Oberon is dead, long live Oberon! Work environment ETH Oberon
Before you start the story about the operating system A2, it is necessary to mention its predecessor ETH Oberon, which is a further development of the original Oberon System.
In the context of articles ( Part 1 , Part 2 ), devoted to the Active Oberon programming language and the A2 operating system, ETH Oberon is interesting from the point of view of the development of the user interface in Oberon systems and the impact on the IT industry. Unlike the original Oberon System, the ETH Oberon user interface is a collection of graphical visual objects (gadgets). When porting to a new graphic system, it was once again confirmed that the Oberon OS was designed very well and minimal changes were required when porting.
The classic desktop in OS Oberon is a browser-based environment, controlled by a tile window manager, and is based on the concept of “Text As Interface” (TKI) - everything is text (or rather hypertext), any text can be a command, for which you need to either click on it with the middle mouse button, or select the desired part of the text (in any place), which will be interpreted as command parameters and also click on the command. Commands and generally the entire interface can be written in panels, insert gadgets, save and open at the right time.
OS settings are stored and processed as normal documents, and no different from them (hello, wiki).
')

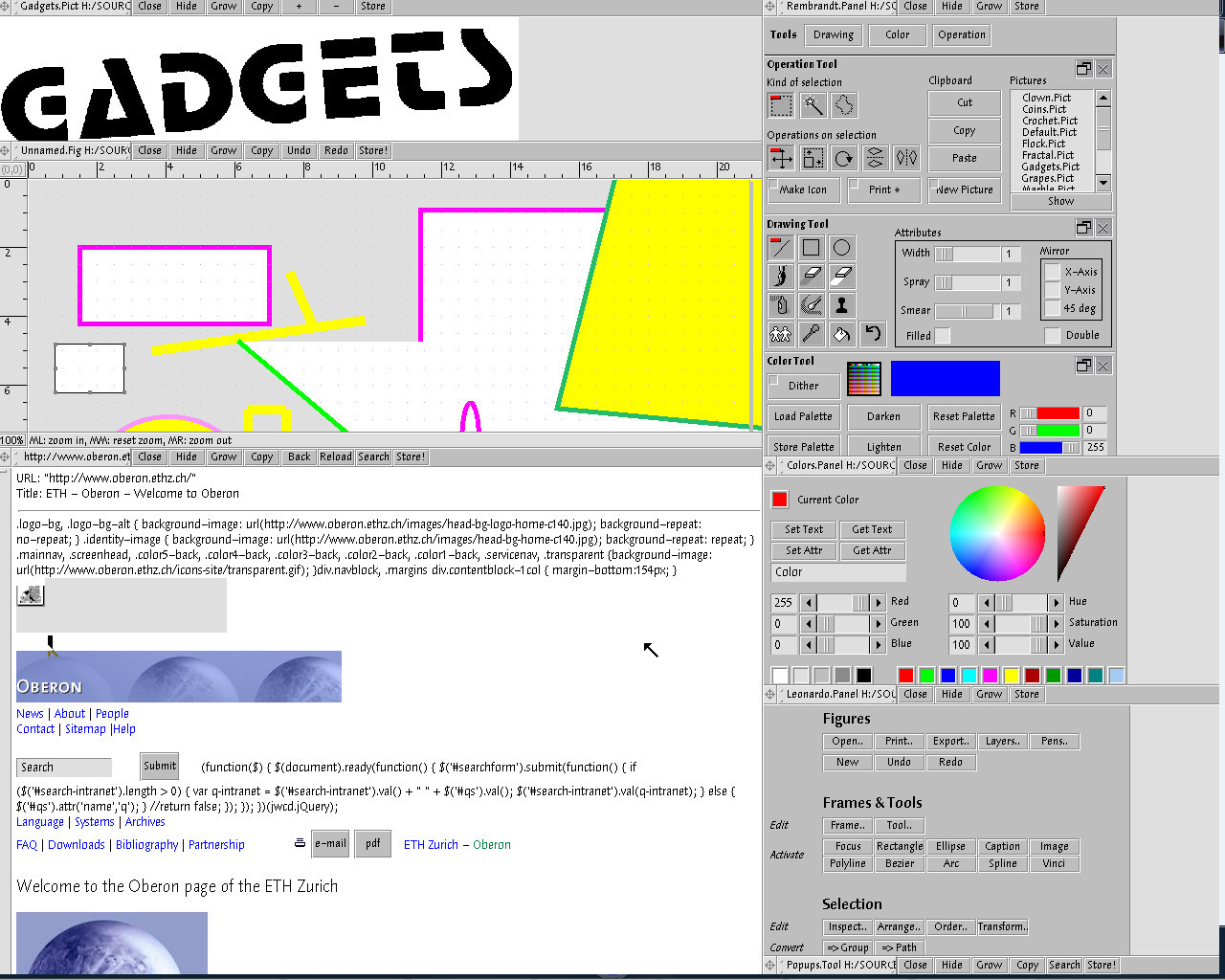
In the screenshot of the ETH Oberon desktop, we see a hidden panel at the bottom, the toolbars of the graphical editors Rembrandt and Leonardo are open on the right, two documents with graphic content and the ETHZ html page are on the left.
The desktop space is divided into two areas. The left, occupying the main part of the space, is intended for displaying documents, the right, the smaller one, mainly for command panels and tools, although there may also be opened documents for display of which this area is sufficient.
Each panel has a control area on which there is a drag marker, a caption, and control buttons.
When you click the Grow button, the panel expands to the size of the area in which it is located, pressing the button again expands the panel to the entire desktop.
The Close button returns the panel to the previous state, that is, if the panel is open to the entire desktop, then it will collapse to the size of the area, pressing again collapses the panel to its normal size, and a third pressing closes the panel.
The Hide button allows you to hide the panel by folding it to the size of the title bar and placing it at the bottom of the working area. In the screenshot, the hidden panel is in the lower right corner.
For different types of documents, specific contextual buttons appear on the panel, for example, Store, Back ...
For the formation of the working environment, the Gadgets subsystem provides the means of visual development of hypertext documents, which, in essence, are all panels. The contents of the panels can be edited "in real time" - add the necessary commands, gadgets, delete unused and save for later use. All changes are immediately available to the user. The configuration document allows you to customize the composition of the panels that are loaded at system startup, the size of the working areas, color schemes, etc. A scripting language can also be used to form the interface.
Linking gadgets with program code is done through the concept of commands (Commands). Teams in Oberon are exported outside the module of the procedure of a special signature. The compiler recognizes such commands and when generating the object module places pointers to them in a special command table. Appeal to such commands is of the form ModuleName. TeamName . The command can be followed by parameters, or the parameters are the text highlighted earlier. The command processor parses the command, generates requests, parameters, loads the module, and transfers control to the command procedure. Thus, the attribute of the gadget (for example, a button) that is responsible for storing the command is assigned an appropriate value. Then everything happens automatically.
From my own experience, I can say that the interface built on the concept of TKI (text as interface), combined with the browser environment, provides a powerful mechanism for shaping the working environment for a specific user, the subject area, the project, although it takes some time to master it, the power of its singularity. Looking ahead, I will say that in OS A2 only small traces of the TKI concept remained and its desktop shell more closely resembles a classic desktop.

Screenshot desktop Oberon V4. Unlike the Oberon System 3 (ETH Oberon), as in the original Oberon System, the working environment is formed on a textual and not graphic basis.
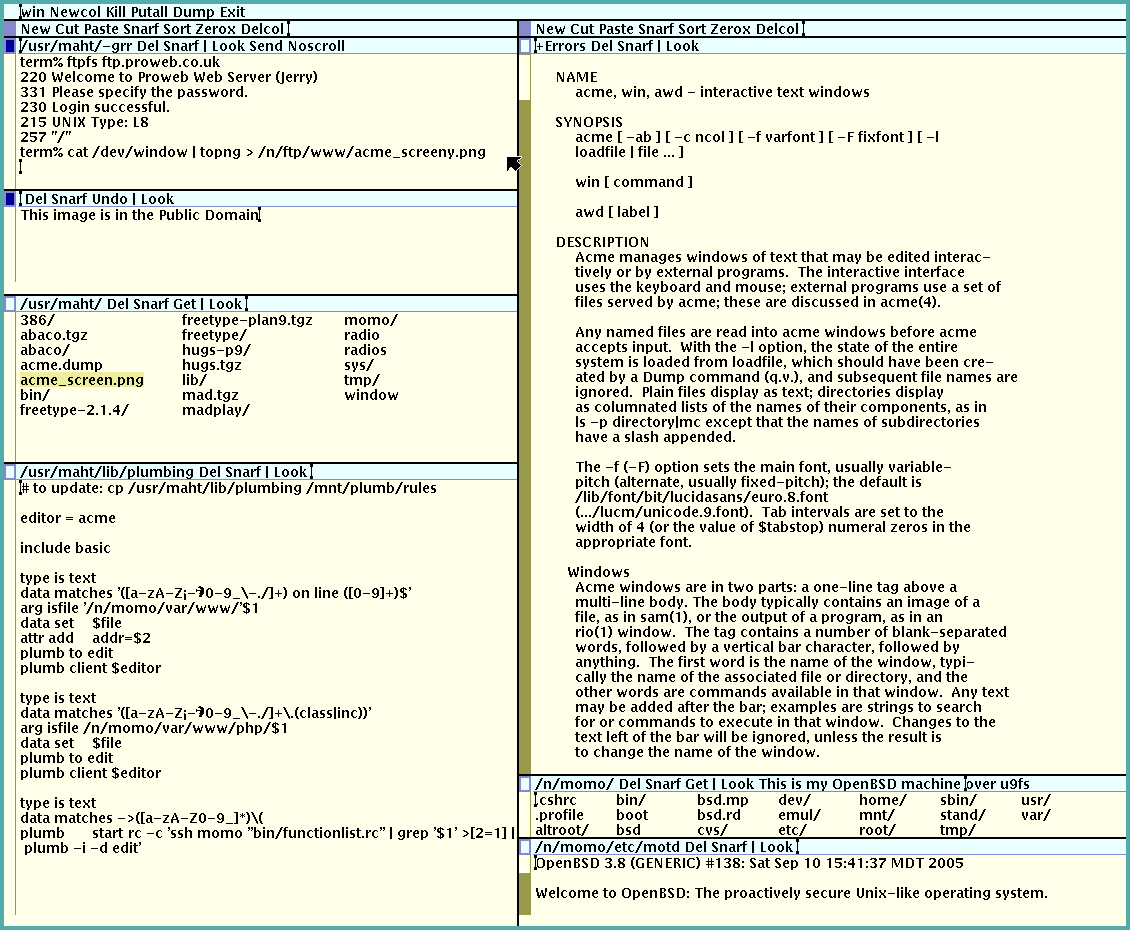
Rob Pike, the creator of the Acme environment for Plan 9, drew ideas from Oberon technologies, and the Acme user interface is tailored to the Oberon OS user interface.

Acme Screenshot
In the context of articles ( Part 1 , Part 2 ), devoted to the Active Oberon programming language and the A2 operating system, ETH Oberon is interesting from the point of view of the development of the user interface in Oberon systems and the impact on the IT industry. Unlike the original Oberon System, the ETH Oberon user interface is a collection of graphical visual objects (gadgets). When porting to a new graphic system, it was once again confirmed that the Oberon OS was designed very well and minimal changes were required when porting.
The classic desktop in OS Oberon is a browser-based environment, controlled by a tile window manager, and is based on the concept of “Text As Interface” (TKI) - everything is text (or rather hypertext), any text can be a command, for which you need to either click on it with the middle mouse button, or select the desired part of the text (in any place), which will be interpreted as command parameters and also click on the command. Commands and generally the entire interface can be written in panels, insert gadgets, save and open at the right time.
OS settings are stored and processed as normal documents, and no different from them (hello, wiki).
')

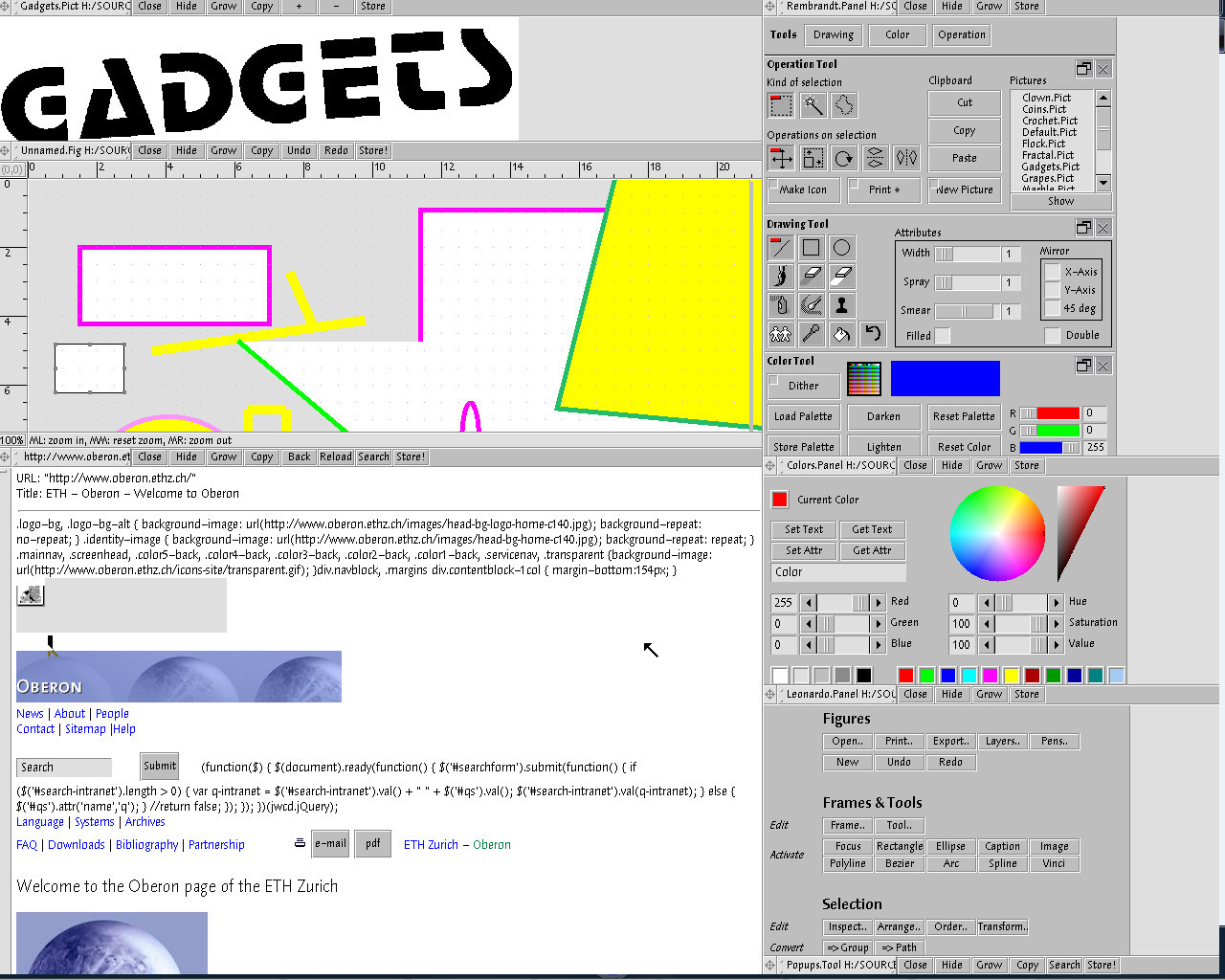
In the screenshot of the ETH Oberon desktop, we see a hidden panel at the bottom, the toolbars of the graphical editors Rembrandt and Leonardo are open on the right, two documents with graphic content and the ETHZ html page are on the left.
The desktop space is divided into two areas. The left, occupying the main part of the space, is intended for displaying documents, the right, the smaller one, mainly for command panels and tools, although there may also be opened documents for display of which this area is sufficient.
Each panel has a control area on which there is a drag marker, a caption, and control buttons.
When you click the Grow button, the panel expands to the size of the area in which it is located, pressing the button again expands the panel to the entire desktop.
The Close button returns the panel to the previous state, that is, if the panel is open to the entire desktop, then it will collapse to the size of the area, pressing again collapses the panel to its normal size, and a third pressing closes the panel.
The Hide button allows you to hide the panel by folding it to the size of the title bar and placing it at the bottom of the working area. In the screenshot, the hidden panel is in the lower right corner.
For different types of documents, specific contextual buttons appear on the panel, for example, Store, Back ...
For the formation of the working environment, the Gadgets subsystem provides the means of visual development of hypertext documents, which, in essence, are all panels. The contents of the panels can be edited "in real time" - add the necessary commands, gadgets, delete unused and save for later use. All changes are immediately available to the user. The configuration document allows you to customize the composition of the panels that are loaded at system startup, the size of the working areas, color schemes, etc. A scripting language can also be used to form the interface.
Linking gadgets with program code is done through the concept of commands (Commands). Teams in Oberon are exported outside the module of the procedure of a special signature. The compiler recognizes such commands and when generating the object module places pointers to them in a special command table. Appeal to such commands is of the form ModuleName. TeamName . The command can be followed by parameters, or the parameters are the text highlighted earlier. The command processor parses the command, generates requests, parameters, loads the module, and transfers control to the command procedure. Thus, the attribute of the gadget (for example, a button) that is responsible for storing the command is assigned an appropriate value. Then everything happens automatically.
From my own experience, I can say that the interface built on the concept of TKI (text as interface), combined with the browser environment, provides a powerful mechanism for shaping the working environment for a specific user, the subject area, the project, although it takes some time to master it, the power of its singularity. Looking ahead, I will say that in OS A2 only small traces of the TKI concept remained and its desktop shell more closely resembles a classic desktop.

Screenshot desktop Oberon V4. Unlike the Oberon System 3 (ETH Oberon), as in the original Oberon System, the working environment is formed on a textual and not graphic basis.
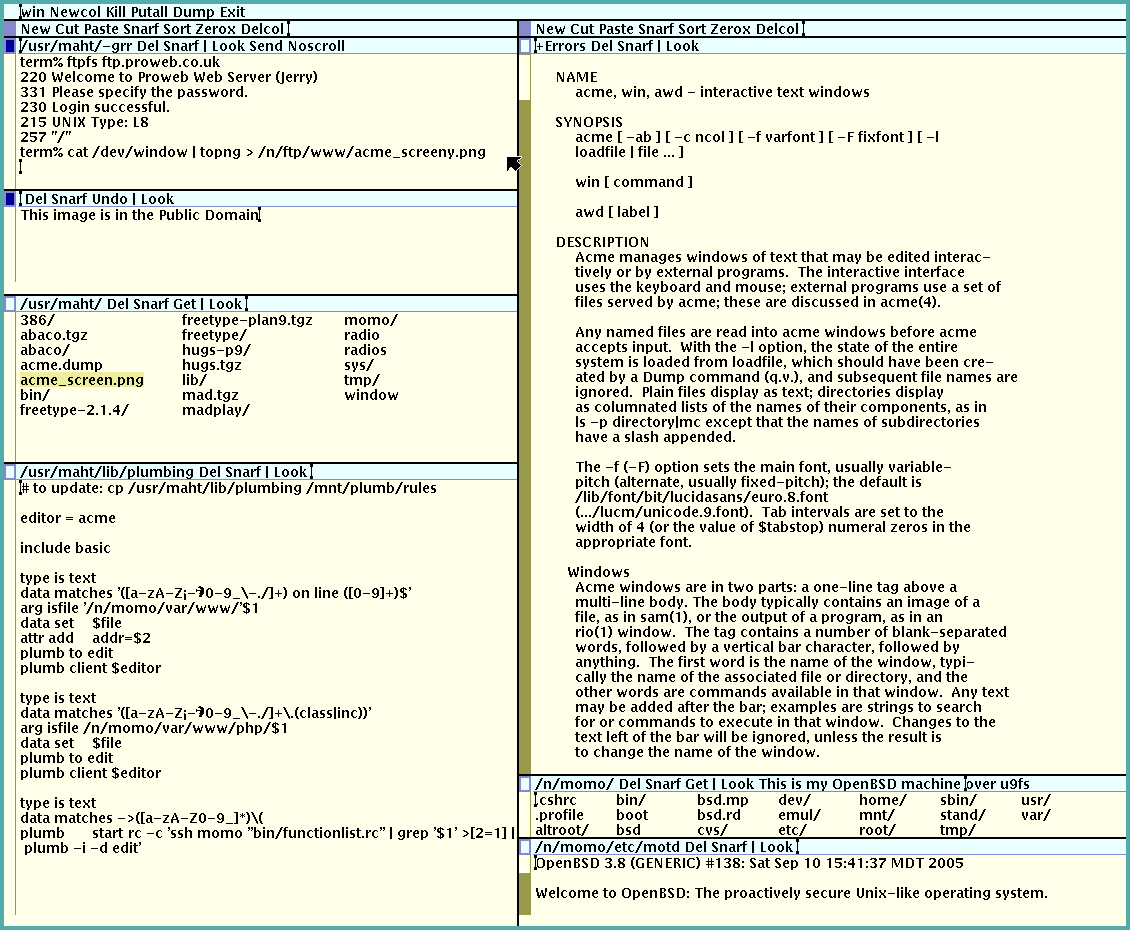
Rob Pike, the creator of the Acme environment for Plan 9, drew ideas from Oberon technologies, and the Acme user interface is tailored to the Oberon OS user interface.

Acme Screenshot
Links
- Jürg Gunknecht. Oberon: Evolution Perspectives
- Distribution Plugin Oberon - version of ETH Oberon, run as an MS Windows application
Contents of the series
- Some like more active
- Modules
- Work environment ETH Oberon
Source: https://habr.com/ru/post/259947/
All Articles