator is one of the most popular vector editors. This is such a great program, and if you are a beginner, it can take quite a long time if you go into what this or that button or option is responsible for.
It turns out that some features are overlooked by newbies, and I would like to share one of them with you. Personally, I would be very happy if someone told me about this topic at the time when I was new.
Yes, I'm going to tell you about Grid.
What is Grid?
As in the study of any other question, let us first define the term being studied.
If you refer to the Merriam-Webster online dictionary, the grid is a network of evenly spaced vertical and horizontal lines (for example, for positioning points on a map).
An even more complete definition can be found on Wikipedia, because there it is just given in terms of graphic design: “A grid is a space (usually two-dimensional), which consists of a series of intersecting straight lines (vertical, horizontal or angled) or curves guides that are used to organize content. The grid serves as a basis, due to which the designer can place various graphic elements (images, symbols, paragraphs of text) on the layout in the correct order so that they look pleasant on the layout and are easy to read. The grid is also used to build relationships between different graphic elements, for example, to determine the ratio of the size or location of different elements relative to each other, or relative to the canvas.
By the way, the Adobe Illustrator grid consists only of strictly vertical and horizontal lines. If you need to work with curves or even some more complex grids, then you can create them with the help of guides-guides, it is actually quite simple.

Why is grid knowledge important?
We gave a general idea of what Grid is. But why should she even use it? If we repeat briefly again, the Grid is what helps us to position the elements relative to each other and to expose the relationship between the size and location of objects. The grid, as it were, suggests us the rules by which we can arrange objects on the layout, and most importantly - structure the content.
In addition, the Grid as a tool helps designers create Pixel Perfect images, which is very important (in my opinion, it is generally so necessary) when creating images for different devices with different screens.
Before I delve into the story of how the Grid helps create really high-quality sharp images, I would like to briefly tell you about some key points that distinguish between two types of images - digital images on the screen and printed images.
Digit VS Print
It's no secret to anyone that digital images on screens are much different from printed images on paper. Each type of image has its own color scheme (RGB for digital images and CMYK for printed images), and each type has its output resolution (screen resolution and print resolution). All this makes a difference in how these two types of images are created, especially how curved, curved lines are obtained.
Digital screens have their own resolution and pixel grid (on any screen, square pixels are arranged one after the other in rows). This means that in order to create some kind of curved line, we simply make some pixels translucent (alpha channel) on these sections of the curvature, and this is called anti-aliasing, which artificially helps us to recreate the curve on the monitor screen.

The printer, in turn, depends on the size of the paper and its resolution when printing, which means that if you have a high print resolution, then the printer will print a curved line for you. This is because the printer can print dots on paper in several layers, i.e. the printer does not need to be cunning with the translucency of pixels, unlike the screen of an electronic device.
Using bindings
One of the most interesting questions that can be raised in this thread. If you are using bindings, then you kind of say Illustrator aligns your objects on the canvas to your grid or pixel grid.
Remember that recently I gave a hint about the Pixel Perfect image? Now that you know what is the difference between printed pictures and digital ones displayed on the screen, it's time to tell you about what I think is the main role of the Grid.
I’m sure you’ve probably seen various illustrations on Dribbble or Behance with a super-clear image before. Personally, I always wondered how the author managed to bring such clear lines? As it turned out, this is nothing unusual! He or she simply tied all the objects to the pixel grid and created each element with integer dimensions in pixels!
Just in case, I’ll clarify that by integer values I mean numerical values without fractional parts, i.e. for example, if we are going to draw a rectangle, then we will draw it with a width of 200 pixels and a height of 100 pixels, and not 200.84 pixels by 99.8 pixels.
Extended mesh concept
A picture is better than a thousand words. Let me try to show you with an example how to set up a grid. Let's do step by step the algorithm that you will do every time you create a new project in Illustrator. I am sure you will like it.
Step 1
When starting any new project in Illustrator, we always start with the settings of the new document. Let's open Illustrator and create a new document with the following settings:
- Number of canvases: 1
- Width: 800 pixels
- Height: 800 pixels
- Units: Pixels
On the advanced settings tab:
- Color Mode: RGB
- Rasterization resolution: 300 pixels per inch
- To equate new objects to the pixel grid: checked

Note: you probably noticed that we set the values of the rasterization effect of 300 PPI, although we are going to use our design on the monitor screen. Let's say that if we use larger values of the expansion, it will not be very noticeable on the screen, but if it suddenly happens that you want to print what you drew (do not pay attention to the fact that we created the document in RGB), all your effects, like shadows, will appear in poor quality if the PPI value is less than 300.
In fact, you can change the PPI value at any time if you go to Effect> Document Raster Effects Settings .
Step 2
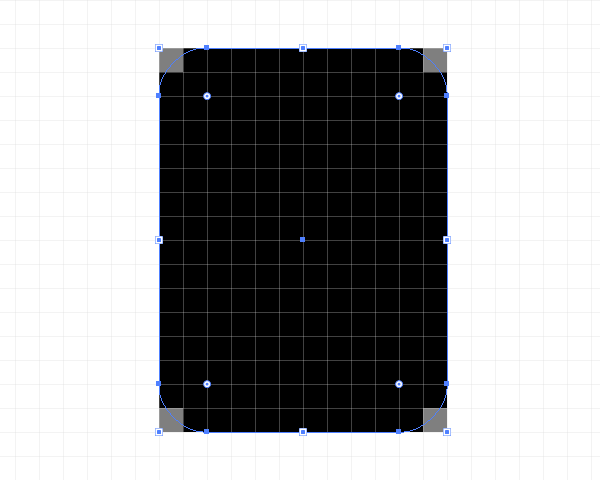
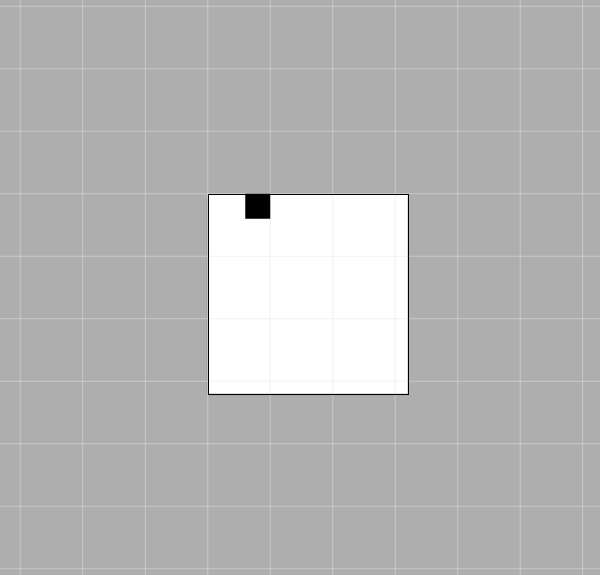
After you set up the document, create a black square with dimensions of 100x100 pixels and place it exactly in the upper left corner of the Canvas using the Align panel .

Step 3
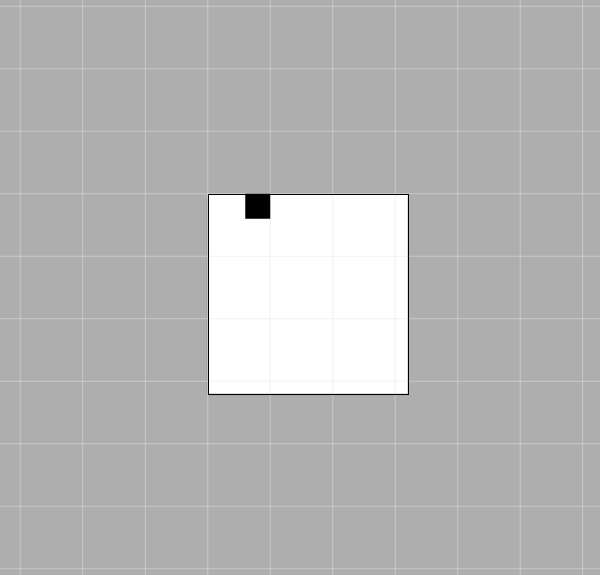
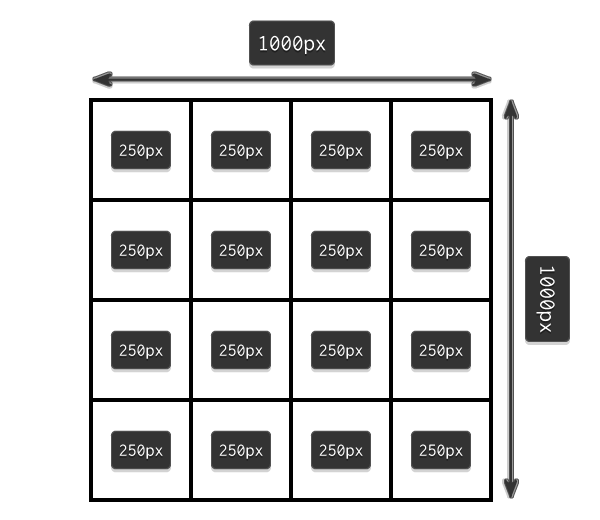
To understand how the grid works, let's take a look at this. Open the menu View> Show Grid (or press Ctrl + „), and immediately the standard 1000x4 grid appears on the screen.

Step 4
Now we see the grid, but how does it work? Let's try to move the small square using the arrows on the keyboard and see what happens.
Our little square will move a few pixels with each tap, nothing special. Nothing happens because we did not enable the Snap to Grid option .
Let's cancel our last steps, return the box to its place, go to the menu View → Snap to Grid (Shift + Ctrl + Y) , and then again let's move our object again.

Now we can see the difference. Try to move the object to understand what is happening. Each movement of the square occurs with reference to the horizontal or vertical grid line.
Let's see why Illustrator behaves just like that, let's try to understand the Grid device. As I said earlier, there are predefined Grid settings, here they are:
- Grid step every: 1000px
- Divisions inside the grid step: 4
What do these settings really mean?
It's very easy, look. Every 1000 pixels, Illustrator will draw a cell divided into 4 parts (thus a 2x2 grid will appear inside the cell), i.e. you get cells, each one of which is 1000 x 1000 pixels in size , and in turn is divided into another 4 cells with dimensions of 250 x 250 pixels ( 1000/4 = 250 ).

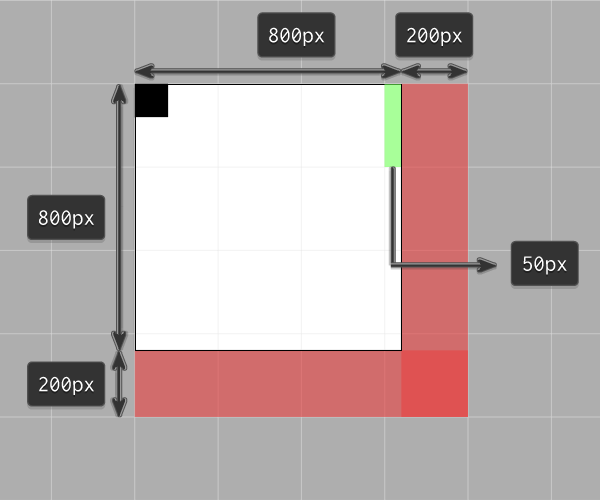
Since Our canvas has dimensions of only 800x800 pixels (i.e., three grid squares of 250 pixels fully fit and 50 pixels still left), the snap will trigger on the top and left of this space, which fits in 1000 x 1000 pixels . And the bottom and the right side of the space on a line 200 pixels thick, highlighted in red, remains unused.
Now, if we return to our little black square, we will see that it sticks only to the grid lines, which are 250 pixels apart, despite the fact that the square itself is 100x100 pixels . If the black square were 250x250 pixels , then it would occupy a whole grid cell, and jump into exactly one of the 16 small cells.

Grid Settings
I hope that in the previous step everything became clear to you how the grids work, but you should understand that in different projects you will have to adjust different grids for different needs, depending on the size of your canvas, and how and by what By law, you want to place your items on a canvas.
Personally for myself, I decided that using the minimum possible values is the most convenient, and if I combine all the power of the capabilities of the Grid and the PathFinder tool, then I will be able to super-quickly place all of my objects as I prefer.
My grid settings are:
- Grid line every: 1 pixel
- Divisions within the grid step: 1
If you want to experiment and customize the Grid for yourself, you just need to go to the menu Edit> Preferences> Guides & Grid and set everything up as you like.

Rapid prototyping with mesh
Let's do a little exercise and try to make a quick prototype of a website using a grid every 800 pixels in 4 steps on a 800 x 800 pixel canvas.
Yes, I know that the default minimum size for a website these days is considered to be 960 pixels, but I just want to give you a small example of how we can use the grid for rapid prototyping.
Step 1
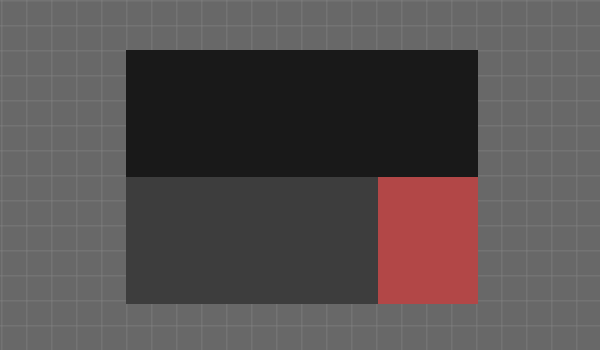
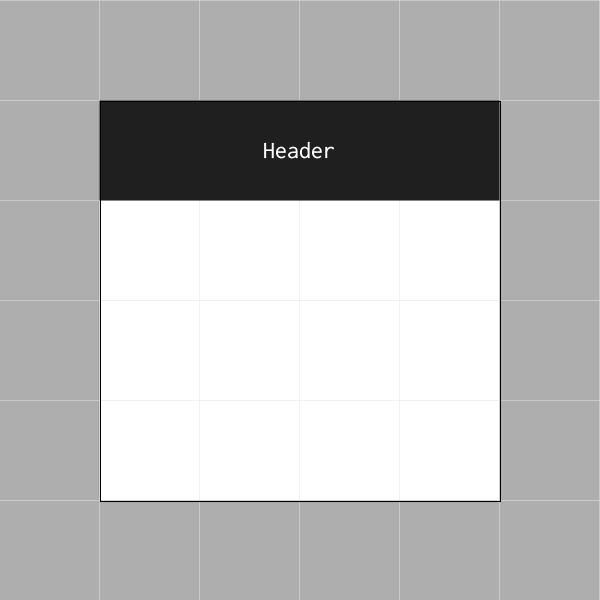
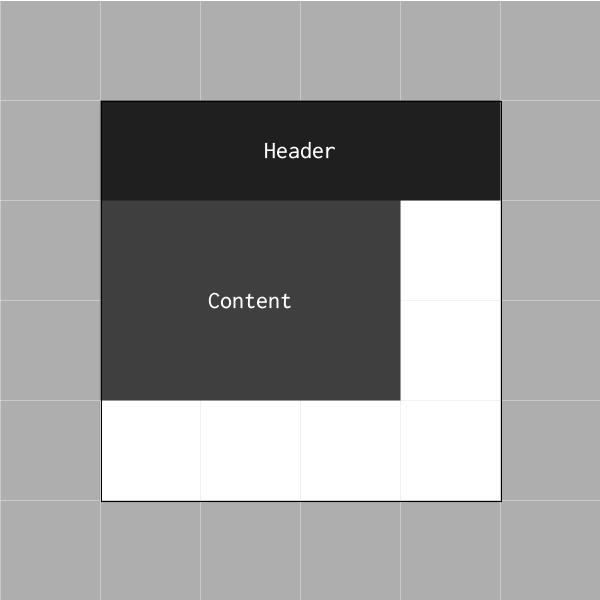
Create a rectangle of 800x200 pixels and place it on top of our canvas, color it with color # 191919 . Now let's take the Text tool and sign this element as the Headline of our website.

Note: If you have smaller elements that are not required to be tied to the grid, in our example these are text labels for the rectangles, just select them, go to the View menu and uncheck the Snap to Grid option.
Step 2
Create a small rectangle of 600x400 pixels and color # 191919 and try to place it using the buttons on the keyboard on the left side of our canvas, right below the header. This element should also be signed, it will be Content.

Step 3
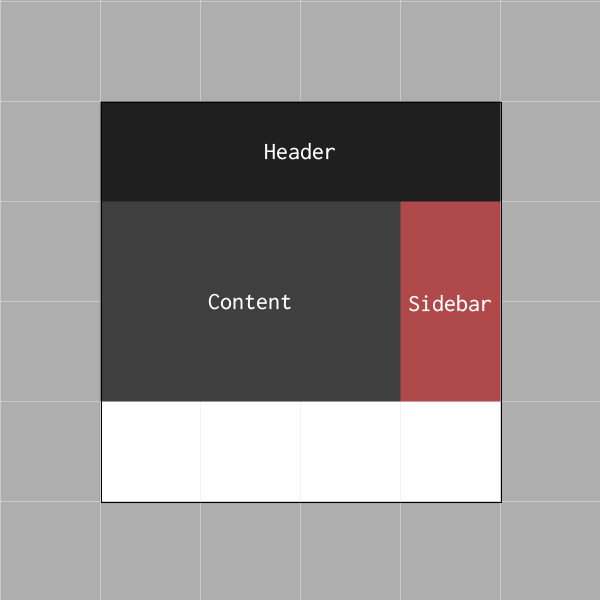
Let's create a smaller object of 200x400 pixels in color # B24747 and then place it on the right side of the content, to the right of the content, and then sign it with Sidebar .

Step 4
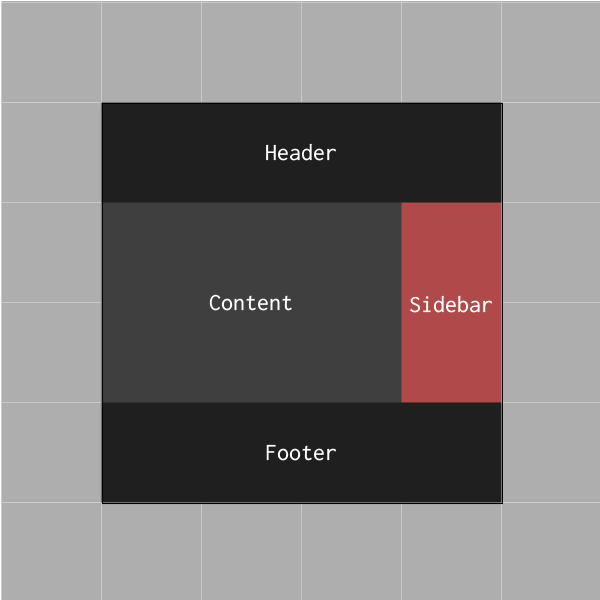
We conclude our prototyping by adding the last element of 800x200 pixels and color # 191919 . Place this rectangle at the bottom of the canvas and call it Footer.

Roughly speaking, just in a few seconds we managed to sketch the layout of the site. Great to spend on such things so little time, is not it?
Dual binding
Before you rush to experiment with the grid, I would like to tell you about the difference between Snap to a custom grid and Snap to a pixel grid .
By default, if you create a new document, Preview mode is usually set to the Default position. This means that what you create is what you see. (Ie, you see the vector as it is, not defaced). In this case, the Snap to option refers to the Grid that you configure, and the Grid depends on the values that you set in the parameters.
If you turn on the Pixel Preview ( View → Pixel Preview ) and zoom in on the image, Illustrator will show you the pixels that make up your vector image. When the snap mode is enabled on pixels , each click on the keyboard arrows will move your object by a fixed number of pixels, which is set in the Keyboard Increment settings.
Note: Yes, you can enable Keyboard Increment to any number of pixels that is convenient for you. This option is located in the menu Edit> Preferences> General> Keyboard Increment .

The key difference between the two snapping methods is that if you somehow created an object with non-integer dimensions, for example, 200.9x60.40 pixels , the snapping to pixels will change this and automatically round your values.
I recommend that if you are creating objects in gridded mode, always switch to Pixel Previe w mode and check if your objects are normally embedded in the Pixel grid. In this case, by the time you finish working on your design, you will have a sharp, high-quality image, and you will not have to solve any problems.
Useful resources
- Choi Win . How to design a modern website. Professional web based mesh design . BM: Peter, 2012.
There are many books about the grid. popular and not so, but I read this one, which is why I recommend it. Here, in steps, the process of developing a universal grid is described in great detail (which, in the goth version, is distributed in many places). In general, after reading it, everything exactly falls into place, it becomes clear what, why and why. - The 960 Grid System is one of all sorts of pre-packaged grids. There are already created layout templates for all popular editors like Photoshop, Illustrator, InDesign, etc. The list is very large, check out.
- GuideGuide and Griddify are plugins for Photoshop for creating grids.
Source: https://habr.com/ru/post/260163/
All Articles