Is ReactJS so fast?
I offer the readers of Habrakhabr a translation of the publication “Is ReactJS really fast?” From the 500Tech company blog.
Most developers take for granted that ReactJS is a super fast engine compared to
with other heavier frameworks such as AngularJS and EmberJS.
And even the publication of fake results does not arouse suspicion, but if you dig deeper and analyze the test code, then you will be greatly surprised .
')

We all understand that manipulations with the DOM are quite slow. ReactJS went on this, presenting a new idea of a virtual DOM, which allows all manipulations on virtual objects, and only affect the difference to the real tree of browser objects, thus minimizing the number of requests to the DOM model and thus speeding up the application.
Intuitively, this approach is perceived as an opportunity for serious performance improvement, but no one thinks about how much the performance will be affected by the execution of sufficiently resource-intensive javascript code for the execution of this idea.
And it’s also strange that there are no examples of performance improvements when using Virtual-DOM, except for examples of comparison with other frameworks.
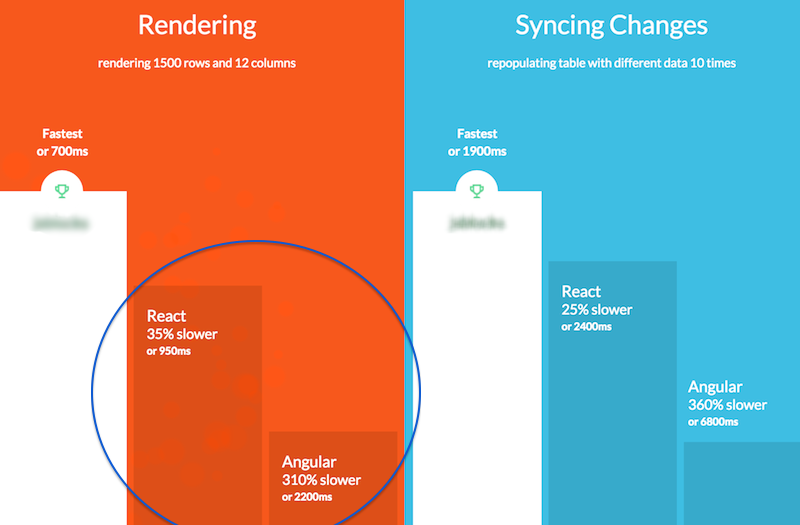
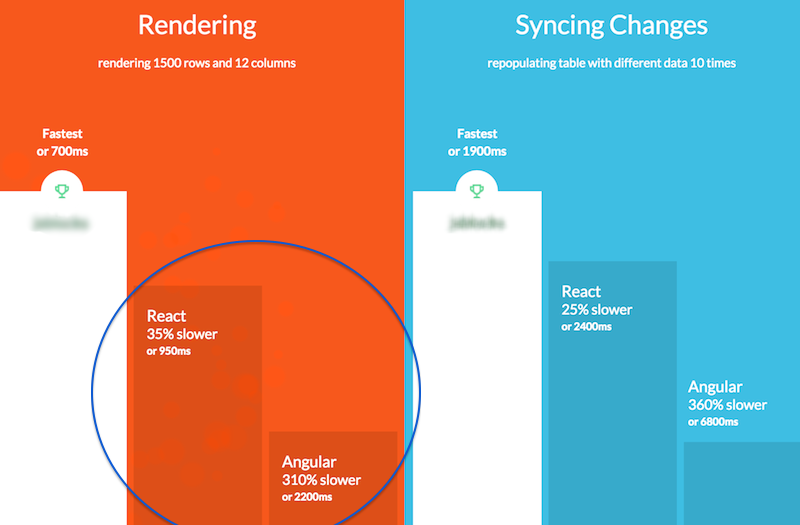
We all saw these demos, I propose to consider them more closely.
This most popular video has a “wow” effect on the public, the difference in speed is really amazing. Below are links to original examples used in the video:
- Link to video
- ReactJS demo
- AngujarJS demo
But if you look at the code, we find that the author did not think to use the basic feature to improve performance in Angular: " track by "
If you fix just one line in the source:
On:
Then we get the following result:
link
Surprised?
Unfortunately, in Angular, most performance improvement recommendations are poorly documented and not supported automatically. However, even this small change will drastically improve performance.
in 95% tests of reactJS versus AngularJS.
This presentation also caused a “wow” effect. I advise you to look at the end of the presentation, where the phenomenal performance of Angular 2.0 and the following speaker's apologies are shown:
Here is an example from this presentation: watch
Here another problem was discovered, no longer in drawing, but in data processing. In the ReactJS example, it was explicitly indicated which column was changed, while the AngularJS example was saying “something changed”, which led to a double-check of everything.
Disabling the call to redraw all data and leave only the change check as follows:
Updated to:
We get the following result:
watch
In the latest versions of Angular, this is done as follows: $ timeout ([func], [timeout], false);
It turns out that the frameworks based on Virtual-DOM do not have those demonstrated speed advantages over ordinary frameworks like AngularJS or EmberJS. The statement that adding ReactJS impurities to an AngularJS application will magically fix performance is not based on actual data, but on errors
in developing.
Not. ReactJS is an excellent framework that we use and love at 500Tech. There are many advantages to using reactJS in your next project, but speed is not one of them.
tl; dr; Not.
Most developers take for granted that ReactJS is a super fast engine compared to
with other heavier frameworks such as AngularJS and EmberJS.
And even the publication of fake results does not arouse suspicion, but if you dig deeper and analyze the test code, then you will be greatly surprised .
')

Virtual-dom
We all understand that manipulations with the DOM are quite slow. ReactJS went on this, presenting a new idea of a virtual DOM, which allows all manipulations on virtual objects, and only affect the difference to the real tree of browser objects, thus minimizing the number of requests to the DOM model and thus speeding up the application.
Intuitively, this approach is perceived as an opportunity for serious performance improvement, but no one thinks about how much the performance will be affected by the execution of sufficiently resource-intensive javascript code for the execution of this idea.
And it’s also strange that there are no examples of performance improvements when using Virtual-DOM, except for examples of comparison with other frameworks.
We all saw these demos, I propose to consider them more closely.
React.js Conf 2015
This most popular video has a “wow” effect on the public, the difference in speed is really amazing. Below are links to original examples used in the video:
- Link to video
- ReactJS demo
- AngujarJS demo
But if you look at the code, we find that the author did not think to use the basic feature to improve performance in Angular: " track by "
If you fix just one line in the source:
ng-repeat="(key, db) in databases" On:
ng-repeat="(key, db) in databases track by key" Then we get the following result:
link
Surprised?
Unfortunately, in Angular, most performance improvement recommendations are poorly documented and not supported automatically. However, even this small change will drastically improve performance.
in 95% tests of reactJS versus AngularJS.
Let's look at another popular presentation.
This presentation also caused a “wow” effect. I advise you to look at the end of the presentation, where the phenomenal performance of Angular 2.0 and the following speaker's apologies are shown:
Here is an example from this presentation: watch
Here another problem was discovered, no longer in drawing, but in data processing. In the ReactJS example, it was explicitly indicated which column was changed, while the AngularJS example was saying “something changed”, which led to a double-check of everything.
Disabling the call to redraw all data and leave only the change check as follows:
$timeout(function() { $scope.status.isSearching = false; $scope.status.searchResults = ... Updated to:
setTimeout(function() { $scope.status.isSearching = false; $scope.status.searchResults = ... $scope.$digest(); We get the following result:
watch
In the latest versions of Angular, this is done as follows: $ timeout ([func], [timeout], false);
What is the result?
It turns out that the frameworks based on Virtual-DOM do not have those demonstrated speed advantages over ordinary frameworks like AngularJS or EmberJS. The statement that adding ReactJS impurities to an AngularJS application will magically fix performance is not based on actual data, but on errors
in developing.
Is ReactJS Bad?
Not. ReactJS is an excellent framework that we use and love at 500Tech. There are many advantages to using reactJS in your next project, but speed is not one of them.
Source: https://habr.com/ru/post/259939/
All Articles