Interface on a string

How a thread reel helps design and build complex interfaces
It happens that the interface architecture comes up with one person. He knows everything in it to the last little things, to the most insignificant scenario. He is familiar with every element, every action - because he is their author. And this person is the only one who keeps in his head the whole web of interface tweaks, say, a new service.
But here we are not talking about architecture as such, but about the problem of transferring knowledge about the new interface to the project team (development team). Usually it is this step that takes a long time and is the root of most problems during development. In order to assemble a designed interface into a ready-made service, it is necessary that all project participants (developers, web technologists, designers, and the architect himself) have a single and complete view of the future service. The team needs to understand every detail of the interface, every script, every element. All team members must see the whole picture. I will show which method we chose and how we benefited from it.
')
A similar problem arises when building complex interfaces, when most processes are conducted in parallel: additional functions and sections are designed, new scenarios appear, new interface pages are assembled, tested and integrated into the future service. If each participant does not know how this or that change or addition will affect the whole architecture, how it will change the scenarios and how it will affect its current work area directly or complicate work with the new site; if each participant cannot promptly correct the work of others and, in particular, the architect, then the interface assembly itself (and, especially, subsequent debugging) may take (and often always take) not less time than the actual development stage itself. Usually, in such cases, the quality of service (I mean a common summary characteristic consisting of such as: module non-conflict, elaborated scenarios and handling all possible errors, and generally the UX from working with the service) is usually unsatisfactory, or (in the case of if the quality must match the performance of a healthy person) work and debugging take an enormous amount of time.
Since in our case we are talking about a startup with a complex interface containing a large number of elements and overlapping scenarios, the work on assembling it was conducted in parallel with its refinement. It was vitally important for us to save time at endless meetings and get the team working as one consciousness, instantly coordinating the actions of all participants among themselves and adapting innovations and changes in the interface to the realities of the work being done without having to spend hours on meetings in trying to communicate to each other thoughts.
Nothing fit
None of the approaches to joint development we tested earlier didn’t satisfy us to the fullest extent: software solutions didn’t allow all participants to see the whole picture, marker boards didn’t allow to see each element as it would be on the finished service in the assembled interface. In a word, nothing fit.
Decision

The solution for us was not only interesting, but also simple and extremely cheap. Still, they remember how detectives in films (or Russell Crowe in Mind Games) investigate convoluted crimes, pinning some facts or photos of participants to the board, then tying them together according to their relationship to each other in the form of a certain graph. And everyone knows what a flowchart. By crossing these two methods, we got a really handy tool that completely satisfied us.
We needed: a thick thread, scissors, power clerical pins, stickers to indicate the places of the signature, paper, a color printer and one plasterboard wall, which weren't sorry to ruin.

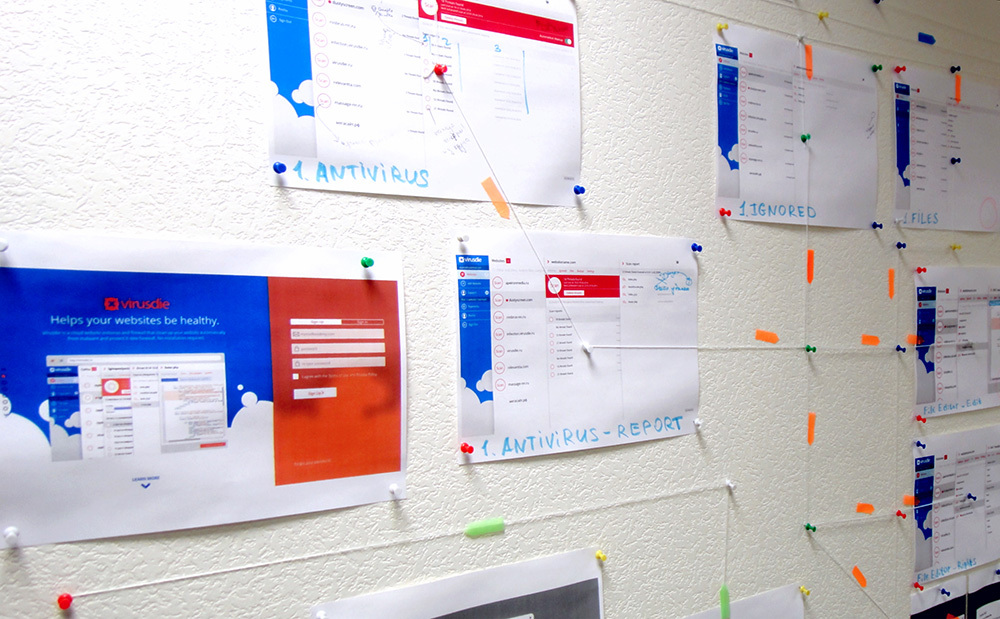
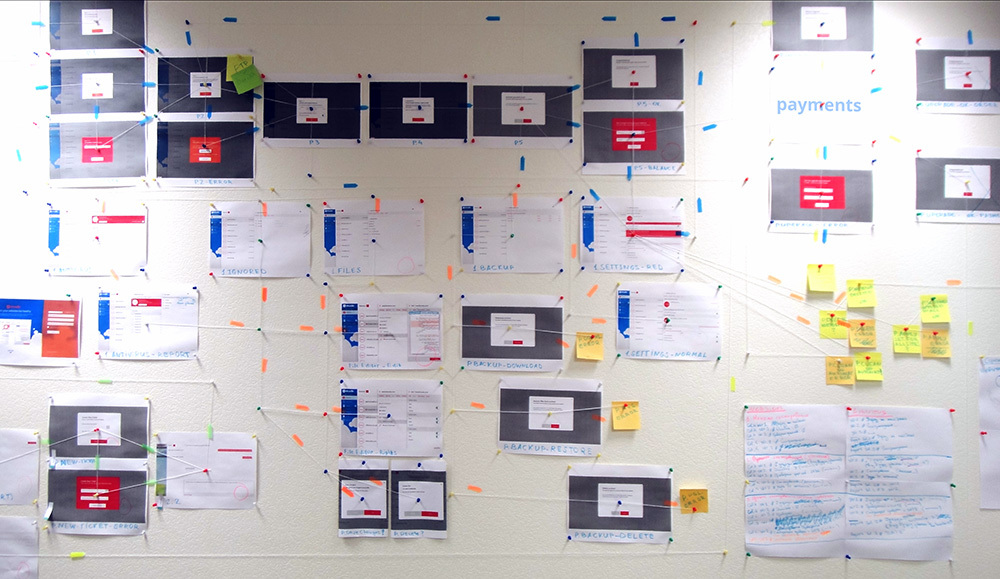
All we did was put the printed interface pages on the wall and tied them with a thread, tying it to the power buttons. The interface sections were tied in accordance with user scenarios with a thread, and we indicated the directions of the user's movement by sticking a sticker next to the thread.
The whole team moved to one room and everyone now had an interface like the architect had seen. Now everyone could see everything. Work has become coordinated and fast.
Designed pages were gradually replaced by screenshots of the actual collected ones. Developers processed many sites at once in parallel, because they saw the whole picture and could optimize their work. The architecture also grew and the service was supplemented with new scenarios and functions, but since all the processes were in continuous coordination and before the eyes, this did not slow down the work of the team and was going smoothly for the project.

As a result, on debugging user scripts after completing the assembly and integration of the interface, and on the development process itself, we saved about 40% of the time.
Ps. Who cares what service we collected so he is here .
UPD. If all of you decided to sacrifice your office wall to your project, I advise you to use colored threads in addition to stickers.
Source: https://habr.com/ru/post/259885/
All Articles