Color the blocks with code

It's no secret that reading the code is much more convenient in the editor with syntax highlighting . It is therefore very useful to make such a highlight on the pages of your site. In this article I will talk about libraries that allow you to easily solve this problem.
First, we define the minimum requirements for such libraries:
')
1) highlighting the code without unnecessary actions on your part, i.e. ideally, you need to specify only the language for which you want to turn on the highlighting, and select the block itself with the code (usually with the help of
pre tags);2) numbering lines of code (it is very convenient to refer to these numbers in the description, and it will be easier for visitors to navigate).
To date, there are quite a few libraries that perform code highlighting. But according to the principle of operation, in my opinion, two main types can be distinguished:
1) syntax highlighting is performed on the client side , i.e. a browser;
2) backlighting is performed by the server script .
In the first case, the browser receives a page in which the code blocks have no highlighting and are inside the
pre code tags (the tags may be different) and the JavaScript function.When the page loads, the js function will be executed, which will analyze the contents of these blocks, “colorize” the code, number the lines, etc.
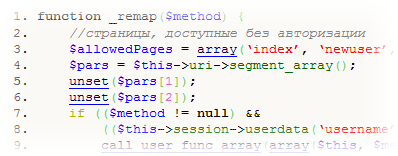
In the second variant, the code blocks are analyzed on the server side, and the backlight is immediately executed. For example, if the source page contains:
if ($tagcloud === FALSE) { then the browser will get something like:
if (
$tagcloud === FALSE
) {
if (
$tagcloud === FALSE
) {
Note I did not specifically format this block.
As you can see, here every element is inside tags.
, .
.
( JavaScript).
.
1) (, , ).
2) , (.. JavaScript ).
.
1) JavaScript . , , RSS .
2) js- - (.. ).
( ).
.
1) , RSS eMail (, ).
.
1) .
2) .
.
:
1) highlight.js
2) Code Press
3) Mike Samuel's JavaScript Code Prettifier
4) SyntaxHighlighter – WordPress,
, textarea.
5) Edit area
6) CodeMirror
7) Helene
:
1) GeSHi (, ) CMS
2) GNU Enscript WordPress - Syntax Highlighting with Enscript.
3) Highlight - WordPress.
WordPress, GeSHi
4) iG:Syntax Hiliter
5) CodeColorer
6) Highlight Source Pro
7) Code Snippet 2.0
8) Dean's Code Highlighter – .
9) WP-Syntax
. ( C++, Java, PHP, HTML), , , . - , . , GeSHi 70 ( :-) ).
, !
: - www.simplecoding.org.Source: https://habr.com/ru/post/25967/
All Articles