Blend4Web: an overview of the new domestic software industry
When you are engaged in some business for a long time and it already seems that you know everything, suddenly Something appears that causes research itch. It happened to me.
Resting from Unity and idly watching another lesson from the 3D masters, I came across a video that was kindly offered by YouTube. A simple cube rugged by drawings gradually filled with some energy. Glow-effect in the style of Sci-Fi - just 6 seconds of video and the straightforward title of the release of some Blend4Web. The association with my favorite Blender arose instantly, as well as the desire to get to know this "beast" closer.

It is not strange, the site that appeared was in Russian, which could not be a joy. I know English, but my mother is always closer. “Or maybe the Slavs were developed too,” I thought and guessed. But the most interesting thing turned out further - Blend4Web turned out to be nothing more than a WebGL engine integrated with Blender. This was of little interest to the primitive Unity user, but the inveterate blendarist (hey, no need to invent a rhyme) could not pass by. And so began the acquaintance with this amazing brainchild of our programmers.
')
WebGL is a mega-popular technology, promising and ... just as slow. At least, on my weak tablet, any WebGL applications running in the browser looked like a turtles attraction. In fairness, I’ll say that this is not a Blend4Web or Unity problem. Weak iron + universal libraries always lead to this result. It's just that my personal developer experience says that you need to test games on a weak device and, of course, the native is always a cut above the universal solution. But with WebGL, the bright future of the Internet is clearly visible ...
The site developers Blend4Web has a large number of demos. And if you run them on a normal hardware, you will see very interesting real-time effects, shown directly in the browser.
I was struck by a rich set of visual effects. Photorealistic materials, high-quality lighting and shadows, refraction and reflections, post-processing of the image - the list is large. Each demo is presented with something unique. Visible not only the visual power of the engine, but also the love of developers to their offspring. This is a must see.

rice 2
In Blender or another 3D modeling program, creating such a scene will not be a big problem, and if you know any engine, then implement a real-time application. However, the developers of Blend4Web declare almost complete transfer of scenes created in Blender to the WebGL platform: models, animation, particle systems, physics settings, shaders, and much more. Add a programming language to the visual possibilities and get an interactive application that is launched in the browser without any plug-ins. Such versatility is worth a lot.
Someone might say, but what the hell is all about, if my beloved Unity or Unreal, or something else, knows how to perfectly export games for WebGL. That's the way it is, but who said that Blend4Web is suitable only for games? Certainly not me ...
When I first viewed the demo, I was struck by the fact that they all revolve in some kind of universal-looking player, where there are buttons for settings, control and sharing in popular social networks.

rice 3
It turned out that the lion's share of the engine's capabilities is configured directly in Blender without a single line of code. So, for example, having connected the plugin downloaded from the developers site to Blender, I exported the standard default scene with just a few mouse clicks. As a result of the export, we got a single html file with the very universal player. So, without any effort, I have a WebGL application in which I can view my inconspicuous cube from all sides (in Blender, by default, a cube is created in the zero scene). As you understand, such a file can be uploaded to the server as a separate page or shown in the iframe container, or sent to the customer for viewing - the options for the artist are extensive. And this can be done with almost any complexity scene! Understandably, such interactive inserts can advantageously display the product in an advanced online store.
However, if everything was limited only to such a primitive viewing, then the future of Blend4Web would be unenviable. But everything turned out to be much cooler ...
When viewing the downloads page on the developers site, I noticed that there are two options to choose from: a plugin for Blender and a full-featured SDK. So developers took care of future users. If in a simple way, the first option is for designers, and the second one is for programmers.
Probably, it is here that the strengths and weaknesses of the engine are hidden. The Blender plugin allows you to create an interactive scene without a programmer without any problems. But this scene will be limited only by built-in features. I note that the set of functions is really solid and covers a lot of tasks, but when something is missing, you can safely install a full-featured SDK and perform lower-level work. You will have to pay for it by studying the API of the engine.
But the most interesting for me was the part that allows you to create an application without programming. How intuitive this process is, what difficulties a neophyte can face and in general what the whole system is capable of!
Of course, the newcomer from me is still the one. The long-term use of Blender, several commercial games released on Unity - all this gives an absolute odds. And, nevertheless, I had to sit a lot, trying to create conceived scenes. So it was not possible to completely do without documentation and tutorials. The Blend4Web technology turned out to be quite mature and requires respectful student attitudes ...
The Blend4Web settings fit perfectly into the Blender panels. This screenshot, for example, shows additional options with respect to the standard Blender camera. Even the uninitiated in the wisdom of the engine will realize that here the camera behavior in the player is configured.

rice four
Such nuances can be found in almost every panel of the program. By the way, about the documentation - it is detailed and written in Russian, which further reduces the threshold for mastering the engine.
The first thing that pleased me was the neat operation of the engine with the technical capabilities of Blender. For example, to create a chain, I created one link and multiplied it with the Array modifier. After exporting, the player displayed my chain in undistorted form using the modifier. This approach allows you to less optimize the scene for a specific engine. Blend4Web perfectly understands Blender and tries to visualize everything correctly.
The same applies to the settings of materials. Almost everything that Blender can do is able to show the engine. Simply put, by creating a model with complex materials, you will most likely see it in your browser unchanged. So, experimenting with the chain, I easily achieved the effect of chrome-plated metal, with a hard glare and some degree of specularity. Yes, yes, to my surprise, the standard Blender shaders are correctly displayed in WebGL. True, they are not supported by all. So, for example, I could not see the work of the diffuse Minnaert shader. It was only later that I found in the documentation that it is not yet supported. But the most surprising thing about these experiments was the correct operation of the shader nodes.
A node is a special Blender song. Using the visual editor, you can create stunning view material that displays correctly in the browser window! Blend4Web supports almost all standard editor nodes, with a few exceptions. True, not all of them are suitable for working in real time and this should be taken into account. By the way, in addition to the standard nodes, the developers offer their own, optimized for the operation of the real-time engine.
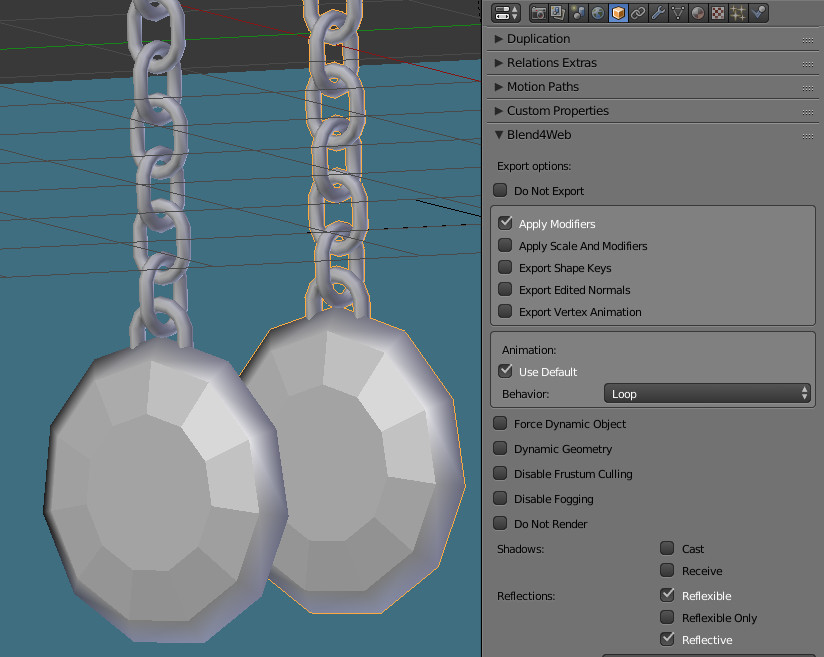
I tried to play a little with the animation. The developer site Blend4Web stated that the main types of Blender animation are supported. Inspired by the work with materials, I quickly created the simplest movement of a pendulum. I pressed the export button and stared blankly at the unshakable chain in the browser. Frankly, I didn't manage to start the animation right away. As it is not strange, reading the documentation helped :) Therefore, I will immediately warn the neophytes. Blend4Web perfectly understands the settings of the scene, objects and materials, but by default it will not do anything. Everything must be turned on manually. For example, for the same animation you need to put a tick in the appropriate place in the settings of the object (see. Fig. 5). This applies to all (!) More or less complex aspects of work. In most cases, a forced engine notification is required: “Yes, I want it to work!”

rice five
At first glance - it seems overkill. For example, to display the material's mirror image, it is necessary not only to configure it in the materials panel, but also to enable the “Render Reflection” option in the Scene panel (global activation), set the appropriate checkboxes for specific objects (Object Data). As a result, one small function required manipulations in three different Blender panels. This approach looks extremely uncomfortable and resembles the setting of the built-in Blender Game Engine (real-time Blender engine).
Perhaps this is due to the modularity of Blend4Web. As I understand it, by enabling or disabling global functions (physics, post-processing, some complex visualization algorithms), you can change the size of the executed code. Or is it the problem of integrating the main Blender code and engine. In any case, this approach is not particularly usable, especially for beginners. I would like something more simple or automated. For example, if a user has included a reflection in the material settings (Material -> Mirror), then the corresponding global engine functions and local settings of the current object are automatically included. Or maybe I'm just spoiled by Unity ...
All of the above applies only to the visual side of the engine. However, interactivity is not created by a beautiful picture.
I already wrote that Blend4Web allows you to add interactivity in two ways: simple, when using a plugin for Blender and more complex - by writing JavaScript code. In this article I will focus only on the use of the plugin. Personally, I had the opinion that developers are more positioning Blend4Web as a framework for designers.
So, developers offer some set of ready-made modules for specific tasks. For example, if you go back to the same camera (see fig. 4), then, by default, it rotates around a certain point, uses the scale and allows you to move (pan). Here, in the camera panel, you can configure the “binding”, rotation and movement limiters, and most importantly, completely change the style of behavior (static, with reference to the object, the so-called FPS camera, etc.). When choosing the desired style from the menu, the parameters themselves change. It is convenient, but it is impossible to cover the whole range of tasks.
The same applies to other modules. Consider, for example, physics. By default, the engine is able to use the built-in physics settings of Blender (of course, with some limitations). But you can simplify your life if you use the Blend4Web blanks (Fig. 6). Here, 3 models of behavior are proposed: swimming, transport, character. Preparing the model accordingly (everything is described in detail in the documentation), we’ll get the adjusted physics at the output. Convenient, do not say anything.

rice 6
A similar approach is applied everywhere. Need water? No problem - we tick the options. Too lazy to create skyboh? Use the procedural function. Conceived a football field? Turn on Dynamic Grass. And that sort of thing.
This of course makes it easier to customize the behavior of objects, but in no way gives interactivity. What I mean? Yes, at least the simplest event model. He clicked the mouse - the wheel spun.
I originally thought that Blend4Web allows you to use the Blender Engine visual logic editor. This would be logical if we consider the tight integration of the engine with Blender. However, this is not. Developers offer to write code using an API, where there are many useful functions, or to use NLA. A knowledgeable user of Blender will exclaim: “And where is the animation editor?” The point is that the developers of the engine have adapted it to create primitive logic!

rice 7
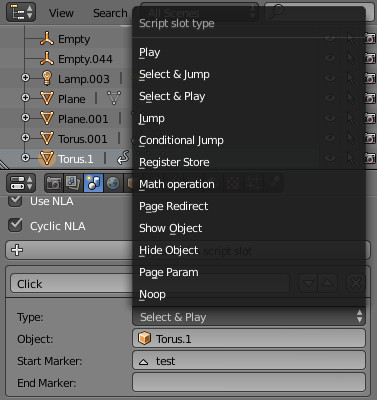
If you look closely at the settings of the Scene panel, then you can see the new function Append NLA script slot. In Figure 7, just one of these slots is visible, as well as an open menu of its possible values. Suppose I want to turn on the animation of an object when I click on another object. The algorithm for creating logic is as follows:
This could be done faster with the help of a special “Select and Play” command, but I think the meaning is clear. Nothing like? That's right, a trimmed version of Blender’s own logic editor.
Such a slot system is good for relatively simple logic, but using it for something heavier is unrealistic. The bottom line: use normal scripts!
I worked quite a bit with Blend4Web and have no right, and I can not make an objective decision. But I will express my subjective opinion.
Pros:
Cons (and where without them):
And now summarize. I considered only that part of the engine that allows NOT a programmer to work, which, of course, imposes certain restrictions on the complexity of the application.
In my opinion, using the Blend4Web plug-in, you can quickly and efficiently prepare a three-dimensional view, an interactive presentation, hang your website with three-dimensional elements (see the logo on the developer's website), create a simple game. Many things that are traditionally done on a flash can be perfectly executed for WebGL. Blender is a great tool for creating 3D, and Blend4Web is a great solution for real-time in the browser.
However, the creation of more complex projects (gaming) makes me doubt. Although the developers site has several tutorials on creating the game, but the complexity of this is still unnecessarily high.
I'm not going to compare Unity (this is my main gaming environment) and Blend4Web. Maybe in the following articles, when I myself will understand the possibilities of the experimental ...
Resting from Unity and idly watching another lesson from the 3D masters, I came across a video that was kindly offered by YouTube. A simple cube rugged by drawings gradually filled with some energy. Glow-effect in the style of Sci-Fi - just 6 seconds of video and the straightforward title of the release of some Blend4Web. The association with my favorite Blender arose instantly, as well as the desire to get to know this "beast" closer.

It is not strange, the site that appeared was in Russian, which could not be a joy. I know English, but my mother is always closer. “Or maybe the Slavs were developed too,” I thought and guessed. But the most interesting thing turned out further - Blend4Web turned out to be nothing more than a WebGL engine integrated with Blender. This was of little interest to the primitive Unity user, but the inveterate blendarist (hey, no need to invent a rhyme) could not pass by. And so began the acquaintance with this amazing brainchild of our programmers.
')
WebGL is a mega-popular technology, promising and ... just as slow. At least, on my weak tablet, any WebGL applications running in the browser looked like a turtles attraction. In fairness, I’ll say that this is not a Blend4Web or Unity problem. Weak iron + universal libraries always lead to this result. It's just that my personal developer experience says that you need to test games on a weak device and, of course, the native is always a cut above the universal solution. But with WebGL, the bright future of the Internet is clearly visible ...
The site developers Blend4Web has a large number of demos. And if you run them on a normal hardware, you will see very interesting real-time effects, shown directly in the browser.
I was struck by a rich set of visual effects. Photorealistic materials, high-quality lighting and shadows, refraction and reflections, post-processing of the image - the list is large. Each demo is presented with something unique. Visible not only the visual power of the engine, but also the love of developers to their offspring. This is a must see.

rice 2
In Blender or another 3D modeling program, creating such a scene will not be a big problem, and if you know any engine, then implement a real-time application. However, the developers of Blend4Web declare almost complete transfer of scenes created in Blender to the WebGL platform: models, animation, particle systems, physics settings, shaders, and much more. Add a programming language to the visual possibilities and get an interactive application that is launched in the browser without any plug-ins. Such versatility is worth a lot.
Someone might say, but what the hell is all about, if my beloved Unity or Unreal, or something else, knows how to perfectly export games for WebGL. That's the way it is, but who said that Blend4Web is suitable only for games? Certainly not me ...
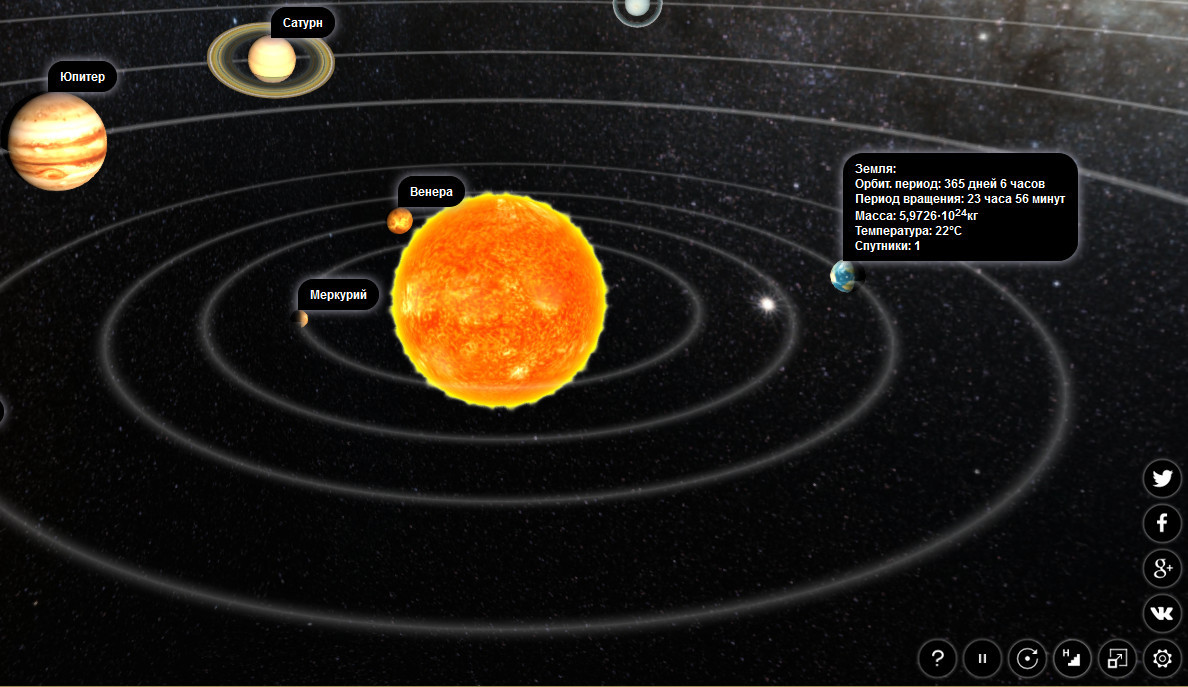
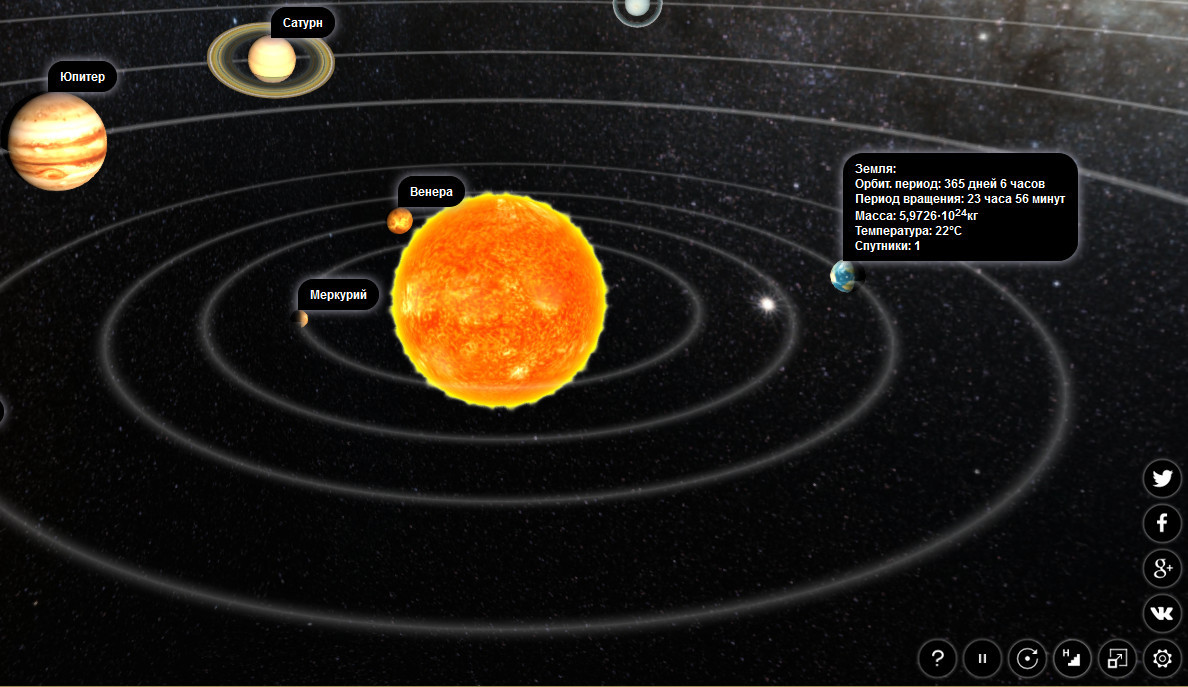
When I first viewed the demo, I was struck by the fact that they all revolve in some kind of universal-looking player, where there are buttons for settings, control and sharing in popular social networks.

rice 3
It turned out that the lion's share of the engine's capabilities is configured directly in Blender without a single line of code. So, for example, having connected the plugin downloaded from the developers site to Blender, I exported the standard default scene with just a few mouse clicks. As a result of the export, we got a single html file with the very universal player. So, without any effort, I have a WebGL application in which I can view my inconspicuous cube from all sides (in Blender, by default, a cube is created in the zero scene). As you understand, such a file can be uploaded to the server as a separate page or shown in the iframe container, or sent to the customer for viewing - the options for the artist are extensive. And this can be done with almost any complexity scene! Understandably, such interactive inserts can advantageously display the product in an advanced online store.
However, if everything was limited only to such a primitive viewing, then the future of Blend4Web would be unenviable. But everything turned out to be much cooler ...
When viewing the downloads page on the developers site, I noticed that there are two options to choose from: a plugin for Blender and a full-featured SDK. So developers took care of future users. If in a simple way, the first option is for designers, and the second one is for programmers.
Probably, it is here that the strengths and weaknesses of the engine are hidden. The Blender plugin allows you to create an interactive scene without a programmer without any problems. But this scene will be limited only by built-in features. I note that the set of functions is really solid and covers a lot of tasks, but when something is missing, you can safely install a full-featured SDK and perform lower-level work. You will have to pay for it by studying the API of the engine.
But the most interesting for me was the part that allows you to create an application without programming. How intuitive this process is, what difficulties a neophyte can face and in general what the whole system is capable of!
Of course, the newcomer from me is still the one. The long-term use of Blender, several commercial games released on Unity - all this gives an absolute odds. And, nevertheless, I had to sit a lot, trying to create conceived scenes. So it was not possible to completely do without documentation and tutorials. The Blend4Web technology turned out to be quite mature and requires respectful student attitudes ...
The Blend4Web settings fit perfectly into the Blender panels. This screenshot, for example, shows additional options with respect to the standard Blender camera. Even the uninitiated in the wisdom of the engine will realize that here the camera behavior in the player is configured.

rice four
Such nuances can be found in almost every panel of the program. By the way, about the documentation - it is detailed and written in Russian, which further reduces the threshold for mastering the engine.
The first thing that pleased me was the neat operation of the engine with the technical capabilities of Blender. For example, to create a chain, I created one link and multiplied it with the Array modifier. After exporting, the player displayed my chain in undistorted form using the modifier. This approach allows you to less optimize the scene for a specific engine. Blend4Web perfectly understands Blender and tries to visualize everything correctly.
The same applies to the settings of materials. Almost everything that Blender can do is able to show the engine. Simply put, by creating a model with complex materials, you will most likely see it in your browser unchanged. So, experimenting with the chain, I easily achieved the effect of chrome-plated metal, with a hard glare and some degree of specularity. Yes, yes, to my surprise, the standard Blender shaders are correctly displayed in WebGL. True, they are not supported by all. So, for example, I could not see the work of the diffuse Minnaert shader. It was only later that I found in the documentation that it is not yet supported. But the most surprising thing about these experiments was the correct operation of the shader nodes.
A node is a special Blender song. Using the visual editor, you can create stunning view material that displays correctly in the browser window! Blend4Web supports almost all standard editor nodes, with a few exceptions. True, not all of them are suitable for working in real time and this should be taken into account. By the way, in addition to the standard nodes, the developers offer their own, optimized for the operation of the real-time engine.
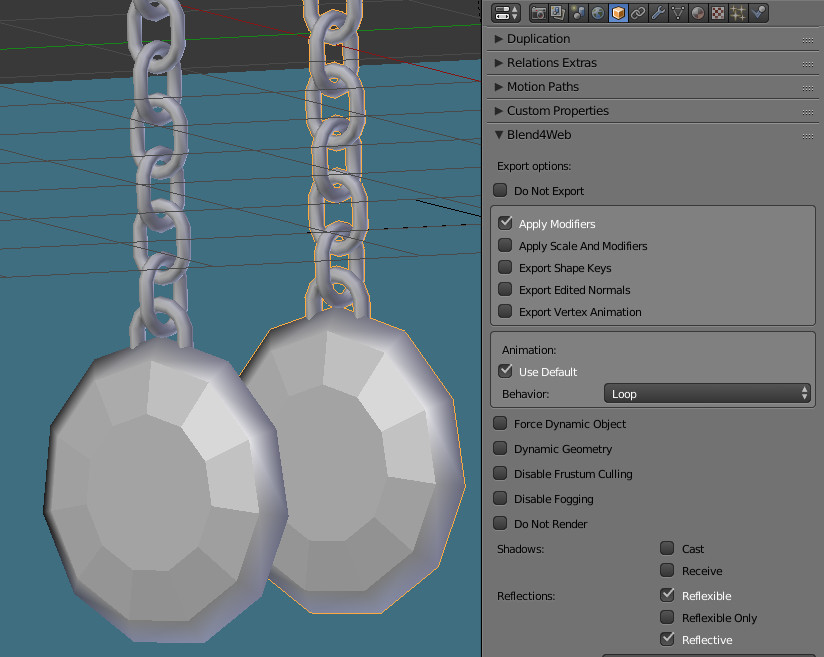
I tried to play a little with the animation. The developer site Blend4Web stated that the main types of Blender animation are supported. Inspired by the work with materials, I quickly created the simplest movement of a pendulum. I pressed the export button and stared blankly at the unshakable chain in the browser. Frankly, I didn't manage to start the animation right away. As it is not strange, reading the documentation helped :) Therefore, I will immediately warn the neophytes. Blend4Web perfectly understands the settings of the scene, objects and materials, but by default it will not do anything. Everything must be turned on manually. For example, for the same animation you need to put a tick in the appropriate place in the settings of the object (see. Fig. 5). This applies to all (!) More or less complex aspects of work. In most cases, a forced engine notification is required: “Yes, I want it to work!”

rice five
At first glance - it seems overkill. For example, to display the material's mirror image, it is necessary not only to configure it in the materials panel, but also to enable the “Render Reflection” option in the Scene panel (global activation), set the appropriate checkboxes for specific objects (Object Data). As a result, one small function required manipulations in three different Blender panels. This approach looks extremely uncomfortable and resembles the setting of the built-in Blender Game Engine (real-time Blender engine).
Perhaps this is due to the modularity of Blend4Web. As I understand it, by enabling or disabling global functions (physics, post-processing, some complex visualization algorithms), you can change the size of the executed code. Or is it the problem of integrating the main Blender code and engine. In any case, this approach is not particularly usable, especially for beginners. I would like something more simple or automated. For example, if a user has included a reflection in the material settings (Material -> Mirror), then the corresponding global engine functions and local settings of the current object are automatically included. Or maybe I'm just spoiled by Unity ...
All of the above applies only to the visual side of the engine. However, interactivity is not created by a beautiful picture.
I already wrote that Blend4Web allows you to add interactivity in two ways: simple, when using a plugin for Blender and more complex - by writing JavaScript code. In this article I will focus only on the use of the plugin. Personally, I had the opinion that developers are more positioning Blend4Web as a framework for designers.
So, developers offer some set of ready-made modules for specific tasks. For example, if you go back to the same camera (see fig. 4), then, by default, it rotates around a certain point, uses the scale and allows you to move (pan). Here, in the camera panel, you can configure the “binding”, rotation and movement limiters, and most importantly, completely change the style of behavior (static, with reference to the object, the so-called FPS camera, etc.). When choosing the desired style from the menu, the parameters themselves change. It is convenient, but it is impossible to cover the whole range of tasks.
The same applies to other modules. Consider, for example, physics. By default, the engine is able to use the built-in physics settings of Blender (of course, with some limitations). But you can simplify your life if you use the Blend4Web blanks (Fig. 6). Here, 3 models of behavior are proposed: swimming, transport, character. Preparing the model accordingly (everything is described in detail in the documentation), we’ll get the adjusted physics at the output. Convenient, do not say anything.

rice 6
A similar approach is applied everywhere. Need water? No problem - we tick the options. Too lazy to create skyboh? Use the procedural function. Conceived a football field? Turn on Dynamic Grass. And that sort of thing.
This of course makes it easier to customize the behavior of objects, but in no way gives interactivity. What I mean? Yes, at least the simplest event model. He clicked the mouse - the wheel spun.
I originally thought that Blend4Web allows you to use the Blender Engine visual logic editor. This would be logical if we consider the tight integration of the engine with Blender. However, this is not. Developers offer to write code using an API, where there are many useful functions, or to use NLA. A knowledgeable user of Blender will exclaim: “And where is the animation editor?” The point is that the developers of the engine have adapted it to create primitive logic!

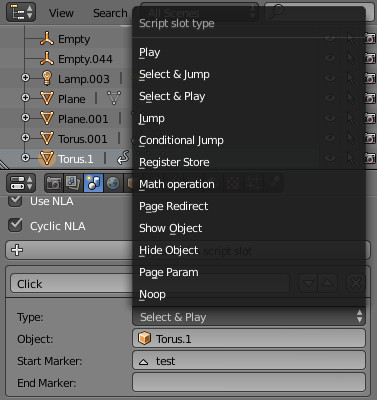
rice 7
If you look closely at the settings of the Scene panel, then you can see the new function Append NLA script slot. In Figure 7, just one of these slots is visible, as well as an open menu of its possible values. Suppose I want to turn on the animation of an object when I click on another object. The algorithm for creating logic is as follows:
- Slot 1: “Select and Jump”. Action: if the desired object is selected, then go to the specified slot (Slot 2).
- Slot 2: “Play”. Action: plays the animation.
This could be done faster with the help of a special “Select and Play” command, but I think the meaning is clear. Nothing like? That's right, a trimmed version of Blender’s own logic editor.
Such a slot system is good for relatively simple logic, but using it for something heavier is unrealistic. The bottom line: use normal scripts!
findings
I worked quite a bit with Blend4Web and have no right, and I can not make an objective decision. But I will express my subjective opinion.
Pros:
- Blend4Web is an interesting open system with great potential. The developers are surprisingly prolific and each month consistently release a new version with even steeper features (Real! Version name - display of the year and month of release). The commercial version of the engine is essentially no different from the free one.
- The site has good documentation, examples and everything in Russian (there is an English equivalent). The engine itself is perfectly integrated with Blender, the standard settings are exported without problems to the engine.
- There are different blanks to simplify the customization of visualization or the behavior of objects.
- There is a rudimentary visual programming system.
- Different options for export and implementation in html. Read the instructions on this topic - there are many interesting ideas.
- The visual part of the engine is very impressive.
Cons (and where without them):
- Logic slots NLA are suitable only for simple logic.
- An unnecessarily complicated system of activating some functions may drive into a dead end. Forgot to put a tick and shovel all the panels. A little more automation from the plug-in would be quite good.
And now summarize. I considered only that part of the engine that allows NOT a programmer to work, which, of course, imposes certain restrictions on the complexity of the application.
In my opinion, using the Blend4Web plug-in, you can quickly and efficiently prepare a three-dimensional view, an interactive presentation, hang your website with three-dimensional elements (see the logo on the developer's website), create a simple game. Many things that are traditionally done on a flash can be perfectly executed for WebGL. Blender is a great tool for creating 3D, and Blend4Web is a great solution for real-time in the browser.
However, the creation of more complex projects (gaming) makes me doubt. Although the developers site has several tutorials on creating the game, but the complexity of this is still unnecessarily high.
I'm not going to compare Unity (this is my main gaming environment) and Blend4Web. Maybe in the following articles, when I myself will understand the possibilities of the experimental ...
Source: https://habr.com/ru/post/259437/
All Articles