Looking for the perfect javascript framework
Nowadays, there are many frameworks and libraries for developing frontend. There are good, there is not very. Often we like only some kind of concept, module or syntax. There are no universal tools. In the article I describe the framework of the future - one that does not exist yet. I collected the advantages and disadvantages of well-known frameworks and dream of an ideal solution.
Everyone likes simplicity. The complexity is killing. It complicates the work and leads to a steep learning curve. A programmer needs to understand how it works - otherwise they feel insecure. When working with a complex system, there is a large distance between “I use it” and “I know how it works.” For example, the following code hides complexity:
')
Let's say this is a real framework. createPage somewhere creates a new view class that loads the html template home. Based on the visible parameter, we add the created DOM element to the tree. From the point of view of the developer, we do not know how this all works in detail, because it is an abstraction.
Some frameworks have not one, but many levels of abstraction. Sometimes we need to know the details of his work. Abstraction is a powerful tool, because it makes wrappers for functionality that encapsulates design decisions. But it must be used wisely, because it leads to processes that are difficult to track.
If we change the example to the following:
Now it becomes clear what is happening. Template loading and joining are specified as API methods. That is, we can sort out the process and control it.
Take Ember.js. The framework is beautiful. In a few lines, we can create a one-page application. But this is the price. He defines the classes behind the scenes. For example:
The framework creates three paths, to each of which a controller is attached. They can be used or not used, but they are. They need the framework to work.
Often the project requires its own functionality. There is no framework designed for all cases. And we meet with problems that do not have simple solutions. We have to figure out how everything works in order to find the right way to solve problems. And often what we need to do is more like a hacking framework.
For example, Backbone.js has several predefined objects. They have the main functionality, and its implementation falls on the programmer. The DocumentView class extends Backbone.View. And that's all. We have only one level between our code and the basic functions of the framework.
I prefer the framework, which does not have many levels of abstraction - one that turns out to be transparent.
Some frameworks accept class definitions from us, but do not create constructors. The framework decides where and when to create an object instance. I would like to see a framework that allows us to do it ourselves. For example, in Knockout:
We define the model and initialize it. AngularJS is a bit different:
We define a class, but do not run it. We simply say that this is our controller and the framework decides how to work with it. This can be confusing, because we lose key points in the code that allow us to navigate the application.
We need to interact with the DOM anyway. And we need to know exactly how this happens - usually, every action with page nodes leads to its redrawing, which can be quite expensive. For example, consider the following class:
This framework creates an unnumbered list of the given data. We send the DOM element, which will contain a list, and call update, which shows the data on the screen.
The result is as follows:

Let us show why this is bad. Add a link to the page and add event tracking. The function will call update with other parameters:
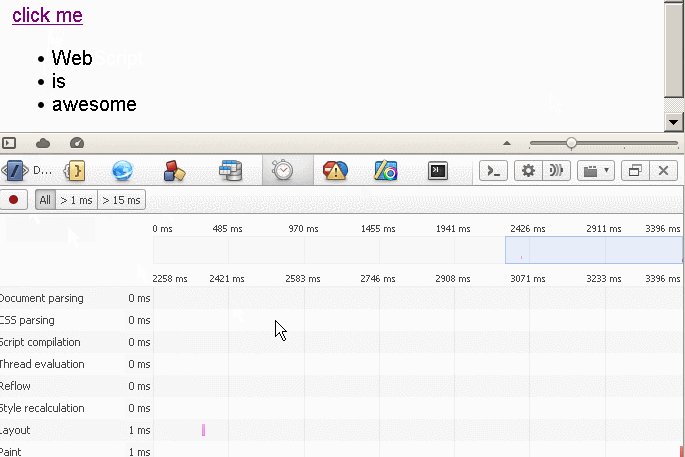
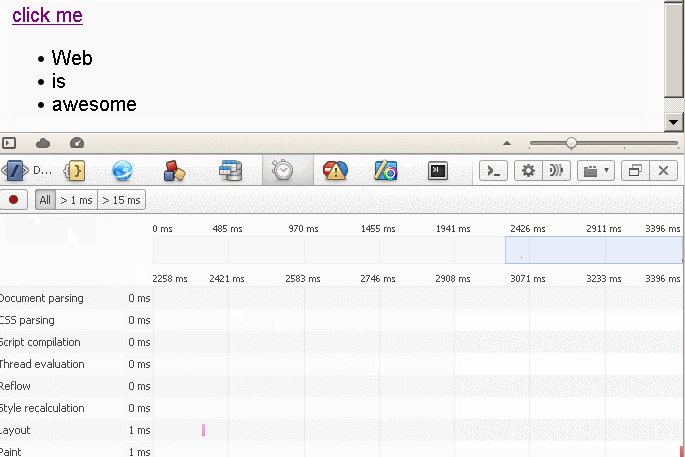
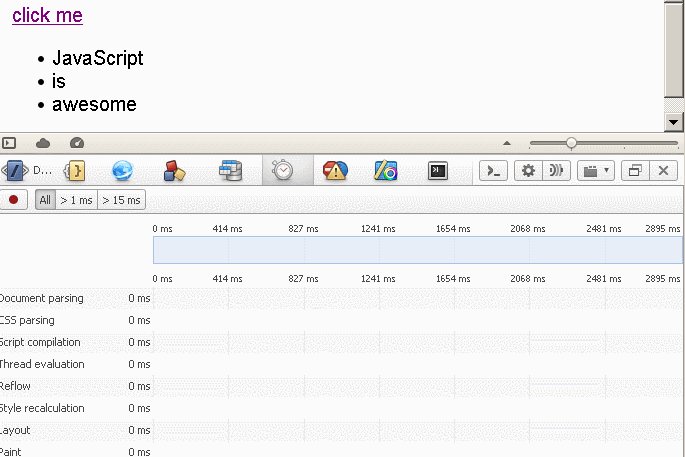
We send very similar data and change only the first element of the array. But due to the use of innerHTML, the entire list is redrawn each time. Let's look at it through Opera's DevTools.

After each click all contents are redrawn. This is problem.
It would be better if we only worked with nodes.
Abstraction is dangerous
Everyone likes simplicity. The complexity is killing. It complicates the work and leads to a steep learning curve. A programmer needs to understand how it works - otherwise they feel insecure. When working with a complex system, there is a large distance between “I use it” and “I know how it works.” For example, the following code hides complexity:
var page = Framework.createPage({ 'type': 'home', 'visible': true }); ')
Let's say this is a real framework. createPage somewhere creates a new view class that loads the html template home. Based on the visible parameter, we add the created DOM element to the tree. From the point of view of the developer, we do not know how this all works in detail, because it is an abstraction.
Some frameworks have not one, but many levels of abstraction. Sometimes we need to know the details of his work. Abstraction is a powerful tool, because it makes wrappers for functionality that encapsulates design decisions. But it must be used wisely, because it leads to processes that are difficult to track.
If we change the example to the following:
var page = Framework.createPage(); page .loadTemplate('home.html') .appendToDOM(); Now it becomes clear what is happening. Template loading and joining are specified as API methods. That is, we can sort out the process and control it.
Take Ember.js. The framework is beautiful. In a few lines, we can create a one-page application. But this is the price. He defines the classes behind the scenes. For example:
App.Router.map(function() { this.resource('posts', function() { this.route('new'); }); }); The framework creates three paths, to each of which a controller is attached. They can be used or not used, but they are. They need the framework to work.
Often the project requires its own functionality. There is no framework designed for all cases. And we meet with problems that do not have simple solutions. We have to figure out how everything works in order to find the right way to solve problems. And often what we need to do is more like a hacking framework.
For example, Backbone.js has several predefined objects. They have the main functionality, and its implementation falls on the programmer. The DocumentView class extends Backbone.View. And that's all. We have only one level between our code and the basic functions of the framework.
var DocumentView = Backbone.View.extend({ 'tagName': 'li', 'events': { 'mouseover .title .date': 'showTooltip', 'click .open': 'render' }, 'render': function() { … }, 'showTooltip': function() { … } }); I prefer the framework, which does not have many levels of abstraction - one that turns out to be transparent.
Vanished constructor
Some frameworks accept class definitions from us, but do not create constructors. The framework decides where and when to create an object instance. I would like to see a framework that allows us to do it ourselves. For example, in Knockout:
function ViewModel(first, last) { this.firstName = ko.observable(first); this.lastName = ko.observable(last); } ko.applyBindings(new ViewModel("", "")) We define the model and initialize it. AngularJS is a bit different:
function TodoCtrl($scope) { $scope.todos = [ { 'text': ' angular', 'done': true }, { 'text': ' angular', 'done': false } ]; } We define a class, but do not run it. We simply say that this is our controller and the framework decides how to work with it. This can be confusing, because we lose key points in the code that allow us to navigate the application.
DOM manipulations
We need to interact with the DOM anyway. And we need to know exactly how this happens - usually, every action with page nodes leads to its redrawing, which can be quite expensive. For example, consider the following class:
var Framework = { 'el': null, 'setElement': function(el) { this.el = el; return this; }, 'update': function(list) { var str = '<ul>'; for (var i = 0; i < list.length; i++) { var li = document.createElement('li'); li.textContent = list[i]; str += li.outerHTML; } str += '</ul>'; this.el.innerHTML = str; return this; } } This framework creates an unnumbered list of the given data. We send the DOM element, which will contain a list, and call update, which shows the data on the screen.
Framework .setElement(document.querySelector('.content')) .update(['JavaScript', '', '']); The result is as follows:

Let us show why this is bad. Add a link to the page and add event tracking. The function will call update with other parameters:
document.querySelector('a').addEventListener('click', function() { Framework.update(['', '', '']); }); We send very similar data and change only the first element of the array. But due to the use of innerHTML, the entire list is redrawn each time. Let's look at it through Opera's DevTools.

After each click all contents are redrawn. This is problem.
It would be better if we only worked with nodes.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
-HTML
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
-HTML
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
-HTML
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
-HTML
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
-HTML
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
-HTML
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
-HTML
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript. . , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
..
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for. this.rows . , textContent. , , .DOM
:
.
React DOM. . .
, .
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :<div onclick="javascript:App.doSomething(this);"> </div>
, . :<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, ,.Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML-. HTTP-, .JavaScript
– DOM. HTML , HTTP-, .
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
..
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for. this.rows . , textContent. , , .DOM
:
.
React DOM. . .
, .
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :<div onclick="javascript:App.doSomething(this);"> </div>
, . :<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, ,.Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML-. HTTP-, .JavaScript
– DOM. HTML , HTTP-, .
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
..
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for. this.rows . , textContent. , , .DOM
:
.
React DOM. . .
, .
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :<div onclick="javascript:App.doSomething(this);"> </div>
, . :<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, ,.Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML-. HTTP-, .JavaScript
– DOM. HTML , HTTP-, .
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.
. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.. , . , – setElement:
setElement: function(el) { this.list = document.createElement('ul'); el.appendChild(this.list); return this; }
. .
, , update:
'update': function(list) { for (var i = 0; i < list.length; i++) { if (!this.rows[i]) { var row = document.createElement('LI'); row.textContent = list[i]; this.rows[i] = row; this.list.appendChild(row); } else if (this.rows[i].textContent !== list[i]) { this.rows[i].textContent = list[i]; } } if (list.length < this.rows.length) { for (var i = list.length; i < this.rows.length; i++) { if (this.rows[i] !== false) { this.list.removeChild(this.rows[i]); this.rows[i] = false; } } } return this; }
for . this.rows . , textContent. , , .
:

.
React DOM. . .
, .
DOM
JavaScript DOM. , . Backbone.js, :
var Navigation = Backbone.View.extend({ 'events': { 'click .header.menu': 'toggleMenu' }, 'toggleMenu': function() { // … } });
, .header.menu, , . , DOM. .menu. .main-menu, JS-. , , DOM.
, JS. – DOM, HTML.
AngularJS:
<a href="#" ng-click="go()"> </a>
go - , . DOM. HTML. DOM.
HTML. (HMTL) (JS). , . :
<div onclick="javascript:App.doSomething(this);"> </div>
, . :
<div data-component="slideshow" data-items="5" data-select="dispatch:selected"> … </div>
HTML, .
. . – . . , " ". , .
RequireJS – . , , :
require(['ajax', 'router'], function(ajax, router) { // … });
ajax router. require . router :
// router.js define(['jquery'], function($) { return { 'apiMethod': function() { // … } } });
– jQuery. , API – , , .
AngularJS factory (). , :
myModule.factory('greeter', function($window) { return { 'greet': function(text) { alert(text); } }; }); function MyController($scope, greeter) { $scope.sayHello = function() { greeter.greet(' !'); }; }
– require . .
. , . . , :
var router:<inject:Router>;
, . RequireJS AngularJS , , , .
HTML. ? .
<script type="text/x-handlebars"> Hello, <strong> </strong>! </script>
HTML, , .
Ajax
Backbone.View.extend({ 'template': 'my-view-template', 'render': function() { $.get('/templates/' + this.template + '.html', function(template) { var html = $(template).tmpl(); }); } });
HTML- . HTTP-, .
– DOM. HTML , HTTP-, .
JavaScript
var HelloMessage = React.createClass({ render: function() { // JS: return <div>, {this.props.name}</div>; } });
React, , .
HTML. JSON YAML.
? . . HTML- . DOM. , .
AngularJS . . . – HTML, AngularJS . , Object.observe , .
. - , . , , , . , , YUI, . JS-, .
"". . – , . .
, . . , . , .
API
API , . . - , , :
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'addRoute': function(path) { var rData = router.resolve(path); var controller = factory.get(rData.controllerType); router.register(path, controller.handler); return controller; } } }; var AboutCtrl = Framework.addRoute('/about');
. , . URK, . , , URL? ? API.
:
var Framework = function() { var router = new Router(); var factory = new ControllerFactory(); return { 'createController': function(path) { var rData = router.resolve(path); return factory.get(rData.controllerType); } 'addRoute': function(path, handler) { router.register(path, handler); } } } var AboutCtrl = Framework.createController({ 'type': 'about' }); Framework.addRoute('/about', AboutCtrl.handler);
, – , . , . , - . API , , . , , . , , .
, , . . , - , . . , , .. – TDD.
, , . , . , – , .
. . Travis. , , .
c PHP, WordPress. – ? – . - . JS- – . , , .
. – , . . – .
:
. . , – . , – . API. . , , . . . , , , . , .
, . , JavaScript.Source: https://habr.com/ru/post/259279/
All Articles